
سلام با آموزش Bootstrap 4 در خدمت شما هستیم در قسمت قبل با مفاهیم زیر آشنا شدیم
آموزش ساخت منوی کرکره ای ساده Dropdown Basic:
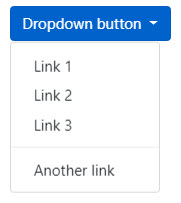
دراپ Dropdown یک منوی کرکره ای، قابل کلیک و باز شونده است که به شما امکان می دهد تا یک مقدار را از لیستی از مقادیر از پیش تعریف شده، انتخاب نمایید. همانند شکل زیر:

مثال عملی: برای ایجاد یک Dropdown ساده در بوت استرپ 4، از یک المنت با کلاس Dropdown به صورت زیر استفاده می شود :
<div class="dropdown">
<button type="button" class="btn btn-primary dropdown-toggle" data-toggle="dropdown">
Dropdown button
</button>
<div class="dropdown-menu">
<a class="dropdown-item" href="#">Link 1</a>
<a class="dropdown-item" href="#">Link 2</a>
<a class="dropdown-item" href="#">Link 3</a>
</div>
</div>
توضیح مثال: المنت با کلاس Dropdown دربرگیرنده محتویات منوی کرکره ای Dropdown است.
برای قابل کلیک شدن و باز کردن منوی Dropdown، از یک دکمه Button یا لینک با کلاس drop-down-toggle که دارای خاصیت data-toggle=”Dropdown” است، استفاده می شود.
سپس کلاس dropdown-menu. را به یک المنت div اضافه کرده تا منوی اصلی Dropdown ساخته شود. بعد به هر آیتم درون لیست Dropdown که می توانند لینک یا دکمه Button باشند، کلاس dropdown-item. داده می شود.

از یک المنت با کلاس dropdown-divider. برای جدا کردن لینک های درون منوی Dropdown با یک خط افقی ضخیم استفاده می شود، همانند کد مثال عملی زیر :
<div class="dropdown-divider"></div>

از یک المنت با کلاس dropdown-header. برای ایجاد سر عنوان (Header) در منوی Dropdown استفاده می شود، همانند کد مثال عملی زیر:
<div class="dropdown-header">Dropdown header 1</div>

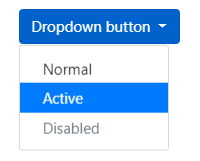
اگر به یک آیتم در منوی dropdown کلاس active. اضافه کنید، آن آیتم به صورت فعال (با پس زمینه آبی) نمایش داده می شود.
چنانچه کلاس disabled. را به یک آیتم در منوی dropdown بدهید، آن آیتم به صورت غیر فعال در می آید (رنگ نوشته خاکستری کم رنگ شده و دیگر قابل کلیک شدن نیست).
مثال: در کد مثال عملی زیر، یک عضو منوی DropDown را فعال و عضو دیگر را غیر فعال کرده ایم:
<a class="dropdown-item active" href="#">Active</a>
<a class="dropdown-item disabled" href="#">Disabled</a>

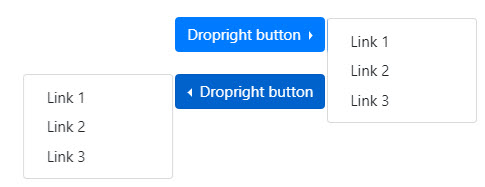
در بوت استرپ 4، می توان کاری کرد که منوی Dropdown به جای باز شدن به سمت پایین، به سمت چپ یا راست باز شود.
در صورت اضافه کردن کلاس dropright.، منوی Dropdown به سمت راست باز شده و با کلاس dropleft. به سمت چپ باز می شود. دقت نمایید علامت فلش یا arrow به صورت اتوماتیک به منو اضافه می شود. به مثال های عملی زیر دقت نمایید :
مثال 5
<div class="dropdown dropright">Dropright button
<div class="dropdown-menu"><a class="dropdown-item" href="#">Link 1</a> <a class="dropdown-item" href="#">Link 2</a> <a class="dropdown-item" href="#">Link 3</a></div>
</div>
<div class="dropdown dropleft">Dropright button
<div class="dropdown-menu"><a class="dropdown-item" href="#">Link 1</a> <a class="dropdown-item" href="#">Link 2</a> <a class="dropdown-item" href="#">Link 3</a></div>
</div>

در منوی کرکره ای Dropdown عریض تر، می توان کاری کرد که منوی آن از سمت راست باز شود.
برای راست چین کردن منوی Dropdown، بایستی همانند کد مثال عملی زیر، کلاس dropdown-menu-right. را به المنت با کلاس dropdown-menu. (عنصر دربرگیرنده منو)، اضافه نمایید :
<div class="dropdown-menu dropdown-menu-right">
</div>

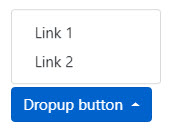
چنانچه بخواهید منوی Dropdown به جای رو به پایین باز شدن، رو به بالا باز شود، کلاس المنت اصلی Dropdown را از dropdown و dropup. تغییر دهید، همانند کد مثال عملی زیر:
<div class="dropup">
</div>
در صورت استفاده از کلاس dropdown-item-text. در یک المنت مثل span یا P در یک آیتم منوی Dropdown، متن آن آیتم به صورت ساده و غیر قابل کلیک شدن در می آید.
اما اگر کلاس فوق را در یک المنت لینک یا Button دکمه برای یک آیتم منو به کار ببرید، آن آیتم به صورت لینک در خواهد آمد.
مثال عملی : در کد مثال عملی زیر، با استفاده از کلاس dropdown-item-text، متن آیتم سوم منوی Dropdown را به صورت لینک و متن آیتم چهارم را به صورت ساده و غیر قابل کلیک کردن، درآورده ایم :
<div class="dropdown-menu">
<a class="dropdown-item" href="#">Link 1</a>
<a class="dropdown-item" href="#">Link 2</a>
<a class="dropdown-item-text" href="#">Text Link</a>
<span class="dropdown-item-text">Just Text</span>
</div>
می توانید از یک Dropdown در یک گروه از دکمه های بوت استرپ4، که در درس های قبلی اموزش دادیم، نیز استفاده کنید.
مثال عملی : در کد مثال عملی زیر، دکمه سوم در مجموعه گروه دکمه ها Buttons را به صورت یک dropdown تعریف کرده ایم:
مثال 9
<div class="btn-group">
<button type="button" class="btn btn-primary">Apple</button>
<button type="button" class="btn btn-primary">Samsung</button>
<div class="btn-group">
<button type="button" class="btn btn-primary dropdown-toggle" data-toggle="dropdown">
Sony
</button>
<div class="dropdown-menu">
<a class="dropdown-item" href="#">Tablet</a>
<a class="dropdown-item" href="#">Smartphone</a>
</div>
</div>
</div>
مجموعه دکمه های موجود در گروه دکمه مثال قبل را به صورت عمودی یا vertical هم می توان نشان داده و از یک یا چند Dropdown، به عنوان دکمه درونش استفاده کرد.
مثال عملی: کد مثال قبل را در این بخش بازنویسی کرده و جهت عمودی نشان داده شدن گروه دکمه ها، به جای کلاس btn-group. از کلاس btn-group-vertical.، استفاده کرده ایم :
<div class="btn-group-vertical">
<button type="button" class="btn btn-primary">Apple</button>
<button type="button" class="btn btn-primary">Samsung</button>
<div class="btn-group">
<button type="button" class="btn btn-primary dropdown-toggle" data-toggle="dropdown">
Sony
</button>
<div class="dropdown-menu">
<a class="dropdown-item" href="#">Tablet</a>
<a class="dropdown-item" href="#">Smartphone</a>
</div>
</div>
</div>