بسیاری از وبسایتهای فروشگاهی وسواس زیادی روی طراحیهای پرزرق و برق و چیدمانهای مد روز دارند.
این یک اشتباه بزرگ است.
در عوض، باید روی طراحی متمرکز بر تبدیل (Conversion-Centered-Design) تمرکز کنید.
این طراحی ترکیبی از روانشناسی خریدار، تجربه کاربری و طراحی استراتژیک است که با همکاری هم بازدیدکنندگان را به مشتری تبدیل میکنند.
رعایت این اصول میتواند به شما کمک کند:
در ادامه، ۹ نمونه سایت فروشگاهی عالی و موثر را انتخاب کردهام که از طراحی متمرکز بر تبدیل استفاده میکنند. از این نمونهها به عنوان الگو برای ایجاد فروشگاه اینترنتی خود استفاده کنید.
زمان کافی برای بررسی تمام نمونههای وبسایت فروشگاهی این لیست را ندارید؟ پس روی سه مورد اول تمرکز کنید.
آنها را مطالعه کنید. از آنها به عنوان الگو برای فروشگاه خود استفاده کنید و حتما رعایت کنید. و شاهد بهبود نرخ تبدیل خود باشید. البته همه آنها را کپی نکنید و بااستفاده از ایدههای خود آنها را پیاده سازی کنید.
Crutchfield یک فروشگاه بزرگ الکترونیک است که در زمینه محصولات صوتی، تصویری و فناوری خودرو تخصص دارد.
این شرکت با تکیه بر دانش فنی قوی در مورد محصولات و ارائه خدمات مشتری عالی، کسبوکار خود را رشد داده است.

وبسایت آنها به طور کامل نظم و ترتیب را به خوبی رعایت کرده است.
طراحی سایت با اولویت تجربه کاربری انجام شده است.
با وجود ارائه هزاران محصول، چیدمان سایت ساده، منظم و به راحتی قابل پیمایش است.
به عنوان مثال، صفحه اصلی را در نظر بگیرید. این صفحه فقط به محصولات پرطرفدار و دستهبندیهای محبوب لینک میدهد.
با یک فیلتر درست از سردرگمی خریداران جلوگیری میشود. (در عین حال، به آنها اجازه میدهد تا برای یافتن دقیقاً آنچه نیاز دارند، عمیقتر جستجو کنند.)
اگر روی یکی از لینکهای دستهبندی محصولات کلیک کنید، متوجه میشوید که این صفحات نیز به همان اندازه منظم هستند.
به عنوان مثال، دستهبندی “خانه هوشمند“ را در نظر بگیرید. متنهای خوانا و تصاویر واضح باعث میشوند به راحتی در سایت جستوجو کنید.
تصاویر سایت به گونهای طراحی شده که به راحتی برسی میشوند. و این موضوع باعث میشود کاربران بتوانند به سادگی در سایت خزش کنند و چیزی که میخواهند را پیدا کنند.
اگر به پایین صفحه اسکرول کنید، گزینههایی برای جستجوی محصولات به روشهای مختلف میبینید:
این ویژگی به شما امکان میدهد به روشی که برای شما مناسبتر است خرید کنید. میتوانید هم به دنبال یک محصول خاص بگردید و هم از میان گزینههای موجود مرور کنید.
حالا، نگاهی به نوار ناوبری بیندازید. مگامنو واضح و ساده است و با منوهای کشویی کاربران را به بخشهای مناسب هدایت میکند.

اما اگر مشتری از قبل محصول خاصی را میشناسد و به دنبال آن هست چه؟
نوار جستجوی هوشمند در هدر اینجا به کاربران کمک زیادی میکند.
این نوار در حین تایپ، پیشنهادهایی به کاربر نشان میدهد، که به آن متن پیشبین (Predictive Text) میگویند، تا فرآیند جستجو را سریعتر کند.
پس از جستجو، محدود کردن نتایج به همان اندازه آسان است.
شما میتوانید در سایت خود نتایج را با گزینههایی مانند زیر فیلتر کنید:
فیلترهای مورد نظر خود را انتخاب کنید و همینطور، نتایج جستجوی خود را سفارشیسازی کنید.
و میدانید این به چه معناست:
هرچه سریعتر کاربر بتواند یک محصول را پیدا کند، احتمال خرید بیشتر میشود.
حالا بیایید به صفحات محصول نگاهی بیندازیم.
این صفحات ترکیبی ایدهآل از سئو و تجربه کاربری (UX) هستند.
برای مثال، بردکرامبها دقیقاً نشان میدهند که در کجای سایت قرار دارید و به شما امکان میدهند بهراحتی یک مرحله به عقب برگردید.
همچنین عناوین و توضیحات محصولات کاملاً واضح و قابلفهم هستند. علاوه بر این، شامل کلمات کلیدی هدفمند میشوند تا رتبه سایت در نتایج جستجو بهبود یابد.
علاوه بر این، نظرات و توصیههای مشتریان دقیقاً در جایی قرار گرفتهاند که بهراحتی قابل مشاهده باشند.
این بخشها به ایجاد اعتماد و اعتبار کمک میکنند، زیرا هنگام مطالعه درباره محصول، میتوانید تجربههای دیگران را ببینید.
📷 در طراحی یک نمونه سایت فروشگاهی، نمایش برجسته نظرات کاربران میتواند نرخ تبدیل را بهطور چشمگیری افزایش دهد.

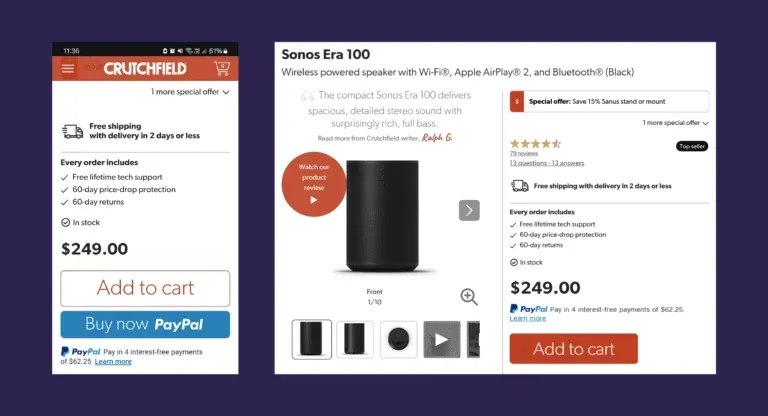
سپس، برای اینکه مشتریان بالقوه راحتتر روی دکمه “خرید” کلیک کنند، از anxiety reducers “کاهشدهندههای اضطراب” در مکانهای مناسب استفاده میکند.
برای مثال، در نزدیکی دکمه “افزودن به سبد خرید” در صفحه محصول، متنهای کوتاه (Microcopy) مزایای مهمی را برجسته میکنند، از جمله:
این حرکت چرا خوب است؟
وقتی از کسی میخواهید اقدامی انجام دهد، مثل افزودن به سبد خرید، ممکن است دچار تردید شود مخصوصا اگر بار اول باشد.
کاهشدهندههای اضطراب به از بین بردن این نگرانیها کمک میکنند و انجام خرید را برای کاربر امنتر و مطمئنتر جلوه میدهند.
اما کار های که این سایت انجام داده برای راحتی کاربر و فروش بالای خود در حوزه آنلاین هنوز تمام نشده است!
چیزی که واقعاً سایت Crutchfield را متمایز میکند، تمرکز شفاف آنها بر خدمات مشتریان است.
(در نهایت، این همان مزیت رقابتی برند آنهاست.)
در تمام صفحات سایت، کاملاً مشخص است که چطور و چقدر سریع میتوان با آنها ارتباط برقرار کرد و CTA های آنها به صورت منظم و بدون مزاحمت به کاربر نمایش داده میشود.
چت آنلاین باعث اطمینان بیشتر خریداران میشود، زیرا مطمئن هستند که یک انسان واقعی و آگاه همیشه آماده کمک به آنهاست و این یعنی افزایش نرخ CRO که در مقالات بعدی حتما به صورت کامل در مورد این نرخ مهم توضیح خواهم داد.
📷 اگر قصد طراحی یک نمونه سایت فروشگاهی حرفهای را دارید، حتماً روی ارائه پشتیبانی و نمایش راههای ارتباطی تمرکز کنید.

نسخه موبایل سایت Crutchfield به همان اندازه نسخه دسکتاپ کاربرپسند است. تمام اصول مهم موبایلفرندلی در این سایت رعایت شده. آنها به خوبی میدانند که موبایل از دکستاپ مهم تر است، در صورتی که 90 درصد فروشگاههای ایرانی هنوز این را نمیدانند!
و این هم یک ویژگی هوشمندانه:
📷 دکمه “خرید با PayPal” در نسخه موبایل در جایگاه ویژهای قرار گرفته است، در حالی که در نسخه دسکتاپ چنین نیست.

(البته مطمئن نیستیم، اما به احتمال زیاد تیم Crutchfield این مورد را تست کرده و متوجه شده که این تغییر باعث افزایش فروش در نسخه موبایل شده است.)
📷 اگر در حال طراحی یک نمونه سایت فروشگاهی هستید، تست و بهینهسازی نسخه موبایل را خیلی جدی بگیرید. گاهی یک تغییر کوچک در چینش عناصر میتواند نرخ تبدیل را به طرز چشمگیری افزایش دهد!
Bang & Olufsen یک نمونه سایت فروشگاهی است. برندی پیشرو در زمینه تکنولوژی صوتی و تصویری لوکس، این برند به طراحی شیک و مدرن، کیفیت صدای بینظیر و صنعتگری دقیق در اسکاندیناوی شهرت دارد.

سایت آنها کاملاً با برندشان همخوانی دارد، زیرا طراحی مینیمالیستی سایت جلوهای از خاص و زیبایی را به نمایش میگذارد.
علاوه بر این، فضای سفید فراوان باعث میشود هر محصول مانند یک قطعه هنری در موزه به نظر برسد و فقط مجصولات جلب توجه کنند.
چیدمان تمیز و فونت مدرن (Beosupremen) تکمیلکننده زیباییشناسی است. واقعا گشت و گذار در این سایت بیشتر شبیه به کاوش در یک نمایشگاه هنری است تا خرید آنلاین که خیلی هم اجناس آن گران است و برای ما ایرانی ها کمی آزار دهنده.
حالا دوباره به تصویر بالا یک از صفحات محصول نگاه کنیم. احساس میکنید که در حال مشاهده محتوایی از یک مجله لایفاستایل لوکس هستید.
تصاویر با کیفیت خوب بلافاصله توجه کاربران را جلب میکنند. علاوه بر این، توضیحات دقیق و با دقت نوشتهشده، هم به منطق و هم به احساسات مخاطب پاسخ میدهند.
بهترین بخشش؟
سایت B&O توانسته تمام این موارد را در حالی که برای سئو بهینهسازی کردهاند، انجام دهد. برای مثال، در صفحات محصول آنها از کلمات کلیدی در تگ H1 استفاده میشود، نه فقط نام محصول. آنها همچنین از این کلمات کلیدی بهطور طبیعی در سراسر صفحه چندین بار استفاده کردهاند که این موارد اصول اولیه سئو محتوا است.
و هنوز هم موارد بیشتری وجود دارد:
سایت Bang & Olufsen بهخوبی تجربه آنلاین خرید را با بازدید از فروشگاههای فیزیکی پیوند میزند. در صفحه اصلی آنها، یک CTA نمایش داده میشود که مشتریان را به بازدید از فروشگاه و “تجربه در فروشگاه” تشویق میکند.

و این مورد خیلی مهم است چرا که:
این نشان میدهد که آنها بیشتر از یک فروشنده آنلاین هستند. این کار به اعتبار و پیچیدگی برند افزوده و همچنین به افزایش اعتماد خریداران به مشروعیت برند کمک میکند.
طراحی مینیمالیستی همچنان حفظ شده و چیدمان مرتب آن، فضایی ایجاد میکند که محصولات بهخوبی دیده شوند.
تصاویر باکیفیت بالا بهسرعت لود میشوند و جلوهای خیرهکننده دارند که این مورد در سئو وحشتناک تاثیر گذار است.
📷 برای طراحی یک سایت فروشگاهی لوکس، باید اطمینان حاصل کنید که تجربه موبایل همانند نسخه دسکتاپ، روان، شیک و حرفهای باشد.
از ویژگی های دیگر نسخه ریسپانسیو این سایت، ناوبری آن است کخ به همان اندازه که در دکستاپ روان و بدون دردسر است در موبایل هم همانگونه است.
دکمههای بزرگ و واضح، بهراحتی قابل لمس هستند. و مثل بخش های قبلی تمامی این بخشها هم با سرعت بالا و بدون تاخیر واکنش نشان میدهند.

برند Misen ظروف آشپزی باکیفیتی را برای سرآشپزهای خانگی و علاقهمندان به آشپزی تولید میکند.
متن بالا را دوباره بخوانید! سرآشپزها یعنی جی افرادی که به صورت تخصصی به دنبال آشپزی هستند نه یک نفر مثل امیر محبی که نهایتا یک املت برای صبحانه بتواند آماده کنید!
این برند ابزارهای روزمره آشپزخانه را به محصولاتی جذاب و ضروری تبدیل کرده که هر آشپزی دوست دارد در آشپزخانه خود داشته باشد.

وبسایت Misen کاملاً هدف برند خود را منعکس میکند:
اما چه چیزی وبسایت Misen را نسبت به رقبای خودش متفاوت میکند؟
این سایت به 3 سبک مختلف تصمیمگیری مشتریان پاسخ میدهد و نیازهای آنها را برآورده میکند. برای خریداران که دنبال محصول هستند:
این جزئیات به مشتریانی که بر اساس منطق و اطلاعات فنی خرید میکنند، کمک میکند تا با اعتماد کامل تصمیم بگیرند.
برای خریدارانی که بر اساس نیازهای احساسی تصمیم میگیرند، Misen از تصاویر زنده و گیفهای جذاب استفاده میکند، مثلاً برشی نرم از چاقو روی یک پنیر.
این عناصر بصری حس اشتیاق را برمیانگیزند و به مشتری کمک میکنند خود را در حال استفاده از محصول تصور کند. من خودم در سایت چترقرمز از این مورد یعنی گیف در لندینگ پیج ها و بلاگ استفاده کردم و نتیجه این مورد هم در سئو و هم در نرخ تبدیل مشتریان معجزه میکند.
برای جذب خریدارانی که به رقابت یا چشم و هم چشمی علاقه دارند، Misen از نشانهای پرفروشترین محصولات و تعداد نظرات استفاده میکند. این عناصر حس FOMO (ترس از دست دادن یا جا ماندن) را برانگیخته و به تمایل مشتری برای انتخاب بهترین محصول پاسخ میدهند.

در آخر، برای خریدارانی که به جنبههای کیفی و کاربردی محصولات توجه دارند، Misen از تصاویر نزدیک چاقوها در حال استفاده بهره میبرد. شما دستهایی را میبینید که ابزار را میگیرند، تصاویر قبل و بعد از آشپزی و برشهای دقیق.
این تصاویر به خریداران عملی یا کسانی که دنبال کیفیت هستند و دنبال کاربردها محصول هستند این اطمینان را میدهند که محصول واقعاً آنچه وعده داده شده را بهخوبی ارائه میدهد.
پس حتما با این نکاتی که گفتم به صفحات محصول Misen سر بزنید. آنها را دقیقاً مطالعه و بررسی کنید و از آنچه که مؤثر است الگو برداری کنید. با این کار، نرخ تبدیل شما افزایش خواهد یافت.
نسخه موبایل سایت Misen ثابت میکند که محتوای ویدئویی میتواند در صفحههای کوچک نیز بهخوبی عمل کند. آنها همچنین از متن طولانی بهره میبرند و متن و تصاویر را با دقت ترکیب میکنند. تصاویر دقیقاً در جای مناسب نمایش داده میشوند، که باعث میشود تجربهای روان در بررسی سایت برای کاربران باشد.

اما این همهچیز نیست و نکته ای که نظر منو جلب کرد این بود که شمار زیادی از محتواهای این سایت توسط کاربران و مشتریان خود سایت تولید شده است، از آموزشها و معرفی بعضی از محصولات همچنین نظرات و پیشنهادات، این کار را تازه دیجی کالا در ایران به ثبات رسانده آن هم ناقصه زیباد کامل نیست و این فرایند در فروش هر محصول در هر کسبوکاری و با هر پرسونایی جواب می دهد و نرخ تبدیل را واقع افزایش می دهد.
سایتهای قبلی که به شما معرفی شد کمی لوکس، اختصاصی و با محصولات گران بود. از این جا به بعد سایتهای بزرگ تر با محصولات و دستهبندیهای بیشتر را به شما معرفی خواهم کرد که تو ایران اکثرا این نوع جواب هستند.
سایتهای فروشگاهی بزرگ با چالش بزرگی روبرو هستند: مدیریت هزاران محصول بهگونهای که سایت همچنان سریع و کاربرپسند باقی بماند.
بهترین سایتها با تمرکز روی عناصر کلیدی مانند:
این عناصر ضروری هستند و مستقیماً بر نرخ تبدیل، تجربه کاربری و رضایت مشتری تأثیر میگذارند.
Sephora یک فروشگاه آنلاین بزرگ لوازم آرایشی با تنوع بالای محصولات است که به صورت جهانی در حال فعالیت و فروش محصول است البته بجز ایران و متحدانش.
وبسایت آن حس گشت و گذار در یک سالن آرایشی مرتب و شیک را به شما میدهد (بدون شلوغی و شتاب).

البته من خودم سال گذشته یک پروژه لوازم آرایشی کار کردم ولی به دلایلی تکمیل نشد ولی واقعا جذابه، اگه همچین در خواستی داشتین بهتون پیشنهاد میدم حتما قبول کنید.
اما این فقط شروع طراحی کاربرپسند و مناسب سایت Sephora است. منوی ناوبری کاربرپسند آن، مانند سایت های قبلی که به شما معرفی شده گشت و گذار در سایت را بسیار ساده کرده است.
زمانی که ماوس را روی منو ببرید، فهرست و مگامنو به سرعت باز میشود و دستهبندیها به راحتی قابل دسترسی هستند.
فونتهای پررنگ و بولد برای نمایش دستهبندیهای اصلی استفاده شدهاند، در حالی که برای زیرمجموعهها از فونتهای سبک بهره میبرند.
این طراحی باعث میشود که بررسی کردن محتوا بسیار آسان باشد، به طوری که به راحتی میتوانید چیزی که به دنبالش هستید را در مگامنو پیدا کنید.
صفحات دستهبندی هم همین دقت نظر را حفظ کردهاند. فیلترهای محبوب مانند “Vegan” و “Clean” در بالای صفحه قرار دارند، که مرتبسازی بر اساس سلیقه را راحتتر میکند.

این سایت از سایدبار فیلترشده (faceted navigation) دصفحه محصول نیز استفاده میکند. این قابلیت به کاربران اجازه میدهد نتایج جستجو را بر اساس معیارهای خاصی مانند قیمت یا برند فیلتر کنند.
این ویژگی بهویژه برای سایتهای فروشگاهی بزرگ با کاتالوگها و دستهبندیهای وسیع محصولات بسیار مفید است.
حالا بیایید نگاهی به صفحات محصول سایت Sephora بیندازیم. جزئیات اصلی محصول مانند قیمت، موجودی و اطلاعات ارسال بهطور واضح نمایش داده شده است. این اطلاعات به مشتریان بالقوه و آنهای که واقعا قصد خرید دارند کمک میکند تا با اطمینان تصمیم به خرید بگیرند.
عکسهای محصولات هم نقش بزرگی در این فرآیند دارند.
ابتدا، سایت Sephora از تصاویر ویرایشنشده استفاده میکند تا نتایج واقعی را نشان دهد.
همچنین ویدیوهای اینفلوئنسرها را در سایت قرار میدهد که افراد واقعی را در حال استفاده از محصول به تصویر میکشد. بعد از آن، تصاویری با نشاندادن ترکیبات و مزایای کلیدی محصول به نمایش میگذارند.
همانطور که میبینید، همه جزئیات صفحات محصول Sephora به گونهای طراحی شده که بازدیدکنندگان را به اقدام ترغیب کند:
این عناصر با هم کار میکنند تا بازدیدکنندگان را به راحتی به مرحله خرید هدایت کنند.

در این سایت یک تفاوت بزرگ با بسیاری از طراحیهای سایتهای فروشگاهی دیگر وجود دارد:
منوی همبرگری (hamburger menu) در این سایت وجود ندارد. در عوض، سایت Sephora از یک منوی متنی قابل اسکرول در بالای صفحه استفاده میکند و یک بار ناوبری در پایین صفحه که با لمس نمایش داده میشود.
این طراحی معمولی نیست، اما نشاندهنده رویکرد مشتریمدار Sephora است. چطور؟ تحقیقات مشتریان آنها نشان داده بود که منوی همبرگری باعث ایجاد مشکل در تجربه کاربری میشود، بنابراین آن را حذف کردند. این تصمیم به نتیجه رسید و باعث بهبود تجربه کاربری شده است.
RevZilla یک فروشگاه برای علاقهمندان و کسانی که از موتورسیکلت استفاده میکنند است که انواع محصولات از تجهیزات سواری گرفته تا قطعات موتور را ارائه میدهد. یکی از استراتژیهای اصلی این فروشگاه برای افزایش تبدیل مشتری، ساختن جامعهای از کاربران وفادار است. عضویت در “Riders Preferred Membership (RPM)” به اعضا مزایا و امتیازات ویژهای میدهد، و همین که وارد سایت میشوید، متوجه میشوید که اعضا تعامل خاصی با سایت دارند.

من خودم یک نمونه وبسایت فروش موتور و لوازم یدکی را کار کردم واقعا کار سخت و پیچیده ای هست دوستان لینکشو قرار میدم دوست داشتین بررسی کنید.
با این حال، استراتژی RevZilla تنها به جامعهسازی محدود نمیشود. این سایت با ویژگیهای مشتریمحور خود، فرآیند خرید را تسریع میبخشد. برای مثال، منوی جستجو و دکمه “SHOP YOUR RIDE” به کاربران این امکان را میدهد که با وارد کردن مدل و سال تولید موتور خود، به سرعت محصولات مناسب خود را پیدا کنند. همچنین، سایت به طور خودکار جزئیات ارسال را با توجه به موقعیت مکانی مشتری به روز میکند که این ویژگی باعث میشود مشتریان احساس کنند که به طور ویژه دیده شدهاند.
ابزارهای تعاملی مانند “Find Your Perfect Helmet” هم به مشتریان کمک میکند تا با پاسخ به سوالات ساده، کلاه ایمنی مناسب خود را پیدا کنند و در نتیجه، باعث کاهش خستگی تصمیمگیری و افزایش راحتی خرید میشود.
این نوع طراحیهای هوشمندانه و مشتریمحور باعث میشود که خریداران احساس کنند سایت به طور خاص برای نیازهای آنها طراحی شده است.
سایت RevZilla در حالت ریسپانسیو بهطور کامل برای کاربران موبایل بهینهسازی شده است. هدر ثابت در بالای صفحه ابزارهای ناوبری ضروری را همیشه در دسترس قرار میدهد، از جمله نوار جستجو و ویژگی “SHOP YOUR RIDE” که تجربه خرید را سریعتر و راحتتر میکند.
ناوبری در موبایل هم بسیار روان و پاسخگو است. فیلترها، دکمهها و منوهای کشویی به اندازه مناسب برای لمس طراحی شدهاند و مسیرهای ناوبری واضح و ساده هستند.
فرآیند تسویه حساب نیز بهطور هوشمندانه طراحی شده تا سریع و ساده باشد. نشانگرهای پیشرفت به شما اطلاع میدهند که در کدام مرحله از فرآیند خرید قرار دارید و همچنین فیلدهای فرم به حداقل رسیدهاند. علاوه بر این، RevZilla امکان خرید بدون ثبتنام (guest checkout که این مورد در خرید کاربر خیلی تاثیر گذار هست) را فراهم کرده تا از ترک سبد خرید جلوگیری کند و تجربه خرید راحتتری برای کاربران موبایل به ارمغان بیاورد.

سایتهای فروشگاهی لوکس باید حس خاص بودن و انحصاری بودن را به خوبی در صفحه نمایش ایجاد کنند.
این کار اصلاً آسان نیست. پس چطور این تجربه منحصر به فرد را میسازند؟
اما چالش اصلی این است:
Tiffany & Co یکی از برندهای معروف جواهرات لوکس است که تجربه خرید آنلاین را به یک تجربه خاص و شیک تبدیل کرده است.
سایت این برند همان حس انحصاری بودن را دارد که وقتی وارد یکی از فروشگاههای اصلیشان میشوید، حس میکنید. از همان ابتدا که وارد سایت میشوید، بدون شک وارد دنیای برند تیفانی شدهاید. رنگ آبی معروف برند تیفانی در تمامی صفحات سایت مشاهده میشود و جزئیات طراحی به وضوح زیبایی و ظرافت برند را نشان میدهند. تایپوگرافی سایت ساده و در عین حال شیک است، درست مثل یک پیشخدمت که همیشه حضور دارد اما هرگز مزاحم نیست.

تصاویر با کیفیت بالا بهطور برجسته، هنر و دقت در ساخت هر محصول را نمایش میدهند. حتی منوهای بزرگ سایت نیز حس لوکسی را القا میکنند. فضای سفید فراوان، فونتهای انتخابی و طراحی تمیز، همگی در کنار هم یک احساس لوکس واقعی ایجاد میکنند. نکته جالب این است که در این سایت خبری از امتیاز ستارهای، نظرات مشتریان یا نشانهای اجتماعی نیست.
اما نکته جالبتر این است که تیفانی & کو برای خرید عجله نمیکند. بلکه به مشتریان این امکان را میدهد که تجربه خریدی آرامتر و شخصیتر داشته باشند. برای مثال، مشاورههای آنلاین با کارشناسان جواهرات ارائه میدهند تا مشتریان بتوانند تصمیمات بهتری بگیرند. همچنین برای خریدهای الماس، مشاوران بهطور شخصی راهنمایی میکنند و حتی برای کسانی که میخواهند قطعات را از نزدیک ببینند و لمس کنند، امکان رزرو قرار ملاقات در فروشگاه وجود دارد.
این روشهای خرید ممکن است زمان بیشتری ببرند، اما مشتریان را حس میکنند و ارزش قائل میشوند. زیرا وقتی قرار است هزاران دلار برای جواهرات خرج کنید، تجربه خرید به اندازه خود محصول اهمیت دارد.
تجربه خرید موبایلی سایت Tiffany & Co. همچنان همان ظرافت و جذابیت برند را حفظ کرده است. یکی از ویژگیهای برجسته این سایت، ابزار “تست مجازی موبایل” است که از واقعیت افزوده (AR) برای نمایش نحوه ظاهر شدن جواهرات بر روی مشتریان استفاده میکند.

با این ویژگی، مشتریان میتوانند از دوربین گوشی خود برای مشاهده چگونگی تطابق جواهرات با دستها یا گردنشان استفاده کنند. این ویژگی، اضطراب خرید را کاهش داده و اعتماد مشتریان را برای خرید افزایش میدهد.
Louis Vuitton یکی از نامهای برجسته و شناختهشده در دنیای مد است که وبسایت آن هم دقیقا همان اعتماد به نفس و اعتبار را به نمایش میگذارد که تنها یک برند با تاریخچه طولانی میتواند داشته باشد.
رنگها غنی و چشمگیر هستند و تصاویر بزرگ محصولات، توجه شما را به خود جلب میکنند. علاوه بر این، مونوگرام نمادین LV(همان لوگو و نماد کسبوکار) حس کیفیت و اعتبار را به مخاطب منتقل میکند.
مقاله کامل در
https://amirmohebi.com/ecommerce-site/