یکی از عاشقان فلاتر و برنامه نویسی
ویجت 18 ( Row/Column در فلاتر)

خوب دوستان عزیز بریم سراغ یکی از ویجت های جذاااااب فلاتر یعنی Row/Column
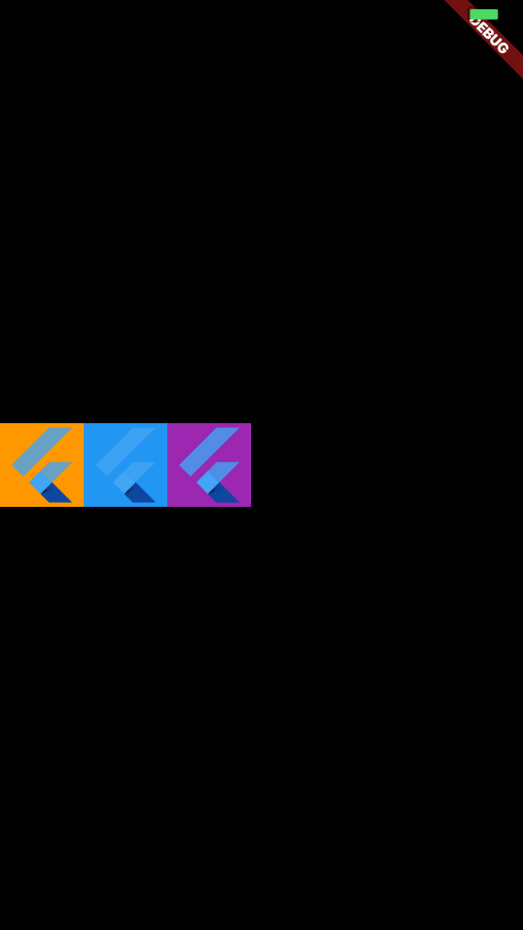
ویجت Row
به وسیله ان می توانید ویجت ها را به صورت افقی بچینید
Row(
children: [
Container(
color: Colors.orange,
child: FlutterLogo(
size: 60.0,
),
),
Container(
color: Colors.blue,
child: FlutterLogo(
size: 60.0,
),
),
Container(
color: Colors.purple,
child: FlutterLogo(
size: 60.0,
),
),
],
)
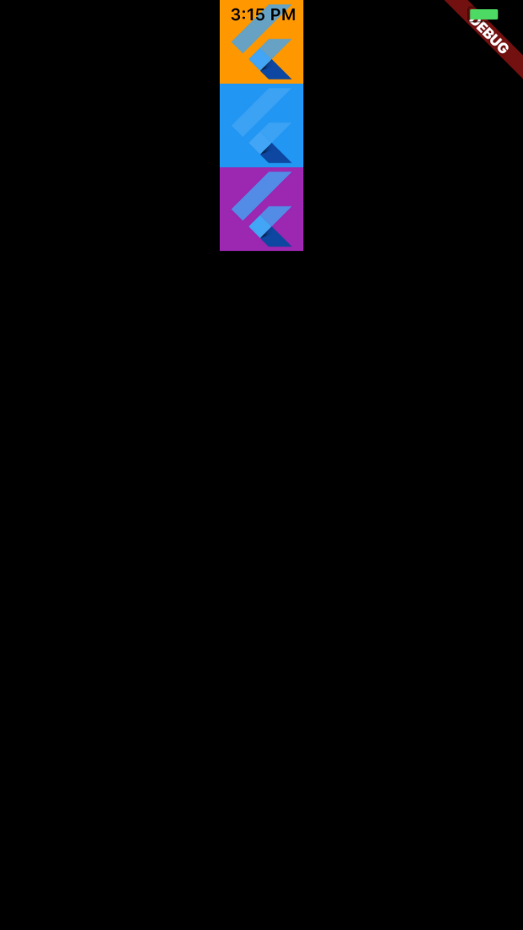
ویجت Column
که با ان می توانید ویجت ها را به صورت عمودی بچینید
Column(
children: [
Container(
color: Colors.orange,
child: FlutterLogo(
size: 60.0,
),
),
Container(
color: Colors.blue,
child: FlutterLogo(
size: 60.0,
),
),
Container(
color: Colors.purple,
child: FlutterLogo(
size: 60.0,
),
),
],
)
اما بریم سراغ ویژگی های ان
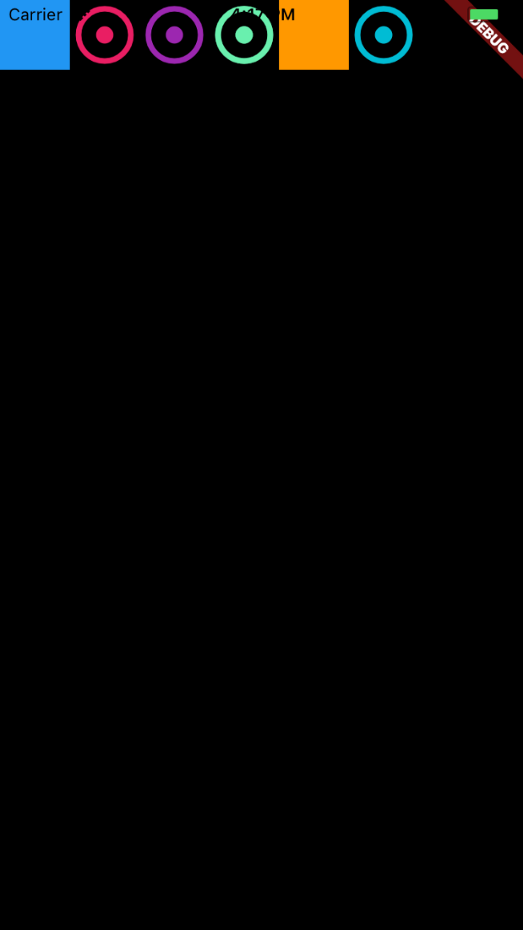
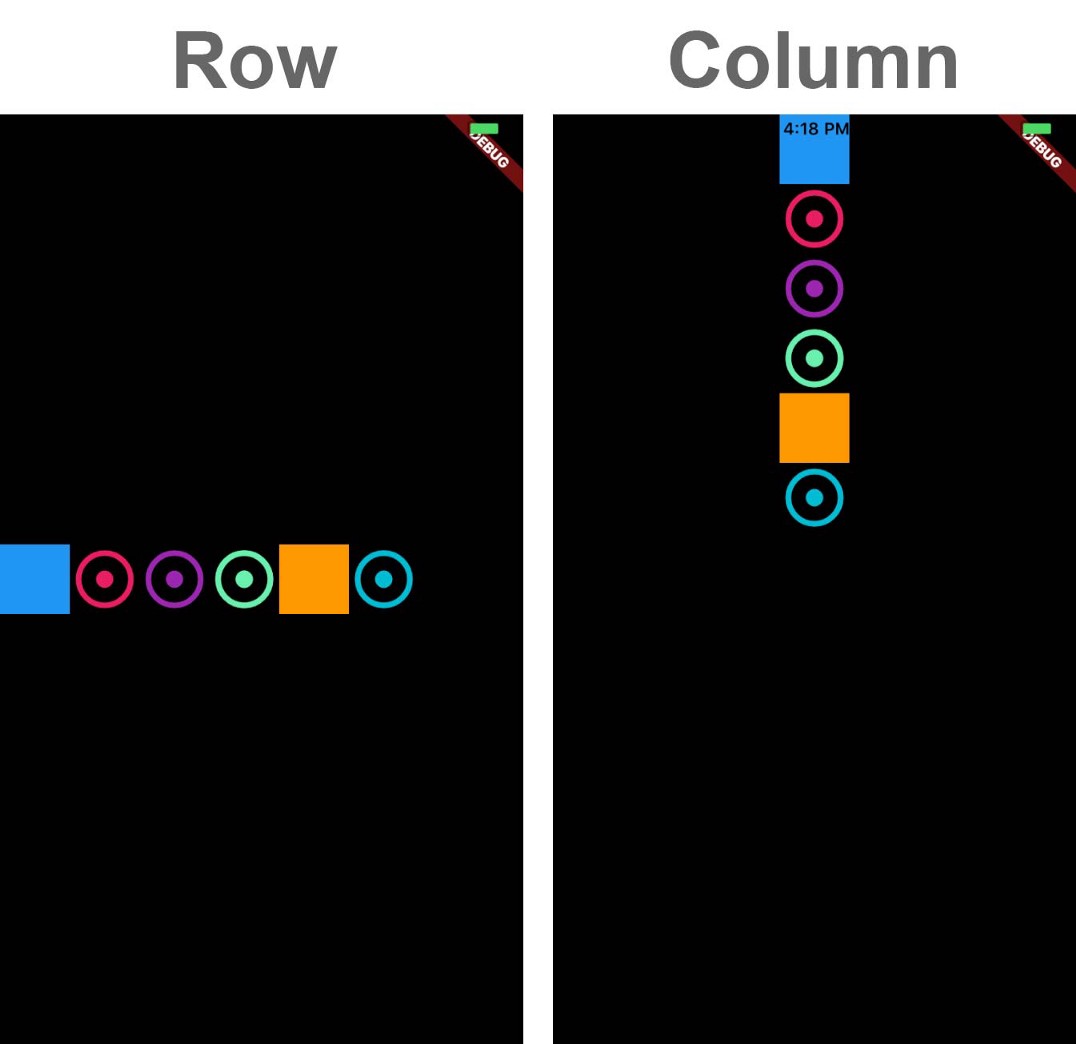
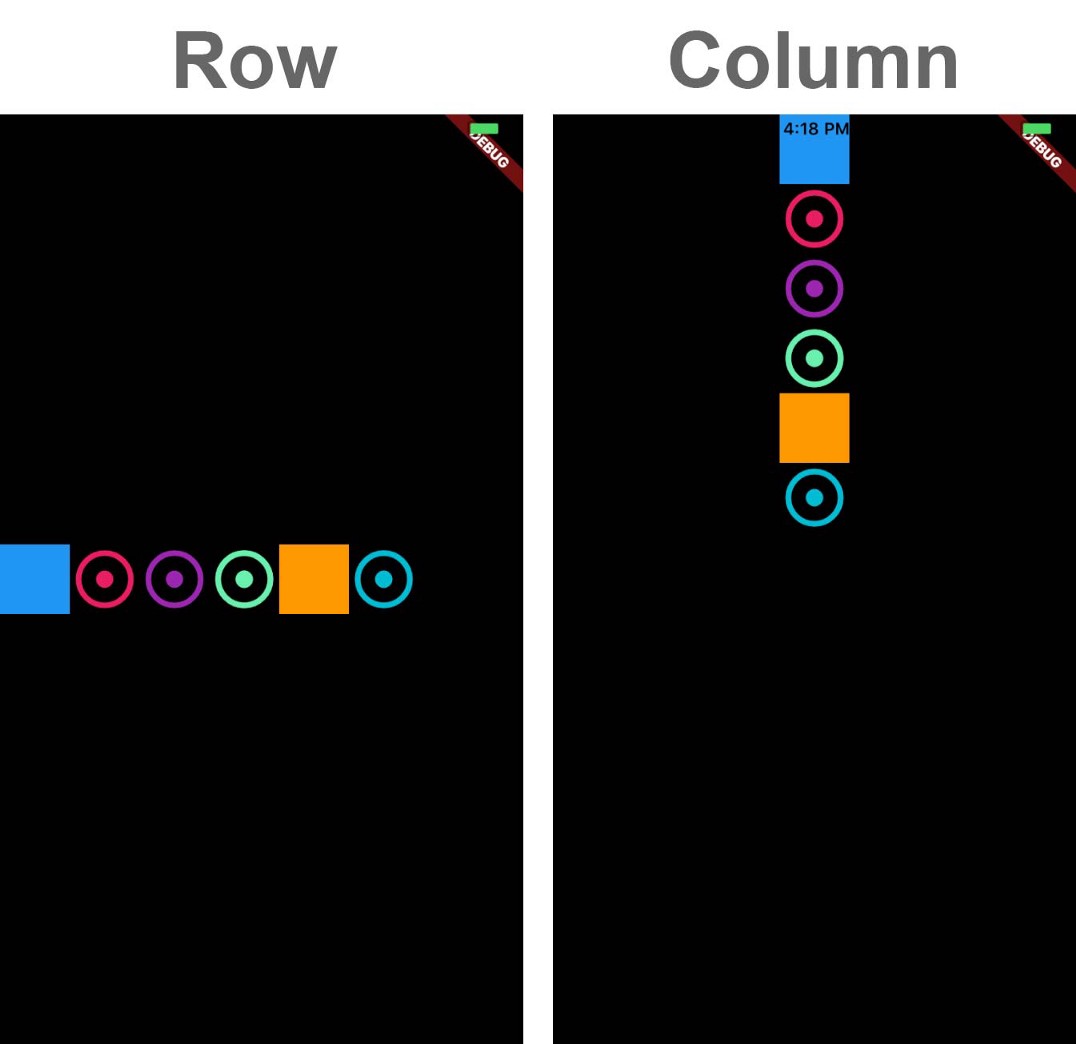
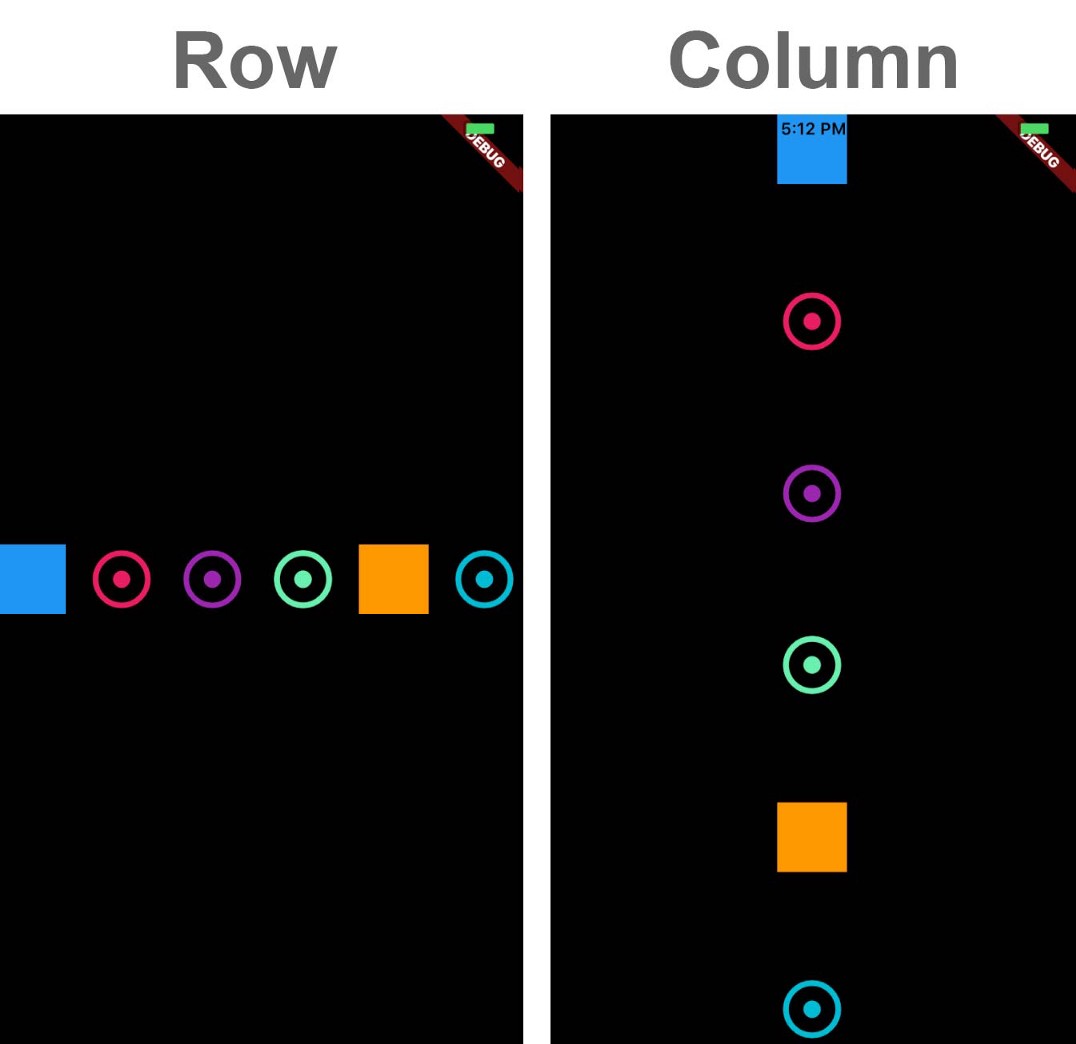
ویژگی CrossAxisAlignment
به وسیله ان می توان ویجت ها را در جهت دلخواه خود تراز کنیم مثلا به وسیله Start میشه بچه ها را در لبه ی شروع صفحه خود چیدمان کرد
Row(
crossAxisAlignment: CrossAxisAlignment.start,
children: [
Container(
color: Colors.blue,
height: 50.0,
width: 50.0,
),
Icon(Icons.adjust, size: 50.0, color: Colors.pink),
Icon(Icons.adjust, size: 50.0, color: Colors.purple,),
Icon(Icons.adjust, size: 50.0, color: Colors.greenAccent,),
Container(
color: Colors.orange,
height: 50.0,
width: 50.0,
),
Icon(Icons.adjust, size: 50.0, color: Colors.cyan,),
],
);
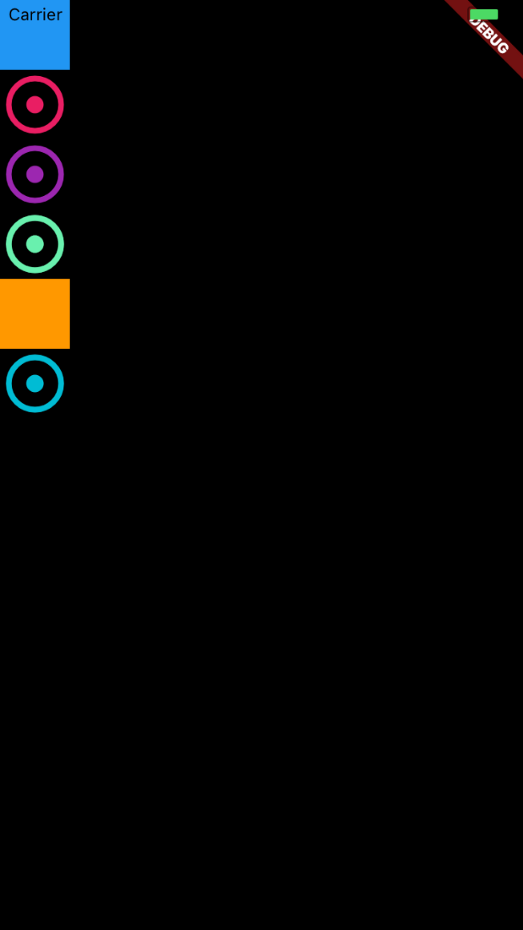
Column(
crossAxisAlignment: CrossAxisAlignment.start,
children: [
Container(
color: Colors.blue,
height: 50.0,
width: 50.0,
),
Icon(Icons.adjust, size: 50.0, color: Colors.pink),
Icon(Icons.adjust, size: 50.0, color: Colors.purple,),
Icon(Icons.adjust, size: 50.0, color: Colors.greenAccent,),
Container(
color: Colors.orange,
height: 50.0,
width: 50.0,
),
Icon(Icons.adjust, size: 50.0, color: Colors.cyan,),
],
);
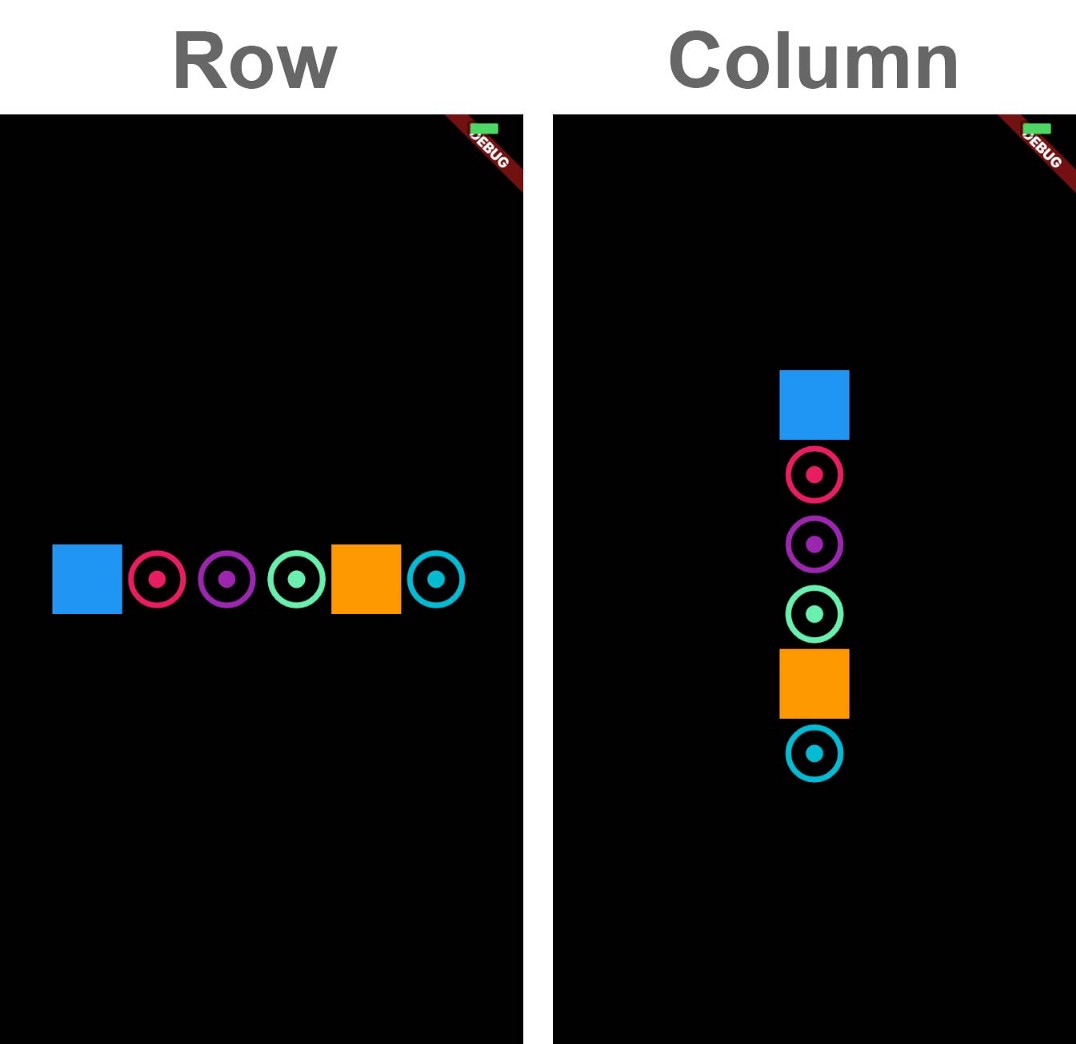
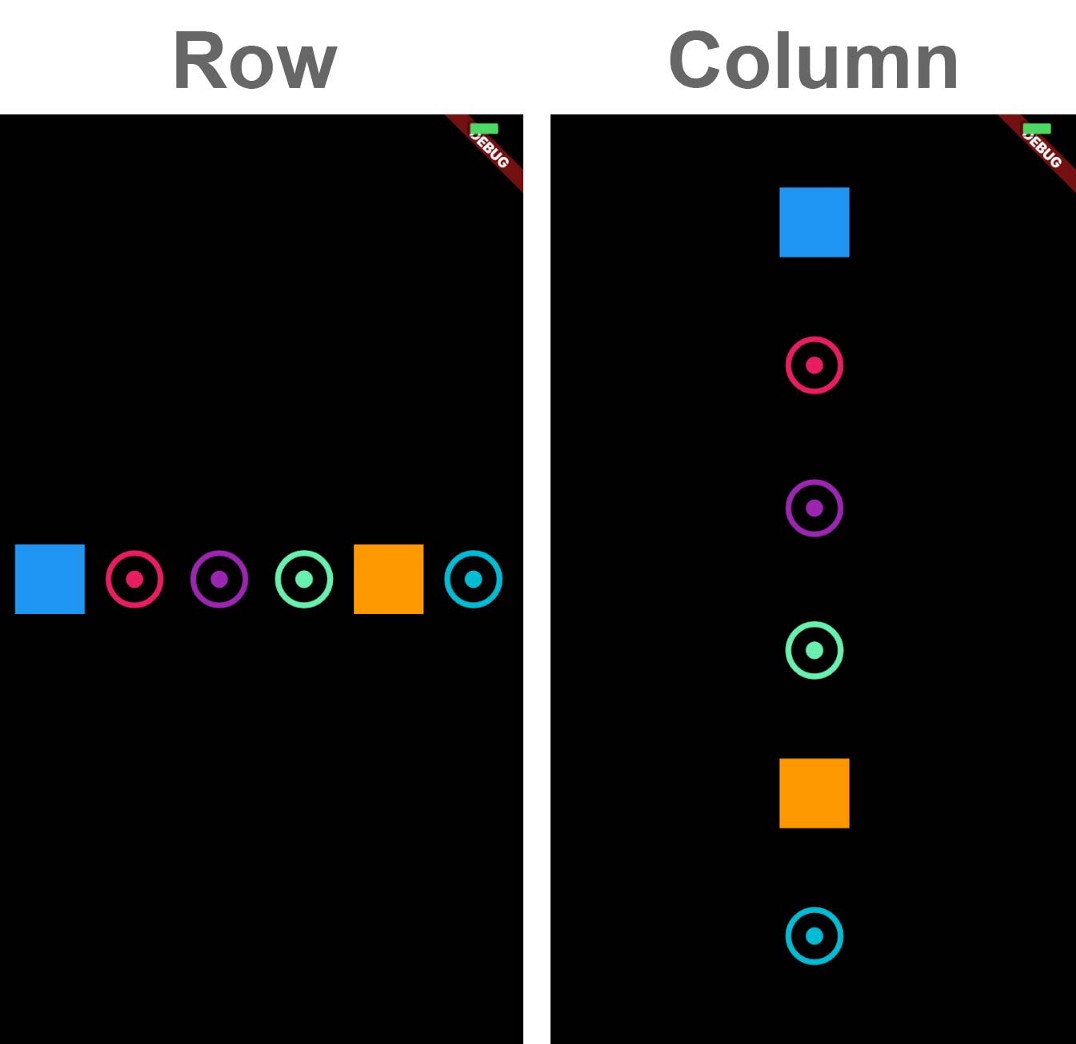
به طور مثال خروجی پارامتر Center در زیر نشان داده شده است امتحان بقیه را هم به عهده ی خودتان می گذارم
CrossAxisAlignment.center

ویژگی TextDirection
به وسیله ی ان می توان چیدمان ویجت ها را از راست به چپ یا چپ به راست استفاده کرد
Row(
crossAxisAlignment: CrossAxisAlignment.center,
textDirection: TextDirection.rtl,
children: [
Text(
'Flutter',
style: TextStyle(
color: Colors.yellow,
fontSize: 30.0
),
),
Text(
'Flutter',
style: TextStyle(
color: Colors.blue,
fontSize: 20.0
),
),
],
);
Row(
crossAxisAlignment: CrossAxisAlignment.center,
textDirection: TextDirection.ltr,
children: [
Text(
'Flutter',
style: TextStyle(
color: Colors.yellow,
fontSize: 30.0
),
),
Text(
'Flutter',
style: TextStyle(
color: Colors.blue,
fontSize: 20.0
),
),
],
);
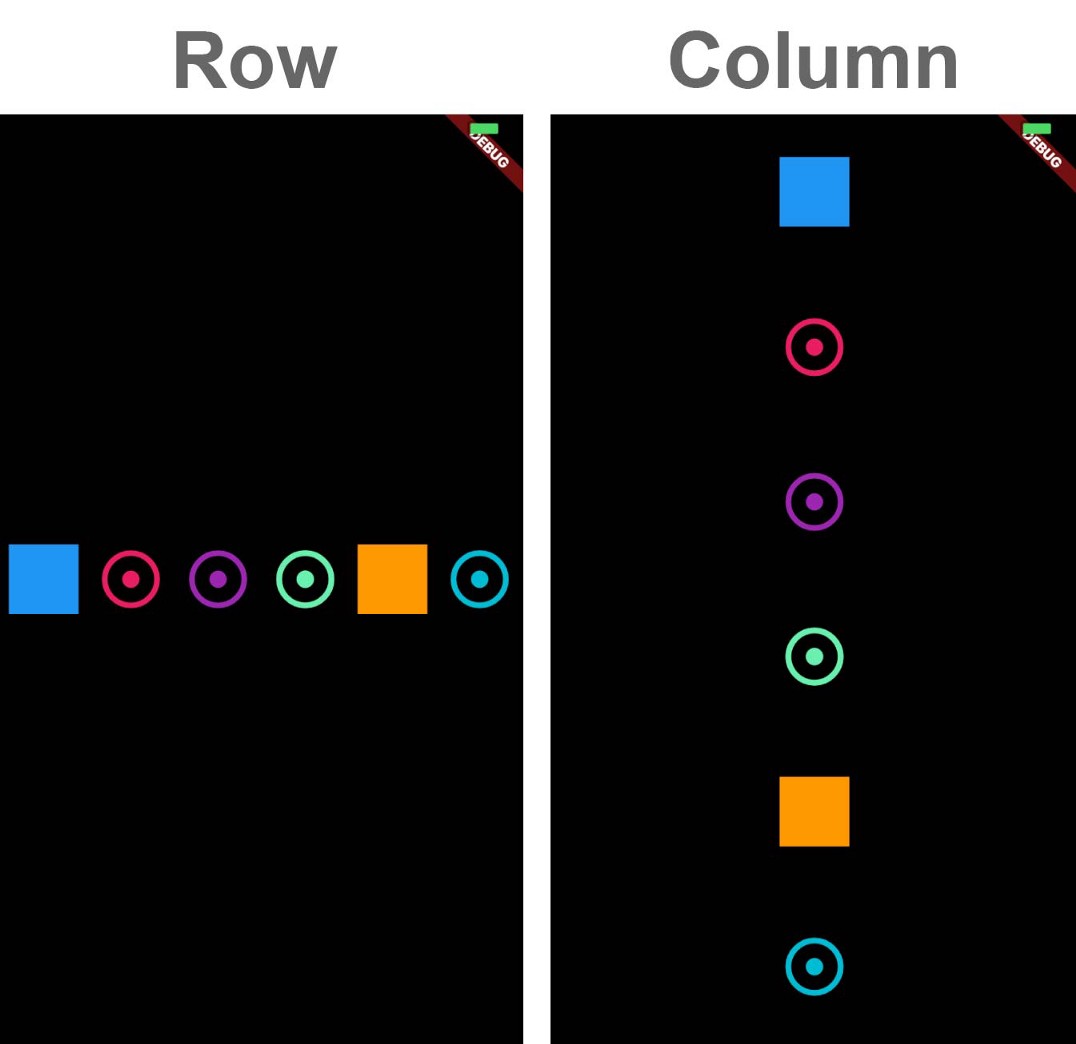
ویژگی MainAxisAlignment
جهت قرارگیری ویجت بچه در محور اصلی را مشخص می کند به عنوان مثال start و center


MainAxisAlignment.spaceAround

MainAxisAlignment.spaceBetween

MainAxisAlignment.spaceEvenly

برای این ویجت مثال زیاد میشه زد و حتما در اینده اموزش پروژه محور را استارت می زنیم تا کامل ان را درک کنید
به همین سادگی به همین خوشمزگی.
و اگر براتون مفید بوده ان را با دوستاتون در لینکدین تلگرام و و و انتشار دهید تا به طرفداران فلاتر روز به روز افزوده شود

روز های زیبا و جذاااااااااااااااااابی داشته باشید قلب یادتون نره :)
نوشته شده توسط پژمان حاجی حیدری یک دوستدار برنامه نویسی
ایدی کانال برای دسترسی به تمام اموزش ها @Learnpg
لینک کانال https://t.me/joinchat/AAAAAFDR-mppe-ciC6X1Qg
ایدی تلگرام بنده @pejmanprogrammer

مطلبی دیگر از این انتشارات
مجموعه تقلب مصاحبه شغلی برنامه نویس اندروید - قسمت ششم
مطلبی دیگر از این انتشارات
استفاده از Dagger Hilt به صورت پروژه محور (قسمت دوم)
مطلبی دیگر از این انتشارات
راه های افزایش مهارت های برنامه نویسی اندروید (قسمت 1)