ApexTeam | Pana
فلاتر دسکتاپ (Flutter Desktop)

جدیداً خیلی دارن ویندوزی ها رو اذیت میکننا! یعنی چی آخه توی مک و لینوکس کامند flutter create پوشه ها و کانفیگ مربوط به ویندوز و وب رو ایجاد میکنه و بی دردسر میتونین دولوپ کنین ولی واسه توسعه یک برنامه دسکتاپ توی ویندوز باید این همه سختی و مشقت رو تحمل کرد! البته الان که کانفیگش رو تموم کردم و آماده استفادست بهش که نگاه میکنم زیادم پیچیده نیست فقط باید تا موقعی که یه فکری به حالش بکنن با این سیستم روی دسکتاپ تو حالت دیباگ خروجی برنامه هامون رو ببینیم.
مرحله 0.
اول از همه تا یادمون نرفته توی ترمینال branch مربوط به flutter sdk از رو هرچی که هست (stable , ...) بردارید و بذارید روی master چون فقط روی این شاخه میتونیم اینکارو بکنیم! برای اینکار از دستور زیر استفاده کنید :
flutter channel
برای مشاهده ی کانال هاflutter channel master
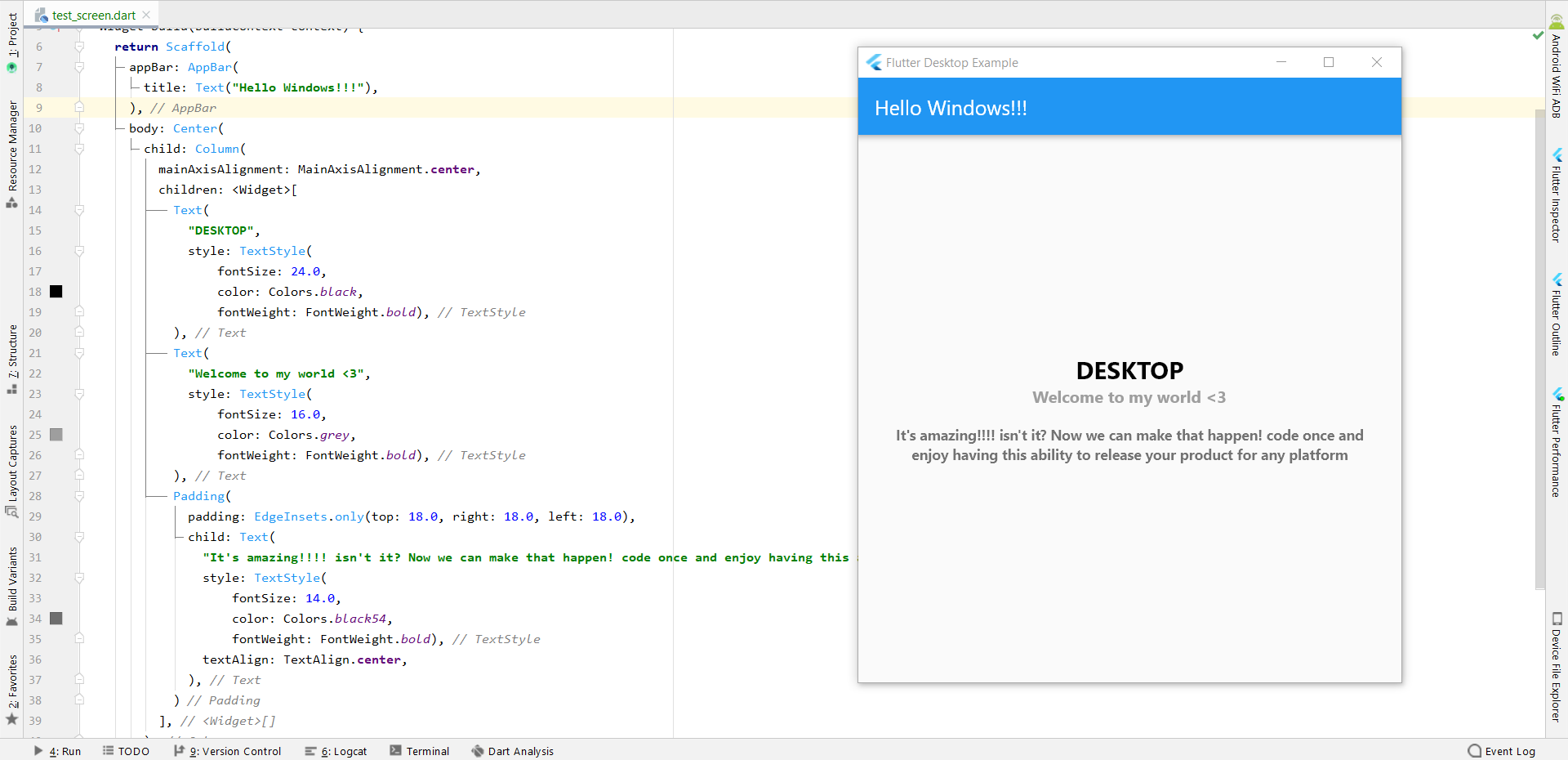
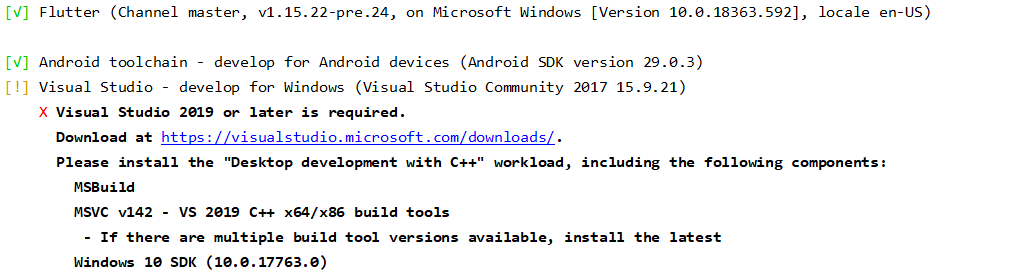
برای سوییچ کردن به کانال مسترمن طبق عادت همه کارام رو توی Android Studio انجام میدم و این دستور ها رو هم توی ترمینال اون مینویسم بعد از اینکار دستور flutter doctor رو اجرا کنید که با یک صحنه ای مثل صحنه زیر مواجه میشین!

مرحله 1.
همونطور که می بینید میگه که ویژوال استودیو (develop for windows) رو میخوام حتما هم 2019 باشه یا بالاتر که خب مال من 2017 بوده ولی حرف حرف خودشه. بعد گفته که از کجا میتونیم دانلود کنیم که لینکش رو میذارم فقط پیشنهادم اینه نسخه Community رو دانلود کنید.
بعد از اینکه زحمت دانلود installer رو کشیدین میرسیم به قسمت شیرین نصب که اصلا کاری نداره فقط از بین گزینه های مربوط به Desktop development with C++ باید اونایی که توی تصویر بالا اومده انتخاب کنید که شامل MSBuild (که فکر کنم خودکار تیک زده شده باشه) و MSVC و Windows 10 SDK (آخرین نسخه رو دانلود کنید) میشه.
کافیه یبار دیگه flutter doctor رو بگیرین تا مطمئن بشین همه چی رو به راهه؛ اگه درست اون چیزایی که باید رو نصب کرده باشین ???

مرحله 2.
نصب که تموم شد از گیتهاب پروژه ی flutter-desktop-embedding رو کلون کنید و از داخل پوشه example پوشه windows رو کامل کپی کنید و در پروژه خودتون کنار پوشه libs جاگذاری کنید.
مرحله 3.
داخل ترمینال دستور زیر رو بنویسید
flutter config —enable-windows-desktopبرای اینکه تاثیرش رو بذاره باید تمام ide هایی که باهاشون فلاتر کار میکنید ببندید و دوباره باز کنید.
قبل از اینکه بریم سراغ مرحله آخر و اجرای برنامه ترجیحا یبار اول flutter clean و بعد flutter packages get بکنید و بعدش هم flutter packages upgrade بکنید :)
مرحله آخر.
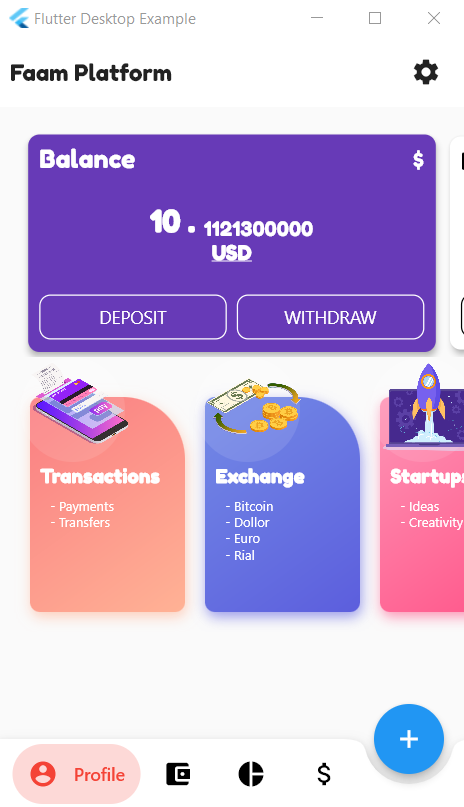
توی ide که ازش استفاده میکنید چه VSCode چه Android Studio چه Intellij میتونید علاوه بر دستگاه اندرویدی که متصل هست یه دیوایس دیگه به عنوان (Windows(desktop ببینید و روی اون دستگاه اجرا بگیرید یا از دستور زیر تو خط فرمان استفاده کنید.
flutter run -d windowsزیباست نه؟! عیناً همون برنامه که توی موبایلتون میتونه اجرا بشه حالا به راحتی میتونه توی ویندوز هم اجرا بشه بدون حتی یک خط کد اضافه!!! ??.

داشت یادم میرفت یه خط باید اضافه کنید به برنامتون هروقت میخواین خروجی ویندوز دسکتاپ بگیرین!
داخل main.dart تابع main قبل از فراخوانی runApp مقدار debugDefaultTargetPlatformOverride رو برابر با TargetPlatform.fuchsia قرار میدیم.
debugDefaultTargetPlatformOverride = TargetPlatform.fuchsia; // for desktop embedderنکته خیلی مهم : با هر آپدیت و تغییری توی فلاتر و flutter-desktop-embedding لازمه پوشه windows رو کاملا پاک کنید و از پوشه موجود در پوشه example دایرکتوری مذکور استفاده کنید.
مطلبی دیگر از این انتشارات
اجرای متد بعد از ساخت کامل ویجت در فلاتر
مطلبی دیگر از این انتشارات
Dart Extension (افزونه های دارت)
افزایش بازدید بر اساس علاقهمندیهای شما
گناه زیبای من