من یک طراح محصولم که علاقه زیادی به همکاری با استارتاپهای تازهکار برای ساخت محصولاتی از پایه و ایجاد کیت های رابط کاربری برای ساده کردن فرآیند توسعه محصول دارد.
7 قانون اصلی طراحی Button
مطلب حاضر نوشتهی آقای Nick Babich هست و لینک متن به زبان انگلیسی رو هم اینجا قرار دادم که اگه دوست داشتین میتونین اون رو بخونین. من سعی کردم این متن رو ترجمه کنم تا افرادی که حوصلهی انگلیسیخوندن ندارن (مثل خودم در اکثر موارد) راحت باشن و هم اینکه اینقدر نوشتن اولین مطلبم رو عقب نندازم (:

دکمهها یک عنصر اساسی برای طراحی تعاملی هستند و نقش مهمی در ارتباط بین کاربر و سیستم دارند. در این مقاله، هفت اصل پایهای را که برای خلق دکمههای موثر لازم هستند مرور خواهیم کرد.
1. دکمه را شبیه دکمه بسازید!
در یک رابط کاربری تعاملی، کاربر باید بتواند بهسرعت تشخیص دهد که چهچیزی قابل "کلیککردن" است و چهچیزی نیست. هر بخش در یک طراحی نیاز به معنایابی توسط کاربر دارد. بهطور کلی هرچه زمان بیشتری توسط کاربر به معنایابی رابط کاربری اختصاص یابد، آن رابط کاربری غیرقابلاستفادهتر خواهد بود.
اما یک کاربر چگونه تشخیص میدهد که یک عنصر دارای قابلیت تعامل هست یا خیر؟ پاسخ این سوال تجربههای قبلی کاربر و نشانگرهای بصریست که معنی هر بخش را مشخص میکند. بههمین دلیل است که استفاده از نشانگرهای بصری مناسب مانند اندازه، شکل، رنگ، سایه و ... برای یک بخش امری ضروریست تا ظاهر آن مانند یک دکمه به نظر برسد. نشانگرهای بصری ارزش اطلاعاتی مهمی دارند و کمک میکنند رابط کاربری دارای کارایی باشد.
متاسفانه در رابطهای زیادی، نشانگرهای تعاملی بسیار ضعیف و نیازمند تلاش برای درک هستند؛ درنتیجه قابلیت کشفشدن کمی دارند.
اگر قدرت تعاملی رابط کاربری پایین باشد و کاربران برای یافتن عنصر "قابلکلیککردن" مجبور به تلاش زیادی شوند، میزان خفن(!)بودن طراحی مهم نخواهد بود. درصورتیکه کاربر کارکردن با رابط را سخت ببیند، آن را خستهکننده و غیرقابلاستفاده خواهد دید.
نشانگرهای ضعیف برای کاربران موبایل مشکل قابلتوجهتری محسوب میشود. در تلاش برای درک این که یک عنصر تعاملی هست یا خیر، کاربران دسکتاپ میتوانند ماوس خود را روی آن عنصر حرکت دهند و بررسی کنند که وضعیت نشانگر ماوس و یا خود آن عنصر تغییر میکند یا خیر. اما کاربران موبایل این فرصت را ندارند. برای درک تعاملیبودن یا نبودن یک عنصر، آنها باید روی آن ضربه بزنند و راه دیگری برای بررسی قابلیت تعامل وجود ندارد.
چیزی را برای کاربر واضح فرض نکنید.
در موارد زیادی، طراحان بهعمد دکمهها را بهعنوان یک عنصر تعاملی مشخص نمیکنند زیرا فرض میکنند این عناصر برای کاربران واضح هستند. هنگام طراحی یک رابط، باید همیشه قانون زیر را در نظر داشته باشید:
توانایی شما برای تفسیر نشانگرهای قابلکلیکبودن یک عنصر برابر توانایی کاربران شما نیست زیرا تنها خودتان میدانید که هر عنصر در طراحی شما به چه منظوری وجود دارد.
از طرحهای مرسوم برای دکمههای خود استفاده کنید.
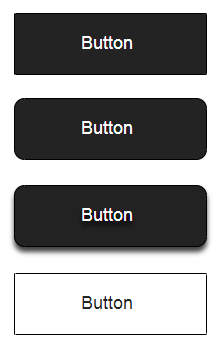
اینجا چند مثال از دکمهها را بررسی میکنیم که برای اکثر کاربران آشنا هستند:
- دکمهی رنگی با گوشههای تیز
- دکمهی رنگی با گوشههای نرم
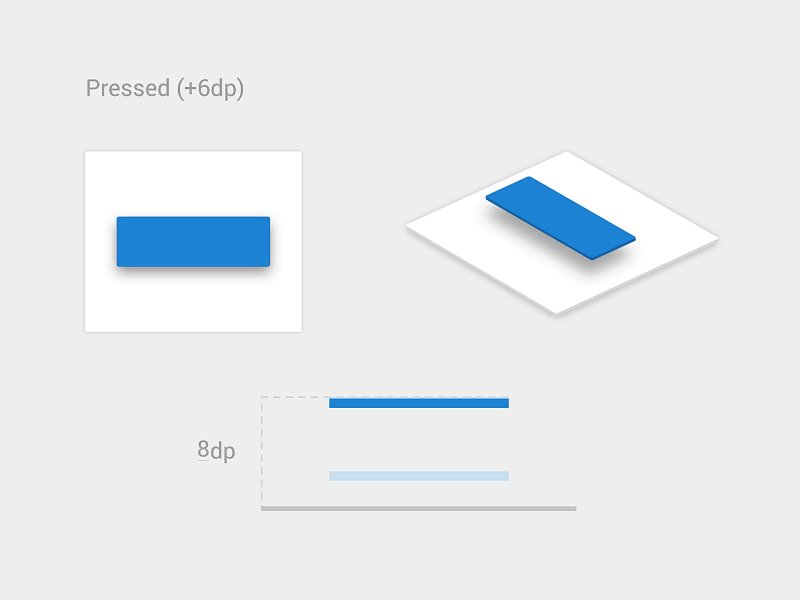
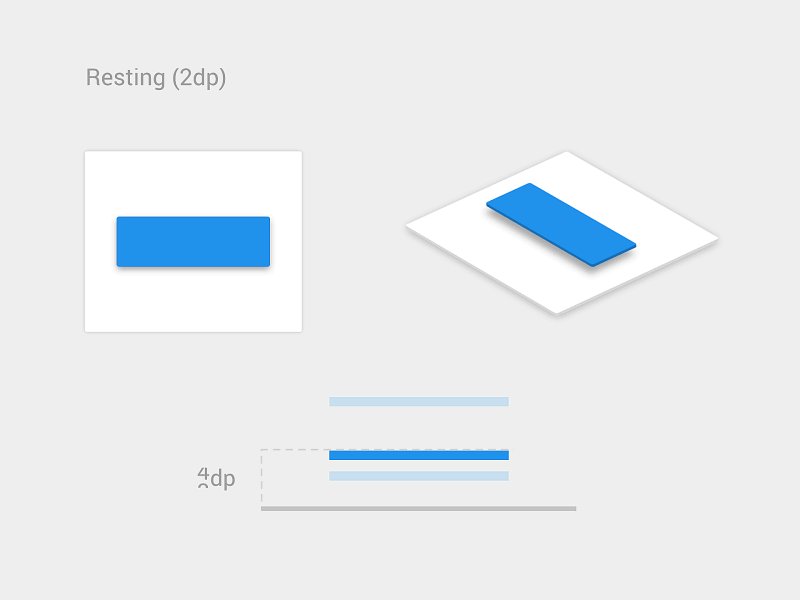
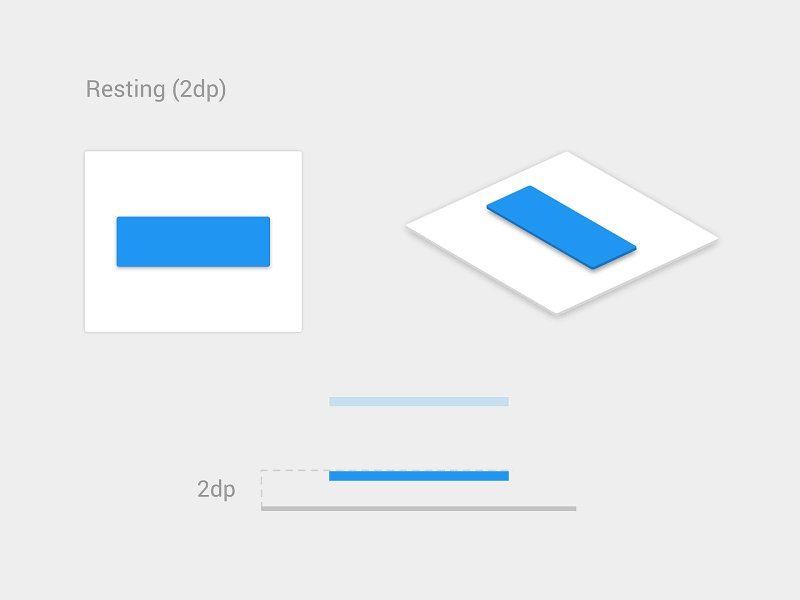
- دکمهی رنگی با سایه
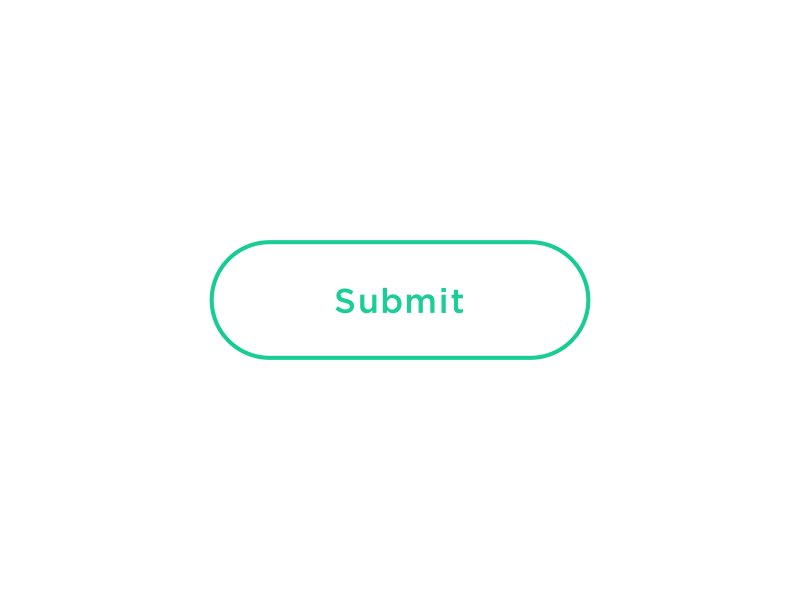
- دکمهی روح (بدون رنگ با حاشیه و یا سایه برای تشخیصدادهشدن)

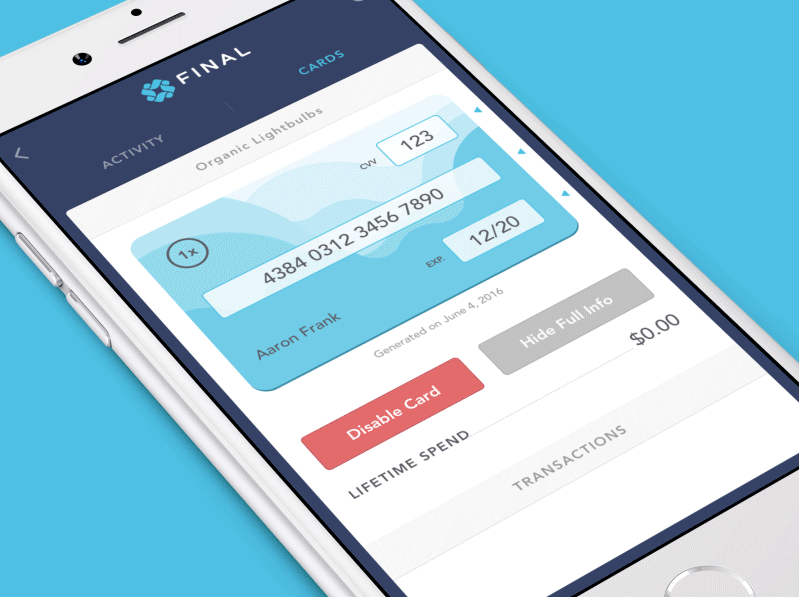
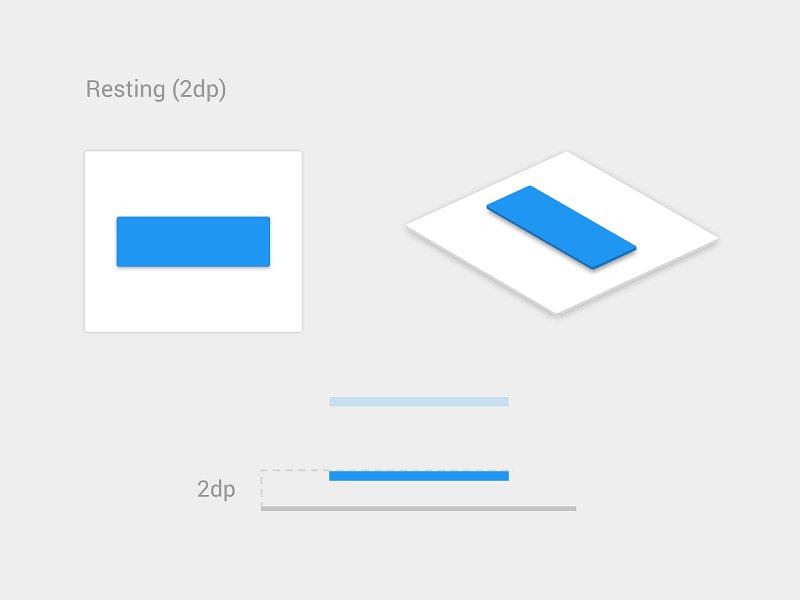
در بین مثالهای بالا، دکمهی رنگی با سایه (مورد سوم از بالا) برای کاربران واضحتر است. وقتی کاربران ابعاد یک شیء را میبینند، بلافاصله تشخیص میدهند میتوانند آن را فشار دهند یا خیر.
فضاهای خالی را فراموش نکنید.
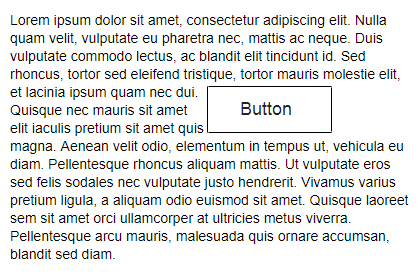
نهتنها ویژگیهای بصری خود دکمه، بلکه اندازهی فضای خالی نزدیک آن هم برای سادهتر(یا سختتر!)تشخیصدادن تعاملیبودن آن توسط کاربر اهمیت دارد. در مثال زیر کاربران ممکن است دکمه را با یک بخش که برای اطلاعات بیشتر نمایش داده شده است اشتباه بگیرند.

2. دکمهها را جایی قرار دهید که مورد انتظار کاربر است.
دکمهها باید جایی قرار بگیرند که کاربران بتوانند بهراحتی آنها را پیدا کنند یا حداقل انتظار داشته باشند که در آن موقعیت باشند. کاربران خود را مجبور نکنید به دنبال دکمهها بگردند. اگر کاربران نتوانند دکمهای را پیدا کنند، متوجه وجود آن نیز نخواهند شد.
تا حد امکان از طرحبندیهای مرسوم و استانداردهای رابط کاربری استفاده کنید.
جایگذاری مرسوم دکمهها باعث بهترشدن کشف آنها خواهد شد. با یک طرحبندی استاندارد، کاربران به راحتی هدف هر عنصر را متوجه خواهند شد حتی اگر دکمهای بدون نشانگرهای قوی باشد. ترکیب یک طرحبندی استاندارد با طراحی بصری زیبا بههمراه فضای خالی کافی، طرحبندی را قابلفهمتر خواهد کرد.
با کاربران خود دکمهپیداکن بازی نکنید!
نکته) قابلیت کشف طرح خود را تست کنید. وقتی کاربران به صفحهای وارد میشوند که شامل اعمالیست که مایلید آنها را انجام دهند، مکانیابی دکمه برای کاربر باید ساده باشد.
3. عنوان دکمهها باید کاربردشان را نشان دهد.
دکمههایی با عنوان کلی یا گمراهکننده، میتواند منبع بزرگی از اشتباه برای کاربران شما باشد. عنوانهایی برای دکمه انتخاب کنید که بهطور مشخص توضیح دهند آن دکمه چه کاری انجام میدهد. در حالت ایدهآل، عنوان دکمه به وضوح کارکرد آن را توصیف میکند.
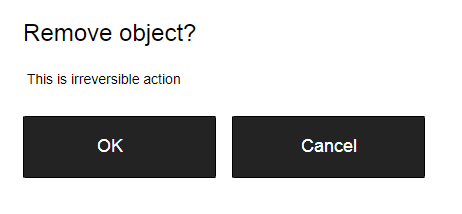
کاربران باید بهوضوح متوجه شوند هنگام کلیک روی یک دکمه چه اتفاقی میافتد. یک مثال را بررسی میکنیم. تصور کنید بهطور تصادفی یک عمل حذف را آغاز کردهاید و با پیام زیر مواجه شدهاید:

در این پیام، منظور عبارات "OK" و "Cancel" واضح نیست. اکثر کاربران از خودشان خواهند پرسید "چه اتفاقی میافتد اگر من روی "Cancel" کلیک کنم؟"
هیچوقت فرمی را که فقط از دو دکمهی "OK" و "Cancel" تشکیل شده است طراحی نکنید.
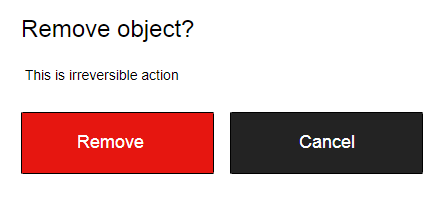
بهجای استفاده از عنوان "OK" بهتر است از "Remove" استفاده شود. این بهطور واضح برای کاربر مشخص میکند که این دکمه چه کاری انجام میدهد. همچنین، اگر حذفکردن یک عمل بالقوهخطرناک است، میتوانید از رتگ قرمز برای نمایش این موضوع استفاده کنید.


4. سایز دکمهها را فراموش نکنید.
اندازهی دکمه باید اولویت این عنصر را در صفحه منعکس کند. دکمههای بزرگتر بهمعنی عمل مهمتر هستند.
دکمهها را اولویتبندی کنید.
مهمترین دکمه را مانند مهمترین دکمه نمایش دهید! همیشه تلاش کنید دکمهی عمل اصلی را برجستهتر کنید. اندازهی آن را افزایش دهید (بزرگترکردن یک دکمه آن را در نظر کاربر مهمتر نشان خواهد داد) و از رنگی با تضاد بیشتر برای جلب توجه کاربر استفاده کنید.

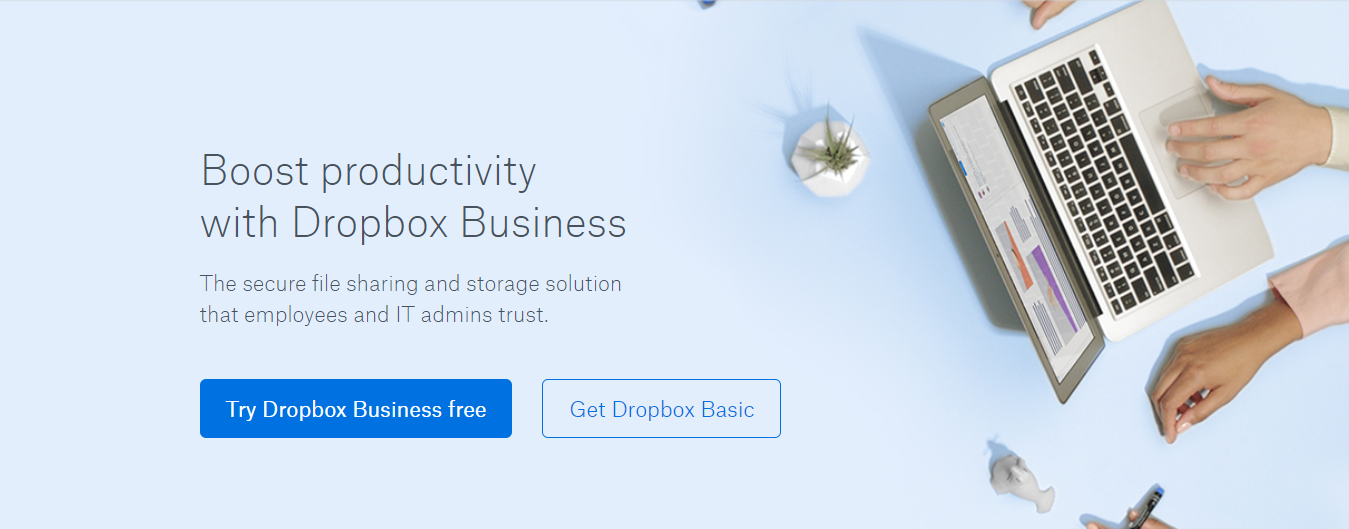
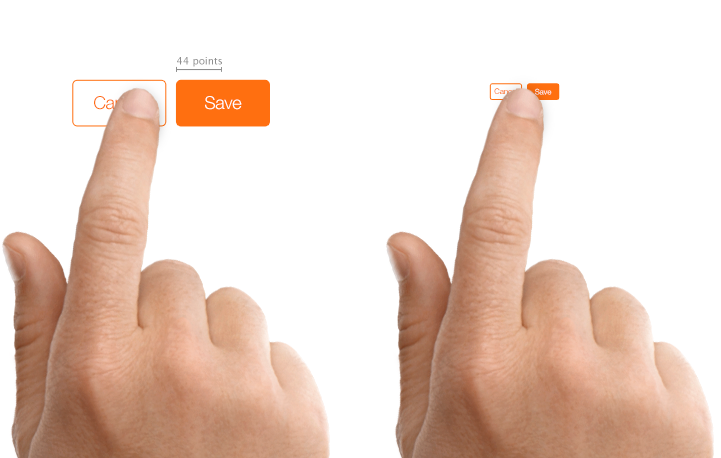
دکمهها را برای کاربران موبایل انگشتپسند کنید!
در نرمافزارهای موبایل زیادی، دکمهها بسیار کوچک هستند. این اغلب به شرایطی منجر میشود که کاربر دچار اشتباه میشود.

تحقیق "MIT Touch Lab" نشان داد که میانگین طول بند انگشت بین 10 تا 14 میلیمتر و سایز نوک انگشتان بین 8 تا 10 میلیمتر است. بنابراین بهنظر میرسد سایز 10*10 میلیمتر، مینیمم مناسبی برای لمس هدف نهاییست.

5. ترتیب را در نظر بگیرید.
ترتیب دکمهها باید طبیعت مکالمه بین کاربر و سیستم را منعکس کند. با خودتان فکر کنید کاربران انتظار چه ترتیبی در این صفحه را دارند.
رابط کاربری یک مکالمه با کاربران شماست.
برای مثال، در صفحهبندی چه ترتیبی برای "قبلی" و "بعدی" مناسب است؟ در زبان فارسی برخلاف زبان انگلیسی، منطقیست که دکمهای که شما را جلو میبرد در سمت چپ و دکمهای که به عقب برمیگردد در سمت راست قرار داشته باشد.
6. بیشازحد از دکمه استفاده نکنید.
این یک مشکل مرسوم برای اپها و وبسایتهای زیادیست. وقتی گزینههای زیادی برای کاربران قرار میدهید آنها هیچکاری انجام نمیدهند! هنگام طراحی صفحات اپ یا وبسایت خود، فقط به مهمترین اعمالی که میخواهید کاربر انجام دهد فکر کنید.

7. به کاربر خود بازخورد صوتی یا تصویری بدهید.
وقتی کاربران روی دکمهای کلیک میکنند یا ضربه میزنند، انتظار دارند که رابط کاربری بازخورد مناسبی بدهد. بر اساس نوع عمل، این بازخورد میتواند صوتی یا تصویری باشد. وقتی کاربران بازخوردی دریافت نمیکنند، ممکن است اینگونه تصور کنند که سیستم متوجه دستور آنها نشده و عمل را تکرار کنند. این رفتار اغلب منجر به تکرار غیرضروری یک عمل میشود.
چرا این اتفاق میافتد؟ ما بهعنوان انسان، انتظار بازخورد از چیزی را داریم که با آن تعامل برقرار کردهایم. این بازخورد میتواند صوتی، تصویری یا لمسی باشد؛ یا هرچیزی که تایید کند که تعامل موفقیتآمیز بوده است.

بعضی اعمال مانند دانلود، ارزش این را دارند که نهتنها ورودی کاربر تایید شود، بلکه وضعیت کنونی فرآیند نیز نمایش داده شود.

نتیجهگیری
با وجود این حقیقت که دکمهها یک عنصر معمولی در طراحیهای تعاملی هستند، ارزش صرف توجه زیاد بهجهت تا حد امکان خوببهنظررسیدن آنها در نظر کاربر را دارند. طراحی UX دکمه، باید همیشه در مورد وضوح و قابلتشخیصبودن باشد.
در آخر این رو اضافه کنم که بهنظرم درست نیست که کلماتی مثل Button رو به این شکل ترجمه کرد و امیدوارم این نکته اذیتتون نکرده باشه؛ اما فکر میکنم متن به این صورتی که دیدید خوشخوانتر باشه. خوشحال میشم نظراتتون رو هم در مورد خود مقاله و هم در مورد ترجمه بهم بگین و کمکم کنید. ممنون که این مطلب رو خوندید؛ امیدوارم براتون مفید بوده باشه.

مطلبی دیگر از این انتشارات
مهاجرت به تهران: نترس نترس! نترس بچهجون! برو...برو...بازم به میدون!
مطلبی دیگر از این انتشارات
۰ تا ۱۰۰ مسیر برنامه نویس شدن + معرفی بهترین مسیر
مطلبی دیگر از این انتشارات
آبا جان پاره ی جان است❤