چگونه مشکلات فایل CSS را با استفاده از مرورگر حل کنیم؟
در مصاحبه قبلی با آقای john rivialo یادگرفتیم که یکی از مهمترین مهارتهایی که برنامه نویس ها نیاز دارند توانایی دیباگ کردن کدهاشون هست. در این جلسه می خواهیم به راه های دیباگ کردن CSS توسط ابزار گوگل chrome Devleoper که مورد علاقه من هستند نگاهی کنیم. اگر چه ما داریم از گوگل کروم اینجا استفاده می کنیم اما تمامی مرورگرها، ابزار توسعه خودشان را دارند که در مقایسه با آنچه من در گوگل کروم نشان خواهم داد،چیزی کم ندارند. حال بدون توجه به اینکه از کدام ابزار استفاده می کنید ،مهم کسب مهارت و راحت بودن با ابزارهای توسعه ای است که شما می شناسید. ابزارهای توسعه سطح بسیاری را پوشش می دهند،پس در این جلسه من قصد دارم بر روی css و چیزهایی که بدان مربوط است، تمرکز کنم.
اول از همه قصد صحبت کردن درباره نحوه حرکت بر روی DOM یا ساختار صفحه وب شما را دارم، طوریکه شما بتوانید یک المان خاص را هدف بگیرید. در مرورگر کروم شما از تب المنت ها (Elements Tab) این کار را انجام می دهید. در مرحله دوم نگاهی به دو مرکز اصلی که به شما قدرت تحلیل آنچه CSS شما اعمال می کند را دارد که در زیرمجموعه Styles و computed قرار گرفته اند. همچنین من به شما نحوه اعمال تغییرات به فایل HTML و CSS کدهای مربوطه را نشان خواهم داد. خب اجازه دهید یک نگاهی داشته باشیم. اینجا یک پروژه ساده وجود دارد که ما در جلسه قبلی کدنویسی کرده ایم. ما به چندین روش می توانیم به ابزار توسعه در مرورگر خود دست بیابیم.
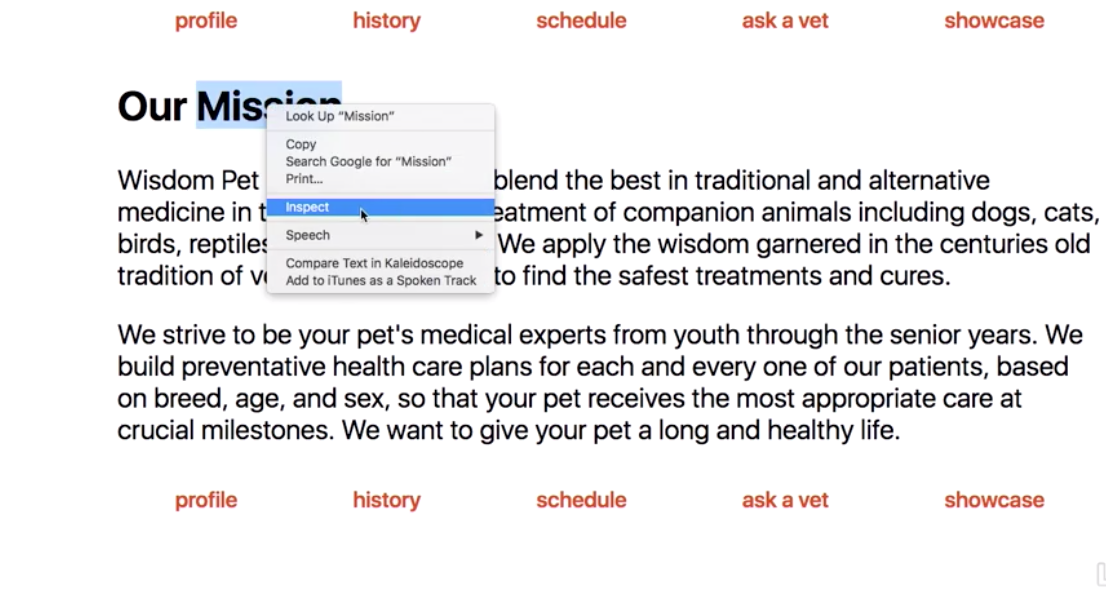
یکی از راه های آن از طریق منوها است، اما بسیار نا کارآمد است. بهترین راه کلیک راست کردن بر روی یک از المان های روی صفحه و انتخاب Inspect از زیرمنوی پدیدار شده است. یک کلید میانبر هم برای این کار وجود دارد که شما میتوانید استفاده کنید. command + option + I بر روی مک بوک و ctrl + shit + I بر روی ویندوز.

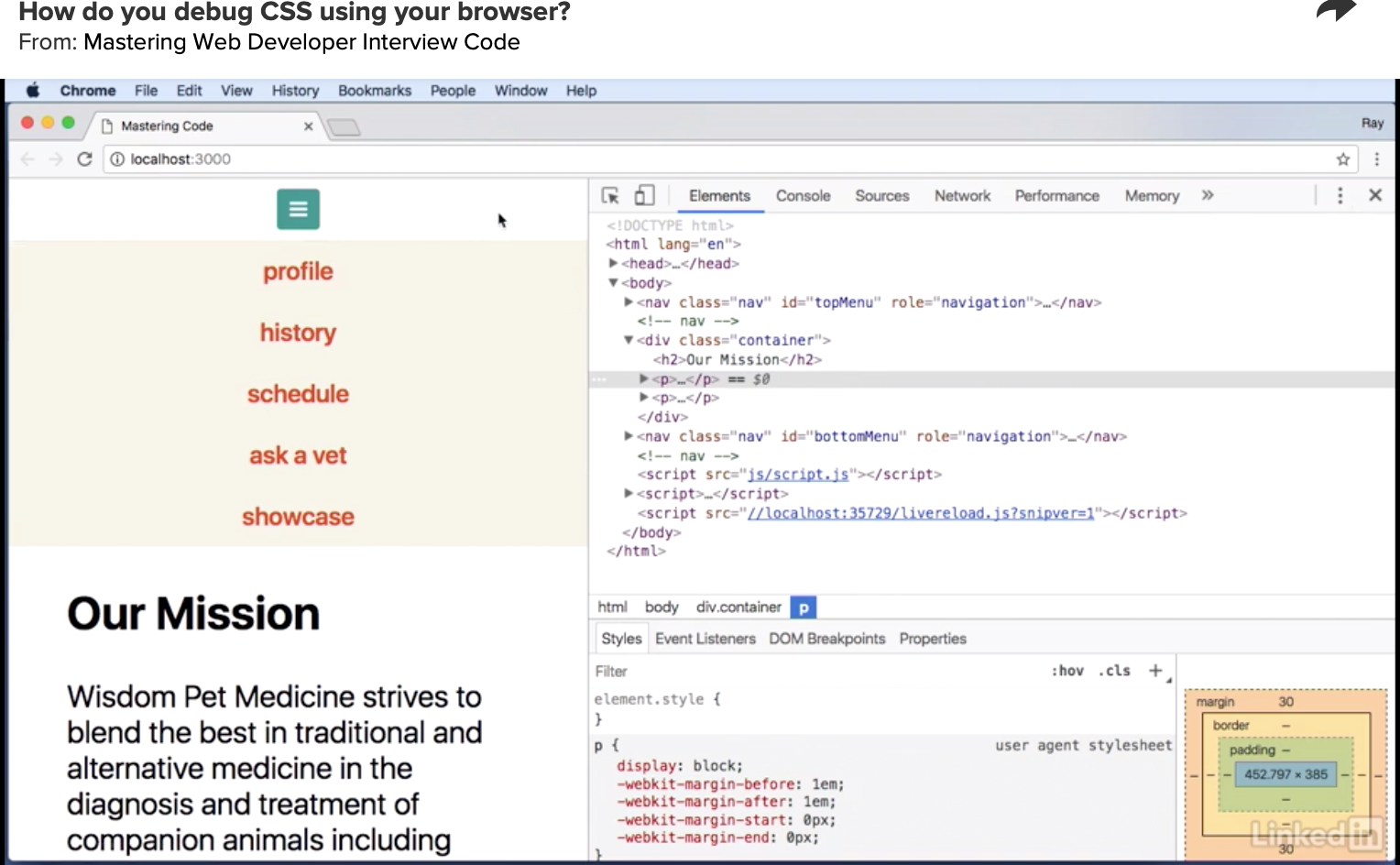
حالا در سمت چپ خود صفحه وب سایت و در سمت راست کد HTML را می توانید ببینید.یا دقیق تر بگم DOM مربوط به فایل HTML را می بینید. به شما یک طرح کلی از اتفاق هایی که در صفحه html شما رخ می دهد را نمایش می دهد. می بینید که با حرکت کردن بر روی المان های مختلف بر روی DOM ، متناظر با آن قسمت هایی از صفحه در سمت چپ پر رنگ می شوند.

حال چون این پنچره از ما یک فضایی را می گیرد. این نما مخصوص نمایشگر موبایل بوده و یا به قول خودمان به نقطه شکست موبایل رسیده است .اگر بخواهم می توانم یه خورده صفحه را بزرگتر کنم تا منوی بالایی که به شکل موبایل بود به شکل معمولی نمایش داده شود. ما می توانیم به نقطه شکست بعدی برویم ولی این یکی خوب بنظر می رسد. خوب همین جا رهایش خواهیم کرد. حالا تعداد بسیار زیادی از عملکرد های مختلف با توجه به شرایط کلیک راست کردن بر روی اشیای مختلف برای ما بوجود می آیند. پس دقت کنید که در محلهای مختلف آنرا امتحان کنید. برای مثال من می توانم با کلیک راست کردن اینجا (نوشته ای از پاراگراف) و انتخاب inspect بر روی یک المان دیگر از DOM به سرعت تمرکز کنم.

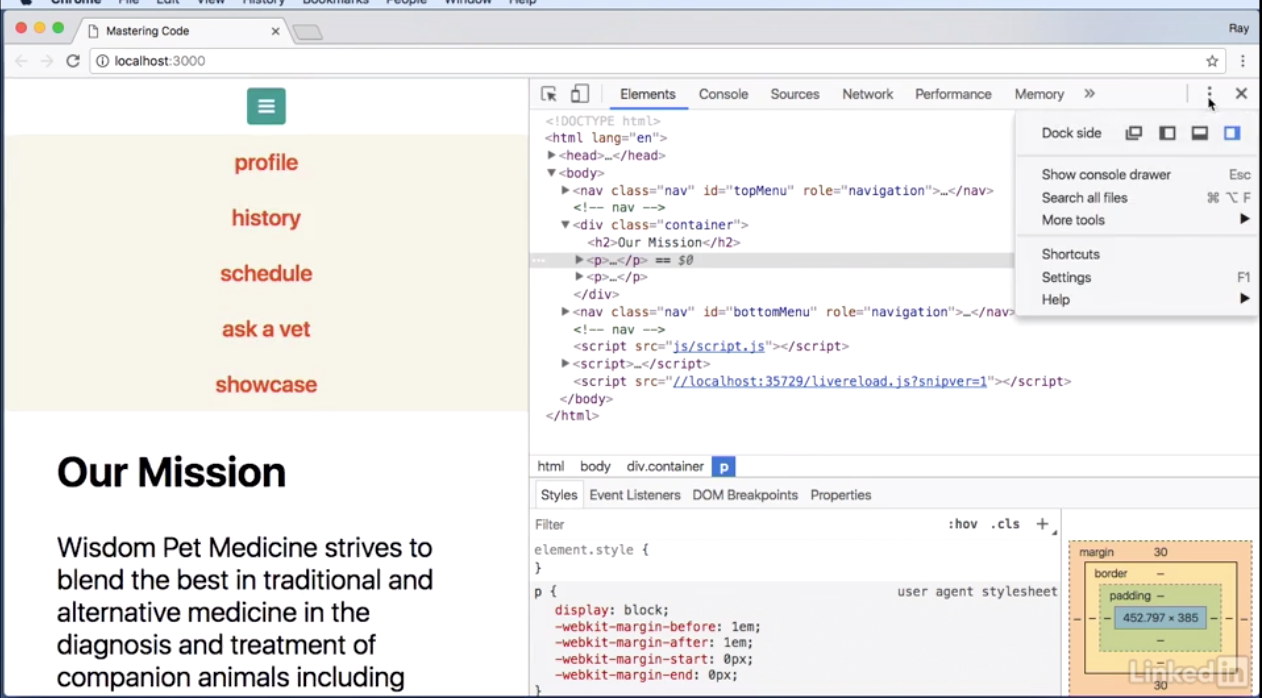
همچنین کلیک راست های فراوان دیگری که می تواند بر روی المان های دیگر رخ دهد. اگر من بر روی این یکی(<P>) کلیک راست کنم، مشاهده خواهید کرد که یک تعداد آیتم های اضافه آشکار می شوند که مخصوص تب Elements می باشد. حالا شما محل تب (Elements) را می توانید با استفاده از (docker) از این قسمت (بالا چپ) عوض کنید. شما می توانید آنرا به زیر یا کناره ها منتقل کنید.

این چیدمان برای ما به خوبی در بسیاری از مواقع جوابگو خواهد بود و من این نما از صفحه وب خودم را در سایز موبایل دوست دارم. همانطور که متوجه شدید زمانیکه من درون این المان های مختلف حرکت می کنم، آنها درون صفحه پررنگ می شوند و به من اجازه می دهند که بدانم اگر اینجا کلیک راست کنم به شما این قسمت از DOM را نمایش خواهد داد.
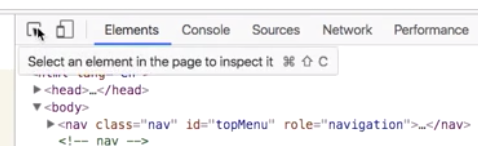
راه دیگری نیز برای انجام این کار وجود دارد. اگر شما دنبال یک المان خاصی هستید، شما می توانید اینجا کلیک کنید. در این ایکون در بالا - چپ و سپس یک المان بخصوص را با آن نشانه گیری کنید و بر روی آن کلیک کنید.

اجازه دهید بگوییم ما این عنوان را می خواهیم. با کلیک بر روی آیکون و سپس هدف گیری کردن المان مورد نظر و سپس کلیک کردن بر روی ان مستفیما به المنت خواسته شده می رود . حال که المان مربوطه را درون DOM انتخاب کردید ، اینجا در تب Elements شما می توانید درون DOM با کلیدهای جهت دار حرکت کنید. کلید جهت بالا و پایین را بزنید و سپس اگر شما کلید جهت راست را بزنید،المان انتخاب شده باز می شود.
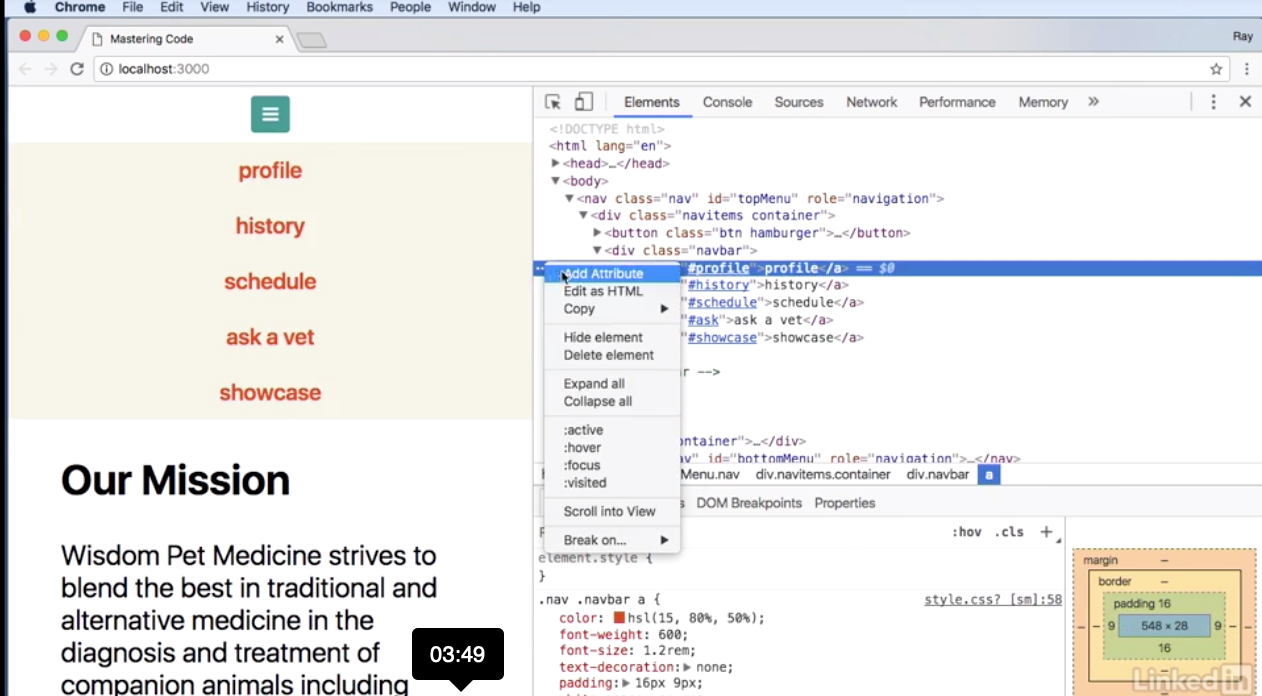
شما می توانید ، البته با زدن کلید جهت چپ بسته خواهد شد. یا می توانید با موس بر روی المان دیگری کلیک کنید. حال اگر میخواهید ببینید یک Node ( گره) چه شکلی می شود زماینکه یک رویداد مانند Hover رخ می دهد، شما می توانید یکی ازاین المان های DOM را باز کنید. پس اجازه دهید برویم بالا و یکی از این ها را در منوی Navigation باز کنیم. و اگر من در سمت چپ این المان کلیک راست کنم ، یک منوی محتوایی خواهم داشت که می توانم Hover را انتخاب کنم تا نحوه اجرا شدن hover را بر روی آن المان مشاهده کنم.
این عملکرد را می توان از این قسمت نیز دسترسی داشت(تب styles)، بنابراین شما می توانید حالت های مختلف این المان یا المان های دیگر که در دسترس هستند را خاموش و روشن کنید.

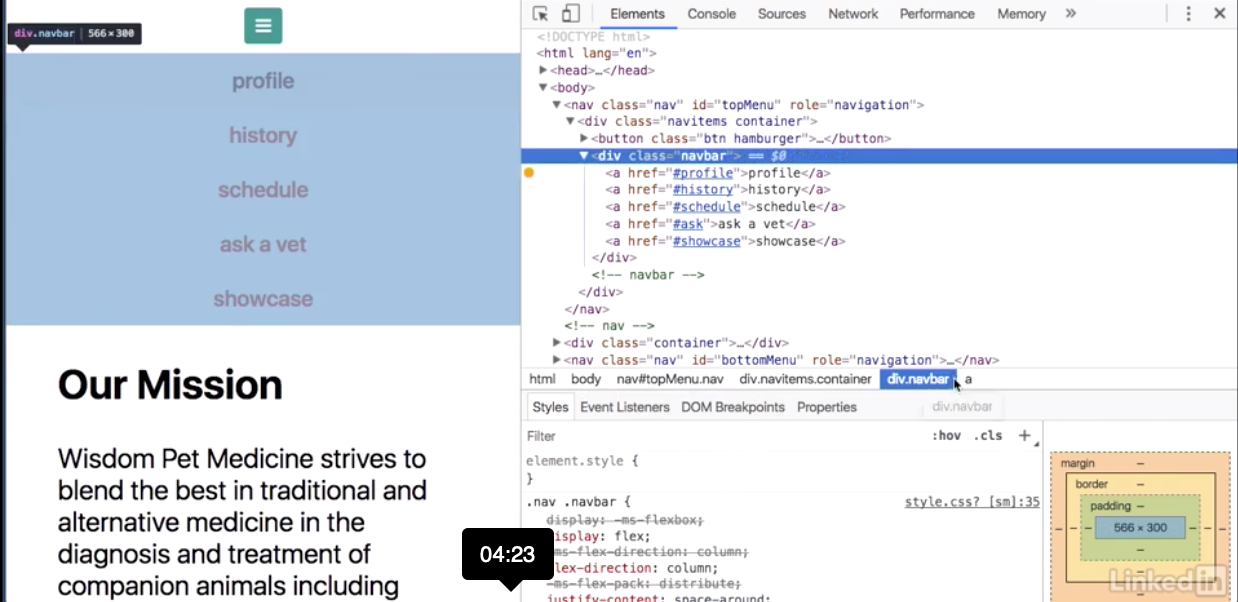
حالا، اگر شما به این قسمت میان دو پنجره نگاه کنید به شما اجازه می دهید که به سمت بالای درخت DOM حرکت کنید. ما همین حالا به تگ لینک نگاه می کنیم. و اگر اینجا کلیک کنم یک طبقه بالاتر می رود یعنی جاییکه المان Div با کلاس Navbar قرار دارد. من می توانم بر روی درخت DOM به سمت بالا یا پایین حرکت کنم. حالا زیر آن یک پنجره با اطلاعات کمکی وجود دارد، اجازه دهید کمی این پنجره را بالاتر بکشیم ( click and Drag).

حال، در این قاب مربوط به styles شما می توانید نحوه اعمال این المان ها را مشاهده کنید. و شماره خط کد مربوط به CSS را می بینید. جاییکه کدها را تعریف کرده اید. پس اگر شما دنبال آن هستید که بدانید کجا کلاس navbar و یا nav را من تعریف کرده ام ، من می توانم بر روی این کلیک کنم و مستقیما به جایی که میخواهم ، درون فایل stylesheet خودم بروم. حالا من می توانم آنها را تغییر بدهم اما تغییرات به طور پیش فرض ذخیره نخواهند شد. پس می توانید با این متغیرها بازی کنید، اما این به شما واقعا می گوید که کدتان کجاست، به طور مثال کدام خط را شما می توانید تغییر دهید تا تغییرات مورد نظر اعمال شود.

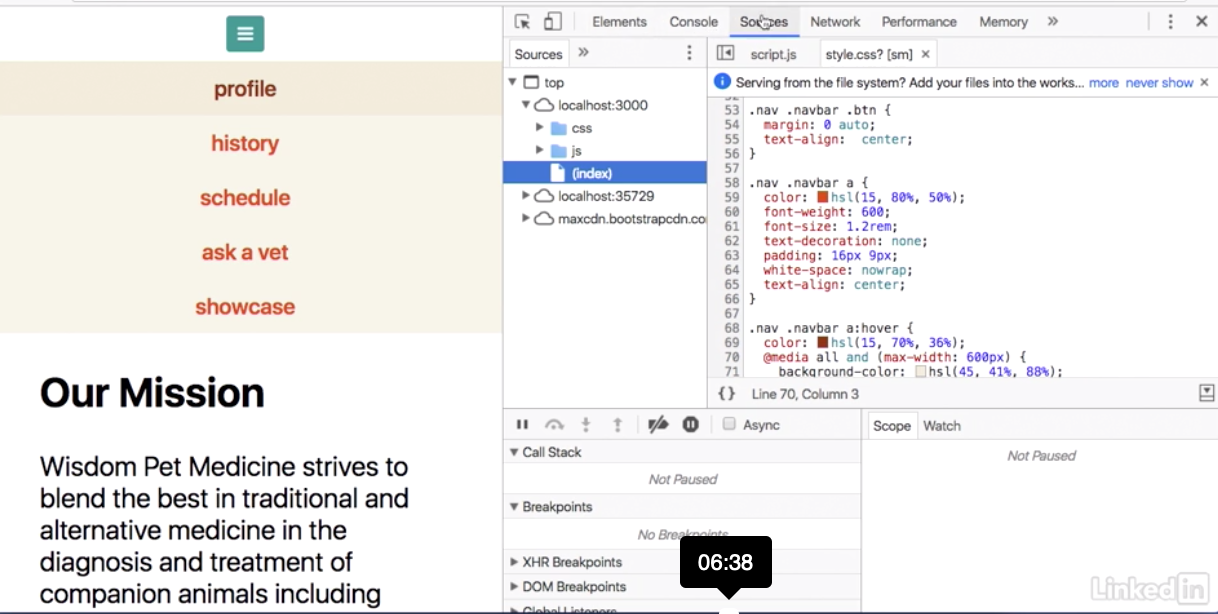
خوب اجازه دهید کمی جلو برویم و برگردیم. دقت کنید که این نیز شما را به تب sources می برد. پس ما باید به کلیک کردن بر روی تب elements به جایی که بودیم برگردیم. این یک روش واقعا معرکه برای پیدا کردن محل تغییرات در فایل CSS خودم هست. حال اگر شما میخواهید. شما هم می توانید چندتا از این را با کلیک کردن بر روی آنها تغییر دهید. این تغییرات موقت هستند، خب اگر می خواهید از نو شروع کنید کافیست صفحه را رفرش کنید و تغییرات شما از بین خواهند رفت. پس المان مربوطه به یاد نخواهد داشت که میخواستم خاصیت hover را بر روی آن امتحان کنیم. پس برگریدید و دوباره آنرا روشن کنید. و اینجا همین حالا color را دوباره ریست کرد.

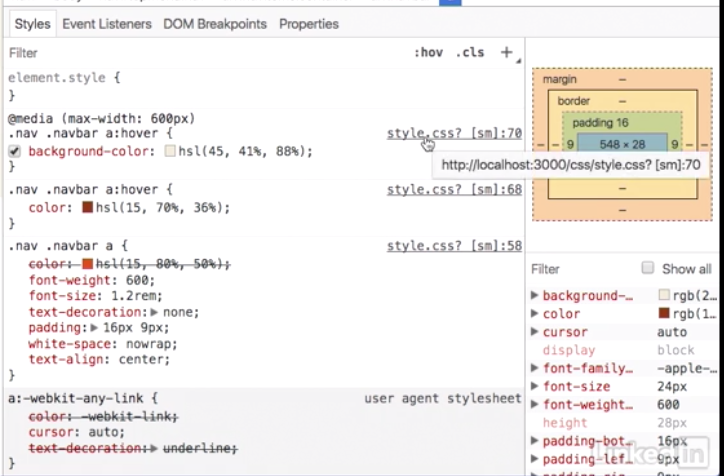
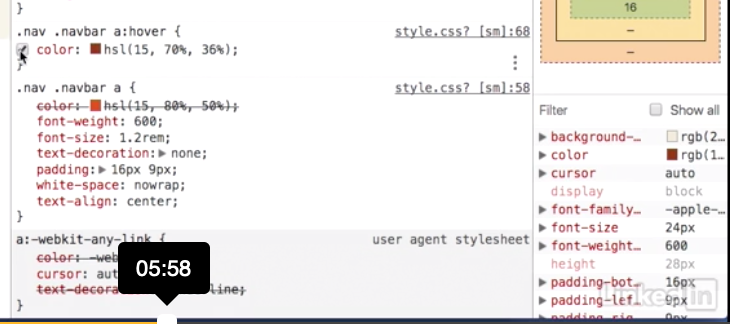
ما می توانیم استایل ها را خاموش یا روشن کنیم. اگر بخواهیم می توانیم تاثیر هر کدام این این تعریف های مختلف را بر روی صفحه خودمان ببینم . و در کنار این شماره های خط کد مربوط به CSS شما متوجه یک قسمت دیگر به اسم user agent stylesheet خواهید شد . معنی این قسمت آن است که خود مروگر بر روی نحوه نمایش این المان با توجه به پیش فرض های خود، تاثیر گذاشته است. بعضی موقع های خط زدگی کد را خواهید دید. یکی مثل این در این خط، و این بدان معناست که این استایل توسط یک استایل دیگر جایگزین شده است (overwritten).
برای مثال، با وجود اینکه رنگ لینک های را ما تعریف کرده ایم که به این رنگ قرمز باشد، هر موقع که به روی آنها می رویم، توسط این استایل جدید به این رنگ کمی تیره تر جایگزین می شود. و بخاطر همین است که در سمت چپ، شما لینک پروفایل را کمی تیره تر از بقیه لینک های منو که ما تعریف کرده ایم، مشاهده می کنید. اگر استایل های شما کمی رنگ پریده دیده می شوند مثل اینها که مربوط به margin و padding می شوند ، این بدان معناست که این استایل ها در کد CSS تعریف نشده اند اما زمان اجرا محاسبه و اعمال خواهند شد.

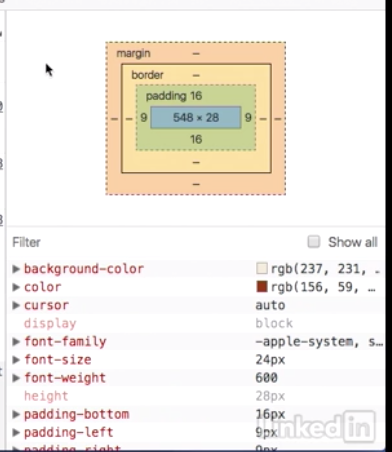
حال یکی از کارهای بسیار رایجی که شما هنگام اشکال یابی انجام خواهید داد، پیدا کردن عرض المان های خواهد بود. شما می توانید اینجا ببینید. اینجا نوعی از نمایش جعبه ای را می توان مشاهده کرد که المان جاری را مدل می کند. پس ما می توانیم درواقع بیاییم انجا و اینها را تغییر دهیم. مثلا بگیم که padding را در بالا پاک کردیم. دوباره، اگر میخواهید به حالت اول برگردید کافیست که صفحه را بازفراخوانی کنید. تمام تنظیمات به حالت اول بر میگردد. اجازه دهید hover را به حالت قبل برگردانیم از اینجا. و شما می توانید در قسمت پایین و راست پنجره ای را مشاهده کنید. بخاطر اینکه ما پنجره بسیار عریضی داریم. ما یک نمای نسبتا متفاوتی از آنچه اینجا رخ می دهد را مشاهده می کنیم.
این نما را بعضی وقت ها نمای محاسبه شده می نامیم. بهتر بود که در یک تب جدا قرار می گرفت. با توجه به انچه شما در محیط اینترفیس اینجا تعریف کرده اید. ممکن است در قسمت راست ظاهر شود. من می گویم ، من فکر می کنم اگر شما این پنجره را از این محل کمی کوچکتر کنید، ممکن است ناپدید شود. واقعا به این موضوع به چیدمان شما ربط دارد. بنابراین،ما همینطور که هست آنرا باقی خواهیم گذاشت. پس این نما اینجا به ما درباره نسخه محاسبه شده به ما اطلاعات می دهد.و مقادیر این پنجره مفیدتر از بقیه است بخاطر اینکه اگر شما قصد پیدا کردن font نهایی یا اندازه فونت بعد از اعمال تمام استایل ها را داشته باشید به شما کمک خواهد کرد. اگر شما به این لیست در چپ بروید شما استایل های اعمال شده را به ترتیب تعیین شده خواهید دید پس این استایل ها دست راستی اینجا، استایل های قدیمی را بازنویسی خواهند کرد که این در این جا به نحو دیگری تعریف شده بودند.
هر چند اگر شما تنها به دنبال بدست اوردن آخرین استایل اعمال شده به یک المان هستید پس شما آنرا همین جا در این تب computed خواهید دید. هرچند ممکن است که ما padding را جای دیگری تعریف کرده باشم اگر ما میخواهیم مقدار واقعی padding را در قسمت پایینی این المان بدانیم، به من می کوید که آن 16px پیکسل است و مشخصه font-weight آن مقدار 600px است. اگرچه ممکن است جای دیگری من آن را تعریف کرده باشم. حال اگر شما میخواهید به جایی که واقعا تعریف شده در CSS خود بروید می توانید با باز کردن این مثلث کوچک کناری شما شماره خط مربوط به آن را مشاهده می کنید.
شما همچنین می توانید با کلیک کردن در این فلش کوچک که اینجاست دوباره محل استایل شیت خودتان بروید. که محل تعریف استایل شماست. توجه کنید که این قسمت چپی اینجا پر رنگ می شود . شما می توانید روی این لینک ها هم کلیک کنید اگر بخواهید کد اصلی را که در خط 58 نوشته شود مشاهده کنید. در بعضی از مواقع این سریع ترین روش پیدا کردن جای دقیق استایل تعیین شده است که تغییر کرده است . به جای آنکه شروع به کنکاو در درون DOM کنیم. همانطور که اشاره کردم برای تغییر دادن این استایل ها، ساده ترین کار کلیک کردن بر روی تب style از اینجاست.

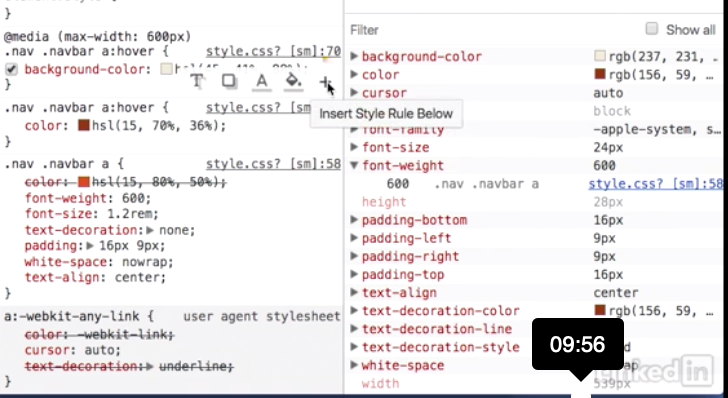
شما می توانید آنها را فعال یا غیر فعال کنید. و شما می توانید این دکمه insert new rule را استفاده کرده و برای وارد کردن یک قانون جدید استفاده کنید. سمت راست پایین تمامی تعریف استایل های مختلف قرار دارد. پس ما می توانیم یک استایل دیگر اینجا یو یا با کلیککردن اینجا اضافه کنیم. یه جورهایی در انتهای سیمایکالون و سپس ما می تونیم یک استایل دیگر به این لایه اضافه کنیم. اگر شما این کار را به درستی در این المان انجام دهید. تعریف استایل که در تمام المنت ها متفاوت خواهد بود . مانند اضافه کردن یک مشخصه به یک تگ بخصوص عمل خواهد کرد.
بنابراین خودش را به صورت خاص تری نمایش می دهد. توجه کنید که یک بار که من این تغییر را انجام دادم، اینجا نشان می دهد که این کد بازنویسی شده است و همینطور این یکی که من چند دقیقه پیش اضافه کردم و همچنین نشان میده که استایل قبلی هم باز نویسی شده است. دوباره می گم،اگر بخواهیم از نو شروع کنیم کافیست که دکمه رفرش را بزنیم و تمام تغییرات از بین می روند.اینجا صفحاتی وجود دارند که شما در آنها می توانید اطلاعات بیشتری درباره کار با ابزارهای توسعه برای مرورگرهای متفاوت را پیدا کنید،همچنین چند دوره آموزشی درباره نحوه عملکرد ابزارهای توسعه وجود دارد.
این موضوع خیلی مهم است که شما با آنها راحت باشید و برای این کار شما نیاز دارید که زمانی را برای تمرین کردن با آنها اختصاص دهید.
https://www.lynda.com/Web-Development-tutorials/How-do-you-debug-CSS-using-your-browser/580663/638757-4.html
لینک فیلم آموزشی به زبان فارسی ( جدید - آپارات)
با تشکر از زمانی که برای یادگیری صرف کردید.
علی صمدی

مطلبی دیگر از این انتشارات
از React Native حرفه ای تر استفاده کنیم - قسمت اول - استایل دهی تمیز و مدیریت شده
مطلبی دیگر از این انتشارات
Parse CSS-2
مطلبی دیگر از این انتشارات
ناعدد: NaN ملی یا یه فیچر خفن؟