طراحی سایت های اختصاصی و سفارشی پیشرفته با استفاده از فریمورک لاراول
6 ترفند ویژوال استودیو که عملکرد شما را بهبود میبخشد

بدون شک میتوان گفت ویرایشگر متن باز ویژال استودیو یا VS Codeا(Visual Studio Code) بهترین ویرایشگر متنی برای برنامهنویسی محسوب میشود. این برنامه یکی از رقبای برنامهی Subilime Text و یک اپلیکیشن جاوااسکریپت مبتنی بر Electron است (مثل Atom، یکی از ویرایشگرهای متنی پرطرفدار). این اپلیکیشن از سرعت بالایی برخوردار است و مثل اغلب اپلیکیشنهای جاوااسکریپت از مشکلات عملکردی رنج نمیبرد.
وی اس کد در گیتهاب به شکل متن باز در دسترس است؛ شاید ده سال پیش اگر به کسی میگفتید مایکروسافت نرمافزار متن باز عرضه کرده است، به شما میخندید. در ادامه چند نکتهی مربوط به Visual Studio Code برای بهبود کارایی برنامهنویسی ارائه شده است.
۱. تسلط بر Command Palette در Vs Code
وی اس کد هم مثل Sublime Text و نسخهی قبلی آن TextMate، بخشی به نام Command Palette دارد. بهجای استفاده از ماوس برای رفتن به منوهای مختلف، در این بخش میتوان دستورات مورد نظر را بهصورت مستقیم تایپ کرد.

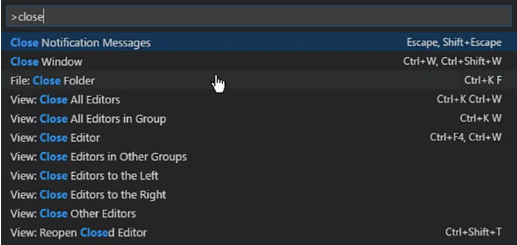
با کلید میانبر Ctrl+Shift+P میتوانید Command palette را اجرا کنید. با تایپ دستور مورد نظر (برای مثال Close) تمام گزینهها در زمان واقعی بهروزرسانی میشوند. بعضی دستورها طبقهبندی شدهاند (برای مثال File ،Git ،Terminal و ...) این طبقهبندی به افزایش سرعت اجرای دستورات کمک میکند.
بیشتر بدانید : 15 پلاگین برتر vscode
2.افزایش سرعت هنگام لود شدن پروژه
برای سرعت بخشیدن به اجرای پروژه خود میتوانید پروژه را با وضعیت فعلی و پکیج های موجود
لود کنید. برای فعالسازی این قابلیت میتوانید مسیر زیر رو دنبال کنید:
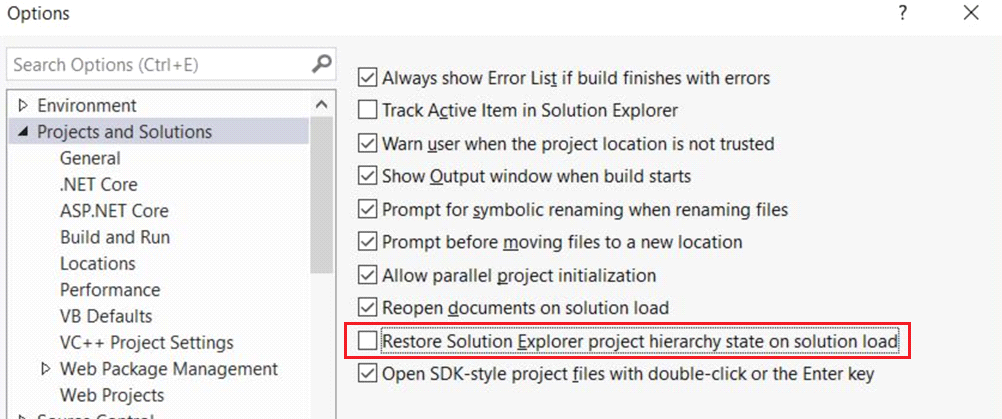
Tools > Options > Project and Solutions
و تیک گزینه Restore Solution Explorer project hierarchy state on solution load رو بردارید.

3. ساخت پوشهی Working Project
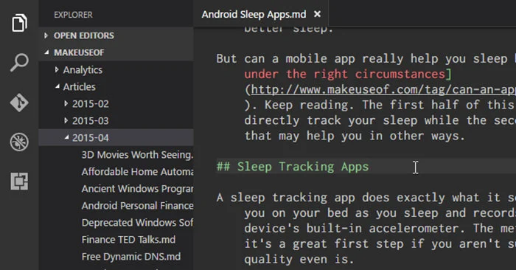
با کلیک روی Explorer در نوار کنترلی کنار صفحه، یک پنل فرعی باز میشود. این پنل فرعی به دو بخش تقسیم شده است: Open Editors (فایلها و مستنداتی که در حال حاضر باز هستند) و No Folder Opened.

با کلیک روی Open Folder (به منوی File > Open Folder در نوار منو بروید)، یک پوشه را به دلخواه در سیستم خود انتخاب کنید. پوشهی انتخابی در VS Code با عنوان پروژهی در حال اجرا (Current working project) بارگذاری میشوند و امکان دسترسی بهکل فایلها و زیرپوشهها را فراهم میکند و دیگر لازم نیست مرتب به File Explorer مراجعه کنید.
4. ویرایش چند خط بهصورت یکجا
اگر نیاز به درج یا حذف چند نمونهی یکسان متنی از سند داشته باشید، فقط لازم است چند اشارهگر بسازید. میتوانید این کار را با نگهداشتن کلید Alt و کلیک روی هر قسمتی از متن انجام دهید. با هر کلیک میتوان یک اشارهگر ساخت.

این ویژگی برای کدهایی مثل HTML مفید است؛ برای مثال میتوان چند نمونه از یک کلاس را اضافه کرد یا فرمت چند هایپرلینک را تغییر داد.
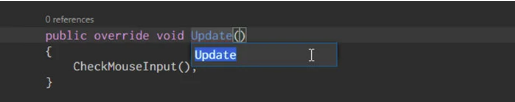
5. تغییر نام تمام رویدادها
بازنویسی یکی از ابعاد ضروری نوشتن و نگهداری از یک کد تمیز است؛ اما درصورتیکه بخواهید یک ماژول بزرگ یا یک دستهی بزرگ کد را بازنویسی کنید، کار دشواری است. پس بهجای جستجوی صدها فایل برای تغییر نام یک متد یا متغیر، بگذارید VS Code این کار را برایتان انجام دهید.

اگر یک متغیر یا متد را انتخاب کنید و سپس کلید F2 را فشار دهید، میتوانید نام آن را ویرایش کنید و به این ترتیب تمام نمونههای موجود از نام متغیر در کل پروژه تغییر میکنند.
اگر میخواهید تغییر فقط در فایل جاری اجرا شود از کلید میانبر Crtl + F2 استفاده کنید؛ به این ترتیب VS Code تمام نمونههای فایل جاری را از طریق اشارهگر نمایش میدهد.
6.استفاده مجدد از کد ها در Toolbox
برخی مواقع کد هایی در برنامه به صورت مکرر باید در قسمت های مختلف استفاده شود. برای جلوگیری از نوشتن تکراری کد میتوان کد مورد نظر رو انتخاب و توی پنجره Toolbox رها کنید. همچنین امکان گروهبندی کد ها نیز وجود دارد. اگر شما این تب رو در برنامه خود مشاهده نمیکنید به سادگی از مسیر view>Toolbox و یا همچنین با زدن کلید های ترکیبی CTRl + Alt+X میتوانید فعال کنید.
برای آموزش های بیشتر با ما همراه باشید.

مطلبی دیگر از این انتشارات
من می خواهم برنامه نویس شوم - قسمت سوم
مطلبی دیگر از این انتشارات
پیاده سازی پخش کننده موزیک با زبان C و GTK-2.0 ( صرفا جهت اطلاع )
مطلبی دیگر از این انتشارات
داستان مهاجرت من از دات نت به جاوا