
سلام با آموزش BootStrap 4 قسمت سوم در خدمت شما هستیم .در قسمت قبل با آموزش مقدماتی سیستم گرید بندی (Grid System) و آموزش کار با متن (Text) و فن چاپ در بوت استرپ آشنا شدیم.
آموزش کار با رنگ در Bootstrap4:
چهارچوب کاری بوت استرپ 4 دارای تعدادی کلاس متنی است که با توجه به نام آن ها، رنگ های مفهومی و مرتبط به نوشته و سایر عناصر در صفحه می دهند.
برای مثال کلاس text-success داریم که به معنای متن موفق است و رنگ آن سبز است که به علامت و مفهوم موفقیت اشاره دارد.
کلاس های مختلف برای رنگ متن ها در Bootstrap 4 عبارتند از : .text-muted، .text-primary، .text-success، .text-info، .text-warning، .text-danger، .text-secondary، .text-while، .text-dark، .text-light و در نهایت کلاس .text-body ( که رنگ پیش فرض body صفحه خواهد شد که غالبا مشکی است) .
در کد مثال عملی زیر، نحوه استفاده از این کلاس ها برای تعیین رنگ نوشته در بوت استرپ 4 و خروجی آن ها را در عمل نشان داده ایم :
مثال:
<div class="container">
<h2>Contextual Colors</h2>
<p>Use the contextual classes to provide "meaning through colors":</p>
<p>This text is muted.</p>
<p>This text is important.</p>
<p>This text indicates success.</p>
<p>This text represents some information.</p>
<p>This text represents a warning.</p>
<p>This text represents danger.</p>
<p>Secondary text.</p>
<p>This text is dark grey.</p>
<p>Default body color (often black).</p>
<p>This text is light grey (on white background).</p>
<p>This text is white (on white background).</p>
</div>
کلاس متنی جهت رنگ نوشته ها در بوت استرپ 4 را در لینک ها نیز می توانید به کار ببرید. این کلاس ها معمولا رنگ تیره تری را در هنگام عبور موس از روی نوشته به آن ها می دهند.
در کد مثال زیر، نحوه استفاده عملی از کلاس های متنی رنگ درBootstrap 4 برای لینک ها و خروجی آن ها را نشان داده ایم :
<div class="container">
<h2>Contextual Link Colors</h2>
<p>Hover over the links.</p>
<a class="text-muted" href="#">Muted link.</a> <a class="text-primary" href="#">Primary link.</a> <a class="text-success" href="#">Success link.</a> <a class="text-info" href="#">Info link.</a> <a class="text-warning" href="#">Warning link.</a> <a class="text-danger" href="#">Danger link.</a> <a class="text-secondary" href="#">Secondary link.</a> <a class="text-dark" href="#">Dark grey link.</a> <a class="text-body" href="#">Body/black link.</a> <a class="text-light" href="#">Light grey link.</a></div>
شما همچنین می توانید با اضافه کردن عدد 50 به کلاس های رنگی سفید و سیاه، وضوح متن ها را کم و زیاد کنید. برای این منظور از کلاس های .text-black-50 و .text-white-50 به صورت زیر، استفاده می شود :
<div class="container">
<h2>Opacity Text Colors</h2>
<p>Add 50% opacity for black or white text with the .text-black-50 or .text-white-50 classes:</p>
<p>Black text with 50% opacity on white background</p>
<p>White text with 50% opacity on black background</p>
</div>
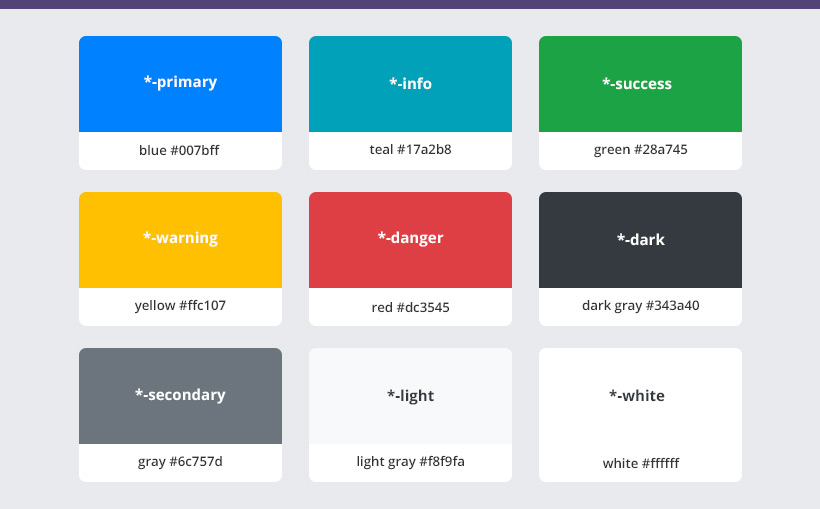
همانند کلاس های متنی بخش قبل، کلاس های متنی مخصوصی در بوت استرپ 4 داریم که رنگ های مخصوصی را به عنوان پس زمینه نوشته و سایر عناصر، تعیین می کند.
این کلاس ها عبارتند از : .bg-primary، .bg-success، .bg-info، .bg-warning، .bg-danger، .bg-secondary، .bg-dark و در نهایت .bg-light .
نکته :
راهنمایی: توجه داشته باشید که کلاس های رنگ پس زمینه درBootstrap 4، رنگ نوشته درون عنصر را تعیین نمی کنند. بنابراین معمولا نیاز است تا آن ها را همراه با کلاس های متنی نوشته (text-*) به کار ببرید.
در کد مثال عملی زیر، نحوه استفاده از کلاس های متنی رنگ پس زمینه و خروجی آن ها در بوت استرپ 4 را نشان داده ایم :
<div class="container">
<h2>Contextual Backgrounds</h2>
<p>Use the contextual background classes to provide "meaning through colors".</p>
<p>Note that you can also add a .text-* class if you want a different text color:</p>
<p>This text is important.</p>
<p>This text indicates success.</p>
<p>This text represents some information.</p>
<p>This text represents a warning.</p>
<p>This text represents danger.</p>
<p>Secondary background color.</p>
<p>Dark grey background color.</p>
<p>Light grey background color.</p>
</div>
آموزش بوت استرپ ادامه دارد