
سلام با آموزش Bootstrap 4 در خدمت شما هستیم در قسمت قبل با کار با جداول در Bootstrap 4 آشنا شدیم.
عکس و تصویر در Bootstrap 4 به 3 حالت کلی زیر نشان داده می شود :

به کار بردن کلاس rounded در تگ <img> باعث می شود عکس با گوشه های گرد نمایش داده شود، همانند کد و مثال عملی زیر :
<p><img alt="Cinque Terre" class="rounded" src="cinqueterre.jpg"></p>
آموزش نمایش عکس به صورت گرد در Bootstrap 4:
کلاس rounded-circle در Bootstrap 4 باعث می شود تا عکس در تصویر (تگ <img> ) به صورت تمام گرد و دایره نمایش داده شود. همانند کد مثال عملی زیر:
<p><img alt="Cinque Terre" class="rounded-circle" src="cinqueterre.jpg"></p>
به کار بردن کلاس .img-thumbnail در تگ <img>، باعث می شود تا عکس به صورت پیش نمایش، کوچکتر و بند انگشتی همراه با خطوط حاشیه ای باریک نمایش داده شود. همانند کد مثال عملی زیر:
<p><img alt="Cinque Terre" class="img-thumbnail" src="cinqueterre.jpg"></p>
به وسیله کلاس .float-right می توانید عکس را راست چین کرده و با کلاس .float-left، تصویر را در صفحه چپ چین کنید.
در کد مثال عملی زیر، عکس اول را راست چین و عکس دوم را چپ چین کرده ایم :
<p><img class="float-left" src="paris.jpg"> <img class="float-right" src="paris.jpg"></p>
از طرف دیگر، با به کار بردن کلاس های .mx-auto (معادل حالت margin:auto) و کلاس .d-block معادل (خاصیت display : block) در Bootstrap 4، می توان یک عکس را در وسط صفحه یا عنصر مادر قرار داد، همانند کد مثال عملی زیر:
<p><img class="d-block mx-auto" src="paris.jpg"></p>
عکس ها دارای سایزهای مختلفی هستند و صفحه نمایش ها هم عرض و طول های گوناگونی دارند. عکس های واکنش گرا یا Responsive Image به طور خودکار اندازه خود را برای بهترین حالت نمایش در صفحه، بزرگ و کوچک کرده و تنظیم می کنند.
با اضافه کردن کلاس .img-fluid در Bootstrap به تگ <img>، یک عکس را واکنش گرا می کنید. عکس هدف اندازه خود را بر حسب اندازه عنصر دربرگیرنده اش تنظیم کرده و نمایش می دهد.
به کار بردن کلاس .img-fluid برای یک عکس، خواص max-width:100% و height:auto را به آن می دهد.
در کد مثال عملی زیر، از کلاس .img-fluid برای Responsive کردن عکس استفاده کرده ایم. همانطور که در خروجی مشاهده می کنید، با بزرگ و کوچک کردن صفحه، عکس نیز تغییر کرده و بزرگ و کوچک می شود.
<img alt="Chania" class="img-fluid" src="img_chania.jpg">
یک jumbotron در Bootstrap 4، یک جعبه بزرگ خاکستری رنگ ایجاد می کند که می توانید برای نمایش اطلاعات مهم و جلب توجه کاربر به نوشته، از آن استفاده کنید.
jumbotron در Bootstrap 4، معمولا عرض کل عنصر دربرگیرنده خود را اشغال می کند، پس زمینه ای خاکستری داشته و نوشته های آن گرد است.
نکته :
درون یک jumbotron می توانید تقریبا هر تگ معتبر HTML ای قرار داده و از المنت های Bootstrap با کلاس مختلف نیز استفاده کنید.
برای ایجاد یک jumbotron بایستی از تگ <div> با کلاس .jumbotron استفاده نمایید، همانند کد مثال عملی زیر:
<div class="jumbotron">
<h1>Bootstrap Tutorial</h1>
<p>Bootstrap is the most popular HTML, CSS...</p>
</div>
اگر می خواهید jumbotron ایجاد شده، تمامی عرض صفحه یا عنصر مادر خود را اشغال کرده و در گوشه های آن گرد نباشد، بایستی از کلاس .jumbotron-fluid با یک عنصر داخلی (مثل تگ) با کلاس .container یا .container-fluid استفاده نمایید. همانند کد مثال عملی زیر:
<div class="jumbotron jumbotron-fluid">
<div class="container">
<h1>Bootstrap Tutorial</h1>
<p>Bootstrap is the most popular HTML, CSS...</p>
</div>
</div>
چهارچوب کاری بوت استرپ4، روش بسیار ساده ای برای ایجاد کادر هشدار یا Alert Box فراهم کرده است.
کادر هشدار Alert توسط یک تگ <div> با کلاس .alert ایجاد می شود و از کلاس های متنی کمکی می توانید برای تعیین رنگ نوشته و پس زمینه آن نیز استفاده کنید. این کلاس ها عبارتند از .alert-success، .alert-info، .alert-warning، .alert-danger، .alert-primary، .alert-secondary، .alert-light و .alert-dark که هر کدام مفهوم خاصی را به کاربر نشان می دهند.
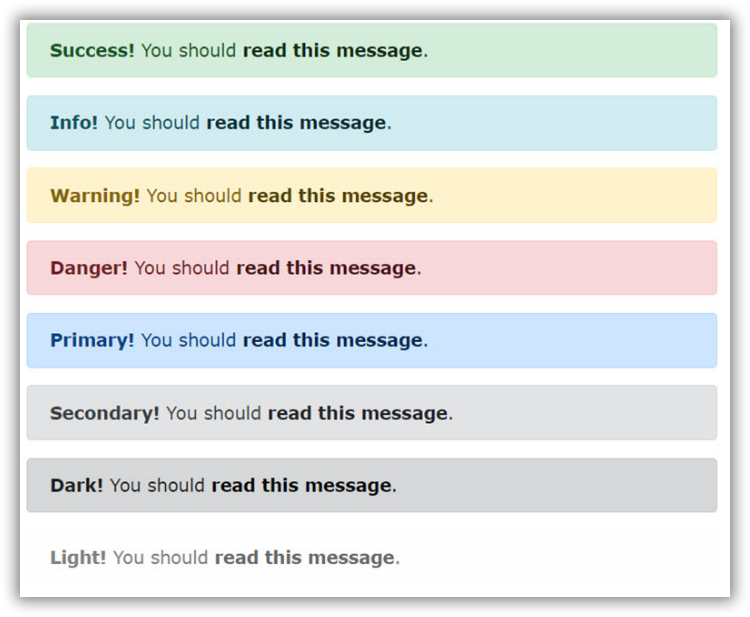
در مثال های عملی زیر، انواع کادرهای هشدار با رنگ های مختلف به همراه توضیح و کاربرد هر کدام را نشان داده ایم:

موفقیت Success : کادر هشدار بیان گر عمل مثبت یا انجام موفقیت آمیز عملیات است.
اطلاع Info : کادر هشدار نشان دهنده یک عمل عادی یا اطلاعات کم اهمیت تر است.
اخطار Warning : کادر هشدار اعلام می کند یک اتفاق به ظاهر خطرناک افتاده و نیازمند توجه کاربر است.
خطر Danger : این کادر بیان گر عمل منفی یا انجام یک عملیات خطرناک است.
مهم Primary : کادر هشدار نشان دهنده یک عمل مهم و قابل توجه است.
رده 2 secondary : در این حالت کادر هشدار اعلام می کند یک عمل با درجه اهمیت کمتر رخ داده است.
تیره Dark : یک کادر هشدار با پس زمینه خاکستری یا تیره نشان داده می شود.
مثال عملی: در کد زیر، یک کادر هشدار را با کلاس های .alert و .alert-success ایجاد کرده و خروجی آن را نشان داده ایم:
<div class="alert alert-success"><strong>Success!</strong> You should <a class="alert-link" href="#">read this message</a>.</div>
می توانید درون کادر هشداری که در Bootstrap 4 ایجاد کرده ایم، یک تگ لینک یا <a> با کلاس .alert-link قرار دهید. برنامه لینک را به صورت توپر و با رنگی مشابه رنگ نوشته کادر هشدار نشان می دهد.
در مثال های زیر، انواع حالت لینک در کادرهای هشدار را نشان داده ایم:

مثال عملی: کد مثال زیر نحوه قرار دادن یک لینک یا تگ <a> را درون یک کادر هشدار نشان داده است:
<div class="alert alert-success alert-dismissible">×<strong>Success!</strong> Indicates a successful or positive action.</div>
برای این که کادر هشدار ایجاد شده، قابلیت بسته شدن داشته باشد، بایستی کلاس .alert-dismissible را به تگ Alert Box اضافه کنید.
سپس یک لینک یا دکمه (Button) که می خواهید با کلیک بر روی آن، کادر هشدار بسته شده را با کلاس class=”close” و خاصیت data-dismiss=”alert” درون عنصر اصلی کادر هشدار قرار می دهید، همانند کد مثال عملی زیر:
<div class="alert alert-success alert-dismissible">
<button type="button" class="close" data-dismiss="alert">×</button>
<strong>Success!</strong> Indicates a successful or positive action.
</div>
موجودیت × یا (x) یک HTML Entity یا خاصیت ذاتی HTML است که بیشتر به جای حرف X برای ایجاد یک آیکون یا دکمه بستن، از آن استفاده می شود.
با اضافه کردن کلاس های .fade و .show کادر هشدار با جلوه نمایشی و به صورت محو شدن یا ظاهر شدن تدریجی، نمایش داده می شود. نحوه استفاده از این دو کلاس و خروجی آن در مثال زیر نشان داده شده است:
<div class="alert alert-danger alert-dismissible fade show">
برای دریافت اطلاعات بیشتر راجع به کادرهای هشدار در بوت استرپ 4 ، به مرجع آموزش کادر هشدار Alert Box در Bootstrap 4 بروید.
</div>
آموزش bootstrap 4 ادامه دارد