برنامه نویس اندروید - https://www.linkedin.com/in/iryebohs/
ساخت UI با Jetpack Compose
برای ساخت UI در اندروید چه راه هایی هست ؟ با xml بسازید یا به صورت کد بنویسید ، راه xml مسلما بسیار راحت تره ، اما جدیدا اندروید به تقلید از Apple ابزاری به اسم Compose رو معرفی کرده که باهاش میتونید UI رو به صورت کد ولی خیلی راحت ایجاد کنید ، در این مقاله ما چند مثال کوچک و یک سری کلیات از قضیه رو بررسی میکنیم و در سری های بعدی از این سری Compose به شرح و بسط اون میپردازیم .

مقدمه و شروع کار
برای شروع با ملزومات پروژه آغاز میکنیم ، فایل gradle شما باید شامل موارد زیر باشه :
و
خب حالا چرا میگن بهش Compose ؟ در این ابزار ما از توابع composable (قابل ترکیب) استفاده میکنیم ، تو این توابع به جای اینکه از View هامون شئ بگیریم میآییم ویژگی هاشون رو (مثلا اگه TextView باشه متنشو) مشخص میکنیم و تابع مورد نظر اون View رو صدا میزنیم .
نکته : برای استفاده از Compose (در تاریخی که این مقاله نوشته شده) باید نسخه Canary رو نصب کنید . در حین نصب این نسخه اگه به مشکل خوردید دو تا کار رو انجام بدید ، یکی JDK ورژن 11 رو نصب کنید و این JDK رو بهش بدید و مساله دیگه اینکه خودش بهتون میگه Gradle رو آپدیت کنید
این توابع با انوتیشن Composable مشخص میشن ، برای شروع یک پروژه خالی بسازید با یک اکتیویتی ساده ، حالا میخوایم یک TextView بندازیم توش ، به جای اینکه از setContentView استفاده کنیم و بهش layout پاس بدیم میآییم از تابع setContent استفاده میکنیم :

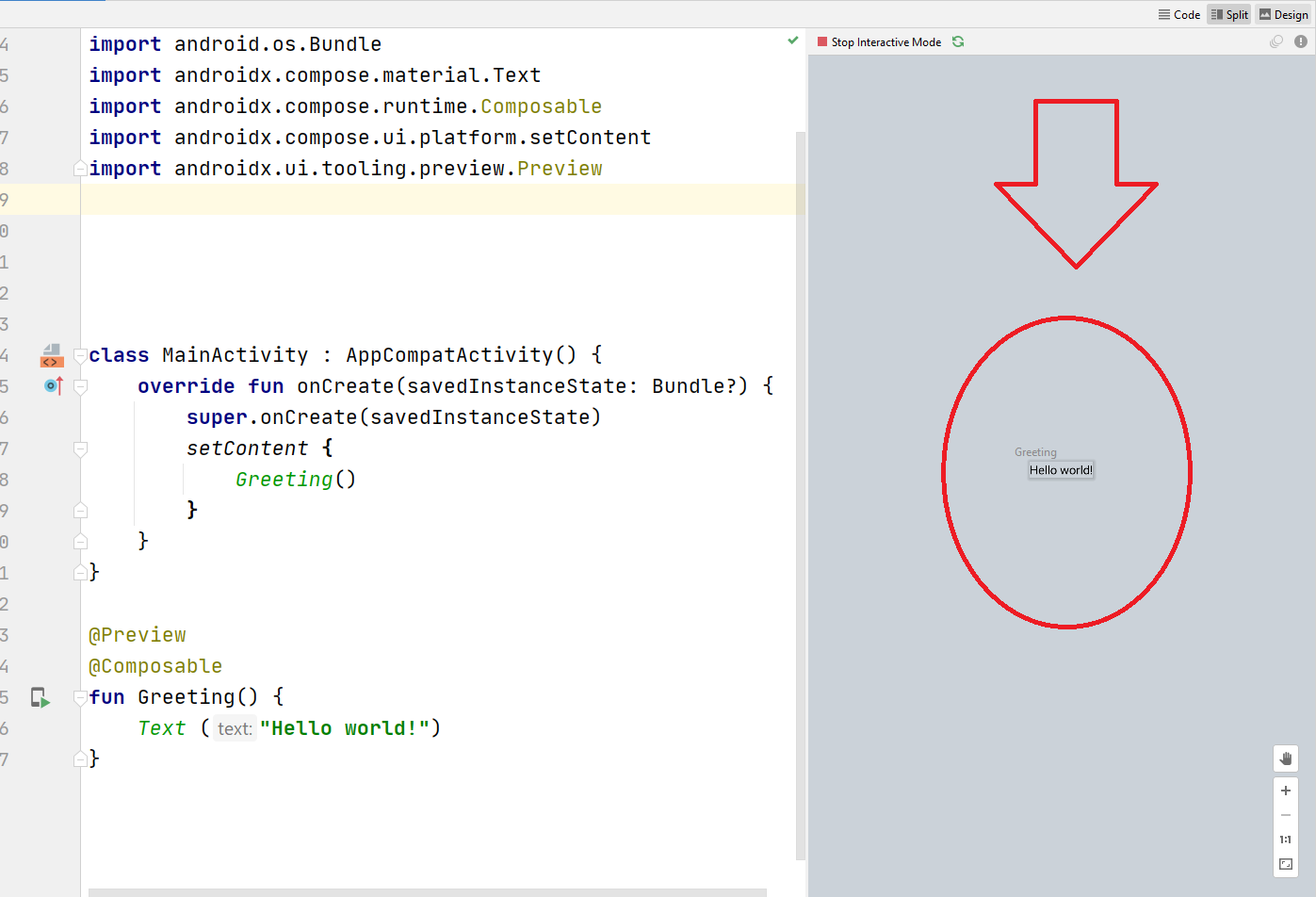
حالا فرض کنید به صورت مستقیم نمیخوایم Text رو ایجاد کنیم بلکه با یک تابع واسطه قراره این کار رو بکنیم ، توابعی که برای ما عملیات ایجاد View رو در این ابزار انجام میدن با انوتیشنِ Composable مشخص میشن (اگه خودِ Text رو هم تعریفش رو داخل کتابخونه ببینید ، این انوتیشن رو داره) ، فرضا یک تابع مینویسیم که همین Hello World رو برامون چاپ کنه ، رو نمایش بده ، اما یک مساله دیگه رو هم بهش اضافه میکنیم ، فرض کنید نمیخوایم Run بگیریم تا خروجی رو ببینم و میخوایم یک Preview از قضیه رو کنار کد داشته باشیم ، برای این کار باید اون تابع رو با انوتیشن Preview مشخص کنیم :
و حالا کنار کدهامون این قسمت رو داریم :

لایه بندی
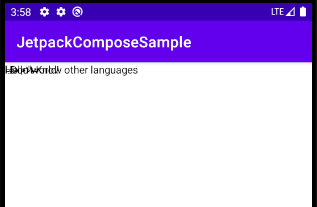
به ترتیبی که شما توابع Composable رو صدا بزنید به همون ترتیب لایه بندی تون انجام میشه ، یعنی اگه تابع B درون تابع A صدا زده بشه پس layout تابع B فرزند layout تابع A میشه ، نکته دیگه در مورد Arrange کردن View هاست ، فرضا سه Text پشت هم بنویسیم :
خروجی بسیار کثیف خواهد شد :

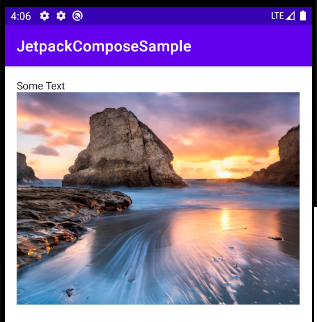
پس باید به نوعی ترتیب قرارگیری عناصر رو هم مشخص کرد ، با استفاده از تابع Column میشه View ها رو به ترتیب از بالا به پایین چید ، کمی کد رو کامل تر کنیم ، فرض کنید قصد دارید style ای هم بهش بدید ، مثلا یک padding ، همین طور فرض کنید نمیخوایم همش Text باشه ، میآییم یک Image هم اضافه میکنیم (ورودی اون خودش تابع imageResource خواهد بود) ، برای دادن style ها باید در ورودی توابع Composable مقادیری که میخواهیم رو مشخص کنیم :
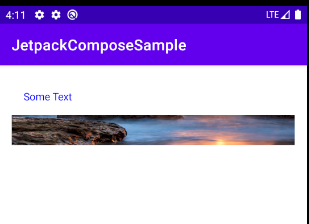
و خروجی :

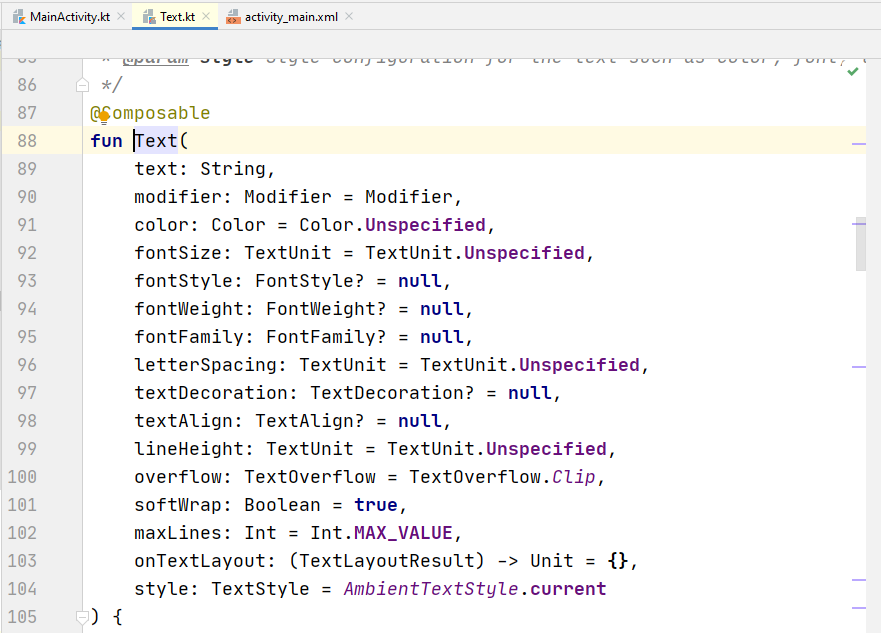
همچنین برای مقادیری مثل فونت ، سایز و ... میتونید به تعریف تابع مورد نظرتون رجوع کنید ، مثلا اگه تعریف تابع Text رو ببینیم :

حالا فرضا میخوایم رنگش رو آبی کنیم و یک پدینگ به خودِ Text هم بدیم ، همین طور میخوایم به عکسمون یک ارتفاع ثابت بدیم و ScaleType ش رو هم تغییر بدیم :
و خروجی :

یادآوری : بالاتر گفتیم که برای style دادن از modifier استفاده میکنیم ، پس مسائلی مثل ارتفاع ، عرض ، پدینگ و ... رو با این ابزار تغییر میدیم
متریال دیزاین
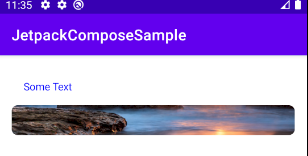
ابزار Compose از قواعد متریال دیزاین پشتیبانی میکنه ، فرض کنید عکس بالا رو میخوایم دورش رو یه radius بندازیم ، تو xml من این کار رو با CardView انجام میدادم ولی اینجا با modifier و تابع clip :
که خروجی ما میشه :

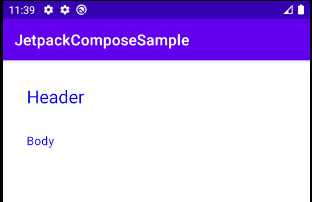
همچنین برای style دادن به متون هم ویژگی های جالبی داره (تقریبا شاید اینجاها متوجه مزیتهای Compose به XML بشید) :
و خروجی به شکل زیبا و راحت به این صورت میشه :

نکته : header از 1 تا 6 و body مقدار 1 و 2 میتونه باشه
خب ، تو این مقاله یک ایده کلی از قضیه گرفتید ، در مقالههای سری بعد از این مجموعه ابزار Compose رو با تفضیل بیشتر و جزء به جزء تر بررسی میکنیم .
من رو در لینکدین ، اینستاگرام و یوتیوب دنبال کنید ???
اگه دوست داشتید میتونید به صفحه Spotify و SoundCloud بنده هم برید و موسیقی های منو گوش بدید ???

مطلبی دیگر از این انتشارات
آشنایی سطحی با فریمورک جنگو
مطلبی دیگر از این انتشارات
دانستنی های هکی با پایتون
مطلبی دیگر از این انتشارات
خلاصه کارهام تا سال ۹۰