برنامه نویس
نمایش بلاک کد در Google Docs
هدف این نوشته
مانند یک حرفه ای داکیومنت هایی که در نوشته آن قطعه های کد هم وجود دارد ایجاد کنید.

وقتی با برنامه نویسی و کد سروکار داریم گاهی نیاز هست قطعه کدی رو در یک فایل داکیومنت نمایش بدیم. اگر با گیت لب، گیت هاب، استک اورفلو و سایر سایت هایی که به برنامه نویسی و کد مرتبط هستند کار کرده باشید، حتما در ادیتور اون ها دکمهی افزودن «بلاک کد» رو مشاهده کردید.

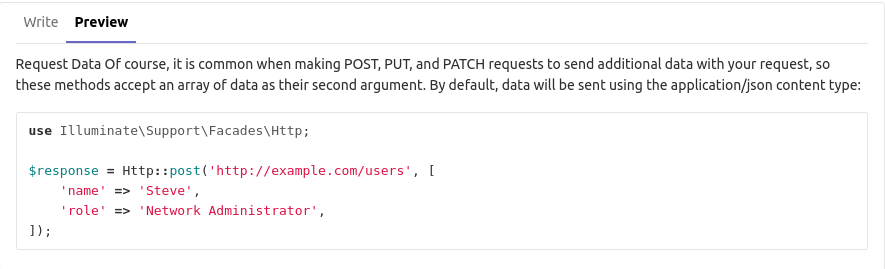
عکس بالا ادیتور گیت لب برای نوشتن ایشو/کامنت هست. حالا همین نوشته در زمان نمایش مانند عکس زیر میشود.

اما وقتی از Google Docs استفاده میکنیم چه کار کنیم؟
در واقع خود گوگل داکس امکانی برای این کار نداره اما خوشبختانه از اونجایی که روی این ابزار محبوب آنلاین امکان نصب Add-ons وجود داره این کار به سادگی قابل انجام است.
اما Add-ons چیه؟ همانطور که شما میتونید روی مرورگرتون اکستنشن یا پلاگین نصب کنید تا یک سری قابلیت به اون اضافه بشه، میتونید روی گوگل داکس هم پلاگین های مختلفی رو نصب کنید.
برای این کار کافیه وارد گوگل داکس بشید. یک فایل جدید بسازید یا یک فایل موجود رو برای ویرایش باز کنید.

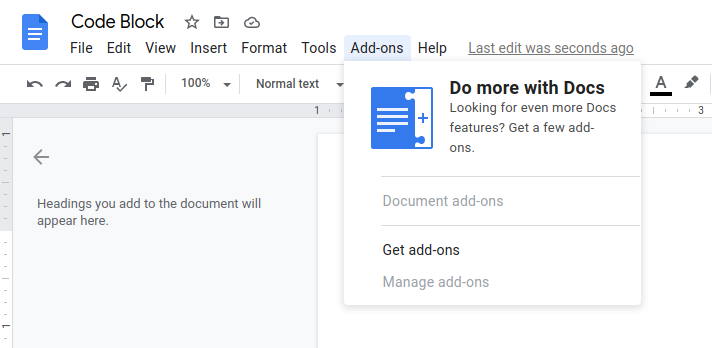
روی Add-ons در منو کلیک کنید.

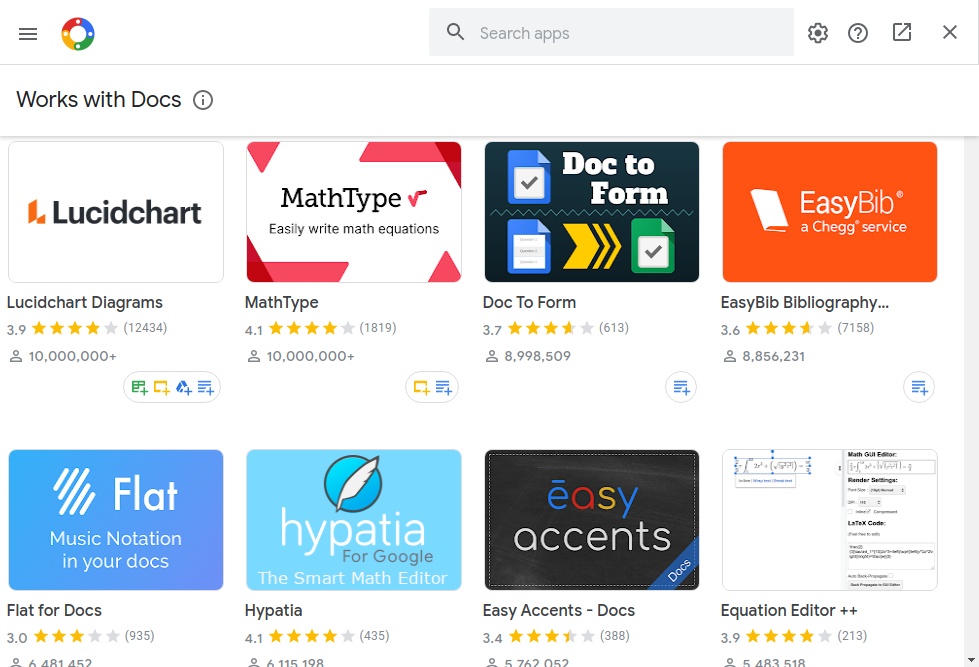
حالا گزینه Get add-ons رو انتخاب کنید تا لیست همه پلاگین های قابل نصب رو مشاهده کنید.

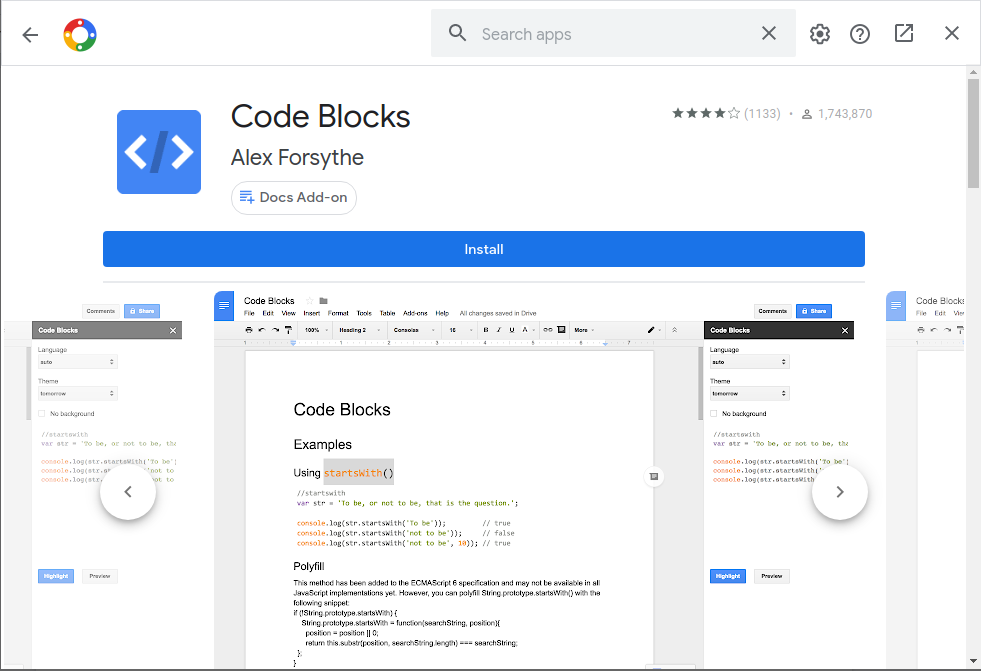
نام پلاگینی که من برای نمایش بلاک کد از اون استفاده میکنم Code Blocks است. اسم آن را جستوجو کنید و روی آن کلیک کنید تا مانند عکس زیر به صفحه توضیحات و نصب پلاگین بریم.

دکمه Install رو بزنید تا نصب بشه. هنگام نصب از شما اجازه چندتا مجوز مورد نیاز برای کار کردن رو میگیره که قبول کنید.
نحوه استفاده
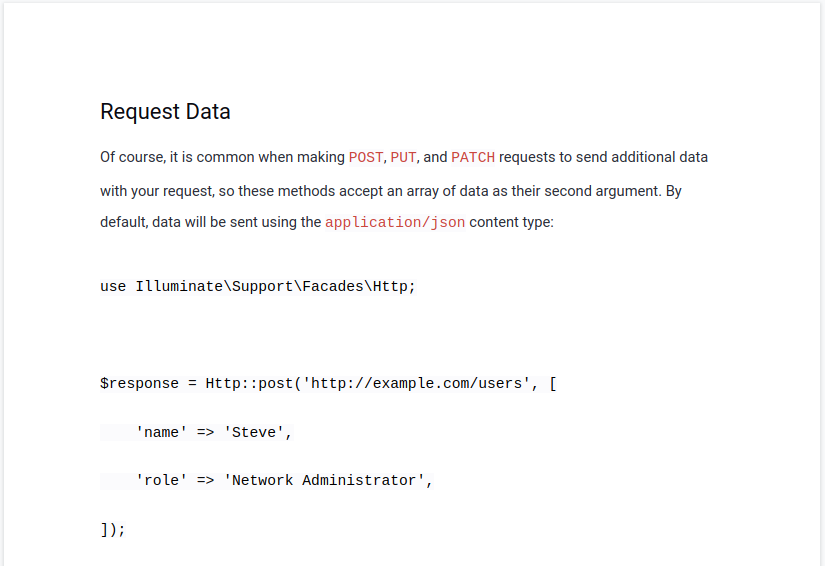
به طور مثال من متن زیر رو در داکیومنت وارد کردم

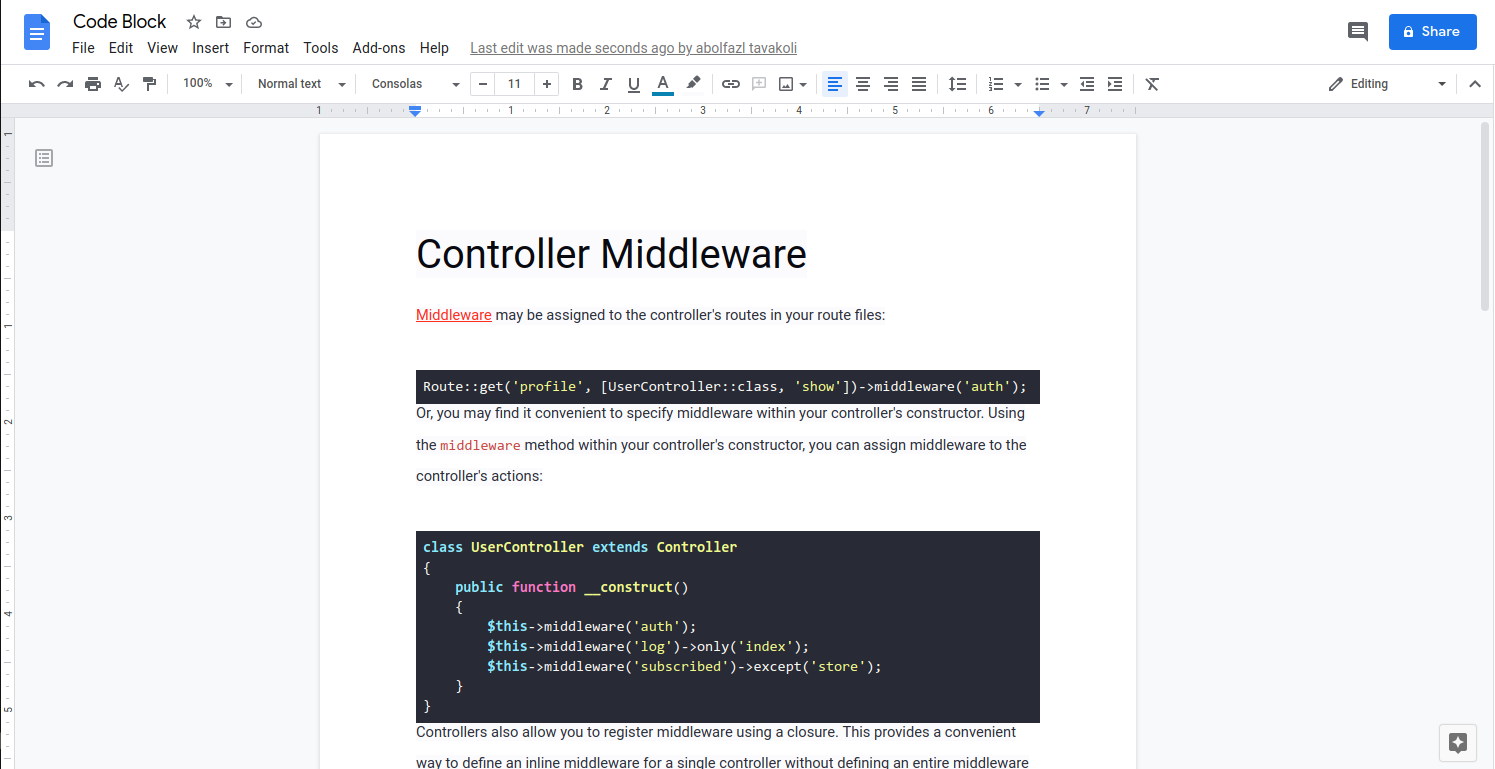
همانطور که مشاهده میکنید قطعه کد نوشته شده در زیر پاراگراف با نوشته های های معمولی فرقی نمیکنن و همه به یک رنگ هستند و به اصطلاح هایلایت نشدند.
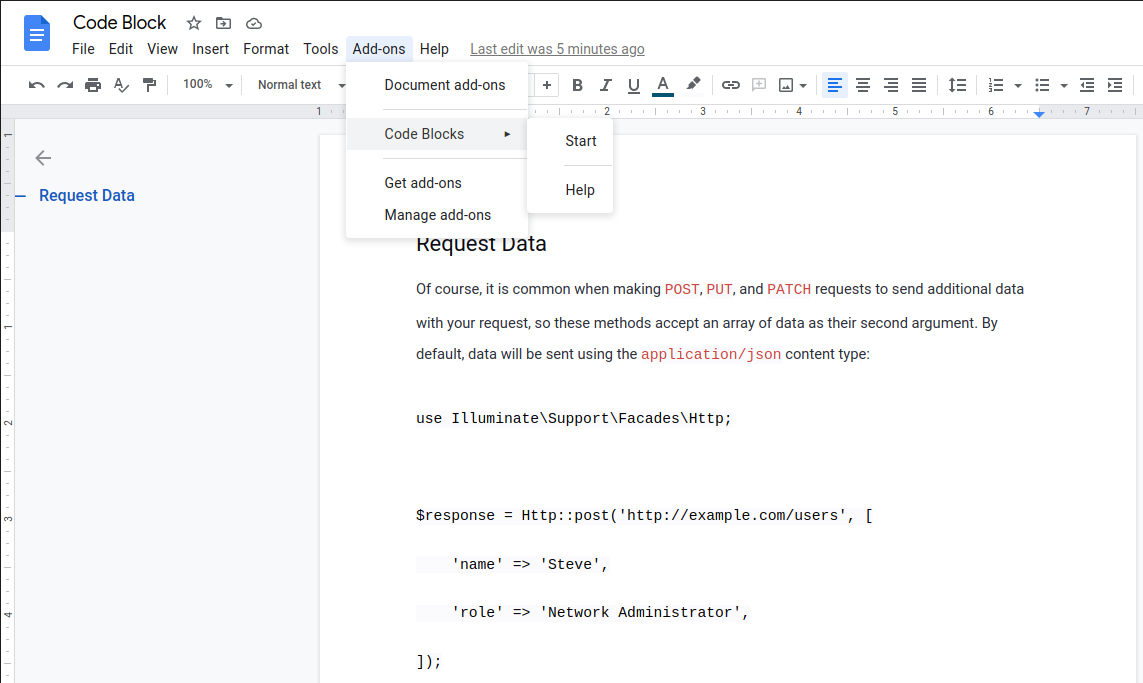
اینجاست که این افزونه به کارمون میاد، روی دکمه Add-ons کلیک کنید و ماوس رو روی دکمه Code Block نگه دارید تا دکمه start نمایش داده بشه و روش کلیک کنید.

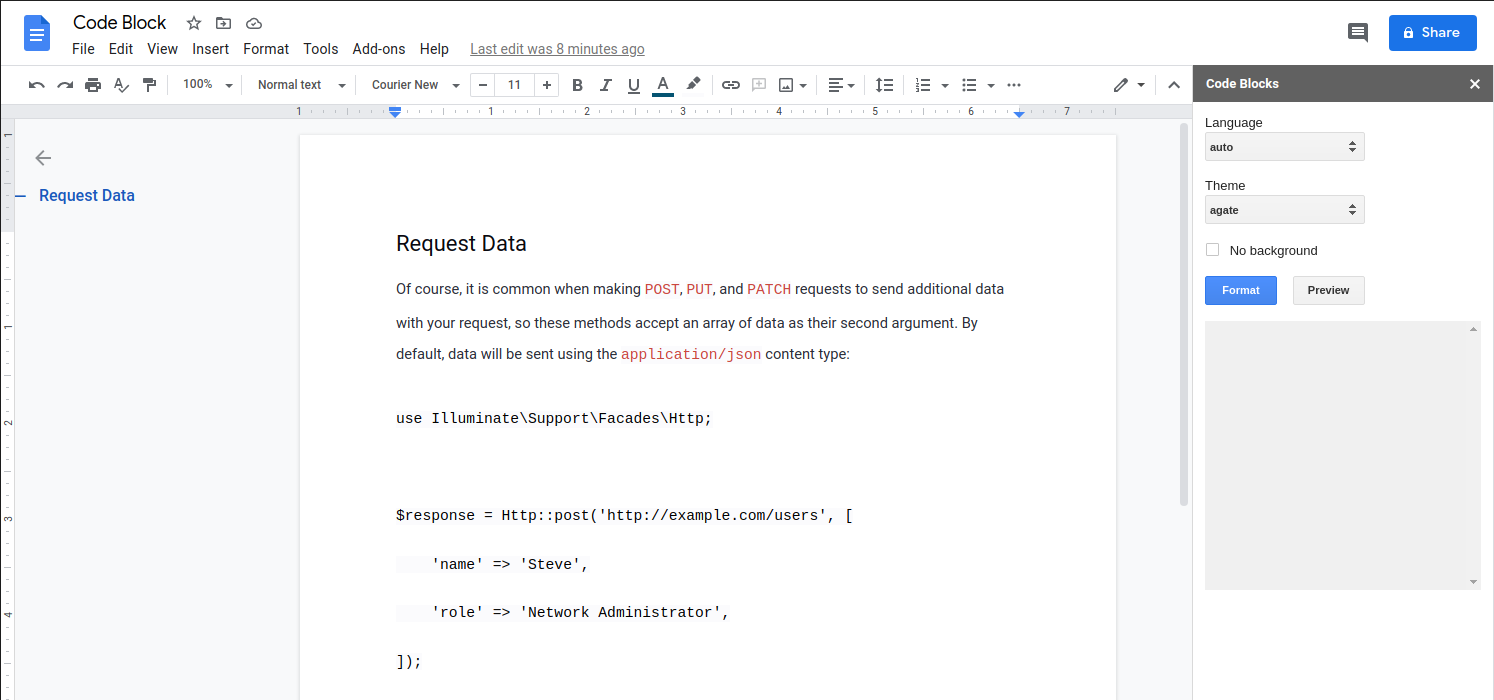
بعد از انجام این کار در سمت راست یک Side Bar اضافه میشه که تنظیمات این پلاگین رو نمایش میده

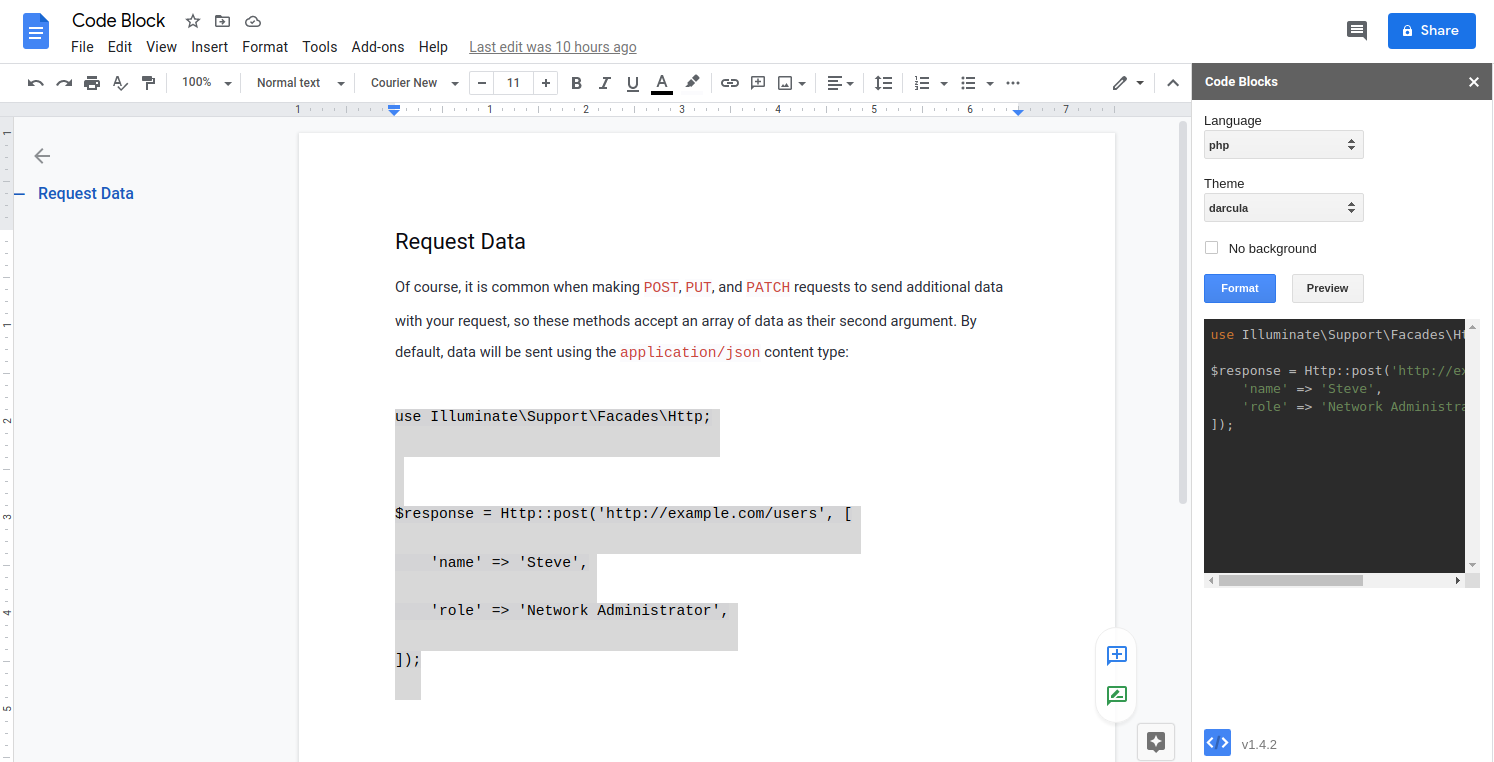
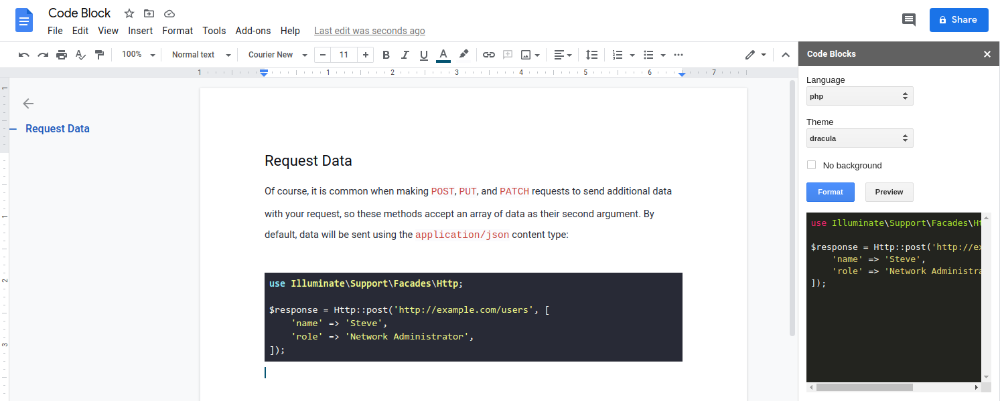
برای تبدیل قطعه کد به «بلاک کد» کافیست آن قسمت را انتخاب کنید و تنظیمات را براساس مورد دلخواه تنظیم و اعمال کنید. سپس برای مشاهده پیش نمایش تغییرات، دکمه Preview را بزنید تا نتیجه در آخرین کادر Side Bar نمایش داده شود.

در انتها اگر خواستید تغییرات در متن اصلی اعمال شود دکمه Format در Side Bar رو بزنید.

اما چرا از عکس به جای این کار استفاده نمیکنیم؟ چون شاید نیاز باشه که اون تیکه کد رو کپی کنیم و همچنین اگر کد نیاز به تغییر داشت ویرایش آن راحت تر است.
خب امیدوارم که این نوشته برای شما مفید باشه، اگر سوال یا نظری در مورد این نوشته دارید خوشحال میشم داخل کامنت برام بنویسید.
راستی همینطور کامنت کنید که شما از چه Theme هایی استفاده میکنید و دوست دارید. من خودم با Theme های Dracula و Monokai Sublime معمولا کار میکنم.

مطلبی دیگر از این انتشارات
دیتا تایپ ها در پایتون
مطلبی دیگر از این انتشارات
من می خواهم برنامه نویس شوم - قسمت اول
مطلبی دیگر از این انتشارات
نرم افزار متن باز File Browser برای انتقال فایل