
آموزش تعیین جهت شناوری Float عنصر در بوت استرپ 4:
در قسمت قبل با کار با کلاس های کاربردی Utility Classes در Bootstrap 4 آشنا شدید
در شکل زیر، انواع حالت شناوری یک عنصر یا float آن در عنصر دربرگیرنده را نشان داده ایم :

به وسیله کلاس float-right می توانید عنصر را در جهت راست و با کلاس float-left، عنصر را در جهت چپ، تراز نمایید.
همچنین به وسیله کلاس clearfix می توانید اعمال هرگونه float به عنصر را از بین برده و حالت پیش فرض را نمایش دهید.
مثال : در کد مثال عملی زیر، انواع حالت float را با مثال و سورس کد نشان داده ایم :
<div class="clearfix"> <span class="float-left">Float left</span> <span class="float-right">Float right</span> </div>
می توانید به وسیله کلاس هایی خاص، شناوری یا Float عنصر را بر حسب سایز صفحه نمایش تغییر دهید. برای این منظور از کلاس float-*-left/right استفاده می شود که در آن * می تواند یکی از مقادیر زیر را داشته و جهت هم بایستی یا چپ (left) و یا راست (right) باشد :
مثال : در کد مثال عملی زیر، نحوه استفاده از انواع کلاس های ریسپانسیو responsive float را در عمل نشان داده ایم :
<div class="float-sm-right">Float right on small screens or wider</div><br> <div class="float-md-right">Float right on medium screens or wider</div><br> <div class="float-lg-right">Float right on large screens or wider</div><br> <div class="float-xl-right">Float right on extra large screens or wider</div><br> <div class="float-none">Float none</div>
نحوه تراز شدن مرکزی یک عنصر در صفحه به شکل زیر است :

با اعمال کلاس mx-auto به یک عنصر (که باعث می شود مارجین چپ و راست آن برابر صفر شود)، وسط چین شده و در مرکز صفحه یا عنصر دربرگیرنده خود، قرار می گیرد. همانند کد مثال عملی زیر :
<div class="mx-auto bg-warning" style="width:150px">Centered</div>
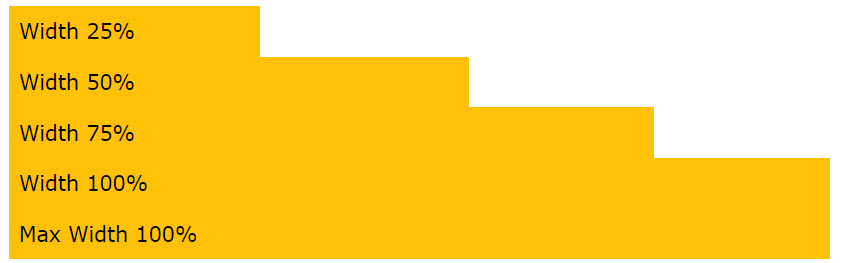
در بوت استرپ 4، می توانید با کلاس های خاصی، عرض یک عنصر را سریع تعیین نمایید، همانند شکل زیر :

برای تعیین عرض عناصر در Bootstrap 4، می توانید از کلاس w-* استفاده نمایید که در آن * نشان دهنده میزان درصد عرض عنصر از 100 درصد عرض ممکن است. برای مثال کلاس هایی مثل w-25، w-50، w-100 و یا mw-100 که مورد آخر خلاصه حداکثر عرض مجاز یا max width است.
مثال : در کد مثال عملی زیر، چندین عنصر با عرض های 25 درصد تا 100 درصد، ایجاد کرده ایم :
<div class="w-25 bg-warning">Width 25%</div> <div class="w-50 bg-warning">Width 50%</div> <div class="w-75 bg-warning">Width 75%</div> <div class="w-100 bg-warning">Width 100%</div> <div class="mw-100 bg-warning">Max Width 100%</div>
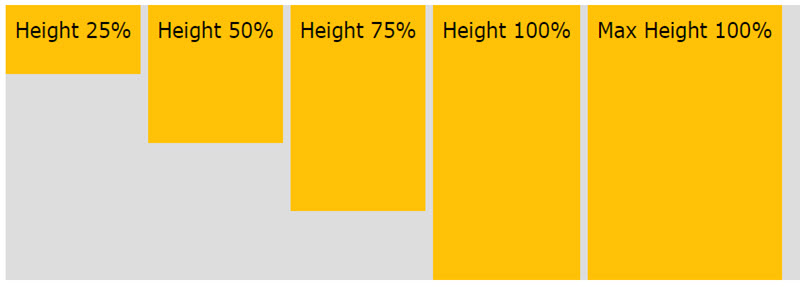
به وسیله کلاس های خاصی در Bootstrap 4، می توانید ارتفاع یک عنصر را بسیار ساده تعیین نمایید، مثل شکل زیر :

برای تعیین ارتفاع عناصر در Bootstrap 4، می توانید از کلاس h-* استفاده نمایید که در آن * نشان دهنده میزان درصد ارتفاع عنصر از 100 درصد ارتفاع ممکن است. برای مثال کلاس هایی مثل h- 25، h-50، h-75 و یا mh-100 که مورد آخر خلاصه حداکثر ارتفاع مجاز یا Max height است.
مثال : در کد مثال عملی زیر، چندین عنصر با ارتفاع های بین 25 درصد تا 100 درصد را به وسیله کلاس های جدید بوت استرپ 4، ایجاد کرده ایم :
<div style="height:200px;background-color:#ddd"> <div class="h-25 bg-warning">Height 25%</div> <div class="h-50 bg-warning">Height 50%</div> <div class="h-75 bg-warning">Height 75%</div> <div class="h-100 bg-warning">Height 100%</div> <div class="mh-100 bg-warning" style="height:500px">Max Height 100%</div> </div>
بوت استرپ 4، دارای رنج گسترده ای از کلاس های کمکی ویژه جهت تعیین فاصله بیرونی (margin) و حاشیه درونی (padding) می باشد.
این کلاس ها برای سایزهای مختلف صفحه نمایش به صورت زیر عمل می کند :
این کلاس با فرمت های زیر، برای انواع اندازه صفحه نمایش به کار می روند :
در فرمول فوق، property یا خاصیت می تواند یکی از دو مقدار زیر را داشته باشد :
همچنین مقدار sides یا جهت ها هم می تواند یکی از مقادیر زیر را داشته باشد :
همچنین پارامتر اندازه یا Size نیز می تواند یکی از مقادیر زیر را داشته باشد :
نکته :
حاشیه بیرونی یا margin می تواند مقادیر منفی نیز داشته باشد. برای این منظور بایستی عدد n را در مقابل سایز هدف، قرار دهید، به صورت زیر :
مثال : در کد مثال عملی زیر، چند مثال از کلاس کاربردی ویژه تعیین فاصله را به کار برده و خروجی آن را نشان داده ایم :
<div class="pt-4 bg-warning">I only have a top padding (1.5rem = 24px)</div> <div class="p-5 bg-success">I have a padding on all sides (3rem = 48px)</div> <div class="m-5 pb-5 bg-info">I have a margin on all sides (3rem = 48px) and a bottom padding (3rem = 48px)</div>
سایر کلاس های تعیین مارجین و Padding در بوت استرپ 4، به صورت زیر هستند :

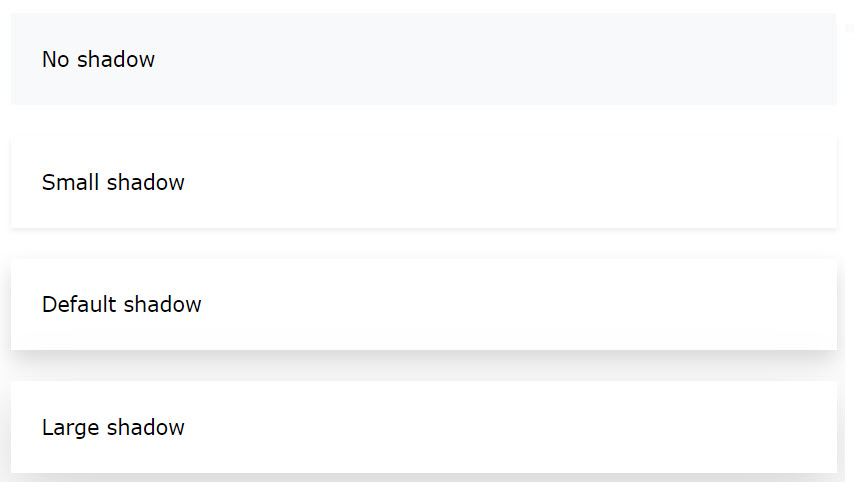
شکل زیر، انواع حالت های ایجاد سایه برای یک عنصر را در بوت استرپ 4، نشان می دهد :

از کلاس های shadow-*، می توانید برای تعیین سایه یک عنصر در Bootstrap 4 استفاده نمایید که در آن، * می تواند یکی از مقادیر زیر باشد :
مثال: در کد مثال عملی زیر : نحوه مختلف تعیین سایه یا shadow را برای یک عصنر آموزش داده ایم :
<div class="shadow-none p-4 mb-4 bg-light">No shadow</div> <div class="shadow-sm p-4 mb-4 bg-white">Small shadow</div> <div class="shadow p-4 mb-4 bg-white">Default shadow</div> <div class="shadow-lg p-4 mb-4 bg-white">Large shadow</div>
به وسیله کلاس های align-*، می توانید ترازبندی عمودی عناصر را در یک خط، تعیین نمایید (این کلاس ها فقط بر روی عناصر درون خطی Inline، درون خطی تمام عرض inline-block، درون خطی جدولی Inline-table و عناصر درون خانه های جدول اثر دارد). مقدار * می تواند یکی از مقادیر زیر باشد :

مثال 11
<span class="align-baseline">baseline</span> <span class="align-top">top</span> <span class="align-middle">middle</span> <span class="align-bottom">bottom</span> <span class="align-text-top">text-top</span> <span class="align-text-bottom">text-bottom</span>
در بوت استرپ 4، می توانید فایل های الحاق شده به صفحه یا embed، مثل ویدیو یا اسلاید شو را به صورت ریسپانسیو و بر حسب عرض عنصر مادر آن نمایش دهید.
برای این منظور بایستی کلاس embed-responsive-item را به عنصر الحاق شده (embed) مثل تگ video یا iframe اضافه کرده آن را در یک عنصر مادر یا دربرگیرنده که دارای کلاس embed-responsive-* قرار دهید. علامت * هم تعيين كننده نسبت نمايش عرض و طول مثلا 16 در 9 يا 4 در 3 و ... مي باشد.
مثال : در کد مثال زیر، انواع حالت های نمایش یک ویدیو را با نسبت های مختلف و به صورت ریسپانسیو در عنصر مادر، نشان داده ایم :
<!-- 21:9 aspect ratio --> <div class="embed-responsive embed-responsive-21by9"> <iframe class="embed-responsive-item" src="..." __idm_frm__="49"></iframe> </div> <!-- 16:9 aspect ratio --> <div class="embed-responsive embed-responsive-16by9"> <iframe class="embed-responsive-item" src="..." __idm_frm__="50"></iframe> </div> <!-- 4:3 aspect ratio --> <div class="embed-responsive embed-responsive-4by3"> <iframe class="embed-responsive-item" src="..." __idm_frm__="51"></iframe> </div> <!-- 1:1 aspect ratio --> <div class="embed-responsive embed-responsive-1by1"> <iframe class="embed-responsive-item" src="..." __idm_frm__="52"></iframe> </div>
به وسیله کلاس های visible (نمایان) و invisible (مخفی)، می توانید نمایش یا عدم نمایش عنصر را در بوت استرپ 4، کنترل نمایید.
نکته :
کلاس های visible و invisible، مقدار خاصیت CSS display را تغییر نمی دهند. آن ها فقط حالت عنصر را به visibility برابر visible یا hidden تغییر می دهند.
مثال : در کد مثال زیر، عنصر اول را نمایان و عنصر دوم را مخفی کرده ایم :
<div class="visible">I am visible</div> <div class="invisible">I am invisible</div>
می توانید با استفاده از کلاسfixed-top در بوت استرپ 4 ، کاری کنید که عنصر به بالای صفحه چسبیده و همواره (حتی با اسکرول صفحه به پایین)، در جای خود ثابت نشان داده شود.
در کد مثال زیر، منوی navbar را با کلاس fixed-top، در بالای صفحه ثابت کرده ایم :
<nav class="navbar navbar-expand-sm bg-dark navbar-dark fixed-top"> ... </nav>
همچنین با استفاده از کلاس fixed-bottom، می توانید یک عنصر را در پایین صفحه چسبانده و همواره (حتی با اسکرول صفحه به بالا)، به طور ثابت در انتهای صفحه نمایش دهید.
در کد مثال دوم، منوی navbar را به انتهای صفحه، چسبانده ایم :
<nav class="navbar navbar-expand-sm bg-dark navbar-dark fixed-bottom"> ... </nav>
در حالت سوم، به وسیله کلاس sticky-top، می توانید کاری کنید تا یک عنصر، هنگامی که موقعیت اسکرول صفحه به آن رسید، به بالای صفحه چسبیده و تا زمان برگشت به موقعیت اسکرول آن، ثابت در بالای صفحه بماند.
نکته :
این کلاس در مرورگر IE 11 کار نمی کند.
مثال : در کد مثال زیر، به منوی navbar کلاس sticky-top داده ایم. هنگامی که کاربر به پایین اسکرول کرده و موقعیت صفحه به آن می رسد، به بالای صفحه پرش کرده و به صورت ثابت در آنجا نمایش داده می شود :
<nav class="navbar navbar-expand-sm bg-dark navbar-dark sticky-top"> ... </nav>
می توانید از کلاس close، برای ایجاد یک دکمه بستن استفاده کنید. معمولا از این دکمه ها در کادرهای هشدار alert یا پیام modal، استفاده می شود.
اگر به مثال عملی زیر دقت نمایید، ما از کاراکتر ویژه × برای ایجاد یک ضربدر (×) که نمایانگر دکمه بستن است، استفاده کرده ایم. همچنین، علامت × به صورت پیش فرض، در سمت راست عنصر قرار می گیرد :
<button type="button" class="close">×</button>
می توانید از کلاس sr-only برای مخفی کردن یک عنصر یا نوشته، در کلیه دستگاه ها و صفحه نمایش ها به جز صفحه نمایش های Screen Reader که مختص نابینایان است، استفاده نمایید. همانند کد مثال عملی زیر :
<span class="sr-only">I will be hidden on all screens except for screen readers.</span>
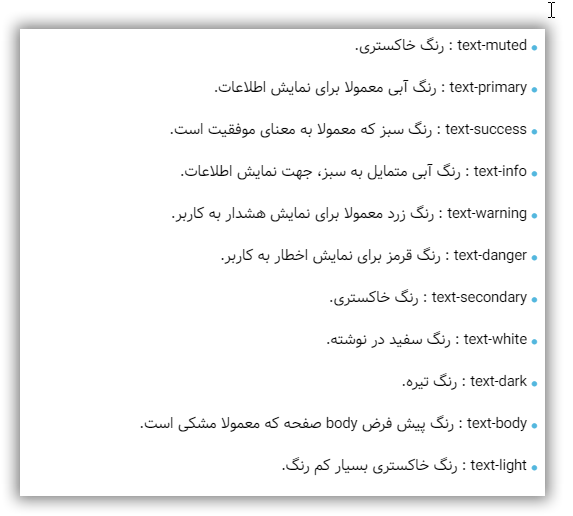
همانطور که در بخش های آموزشی قبل توضیح دادیم، بوت استرپ دارای یک سری کلاس متنی رنگی ویژه است که بر حسب رنگ آن ها، مفهوم خاصی را به کاربر القا کرده و برای تعیین رنگ نوشته و یا پس زمینه بسیار مناسب هستند.
این کلاس ها به همراه توضیح مختصری راجع به آن ها، عبارتند از :

مثال
<div class="container"> <h2>Contextual Colors</h2> <p>Use the contextual classes to provide "meaning through colors":</p> <p class="text-muted">This text is muted.</p> <p class="text-primary">This text is important.</p> <p class="text-success">This text indicates success.</p> <p class="text-info">This text represents some information.</p>
<p class="text-muted">This text is muted.</p> <p class="text-primary">This text is important.</p> <p class="text-success">This text indicates success.</p> <p class="text-info">This text represents some information.</p> <p class="text-warning">This text represents a warning.</p> <p class="text-danger">This text represents danger.</p> <p class="text-secondary">Secondary text.</p> <p class="text-dark">This text is dark grey.</p> <p class="text-body">Default body color (often black).</p> <p class="text-light">This text is light grey (on white background).</p> <p class="text-white">This text is white (on white background).</p> </div>
کلاس های رنگی متنی ویژه بوت استرپ 4 را می توانید درون لینک ها (تگ a یا Link) نیز به کار ببرید. در این صورت، در هنگام عبور موس از روی نوشته (hover)، رنگ نوشته لینک کمی تیره تر هم می شود. همانند مثال عملی زیر :
<div class="container"> <h2>Contextual Link Colors</h2> <p>Hover over the links.</p> <a href="#" class="text-muted">Muted link.</a> <a href="#" class="text-primary">Primary link.</a> <a href="#" class="text-success">Success link.</a> <a href="#" class="text-info">Info link.</a> <a href="#" class="text-warning">Warning link.</a> <a href="#" class="text-danger">Danger link.</a> <a href="#" class="text-secondary">Secondary link.</a> <a href="#" class="text-dark">Dark grey link.</a> <a href="#" class="text-body">Body/black link.</a> <a href="#" class="text-light">Light grey link.</a> </div>
همچنین می توانید با استفاده از کلاس های text-black-50 و text-white-50 به نوشته های سیاه یا سفید، پس زمینه و مقدار وضوح 50 درصد بدهید. نحوه کاربرد این کلاس ها را در کد مثال عملی زیر، نشان داده ایم :
<div class="container"> <h2>Opacity Text Colors</h2> <p>Add 50% opacity for black or white text with the .text-black-50 or .text-white-50 classes:</p> <p class="text-black-50">Black text with 50% opacity on white background</p> <p class="text-white-50 bg-dark">White text with 50% opacity on black background</p> </div>
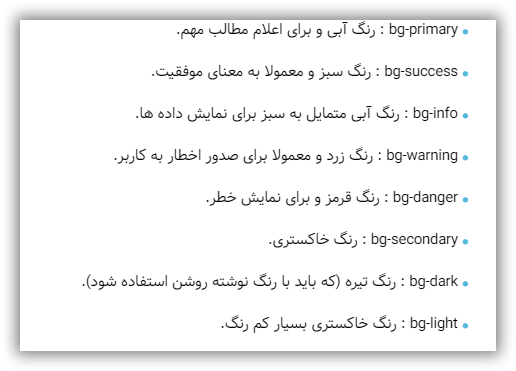
از کلاس های متنی رنگی ویژه بوت استرپ، برای تعیین رنگ پس زمینه عناصر می توانید استفاده نمایید. این کلاس ها استفاده از رنگ های محبوب را سریع کرده و همچنین بر حسب رنگ خود، پیام های مفهومی به کاربران القا می کنند. فقط توجه داشته باشید که کلاس های رنگ پس زمینه، رنگ نوشته عنصر را تعیین نمی کنند، بنابراین لازم است تا گاهی آن ها را به همراه یک کلاس text-* برای تعیین رنگ نوشته به کار ببرید.
کلاس های رنگی مخصوص پس زمینه در بوت استرپ 4 به همراه توضیح مختصر آن ها به شرح زیر هستند :

مثال : در کد مثال عملی زیر، انواع کلاس های مختلف رنگی بوت استرپ 4 برای پس زمینه را در عمل به کار برده ایم :
<div class="container"> <h2>Contextual Backgrounds</h2> <p>Use the contextual background classes to provide "meaning through colors".</p> <p>Note that you can also add a .text-* class if you want a different text color:</p> <p class="bg-primary text-white">This text is important.</p> <p class="bg-success text-white">This text indicates success.</p> <p class="bg-info text-white">This text represents some information.</p> <p class="bg-warning text-white">This text represents a warning.</p> <p class="bg-danger text-white">This text represents danger.</p> <p class="bg-secondary text-white">Secondary background color.</p> <p class="bg-dark text-white">Dark grey background color.</p> <p class="bg-light text-dark">Light grey background color.</p> </div>
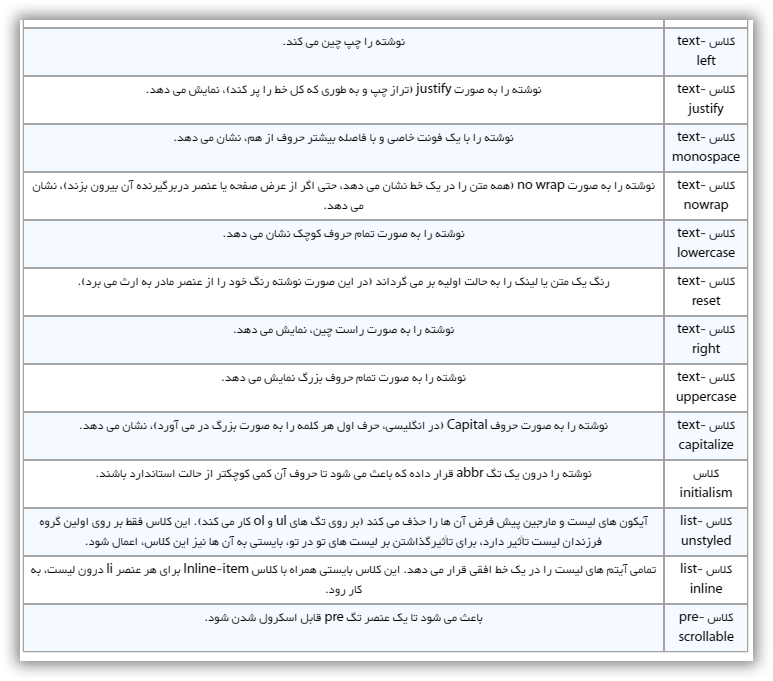
همانطور که در بخش آموزش کار با متن و فن چاپ در Bootstrap 4 نشان داده ایم، از کلاس های ویژه typography برای کار با متن و نوشته در بوت استرپ 4 استفاده می شود. لیست زیر، تمامی این کلاس ها را به ترتیب معرفی کرده است :


برای این که یک عنصر به صورت تمام عرض در صفحه یا عنصر دربرگیرنده آن نمایش داده شود، بایستی کلاس d-block را به آن اضافه کنید. همچنین می توانید از کلاس های d-*-block برای کنترل نمایش تمام عرض عنصر در هر یک از سایزهای صفحه نمایش نیز استفاده کنید که در آن * می تواند یکی از مقادیر sm، md، Lg یا xl باشد.
مثال : در کد مثال عملی زیر، یک عنصر تمام عرض (Block) و چند عنصر دیگر که در صفحه نمایش های مختلف تمام عرض هستند را ایجاد کرده ایم :
مثال
<span class="d-block bg-success">d-block</span> <span class="d-sm-block bg-success">d-sm-block</span> <span class="d-md-block bg-success">d-md-block</span> <span class="d-lg-block bg-success">d-lg-block</span> <span class="d-xl-block bg-success">d-xl-block</span>
سایر کلاس های کنترل نمایش (Display) عناصر در بوت استرپ 4 را در جدول زیر معرفی کرده ایم :

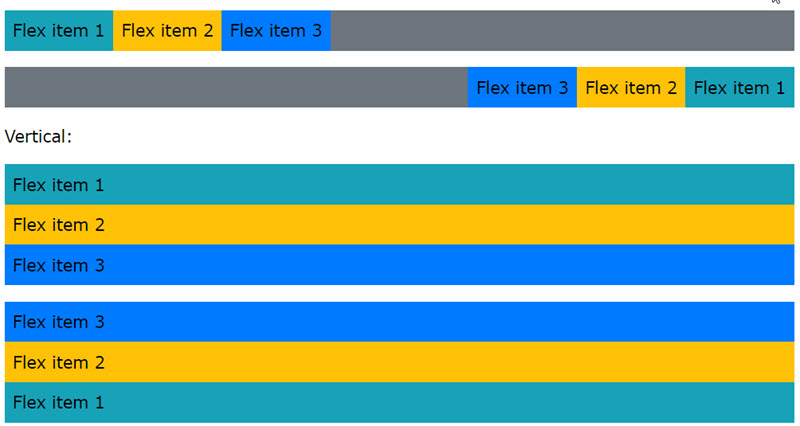
می توانید از کلاس flex-* برای کنترل نحوه نمایش و قالب بندی (layout) یک عنصر توسط FlexBox، استفاده کنید.
برای دریافت اطلاعات بیشتر، به بخش آموزش کاربرد FlexBox در سایت تحلیل داده بروید.
علامت * در کلاس فوق می تواند یکی از مقادیر sm، md، lg و یا xl را داشته باشد که تعیین کننده سایز صفحه نمایش است.
در عکس زیر ، مثال های مختلفی از تراز بندی عناصر با FlexBox را نشان داده ایم :

آموزش طراحی سایت ادامه دارد