علاقمند به دیجیتال مارکتینگ، سئو و تولید محتوا | https://Rasadm.com
Core Web Vitals چیست؟ آموزش نحوه آنالیز و اصلاح مشکلات با نرم افزار Screaming Frog
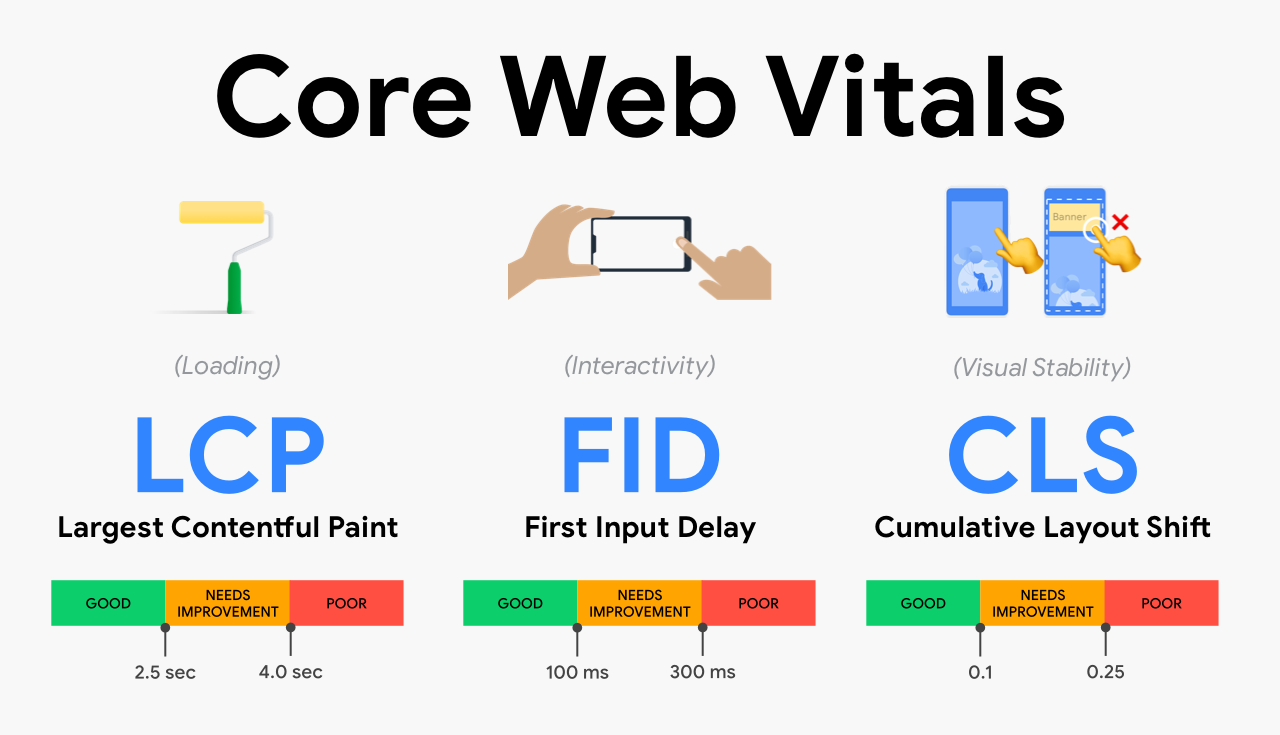
به صورت کلی Core Web Vital مجموعهای از معیارها برای اندازه گیری جنبههای اصلی تجربه کاربری هنگام لود یک صفحه وب است که در مه سال ۲۰۲۱ توسط گوگل معرفی شد.
اما این مجموعه معیارها صرفا برای این نیست که گوگل از طریق آنها بتواند دقیقا آنچه کاربران در هنگام باز کردن یک سایت تجربه میکنند را بداند؛ بلکه سیگنال کوچکی هم برای امتیازدهی به نتایج گوگل به حساب میآید. میتوان اینطور گفت که اگر سایت شما به صورت اصولی کدنویسی شده باشد و از نظر میزبانی نیز از سرور مناسب استفاده کنید، میتوانید بالاترین امتیاز را از این ابزار بگیرید که تاثیر مستقیمی در سئو سایتتان نیز خواهد داشت.

این ابزار به سه دسته تقسیم میشود که هر کدام بخشی از تجربه کاربری سایت را بررسی میکنند. با قرارگیری در کنار هم نیز یک آمار کلی از وضعیت تجربهی کاربری که توسط بازدیدکنندگان در سایت شما اتفاق میافتد را برای گوگل مشخص میکنند.
Largest Contentful Paint
قسمت LCP مخفف Largest Contentful Paint است و به معنای مدت زمانی است که طول میکشد تا بخش بزرگی از محتوای صفحه لود شده و ضمن رندر شدن در viewport برای کاربر مشخص شود.
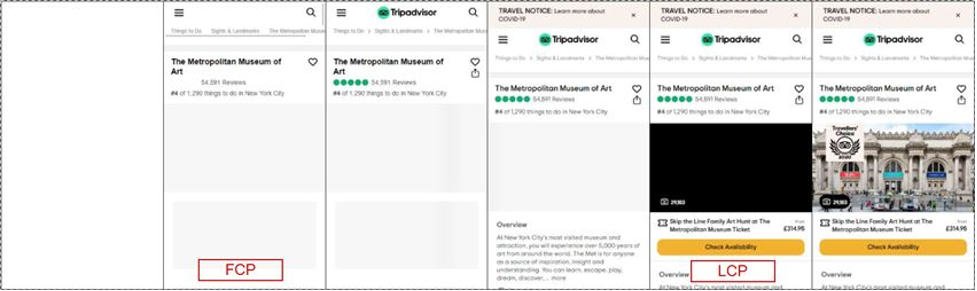
در تصویر زیر میتوانید به صورت مرحلهای مقادیر FCP و LCP را که حین لود شدن یک صفحه وب مشخص میشود را ببینید.

First Input Delay
لغت FID که مخفف First Input Delay است، وضعیت پاسخگویی یک صفحه به تعاملات کاربران را اندازه گیری میکند. به عنوان مثال، اگر کاربری روی یک پیوند کلیک کند یا یک لیست کشویی را انتخاب کند، مشخص میشود که این عملکرد با چه سرعتی در صفحه اجرا میشود. معمولا وقتی یک مرورگر مشغول انجام کارهای دیگر است، تعاملات کاربر به تاخیر میافتد.
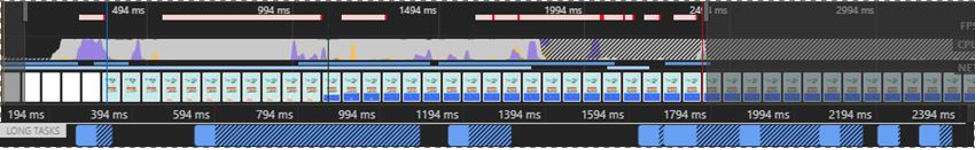
اگر به جدول زمانبندی که برای بارگیری یک صفحه وب در تصویر زیر مشخص شده دقت کنید، نوارهای آبی نشان میدهد که وقتی کاربر روی یکی از این بلوکهای آبی کلیک کند، برای مرورگر چقدر طول میکشد تا این کار انجام گیرد.

Cumulative Layout Shift
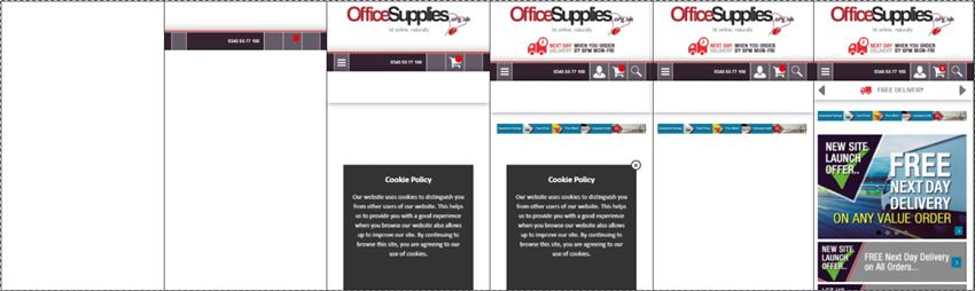
قسمت CLS مخفف عبارت Cumulative Layout Shift است و برای اندازه گیری Visual Stability استفاده میشود که پایداری المانهای مختلف در یک صفحه را مشخص میکند. برای اینکه بهتر این موضوع را درک کنید به تصویر زیر دقت کنید.

همانطور که تصاویر به صورت مرحلهای مرتب شدهاند، هرچه که صفحه به لود کامل نزدیک میشود، برخی المانها تازه جایگاه ثابت خود را پیدا میکنند یا اینکه اگر در ابتدا نمایان نبودند تازه نمایان میشوند.
مثلا در تصویر دوم صرفا منو نمایش داده شده و هنوز لوگو و بخشهای بعدی لود نشده است. مطمئنا شما هم وقتی وارد سایتی شدید، به محض دیدن چیزی که دقیقا دنبال آن هستید ممکن است روی آن کلیک کنید. اما چون هنوز المانهای دیگری در صفحه وجود دارد که لود نشده، یک باره جایگاه آن المان تغییر کرده و شما جای اشتباهی را کلیک میکنید.
این معیار دقیقا این وضعیت را بررسی میکند تا ببیند آیا المانهای موجود در صفحه ضمن قرارگیری در جایگاه ثابت خود، پایداری کاملی دارند یا اینکه با تغییراتی در المانهای دیگر، جایگاه آنها تغییر میکند؟
ارزیابی Core Web Vitals Assessment
به صورت کلی Core Web Vitals براساس معیارهایی بر پایه مرورگر گوگل کروم کار میکند تا دقیقا بررسی کند در حالت واقعی که کاربران صفحه وب را باز میکنند چه رفتاری را با بخشهای مختلف یک صفحه وب دارند. این دادهها بر اساس تجربه کاربری که در ۲۸ روز پیش برای هر صفحه وب رخ داده بررسی میشوند و نتیجه آن را میبینید.
اینجاست که میتوان به یکی از دلایلی که گوگل روی توسعه مرورگر گوگل کروم سرمایهگذاری کرده است پی برد؛ درواقع همهی اهداف گوگل از ابزار و محصولات مختلفی که دارد این شده تا جستجوها دقیقتر شوند.
گوگل هنوز در آغاز راه برای درک دقیقتر از آن چیزی است که کاربران از تجربه کاربری برای صفحات وب دارند. برای همین است که در حال حاضر صرفا در حالت موبایل این ویژگی کاربرد دارد؛ هرچند که ممکن است در آینده برای دسکتاپ نیز عرضه شود.
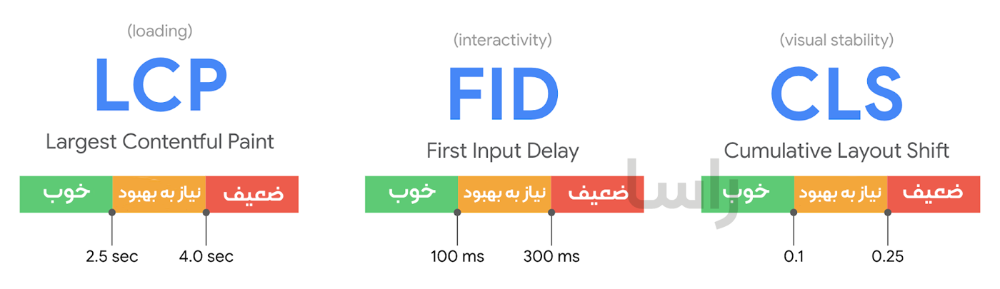
برای اینکه به یک معیار میانگین برای هر یک از این معیارها برسیم، گوگل تصویری مفید از آستانهی حداقلی و حداکثری را برای هر کدام ارائه داده است.

چطور Core Web Vitals یک صفحه را ارزیابی کنیم؟
همانطور که در بالا اشاره کردم، Core Web Vital سایت شما بر اساس گزارش تجربهی کاربری به کمک مرورگر گوگل کروم ثبت و ذخیره میشود. API های مختلفی برای اتصال به این ابزارها وجود دارد، اما معمولا میتوانید آنها را در دو جا مشاهده کنید.
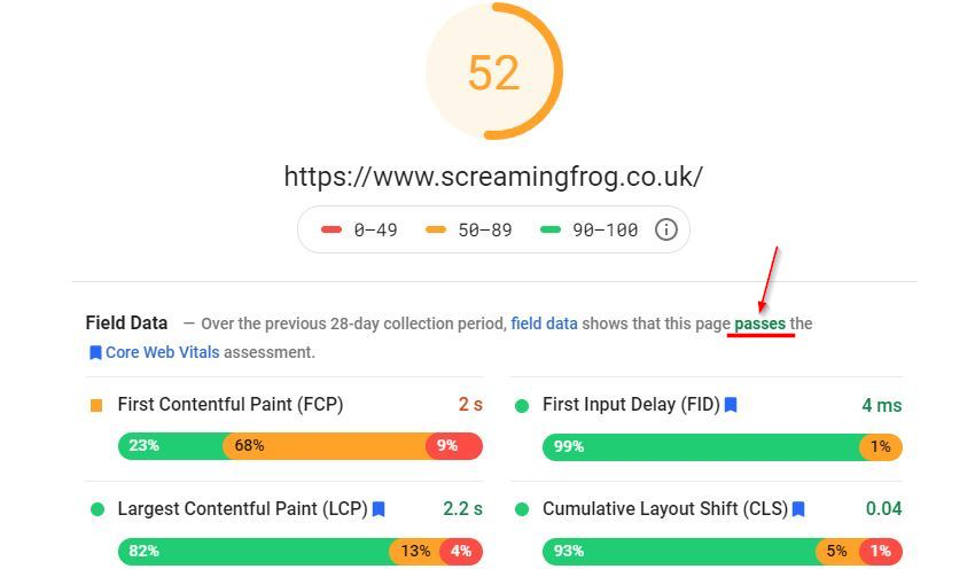
برای یک URL خاص میتوانید از PageSpeed Insights (PSI) استفاده کنید که هر Web Vital را با یک پرچم آبی مشخص میکند و اینکه آیا صفحه ارزیابی شده، حداقل استانداردهای لازم برای Core Web Vital را گذرانده است یا خیر؟

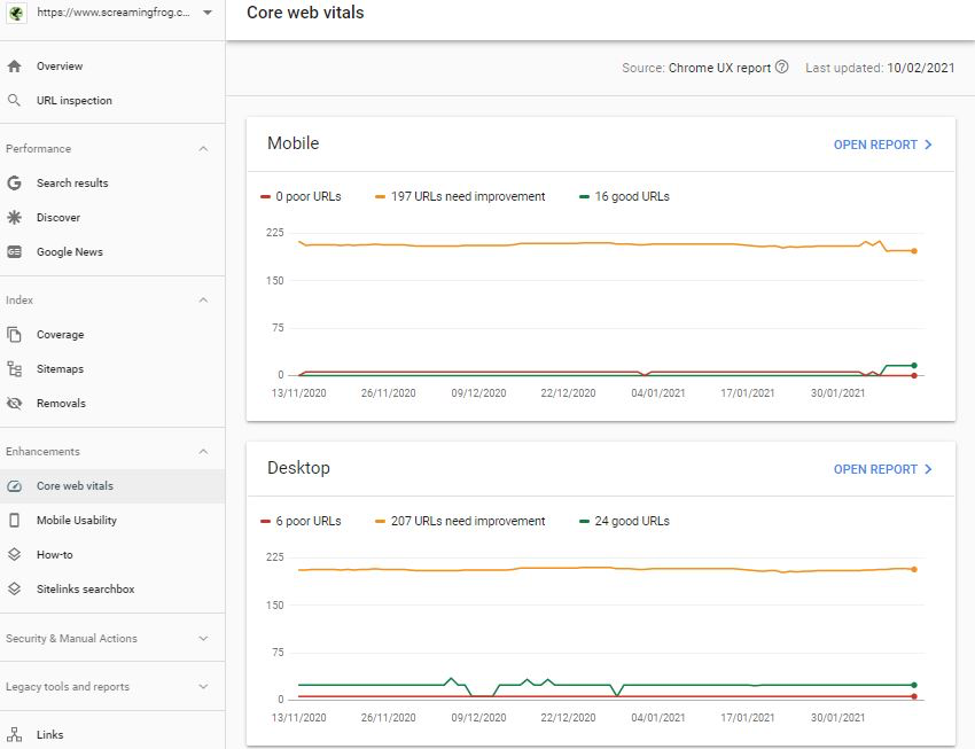
علاوه بر ابزار فوق، شما میتوانید نمونهای از صفحات را در کنسول جستجوی گوگل Google Search Console (GSC) نیز مشاهده کنید که عملکرد را با گذشت زمان نشان میدهد؛ یعنی آماری که ارائه میشود لحظهای نیست و مربوط به چند روز گذشته است.

به هر حال، در PSI شما محدود به یک صفحه هستید که وضعیت را برای همان زمان مشخص میکند. اما با استفاده از کنسول جستجوی گوگل، میتوانید ببینید که وضعیتی که برای هر یک از صفحات علامتگذاری شده خوب است یا بد؛ درواقع میتوانید ببینید که صفحه نیاز به بهبود دارد یا نه. با این تفاوت که زمان گزارشات مربوط به چند روز اخیر است.
نحوه آنالیز Core Web Vitals در SEO Spider
همانطور که دیدید، محدودیتهایی در دو روش فوق برای ارزیابی صفحات وجود دارد. اما در عوض، میتوانید با استفاده از ابزار Screaming Frog SEO Spider که از طریق PageSpeed Insights API دادههای Core Web Vital را به صورت دسته جمعی در اختیار قرار میدهد، این اطلاعات را که برای هر صفحه در سایت وجود دارد، یکجا جمع آوری کنیم. در ادامه با هم بررسی میکنیم که چطور از این ابزار استفاده کنید.
مرحلهی اول: اتصال به API ارائه شده PageSpeed Insights
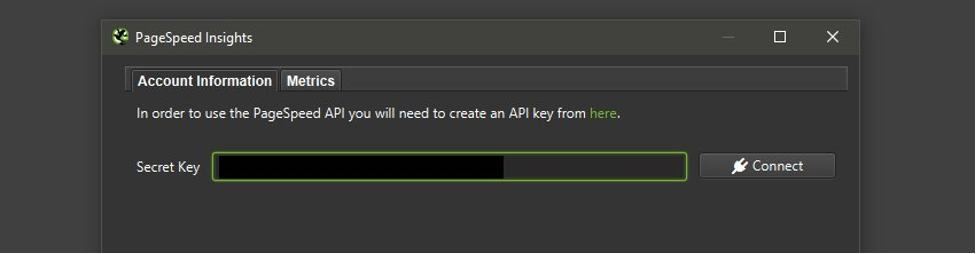
ابتدا برنامه را باز کرده و سپس مسیر Configuration > API Access > PageSpeed Insights را برای وارد کردن APIکه از ابزار page speed insights دریافت کردید، مشابه تصویر زیر وارد کرده و روی دکمهی connectکلیک کنید.

برای دریافت این API که به صورت رایگان توسط گوگل ارائه میشود، کافی است بعد از اینکه وارد حساب کاربری گوگل شدید، به صفحه get started page مراجعه کرده و این api را بگیرید.
مرحلهی دوم: معیارهای خود را انتخاب کنید
بعد از اینکه اتصال به کمک API برقرار شد، وارد برنامه شده و سپس روی تب Metrics کلیک کنید. ابتدا باید مشخص کنید که این دادههای را برای موبایل میخواهید یا دسکتاپ(البته به این موضوع هم دقت کنید که فعلا همان حالت موبایل در دسترس است).

در مرحله بعد، میتوانید با فعال و غیرفعال کردن تیک گزینههای موجود مشخص کنید که دقیقا چه دادههایی از PageSpeed Insights برای هر یک از صفحات وب شما جمعآوری شود. توصیه میکنیم از انتخاب پیش فرض استفاده کنید؛ چرا که دادههای گزارش CrUX، دادههای آزمایشگاهی Google Lighthouse و چند داده دیگر نیاز به بهبود دارند. اما میتوانید متناسب با نیاز خود هر معیار را انتخاب یا حذف کنید.
مرحلهی سوم: خزش صفحه را آغاز کنید
حالا که صفحه آغازین برنامه باز شده، مطابق تصویر زیر آدرس دامنه خود را در باکس جستجو وارد کرده و دکمهی ENTER را انتخاب کنید.

با انجام این کار صفحه اصلی دامنه شما بررسی شده و مطابق با آن صفحات داخلی نیز برای آنالیز دادهها در این لیست قرار خواهند گرفت. چند دقیقهای که منتظر بمانید آنالیز به اتمام رسیده و پس از اینکه ۱۰۰ درصد به صورت کامل پر شد وارد مرحلهی بعدی خواهید شد.
مرحلهی چهارم: تب PageSpeed را باز کنید
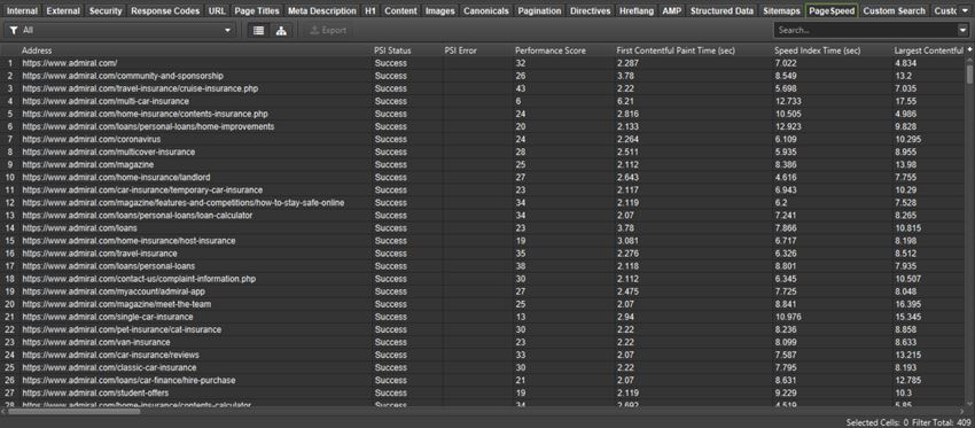
بعد از اتمام کار باید روی تب PageSpeed کلیک کنید. در این تب آدرس صفحات همراه با گزارش سرعت برای هر URL به صورت یک جدول مرتب شده است.

اگر API نتواند دادهای را برای URLهای خاص واکشی کند، ستونهای خطای PSIو وضعیت PSI وضعیت آن را نشان میدهند.
مرحلهی پنجم: آنالیز نتایج
حالا با اسکرول کردن به سمت راست در همان تب PageSpeed میتوانید دادههایی که به کمک CrUX و API گوگل پیج اسپید دریافت شده را ببینید.

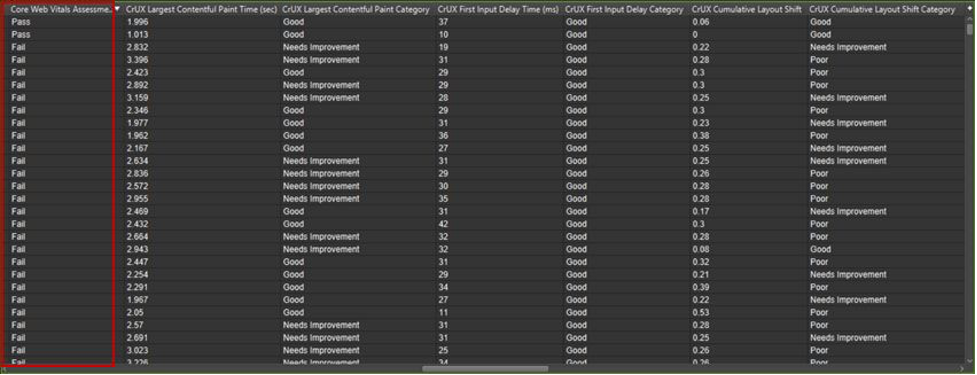
اولین ستون را با نام Core Web Vitals Assessment میبینید. این ستون مشخص میکند که آیا موفق شدید تا حداقل استاندارد لازم را دریافت کنید یا نه. درواقع این ستون وضعیت عمومی را مشخص میکند که در حالتهای Pass یا Fail قرار دارند.
اگر به تصویر بالا نگاه کنید:
· مقدار LCP برای صفحات ابتدایی روی ۱.۹۹ ثانیه که کمتر از حد استاندارد ۲.۵ ثانیه هستند.
· مقدار FID نیز روی ۳۷ میلی ثانیه قرار دارد که در حالت استاندارد ۱۰۰ میلی ثانیه است.
· مقدار CLS هم روی ۰.۰۶ قرار دارد که حداقل مقدار استاندارد روی ۰.۱ است.
بنابراین این صفحات با رعایت حداقلهای لازم وضعیت خوبی داشته و مقدار passesرا دریافت کردهاند.
با این حال بخش اعظم صفحات مقدار failing را دریافت کردهاند که وضعیت خوبی ندارند و نیاز است که آنها را بهبود دهید.
لازم به ذکر است دلیل اینکه صفحاتی از سایت در این لیست قرار ندارند، به آنجا برمیگردد که صرفا اطلاعات توسط Chrome UX برای صفحات مهم و پربازدید که محبوب هستند جمعآوری میشوند.
چطور Core Web Vitals را بهبود دهیم؟
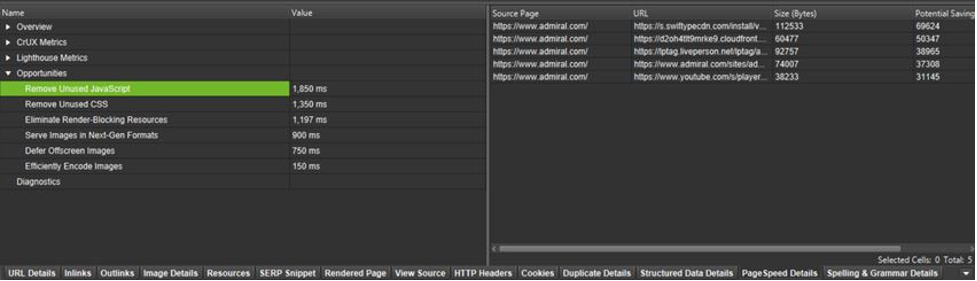
ابزارهای مختلفی وجود دارد که میتوانید برای بهبود عملکرد اصلی سایت خود به کمک این گزارشات صفحات سایت خود را بررسی کنید. بسیاری از آنها را میتوانید مستقیما در SEO Spider مشاهده کنید و راهکارهای موجود که توسط API PageSpeed Insights ارائه شده را برای بهبود وضعیت سایت خود به کار گیرید.

با انتخاب یکی از این فیلترها، میتوانید وضعیت این فیلتر را برای کلیهی آدرسهایی که در اینجا ارائه شده را ببینید. اگر یک URL را انتخاب کنید و سپس برگه پایین PageSpeed Details را انتخاب کنید، اطلاعات بیشتری به شما نمایش داده خواهد شد.

در پایان نیز میتوانید با مراجعه به منوی Reports > PageSpeed یک خروجی از کلیه اطلاعات استخراج شده از وضعیت کلیه صفحات مهم سایت خود دریافت کنید.
چطور Largest Contentful Paint را بهبود دهیم؟
عوامل زیادی بر روی بهبود LCP صفحات تاثیر دارند. به صورت کلی میتوان گفت هر چیزی که باعث بهبود بارگذاری کلی سایت شود، LCP را کاهش میدهد. برخی از موارد برای بررسی عبارتند از:
بهینه سازی تصاویر: تصاویر بعد از متن بیشترین استفاده را در صفحات وب دارند که از سوی دیگر بخش بزرگی از المانهای هر صفحه را تشکیل میدهند. این پروندهها میتوانند اندازه کلی یک صفحه و زمان بارگیری را به میزان قابل توجهی افزایش دهند. لازم است از اندازه مناسب هر تصویر اطمینان حاصل کنید و در صورت لزوم از بارگذاری تنبل استفاده کنید. همچنین ممکن است بخواهید فرمتهای تصویری جدیدتر و کارآمدتری مانند WebP را در نظر بگیرید یا رمزگذاری پروندههای تصویری موجود را بهبود بخشید.
بسیاری از این راهکارها را میتوانید در فیلترهایی که برای داشتن PageSpeed مناسب در برنامه SEO Spider است مشاهده کنید:
· اندازه مناسب تصاویر
· تصاویر خارج از صفحه را به تعویق بیندازید
· استفاده از فرمت مناسب برای تصاویر
· ارائه تصاویر در قالبهای Next-Gen
بهبود زمان پاسخ سرور: سرعت پایین سرور منجر به کندی پاسخها و افزایش زمان بارگذاری صفحات سایت میشود. سعی کنید تا هر جایی که تغییرات و خرید سرور مناسبتر این امکان را به شما میدهد تا زمان پاسخ را به حداقل برسانید، این تغییر سرور را انجام دهید. این کار را میتوانید با تغییر شرکت هاستینگ یا استفاده از شبکه توزیع محتوا(CDN) انجام دهید.
گزارش این راهکار را میتوانید از فیلترهای Reduce Server Response Time (TTFB)در برنامه ببینید.
حذف Render-Blocking Resources : همزمان با تجزیه و تحلیل HTML هر صفحه، یا CSS ای که با آن روبرو میشوید، باعث میشود تاخیری در LCP رخ دهد. در حالت ایده آل، برای سرعت بخشیدن میتوانید با به تعویق انداختن لود فایلهای CSS و JavaScript این مقدار را بهبود دهید.
برای مشاهده این وضعیت نیز میتوانید از فیلتر Eliminate Render-Blocking Resourcesدر برنامه کمک بگیرید.
منابع خود را بهینه کنید: در کنار مسدود کردن رندر، ایجاد تعویق یا مدیریت در فایلهایJavaScript ، CSS و… سعی کنید فایلهای غیرضروری که نیازی به آنها ندارید را از صفحه حذف کنید.
طبق فیلترهایی که در برنامه ارائه میشود میتوانید موارد زیر را بهبود دهید.
· فشردهسازی CSS
· فشردهسازی جاوا اسکریپت
· حذف کدهای غیرضروری از CSS
· حذف جاوا اسکریپت استفاده نشده
· فشرده سازی محتوای HTML
چطور First Input Delay را بهبود دهیم؟
تاخیر زمانی در اجرای اسکریپتهای بزرگ تاثیر زیادی در این مورد دارند. بنابراین در هر جایی که ممکن است این مقدار را به حداقل برسانید، از آن استفاده کنید.
بهینه سازی جاوا اسکریپت: با حذف بخشهای غیرضروری از کدهای جاوا اسکریپت، شما میتوانید مدت زمان صرف شده برای اجرا و رندر این فایلها را تا حد زیادی کاهش دهید.
این فیلترها را میتوانید در بخشهای زیر در برنامه ببینید.
· Minify JavaScript
· Remove Unused JavaScript
کاهش تعداد اسکریپتهای ثالث: برخی از این اسکریپتها که به صورت شخص ثالث هستند از منابع دیگری دریافت میشوند که به واسطه نصب و استفاده از انواع پلاگین که روی کتابخانههای عمومی قرار دارند، به آنها نیاز دارید.
میتوانید با کاهش تعداد یا اینکه انتقال آنها روی سرور خودتان شرایط را تا حد بسیار زیادی بهبود دهید. خصوصا اینکه با ترکیب کردن و قرار دادن آنها در قالب یک فایل جامع وضعیت بهتر هم خواهد شد.
به حداقل رساندن نمایش محتوای اصلی: کاربران ما وقتی در موتورهای جستجو موضوعی را دنبال میکنند، دنبال این هستند تا محتوا را بخوانند. بنابراین دیدن سایر المانهای موجود در صفحه مثل هدر، سایدبار، تبلیغات و فوتر اهمیت زیادی برای آنها ندارد.
بنابراین باید کاری کنید که محتوای اصلی که همان موضوع هدف کاربر است در حداقل زمان ممکن رندر شده و نمایش داده شود. دلیل این کار صرفا به دسترسی سریعتر مربوط نیست؛ بلکه مطالعه روی سایتهایی که انجام گرفته و از سویی دیگر گزارشهای مرورگر گوگل کروم برای تجربه کاربری، ثابت کرده که وقتی خلاف این قضیه رخ میدهد، تعاملاتی که کاربران با سایت شما دارند کمتر خواهد شد.
میتوانید این فیلترها را در برنامه در بخشهای زیر ببینید.
· Minimise Main-Thread Work
· Reduce JavaScript Execution Time
تعداد و اندازه منابع را کمتر کنید: مراحلی که برای رند کردن و لود یک صفحه انجام میگیرید، به درخواستهای متعددی وابسته است که به سایت ارسال شده و با آغاز بارگیری و اجرای هر منبع در نهایت نمایش آغاز میشود.
بنابراین یکی از مسائل مهم این است که با کاهش تعداد درخواستهای مورد نیاز و اندازه کلی که برای بارگیری این منابع مورد نیاز است، سرعت اجرای صفحه را افزایش دهید. به همین خاطر است که در ابزارهایی مانند GTmetrix گفته میشود تعداد درخواستهای HTTP و از سوی دیگر حجم فایلی که برای بسیاری از فایلها وجود دارد زیاد است.
این گزارشات را میتوانید در فیلترهای زیر برای این برنامه رصد کنید.
· Minify CSS
· Minify JavaScript
· Remove Unused CSS
· Remove Unused JavaScript
· Enable Text Compression
چطور Cumulative Layout Shift را بهبود دهیم؟
بیشترین بهبودهایی که برای CLS وجود دارند این است که وضعیت جایگاه المانها را از همان ابتدا مشخص کنید. به عنوان نمونه اگر دقت کنید گفته میشود که برای بهبود سئو سایت حتما ابعاد تصویر استفاده شده در صفحات را به کمک تگهای HTML برای ارتفاع و پهنای تصویر مشخص کنید. اهمیت این موضوع در این ابزار نیز مشخص شده است.
وقتی شما ابعاد و جایگاه هر المان را مشخص کنید، مرورگر دیگر در هنگام رندر کردن واکنشی که به لود شدن آنها دارد اینطور نخواهد بود که جایگاه آنها تغییر پیدا کند. بلکه از قبل برای مرورگر مشخص میشود که در لابه لای محتوای متنی شما تصویری با ابعاد X*X وجود دارد؛ پس بدون اینکه منتظر لود کامل آن باشد به سراغ بخشهای بعدی رفته و رندر را آغاز می کند. در انتها نیز تصویر لود شده و در جایگاهی که از ابتدا ابعاد و جایگاه آن مشخص بوده، نمایش داده میشود.
اولویت بندی برای لود المانها را مشخص کنید: در کدنویسی سایت خود باید بعد از اینکه ابعاد و اندازه هر المان طبق مثال بالا مشخص شد، باید کاری کنید که بر اساس اولویت بندی نیز رندر و نمایش آنها صورت گیرد.
اینکه کاربر بعد از وارد شدن به سایت ابتدا محتوای فوتر را ببینید و سپس محتوای هدر و بعد از آن محتوای اصلی، ممکن است اصلا اینطور تلقی کند که سایت شما دارای مشکل است و آن را ببندد.
بنابراین بارگذاری صفحه را از بالا به پایین اولویتبندی کنید تا محتوایی بعدا در بالا اضافه نشود که سایر المانها را به سمت پایین هدایت کند. این گونه المانها را معمولا میتوانید به کمک کوکیها نیز مدیریت کنید.
فونت سایت را در ابتدا بارگیری کنید: اگر در بیشتر سایتها دقت کنید این مورد به خوبی رعایت نمیشود. ابتدا فونت سایت بر اساس فونتی که روی مرورگر کاربر است نمایش داده میشود و بعد از اینکه فونت لود شد، محتوا با آن فونت سفارشی نمایش داده میشود.
انجام این کار به دلیل تغییری که در ابعاد فونت وجود دارد نیز باعث تغییر جایگاه المانها میشود. جدایی از آن در لحظهای که فونت سفارشی اعمال میشود برای لحظاتی متن به صورت چشمک زدن محو شده و سپس با فونت سفارشی نمایش داده میشود.
از همین روی باید کاری کنید که فونت سفارشی از همان ابتدای لود صفحه روی سایت اعمال شده و با آن فونت مرورگر شروع به رندر و نمایش صفحات کند.
منبع: وب سایت Screaming Frog

مطلبی دیگر از این انتشارات
TF-IDF چیست؟ کاربرد آن برای سئو و نحوه اجرای آن
مطلبی دیگر از این انتشارات
معیارهای مهم برای انتخاب بهترین تیم طراحی سایت در سال 1405
مطلبی دیگر از این انتشارات
سئو بهتر است یا تبلیغات گوگل؟ مقایسه قیمت ها