بذارید بهش فکر کنم. طبقهبندی مطالب در «انتشارات».
سه روش اضافه کردن TailwindCSS به پروژه
خلاصه: TailwindCSS یک فریم ورک CSSی است. ایده ی اصلی تیلویند، اضافه کردن ساده ی استایلها به پروژه های وب است.
من امروز شروع به یادگیری Tailwind با مجموعه ویدئوی Tailwind CSS: From Zero to Production در کانال یوتوب این مجموعه کردم: Tailwind Labs. این نوشته بر اساس ویدئوی دوم (01) این مجموعه است. این نوشته را بیشتر برای یادآوری خودم نوشتم. وگرنه شما به راحتی با مراجعه به این ویدئو یا صفحه ی «نصب» در مستندات تیلویند می توانید این روش ها را به شکلی مفصل تر یاد بگیرید.
سه روش اصلی اضافه کردن TailwindCSS به پروژه این هاست:
- اضافه کردن مستقیم با CDN
- اضافه کردن با CLI
- نصب به عنوان افزونه ی PostCSS
اضافه کردن مستقیم با CDN
از آسان ترین روش شروع می کنیم. در این روش که همان روش سنتی اضافه کردن فایل CSS به پروژه است، بدون دانلود تیلویند، آن را با نوشتن کد زیر در بخش head صفحه ی خود، می افزاییم (چون در آینده ممکن است محتوای این فایل تغییر کند یا نسخه های دیگری برای تیلویند عرضه شود، بهتر است آخرین لینک را از بخش مربوطه در مستندات تیلویند بگیرید):
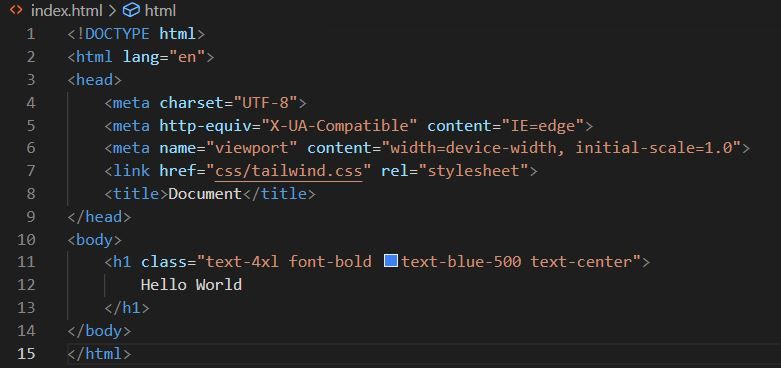
<link href="https://unpkg.com/tailwindcss@^2/dist/tailwind.min.css" rel="stylesheet">پروژه ی اصلی ما (index.html)، یک کد ساده ی html است (که من با نوشتن html:5 و سپس h1 با کمک emmet در visual studio آن را درست کرده ام):

بعد از نوشتن این کد، با باز کردن فایل اصلی خود در مرورگر با چنین صفحه ای روبرو می شویم:

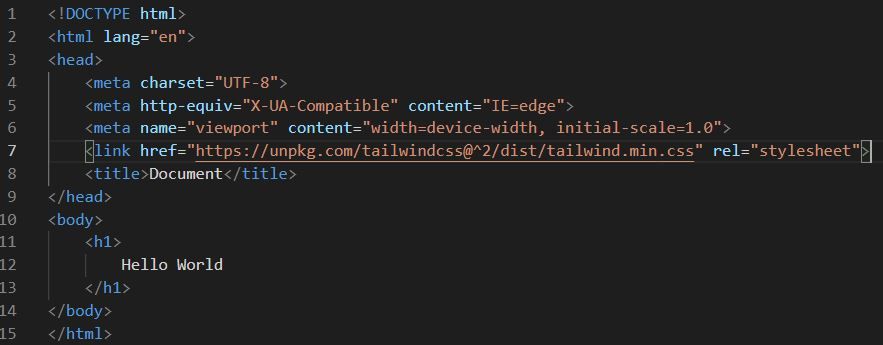
حالا تیلویند را به پروژه می افزاییم:

اگر حالا صفحه ی خود را در مرورگر رفرش کنیم، این تصویر را می بینیم:

به نظر می رسد تیلویند کار را بدتر کرده است. نه؟ در واقع تیلویند همه ی استایل های پیش فرض را حذف می کند تا برنامه نویس بتواند کامل بر شرایط مسلط شود.
حالا چند کلاس ساده ی تیلویندی به عنوان خود اضافه می کنیم:
<h1 class="text-4xl font-bold text-blue-500 text-center">
Hello World
</h1>حالا صفحه ی ما به این شکل در می آید:

می بینید که کد چقدر خوانا است و شرایط هم تحت کنترل ماست (استایل های پیش فرض بر کار ما تاثیر نگذاشته است).
اما استفاده از این روش، چند مشکل دارد. از جمله این که نمی توان قالب های پیش فرض تیلویند را شخصی سازی کرد، نمی توان استایل های استفاده نشده را حذف کرد و از امکانات دیگر تیلویند هم نمی توان استفاده کرد.
اضافه کردن با CLI
راهکار دوم، اضافه کردن تیلویند با CLI است. برای این کار نیاز است که npm را نصب داشته باشید. ابتدا در صفحه ی اصلی پروژه ی خود، یک فایل مرجع می سازیم. مثلن: css/tailwind.css و در این فایل این خطوط را می نویسیم:
.hello {
color: blue;
}
@tailwind base;
@tailwind components;
@tailwind utilities;به جز سه خط اول که می دانیم کدهای CSS هستند، سه خط بعدی چه هستند؟ سه خط بعدی به فرمانی که در ادامه می نویسیم کمک می کند که فایل tailwind مد نظر ما را به درستی بسازد. ما با این سه خط گفته ایم که کلاس های پایه ای تیلویند را اضافه کن، بعد کامپوننت ها و بعد هم ابزارها را. کلاس های پایه ای همان کلاس هایی هستند که استایل های پیش فرض را خنثا می کنند و برای مثال در بخش قبلی باعث شدند h1 ما بدون هیچ استایلی به نمایش درآید. کامپوننت ها کلاس هایی مانند container هستند که در فریم ورک ها و کتابخانه های دیگر CSS نیز وجود دارند و قالب های کلی را می سازند. utility ها هم همان ابزارهایی هستند که قرار است خوانایی را به تیلویند اضافه کنند. مثل همان کلاس هایی که در بخش قبل به اچ1 اضافه کردیم و یک کد خوانا تولید کردیم.
اما چرا سه خط اول را اضافه کردیم؟ برای این که بهتر متوجه چگونگی خروجی گرفتن در تیلویند با CLI شویم. سه خط بالا چون کد CSS هستند، به همین شکل در خروجی ما ظاهر خواهند شد.
بعد از ساخت فایل بالا، باید این دستور را در ترمینال (در پوشه ی پروژه ی خود) اجرا کنیم:
npx tailwindcss -i .\css\tailwind.css -o .\build\tailwind.css
در بخش اول با سوئیچ i ورودی (همان فایل شش خطی که ساختیم) و در بخش دوم با سوئیچ o خروجی را (فایلی که قرار است برای ما ساخته شود) مشخص کرده ایم. با اجرای این دستور، فایل خروجی ساخته می شود.

بعد از اتمام کار، ما چنین ساختار در پروژه ی خود خواهیم داشت:

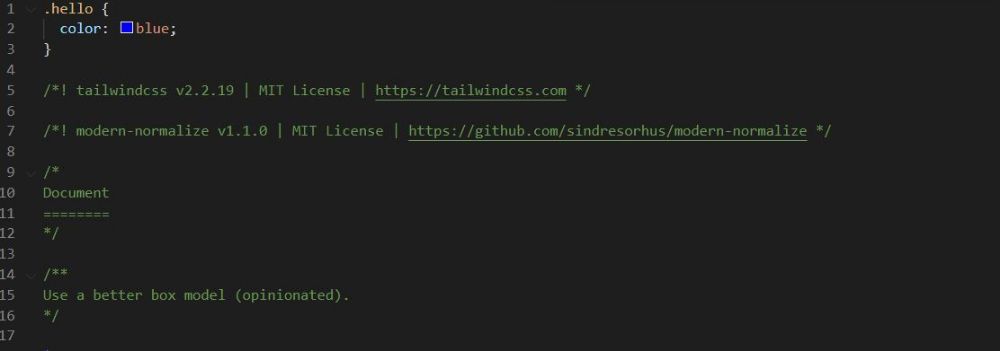
حالا اگر به فایل خروجی سر بزنیم، می بینیم که سه خط اول فایل ورودی، عینن در خروجی نوشته شده و بعد کلاس های تیلویند اضافه شده اند.

مشخص است که ما در پروژه ی واقعی خود نمی خواهیم از یک فایل 188 هزار خطی با حجم 3 مگابایت استفاده کنیم. به دو دلیل ساده: اول این که بسیاری از این خطوط به درد ما نمی خورند (ما از تعداد کمی از کلاس های تیلویند استفاده می کنیم) و دوم این که انی حجم از فایل، لود پروژه ی ما را بسیار کند و سخت می کند.
نصب به عنوان افزونه ی PostCSS
اما برویم سراغ روشی که در پروژه های واقعی (پروداکت) از آن استفاده می شود. اگر به صفحه ی نصب در مستندات تیلویند رفته باشید، می بینید که این روش در ابتدای این بخش نوشته شده است. در این صفحه راهنمای نصب تیلویند در فریمورکها و ابزارهای مرسومی مانند لاراول، ویو و ری اکت هم گفته شده است. این ابزارها هم در پس زمینه از PostCSS استفاده می کنند. ابزاری که باعث اتومات شدن رویه های CSS می شود.
در این آموزش، از یک ابزار ساخت فرانت اندی به نام Vite استفاده می شود. این ابزار از index.html به عنوان نقطه شروع استفاده می کند، تیلویند را از طریق PostCSS اجرا می کند و یک سرور dev به ما می دهد که با هر بار تغییر در کد خود، تغییرات بدون نیاز به رفرش در صفحه ی پروژه (در مرورگر) ظاهر می شوند.
برای کار با این روش، ابتدا لازم است یک فایل package.json بسازیم. اگر پیش از این با فریم ورک های فرانت اندی (مثل ری اکت یا ویو) کار کرده باشید می دانید که این فایل، راهنمای پروژه های Node است و در آن اطلاعاتی درباره ی پروژه (مانند نام، نسخه، توضیح، نویسنده و مجوز استفاده)، اسکریپت هایی که می خواهیم در پروژه ران کنیم و همچنین پکیج هایی که در پروژه نصب شده اند ارائه می شود. ساخت این فایل با اجرای دستور زیر امکان پذیر است:
npm init -yبعد از ساخت فایل، سراغ نصب پکیج های لازم می رویم:
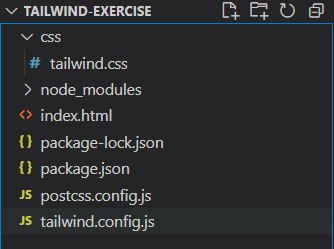
npm install -D tailwindcss postcss autoprefixer viteبعد از نصب موفق این پکیج ها، ساختار پروژه ی ما چنین شکلی شده است:

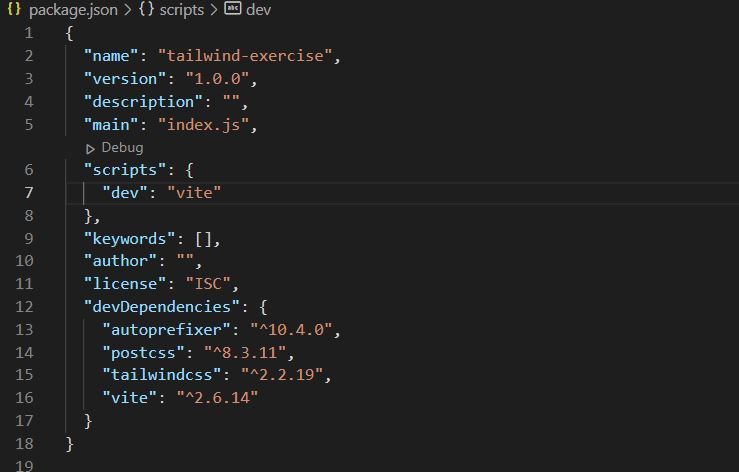
اگر فایل package.json را هم باز کنید، تغییراتی در این فایل می بینید. ما در این فایل هم تغییراتی را اعمال می کنیم که محیط کار خود را بهتر کنیم. در بخش scriptها به جای test می نویسیم dev و به جای متن دستور می نویسیم vite. به این ترتیب، شرایط را برای اجرای سرور dev فراهم کرده ایم.

در مرحله ی بعد تنظیمات اولیه ی تیلویند و PostCSS را با اجرای دستور زیر انجام می دهیم:
npx tailwindcss init -pسوئیچ p در آخر این فایل برای ساخت فایل تنظیمات PostCSS است. بعد از اجرای این دستور، دو فایل جدید به پروژه ی ما اضافه می شود: tailwind.config.js و postcss.config.js.

در تنظیمات اولیه ی PostCSS گفته شده که از چه افزونه هایی در این ابزار استفاده شود. با تنظیمات اولیه ی تیلویند در ادامه ی این مجموعه ی آموزشی آشنا می شویم (منظورم مجموعه ی آموزشی یوتوبی است که در ابتدای نوشته گفتم. اگر خودم هم این مجموعه را ادامه دادم که همین جا می توانید بخوانید).
حالا دیگر می توانیم پوشه ی build را پاک کنیم و در فایل اصلی خود (ایندکس) هم به css اصلی (css/tailwind.css) لینک بدهیم.


حالا برای اجرای پروژه ی خود دیگر نباید مستقیم فایل index.html را باز کنیم. بلکه باید سرور dev خود را اجرا کنیم. برای این کار این دستور را در ترمینال می نویسیم:
npm run devبا اجرای این دستور، یک پورت در لوکال هاست برای پروژه ی ما در نظر گرفته می شود. مثلن پورت 3000. با باز کردن این پورت (localhost:3000) در مرورگر، پروژه ی خود را مشاهده می کنیم.

حالا می توانید ببینید که با هر تغییر در فایل اصلی و ذخیره ی فایل، تغییرات بدون نیاز به رفرش کردن در مرورگر ظاهر می شوند.
خلاصه
در این آموزش درباره ی سه روش اضافه کردن فریم ورک تیلویند (که یک فریم ورک برای خوانایی و سرعت بالای نوشتن استایل های CSS است) به پروژه ی تحت وب خود صحبت کردیم. درروش اول با CDN تیلویند، این کار را کردیم. سپس با کمک CLI و در نهایت با کمک PostCSS.

مطلبی دیگر از این انتشارات
گزارش قطعی فستلی در 8 ژوئن 2021 (18 خرداد 1400)
مطلبی دیگر از این انتشارات
راهنمای توسعهدهندگان موبایل به سمت کهکشان: فصل سوم
مطلبی دیگر از این انتشارات
MCP در مقابل A2A: درک پروتکلهای زمینه برای سیستمهای هوش مصنوعی