
سلام با آموزش طراحی سایت در خدمت شما هستیم , در قسمت قبل آموزش HTML طراحی جدول را یاد گرفتیم , در قسمت هفتم با ادامه آموزش HTML همراه باشید:
آموزش List
اچ تی ام ال HTML سه روش برای مشخص کردن لیست هایی از اطلاعات ارائه می دهد. تمام لیست ها باید شامل یک یا بیشتر ازیک عنصر باشند. لیست ها ممکن است شامل موارد زیر شوند.
< ul>
لیست بدون ترتیب. این لیست آیتم ها را با استفاده از bullet های ساده لیست می کند.
< ol>
لیست منظم. این لیست از نمودارهای عددی مختلف برای لیست کردن آیتم های شما استفاده می کند.
< dl>
لیست تعریف. این لیست آیتم های شما را به همان روشی که در دیکشنری منظم شده اند، منظم می کند.
لیست بدون ترتیب مجموعه ای از آیتم های مربوط به هم می باشد که هیچگونه نظم و ترتیب خاصی ندارند. این لیست با استفاده از برچسب < ul> در HTML ایجاد می شود. هر آیتم در لیست با یک bullet مشخص می شود.
مثال:
<ul>
<li>Beetroot</li>
<li>Ginger</li>
<li>Potato</li>
<li>Radish</li>
</ul>
می توانید از ویژگی type برای برچسب < ul> استفاده کنید تا نوع bullet خود را مشخص کنید، که به طور پیش فرض یک دیسک می باشد. در زیر گزینه های ممکن را مشاهده می کنید.
<ul type="square">
<ul type="disc">
<ul type="circle"></ul></ul></ul>
در زیر مثالی را میبینید که در آن از < ul type="square"> استفاده می کنیم.
نمونه دو
<ul type="square">
<li>Beetroot</li>
<li>Ginger</li>
<li>Potato</li>
<li>Radish</li>
</ul>
در زیر مثالی را می بینید که در آن از < ul type="disc"> استفاده کرده ایم.
نمونه سه
<ul type="disc">
<li>Beetroot</li>
<li>Ginger</li>
<li>Potato</li>
<li>Radish</li>
</ul>
در زیر مثالی را می بینید که در آن از < ul type="circle"> استفاده کرده ایم.
نمونه چهار
<ul type="circle">
<li>Beetroot</li>
<li>Ginger</li>
<li>Potato</li>
<li>Radish</li>
</ul>
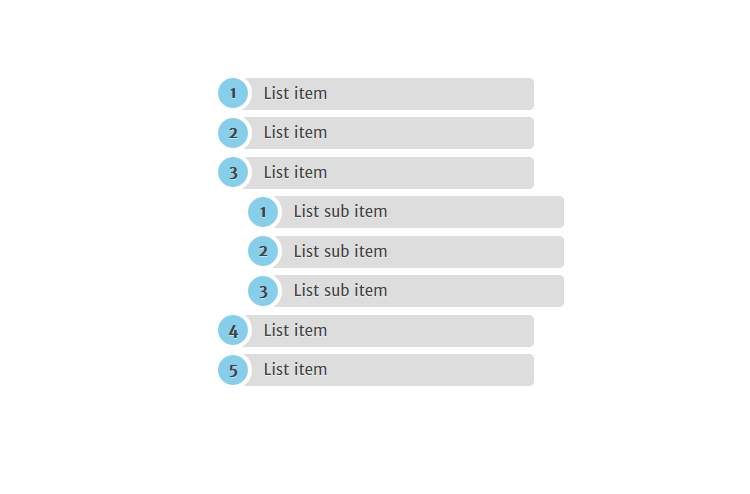
اگر تمایل دارید آیتم های خود را به جای قرار دادن در یک لیست دارای bullet، در یک لیست عددگذاری شده قرار دهید، می توانید از لیست منظم HTML استفاده کنید. این لیست با استفاده از برچسب < ol> ایجاد می شود. شماره گذاری از یک شروع شده و برای هر لیست منظم عنصر بعدی با اضافه شدن یک عدد و به همراه برچسب< li>اضافه می شود.
می توانید از ویژگی type برای برچسب < ol> استفاده کنیم تا نوع شماره گذاریمورد نظر خود را مشخص کنید. به طور پیش فرض شماره گذاری به وسیله ی عدد انجام می شود. در زیر گزینه های ممکن را مشاهده می کنید.
<ol type="1">
- Default-Case Numerals.
<ol type="I">
- Upper-Case Numerals.
<ol type="i">
- Lower-Case Numerals.
<ol type="a">
- Lower-Case Letters.
<ol type="A"> - Upper-Case Letters.</ol></ol></ol></ol></ol>
در زیر مثالی را می بینید که در آن از < ol type="1"> استفاده کرده ایم.
نمونه پنج
<ol type="1">
<li>Beetroot</li>
<li>Ginger</li>
<li>Potato</li>
<li>Radish</li>
</ol>
در زیر مثالی را می بینید که در آن از < ol type="I"> استفاده می کنیم.
<ol type="I">
<li>Beetroot</li>
<li>Ginger</li>
<li>Potato</li>
<li>Radish</li>
</ol>
در زیر مثالی را میبینید که در آن از < ol type="i"> استفاده کرده ایم.
نمونه هفت
<ol type="i">
<li>Beetroot</li>
<li>Ginger</li>
<li>Potato</li>
<li>Radish</li>
</ol>
مثال:
در زیر مثالی را می بینید که در آن از < ol type="A"> استفاده کرده ایم.
<ol type="A">
<li>Beetroot</li>
<li>Ginger</li>
<li>Potato</li>
<li>Radish</li>
</ol>
در زیر مثالی را می بینید که در آن از< ol type="a"> استفاده کرده ایم.
<ol type="a">
<li>Beetroot</li>
<li>Ginger</li>
<li>Potato</li>
<li>Radish</li>
</ol>
شما می توانید از ویژگی start برای برچسب < ol> استفاده کنید تا نقطه ی شروع شماره گذاری خود را مشخص کنید. در زیر گزینه های ممکن را مشاهده می کنید.
<ol type="1" start="4">
- Numerals starts with 4.
<ol type="I" start="4">
- Numerals starts with IV.
<ol type="i" start="4">
- Numerals starts with iv.
<ol type="a" start="4">
- Letters starts with d.
<ol type="A" start="4"> - Letters starts with D.
</ol></ol></ol></ol></ol>
در زیر مثالی را می بینید که در آن از < ol type="i" start="4"> استفاده می کنیم.
<ol type="i" start="4">
<li>Beetroot</li>
<li>Ginger</li>
<li>Potato</li>
<li>Radish</li>
</ol>
اچ تی ام ال HTML و XHTML لیست هایی به نام لیست های تعریف را پشتیبانی می کنند که در این لیست ها ورودی ها مانند ترتیب لغات در دیکشنری قرار می گیرند. این لیست یک روش ایده آل برای ارائه یک فهرست از معانی یا لیستی از اصطلاحات یا لیستی از نام ها و مقادیر می باشد.
لیست تعریف از سه برچسب زیر استفاده می کند
< dl> -
شروع لیست را تعریف می کند.
مثال:
<dl>
<dt><b>HTML</b></dt>
<dd>This stands for Hyper Text Markup Language</dd>
<dt><b>HTTP</b></dt>
<dd>This stands for Hyper Text Transfer Protocol</dd>
</dl>
یک صفحه ی وب می تواند لینک های متنوعی داشته باشد که شما را مستقیما به صفحات دیگر یا حتی بخش هایی خاص از یک صفحه ی ارائه شده می برد. این لینک ها هایپرلینک نامیده می شوند.
هایپرلینک ها به بازدیدکنندگان اجازه می دهند تا با کلیک کردن روی لغات، اصطلاحات و تصاویر بین صفحات وب مسیریابی کنند. شما می توانید هایپرلینک ها را روی صفحه ی وب با استفاده از متن یا تصاویر موجود ایجاد کنید.
یک لینک با استفاده از برچسب < a> در HTML تعیین می شود. این برچسب anchor tag نامیده می شود و هر چیزی بین برچسب آغازین < a> و پایانی < /a> بخشی از لینک می شود و یک یوزر می تواند آن بخش را کلیک کرده تا به داکیومنت لینک شده برسد. در زیر ترکیب ساده ی استفاده از برچسب < a> را می بینید.
<a href="Document URL" ...="" attributes-list="">Link Text</a>
مثال:
اجازه دهید مثال زیر را امتحان کنیم که http://www.tahlildadeh.com را در صفحه ی شما لینک می کند.
<p>Click following link</p>
<a href="http://www.tahlildadeh.com" target="_self">Tahlildadeh</a>
این مثال نتیجه ی زیر را تولید خواهد کرد که شما می توانید روی لینک تولید شده ی tahlildadeh کلیک کنید تا به صفحه ی اصلی tahlildadeh برسید.
Click following link
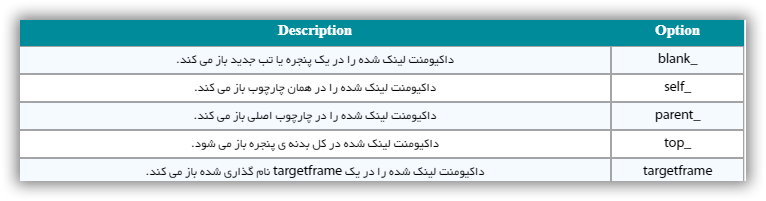
ما از ویژگی target در مثال قبلی خود استفاده کردیم . این ویژگی برای مشخص کردن موقعیتی که داکیومنت لینک شده باز می شود، مورد استفاده قرار می گیرد. در زیر گزینه های ممکن را مشاهده می کنید.

مثال:
برای درک تفاوت اصلی در برخی گزینه های ارائه شده در ویژگی target مثال زیر را امتحان کنید.
<base href="http://www.tahlildadeh.com/">
<p>Click any of the following links</p>
<a href="http://www.tahlildadeh.com" target="_blank">Opens in New</a>
این مثال نتیجه ی زیر را تولید خواهد کرد که می توانید روی لینک های مختلف کلیک کنید تا تفاوت بین گزینه های مختلف ارائه شده برای ویژگی target را درک کنید.
Click any of the following links
Opens in New | Opens in Self | Opens in Parent | Opens in Body
وقتی که شما داکیومنت های HTML را متناسب با همان وب سایت لینک می کنید، ارائه ی یک URL کامل برای هر لینک ضروری نیست. اگر از برچسب در تیتر داکیومنت HTML خود استفاده می کنید، می توانید از دست آن خلاص شوید. این برچسب برای ارائه ی یک مسیر پایه برای همه ی لینک ها استفاده می شود. بنابراین مرورگر شما مسیر ارائه شده ی مرتبط را به مسیر پایه پیوند خواهد داد و یک URL کامل ایجاد خواهد کرد.
مثال:
مثال زیر از برچسب < base> برای مشخص کردن URL پایه استفاده می کند و پس از آن ما می توانیم به جای ارائه ی URL کامل برای هر لینک از مسیرهای مرتبط استفاده کنیم.
<a href="http://www.tahlildadeh.com" target="_blank">HTML tahlildadeh</a>
ین مثال نتیجه ی زیر را تولید خواهد کرد که می توانید روی لینک تولید شده ی HTML tahlildadeh کلیک کنید تا به آموزش HTML برسید.
اکنون URL ارائه شده ی < a href="http:/WebsiteNews/TahlildadeNews.aspx> باعنوان < a href=" http //www.tahlildadeh.com/WebsiteNews /TahlildadeNews.aspx"> در نظر گرفته می شود
می توانید برای بخش خاصی از صفحه ی وب ارائه شده، با استفاده از ویژگی name یک لینک ایجاد کنید. این امر یک فرایند دو مرحله ای می باشد.
نخست اینکه در مکانی که می خواهید به داخل صفحه ی وب برسید یک لینک ایجاد کنید و آن را با استفاده از برچسب < a...> نام گذاری کنید
<h1>HTML Text Links <a name="top"></a></h1>
مرحله ی دوم ایجاد یک هایپر لینک می باشد برای لینک کردن داکیومنت و قرار دادن در مکانی که می خواهید برسید.
<a href="/html/html_text_links.htm#top">Go to the Top</a>
و این مثال لینک زیر را تولید خواهد کرد که می توانید در آن روی لینک تولید شده ی Go to the Top کلیک کنید تا به نقطه ی بالای آموزش HTML Text Link برسید.
<p>Click following link</p>
<a href="http://www.tahlildadeh.com" target="_blank">HTML tahlildadeh</a>
شما می توانید رنگ لینک های خود، لینک های فعال و لینکهای مشاهده شده را با استفاده ازویژگی های link و alink و vlink از برچسب < body>تنظیم کنید.
مثال:
مثال زیر را در test.htm ذخیره کنید و سپس می توانید آن را در هر مرورگری باز کنید تا ببینید که چگونه ویژگی های link, alink و vlink کار می کنند.
<a href="http://tahlildadeh.com/Files/Articles/04GL07.pdf"> download pdf file</a>
این مثال نتیجه ی زیر را تولید می کند. فقط رنگ لینک را قبل از کلیک کردن روی آن چک کنید، سپس رنگ ان را در هنگام فعال کردن و بازدید آن چک کنید.
شما می توانید لینک متنی ایجاد کنید تا فایل های قابل دانلود PDF، ZIP و DOC خود را بسازید. این کار بسیار ساده می باشد، فقط کافیست یک URL کامل از فایل قابل دانلود ارائه بدهید.
<h1>HTML Text Links <a name="top"></a></h1>
<a href="#top">Go to the Top</a>
این مثال لینک زیر را تولید خواهد کرد و برای دانلود یک فایل استفاده می شود.
پایان بخش هفتم آموزش طراحی سایت