طراح گرافیک و رابط کاربری
باید ها و نباید های Buttons در material design
دکمه ها به کاربران این امکان را می دهند تا با یک ضربه ، اقداماتی انجام دهند و انتخاب کنند.
موارد استفاده از دکمه ها
دکمه ها با اقداماتی که کاربران می توانند انجام دهند ارتباط برقرار می کنند. آن ها در سرتاسر ui شما قرار دارند مثل: دیالوگ ها، مودال ها، فرم ها، کارت ها و Toolbars.
اصول
قابل شناسایی
دکمه ها باید نشان دهند که می توانند عملی انجام دهند.
قابل یافتن
دکمه ها را می توان به راحتی در میان سایر عناصر از جمله دکمه های دیگر یافت.
شفاف
عمل و حالت یک دکمه باید واضح باشد.
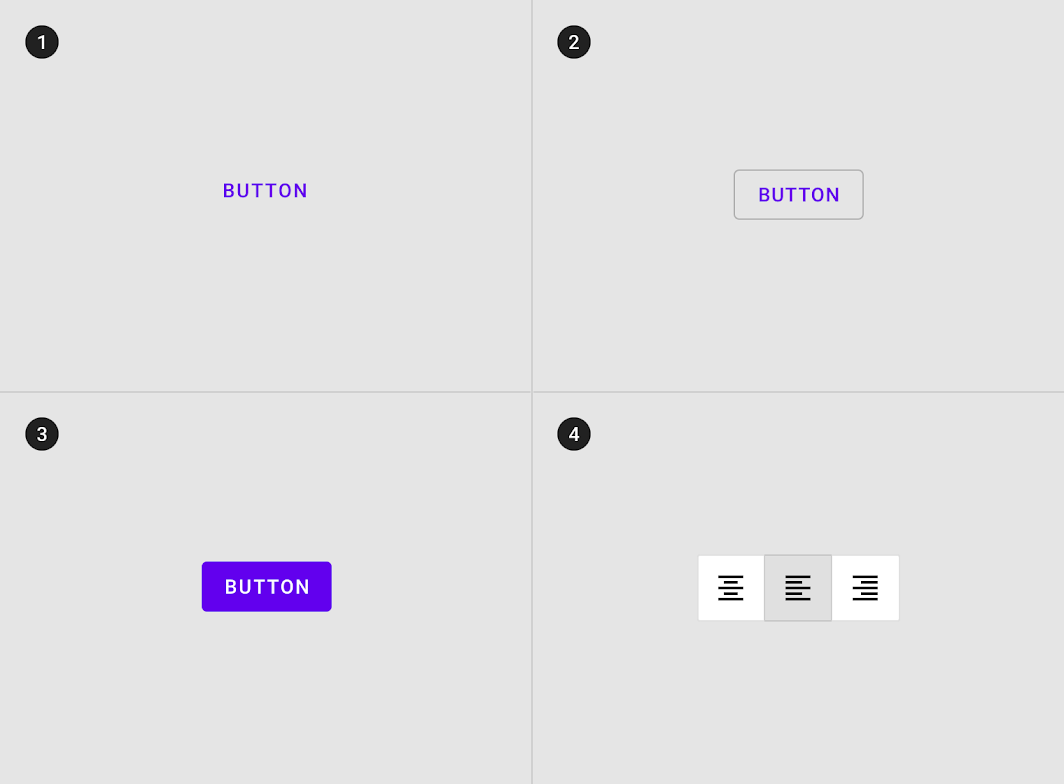
انواع دکمه ها

- دکمه متنی (تاکید کم): دکمه متنی اصولا برای اقداماتی کم اهمیت استفاده می شوند.
- دکمه Outline (تاکید متوسط): از دکمه های outline برای تاکید بیشتر نسبت به دکمه های متنی با توجه به stroke استفاده می شود.
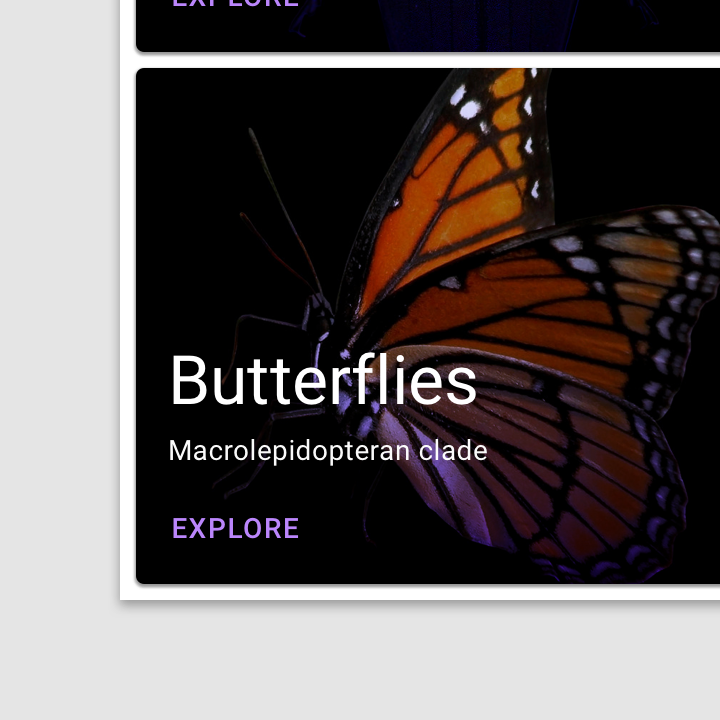
- دکمه Contain (تاکید زیاد): برای تاکید زیاد و از رنگ و سایه استفاده می کنند.
- دکمه Toggle: دکمه های toggle یک سری از اعمال را گروه بندی می کنند که برای layout و spacing استفاده می کنند. آن ها کمتر از انواع دیگر دکمه ها استفاده می شوند.
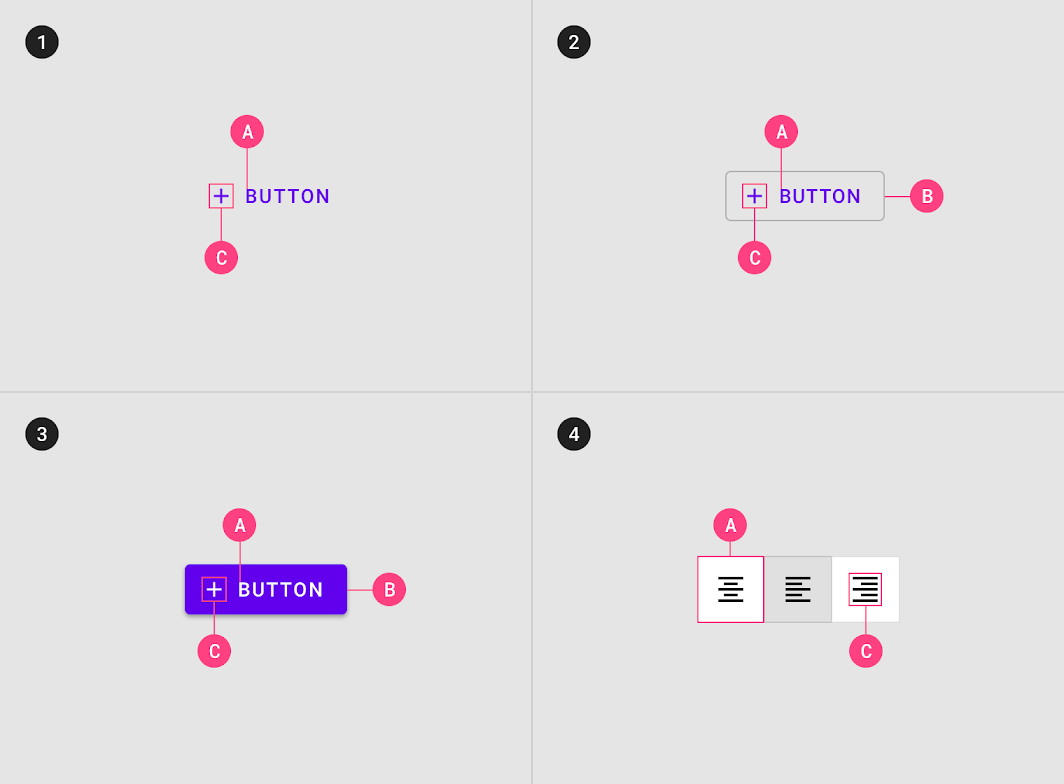
آناتومی
دکمه ها حاوی یک آیتم الزامی و 4 آیتم اختیاری هستند.

1.دکمه متنی
لیبل متنی A
آیکون (اختیاری) C
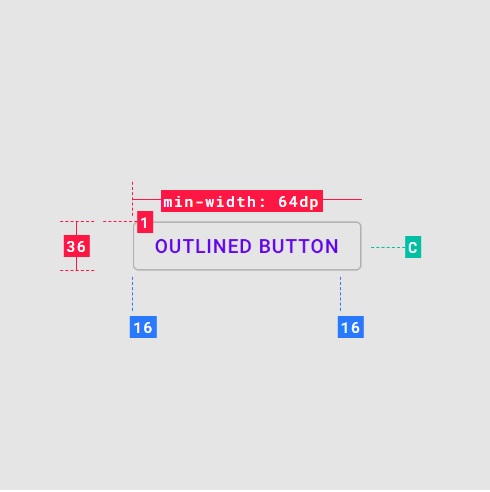
2.دکمه Outline
لیبل متنی A
کانتینر B
آیکون (اختیاری) C
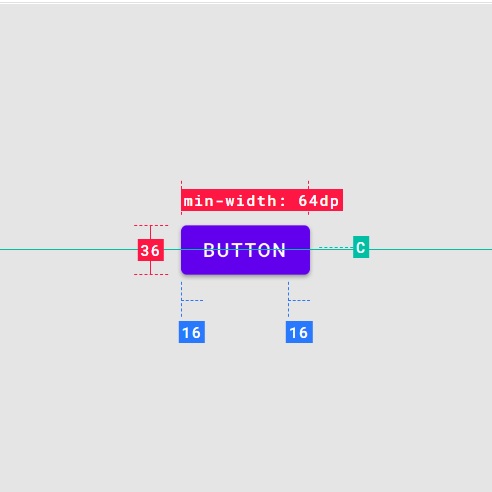
3.دکمه Contain
لیبل متنی A
کانتینر B
آیکون (اختیاری) C
4.دکمه Outline
لیبل متنی A
آیکون (اختیاری) C
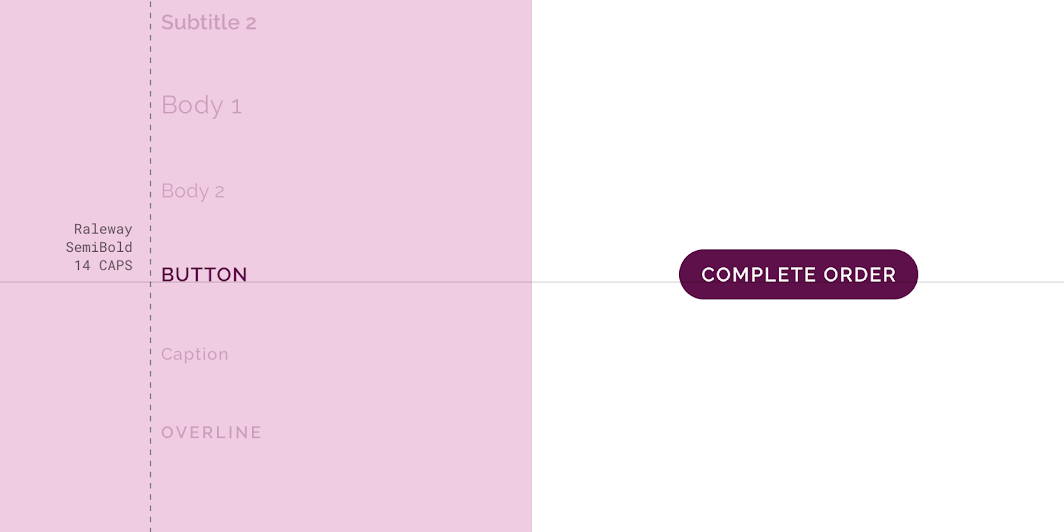
لیبل متنی
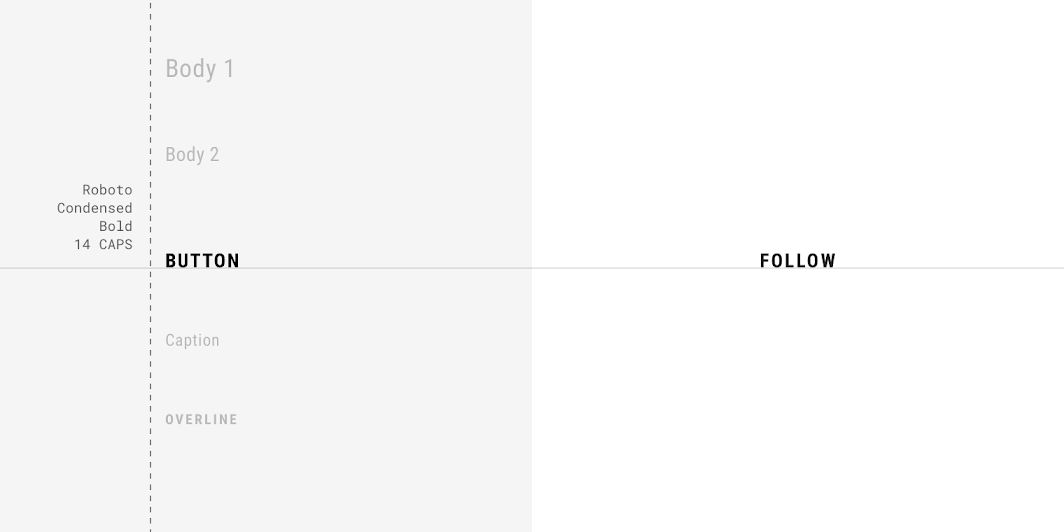
دکمه های متنی و دکمه های contain از لیبل های متنی استفاده می کنند که عملی را که بعد از لمس دکمه رخ می دهد را توصیف می کنند. اگر از لیبل استفاده نشده است باید یک آیکون وجود داشته باشد که مشخص کند دکمه چه کاری انجام می دهد.
به صورت پیش فرض متریال از حروف بزرگ برای لیبل استفاده می کند(برای زبان هایی که حروف بزگ دارند).
استفاده از حروف بزرگ برای متمایز کردن لیبل از متن اطراف است. اگر یک دکمه متنی از حروف بزرگ استفاده نمی کند ویژگی دیگری را برای متمایز کردن آن پیدا کنید مثل رنگ، اندازه و یا محل قرارگیری.


متن را wrap نکنید. برای حداکثر خوانایی، یک لیبل متنی باید در یک خط واحد قرار بگیرد.
سلسله مراتب و محل قرارگیری
سلسله مراتب
یک دکمه منفرد و برجسته
یک طرح باید یک دکمه منفرد برجسته داشته باشد که باعث می شود دکمه های دیگر اهمیت کمتری در سلسله مراتب داشته باشند. این دکمه با تاکید زیاد بیشترین توجه را جلب می کند.
دکمه های دیگر
یک اپلیکیشن می تواند بیش از یک دکمه در آن واحد نشان دهد، بنابراین یک دکمه با تاکید زیاد می تواند با دکمه هایی با تاکید کم و متوسط همراه باشد که عملکردهایی با اهمیت کم تر را انجام می دهند. هنگام استفاده از دکمه های چندگانه، اطمینان حاصل کنید که وضعیت موجود یک دکمه مانند حالت غیرفعال دیگری به نظر نمی رسد.

سطح تاکید یک دکمه به تعیین محل قرارگیری، ظاهر و تایپوگرافی آن کمک می کند.
محل قرارگیری
انواع دکمه های چندگانه را می توان برای بیان سطوح مختلف تاکید استفاده کرد.

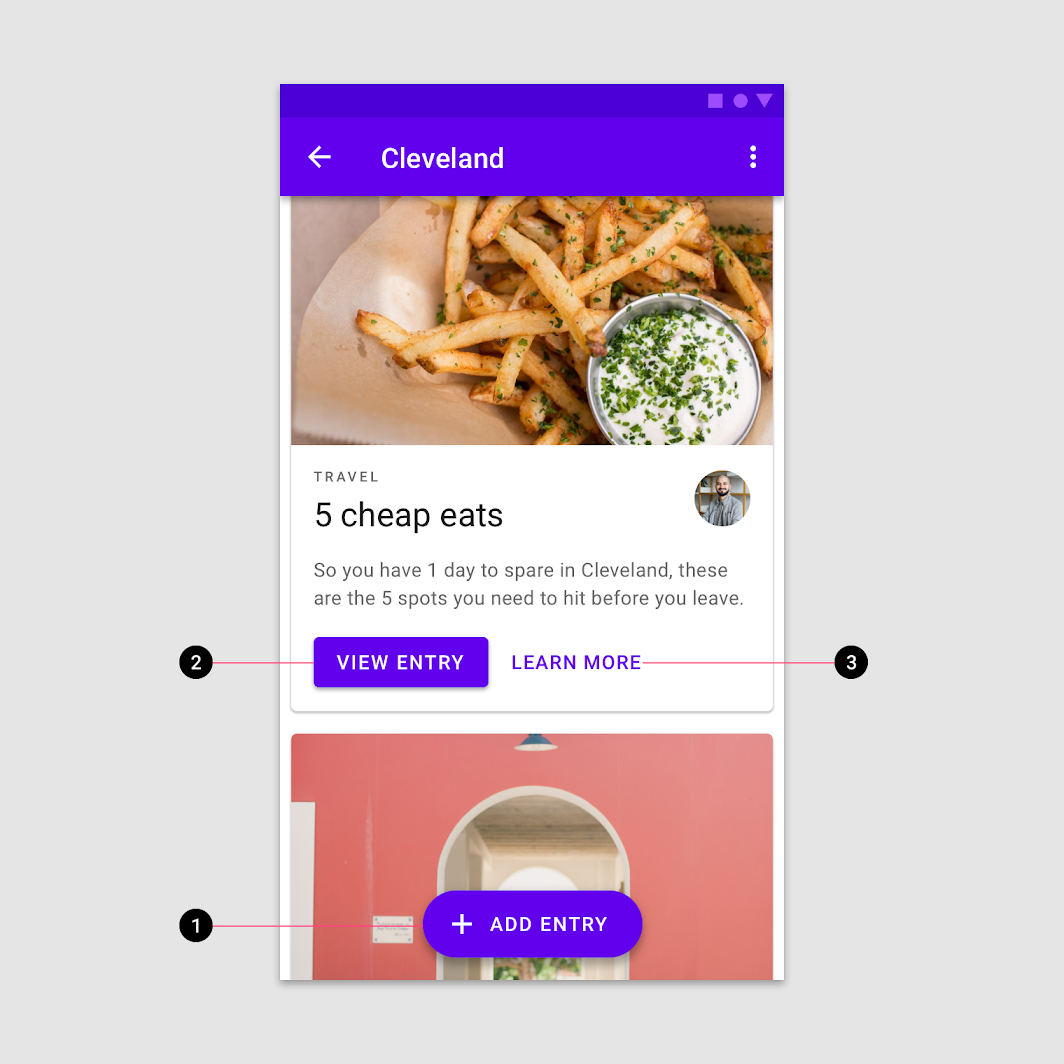
این طرح صفحه از موارد زیر استفاده می کند:
- یک دکمه عملیاتی شناور برای بیشترین تاکید
- یک contain button برای تاکید زیاد
- یک دکمه متنی برای تاکید کم

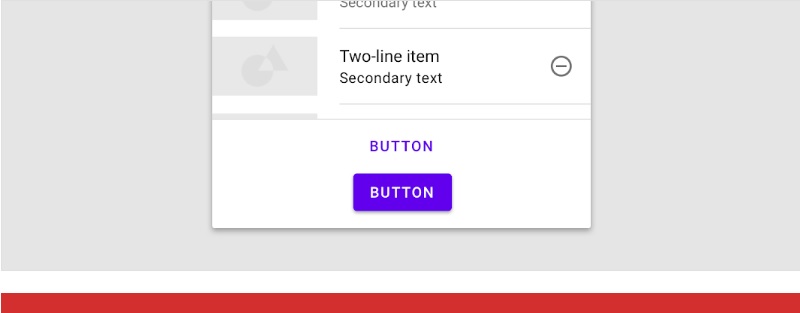
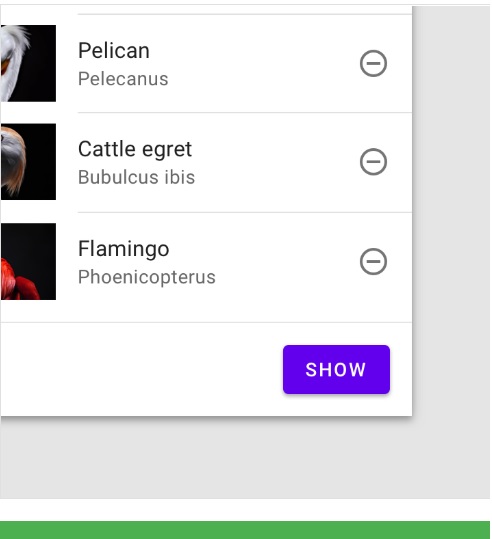
در یک bottom bar هنگام استفاده از چندین دکمه، مانند تصویر بالا با قرار دادن یک contained button (در کنار یک دکمه متنی) اقدام مهمتر را نشان دهید.

از استفاده از دو contained button کنار یکدیگر اجتناب کنید حتی اگر رنگ یکسانی ندارند.

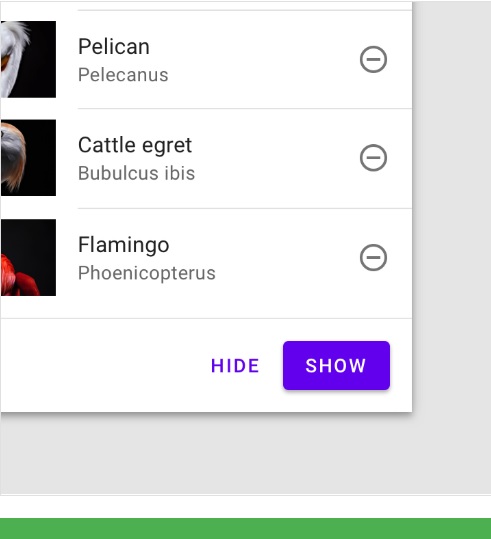
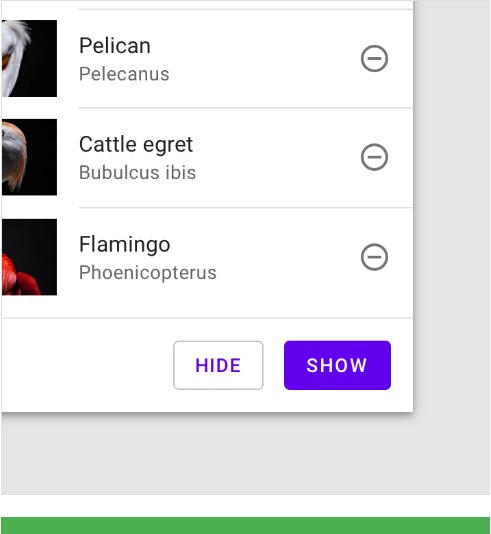
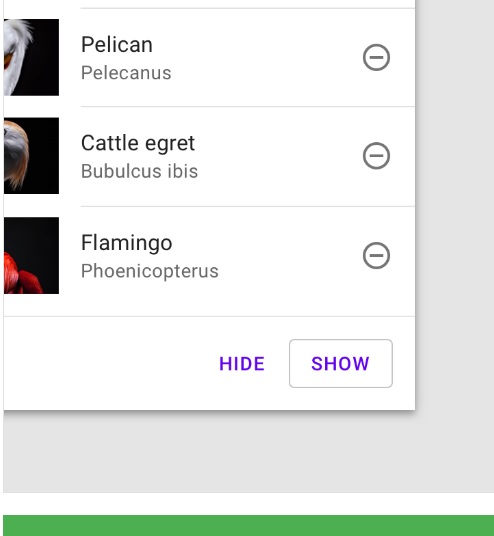
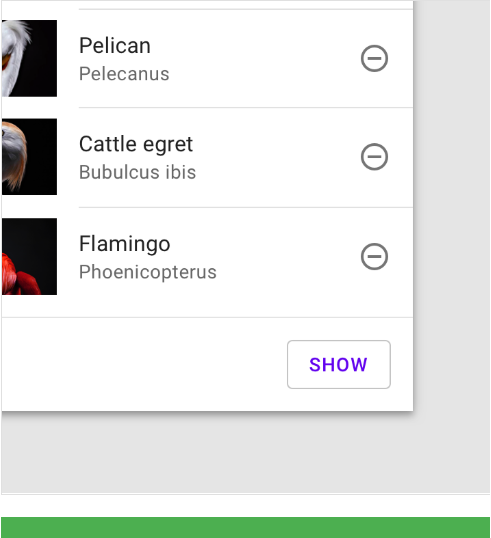
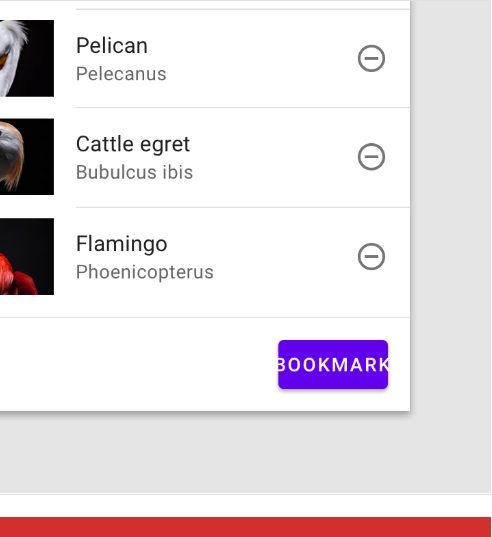
در bottom bar هنگام استفاده از چندین دکمه می توانید مانند تصویر بالا یک دکمه outline (با تاکید متوسط) کنار یک دکمه contain (با تاکید زیاد) قرار دهید.

زمان استفاده از چندین دکمه در نوار پایین شما می توانید یک دکمه متنی (تاکید کم) را کنار یک دکمه outline (تاکید متوسط) قرار دهید.

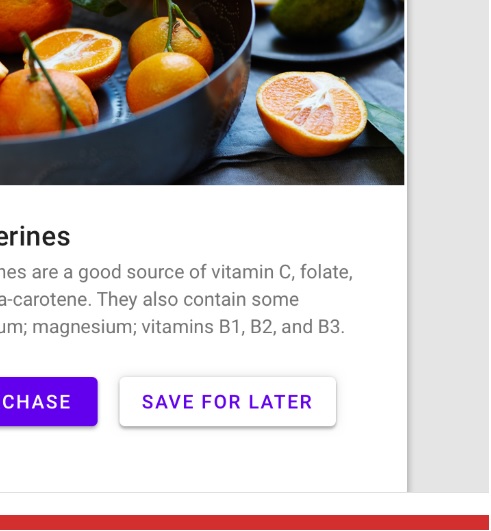
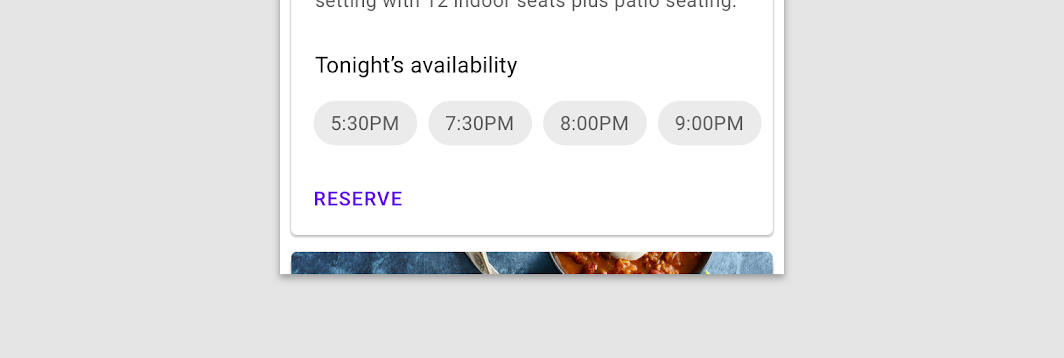
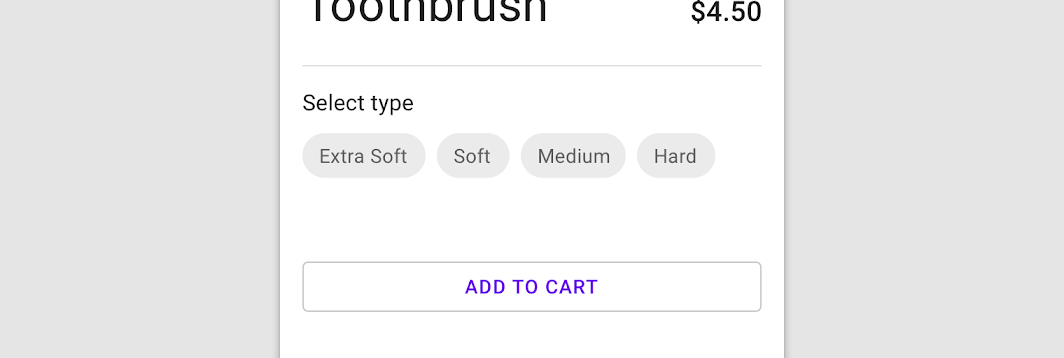
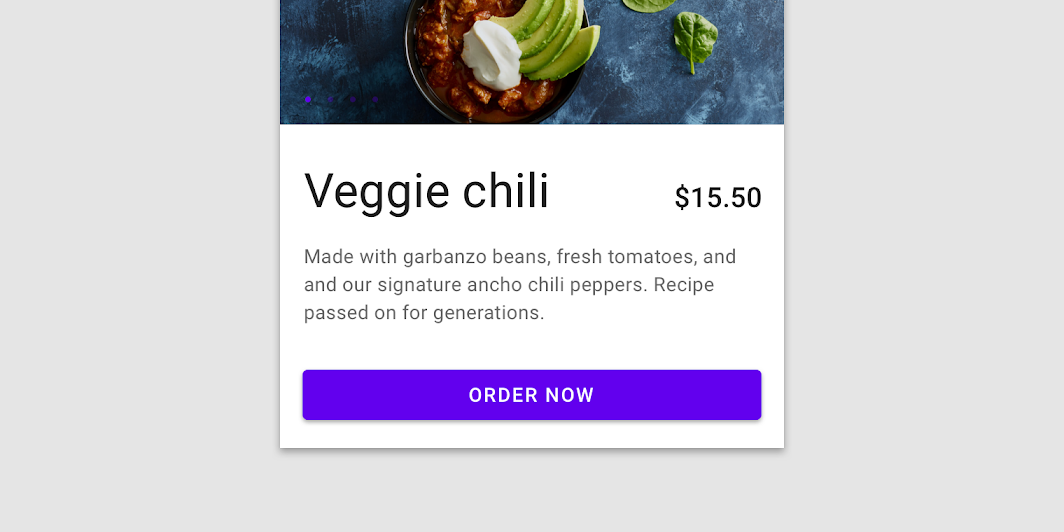
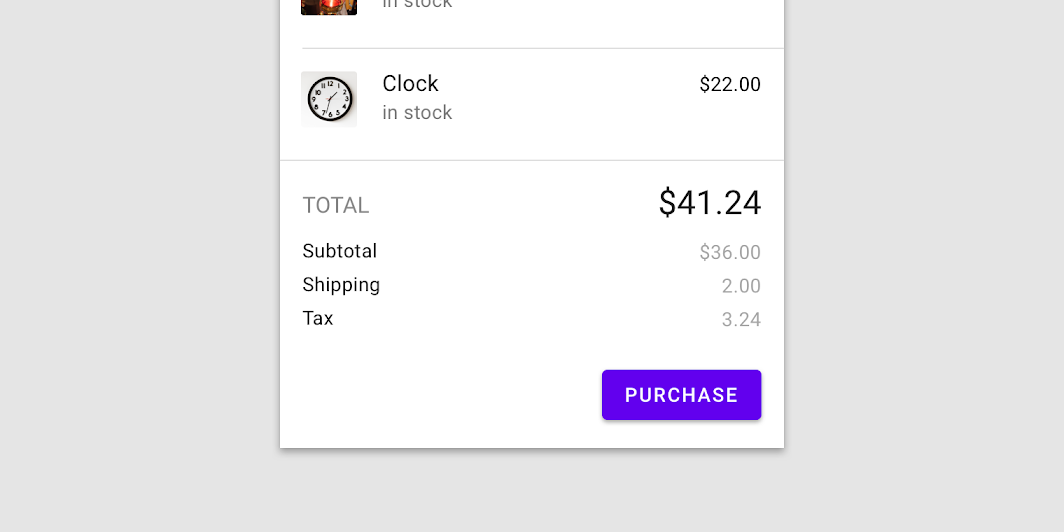
از contained button در bottom sheet در کنار سایر جزییات مهم استفاده کنید.

اگر فضایی برای در کنار هم قرار گرفتن دکمه ها نیست آن ها را زیر یکدیگر قرار ندهید.
دکمه متنی
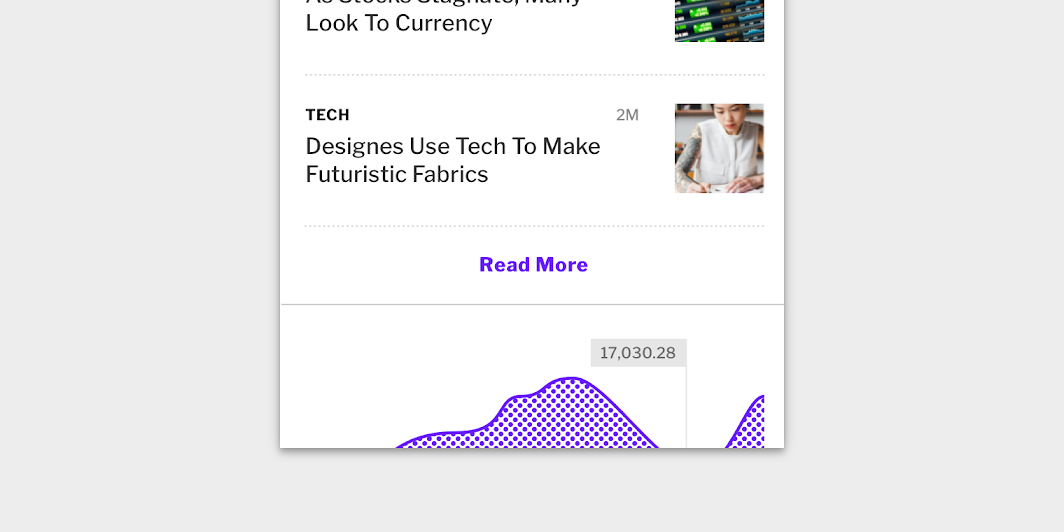
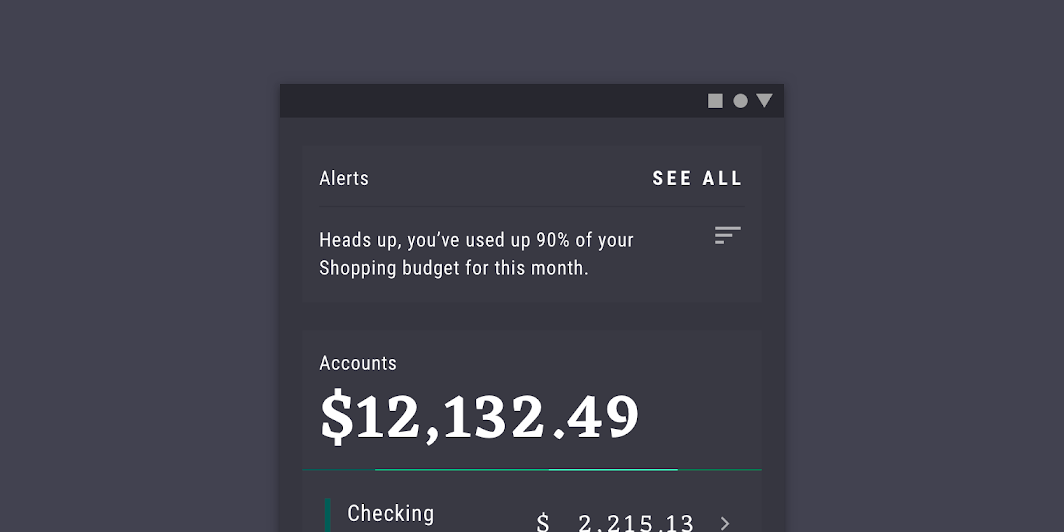
دکمه متنی به طور معمول برای اقدامات less-pronounced از جمله در دیالوگ ها و کارت ها استفاده می شود.
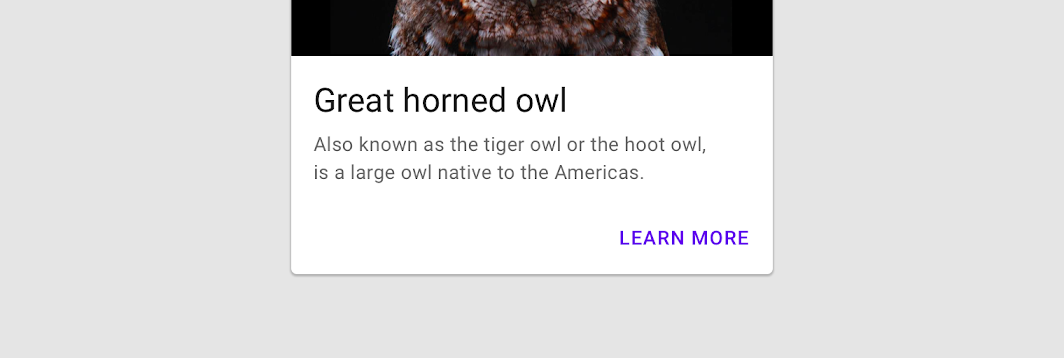
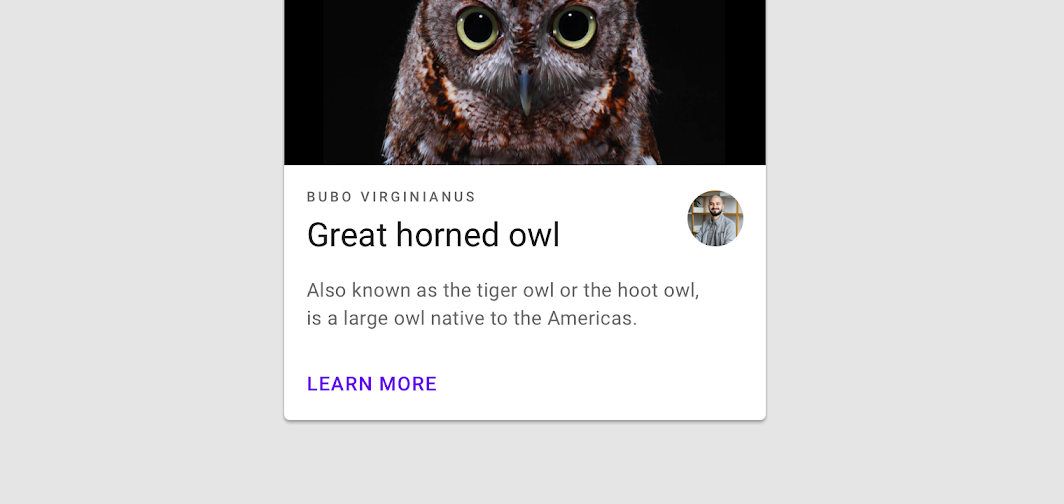
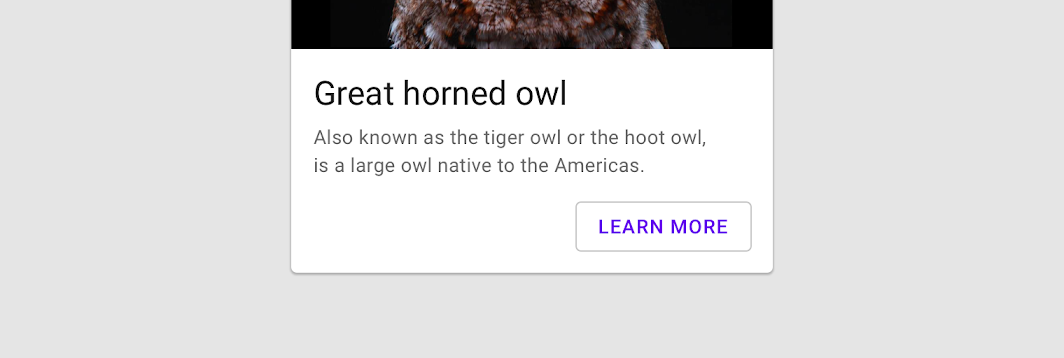
در کارت ها دکمه های متنی به حفظ تاکید بر محتوای کارت کمک می کنند.


از دکمه متنی در snackbar ها استفاده کنید.

لیبل متن
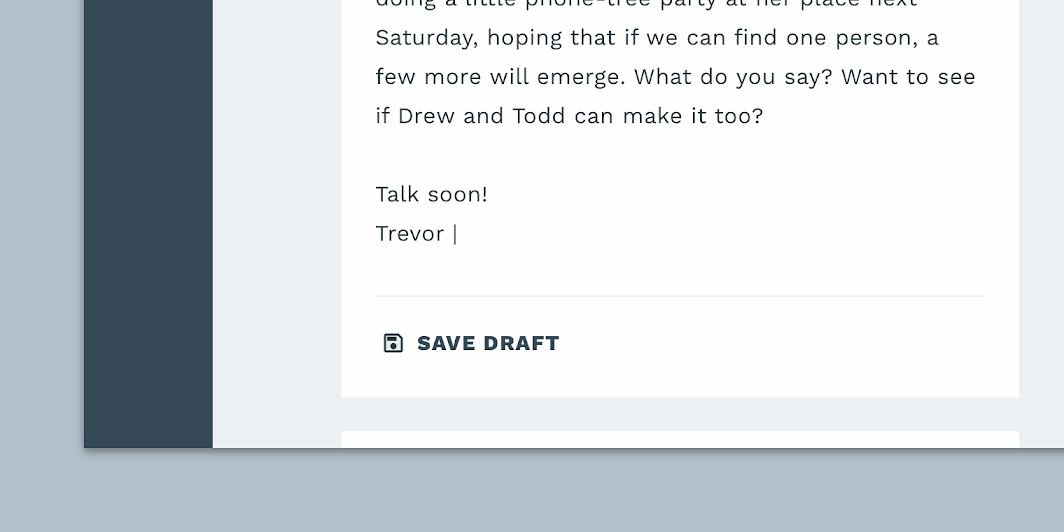
لیبل متنی دکمه مهمترین عنصر روی یک دکمه است، زیرا با عملکردی که کاربر هنگام لمس آن انجام می دهد ارتباط برقرار می کند.


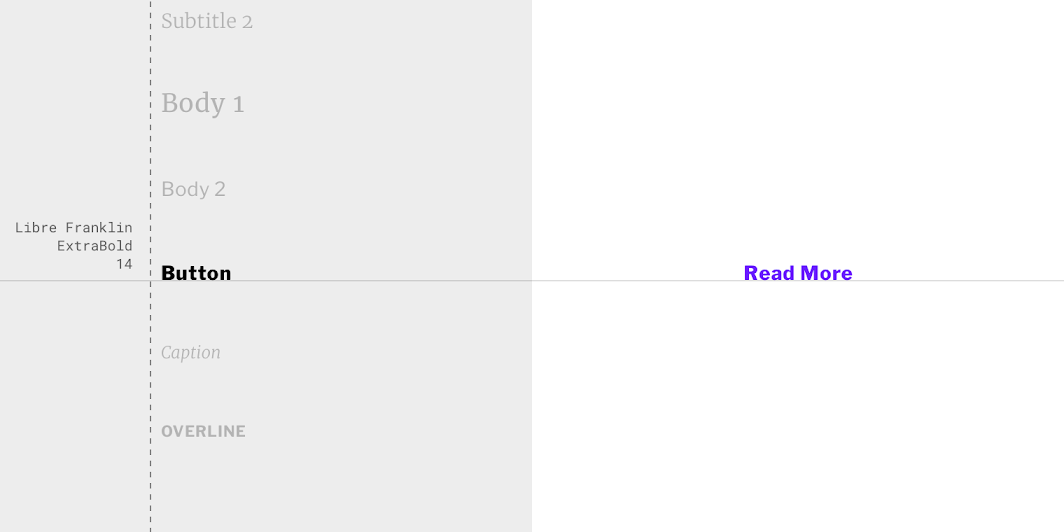
تصویر بالا موردی را نشان می دهد که باید با احتیاط استفاده شود. لیبل متن باید از سایر عناصر متمایز باشند اگر برچسب متن با حروف بزرگ نباشد باید از رنگ، استایل یا layout متفاوتی نسبت به سایر متن ها استفاده شود.

از لیبل های متنی طولانی اجتناب کنید. آنها باید مختصر باشند.
محل قرار گیری
دکمه های متنی اغلب به منظور ارتباط خود با کامپوننتی که در آن ظاهر می شوند در کامپوننت های موجود مثل کارت ها و دیالوگ ها جاسازی شده اند. به دلیل اینکه دکمه های متنی کانتینر ندارند در کنار محتوای مجاورشان باعث حواس پرتی نمی شوند.

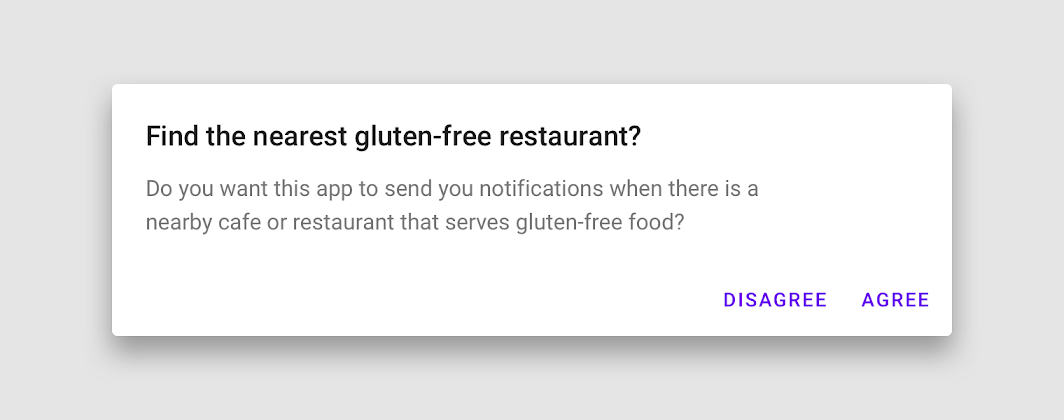
دیالوگ ها از دکمه های متنی استفاده می کنند زیرا نبود کانتینر به یکپارچه سازی عملکرد با متن دیالوگ کمک می کند. دکمه های متن را به لبه راست برای اسکریپت های چپ به راست تراز کنید.

دکمه های متنی حواس پرتی از محتوای کارت را به حداقل می رسانند.
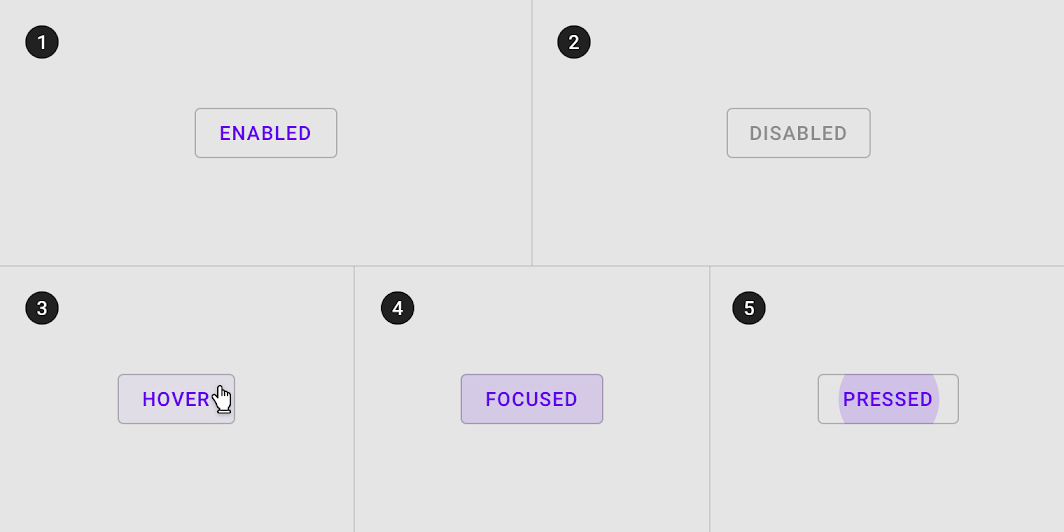
حالت ها
دکمه های متنی را می توان جلوی انوع پس زمینه قرار داد. تا زمانی که با دکمه در تعامل نباشند، کانتینر قابل مشاهده نیست.
برای حفظ دسترسی، متریال دیزاین برای حالت های مختلف از مقادیر متفاوت opacity برای پوشش های رنگی استفاده می کند. یک یک برند می تواند مقادیر opacity را متناسب با تم رنگی خود تنظیم کند.

دکمه Outline
استفاده
دکمه های outline دکمه های با تاکید متوسط هستند. آن ها حاوی اقداماتی هستند که مهم اند اما اقدام اصلی در یک برنامه نیستند.
جایگزین ها
دکمه های outline همچنین گزینه جایگزین (با تاکید کمتر) برای دکمه های contained هستند یا همچنین میتوان گفت گزینه جایگزین با تاکید بیشتر برای دکمه های متنی هستند.

کانتینر
دکمه های outline یک استروک اطراف لیبل متن نمایش می دهند. استروک را می توان به روش های مختلف نشان داد:
- اندازه دکمه را به اندازه لیبل متنی تنظیم کرده و پدینگ 16dp سمت راست و چپ آن در نظر بگیرید.
- موقعیت نسبی دکمه را به صورت responsive layout grid تنظیم کنید.
در حالت استراحت یک دکمه outline باید با کانتینر با یک استروک و بدون رنگ نشان داده شود.


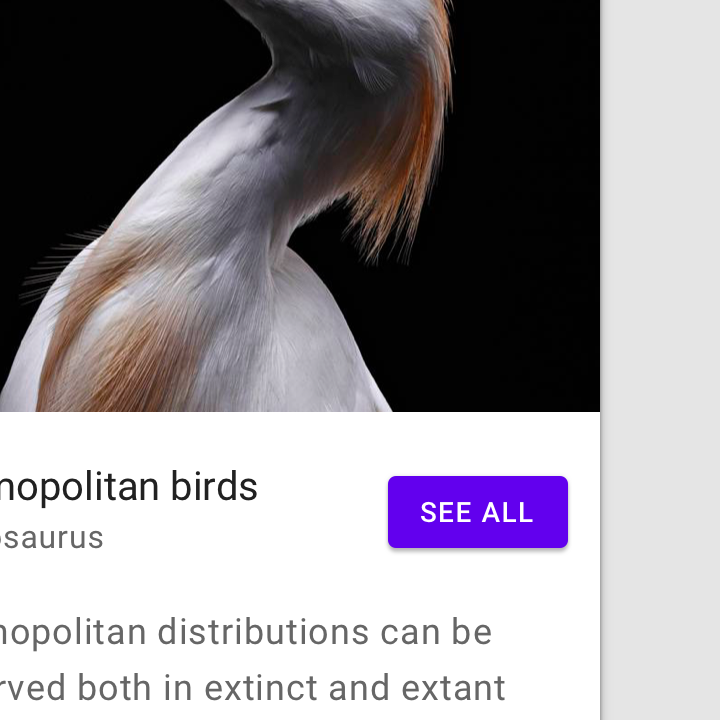
عرض یک دکمه outline به صورت پویا تنظیم شده تا با لیبل متناسب باشد.

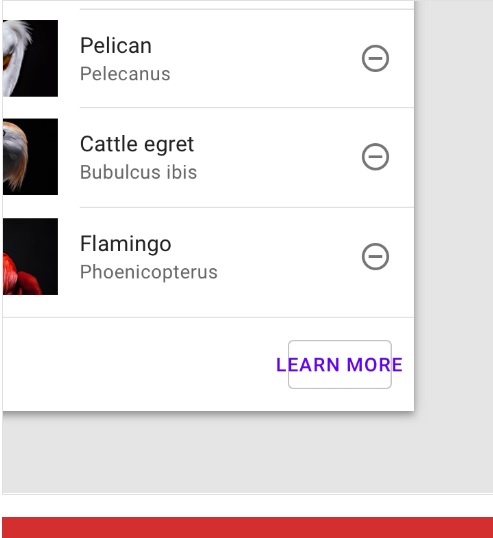
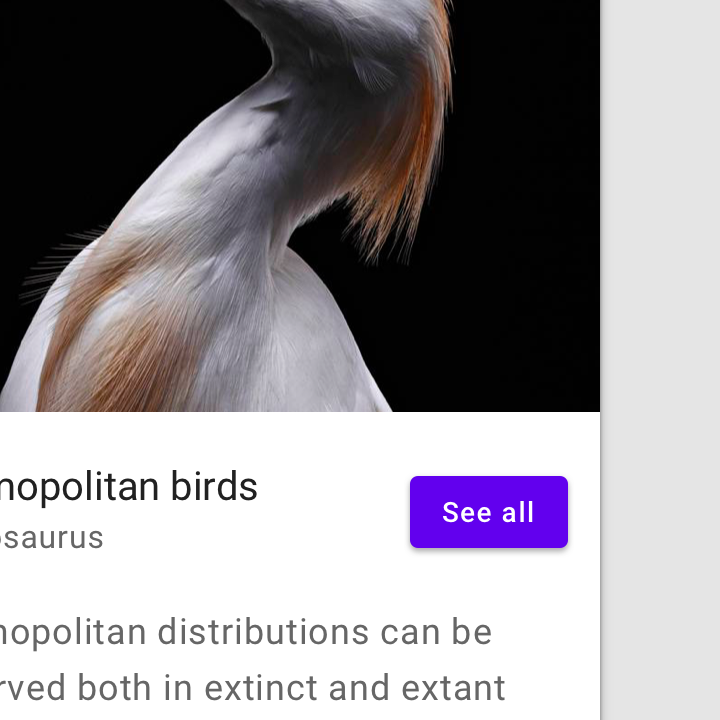
در تصویر بالا عرض دکمه کمتر از لیبل متن است که اشتباه است.

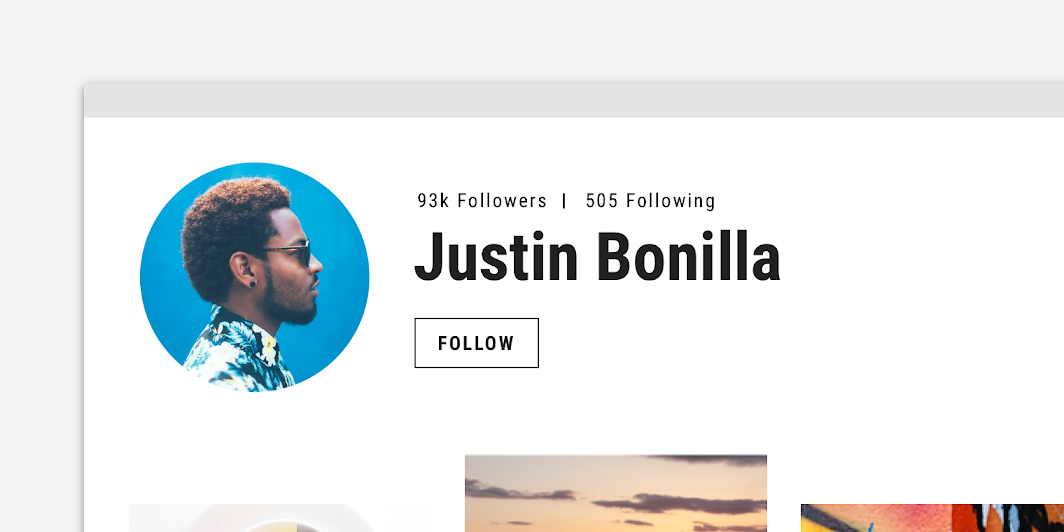
هنگام استفاده از دکمه های outline روی تصویر، متن را متمایز کنید. این تصویر از یک نوار بنفش روشن استفاده کرده تا خواندن متن دکمه outline را راحت تر کند.
حالت ها
دکمه های outline را میتوان روی انواع مختلف بک گراند ها قرار داد. کانتینر شفاف است و تا زمانی که دکمه در تعامل نباشد رنگی قابل مشاهده نیست.
برای حفظ دسترسی، متریال دیزاین مقادیر opacity برای پوشش های رنگی که برای حالت های مختلف استفاده می شود فراهم می کند. یک برند می تواند مقادیر opacity را متناسب با تم رنگی خود تنظیم کند.

دکمه contain
استفاده Contained button
این دکمه ها دارای تاکید زیاد هستند که با ارتفاع و رنگ از یکدیگر متمایز می شوند. آن ها حاوی اقدامات اصلی (primary) برای اپلیکیشن شما هستند.


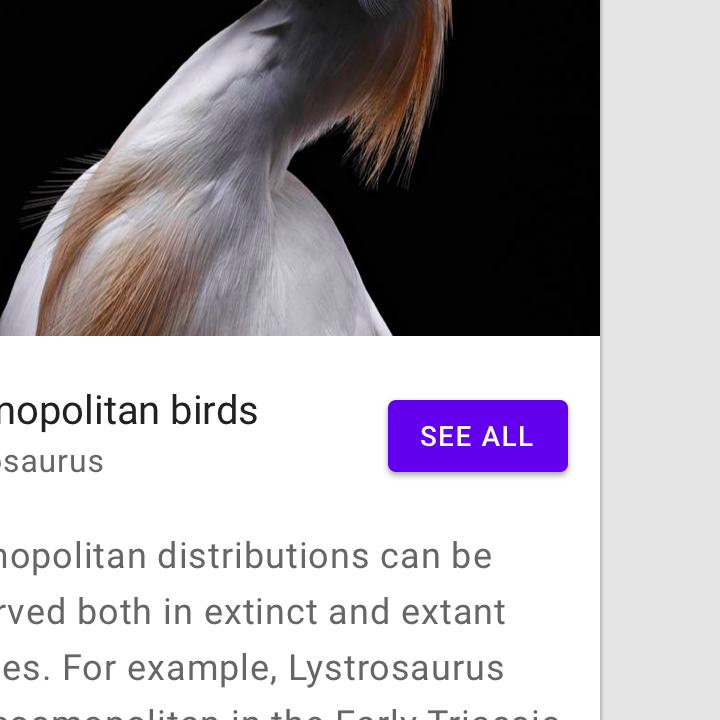
تا زمانی که دکمه به وضوح از عناصر اطراف قابل تشخیص باشد، مانند تصویر بالا، برچسب های متنی را میتوان به صورت جمله نوشت.
کانتینر
دکمه های contain یک کانتینر اطراف یک برچسب متنی نمایش می دهند. کانتینر ها را می توان به روشهای مختلفی نشان داد:
- عرض کانتینر را با اندازه لیبل متن با 16dp پدینگ چپ و راست ان تنظیم کنید.
- موقعیت نسبی کانتینر را به صورت responsive layout grid تنظیم کنید.
دکمه contain باید کانتینرها را با رنگ نمایش دهد.


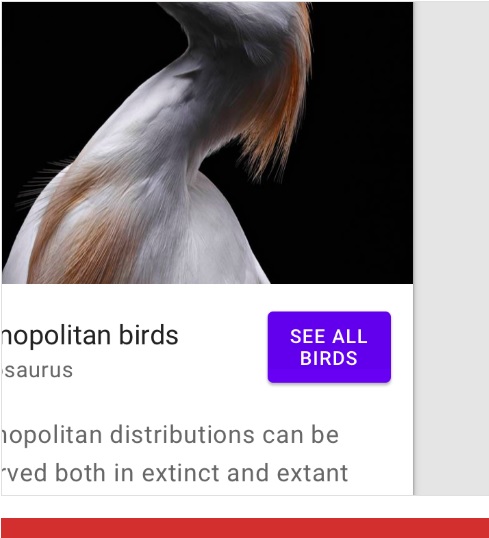
عرض دکمه به صورت داینامیک تنظیم شده تا با لیبل متنی متناسب باشد.

عرض یک دکمه نباید از متن کمتر باشد.
عرض دکمه را می توان با responsive layout grid تنظیم کرد.

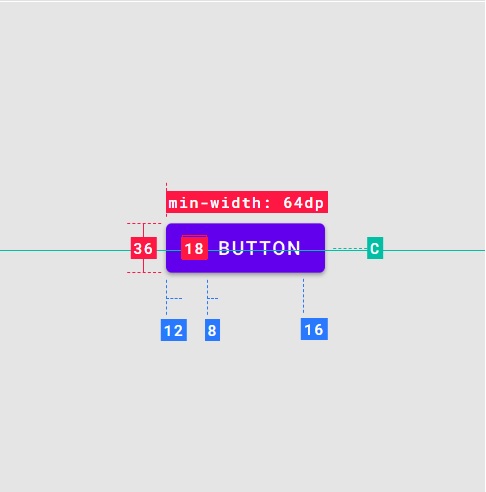
آیکون
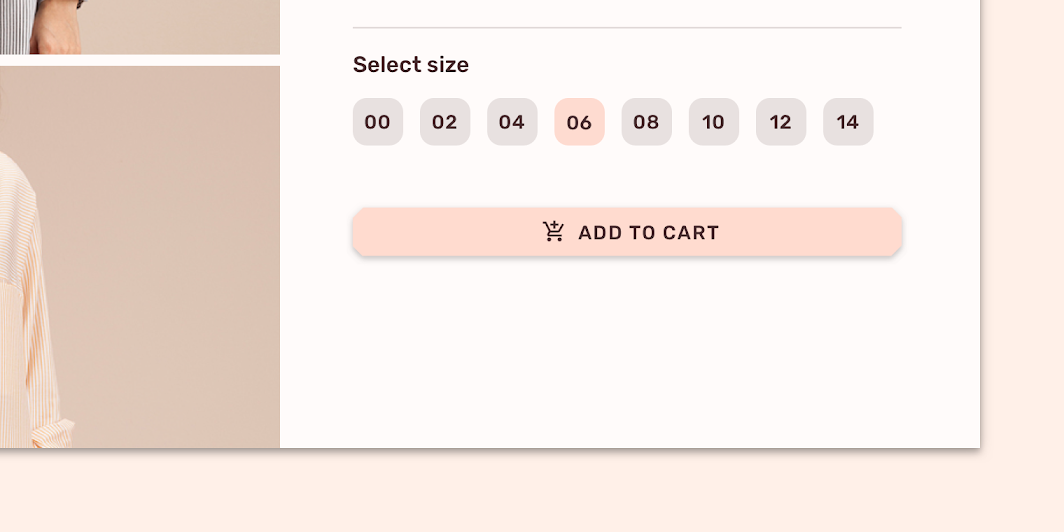
دکمه های contain می توانند آیکون ها را در کنار لیبل های متنی قرار دهند تا هر دو عملکرد را به روشنی بیان کرده و توجه را به دکمه جلب کنند.

از آیکون هایی استفاده کنید که به صورت واضح معنایشان را اطلاع می دهند.

آیکون و متن را در مرکز دکمه contain قرار ندهید.

از دو آیکون در یک دکمه استفاده نکنید.
سایه و ارتفاع
دکمه ها معمولا در ارتفاع بالاتر، به صورت برجسته تر در یک طرح ظاهر می شوند. وقتی دکمه فشرده شود ارتفاع دکمه بیشتر شده و کانتینر فیدبک لمسی نشان می دهد.

ارتفاع بیشتر برجستگی یک دکمه را افزایش می دهد.
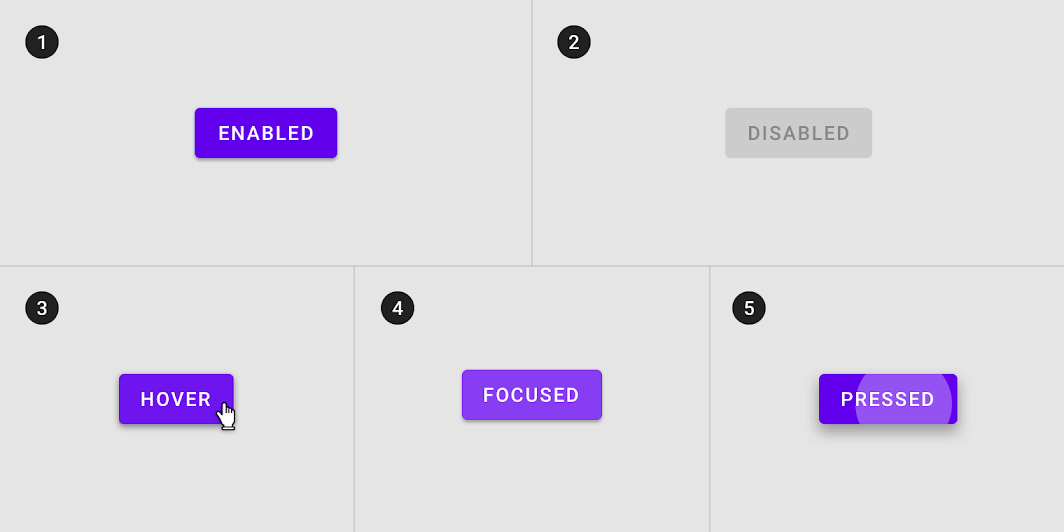
حالت ها
مقادیر opacity توصیه شده برای رنگ ها را می توان در https://material.io/design یافت. یک اپلیکیشن می تواند مقادیر پوشش رنگ روی دکمه را متناسب با یک برند تغییر دهد.

مقاله مرتبط
دکمه Toggle
استفاده
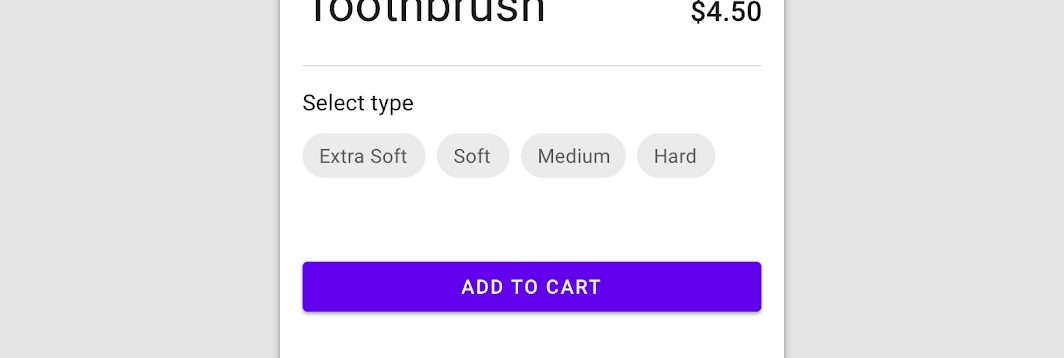
از دکمه های toggle می توان برای گروه بندی گزینه های مرتبط استفاده کرد. برای تاکید بر مرتبط بودن گروهی از دکمه های toggle ، یک گروه باید از یک کانتینر مشترک استفاده کند.
عمل انتخاب شده
تنها یک عمل در یک گروه از دکمه ها را می توان همزمان انتخاب و فعال کرد. انتخاب یکی گزینه، دیگری را به حالت انتخاب نشده تغییر می دهد.

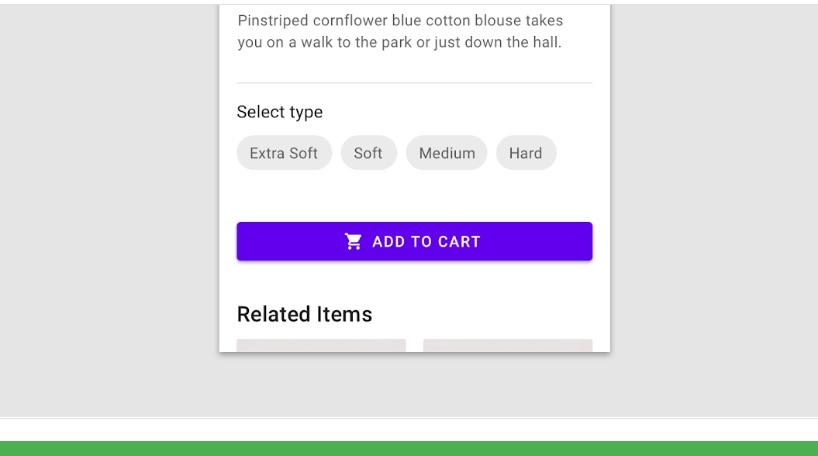
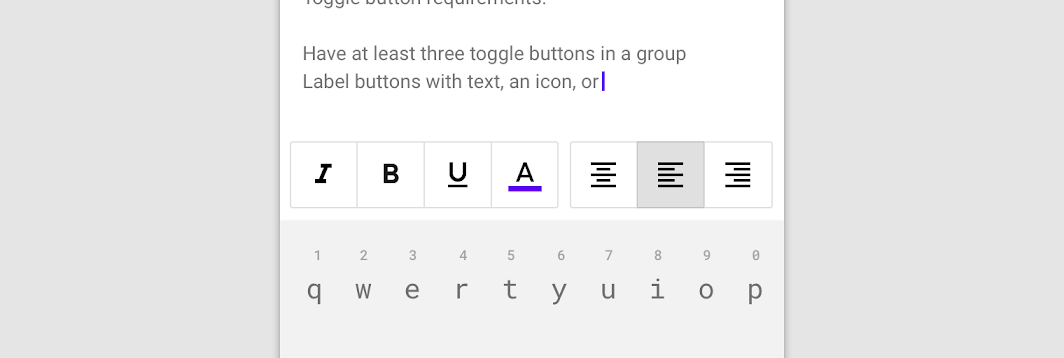
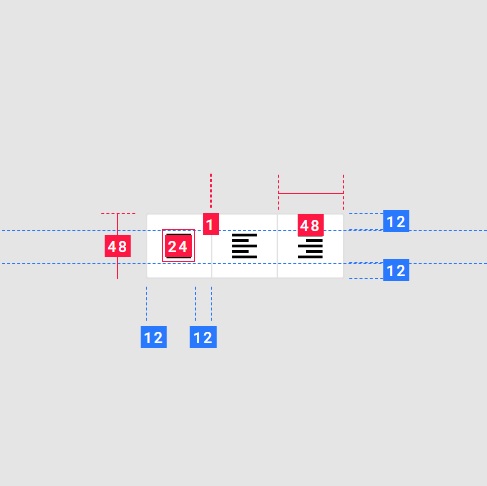
این دکمه های toggle گزینه هایی برای تراز کردن متن به چپ، راست و مرکز ارائه می دهند.

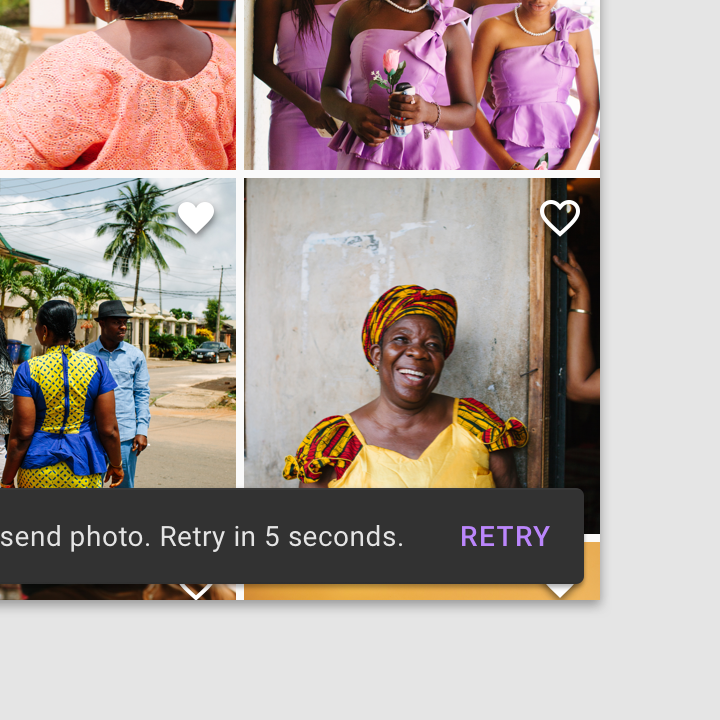
ایکون ها می توانند به عنوان دکمه های toggle استفاده شوند زمانی که آن ها اجازه می دهند یک عمل واحد را select یا deselect کنی مثل مارک کردن یک آیتم به عنوان favorite.
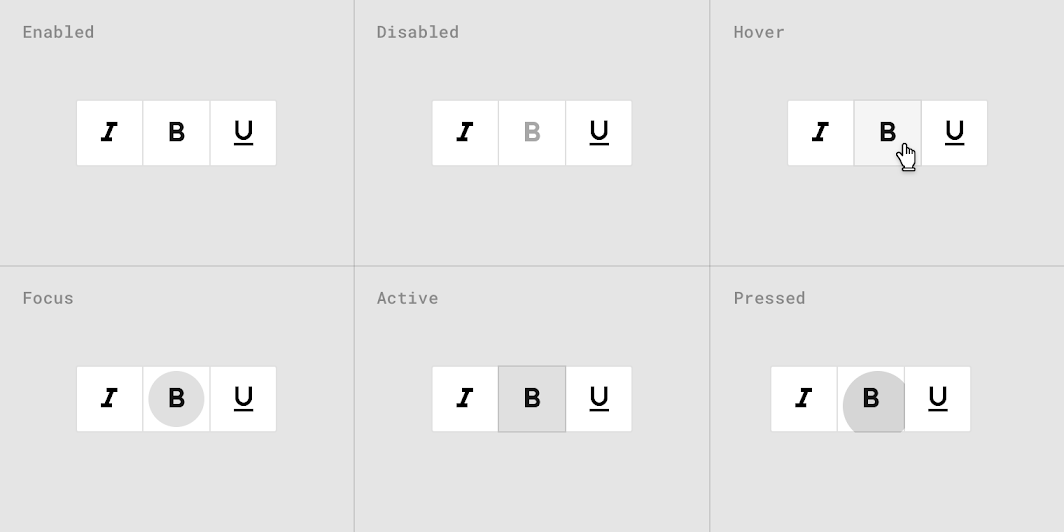
حالت ها
دکمه های toggle فعال و در دسترس
حالت یک دکمه toggle روشن می کند که کدام دکمه فعال است. حالت های hover و focus گزینه های موجود انتخاب شده را برای دکمه ها در یک گروه toggle بیان می کنند.
دکمه های toggle غیرفعال
دکمه های toggle که نمی توانند انتخاب شوند ، می توانند یک حالت غیرفعال یا مخفی داشته باشند.

نمونه سفارشی شده 1

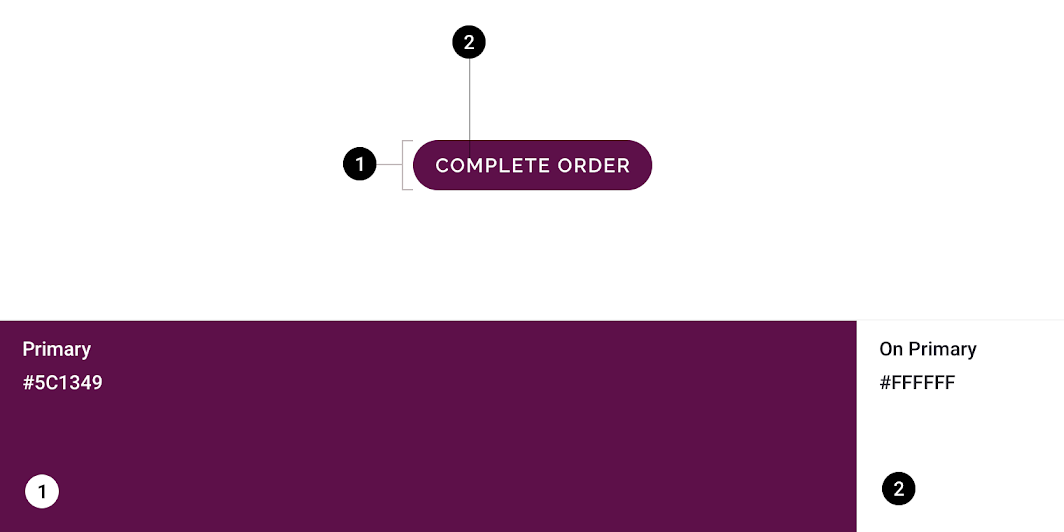
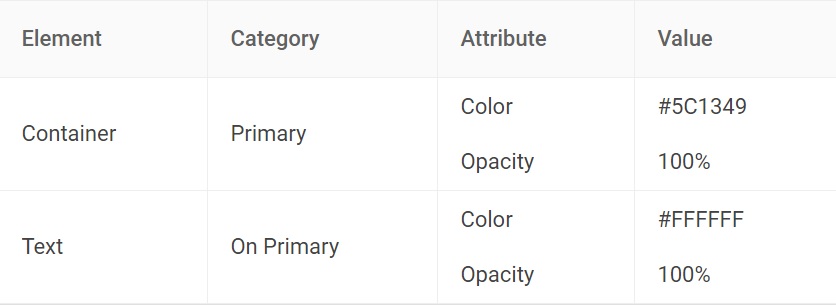
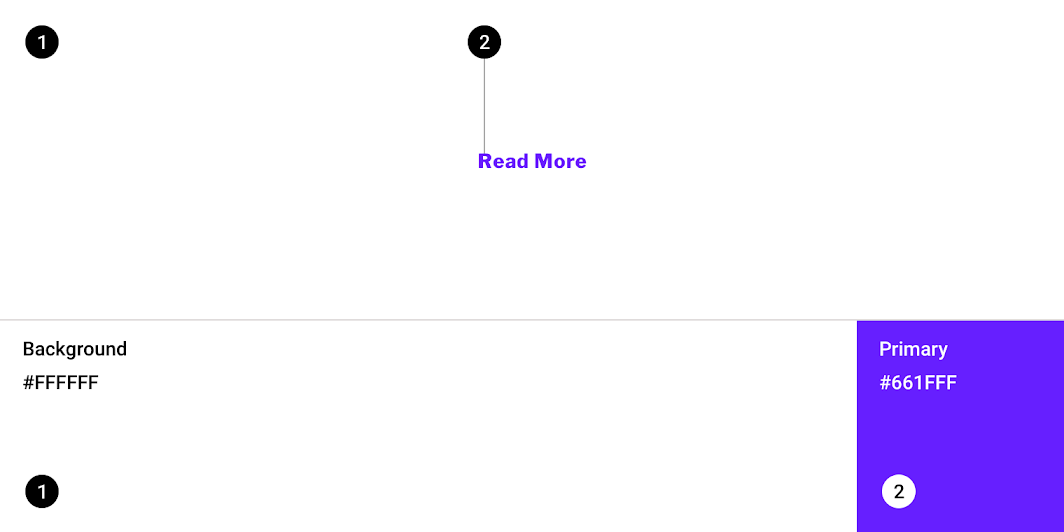
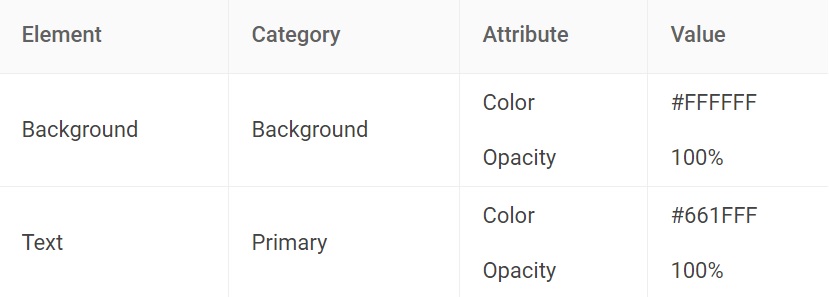
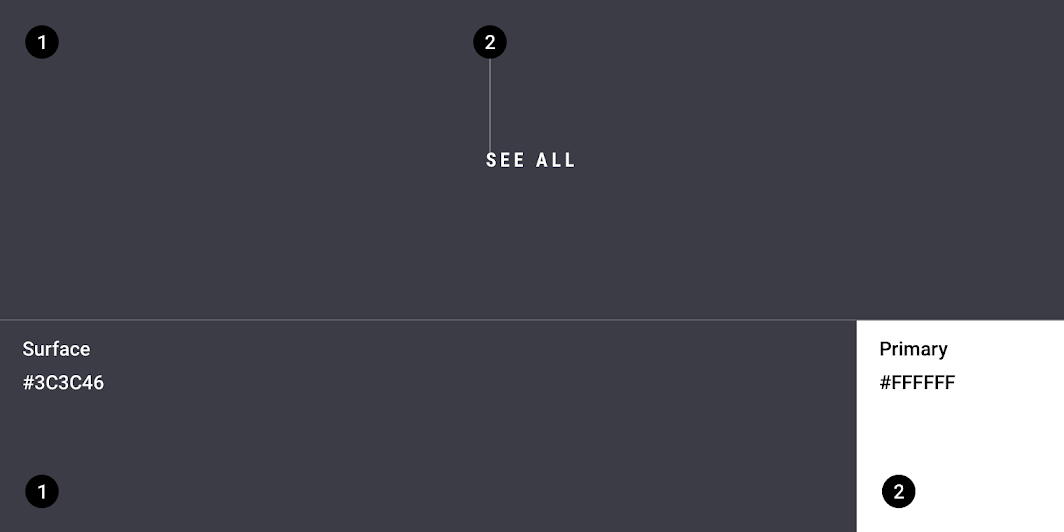
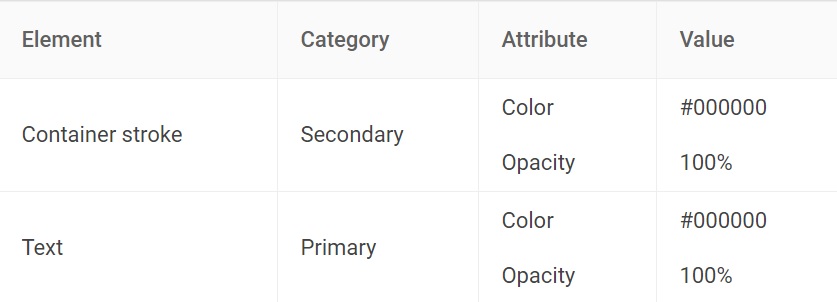
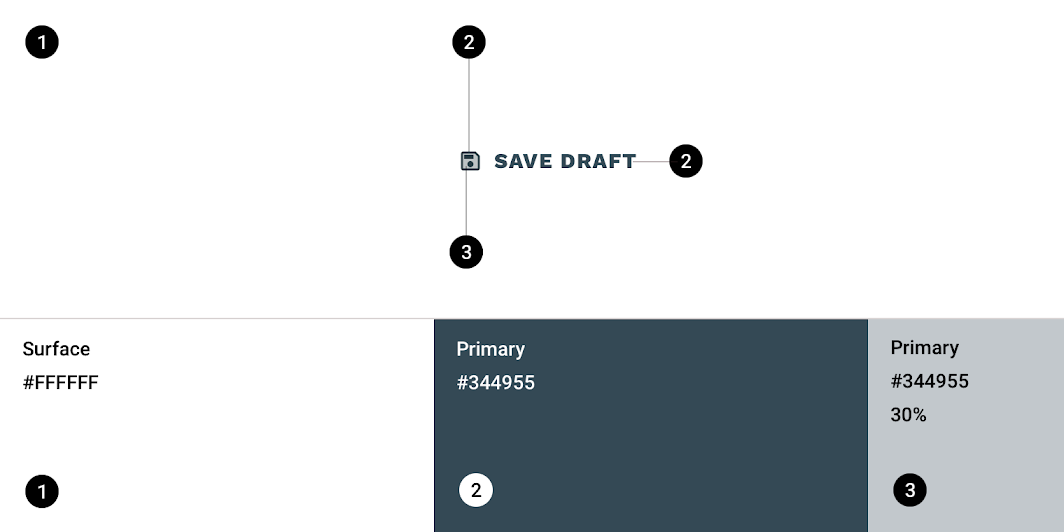
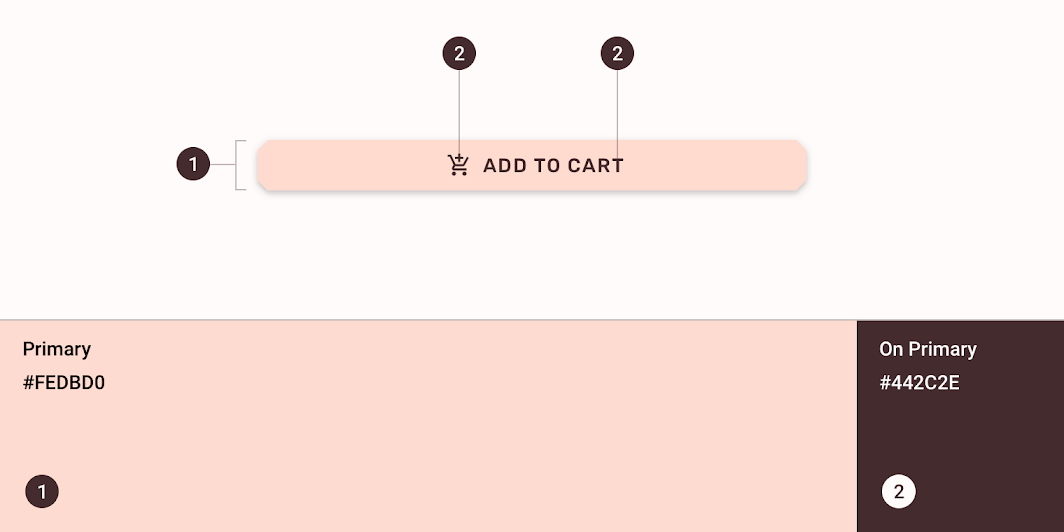
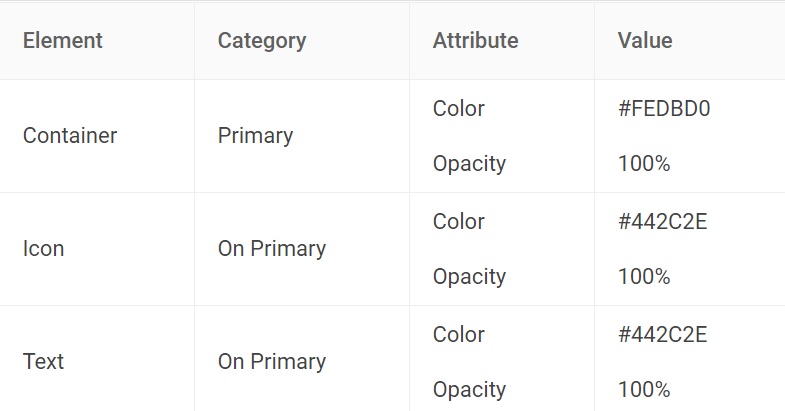
رنگ


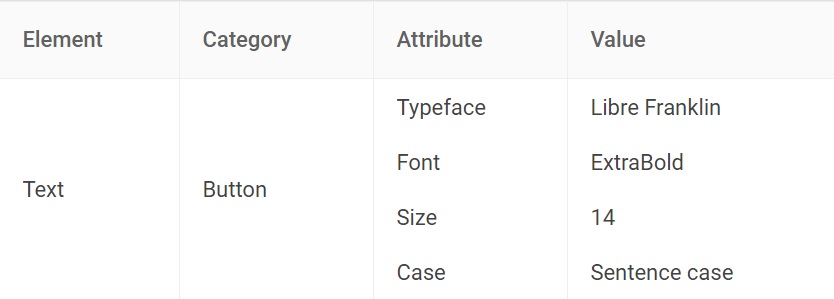
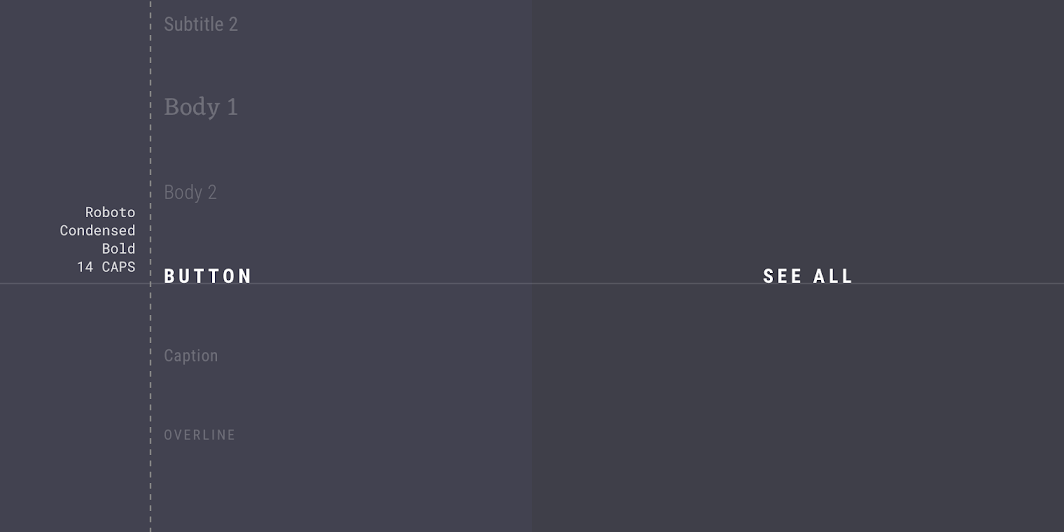
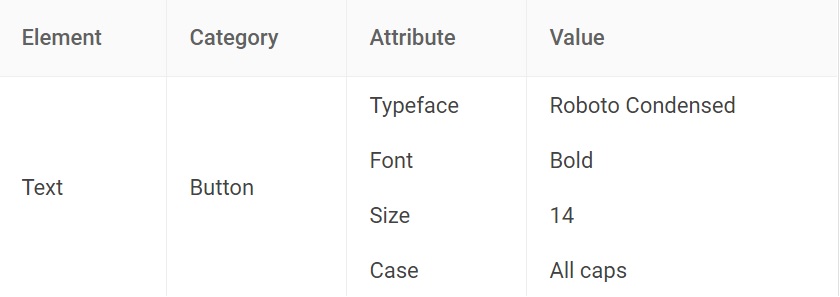
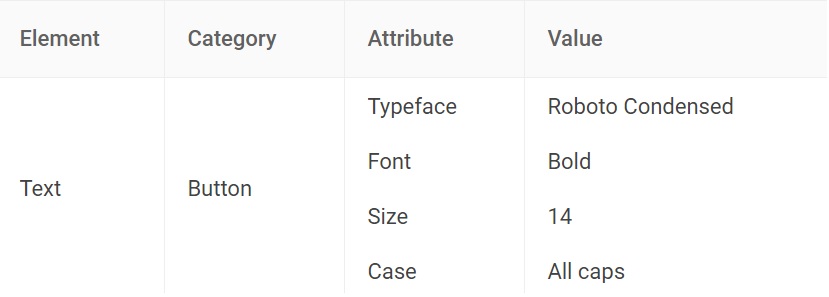
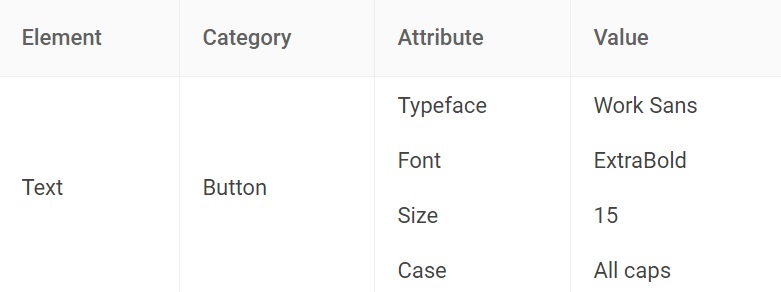
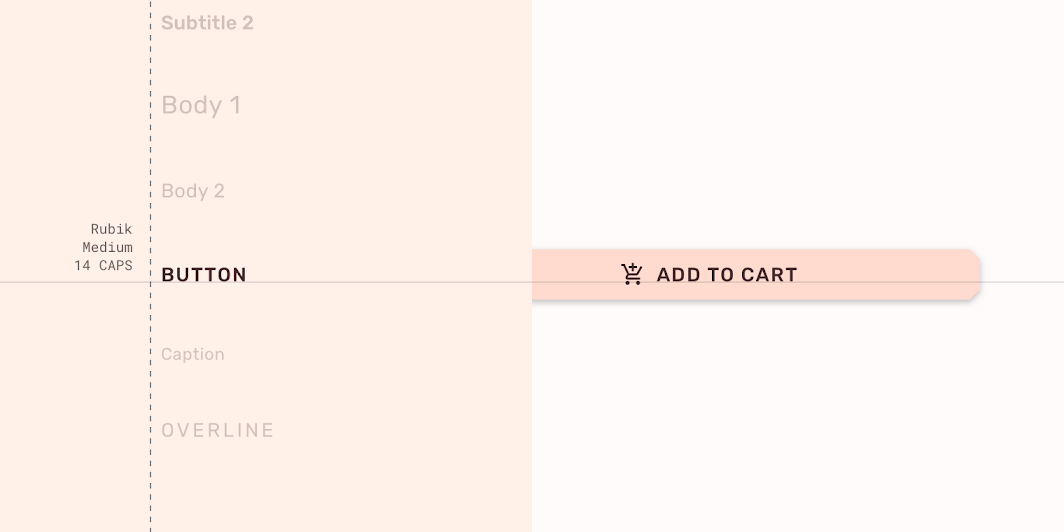
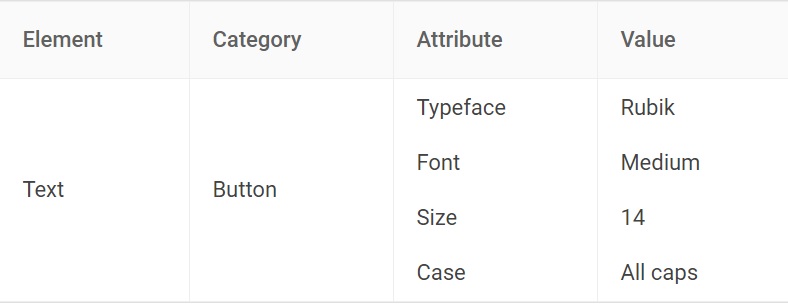
تایپوگرافی


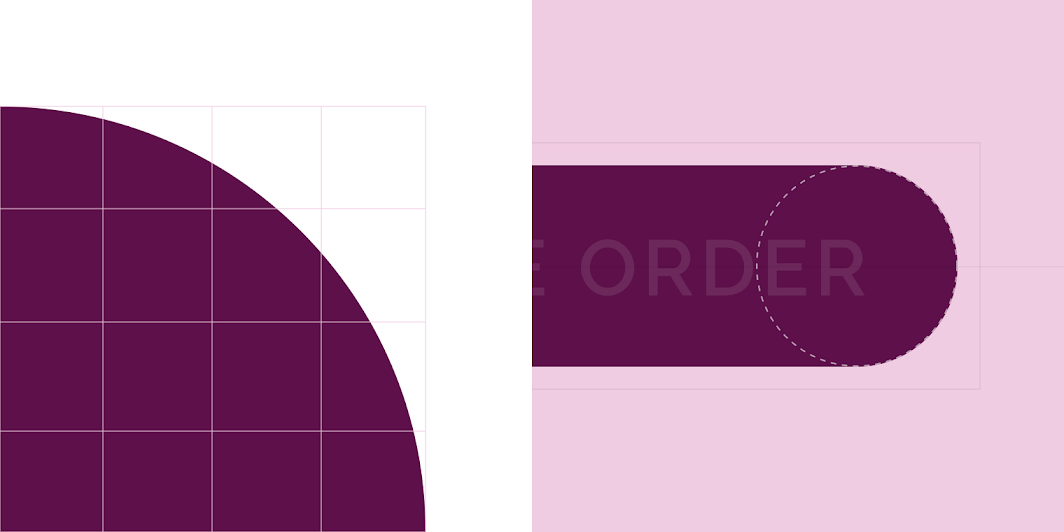
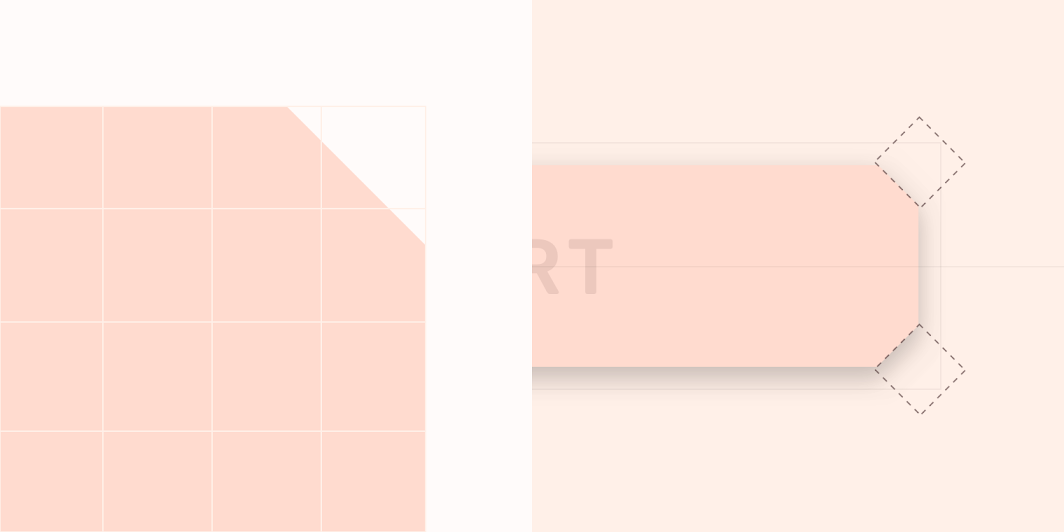
شکل


نمونه سفارشی سازی شده 2

رنگ


تایپوگرافی


نمونه سفارشی شده 3

رنگ


تایپوگرافی


نمونه سفارشی شده 4

رنگ


تایپوگرافی


شکل

نمونه سفارشی شده 5

رنگ


تایپوگرافی


نمونه سفارشی شده 6

رنگ


تایپوگرافی


شکل


فاصله ها






مطلبی دیگر از این انتشارات
به دنبال تعریفی شفاف و جامع از مفهوم مدیریت محصول
مطلبی دیگر از این انتشارات
مقایسه گزینههای موجود برای ورود (لاگین) به اپلیکیشنها
مطلبی دیگر از این انتشارات
آموزش XD (تمرین دیزاین لندینگ پیج)