در این مجموعه آموزشی قصد دارم که یک مثال ساده Todo List رو از ابتدا شروع کنم و در هر قسمت ۳ قدم برای تکمیلش انجام بدم و به زبان خیلی ساده برای همه منتشر کنم. این پروژه با ReactNative و یا به اختصار RN انجام میشه و در ادامه پکیج های navigation & native-base & Redux به برنامه اضافه می شوند. البته این همه ماجرا نیست و کلی ترفند و پکیج دیگه هم داریم که در طی آموزش بهشون اشاره و کاربردشون رو بررسی میکنم.
اگر قسمت اول رو از دست دادید:
همچنین میتونید این سری آموزشی رو هم دنبال کنید:

خوب تو قسمت قبل کارای خیلی ساده ای رو انجام دادیم و اولین اپمون رو با موفقیت اجرا کردیم. قبل از اینکه به ۳ قدم این قسمت برسیم یه نکته بگم:
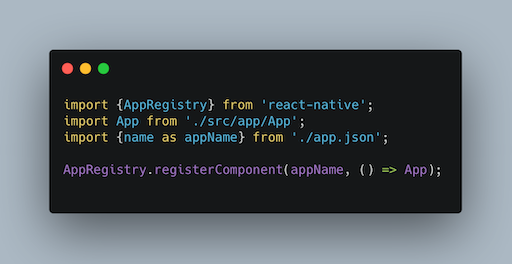
فایل هایی که به صورت پیش فرض ساخته میشن (توسط دستور اولیه که زدیم react-native init todoList) معمولا یکسری خطوط کامنت شده دارند که به ما راهنمایی های لازم رو میکنن . اما چون در ابتدای آموزش ری اکت نیتیو هستیم لازم به این کامنت های پیش فرض نیست. برای مثال فایل index.js رو باز میکنیم و خط هایی که کامنت هستند رو پاک میکنیم و فایلمون رو یکم تمیز کاری میکنیم تا به این شکل در بیاد :

خوب بریم سراغ اجرای قدم اول از این قسمت آموزشی:
خوب طبق رسم و سنت برنامه نویس ها اولین پروژه ای که بعد از آموزش یک زبان میزنیم، برنامه ای هست که Hello World رو چاپ کنه. پس شروع کنیم:
اگر به عکس بالا دقت کنید ( که همون فایل index.js برنامه خودتون هست) میبیند که تو خط دوم فایل App.js رو وارد کردیم. فایل index.js فایل اصلی برنامه ما هست . اگه قبلا با ری اکت کار کرده باشید میدونید که همه برنامه ها رو درنهایت توی یک کامپوننت قرار میدیم و اون کامپوننت اصلی رو توی DOM قرار میدیم (inject) . این دستور برای ری اکت هست:
ReactDOM.render(<App/>, document.getElementById('root'));
ولی توی ری اکت نیتیو چیزی به اسم DOM نداریم. فایل App.js که کامپوننت App توش قرار داره همون فایلی هست که در نهایت توسط برنامه ما اجرا میشه. خط آخر از عکس بالا این کارو برای ما انجام میده.
پس متوجه شدیم این فایل App.js هست که توسط برنامه ما خونده میشه و کدهایی که توش قرار داره روی صفحه قرار میگیره. پس بازش میکنیم و هر چی که توش هست رو پاک میکنیم !!!
چون آموزش از ابتدا هست و قراره همه چی رو از ابتدا شروع کنیم پس همه کدهای این فایل رو پاک میکنیم و شروع میکنیم به نوشتن کدهای خودمون:

طبق تجربه اگه میخواهید چیزی رو یاد بگیرید باید دست هاتون رو آلوده کنید . پس سعی کنید از این عکس ها استفاده کنید و کد هارو تا جایی که امکان داره کپی نکنید.
من عمدا کدهارو تو آموزش قرار ندادم (که راحت کپی کنید) چون معتقدم کسی که میخواد توسعه دهنده باشه باید خودش دست هاشو آلوده (به کد زدن) کنه و این تنها راه یاد گرفتن هست . و الا همه کد هارو خودم نوشتم و ازشون عکس تهیه کردم اما برای اینکه تمرینی باشه برای بالا بردن مهارت کد زدن از عکس ها استفاده کردم . اوایلی که تازه کار هستید از این روش استفاده کنید (هرچند که خیلی اذیت کننده است) اما بعد از مدتی که syntax ها و دستورات رو کامل مسلط شدید میتونید از این ور و اونور کد کپی کنید و وقتتون رو بیشتر صرف توسعه کدهاتون کنید.
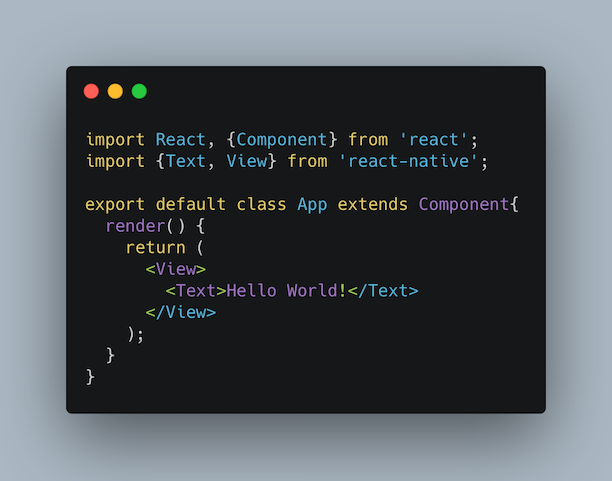
خوب بریم بررسی کنیم که چیکار کردیم اینجا
تو خط اول که کاملا react رو به برنامه وارد کردیم که برای نوشتن کدهامون لازم هست و تو اکثر فایل های برناممون این خط رو داریم. اگر قبلا ری اکت کار کرده باشید ، همین کارو اونجا هم میکردیم!
اما خط دوم:
ما تو ری اکت نیتیو چیزی به اسم فایل html و زبون نشانه گذاری HTML نداریم. همین طور فایل های CSS هم نداریم. ری اکت از محیط مرورگر استفاده میکرد و زبان مرورگر هم html & css هست.
پس برای اینکه بتونیم چیزی شبیه به div توی زبون html داشته باشیم (تو ری اکت هم از div استفاده میکنیم ) لازم هست که View رو به برنامه وارد کنیم. به طور مشابه برای استفاده از تگ <p> هم لازم داریم که Text رو به برنامه وارد کنیم.
بریم سراغ کلاس کامپوننتی که نوشتیم:
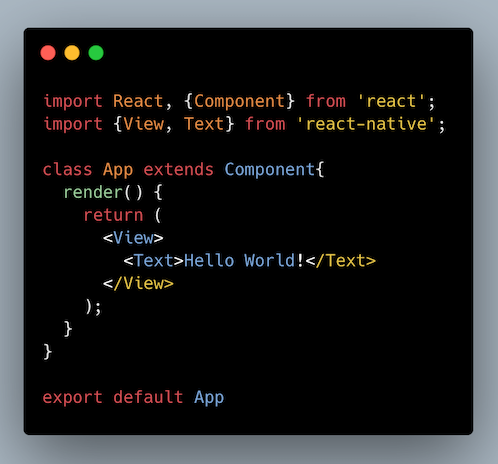
ری اکت و ری اکت نیتیو با استفاده از کامپوننت ها همه اجزاشون رو به نمایش در میارن. بعضی وقت ها از کلاس کامپوننت ها استفاده میکنیم و بعضی وقت ها هم از فانکشنال کامپوننت ها ( که بعدا مفصل در موردشون صحبت میکنیم) . اینجا ما یک کلاس به اسم App نوشتیم و برای اینکه بتونیم توی فایل index.js اونو وارد کنیم اینجا export کردیم. ما ۲ روش برای export کردن داریم. روشی که من استفاده کردم رو میشه جور دیگه هم نوشت:

این ۲ روش برای export کردن کلاسمون هست که شما از یکدومش استفاده کنید.
روش اول که export رو مستقیم پشت اسم کلاس آوردم باعث میشه که کدهای تمیز تری داشته باشم و یک خط جدید رو اشغال نکنم اما اگر برنامه بزرگتر و شلوغ تر بشه شاید نشه به راحتی پیدا کرد که چه چیزی داره export میشه!
خوب حالا که کافیه که برای اجرای برناممون ، از طریق ترمینال به آدرس پوشه اصلی برنامه بریم ( اینجا اسم پوشه برنامه todoList هست) و برای اجرای نسخه شبیه ساز اندروید کافی هست که توی ترمینال کد زیر رو وارد کنید:
react-native run-android
و برای اجرای نسخه iOs
react-native run-ios
اگر از Xcode روی پلتفرم مک استفاده میکنید بعد از زدن این کد همه چی اجرا میشه و خود Xcode برنامه شبیه ساز رو بالا میاره !
اما در مورد نسخه اندروید بگم که باید خودتون شبیه سازش رو بالا بیارید ( از طریق android studio ) و بعد کد اجراش رو بزنید!
خوب برنامه باید به این شکل نمایش داده بشه:

چون از هیچ استایلی برای برناممون استفاده نکردیم بدیهی هست که به این شکل باشه ولی مهم اینه که تونستیم اولین برناممون رو با ری اکت نیتیو بنویسیم ، تبریک ?
برای اینکه بتونیم صفحه بندی انحام بدیم و قسمت های مختلف یک اپ رو بسازیم راه های زیادی وجود داره. الان من یکی از راههای ساده رو میگم و در ادامه زمانی که با Native Base آشنا شدیم برنامه رو تغییر میدیم تا با مدل Native Base هم آشنا شید. پس شروع کنیم:
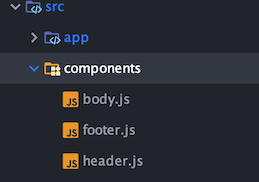
برای اینکار ۳ تا فایل جاواسکریپت تو پوشه کامپوننت با اسم های header & body & footer میسازیم.

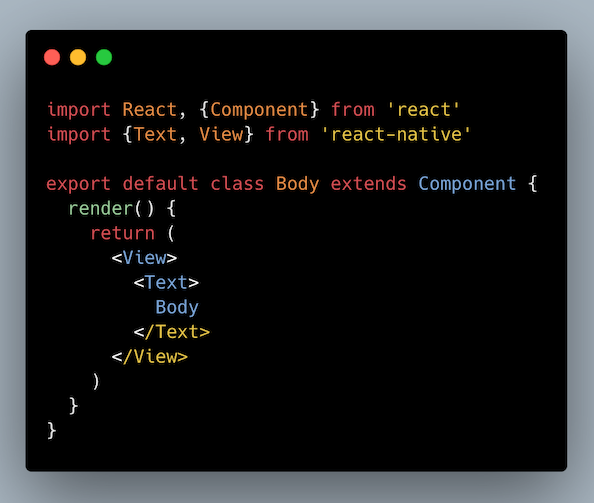
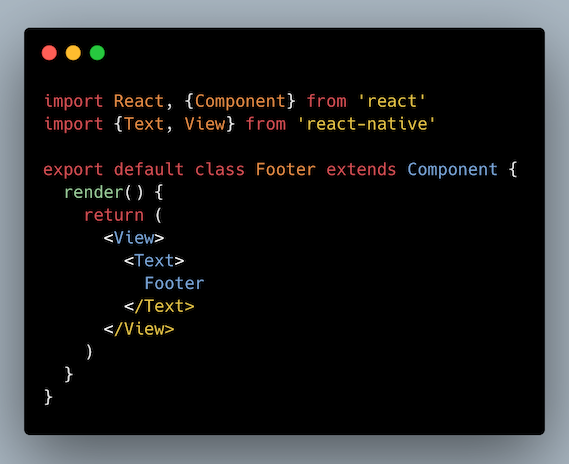
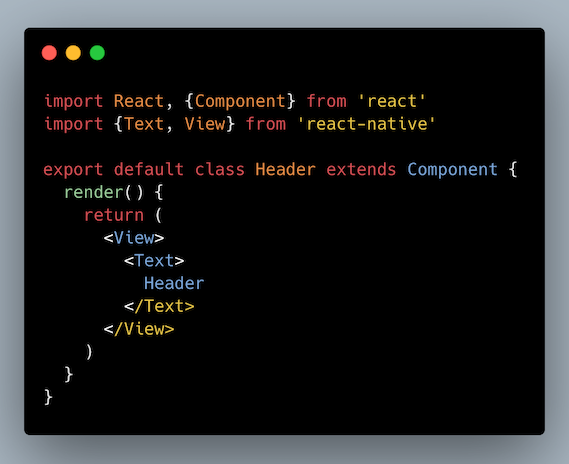
اسم این فایل ها نشون میده که هر کدوم قراره چه کاری رو برای ما انجام بده. پس لازم داریم که این ۳ تا فایل رو ویرایش کنیم و کدهامون رو برای هر بخش بنویسیم:



دقت کنید که اسم کلاس ها (همون کامپوننت ها ) باید حروف بزرگ باشه ! و اسم فایل هایی که ساختیم خیلی مهم نیست که با حروف بزرگ شروع بشه یا نه و بیشتر سلیقه ای هست . من خودم از حروف کوچک برای اسم فایل ها و پوشه ها استفاده میکنم.
خوب مشابه برنامه Hello World که ساختیم اینجا هم به سادگی ۳ تا کامپوننت مختلف برای هر قسمت از برناممون ساختیم. به این نکته هم توجه کنید که من از export پشت اسم کامپوننت استفاده کردم. شما با هر روشی که راحت تر هستید میتونید این کار رو انجام بدید.
کامپوننت هایی که ساختیم همه از نوع کلاس کامپوننت ها هستند. ما فانکشنال کامپوننت هم داریم که تو آموزش های بعدی حتما مفصل راجع بهشون صحبت میکنم .
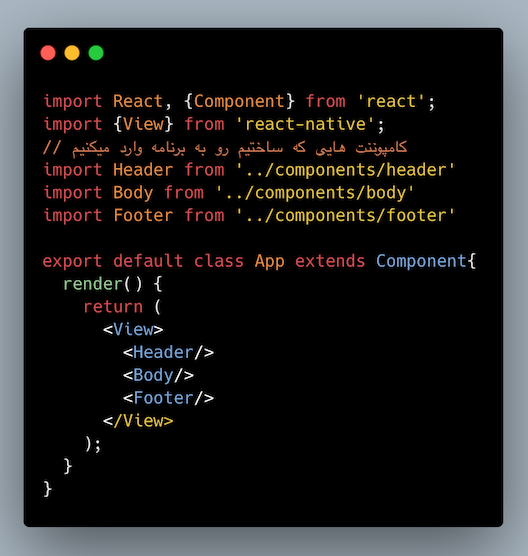
خوب الان این ۳ تا کامپوننتی که ساختیم رو میخوایم تو فایل App.js وارد برنامه کنیم و ازشون استفاده کنیم:

کامپوننت هایی که اضافه کردیم رو در یک View قرار میدیم تا برنامه به درستی کار کنه . علتش به زبون ساده این هست که باید از return کامپوننت نهایتا یک کامپوننت دیده بشه. اینجا View برای ما این کارو انجام میده و باعث میشه که بتونیم این ۳ تا کامپوننت رو به درستی داخل برناممون استفاده کنیم.
اگه برنامه رو تو این حالت اجرا کنید یا اینکه شبیه ساز اندرویدتون رو مجدد load کنید یا refresh کنید میبینید که به جای نوشته Hello World سه نوشته Header, Body, Footer داریم که به صورت ستونی زیر هم قرار گرفتند.
از همین نکته میشه فهمید که جهت چیدمان پیش فرض ری اکت نیتیو برخلاف ری اکت به صورت عمودی هست
اگر به این فایل و App.js که برای Hello World نوشته بودم دقت کنید متوجه میشید که چون هیچ جای برنامه از المان (کامپوننت) Text استفاده نکردم، پس از import هم حذفش کردم.
برنامه ای که تا الان نوشتیم هیچ زیبایی بصری نداره و اصلا شبیه هیچ اپی نیست که تا حالا دیدیم. برای اینکه بتونیم درستش کنیم باید از استایل ها کمک بگیریم:
خوب قبلا هم گفتم که نیتیو چیزی از CSS متوجه نمیشه . به همین دلیل خود پکیج نیتیو یک Obj به اسم StyleSheet داره که با استفاده ازش میشه استایل هایی که توی CSS داشتیم رو به کامپوننت هامون بدیم. خوب مثل ری اکت میشه فایل های استایل رو به صورت ضمنی داخل خود کامپوننت ها قرار داد . اما این کار جز موارد خاص اصلا جالب نیست . بهترین کار ساخت یک فایل جداگانه برای استایل دهی هست.
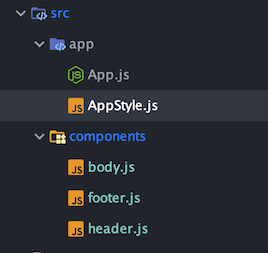
تو پوشه app یک فایل برای استایل دهی برنامم میسازم ، اسم فایل کاملا دلخواه هست اما اگر اسمی مشابه اسم فایل ما باشه به ما کمک میکنه که بعدا راحت تر بتونیم کار توسعه و دیباگ رو انجام بدیم. چون اسم فایل اصلی برنامه من به صورت پیش فرض App.js بودش من هم اسم فایل استایلم رو به همین صورت تعریف کردم:

چون نیتیو از CSS چیزی متوجه نمیشه پس جای تعجب هم نداره که پسوند فایلی که ساختیم js هست.
حالا این فایل رو باز میکنیم و آبجکت StyleSheet رو وارد برنامه میکنیم تا بتونیم با استفاده ازش استایل تعریف کنیم.
قبل از اینکه فایل استایل دهی رو بخواهید ببینید باید بگم خدمتتون که من برای چیدمان صفحه اپ خودم از flex استفاده میکنم که به صورت پیش فرض از مشخصات پر کاربرد CSS و استایل دهی هست .
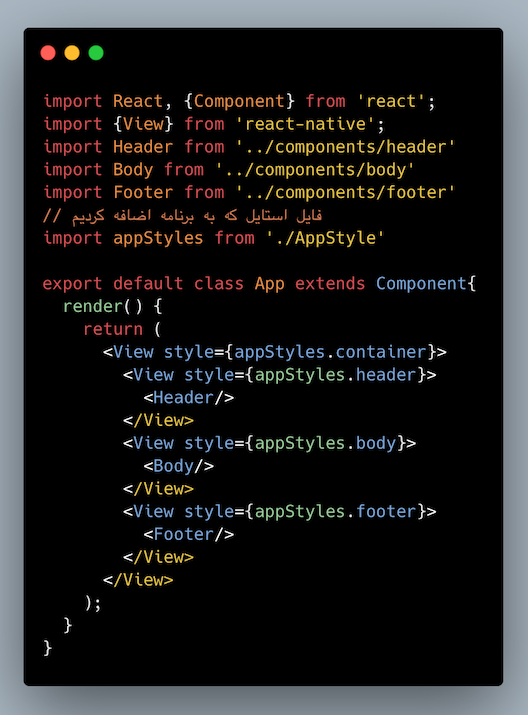
برای اینکه بتونم از flex استفاده کنم و کامپوننت هامو به درستی توی صفحه قرار بدم لازم هست که به فایل App.js برم و دوباره و شروع به ویرایشش کنم . به این شکل که قبل از هر کامپوننتم یک View قرار بدم ( تا بتونم به این شکل استایل های flex خودم رو به راحتی به کامپوننت ها بدم)
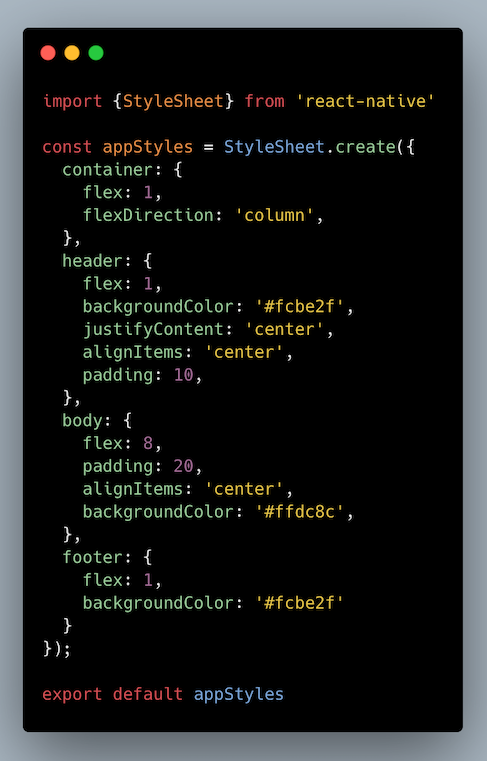
دقت کنید که آبجکت appStyles رو هنوز نساختیم اما به برنامه اضافه کردم تا ازش استفاده کنم و تو عکس بعدی اون رو هم کامل میکنیم. الان پس App.js جدید رو که استایل و View های جداگانه داره رو شما باید به این شکل پیاده سازی کنید:

یک View به عنوان بالاترین سطح المان ها در نظر گرفتیم و بهش استایل container رو دادیم. تو قسمت های بعدی هم که متناسب با اسم کامپوننت یک استایل مشخص دایدم. تو این قسمت میخواهیم این استایل هارو بسازیم.
خوب نوبت به نوشتن استایل برای برنامه است . باید یه آبجکت بسازیم و برای اینکار از StyleSheet.create کمک میگیریم . در نهایت چون توی فایل App.js به این فایل نیاز داریم پس export میکنیم.

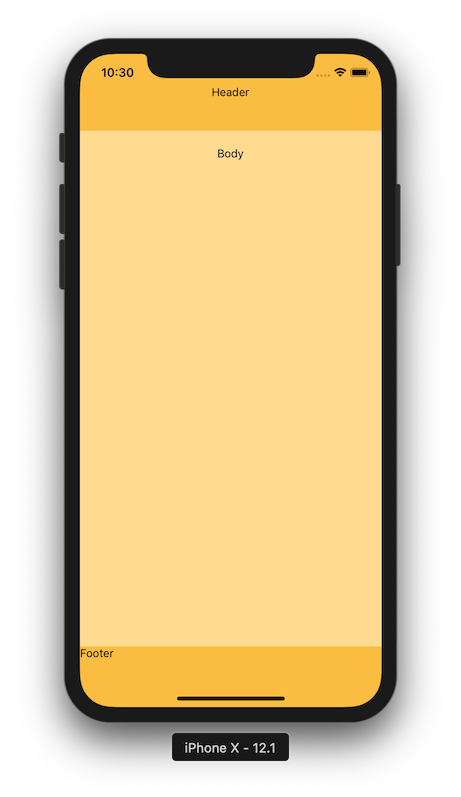
خوب بعد اینکه این فایل رو هم به این شکل ویرایش کردیم نوبت به خروجی برنامه هست. اگر ترمینال رو متوقف نکرده باشید میتونید با Refresh کردن شبیه ساز اندرویدی و یا آی او اسی ، خروجی زیر رو ببینید:

چون برای Footer از alignItems استفاده نکردیم طبیعی هست که مثل نوشته های Body , Header در وسط صفحه قرار نگرفت !
خوب کم کم اپ ما داره شکل و قیافه یه اپ رو به خودش میگیره. قسمت بعدی ۳ قدم دیگه جلو میریم.
همچنین میتونید این سری آموزشی رو هم دنبال کنید:
و میتونید رقیب جاواسکریپت رو هم یاد بگیرید:
Contact With me:
https://t.me/nimamohamadian
https://www.facebook.com/nimamohamadian89
https://twitter.com/Nima_Mohamadian
https://www.linkedin.com/in/nima-mohamadian-57ba63123/