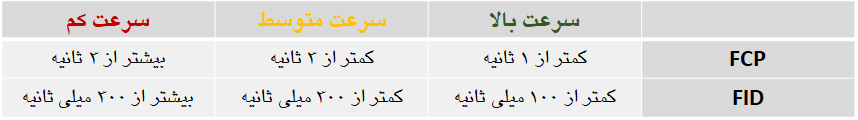
در اوایل سال 2019 ، گوگل اعلام کرد که افزایش سرعت سایت را با تمرکز روی دو معیار عملکرد ارزیابی می کنند :

احتمالا تابحال برای بررسی سرعت سایت وردپرسی خود، آن را در PageSpeed Insights بررسی کرده اید.
یخش جدید Speed در سرچ کنسول جدید گوگل همچنین از معیارهای FCP و FID برای درجه بندی URL ها استفاده می کند. گوگل فعلا از این دو معیار به عنوان یک ویژگی آزمایشی استفاده می کند.
جالب اینجاست که این رتبه بندی فقط براساس یک تست سرعت انجام نمی شود بلکه نشان دهنده سرعت واقعی سایت شما برای کاربران در سراسر جهان است. آمار برای این کار از طریق Chrome User Experience Report یا CrUX از کاربران واقعی جمع آوری می شود .
First Contentful Paint یک معیار واقعی تری از تجربه کاربر را ارائه می دهد. سایت شما ممکن است در تست سرعت کمتر از 2 ثانیه بارگیری شود، اما اگر این مورد در اکثر مخاطبان شما اینگونه نباشد ، Google همچنان شما را جریمه می کند.
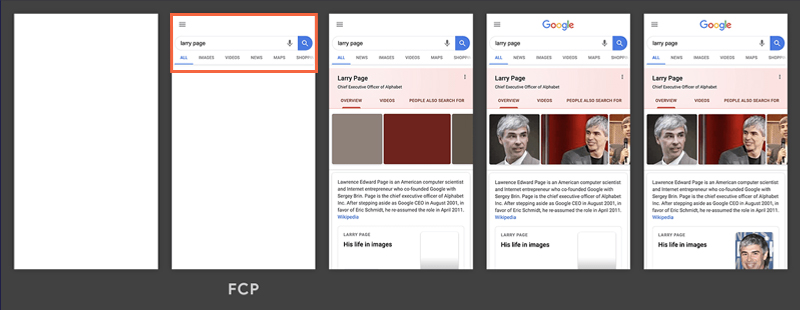
First Contentful Paint یک معیار کاربر محور برای اندازه گیری سرعت سایت است. این معیار چگونگی درک کاربران از عملکرد سایت را اندازه گیری می کند ، نه اینکه یک ابزار تست سرعت اندازه گیری باشد.

First Contentful Paint با First Paint متفاوت است. FCP محتوایی برای رندر نیاز دارد. این محتوا می تواند متن ، تصاویر (از جمله تصاویر پس زمینه ، آرم) یا عناصر <canvas> غیر سفید باشد.

اگر بخواهیم این معیار را ساده بفهمید، می توانید آن را به عنوان زمانی که کاربر برای دیدن هر محتوا در مرورگر خود نیاز دارد ، درنظر بگیرید. بنابراین ، یک FCP سریع به کاربر اطمینان می دهد که چیزی در حال بارگذاری است و احتمال اینکه منتظر بارگذاری سایت باشند، بیشتر می شود.
چگونه FCP را اندازه گیری کنیم؟
FCP را می توان با ابزارها و تجربه استفاده واقعی (داده های میدانی) اندازه گیری کرد. در اینجا چند ابزار که شما می توانید از آن برای اندازه گیری این معبار استفاده کنید، معرفی شده است:
گوگل 75 درصد بارگذاری صفحات سایت شما را اندازه می گیرد که به دو بخش دستگاه موبایل و دسک تاپ تقسیم شده است.
براساس Google ، این معیار باید در مدت زمان 1 ثانیه اتفاق بیفتد . این یک تجربه کاربری خوب را برای بازدید کنندگان سایت شما فراهم می کند.
اگر FCP سایت شما 3+ ثانیه طول بکشد ، گوگل سرعت سایت را کند می دانید. طبق تحقیقات ، بیش از 53٪ از کاربران تلفن همراه در صورتی که زمان بارگیری صفحه بیش از 3 ثانیه، سایت را ترک می کنند. بنابراین این معیار را جدی بگیرید.
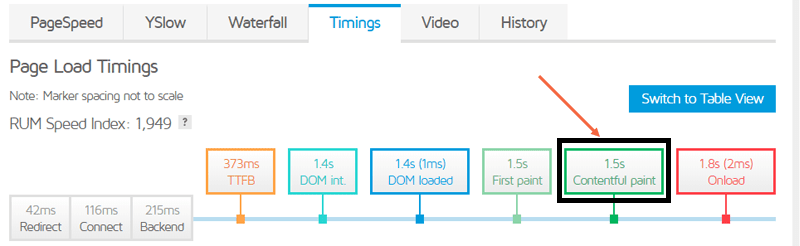
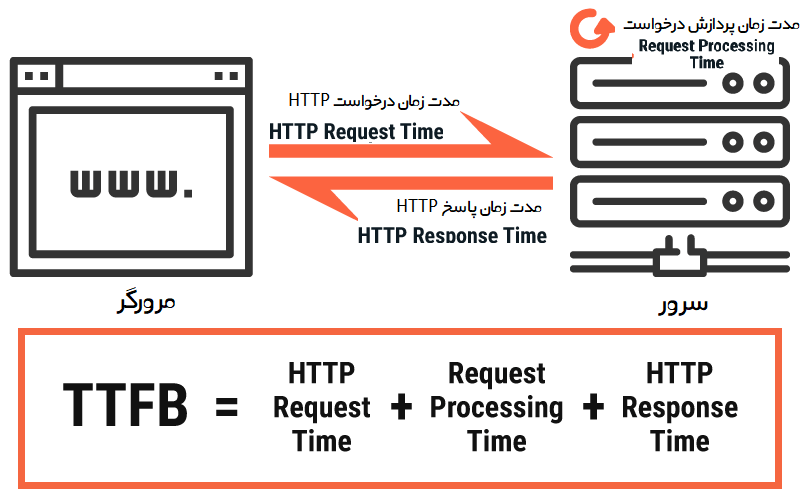
زمان پاسخگویی سرور یا Time to First Byte یا TTFB مدت زمانی است که اولین بایت محتوای صفحه توسط مرورگر دریافت می شود.

چگونه سرعت سایت وردپرس را افزایش دهیم:با کاهش TTFB
اولین قدم برای رسیدن به بهبود FCP و بالا بردن سرعت سایت وردپرس ، بهبود TTFB است.
FCP = TTFB + Content Load Time + Render Time
از آنجا که FCP بسیار وابسته به TTFB است ، این مهمترین عاملی است که برای بهینهسازی برای بهبود FCP لازم دارید.
در مقاله ای جداگانه درمورد کاهش زمان TTFB پرداخته خواهدشد، ولی بطور خلاصه می توانید از موارد زیر برای کاهش TTFB استفاده کنید:
روش بعدی برای افزایش سرعت وردپرس این است که منابع Render-Blocking را از بین برد.
یک سند HTML شامل تگ های مختلفی است که همه آنها به سرعت توسط اکثر مرورگرها تجزیه و تحلیل می شوند، اما در تجزیه CSS و JS اینگونه نیست.
به طور معمول ، مرورگر سعی می کند ابتدا همه عناصر صفحه را بارگیری کند ، همه آنها را تجزیه و بعد صفحه وب را رندر کند. در بیشتر مواقع ، اندازه اسناد HTML به نسبت شیوه های CSS و اسکریپت های JS کمتر است. تعداد منابع CSS و JS نیز معمولاً بیشتر است.
بنابراین ، هنگامی که کاربر درخواست یک صفحه وب می کند ، مرورگر محتوای HTML را قبلاً دریافت کرده است ، اما هنوز منتظر بارگذاری سایر منابع دیگر قبل از نمابش صفحه است. در نتیجه ، به آنها منابع Render-Blocking گفته می شود .
از این رو ، برای بهبود FCP ، باید این منابع بازدارنده را از بین ببرید. می توانید این کار را از طریق روش های زیر انجام دهید:
ابتدا اسکریپت های مهم و استایل (style)های لازم برای رندر منابع بحرانی صفحه موردنظر را شناسایی کنید. در اینجا یک راهنمای ساده توسط گوگل در مورد چگونگی شناسایی منابع بحرانی آورده شده است.
پس از شناسایی اسکریپت های مهم ، باید آنها را از منبع Render-Blocking حذف کنید و سپس آنها را در صفحه HTML خود توسط برچسب های <script> و <style> اینلاین (Inline) کنید.
با این کار اطمینان حاصل می کنید که صفحه وب هنگام بارگیری به هر آنچه برای هندل کردن عملکرد اصلی خود نیاز دارد، داشته باشد.
برای منابع غیر بحرانی، شما باید URLهای را با صفات async یا defer مشخص کنید.
اضافه کردن صفت defer به urlهای اسکریپت های غیربحرانی توصیه شده است. با این کار مرورگر فایل اسکریپت را پس تجزیه کامل سند HTML، اجرا می کند.
برای مثال:
<script defer src="https://v3b4d4f5.rocketcdn.me/path/to/file/script.js"> </script>
اضافه کردن صفت async به urlهای استایل غیربحرانی توصیه شده است. این به مرورگر می گوید که استایل ها را بصورت غیر همزمان بارگیری کند در حالی که مرورگر بارگیری سایر عناصر صفحه را بدون وقفه ادامه می دهد.
استایل های بارگذاری شده با تگ <link> هیچ راهی مستقیم برای اعمال صفت async ندارد. اما راه حلی وجود دارد:
<!-- Setting “media” type as ‘print’ forces the browser to load the stylesheet asynchronously. On full page load, the media type is changed to ‘all’ so that the stylesheet gets applied. -->
<link rel="stylesheet" href="style.css" media="print" onload="this.media='all'">
<!-- Fallback for when JavaScript is disabled, but in this case CSS can’t be loaded asynchronously. -->
<noscript><link rel="stylesheet" href="style.css"></noscript>
تنظیم کردن نوع print برای media باعث می شود تا مرورگر استایل رابطور همزمان بارگیری کند. در بارگذاری کامل صفحه ، نوع media به “all” تغییر می یابد تا استایل اعمال شود.
هر چیزی را که بلا استفاده است، حذف کنید
هنگام شناسایی منابع مهم ، ممکن است کدی را پیدا کنید که در صفحه وب استفاده نمی شود. حذف هر کد بلااستفاده به شما در بهینه سازی صفحه وب کمک می کند.
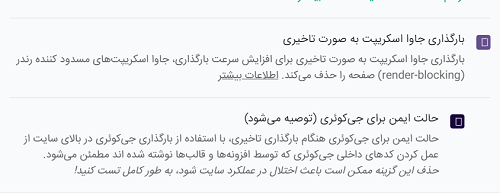
اگر تغییر کد برای شما راحت نیست، می توانید از افزونه ای مانند WP Rocket برای تعویق پرونده های JavaScript غیر بحرانی با تنها چند کلیک استفاده کنید.

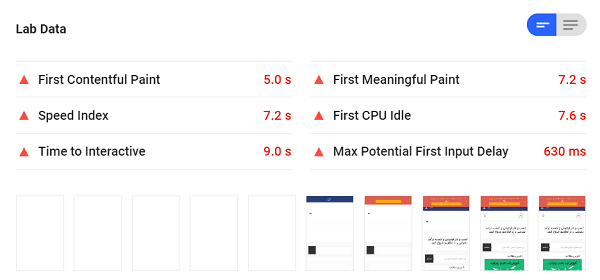
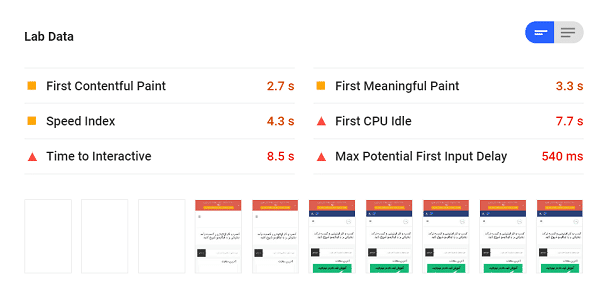
همانطور که در 2 تصویر زیر مشاهده می کنید، درصورت انجام اصولی این تنظیم در wp rocket، تاثیر زیادی روی First Contentful Paint خواهد داشت و باعث افزایش سرعت وردپرس خواهدشد:


شما همچنین می توانید تحویل CSS را با WP Rocket بهینه کنید تا استایل های Render-Blocking حذف شود. قسمت بعدی این ویژگی را پوشش می دهد.
روش سوم برای افزایش سرعت وردپرس، Inline کردن css های بحرانی است.
اگر CSS را برای بارگذاری به طور غیر همزمان تنظیم کرده باشید ، مرورگر قبل از بارگیری استایل های موردنیاز ، محتوای سبک دهی نشده را به کاربران نشان می دهد. این رفتار با عنوان Flash of Unstyled Content یا FOUC شناخته شده است و یک تجربه ناخوشایند برای کاربران است.
برای جلوگیری از FOUC ، باید Critical Path CSS را تولید کرده و مستقیماً درون پرونده HTML خود وارد کنید.
اما دقیقا Critical Path CSS چیست؟

تجزیه و تحلیل مسیر رندر بحرانی مرورگر به صورت دستی و سپس تولید Critical Path CSS یک روند خسته کننده است.
با این وجود ، می توانید از ابزارهای آنلاین رایگان مانند Pegasaas برای تولید Critical Path CSS استفاده کنید. این ابزار برای اکثر موارد کاملاً مناسب است. برای اطلاعات بیشتر درمورد عملکرد مسیر تحلیلی بحرانی Google را بررسی کنید .
پس از ایجاد Critical Path CSS ، باید آن را درون سند HTML وارد کنید. الان مرورگر می تواند بلافاصله قسمت اول صفحه وب را بدون منتظر ماندن برای بارگذاری استایل های CSS به طور غیر همزمان ارائه دهد. این کار باعث بهبود قابل توجه First Contentful Paint می شود.
از طرف دیگر ، می توانید از WP Rocket برای خودکار سازی این فرآیند استفاده کنید.
استفاده از wp rocket برای تولید Critical Path CSS و بهبود FCP و بهبود سرعت وردپرس
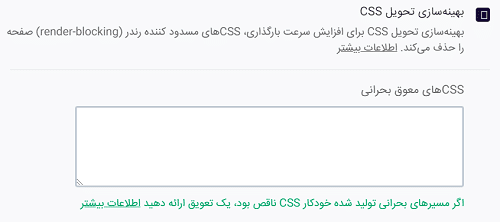
فعال کردن تنظیمات بهینه سازی تحویل CSS در WP Rocket باعث ایجاد Critical Path CSS برای صفحات سایت وردپرسی شما می شود و در صورت بروز هرگونه سفارشی سازی یا تغییر پوسته، به طور خودکار Critical Path CSS نیز بروزرسانی می شود.
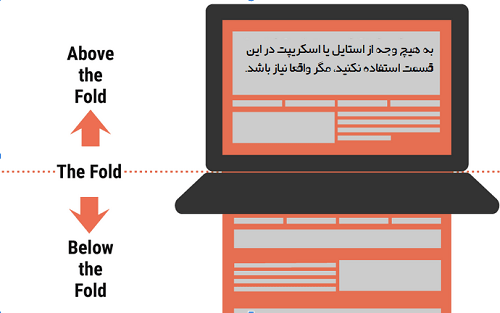
روش چهارم برای بالا بردن سرعت سایت وردپرس، این است که کمتر از اسکریپت هایی مثل جاوا اسکریپت در سایت مخصوصا در بالای سایت استفاده کنید.
هرچقدر جاوا اسکریپت را خوب بهینه کنید ، اما در مقایسه با پردازش ساده HTML کندتر است. هر چیزی که به JS نیاز داشته باشد می تواند بر First Contentful Paint تأثیر منفی بگذارد.
در حالی که می توانید اسکریپت های مهم را Inline کنید ، آنها هنوز نیاز به بارگیری و تجزیه دارند. وقتی صحبت از بهبود FCP می شود ، هر میلی ثانیه حساب می شود.
بسیاری از پوسته ها شامل عناصر فانتزی در بالای صفحه هستند که از اسکریپت های زیادی استفاده می کنند. همین قضیه در مورد استفاده از صفحه سازهایی که استایل ها و اسکریپت های غیرضروری زیادی اضافه می کنند، صادق است. از این رو ، پوسته سایت خود را عاقلانه انتخاب کنید. استفاده از یک پوسته سریع و خوب کدنویسی شده مانند GeneratePress یا Astra می تواند به بهبود First Contentful Paint بطور قابل توجه کمک کند.
به عنوان یک قاعده کلی ، سعی کنید از این عناصر در بالای سایت خود، خودداری کنید:
از آنجایی که تصاویر نقشی پر رنگ در سایت ها دارند، روشی که معمولا برای افزایش سرعت وردپرس می شود، استفاده از بارگذاری تنبل است.
بارگیری تنبل (Lazy Load) یکی از ساده ترین راه ها برای سرعت بخشیدن به سایت شما است ، به خصوص اگر سایتی با تصویر سنگین دارید.
از نظر فنی ، بارگذاری تنبل اسکریپتی است که از بارگیری تصاویر و فریم هایی که هنوز در نمای مرورگر قابل مشاهده نیستند ، جلوگیری می کند. هنگامی که کاربر به پایین پیمایش می کند ، تصاویر در هنگام مشاهده بارگیری می شوند.
از آنجا که بارگذاری تنبل قبل از رندرکردن مرورگر ، نیاز به استفاده از JavaScript دارد ، می تواند First Contentful Paint شما را به تاخیر بیاندازد.
از این رو ، شما باید تصاویر موجود در بالا را از بارگذاری تنبل محروم کنید.
بیشتر پلاگین های بارگیری تنبل محبوب در حال حاضر شامل این ویژگی هستند. در حالت ایده آل ، به دنبال یک افزونه بارگذاری تنبل باشید که به شما امکان می دهد تصاویر را نه تنها با نام فایل موردنظر، بلکه با استفاده از برچسب های دیگر مانند class ، id ، attribute یا تصاویر از یک دامنه خاص حذف کنید.
برای مثال برای محروم کردن تصاویر با class موردنظر، کافی است کد زیر را در functions.php استفاده کنید:
function rocket_lazyload_exclude_class( $attributes ) {
$attributes[] = 'class="نام کلاس"';
add_filter( 'rocket_lazyload_excluded_attributes', 'rocket_lazyload_exclude_class' );
return $attributes;
}
فقط درنظر داشته باشید بجای نام کلاس، کلاس موردنظر را واردکنید.
در مقاله ای جداگانه درمورد روش های غیرفعال سازی Lazy load در تصاویر خاص پرداخته خواهدشد.
WP Rocket از غیرفعال کردن بارگیری تنبل بر روی تصاویر خاص پشتیبانی می کند . می توانید آن را برای تصویر ، کلاس تصویری ، براساس منبع تصویر و حتی آواتارها غیرفعال کنید.

توجه: بارگذاری تنبل تصاویر به هسته وردپرس اضافه شده و از وردپرس 5.5 به بعد به یک ویژگی بومی تبدیل می شود. همچنین از این فیلترها برای شخصی سازی رفتار بارگذاری تنبل استفاده می کند.
یکی از راهکارهای دیگر برای افزایش سرعت سایت وردپرسی، استفاده از تصاویر با فرمت SVG یا Base64 بصورت Inline می باشد.
HTML و CSS راهی را برای شما فراهم می کنند که بتوانید تصاویر را با استفاده از فرمت های Base64 یا SVG بگنجانید. به این داده های URI داده می شود .
با قراردادن این نوع تصاویر در بالای صفحه، مرورگر برای بارگیری آنها نیازی به درخواست HTTP اضافی ندارد. این می تواند به بهبود FCP کمک کند.

برخی از رایج ترین تصاویر بالای صفحه که می توانید بصورت Inline قراردهید عبارتند از:
تصاویر Base64 و SVG چیست؟
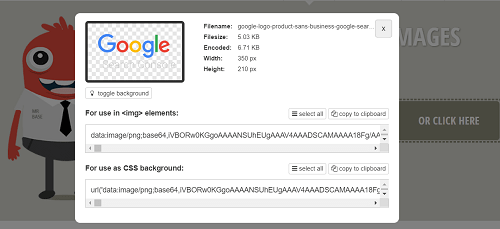
Base64 یک الگوریتم رمزگذاری است که هر نوع داده از جمله تصاویر را به متن تبدیل می کند. می توانید تصاویر رمزگذاری شده Base64 را مستقیماً در پرونده های HTML یا CSS جاسازی کنید. این یک روش عالی برای سرعت بخشیدن زمان بارگیری تصاویر کوچک است.
Base64 Image Encoder ابزاری عالی برای تبدیل هر نوع تصویر به Base64 است. این ابزار از فرمت های تصویر JPEG ، PNG ، WebP ، SVG و BMP. پشتیبانی می کند.

<img src="data:image/jpeg;base64,/uj/…[content]..." width="100" height="50" alt="this is a base64 image">
همچنین می توانید از تصاویر رمزگذاری شده Base64 در CSS استفاده کنید:
.custom-class {
background: url('data:image/jpeg;base64,/9j/…[content]...');
}
SVG یک فرمت تصویر برای گرافیک های برداری است. تصاویر SVG اندازه پرونده های کوچکتر دارند ، قابلیت مقیاس دهی به هر اندازه ،بدون از دست دادن کیفیت ، و در همه دستگاه ها عالی به نظر می رسند. اگر تصویر شما دارای اشکال ، منحنی ها و طرح های ساده (مانند آرم ها و نمادها) است ، می توانید بصورت SVG آنها را ذخیره کنید.
توجه: استفاده از تصویر SVG به عنوان منبع درون تگ <img> با inline کردن یک تصویر SVG به طور مستقیم از طریق برچسب <svg> متفاوت است .
چگونگی Inline کردن SVG ها در HTML
<body>
<!-- Insert SVG code here, and the image will show up! -->
<svg xmlns="http://www.w3.org/2000/svg">
<circle cx='50' cy='25' r='20'/>
</svg>
</body>
این ایده خوبی است که قبل از Inline کردن آنها ، تصاویر خود را فشرده یا minify کنید . اگر تصاویر شما در قالب (JPEG یا PNG) هستند ، از Base64 استفاده کنید. اگر می توان آنها را به قالب برداری تبدیل کرد ، از SVG استفاده کنید.
در هر جایی که می توانید از یک URL به عنوان منبع تصویر استفاده کنید ، می توانید تصویر رمزگذاری شده Base64 را در آنجا جایگذاری کنید.
اگر تصاویر یا نمادهایی در درون قالب یا افزونه های شما بصورت کدنویسی قرار دارند ، باید آنها را به صورت دستی پیدا کنید و آدرس های منبع آنها را با حالت Inline کردن تصاویر جایگزین کنید. افزونه ای مانند Search & Replace می تواند به شما کمک کند این کار را به راحتی انجام دهید.
چندین عیب درمورد Inline کردن تصاویر وجود دارد:
اگر بتوانید اندازه صفحه را زیر 100 KB نگه دارید ، استفاده از Inline کردن تصاویر زیاد جای نگرانی ندارد. بیشتر از آن ممکن است TTFB شما را تحت تأثیر قرار دهد ، و در نتیجه بجای بهبود First Contentful Paint ، به آن آسیب برساند.
همچنین ، اگر از سرویس هایی مانند Cloudflare استفاده می کنید ، می توانید آن را برای ذخیره منابع HTML پیکربندی کنید . فعال کردن این ویژگی اگر و فقط اگر بیشتر محتوای سایت شما استاتیک باشد توصیه می شود.
یکی از مواردی که باعث کاهش سرعت سایت وردپرس می شود، وجود تعداد زیادی عناصر در صفحه می باشد.
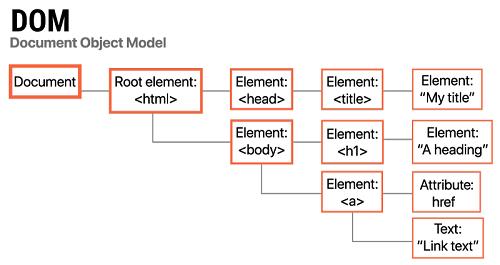
Document Object Model یا DOM نمایانگر تمام اشیایی است که یک صفحه وب را تشکیل می دهند. از نظر گرافیکی ، آن را به عنوان درختی با شاخه هایی از گره ها و اشیاء نشان می دهند.
نمایش ساختاری DOM اصلاح عناصر آن را با یک زبان اسکریپت نویسی مانند JavaScript آسان می کند.

به همه عناصر HTML موجود در درخت DOM گره گفته می شود. گره ها می توانند به چندین عنصر تقسیم شوند ، همه اینها می توانند شاخه شاخه شوند و الی اخر. اینکه چقدر عمق شاخه ها باشد، عمق گره node depth و عمق گره کل درخت DOM ،عمق درخت tree depth گویند . به همه عناصر انشعاب اول یک گره، child elements گفته می شود .
داشتن یک درخت DOM بزرگ به دلایل زیادی می تواند FCP شما را تحت تأثیر قرار دهد:

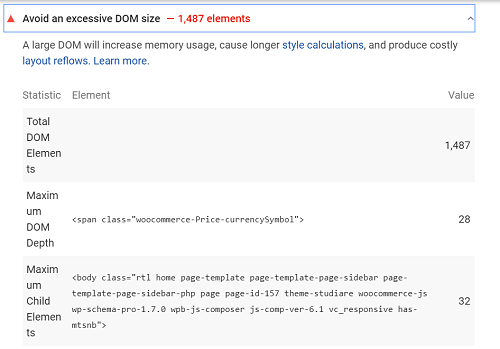
Google صفحات وبی که DOM با شرایط زیر دارد، بعنوان نشانه بد علامت گذاری می کند:
چگونه اندازه DOM را کاهش دهیم؟
به طور کلی ، شما باید فقط در صورت لزوم گره DOM ایجاد کنید و گره هایی را که لازم نیست از بین ببرید. با این حال ، این نکته در مورد اکثر سایتهای وردپرس صدق نمی کند زیرا ایجاد DOM معمولاً توسط تم ها ، افزونه ها ، صفحه سازها و خود وردپرس انجام می شود.
در اینجا چندین نکته برای کمک به شما در کاهش اندازه DOM آورده شده است:
راهکاری دیگر برای جلوگیری از دیر لود شدن سایت وردپرس، مشکل بارگذاری فونت های سفارشی است.
فونت ها معمولاً پرونده های بزرگی هستند و زمان بارگذاری را زیاد می کنند. ممکن است با خطایی مانند این در Lighthouse روبرو شوید:
Lighthouse آدرس URL های فونت را به این علت منجر به متن نامرئی می شود، علامت گذاری می کند (منبع: Google )
دلیلی وجود دارد که گوگل این رفتار را بعنوان موردی بد، علامت گذاری می کند. برخی از مرورگرها متن رندر نمی شوند تا اینکه همه فونت ها بارگیری شوند. این موجب Flash of Invisible Text یا FOIT می شود .
اگر مرورگر را مجبور به اعمال فونت سیستم به هنگام نشان دادن متن، کنید در حالی که فونت های سفارشی در حال بارگذاری هستند ، این مشکل را برطرف می کنید. فقط کافی است به font-face@ ، font-display: swap را اضافه کنید تا تقریباً در همه مرورگرهای مدرن از FOIT جلوگیری شود.
در اینجا مثالی از چگونگی استفاده از این روش آورده شده است:
@font-face {
font-family: 'Pacifico';
font-style: normal;
font-weight: 400;
src: local('Pacifico Regular'), local('Pacifico-Regular'), url(https://fonts.sample.com/pacifico.woff2) format('woff2');
font-display: swap;
}
اگر فونت ها را مستقیماً از CDN وارد می کنید (به عنوان مثال ، فونت های Google) ، می توانید با افزودن پارامتر display=swap& به انتهای URL به همین نتیجه برسید .
<link href="https://fonts.googleapis.com/css?family=Roboto:400,700&display=swap" rel="stylesheet">
به جرات می توان گفت قدرتمند ترین روش افزایش سرعت سایت وردپرسی، استفاده از Resource Hints می باشد.
هنگامی که یک کاربر از یک وب سایت بازدید می کند ، مرورگر سند HTML را از سرور درخواست می کند ، آنرا تجزیه می کند ، درخواست های جداگانه ای را برای هر منبع ارجاع شده دیگر ارسال می کند ، و پس از بارگیری و تجزیه همه آنها ، صفحه وب را ارائه می دهد.
به عنوان یک توسعه دهنده ، می دانید که کدام منابع برای سایت شما مهمترین هستند. با استفاده از این دانش ، می توانید این منابع مهم را برای بارگذاری درلحظه مشخص کنید و سرعت بارگذاری صفحه افزایش دهید.
برخی از Resource Hints روی منابع موجود در صفحه فعلی اعمال می شود ، در حالی که برخی دیگر روی صفحات بعدی ممکن اعمال شود. تمام Resource Hints برای فعال شدن از ویژگی rel تگ <link> استفاده می کنند.
DNS Prefetching (پیش تنظیم DNS)
اگر سایت شما هرگونه منبعی از وب سایت خارجی بارگیری می کند ، اضافه کردن پارامتر dns-prefetch به مرورگر می گوید ترچمه DNS آدرس URL منابع را در اسرع وقت انجام دهد.
در اینجا نحوه اضافه کردن DNS Prefetching به منابع آورده شده است:
<link rel="dns-prefetch" href="//external-website.com">
با WP Rocket می توانید DNS Prefetching دامنه های خارجی را آسان انجام دهید.
اگر سایت شما از کد زیادی از سایت های دیگر استفاده می کند ، اضافه کردن پارامتر dns-prefetch برای سرعت بخشیدن به بازشدن صفحه بسیار مفید است. می توانید از ابزار رایگان prefetch برای پیدا کردن دامنه های خارجی که می توانید به لیست dns-prefetch اضافه کنید، استفاده کنید.
preConnect (پیش اتصال)
preConnect درست مانند DNS Prefetching کار می کند ، درضمن TCP handshake و TLS negotiation را برقرار می کند (در صورت وجود).
مانند این استفاده شود:
<link rel="preconnect" href="https://example.com">در نظر داشته باشید که preConnect می تواند زمان پردازش ارزشمندی را بخصوص برای اتصالات ایمن بگیرد.
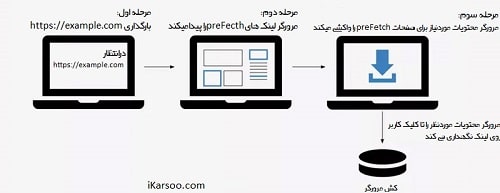
Prefetch (پیش واکشی)
اگر مطمئن هستید که سایت در آینده از منبعی از دامنه ای دیگر استفاده خواهد کرد، می توانید به مرورگر پیشنهاد دهید بلافاصله آن را از Prefetch کرده و در مرورگر ذخیره کند. برخلاف DNS Prefetching ، در اینجا به مرورگرگفته می شود بلافاصله بارگذاری منبع را شروع کند.
<link rel="prefetch" href="scripts.js">

اگر فایل درخواستی خیلی بزرگ باشد یا سرعت شبکه کند باشد ، مرورگر می تواند Prefetch را نادیده بگیرد. به عنوان مثال ، Firefox فقط در صورت عدم فعالیت مرورگر ، منابع را Prefetch می کند.
Prerender (پیش رندر)
این قدرتمند ترین resource hint است. اضافه کردن پارامتر prerender به یک منبع ، مرورگر را مجبور به بارگیری کلیه منابع آن ، تجزیه آنها ، ایجاد درخت DOM ، اعمال استایل ها ، اجرای اسکریپت ها ، رندر صفحه وب و آن را آماده ارائه می کند. اگر بعداً به URL قرارگرفته در href مراجعه کنید ، صفحه بلافاصله بارگیری می شود.
<link rel="prerender" href="https://example.com/next-page">
Prerender صفحه اصلی یک راه عالی برای افزایش نرخ تبدیل است.
Preload (پیش بارگذاری)
برخلاف prefetch، که بیشتر به عنوان پیشنهادی به مرورگر عمل می کند ، Preload مرورگر را برای بارگیری منابع صرف نظر از آنچه در مورد آنها چه فکری می کند ، هدایت می کند. مرورگر نمی تواند دستورالعمل Preload را نادیده بگیرد.
<head>
...
<link rel="preload" href="styles.css" as="style">
<link rel="preload" href="ui.js" as="script">
...
</head>
هرچه زودتر مرورگر شروع به درخواست لینک های اعلام شده Preload شده کند ، صفحات سریعتر بارگیری می شوند.
وقتی کاربر برای اولین بار به سایت شما مراجعه می کند ، resource hint کمکی نمی کنند. اما درصورت بازدید صفحات بعدی، بطور قابل توجهی سریعتر ارائه می شود. از آنجا که Google از داده های واقعی برای ارزیابی رتبه بندی سرعت سایت استفاده می کند ، resource hint به بهبود First Contentful Paint سایت شما کمک می کند.
با استفاده از WP Rocket ، می توانید preload و DNS Prefetching را از هر منبعی در صفحات خود به راحتی اعمال کنید. از طرف دیگر ، می توانید از افزونه های رایگان مانند Pre Party Resource برای فعال کردن دستی resource hint در سایت وردپرسی خود نیز استفاده کنید.
یکی دیگر از مواردی که باعث کاهش سرعت سایت وردپرس می شود، تغییر مسیر یا ریدارکت های اضافی است.
هنگامی که از URL بازدید می کنید که به URL دیگری هدایت شده است ، سرور کد وضعیت تغییر مسیر HTTP 301 را برمی گرداند. چیزی شبیه به این در کنسول مرورگر شما خواهد بود:
HTTP/1.1 301 Moved Permanently
Location: /url/to/new/location
یک تغییر مسیر (ریدارکت) مرورگر را مجبور می کند تا درخواست HTTP دیگری را به مکان جدید ارائه دهد. معمولاً ، این بارگذاری صفحه صدها میلی ثانیه تأخیر ایجاد می کند.
اگر صفحه شما بیش از یک ریدارکت دارد ، می تواند FCP شما را به میزان قابل توجهی کند بکند.
برای جلوگیری از ریدارکت های متعدد ، منابع علامت گذاری شده در گزارش سرعت گوگل را مستقیماً به مقصد نهایی هدایت کنید. علاوه بر این ، اگر منبعی جزئی از مسیر رندرینگ بحرانی (Critical Rendering Path) صفحه شما باشد ، هر نوع تغییر مسیر منشاء آن را از بین ببرید.
بهبود FCP دیگر یک انتخاب نیست بلکه یک ضرورت است. Google چند وقتی است رتبه بندی سایت ها را بر اساس امتیاز First Contentful Paint آغاز کرده است. علاوه بر این ، یک FCP سریعتر نیز به تجربه بهتر کاربر منجر می شود.
و به زودی چیزهای بهتری می آیند! گوگل قصد دارد یک معیار عملکرد کاربر محور دیگر به نام First Meanful Paint یا FMP معرفی کند. در حالی که First Contentful Paint زمان ارائه هر محتوا (مانند لوگو ها ، تصاویر پس زمینه) اندازه گیری می کند ، FMP پس از بارگیری محتوای مورد نظر توسط کاربر (مثلاً عناوین ، تصاویر cover، متن بدنه) شروع می شود. FMP هنوز استاندارد نشده است ، اما می توانید در مورد آن اطلاعات بیشتری کسب کنید .
در این نوشته یاد گرفتید که چگونه با استفاده از تکنیک های مختلف ، بهبود FCP را در وردپرس انجام دهید. خوشبختانه ، با داشتن یک هاست سریع و یک افزونه با عملکرد عالی مانند WP Rocket می توانید سایتی با امتیاز خوب FCP داشته باشید.
منبع: ایکارسو