
سلام با آموزش طراحی سایت در خدمت شما هستیم .در قسمت قبل در مورد جاوا اسکرپیت با مفاهیم زیر آشنا شدیم.
حال ادامه در خدمت شما هستیم.
در جاوا اسکریپت statements، دستوراتی هستند که توسط مرورگر وب اجرا می شوند.
دستور زیر به مرورگر دستور می دهد عبارت "Hello Dolly." را داخل یک المان HTML با شناسه ی "demo" بنویسد.
document.getElementById("demo") = "Hello Dolly."
عبارات JavaScript
document.getElementById("demo") = "Hello Dolly."
Try it Yourself »
بیشتر برنامه های جاوا اسکریپت دربردارنده ی بسیاری از این نوع دستورات هستند.
دستورات یکی پس از دیگری به ترتیبی که نوشته شده اند اجرا می شوند.
در این مثال x، y و z هر یک مقداردهی شده اند که یکی پس از دیگری اجرا می شوند. همان طور که خود مشاهده می کنید z آخر از همه اجرا می گردند.
مثال:
var x = 5;
var y = 6;
var z = x + y;
document.getElementById("demo") = z;
توجه:
برنامه های نوشته شده توسط جاوا اسکریپت (javascript programs) همگی کد جاوا اسکریپت خوانده می شوند.
نقطه ویرگول برنامه ها (دستورات) جاوا اسکریپت را از هم جدا می کنند.
در انتهای هر دستور قابل اجرا یک نقطه ویرگول لحاظ کنید.
a = 5;
b = 6;
c = a + b;
هنگامی که از نقطه ویرگول برای جدا سازی دستورات از هم استفاده می شود، در آن صورت جاوا اسکریپت اجازه می دهد چندین دستور را در یک خط قرار دهید.
a = 5; b = 6; c = a + b;
نکته:
قرار دادن نقطه ویرگول در انتهای دستورات اگرچه کاملاً ضروری نیست، اما اکیداً توصیه می شود.
جاوا اسکریپت معمولاً فاصله ی بین بخش های مختلف کد را نادیده می گیرد. با این وجود می توان با استفاده از فاصله (white space) کد را به مراتب خواناتر کرد.
به عنوان مثال، دو نمونه ی زیر کاملاً یکسان هستند.
var person = "Hege";
var person="Hege";
توصیه می شود از فاصله در اطراف عملگرهای = + - * / استفاده کنید.
var x = y + z;
به منظور خواناتر کردن کد، برنامه نویس ها اغلب سعی می کنند خطوط کدهایشان از 80 کاراکتر تجاوز نکند
در صورتی که دستور جاوا اسکریپت در یک خط واحد جا نشوند، بهترین مکان برای شکستن آن خط کد (و قرار دادن کد در خطی دیگر) پس از یک عملگر (operator) می باشد.
مثال:
document.getElementById("demo") =
"Hello Dolly.";
می توان مجموعه ی از دستورات جاوا اسکریپت را داخل علامت های {...} جای گذاری کرد تا از این طریق امکان اجرای یکجا و همزمان کدها فراهم آید (به عبارتی آن ها را با قرار دادن داخل کاراکتر مزبور گروه بندی کرد).
هدف از این امر اجرای همزمان کدهای جاوا اسکریپت است.
یکی از جاهایی که در آن دستورات جاوا اسکریپت را به صورت گروه بندی شده مشاهده می کنید، داخل توابع (function) جاوا اسکریپت است.
مثال:
function myFunction() {
document.getElementById("demo") = "Hello Dolly."
document.getElementById("myDIV") = "How are you?"
}
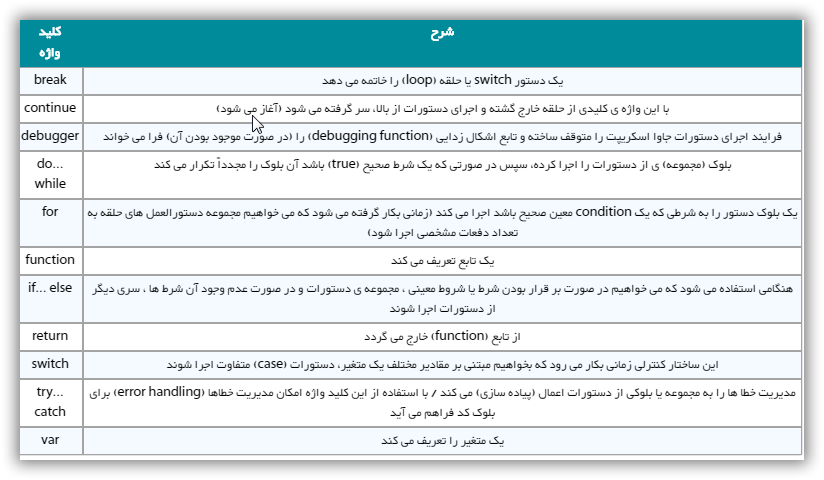
دستورات جاوا اسکریپت معمولاً با یک کلید واژه / keyword شروع می شود که نوع عملیاتی که در جاوا اسکریپت باید اجرا شود را تعیین می کند.
جدول زیر کلیدواژه هایی که در این سری آموزشی یاد می گیرید را فهرست می کند.

لطفاً توجه داشته باشید کلید واژه ها را نمی توان به عنوان اسم برای متغیرها مورد استفاده قرار داد.
یکی از مشخصه های اساسی هر زبان برنامه نویسی، انواع داده ای (Data Types) است که توسط آن پشتیبانی می شود. جاوا اسکریپت امکان استفاده از سه نوع داده ای اساسی زیر را به کاربر می دهد.
اعداد (Numbers) مثل 123 ، 12.50 و....
متن (Strings) مثل “ Text “ و....
مقادیر صحیح یا غلط (Boolean) مثل true یا false.
همچنین جاوا اسکریپت دو نوع داده ای جزیی به صورت null (خالی) و undefined (تعریف نشده) را نیز به صورت مقادیر تک وجهی پشتیبانی می کند.
علاوه بر این نوع داده ای اولیه، جاوا اسکریپت دارای یک نوع داده ای دیگر به نام شی (Object) است که به صورت مفصل در یک بخش، به تشریح آن خواهیم پرداخت.
نکته:
جاوا اسکریپت، تفاوتی بین نوع داده ای عددی (Integer) و اعداد بزرگتر (Flaot) قائل نشده و تمامی اعداد در این زبان در یک متغیر 64 بیتی از نوعfloat تعریف می شوند.
همانند سایر زبان های برنامه نویسی، جاوا اسکریپت نیز از متغیرها (Variables) پشتیبانی می کند. متغیرها در واقع ظروفی هستند که مقادیر مورد نظر خود را درون آنها ریخته و یک نام منحصر به فرد را برایش انتخاب می کنید. سپس در هر جای برنامه که خواستید از آن مقدار استفاده نموده و یا آن را تغییر دهید، کافی است نام متغیر را در کد خود بنویسید.
قبل از استفاده از یک متغیر در زبان جاوا اسکریپت، بایستی آن را در کد خود تعریف کنید. از واژه کلیدی var، همانند کد زیر برای تعریف متغیرها استفاده می شود. در مثال زیر، دو متغیر به نام های money و name را تعریف کرده ایم.
<script type="text/javascript">
همچنین می توانید دو یا چندین متغیر را با استفاده از یک واژه کلیدی var و به صورت پشت سر هم تعریف کنید. همانند کد زیر
<script type="text/javascript">
قرار دادن یک مقدار (Value) در متغیر را مقدار دهی اولیه می گویند. شما می توانید در زمان تعریف متغیر و یا در دستورات بعدی برنامه، آن را مقدار دهی کنید.
برای مثال در قطعه کد زیر، یک متغیر به نام name را تعریف و بلافاصله مقداردهی کرده ایم. اما در مورد متغیر money، ابتدا آن را ایجاد و سپس در یک دستور دیگر، مقدار آن را مشخص کرده ایم.
<script type="text/javascript">
برای تعریف هر متغیر، فقط یکبار از واژه کلیدی var استفاده نمایید. در دفعات بعدی استفاده یا مقداردهی آن متغیر، دیگر نیازی با استفاده از کلمه var نیست.
جاوا اسکریپت یک زبان بدون نوع داده ای مشخص است. به عبارت دیگر، متغیرها در زبان جاوا اسکریپت، می توانند هر نوع داده ای از جمله متن، اعداد ... را در خود نگهداری کنند. برخلاف سایر زبان های برنامه نویسی که هر متغیر در هنگام تعریف، فقط برای کار با نوع خاصی از داده، تعیین می شود.
نوع داده ای یک متغیر جاوا اسکریپت، حتی در طول کد می تواند، مثلا از عدد به متن تعییر کند. این کار آزادی عمل و امکان بروز خطای کمتری را به کاربر می دهد.
میدان یا شعاع دید ( Scope ) یک متغیر، محدوده ای از کد برنامه است که در آن متغیر، قابل فراخوانی، استفاده و تغییر می باشد. متغیرها در جاوا اسکریپت می توانند دو نوع میدان دید داشته باشند.
این نوع متغیرها سراسری بوده و در کل قطعه کد و برنامه قابل فراخوانی و استفاده هستند.
متغیرهای محلی، متغیرهایی هستند که فقط در خود آن تابع یا کلاسی که تعریف می شوند، قابل استفاده و فراخوانی می باشند. برای مثال پارامترهای یک تابع، متغیرهای محلی برای آن حساب می شوند.
نکته:
درون یک تابع، یک متغیر محلی بر متغیر سراسری اولویت داشته و در واقع متغیر سراسری با همان نام را نادیده می گیرد. اگر شما یک متغیر محلی و یا پارامتری برای یک تابع، همنام با یک متغیر سراسری تعریف کنید، در درون آن تابع متغیر محلی بر متغیر سراسری ارجحیت داشته و فقط متغیر محلی به کار می رود. مثال زیر، این مسئله را در عمل نشان داده است.
<script type="text/javascript">
توصیح مثال : در مثال فوق، یک متغیر سراسری به نام myVar و یک متغیر محلی نیز به همان نام درون تابع ای تعریف نموده و هر دو را مقدار دهی کرده ایم.
در هنگام اجرای دستور (myVar); درون تابع، مقدار متغیر محلی خوانده شده و در خروجی چاپ می شود.
در هنگام نامگذاری متغیرها در جاوا اسکریپت، بایستی موارد زیر را رعایت نمایید.
شما مجاز به استفاده از نام های ذخیره شده و کلمات کلیدی زبان جاوا اسکریپت برای یک متغیر نیستید. لیست نام های دخیره شده و کلمات کلیدی جاوا اسکریپت در بخش بعدی قرار داده شده است. برای مثال نام هایی مثال if یاBoolean برای نامگذاری، غیر مجاز است.
نام متغیرها در جاوا اسکریپت، نباید با یک عدد(9 -0) شده و برای آغاز نام حتما بایستی یک کاراکتر حروفی یا علامت _ قرار بگیرد. برای مثال نام های 123est غیر مجاز و نام_123est ممکن است.
نام متغیرها در زبان جاوا اسکریپت، به بزرگی یا کوچکی حروف حساس هستند. برای مثال متغیرهای Name ، name و یا NaMe با هم متفاوت خواهند بود.
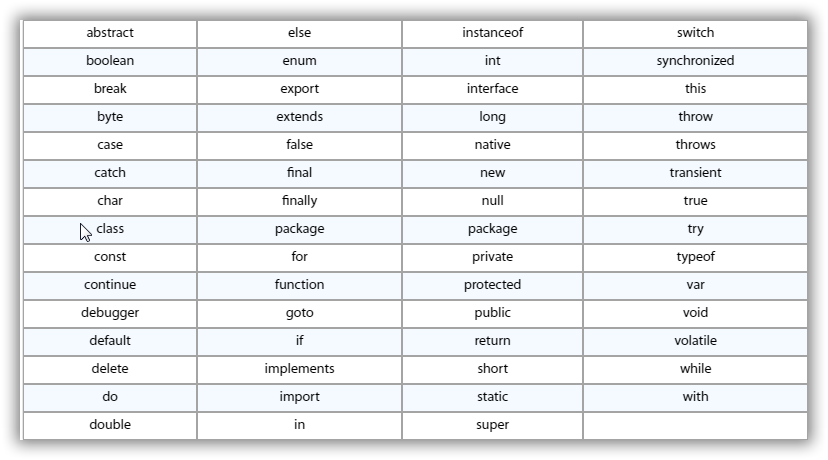
لیست زیر، کلمات کلیدی ذخیره شده زبان جاوا اسکریپت را شامل می شود که از این واژه ها برای تعیین نام متغیرها نمی توانید استفاده کنید.

خوشبختانه جاوا اسکریپت این قابلیت و انعطاف پذیری را دارد که می توانید کدهای آن را در هر جای صفحات HTML مورد نظرتان است، قرار دهید. اما لیست زیر، رایج ترین و مناسب ترین روش ها و مکان ها را برای قرار دادن این کدها معرفی می کند. قرار دادن اسکریپت ها در تگ
< head > … < /head >.
قرار دادن اسکریپت ها در تگ اصلی < body > … < /body > .
قرار دادن کدهای جاوا اسکریپت در یک فایل خارجی . js سپس لینک به آن فایل در بخش < head > صفحه.
در ادامه به تشریح هر یک از روش های بالا خواهیم پرداخت.
چنانچه بخواهید دستور یا دستورات اسکریپت مورد نظرتان، پس از اجرای یک رویداد مثل کلیک کاربر بر روی یک دکمه فرمان، اجرا شوند، بایستی کدهای خود را در یک تگ < script > و در بخش < head > صفحه قرار دهید.
در مثال زیر در صورت کلیک کاربر بر روی دکمه فرمان< input > ، تابع sayHello ( ) اجرا شده و پیام خود را در صفحه نمایش می دهد.
توجه داشته باشید که کدهای موجود در بخش < head > صفحه، تا زمانی که فراخوانی نشوند، اجرا نخواهند شد.
چنانچه می خواهید یک اسکریپت و کدهای آن به محض لود صفحه اجرا و خروجی خود را در مکان قرار گیریشان بر روی صفحه نمایش دهند، بایستی آنها را در تگ < body > قرار دهید. در این حالت معمولا تابعی تعریف نشده و عمل فراخوانی نیز صورت نمی گیرد.
همانند مثال زیر، کد < script > تعریف شده، بلافاصله پس از اجرا بر روی صفحه، پیام خروجی خود را نمایش می دهد.
همچنین شما می توانید بخشی از کدهای خود که می خواهید با فراخوانی یا رخ دادن یک رویداد اجرا شوند، در بخش < haed > صفحه قرار داده و بخش دیگری که می خواهید بلافاصله پس از لود صفحه، اجرا شده و خروجی خود را نمایش دهند را در بخش < body > آن قرار دهید.
همانند مثال زیر. در مثال زیر کد < script > موجود در بخش < head > در صورت کلیک کاربر بر روی دکمه فرمان و کد < script > موجود در بخش < body > به محض لود صفحه اجرا می شوند.
گاهی اوقات تمایل داشته، یا نیاز است که کدهای جاوا اسکریپت را درون یک فایل خارجی تعریف کنید. این کار می تواند به دلایل زیر انجام نشود.
برای این منظور، بایستی ابتدا کدها و توابع مورد نظر را در یک فایل متنی با نام مشخص و پسوند “.js” نوشته و سپس به وسیله یک تگ < script > در بخش < head > صفحه، آن فایل خارجی را به صفحه متصل کنید. همانند کد زیر
< html >
< head >
< script type="text/javascript" src="filename.js" >< /script >
< /head >
< body >
.......
< /body >
< /html >
برای مثال شما می توانید تابع را در یک فایل خارجی “.js” تعریف کرده و سپس به وسیله یک تگ < script > و تابع sayHello ( )، در هر جای صفحه که می خواهید، آن را فراخوانی و اجرا کنید.
function sayHello() {
alert("Hello World")
}
همچنین می توانید این کد و فایل را برای هر چند فایل HTML دیگر که می خواهید، به کار ببرید.
دوره آموزش طراحی سایت ادامه دارد