طراح گرافیک و رابط کاربری
باید ها و نباید های Dialogs در material design
دیالوگ ها کاربران را در مورد یک task آگاه می کنند و می تواند حاوی اطلاعات مهمی باشند، به تصمیم گیری نیاز داشته یا چندین کار را شامل شوند.
طریقه استفاده
دیالوگ ها نوعی از modal window هستند که جلوی محتوای برنامه ظاهر می شود تا اطلاعات مهم را ارائه دهند یا از کاربر تصمیم درخواست کنند. وقتی دیالوگ ها ظاهر می شوند همه عملکرد های برنامه را غیرفعال می کند و تا زمانی که تایید، رد یا اقدام لازم انجام شود روی صفحه می ماند. دیالوگ ها عمدا مزاحم هستند بنابراین باید کمتر از آن ها استفاده شود.
اصول
- تمرکز: دیالوگ ها توجه کاربر را متمرکز می کند تا از بررسی محتوایی مهم مطمئن شود.
- مستقیم: دیالوگ ها باید مستقیما با اطلاعات در ارتباط باشند و برای انجام یک کار اختصاص داده شده باشند.
- مفید: دیالوگ ها باید در پاسخ به یک task کاربر یا یک عمل ، با اطلاعات مرتبط یا متن ظاهر شوند.
موارد استفاده
- خطاهایی که عملکرد عادی یک برنامه را مسدود می کند.
- اطلاعات مهم که به یک task خاص، تصمیم یا تایید کاربر نیاز دارد.

انواع
دیالوگ هشدار

دیالوگ هشدار ،کار کاربران را با اطلاعات فوری ، جزئیات یا اقدامات قطع می کند.
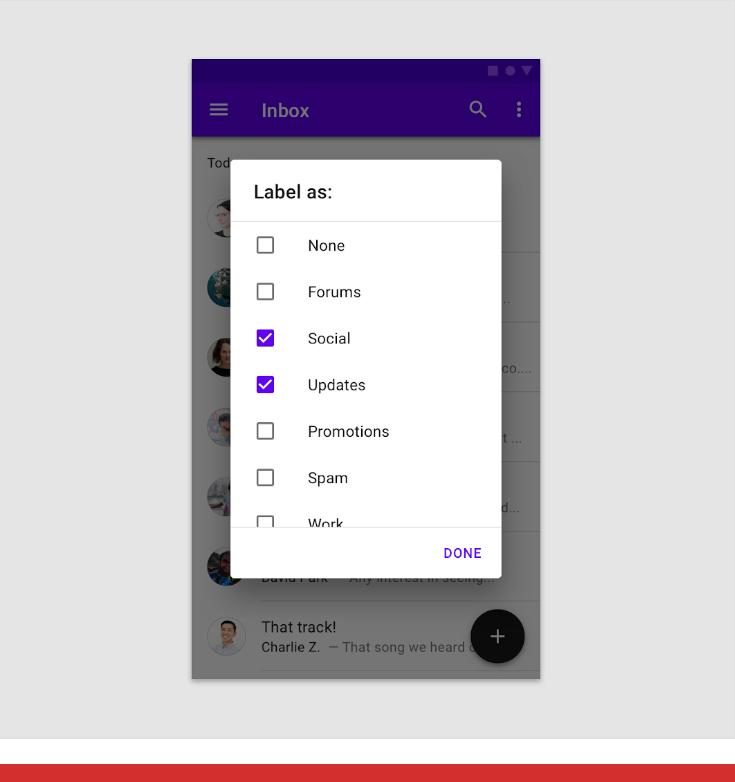
دیالوگ ساده

دیالوگ های ساده لیستی از مواردی را نشان می دهند که می توانیم انتخاب کنیم و هنگام انتخاب بلافاصله تأثیر می گذارند.
دیالوگ تایید

دیالوگ های تأیید نیاز دارد کاربران قبل از رد آن ها ، گزینه ای را تأیید کنند.
دیالوگ Full-screen

دیالوگ های تمام صفحه ، تمام صفحه را پر می کنند و شامل عملیاتی هستند که برای کامل شدن آنها به تعدادی task نیاز است.
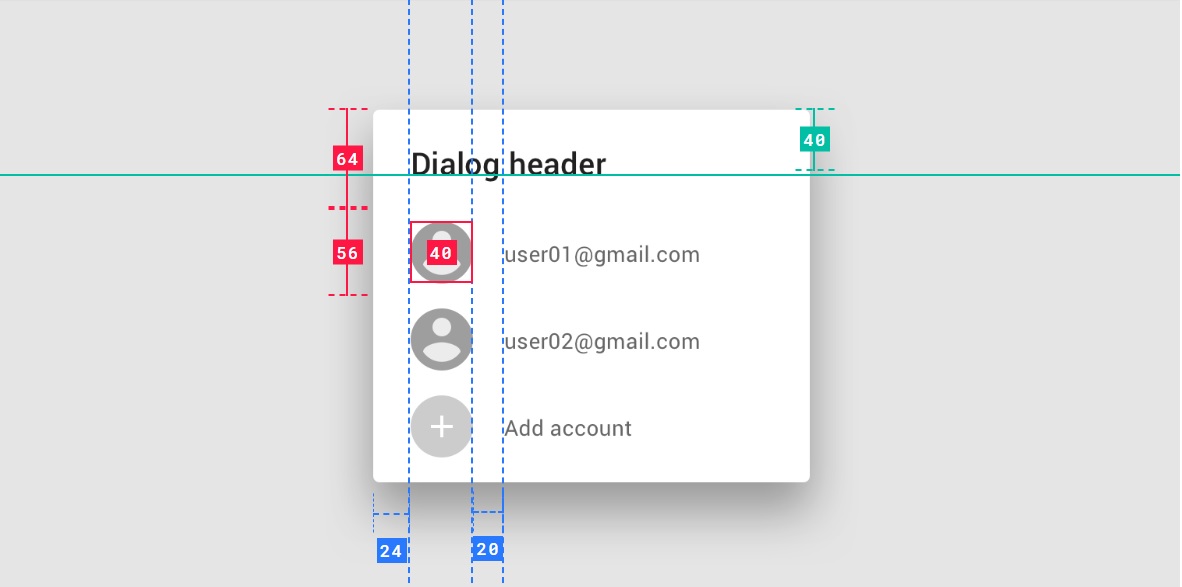
ساختار و آناتومی

- کانتینر
- عنوان (اختیاری)
- متن پشتیبانی
- دکمه ها
- اسکریم Scrim
دیالوگ باکس و اسکریم
یک دیالوگ نوعی از modal window است، دسترسی به بقیه رابط کاربری غیرفعال است تا زمانی که modal استفاده شود. همه سطح modal با طراحی دچار اختلال می شود هدف این است که کاربر روی محتوای ظاهر شده تمرکز کند.
برای بیان اینکه محتوای پشت دیالوگ غیرقابل دسترسی است صفحه scrim می شود.
عنوان
هدف دیالوگ باید با عنوان و متن button بیان شود.
عناوین باید: حاوی یک خلاصه، بیانیه روشن یا سوال باشند.
از استفاده در این موارد بپرهیزید: عذرخواهی (مثلا عذرخواهی برای وقفه)، آلارم (مثلا هشدار) یا ابهام (مثلا آیا مطمئن هستید؟)

عنوان دیالوگ یک سوال خاص ایجاد می کند، به طور خلاصه توضیح می دهد چه چیزی در این درخواست دخیل است و اقدامات روشنی ارائه می دهد که به درستی در تصویر بالا استفاده شده است.

از عناوین حاوی سوال مبهم استفاده نکنید تصویر بالا یک سوال مبهم را نمایش می دهد.
دکمه ها
دکمه های Side-by-side (پیشنهاد می شود)
دکمه های Side-by-side دو دکمه متنی را در کنار یکدیگر نشان می دهد.

این دکمه ها عملکردهای موافق و مخالف را کنار هم به عنوان گزینه ارائه می دهد.
دکمه های Stacked full-width
این دکمه ها متن طولانی تری را شامل می شوند دکمه تایید بالاتر از رد ظاهر می شود.

ارتفاع (Elevation)
دیالوگ ها در ارتفاع 24dp نمایش داده می شوند و می تواند سایه داشته باشد، آنها بالاتر از محتوا ظاهر می شوند و به طور معمول یک scrim زیر آنها ظاهر می شود.
رفتار
تعامل
دیالوگ ها بدون هشدار ظاهر می شوند، کاربران را مجبور می کند کار فعلی خود را متوقف کنند. آنها نباید برای هر تصمیم استفاده شوند باید کمتر مورد استفاده قرار بگیرند.
موقعیت
دیالوگ ها تا زمانی که رد شوند یا اقدامی انجام شود ، مانند انتخاب تنظیمات ، تمرکز خود را حفظ می کنند. آنها نباید توسط عناصر دیگر مبهم شده یا به عنوان جزئی از صفحه ظاهر شوند به جز دیالوگ های full-screen .
پیمایش
برای دیالوگ باید از اسکرول کردن خودداری کنید زمانی که پیمایش نیاز است عنوان بالا پین شده و دکمه ها پایین قرار گرفته اند پین کردن عنوان در بالا و قرارگیری دکمه ها پایین صفحه کمک می کند تا در زمان اسکرول کردن هم بتوانیم عنوان و دکمه ها را ببینیم. دیالوگ ها با عناصر خارج از دیالوگ ، مانند بک گراند ، اسکرول نمی شوند.

رد کردن دیالوگ ها
راه های رد کردن دیالوگ ها:
- ضربه زدن خارج از دیالوگ روی صفحه
- انتخاب دکمه انصراف
- انتخاب دکمه back دستگاه موبایل (فقط در اندروید)
اگر قابلیت رد کردن غیر فعال است کاربر باید یک اقدام را برای ادامه انتخاب کند.
اقدامات
انواع اقدامات
دیالوگ ها به کاربران یک انتخاب مجزا را ارائه می دهند از طریق عنوان، محتوا و اقدامات.
اقدامات دیالوگ به صورت دکمه نمایش داده شده و به کاربران امکان تایید یا رد می دهند.
سه نوع اقدام وجود دارد:
اقدامات تایید(confirming actions): برای حل آنچه باعث ظاهر شدن دیالوگ شده است ، confirming actions یک اقدام پیشنهادی را تأیید می کند. این اقدامات می تواند شامل حذف باشد که حذف سمت راست صفحه قرار میگیرد.
اقدامات مخالف(Dismissive actions): اقدامات مخالف یک اقدام پیشنهادی را رد کرده و به صفحه یا مرحله اصلی باز میگرداند آنها سمت چپ اقدام تایید قرار می گیرند.
اقدامات Acknowledgement: زمانی که تایید کاربر برای ادامه کار الزامی است، ممکن است یک اقدام واحد ارائه شود. می توانید برای برقراری ارتباط با این نوع از اطلاعات از snackbar استفاده کنید.

اقدامات تایید که در شکل بالا با عدد 1 نشان داده شده است تا زمانی که یک گزینه انتخاب نشود غیر فعال است ولی گزینه رد هیچوقت نمیتواند غیرفعال باشد.

عمل رد باید سمت چپ تایید قرار بگیرد که در شکل بالا با عدد یک مشخص شده و اشتباها سمت راست قرار گرفته است.

اگر فقط نیاز به تایید باشه (اطلاع رسانی) یک دکمه منفرد ارائه می شود.

از ارائه گزینه های نامشخص به کاربران خود اجتناب کنید انصراف در تصویر بالا معنی نمی دهد چون اقدام روشنی پیشنهاد نشده است.
تعداد اقدامات
دیالوگ ها حداکثر دو اقدام باید داشته باشند.
- اگر یک اقدام ارائه شده باشه باید یک اقدام تصدیق کننده باشه(اطلاع رسانی).
- اگر دو اقدام ارائه شده باشه باید یک اقدام تایید کننده و دیگری مخالف یا رد کننده باشد.
- ارائه کردن سه گزینه مثلا "بیشتر بدانید" پیشنهاد نمی شود به دلیل اینکه کاربر را از هدف دبالوگ دور کرده و کاری که دیالوگ برای ان ایجاد شده است را ناتمام می گذارد.
به جای اضافه کردن گزینه سوم، یک inline expansion می توانید اطلاعت بیشتری در دیالوگ نمایش دهید. اگر اطلاعات گسترده تری مورد نیاز است قبل از ورود به دیالوگ آن را فراهم کنید.

در تصویر بالا "بیشتر بدانید" باعث می شود از هدف دیالوگ دور شده و دیالوگ را ترک کنیم.
دیالوگ Alert
دیالوگ Alert برای اطلاعات، جزییات یا اقدامات فوری کار کاربران را قطع می کند.
برای بستن یک دیالوگ هشدار باید یکی ازاقدامات را انتخاب کنید.

در دیالوگ Alert عمل discard بیانگر نتیجه تصمیم است یعنی روی دکمه به جای بله discard نوشته شده است.

برای دکمه ها از متنی استفاده نکنید که نشان نمی دهد انتخاب آن گزینه چه نتیجه ای خواهد داشت "حذف" و "انصراف" بهتر نشان می دهند چه اتفاقی خواهد افتاد.
دیالوگ ساده
دیالوگ های ساده مواردی را نمایش می دهند که زمانی که انتخاب می شوند بلافاصله قابل اجرا هستند. آنها text buttons ندارند.
از آنجایی که دیالوگ های ساده مزاحم هستند باید کمتر استفاده شوند از طرف دیگر dropdown menus گزینه هایی فراهم می کنند و کمتر اختلال ایجاد می کنند پس می توانید از آنها استفاده کنید.
یک دیالوگ ساده اجازه تعامل های زیر را می دهد:
- برای انتخاب آن و بستن دیالوگ یک گزینه را انتخاب کنید.
- برای بستن گفتگو بدون انتخاب یک گزینه بیرون دیالوگ، ضربه بزنید.

دیالوگ ساده بدون اقدام
دیالوگ های ساده به کاربران امکان می دهد بدون دکمه های اقدام آیتم ها را انتخاب کنند برای مثال کاربران می توانند به سادگی یک مورد از لیست را انتخاب کنند.

دکمه متنی را در دیالوگ ساده نمایش ندهید، انتخاب موارد کافی است.

اقدامات مخالف مثل انصراف را در یک دیالوگ ساده وارد نکنید کاربران می توانند خارج از دیالوگ روی صفحه ضربه بزنند تا دیالوگ ا ببندند.
دیالوگ های تایید
دیالوگ های تایید به کاربران توانایی تایید نهایی یک انتخاب را می دهند بنابراین فرصت دارند در صورت لزوم تصمیم خود را تغییر دهند. اگر کاربر یک تصمیم را تایید کند هدف دیالوگ انجام می شود. در غیر اینصورت کاربر می تواند دیالوگ را رد کند برای مثال کاربران می توانند به زنگ های مختلف گوش دهند و با زدن ok گزینه نهایی را انتخاب کنند.
برای تأیید یک انتخاب ، کاربر روی یک عمل تأیید ضربه می زند. برای انصراف ، کاربر یک عمل رد را لمس می کند.

دکمه ها در دیالوگ های تایید
دیالوگ های تایید هم دکمه های تایید و هم لغو را ارائه می دهند بعد از انتخاب دکمه تایید آن چیزی که انتخاب شده تایید می شود. اگر دکمه انصراف انتخاب شد یا خارج از دیالوگ ضربه زده شد اقدام لغو می شود.


در دیالوگ های تایید یک اقدام واحد ارائه نکنید ، زیرا کاربر متوجه نمی شود که چگونه دیالوگ را رد کند.
دیالوگ تمام صفحه
دیالوگ های تمام صفحه گروهی از task ها مثل ساخت تقویم برای ورود اطلاعات با عنوان رویداد، تاریخ، موقعیت و زمان است. زیرا آن ها تمام صفحه را میگیرند، دیالوگ های تمام صفحه تنها دیالوگ هایی هستند که بر روی آن ها دیالوگ های دیگر ظاهر می شوند.

برنامه تقویم یک دیالوگ تمام تمام صفحه ایجاد می کند.
دیالوگ های تمام صفحه برای محتوا یا کارهایی ممکن است استفاده شود که هر یک از این معیارها را برآورده می کند:
- دیالوگ هایی که شامل مواردی هستند که به ورودی صفحه کلید نیاز دارند مثل form fields
- زمانی که تغییرات بلافاصله ذخیره نمی شوند.
- زمانی که مولفه های دیالوگ، دیالوگ های اضافی را باز می کنند.
دیالوگ های تمام صفحه برای دستکاه های موبایل هستند برای تبلت یا دسکتاپ از modal dialog استفاده می شود.
ذخیره انتخاب ها در دیالوگ تمام صفحه
برای ذخیره یک انتخاب در دیالوگ تمام صفحه، کاربر save یا "ذخیره" را لمس می کند. برای رد تمام تغییرات و خروج، کاربر باید یک آیکون یا دکمه "back" را لمس کند.
تایید در دیالوگ تمام صفحه
اقدام تایید غیرفعال است تا زمانی که همه فیلدهای اجباری پر شوند. از افعال توصیفی مانند save "ذخیره"، send "ارسال" ،shsre "اشتراک گذاری"، update "به روز رسانی" یا create "ایجاد" استفاده کنید از اصطلاحات مبهم مثل "done" ، "ok" یا "close" استفاده نکنید.
اگر تغییری ایجاد نشده باشد دیالوگ تمام صفحه بسته می شود و تایید صرف نظر کردن از ادامه مراحل لازم نیست.
اگر کاربر تغییری ایجاد کند، از کاربر خواسته می شود عملکرد رد را تایید کند.

دکمه بستن 1 در تصویر بالا مبهم است زیرا نشان نمی دهد که تغییرات ذخیره می شوند یا از آن ها صرف نظر می شود.
نکته ها در دیالوگ تمام صفحه
دیالوگ تمام صفحه کاملا صفحه را می پوشاند و به شکل modal شناور ظاهر نمی شوند.(layout)
اقدامات تایید و رد در بالای app bar قرار می گیرد.(actions)
دیالوگ تمام صفحه می تواند فقط کامل شده، رد یا بسته شود به وسیله دکمه بستن که به شکل ضربدر در قسمت navigation نمایش داده می شود.(navigation)

در دیالوگ تمام صفحه از هر علامتی به غیر از ضربدر اجتناب کنید.
عناوین در دیالوگ تمام صفحه
عناوین باید خلاصه باشند. آنها می توانند در صورت لزوم دو خطی شده یا مختصر شوند (ادامع متن به صورت ... نمایش داده شود) اگر عناوین طولانی یا متغیرند (مثل ترجمه) آن ها را می توانید به بخش محتوا انتقال دهید.

در دیالوگ تمام صفحه از قرار دادن عناوین طولانی در بالای app bar خودداری کنید متن مختصر شده در تصویر بالا می تواند سوتفاهم ایجاد کند.

راه هایی برای کوتاه کردن متن app bar پیدا کنید و عناوین طولانی تر را در منطقه محتوا که با شماره 1 در تصویر مشخص شده است قرار دهید.
دیالوگ نمونه سفارشی سازی شده 1

رنگ نمونه سفارشی سازی شده 1


تایپوگرافی نمونه سفارشی سازی شده 1


شکل نمونه سفارشی سازی شده 1


نمونه سفارشی سازی شده 2

رنگ نمونه سفارشی سازی شده 2


تایپوگرافی نمونه سفارشی سازی شده 2


شکل نمونه سفارشی سازی شده 2


فاصله ها در موبایل
دیالوگ ساده

دیالوگ هشدار

دیالوگ تایید

دیالوگ تایید (scrolling)

دیالوگ تأیید با اقدامات طولانی

دیالوگ تمام صفحه

فاصله ها در دسکتاپ
هشدار موبایل


مطلبی دیگر از این انتشارات
باید ها و نباید های Buttons در material design
مطلبی دیگر از این انتشارات
انواع مدیر محصول
مطلبی دیگر از این انتشارات
تمرین ری-دیزاین سایت