
سلام با آموزش طراحی سایت در خدمت شما هستیم , در قسمت قبل آموزش HTML پس زمینه در html , رنگ در html و فونت ها در Html را یاد گرفتیم , در قسمت دهم با ادامه آموزش طراحی سایت همراه باشید:
وقتی که می خواهید داده هایی را از سایت بازدیدکننده جمع آوری کنید، به فرم های HTML احتیاج خواهید داشت. به عنوان مثال در هنگام ثبت کاربر، اطلاعاتی مانند نام، آدرس ایمیل و کارت اعتباری و غیره را جمع آوری می کنید. یک فرم داده ها را از بازدیدکننده ی سایت می گیرد و سپس آن را به یک برنامه ی پایانی مانند CGI، اسکریپت ASP یا اسکریپت PHP باز می گرداند. برنامه ی پایانی فرایندهای مورد نیاز را بر اساس کار تعریف شده در برنامه، روی داده ی منتقل شده انجام می دهد.
عناصر متفاوتی برای فرم در دسترس میباشند، مانند فیلدهای متن، فیلدهای textarea، منوهای رو به پایین، دکمه های رادیو، چک باکس ها و غیره.
برچسب < form> مربوط به HTML، برای ایجاد یک فرم HTML استفاده می شود و دارای ترکیب زیر می باشد
< form action="Script URL" method="GET|POST">
form elements like input, textarea etc.
< /form>
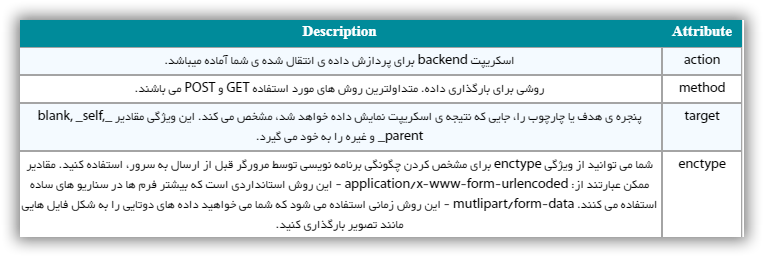
علاوه بر ویژگی های متداول، در زیر لیستی از متداول ترین ویژگی های مربوط به فرم را مشاهده می کنید .

انواع مختلفی از کنترل های فرم وجود دارند که می توانید برای جمع آوری داده با استفاده از فرم HTML از آنها استفاده کنید.
سه نوع ورودی متن وجود دارد که در فرم ها استفاده می شوند .
این کنترل ها برای آیتم هایی استفاده می شوند که کاربر فقط یک خط ورودی احتیاج دارد، مانند باکس های جستجو و نام ها و با استفاده از برچسب < input> مربوط به HTML ایجاد می شوند.
مثال:
در اینجا مثال پایه ای می بینید از یک ورودی تک خطی که برای گرفتن نام کوچک و نام خانوادگی به کار می رود .
First name: <input type="text" name="first_name">
<br>
Last name: <input type="text" name="last_name">
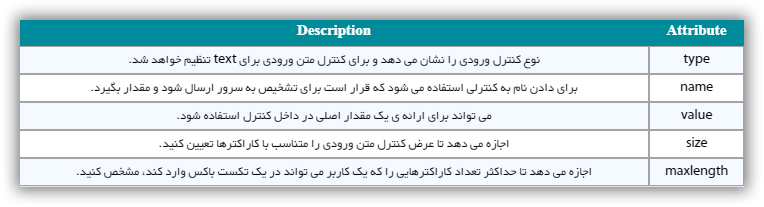
در زیر لیستی از ویژگی های برچسب < input>را برای ایجاد فیلد متن می بینید.

این کنترل نیز یک کنترل تک خطی می باشد، اما به محض اینکه کاربر کاراکترها را وارد می کند، آنها را می پوشاند. این ها نیزبا استفاده از برچسب < input> مربوط به HTML ایجاد می شوند، اما نوع ویژگی با عنوان password تنظیم میشود.
مثال:
در اینجا مثالی از ورودی تک خطی پسوورد می بینید که برای گرفتن پسورد کاربر استفاده می شود.
User ID : <input type="text" name="user_id">
<br>
Password: <input type="password" name="password">
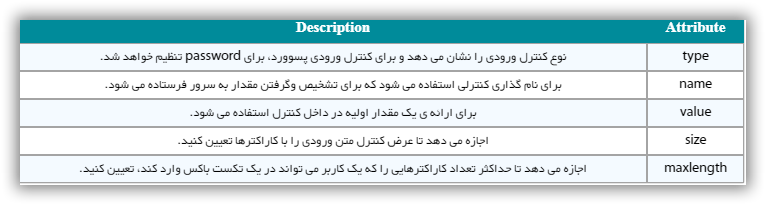
در زیر لیست مربوط به ویژگی های برچسب < input>را برای ایجاد فیلد پسوورد می بینید.

زمانی استفاده می شود که یک کاربر باید جزئیاتی را ئارد کند که بیشتر از یک جمله می باشند. کنترل های ورودی چند خطی با استفاده از برچسب < textarea> ایجاد میشوند.
مثال:
در اینجا مثالی را می بینید از یک ورودی متن چند خطی که برای ارائه ی توصیفات آیتم استفاده می شود.
Description : <br>
<textarea rows="5" cols="50" name="description"> Enter description here...
</textarea>
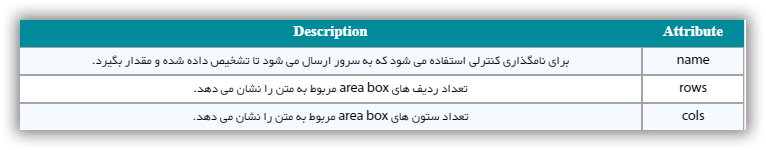
در زیر لیستی از ویژگی های برچسب < textarea> ارائه شده اند.

چک باکس ها زمانی استفاده می شوند که بیشتر از یک گزینه قرار است انتخاب شود. آنها نیزبا استفاده از برچسب < input>ایجاد می شوند، اما نوع ویژگی به checkbox تنظیم می شود.
مثال:
در اینجا مثالی از کد HTML را مشاهده می کنید برای یک فرم با دو چک باکس.
<input type="checkbox" name="maths" value="on"> Maths
<input type="checkbox" name="physics" value="on"> Physics
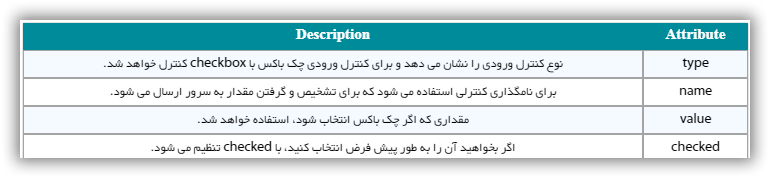
در زیر لیستی از ویژگی های برچسب < checkbox> را می بینید:

دکمه های رادیو زمانی استفاده میشوند که بین چندین گزینه تنها یک گزینه باید انتخاب شود. این کنترل ها نیز با برچسب < input> ایجاد میشوند، اما نوع ویژگی با radio تنظیم می شود.
مثال:
در اینجا مثالی از کد HTML می بینید برای یک فرم با دو دکمه ی رادیو.
<input type="radio" name="maths" value="on"> Maths
<input type="radio" name="physics" value="on"> Physics
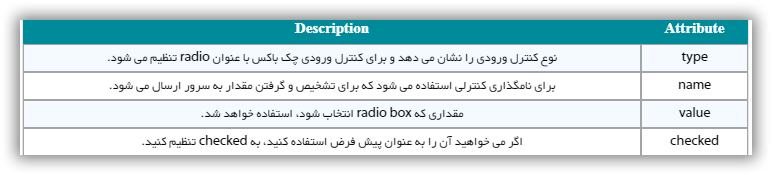
در زیر لیستی از ویژگی های دکمه ی رادیو را می بینید.

یک Select Boxکه منوی رو به پایین نیز نامیده می شود، گزینه ای را برای ارائه ی گزینه های مختلف به شکل یک لیست رو به پایین ارائه می دهد، که کاربر می تواند از آن یک یا بیشتر از یک گزینه را انتخاب کند.
مثال:
در اینجا مثالی از کد HTML برای یک فرم با یک جعبه ی رو به پایین می بینید.
<select name="dropdown">
<option value="Maths" selected="">Maths</option>
<option value="Physics">Physics</option>
</select>
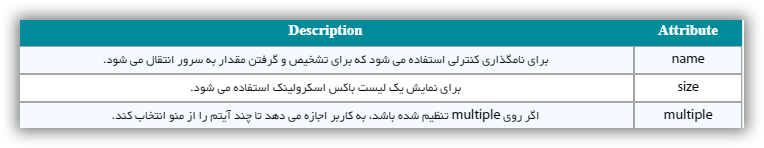
در زیر لیستی از ویژگی های برچسب < select> را می بینید.

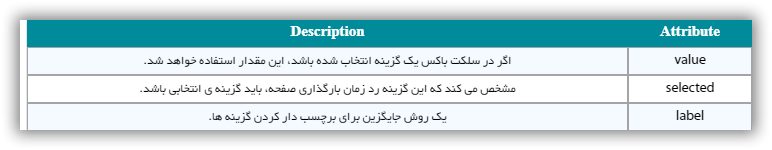
در زیر لیستی از ویژگی های مهم برچسب < option> ارائه شده است.

اگر می خواهید به کاربر اجازه دهید تا فایلی را روی وب سایت شما آپلود کند، به یک کنترل فایل آپلود احتیاج خواهید داشت، که Select Boxنیز نامیده می شود. این ویژگی با استفاده از برچسب < input> نیز ایجاد می شود، اما نوع ویژگی با file تنظیم می شود.
مثال:
در اینجا مثالی را می بینید از کد HTML برای یک فرم با یک فایل آپلود باکس.
<input type="file" name="fileupload" accept="image/*">
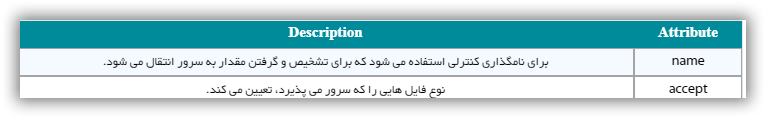
در زیر لیستی از ویژگی های فایل آپلود باکس را می بینید.

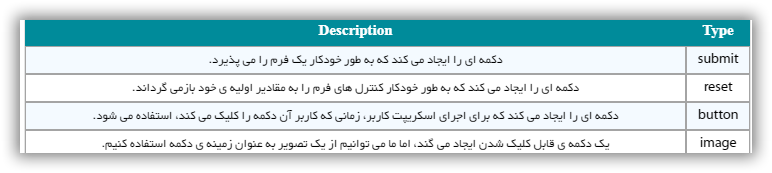
راه های مختلفی برای ایجاد دکمه های قابل کلیک شدن وجود دارد. شما با استفاده از برچسب < input> و با تنظیم نوع ویژگی آن به button دکمه های قابل کلیک شدن ایجاد کنید. نوع ویژگی می تواند مقادیر زیر را بگیرد.

مثال:
در اینجا مثالی از کد HTML برای یک فرم با سه نوع دکمه را می بینید.
<input type="submit" name="submit" value="Submit">
<input type="reset" name="reset" value="Reset">
<input type="button" name="ok" value="OK">
<input type="image" name="imagebutton" src="/html/images/logo.png">
کنترل های مخفی شده فرم برای پنهان کردن داده در داخل صفحه ای استفاده می شوند که بعدا می توانند به سرور ارسال شوند. این کنترل در داخل کد مخفی شده و روی صفحه ی حقیقی ظاهر نمی شود. برای مثال فرم مخفی شده ی زیر برای حفظ شماره ی صفحه ی جاری استفاده می شود. وقتی که کاربر روی next page کلیک کند، مقدار کنترل مخفی شده به سرور وب ارسال شده و در آنجا تصمیم خواهد گرفت که بر اساس انتقال صفحه ی جاری، کدام صفحه نمایش داده خواهد شد.
مثال:
در اینجا مثالی از کد HTML برای نمایش کاربرد کنترل مخفی شده می بینید.
<p>This is page 10</p>
<input type="hidden" name="pagename" value="10">
<input type="submit" name="submit" value="Submit">
<input type="reset" name="reset" value="Reset">
با ادامه دوره آموزش طراحی سایت همراه ما باشید