
در مقاله آموزش جاوا اسکریپت برای مبتدی ها گفته شد که چون هر مرورگری درون خود یک موتور جاوا اسکریپت اختصاصی دارد پس ما می تونیم داخل کنسول جاوا اسکریپت مرورگر و بدون نیاز به ابزارهای ثالث (Third-Party Tools) کدهای معتبر جاوا اسکریپتی بنویسیم و اجراشون کنیم. اما در ادامش این رو هم اضافه کردیم که برای توسعه برنامه های واقعی باید طور دیگری عمل کنیم. یعنی چی؟ یعنی اینکه ابتدا باید به کمک ابزار های ثالث بر روی کامپیوترمون یک محیط کدنویسی (Local Development Environment) مناسب راه اندازی کنیم.
برای برنامه نویسی با زبان جاوا اسکریپت قبل از هر چیز به یک ویرایشگر کد مدرن و مناسب نیاز داریم. در حال حاضر ویرایشگر های متعددی وجود دارند که بسته به ترجیحاتتون می تونید از اون ها استفاده کنید از جمله: ویرایشگر Visual Studio Code یا VS Code، ویرایشگر Sublime Text، ویرایشگر Atom، و ... .

ویرایشگر مورد علاقه من و شاید خیلی از برنامه نویس ها، ویرایشگر VS Code هستش. شما می توانید این ویرایشگر پر طرفدار، ساده، سبک و قدرتمند رو از آدرس https://code.visualstudio.com دانلود کنید. یکی از خوبی هاش اینه که شما می تونید اون رو بسته به سیستم عامل کامپیوتر خودتون (ویندوز، لینوکس، و مک) دانلود و نصب کنید یعنی VS Code یک ویرایشگر اصطلاحا Cross Platform می باشد.
به لحاظ فنی، برای اجرای جاوا اسکریپت حتما الزامی به نصب کردن Node نداریم چون همونطور که قبلا در مقاله آموزش جاوا اسکریپت برای مبتدی ها گفتیم، می شه کدهای جاوا اسکریپت را هم در مرورگر و هم خارج از اون در Node اجرا کنیم. لذا هر دوی اون ها محیط اجرای جاوا اسکریپت هستند.
اما پیشنهاد ما اینه که حتما Node رو در کامپیوترتون نصب کنید. چون ما از Node برای نصب کتابخانه های ثالث (Third-Party Libraries) استفاده می کنیم. در مقاله های بعدی در آینده نزدیک حتما یک پیش نمایشی از Node ارائه خواهم کرد.
بنابراین اگر Node را قبلا در کامپیوترتان نصب نکرده اید پیشنهاد می کنیم حتما اون را از آدرس https://nodejs.org دانلود کرده و نصب کنید.
اینکه چرا وقتی رو کامپیوتر خودمون در حال کدنویسی هستیم (Local Development) به نصب یک سرویس دهنده وب محلی (یعنی سرویس دهنده ایکه روی کامپیوتر خودمان باشد) نیاز داریم، بعدها که مهارت های بیشتری کسب کردید و به دانسته هاتون اضافه شد خودتون متوجه خواهید شد. پیشنهاد می کنم وب سروری که انتخاب و نصب می کنیم حتما قابلیت پیشرفته live reload هم داشته باشه. خیلی ساده اگه بخوام بگم، ما به این قابلیت احتیاج داریم تا بتونه وقتی تغییری در کدها می دیم به طور خودکار خودش اون تغییرات را اعمال کنه و مجددا نتیجه جدید رو در مرورگر نشونمون بده بدون اینکه نیاز باشه ما به صورت دستی صفحه وب رو مجددا بارگذاری کنیم. این قابلیت مهم سرعت کدنویسی شما را بسیار سریع تر خواهد کرد.
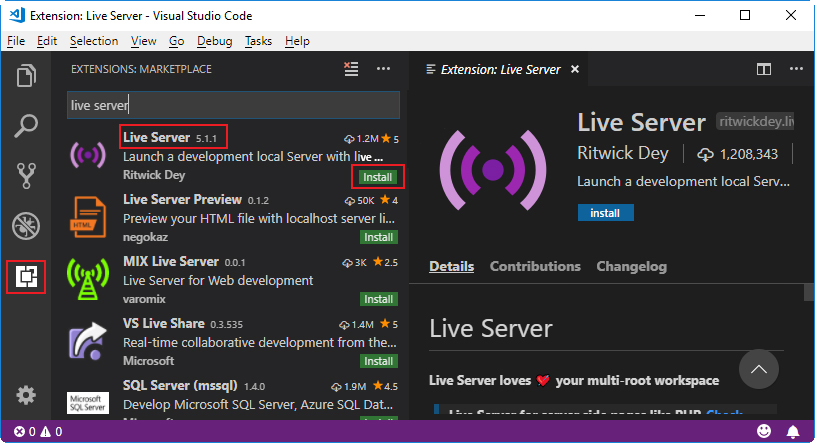
برای راه اندازی سرویس دهنده وب محلی با قابلیت live reload ساده ترین روش اینه که بعد از نصب ویرایشگر VS Code اون رو اجرا کنید و با کلیدهای ترکیبی Ctrl + Shift + X به تب Extensions بروید. سپس در باکس Search Extensions in Marketplace عبارت Live Server رو جستجو کنید. از بین نتایج جستجو افزونه Live Server توسعه داده شده توسط Ritwick Dey را انتخاب و نصب کنید. بعد از نصب افزونه بایستی ویرایشگر را یکبار راه اندازی مجدد کنید. برای اینکار می توانید بر روی دکمه reload که بعد از نصب زیر افزونه نصب شده نمایان می شود استفاده کنید یا اینکه یکبار ویرایشگر را بسته و مجددا اجرایش کنید.

با اتمام گام سوم، محیط توسعه برای کدنویسی با جاوا اسکریپت بر روی کامپیوتر شما آماده است.
پیشنهاد می کنیم در مسیر مناسبی بر روی کامپیوترتون پوشه ای برای نگهداری فایل های پروژه ها و تمرین های این دوره آموزشی ایجاد کنید.
برای اینکه با هم هماهنگ باشیم اگر از ویندوز استفاده می کنید بر روی دسکتاپ خود پوشه جداگانه ای به نام js-basics ایجاد نمائید. ویرایشگر VS Code رو باز کنید. سپس پوشه js-basics رو از روی دسکتاپ با ماوس بر روی ویرایشگر VS Code بکشید و رها کنید تا پوشه در ویرایشگر باز شود. داخل پوشه یک فایل جدید ایجاد کنید و آن را index.html نامگذاری کنید. برای ایجاد یک فایل جدید می تونید از کلیدهای ترکیبی Ctrl + N استفاده کنید.
در داخل فایل index.html که به تازگی ایجاد نمودید کاراکتر ! رو تایپ کرده و بلافاصله کلید Tab را در صفحه کلید فشار دهید. با اینکار، اصطلاحا ساختار اولیه (Boilerplate) یا اسکلت (Skeleton) یک سند html به طور خودکار برای شما ایجاد می شود. هدفمون اینه که ازین فایل به عنوان میزبان (host) کدهای جاوا اسکریپت استفاده کنیم.
تکمیل خودکار کدها در ویرایشگرها به لطف افزونه بسیار ارزشمندی به نام Emmet انجام می شود. قبل ترها این افزونه Zen Coding نام داشت. کاریکه این افزونه میکنه اینه که با نوشتن یک سری عبارت های خلاصه و از پیش تعریف شده و سپس زدن دکمه Tab، یک قطعه کد کامل متناظر رو براتون ایجاد می کنه. در ویرایشگر VS Code این افزونه برای کدهای html و css از پیش نصب شده است. این افزونه به شدت بهره وری شما را افزایش خواهد داد.
بر روی فایل index.html در تب اکسپلورر کلیک راست کرده و گزینه Open With Live Server را انتخاب کنید. مرورگر پیش فرض شما باز شده و به طور خودکار به آدرس http://127.0.0.1:5500/index.html هدایت خواهد شد. تا اینجای کار یعنی سرویس دهنده وبی که نصب کردیم به درستی کار می کنه و برنامه وب ما رو اجرا می کنه. حالا برای اینکه مطمئن شیم قابلیت live reload اون هم کار میکنه کافیه داخل تگ body صفحه مون یه تگ h1 ایجاد کنیم و یه عبارت دلخواه مثل Hello World داخلش بنویسیم و با زدن Ctrl + S تغییرات رو ذخیره کنیم.
<h1>Hello World</h1>
حالا اگه به صفحه وب در مرورگر برگردیم بایستی صفحه به طور خودکار بارگذاری مجدد شده باشه و عبارت Hello World روی صفحه بهمون نمایش داده بشه.
در مقاله بعدی دوره آموزش جاوا اسکریپت برای مبتدی ها، به موضوع زیر خواهیم پرداخت :