طراح رابطکاربری
راهنمای طراحی تکست فیلد (Text fields)

تکست فیلد را میتوان یکی از پراستفادهترین المان طراحی رابط کاربری دانست. فرمهای تماس باما یا فرمهای مخصوص به صفحات پرداخت یا فرمهای صفحه ثبتنام مثالهایی آشنا برای استفاده از تکست فیلد هستند.
قطعاً کاربران باید با تکست فیلد در هنگام استفاده از محصول شما تعامل برقرار کنند و هدف از انتشار این پست نشان دادن نکات کلیدی و راهنمایی شما برای طراحی بهتر تکست فیلدها است.
حالتهای مختلف
تکست فیلدها یا همان قسمتهای متنی را میتوان به حالات زیر نمایش داد: حالت عادی، هاور یا شناور شده ، متمرکز و حالتهای خطا و در دسترس نبودن. هرکدام از این قسمتها باید از نشانههای بصری قوی برخوردار باشند تا کاربر توانایی تشخیص آنها را از یکدیگر داشته باشد. این کار باعث افزایش کاربردپذیری محصول شما میشود.
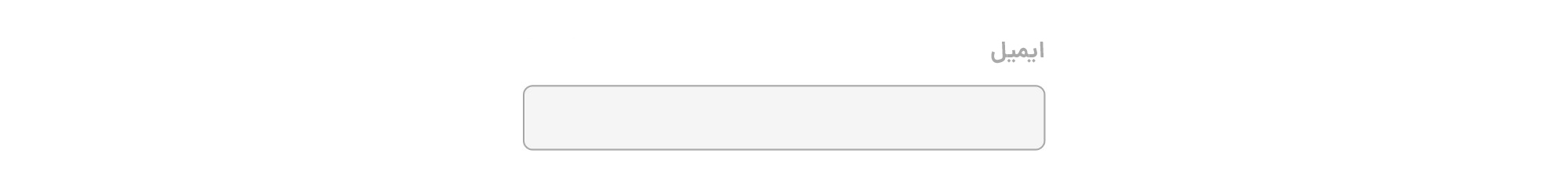
حالت عادی
اولین حالت یا همان حالت عادی و خنثی زمانی است که کاربر هنوز بر روی فیلد ورودی متن کلیک نکرده و فیلد آماده و منتظر پذیرش دستوری از سمت کاربر است.

حالت غیرفعال
حالت خاموش یا غیرفعال حالتی است که از تعامل کاربر با تکست فیلد جلوگیری میکند به دلایلی مانند وجود برخی خطاها یا در دسترس نبودن و عدم رعایت برخی از شرایط.

حالت شناور (Hover)
حالت شناور نشان میدهد که تکست فیلد یا همان مکان نوشتن متن آماده کلیک و تعامل با کاربر است. با تغییر رنگ نوار دور باکس یا افزایش ضخامت نوار یا حتی تغییر سایز متن بالای فیلد میتوان این حالت را به کاربر نشان داد. بعد از کنار بردن موس از فیلد، حالت شناور باید به حالت عادی تغییر شکل دهد.

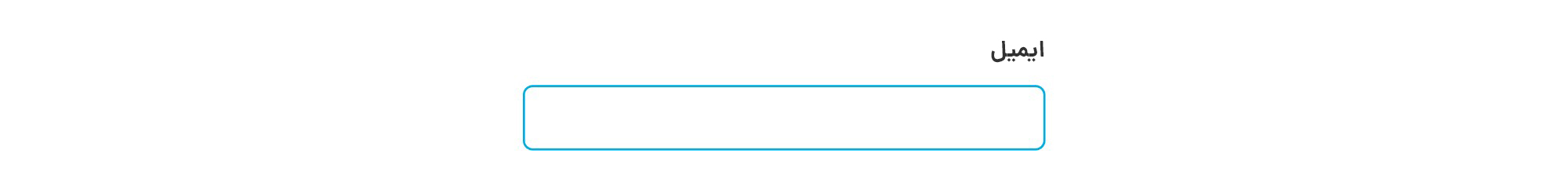
حالت متمرکز

حالت متمرکز زمانی اتفاق میافتد که کاربر بیشترین تعامل را با تکست فیلد دارد و نشاندهنده این است که کاربر بر روی این باکس کلیک کرده و نشاندهنده انتخاب شدن و آماده بودن برای شروع نوشتن است.

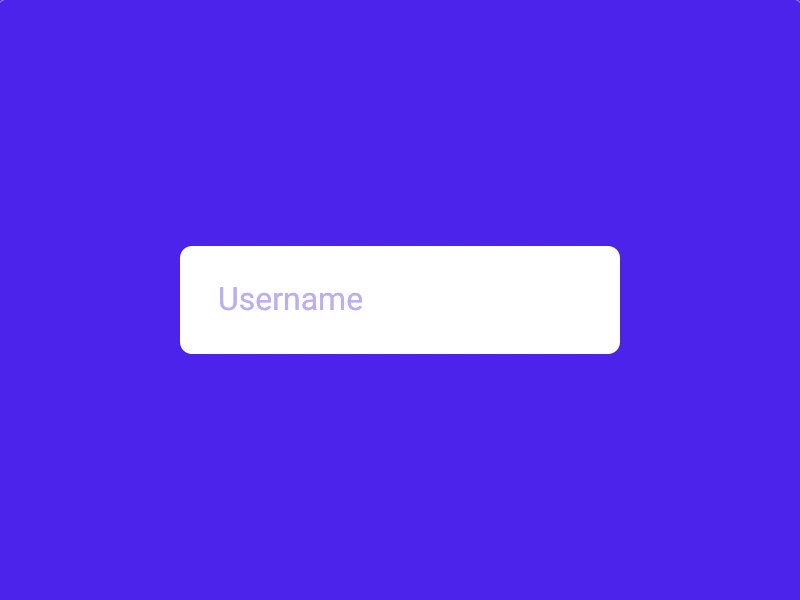
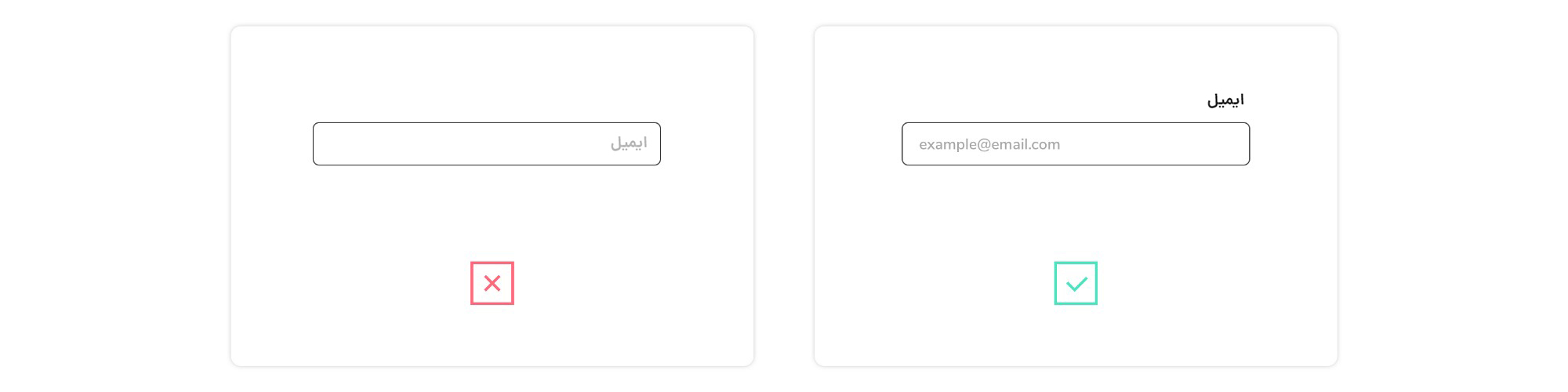
مشخص کردن لیبل
بهطورمعمول Placeholder بهعنوان نشانهای برای آگاهی دادن اطلاعات موردنیاز برای فیلد استفاده میشود و به ما میگوید که دقیقا باید چه چیزی را وارد فیلد موردنظر کنیم ولی برخی از طراحان از آن بهعنوان جایگزین لیبل یا برچسب بالای فیلد استفاده میکنند تا طرح خلوت بماند و تمام اطلاعات درخواستی از کاربر در همان فیلد نوشته شود. ولی باید توجه داشت که :
کاربرد را هیچوقت فدای زیبایی نکنید

در این حالت مشکلی که پدید میآید این است که هنگامیکه کاربر بر روی فیلد کلیک کند و به قولی در تعامل باشد Placeholder ناپدید میشود. این عملکرد ممکن است برای کاربر آزاردهنده باشد زیرا ممکن است به دلیل وجود نداشتن و ناپدید شدن لیبل، فراموش کند که دقیقاً این فیلد چه اطلاعاتی را از او خواسته و مجبور است دوباره به بیرون کادر کلیک کند تا بفهمد که چه چیزی را باید وارد کند.

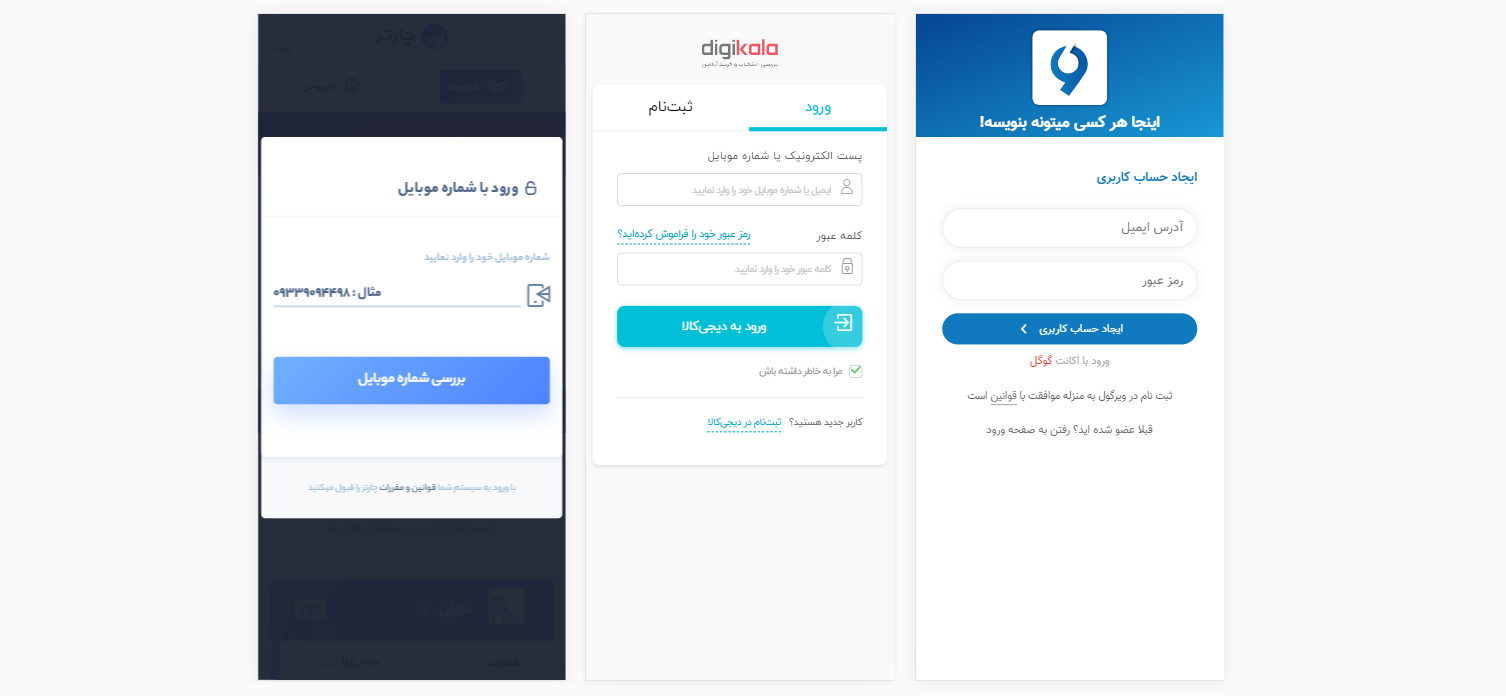
در همین تصویر میتوانید مشاهده کنید که ویرگول از این قائده استفاده نکرده و فیلد ایمیل و رمز عبور بدون لیبل هستند.
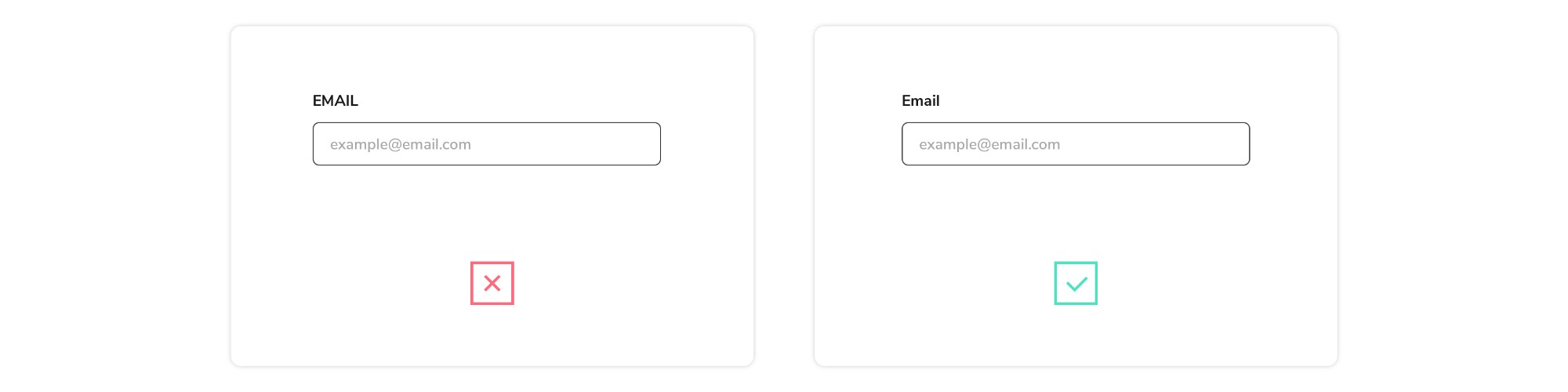
از حروف بزرگ استفاده نکنید
اگر محصولی که در حال دیزاین آن هستید به زبان انگلیسی است؛ دقت کنید که باید از استفاده از حروف بزرگ برای نوشتن لیبلها یا عنوان فیلد خودداری کنید زیرا از خوانایی نوشته به علت یکپارچه بودن متن میکاهد.

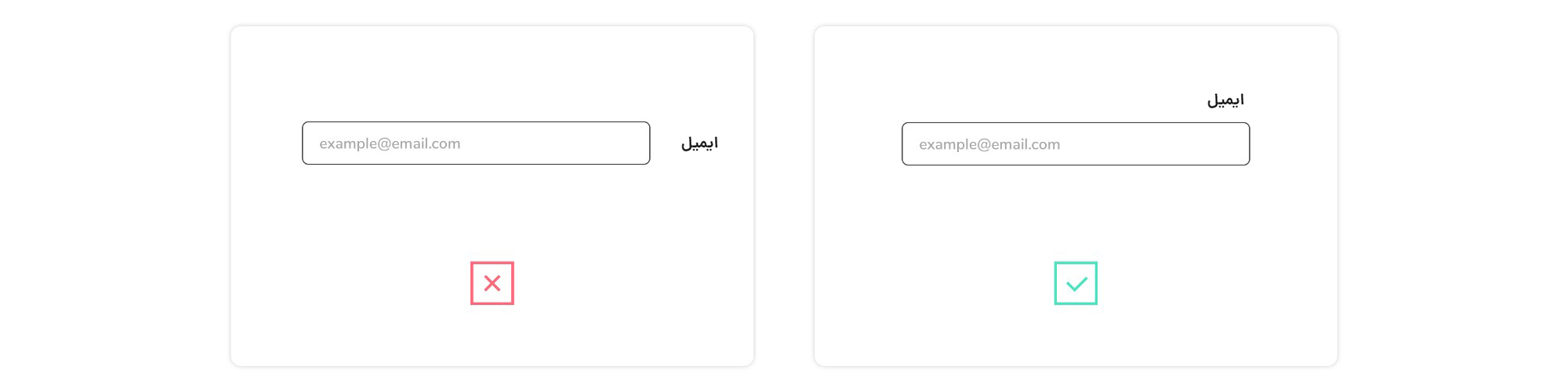
لیبلها را عمودی تراز کنید
استفاده از لیبل یا برچسب افقی برای صرفه جویی از فضای عمودی، درست و قابل درک است زیرا اسکرول کردن یا پیمایش کاربر را کمتر میکند و به همین دلیل است که در بیشتر اپلیکیشنها و فرمهای آنلاین مورد استفاده قرار میگیرد.
با این حال، من علاقهای برای استفاده از آنها ندارم و از استفاده از آنها خودداری میکنم زیرا آنها یک جریان دیداری عجیب و ناآشنا را برای کاربر ایجاد میکنند. بهجای اینکه جریان دیداری کاربر مستقیم و به سمت پایین باشد، کاربر مجبور به مشاهده صفحه به شکل زیگزاگی است و به همین علت باعث خسته شدن کاربر میشود.

محدودیتهای بصری را جدی بگیرید
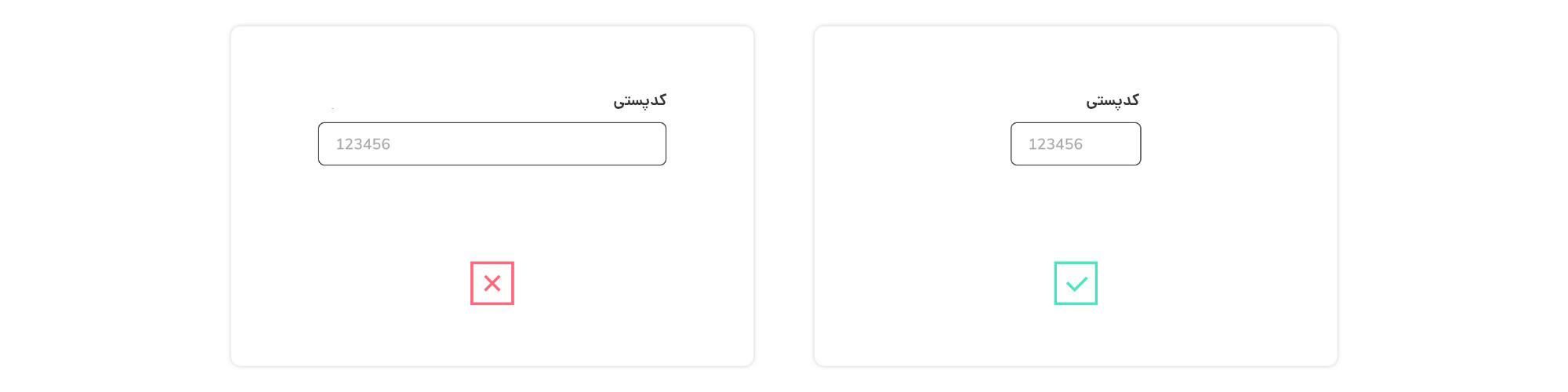
محدودیتهای بصری کمک میکنند تا کاربر سریعتر و بهتر متوجه اطلاعات درخواستی از سمت محصول شود یا به بیانی دیگر درک را برای کاربر آسان میکند. برای مثال اگر فقط دو کاراکتر برای پر کردن فیلد "ماه" لازم باشد نیازی به استفاده از فیلد بزرگی با سایز فیلد "نام خانوادگی" ندارید زیرا فقط باعث سردرگمی میشود.

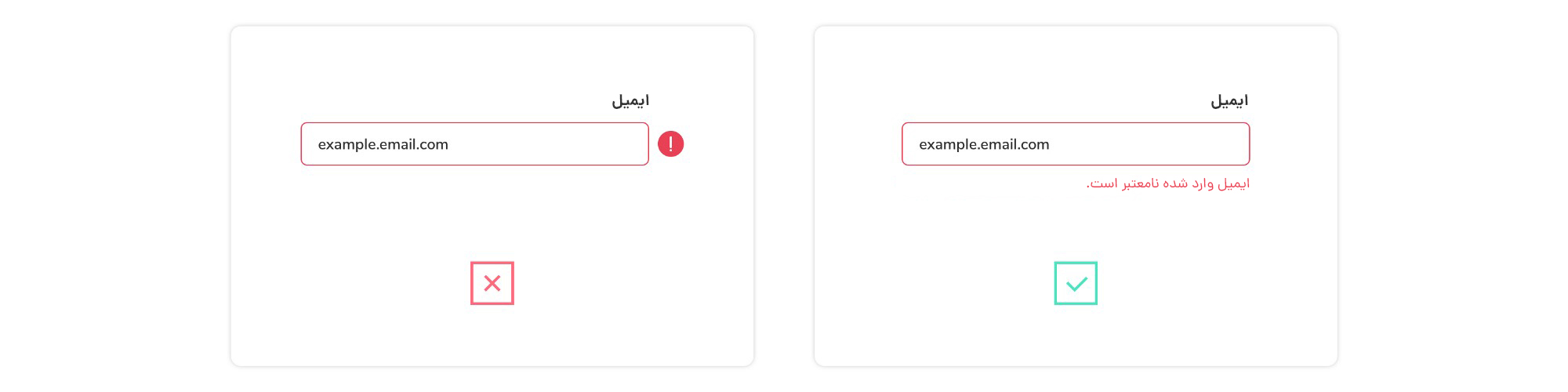
خطا را کامل نمایش دهید
برخی از طراحان از تولتیپ برای نمایش خطای پیشآمده استفاده میکنند. این کار با نمایش آیکون خطا در کنار فیلد انجام میشود و زمانی که کاربران به روی آیکون میروند پیغام خطا ظاهر میشود.این روند را میتوان بهعنوان یک مثال بد UX دانست زیرا کاربر باید برای فهمیدن اشتباه خود تلاش مضاعف کند! کاری که انجام دادنش در دنیای واقعی نیز انتظار زیادی است. حتی اکثر کاربران متوجه نمیشوند که باید برای مشاهده پیام خطا یک گام دیگر بردارند (رفتن بر روی آیکون خطا)

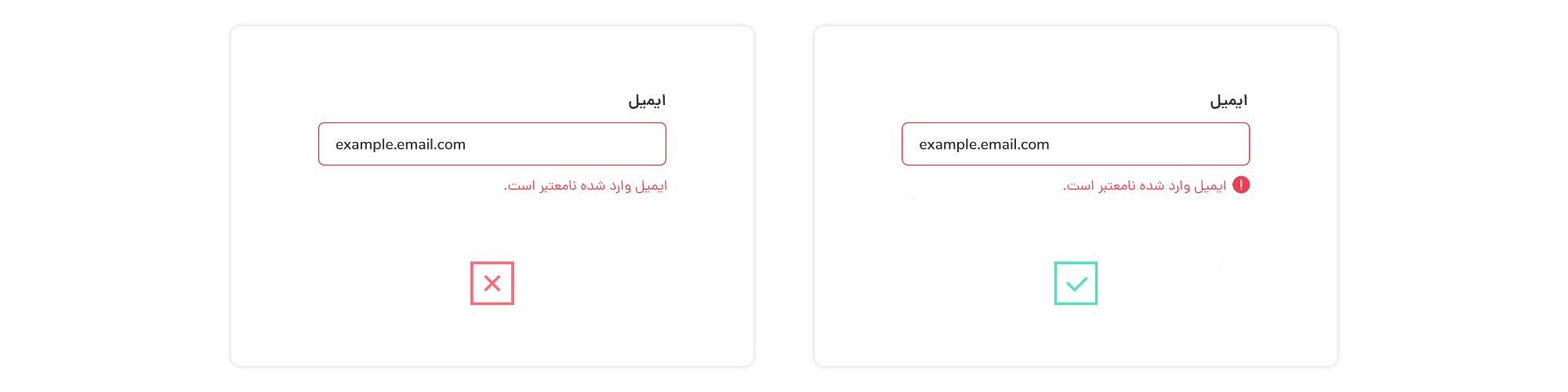
آیکونهای بازخورد
نمادهای بازخورد (Feedback icons) بیشتر برای نشان دادن وضعیت ارسال فرم استفاده میشود چه زمانی که موفقیتآمیز بوده و چه زمانی که در فرایند ارسال خطایی رخداده است. ممکن است برخی طراحان بر این باور باشند که استفاده از رنگ برای نشان دادن وضعیت کافی است و آنها سعی دارند تا از تغییرات حداقلی برای بروز پیغام استفاده کنند تا طرح دچار تغییرات زیادی نشود. اما ممکن است بعضی از کاربرانی که دچار کوررنگی هستند یا در تشخیص رنگ قرمز و سبز مشکلدارند نتوانند تفاوت اخطار یا موفقیتآمیز بودن فرایند را درک کنند پس استفاده از نشانهها و آیکونها در کنار متن و رنگ نسبتاً ضروری است.

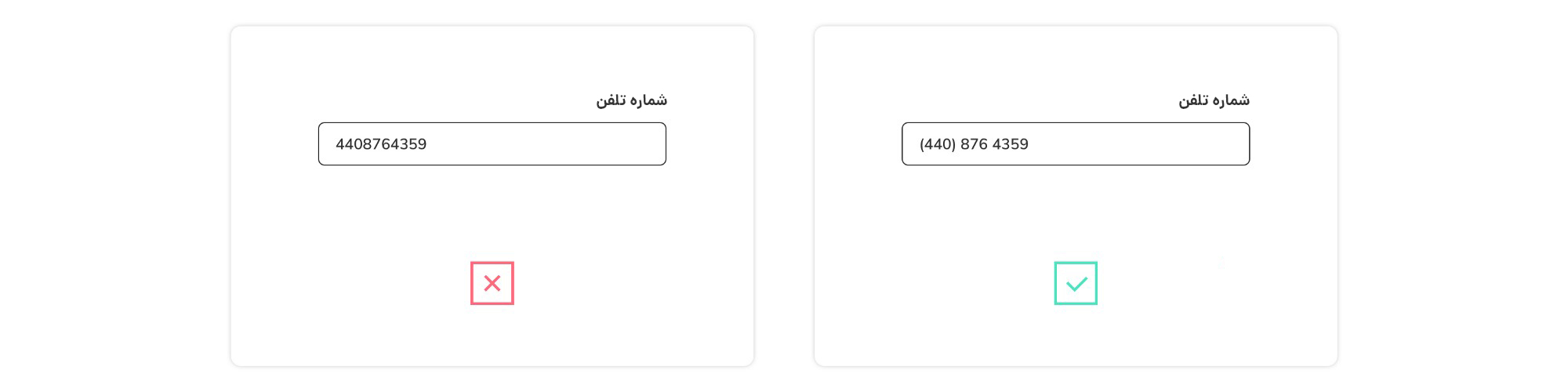
از قالب بندی استفاده کنید
قالببندی خودکار نوشتههای درون فیلد به گروههای کوچکتر و مرتبط به هم، به پردازش و درک کاربر کمک میکند و باعث تمیز و مرتب شدن اطلاعات میشود. این دستهبندی را میتوانید برای نوشتههای مربوط به تاریخ و شماره تلفن یا نوشتههای مربوط به ارز استفاده کنید. برای مثال 02128422970 در مقابل 28422970 (021)
بدون قالببندی خودکار ممکن است فیلدها فقط زنجیری متراکم و طولانی از عدد به نظر برسند که پردازش آن دشوار است و احتمال ورود اطلاعات اشتباه را افزایش میدهد. این روش به تئوری Gestalt که یک قانون ادراک بصری است شباهت دارد.


اگر علاقهمند به مطالب مرتبط به UI/UX هستید حتما در توییتر و اینستاگرام اَدیت دیزاین را دنبال کنید.

مطلبی دیگر از این انتشارات
آموزش طراحی رابط کاربری اپ فروشگاهی
مطلبی دیگر از این انتشارات
آموزش طراحی رابط کاربری به سبک (Illustration Style)
مطلبی دیگر از این انتشارات
نمیدونی تفکر طراحی محصول چیه؟! بدو بیا تو!