
سلام بر دوستان عزیزم..
امروز با پست دیگری از سری پست های آموزش طراحی سایت همراه شما هستیم، در این پست سعی داریم به آموزش آبجکت های چند رسانه ای در بوت استرپ 4 بپردازیم.
بوت استرپ 4، راه حل ساده ای برای چینش Media Object یا فایل های رسانه ای مثل عکس یا ویدیو درون سایر محتواها را فراهم کرده است. از فایل های رسانه ای معمولا در بخش نظرات بلاگ ها، پست های شبکه های اجتماعی و ... استفاده می شود.
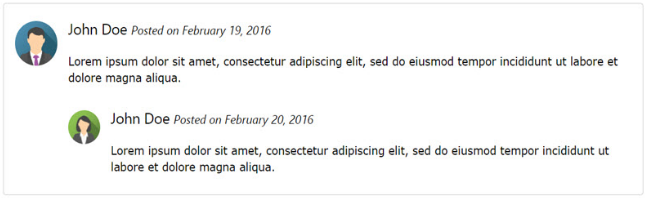
شکل زیر، یک مکالمه ساده بین دو کاربر در یک انجمن را با استفاده از کلاس های جدید بوت استرپ 4، در قالبی زیبا نمایش داده است :

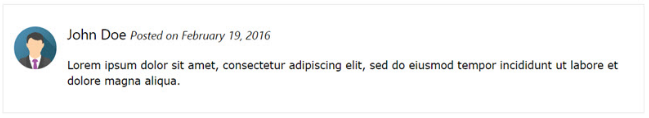
شکل زیر، نحوه قرار دادن یک عکس را درون سایر محتویات صفحه متوسط کلاس های جدید بوت استرپ 4 نشان داده است :

برای ایجاد یک شی رسانه ای (Media Object)، کلاس media را به عنصر دربرگیرنده یا Container اضافه کرده و فایل رسانه (عکس یا ویدیو) را درون عنصر فرزند آن که دارای کلاس media-body است، قرار دهید. به میزان مورد نظر حاشیه درونی (padding) و مارجین (margin) تعیین کرده و برای این کار از کلاس های کاربری ویژه بوت استرپ 4 (utility Classes) استفاده کنید، همانند کد مثال عملی زیر :
<div class="media border p-3"> <img src="img_avatar3.png" alt="John Doe" class="mr-3 mt-3 rounded-circle" style="width:60px;"> <div class="media-body"> <h4>John Doe <small><i>Posted on February 19, 2016</i></small></h4> <p>Lorem ipsum...</p> </div> </div>
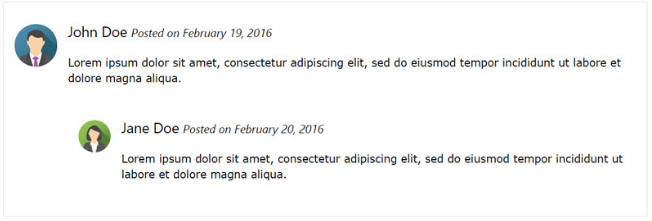
یک فایل رسانه ای را می توانید درون یک فایل رسانه ای دیگر قرار دهید، همانند تصویر زیر :

برای تو در تو کردن فایل رسانه ای و قرار دادن یک Media Object درون یک شی دیگر (Nested)، فایل لازم را درون عنصر دربرگیرنده فایل اول که دارای کلاس media-body است، قرار دهید. همانند کد مثال عملی زیر :
<div class="media border p-3"> <img src="img_avatar3.png" alt="John Doe" class="mr-3 mt-3 rounded-circle" style="width:60px;"> <div class="media-body"> <h4>John Doe <small><i>Posted on February 19, 2016</i></small></h4> <p>Lorem ipsum...</p> <div class="media p-3"> <img src="img_avatar2.png" alt="Jane Doe" class="mr-3 mt-3 rounded-circle" style="width:45px;"> <div class="media-body"> <h4>Jane Doe <small><i>Posted on February 20 2016</i></small></h4> <p>Lorem ipsum...</p> </div> </div> </div> </div>
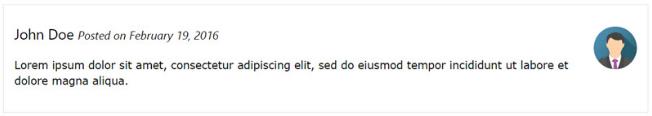
می توانید فایل رسانه ای (عکس یا ویدیو) را در سمت راست محتویات قرار دهید، همانند تصویر زیر :

<div class="media border p-3"> <div class="media-body"> <h4>John Doe <small><i>Posted on February 19, 2016</i></small></h4> <p>Lorem ipsum...</p> </div> <img src="img_avatar3.png" alt="John Doe" class="ml-3 mt-3 rounded-circle" style="width:60px;"> </div>
از کلاس های کاربردی Flex Utility مخصوص بوت استرپ 4، برای تنظیم قرارگیری عمودی فایل رسانه ای استفاده کنید. برای این منظور، کلاس align-self-* را به تگ یا تگ فایل رسانه ای داده که در آن * یکی از 3 مقدار (start) بالا، وسط (center) و پایین (end) را دریافت می کند.
همانند کد مثال عملی زیر :
<!-- Media top --> <div class="media"> <img src="img_avatar1.png" class="align-self-start mr-3" style="width:60px"> <div class="media-body"> <h4>Media Top</h4> <p>Lorem ipsum...</p> </div> </div> <!-- Media middle --> <div class="media"> <img src="img_avatar1.png" class="align-self-center mr-3" style="width:60px"> <div class="media-body"> <h4>Media Middle</h4> <p>Lorem ipsum...</p> </div> </div> <!-- Media bottom --> <div class="media"> <img src="img_avatar1.png" class="align-self-end mr-3" style="width:60px"> <div class="media-body"> <h4>Media Bottom</h4> <p>Lorem ipsum...</p> </div> </div>
با دیگر پست های ما در زمینه آموزش طراحی سایت همراه باشید .....