آموزش React Native قسمت دوم
سلام در بخش اول آموزش React Native با Expo CLI آشنا شده و یک Application React Native را اجرا کردیم در ادامه با React Native CLI برخورد کردیم و قرار شد روی محیطهای مختلف اجرا داشته باشیم.
نصب Android Studio و Android SDK را یادگرفته و با ابزار Watchman آشنا شده و یک application React Native را اجرا کردیم حال بخش دوم را شروع می کنیم
نصب پیش نیازها
برای اینکار به Node، Watchman، خط فرمان React Native، و JDK و Android Studio نیاز دارید.
می توانید از هر ویرایشگری برای توسعه application خود استفاده کنید، با این حال Android Studio را برای راه اندازی ابزارهای مورد نیاز برای build کردن application React Native خود برای android، لازم خواهید داشت.
نصب Node, Watchman, JDK
توصیه می شود برای نصب این سه از Homebrew استفاده کنید. بعد از نصب Homebrew، دستورات زیر را در ترمینال اجرا کنید:
brew install node
brew install watchman
brew tap AdoptOpenJDK/openjdk
brew cask install adoptopenjdk8
اگر Node را قبلا روی سیستم خود نصب کرده اید، مطئمن شوید version آن 8.3 به بالا باشد.
واچ من Watchman ابزاری برای Facebook برای دنبال کردن تغییرات در فایل سیستم است. پیشنهاد می کنم برای performance بهتر آن را نصب کنید.
اگر قبلا JDK را نصب کرده اید، مطمئن شوید که از version 8 آن یا جدیدتر، استفاده می کنید.
نود Node با npm همراه است، که به شما امکان نصب خط فرمان React Native CLI را می دهد.
دستورات زیر را در ترمینال اجرا کنید.
npm install -g react-native-cli
اگر به خطایی مثل Cannot find module 'npmlog' برخوردید، npm را مستقیم نصب کنید: curl -0 -L https://npmjs.org/install.sh | sudo sh
محیط توسعه android
اگر در ابتدای راه توسعه ی android باشید، راه اندازی محیط توسعه android کار خسته کننده ای است. اگر با توسعه android آشنا هستید، مواردی هست که باید config شوند. درهر دو حالت، گام های بعدی را با دقت دنبال کنید.
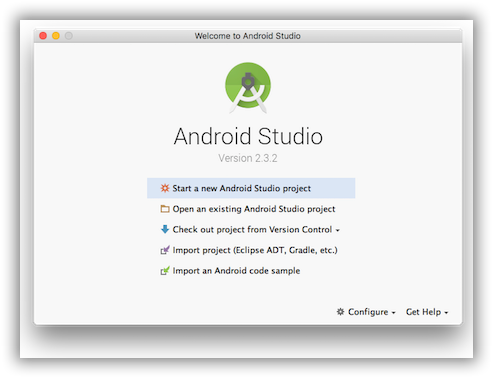
1. نصب Android Studio
اندروید استودیو Android Studio را دانلود و نصب کنید. گزینه ی “Custom” را را موقع انتخاب نوع نصب، انتخاب کنید. تمام موارد زیر باید تیک خورده باشند:
گزینه “Next” را بزنید تا component های بالا نصب شوند.
اگر باکس های موارد بالا غیرفعالند میتوانید بعدا component مربوطه را نصب کنید.
1. نصب Android SDK
اندروید Android Studio به طور پیش فرض آخرین نسخه SDK را نصب می کند. با این حال، build کردن React Native application به همراه کد native، نیاز به Android 9 (Pie) SDK دارد. SDK های دیگر از طریق SDK Manager در Android Studio قابل نصب هستند.
از صفحه ی "Welcome to Android Studio" گزینه ی "Configure" را انتخاب کنید. سپس "SDK Manager" را انتخاب کنید.

حال "SDK Manager" را میتوان در قسمت "Preferences" در خود Android Studio، از مسیر Appearance & Behavior → System Settings → Android SDK پیدا کرد.
تب "SDK Platforms" را در SDK Manager انتخاب کنید، سپس باکس کنار "Show Package Details" را در گوشه پایین سمت راست انتخاب کنید. (Android 9 (Pie را پیدا کنید، آن را باز کنید و موارد زیر را تیک بزنید:
سپس تب "SDK Tools" را بزنید و باکس کنار "Show Package Details" را هم تیک بزنید. "Show Package Details" را پیدا کنید، آن را باز کنید و مطمئن شوید 28.0.3 انتخاب شده باشد.
در آخر، دکمه Apply را بزنید تا Android SDK و بقیه ابزارهای build نصب شوند.
1. اندروید config ANDROID_HOME environment variable
ابزارهای React Native برای build کردن application با کد native، نیاز به متغیرهای محیطی (environment variable) دارند.
خطوط زیر را به فایل $HOME/.bash_profile یا $HOME/.bashrc اضافه کنید:
export ANDROID_HOME=$HOME/Library/Android/sdk
export PATH=$PATH:$ANDROID_HOME/emulator
export PATH=$PATH:$ANDROID_HOME/tools
export PATH=$PATH:$ANDROID_HOME/tools/bin
export PATH=$PATH:$ANDROID_HOME/platform-tools
حال .bash_profile مختص bash است. اگر از Shell دیگری استفاده می کنید، فایل تنظیمات مخصوص آن shell را باید تغییر دهید.
با تایپ کردن source $HOME/.bash_profile فایل را در shell باز کنید. با اجرای دستور echo $PATH بررسی کنید ANDROID_HOME به path اضافه شده باشد.
مطمئن شوید که از مسیر صحیح Android SDK استفاده می کنید. می توانید مکان SDK را در Android Studio در بخش "Preferences"، در مسیر Appearance & Behavior → System Settings → Android SDK چک کنید.
ساخت یک application
توسط خط فرمان React Native یک پروژه ی React Native جدید به اسم AwesomeProject ایجاد کنید:
react-native init AwesomeProject
اگر می خواهید React Native را در یک application موجود ادغام کنید، یا اگر از Expo (یا Create React Native App) پروژه ای را eject کرده اید، یا اگر می خواهید پشتیبانی از iOS را به یک پروژه ی React Native اضافه کنید(کد پلتفرم-محور را ببینید)، این کار لازم نیست. همچنین میتوانید از CLI های دیگری مثل Ignite CLI برای ساخت application React Native خود استفاده کنید.
استفاده از یک version خاص
اگر می خواهید پروژه جدیدی را با یک version خاص از React Native بسازید، میتوانید از آرگومان –version استفاده کنید:
react-native init AwesomeProject --version X.XX.X
react-native init AwesomeProject --version react-native@next
آماده سازی device android
به یک device android نیاز دارید که application android React Native خود را روی آن اجرا کنید. می تواند یک موبایل باشد یا می توانید از Android Virtual Device به عنوان شبیه ساز device android روی کامپیوتر خود استفاده کنید.
درهرصورت، باید device را برای اجرای application درهنگام توسعه، آماده کنید.
استفاده از یک device فیزیکی
اگر یک device android واقعی دارید، میتوانید به جای AVD از آن هنگام توسعه استفاده کنید. device را با کابل USB به کامپیوتر وصل کنید و دستورالعمل اینجا را دنبال کنید.
استفاده از یک Virtual device
اگر با Android Studio پروژه ی ./AwesomeProject/android را باز کنید، می توانید لیستی از virtual device android ها را از بخش "AVD Manager" ببینید. دنبال آیکنی شبیه عکس زیر بگردید:

اگر تازه Android Studio را نصب کرده باشید، احتمالا باید یک AVDجدید بسازید. گزینه ی "Create Virtual Device..." را بزنید، سپس یکی از موبایل ها را از لیست انتخاب کنید و روی "Next" کلیک کنید. سپس Image Pie API Level 28 را انتخاب کنید.
اگر HAXM را نصب ندارید، این دستورالعمل را برای راه اندازی آن دنبال کنید، سپس به AVD Manager بازگردید.
روی "Next" و سپس "Finish" کلیک کنید. در این لحظه برای راه اندازی AVD ساخته شده، روی دکمه مثلثی سبز کنار AVD تان کلیک کنید . سپس به مرحله بعد بروید.
اجرای یک application React Native
از دستور react-native run-android در پوشه ی مربوط به پروژه تان استفاده کنید:
cd AwesomeProject
react-native run-android
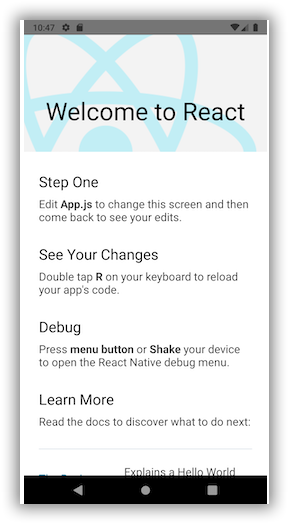
اگر همه چیز درست انجام شده باشد باید application در شبیه ساز android اجرا شود.

دستور react-native run-android فقط یکی از راه های اجرای برنامه است. می توانید مستقیما از داخل Android Studio آن را اجرا کنید.
اگر دراین روش با مشکل مواجه شدید صفحه Troubleshooting را ببینید.
تغییر در application
حال که توانستید بدون مشکل application را اجرا کنید، می توانید آن را تغییر دهید.
تمام شد!
تبریک می گویم. شما اولین برنامه React Native خود را اجرا کرده اید!
قدم بعدی؟
نصب پیش نیازها
برای اینکار به Node، Watchman، خط فرمان React Native، و XCode نیاز دارید.
می توانید از هر ویرایشگری برای توسعه application خود استفاده کنید، با این حال XCode برای راه اندازی ابزارهای مورد نیاز برای build کردن application React Native برای iOS لازم است.
نصب Node, Watchman, JDK
توصیه می شود برای نصب این سه از Homebrewاستفاده کنید. بعد از نصب Homebrew، دستورات زیر را در ترمینال اجرا کنید:
brew install node
brew install watchman
brew tap AdoptOpenJDK/openjdk
brew cask install adoptopenjdk8
اگر Node را قبلا روی سیستم خود نصب کرده اید، مطئمن شوید version آن 8.3 به بالا باشد.
واچ من Watchman ابزاری برای Facebook برای دنبال کردن تغییرات در فایل سیستم است. پیشنهاد می کنم برای performance بهتر آن را نصب کنید.
اگر قبلا JDK را نصب کرده اید، مطمئن شوید که از version 8 آن یا جدیدتر، استفاده می کنید.
ابزار React Native CLI
نود Node با npm همراه است، که به شما امکان نصب خط فرمان React Native CLI را می دهد.
دستورات زیر را در ترمینال اجرا کنید.
npm install -g react-native-cli
اگر به خطایی مثل Cannot find module 'npmlog' برخوردید، npm را مستقیم نصب کنید: curl -0 -L https://npmjs.org/install.sh | sudo sh
ایکس کود Xcode
راحتترین روش نصب Xcode، استفاده از Mac App Store است. نصب Xcode با نصب شبیه ساز iOS و همه ابزارهای مورد نیاز build برای application iOS ها همراه خواهد بود.
اگر قبلا Xcode را نصب کرده اید، مطمئن شوید version 9.4 یا جدیدتر آن باشد.
ابزار خط فرمان
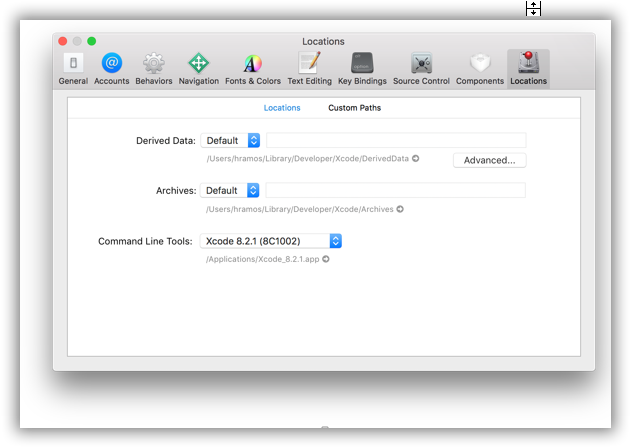
باید ابزار خط فرمان Xcode (Xcode Command Line Tools) را نیز نصب کنید. Xcode را باز کنید و از منوی آن Preferences را انتخاب کنید. به پنل Locations بروید . در بخش Command Line Toolsجدیدترین version ابزار Command Line Tools را پیدا کرده و آن را نصب کنید.

ساخت یک application
توسط خط فرمان React Native یک پروژه ی React Native جدید به اسم AwesomeProject ایجاد کنید:
react-native init AwesomeProject
اگر می خواهید React Native را در یک application موجود ادغام کنید، یا اگر از Expo (یا Create React Native App) پروژه ای را eject کرده اید، یا اگر می خواهید پشتیبانی از iOS را به یک پروژه ی React Native اضافه کنید(کد پلتفرم - محو
ر را ببینید)، این کار لازم نیست. همچنین می توانید از CLI های دیگری مثل Ignite CLI برای ساخت application React Native خود استفاده کنید.
استفاده از یک version خاص
اگر می خواهید پروژه جدیدی را با یک version خاص از React Native بسازید، میتوانید از آرگومان –version استفاده کنید:
react-native init AwesomeProject --version X.XX.X
react-native init AwesomeProject --version react-native@next
<br/> اجرای یک application React Native
از دستور react-native run-ios در پوشه ی مربوط به پروژه تان استفاده کنید:
cd AwesomeProject
react-native run-ios
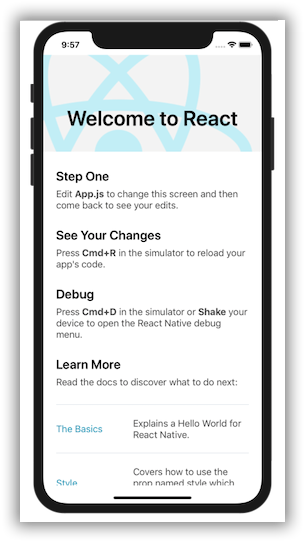
اپلیکیشن application در شبیه ساز iOS اجرا می شود:

دستور react-native run-ios فقط یکی از روش های اجرای برنامه است. می توانید به طور مستقیم از درون Xcode آن را اجرا کنید.
اگر دراین روش با مشکل مواجه شدید صفحه Troubleshooting را ببینید.
اجرای برنامه روی device
دستور بالا به طور پیش فرض برنامه شما را روی شبیه ساز اجرا می کند. اگر می خواهید آن را روی یک device iOS اجرا کنید دستورالعمل های این بخش را دنبال کنید.
تغییر در application
حال که توانستید بدون مشکل application را اجرا کنید، می توانید آن را تغییر دهید.
تمام شد!
تبریک می گویم. شما اولین برنامه React Native خود را اجرا کرده اید!
قدم بعدی؟
اگر می خواهید درمورد React Native بیشتر بدانید با ادامه این آموزش همراه باشید.
2. Linux/ Windows و iOS
build کدهای native برای iOS تنها روی Mac ممکن است. می توانید بخش شروع با Expo CLI
را برای build کردن application خود با Expo، دنبال کنید.
پایان بخش دوم آموزش React Native