روزمرگیهای یک پسر معمولی
Tailwind: استایلهای پایه
مقدمه: در پست اول Tailwind گفتم که برای استایل دادن به یک المان باید یک کلاس اتریبیوت ایجاد کرد و داخل "دابلکوتیشن" کلاسهای مد نظرمان را بنویسیم.
”text-4xl font-bold text-center text-blue-500 mt-12″
این چند کلاس را هم تعریف کردیم. حالا برای اینکه بفهمیم mt-12 یعنی چی و چرا از text-4xl استفاده کردم و ... این پست رو دنبال کنید.
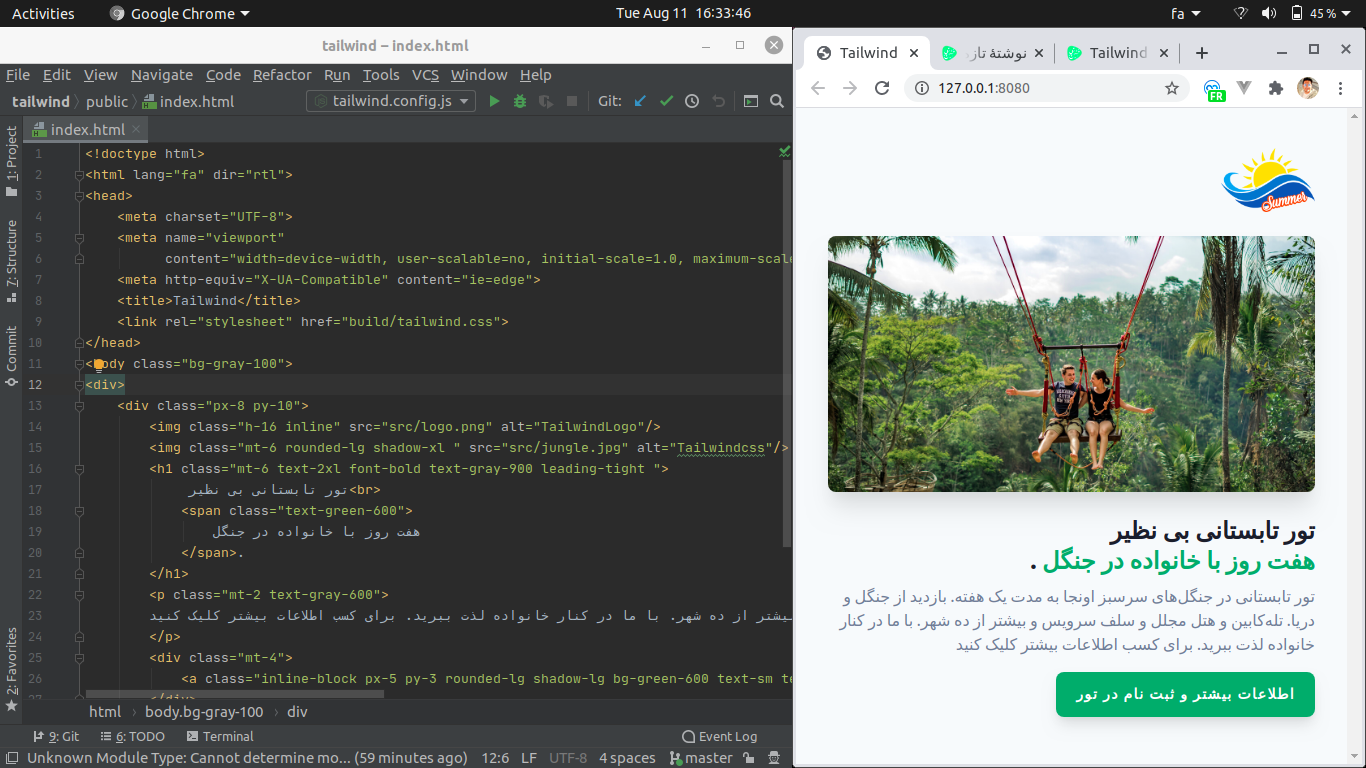
برای سهولت کار شروع میکنم به طراحی یک وبپیج واقعی و البته خیلی مختصر که کلیات کار دستتون بیاد و بتونید راحت و خیلی سریع طراحی کنید. به فایل اچ تیام ال بروید و شروع کنید به کد زنی. در زیر تصویر نهایی خروجی این پست رو میزارم:

رنگها
به تگ بادی کلاس { bg-gray-100 } رو دادم. که رنگ خاکستری خیلی روشن رو برای بگکراند بادی در نظر میگیره. در Tailwind رنگها به صورت پیشفرض نوشته شدهاند و ما فقط آنها را انتخاب میکنیم. لیست رنگها شامل black - white - gray - red - orange - yellow - pink - green - teal - blue - indigo - purple هستش که به جز سیاه و سفید که تگ رنگ هستند مابقی رنگها 9 طیف رنگی را شامل میشوند. به عنوان مثال gray-100 تا gray-900 که هرچه عدد بزرگتر باشد رنگ تیره تر میشود. پس orange-300 یه رنگ نارنجی مایل به سفید میشه و orange-900 نارنجی تیره (قهوهای مانند) و الی آخر.
سیستم رنگ همینه و برای زمینه، متن، حاشیه و ... میتونیم اونها رو انتخاب کنیم. و نحوهی کاربردش خیلی راحته، بدین صورت که روی تگ مورد نظری که میخواید مثلا رنگ زمینهاش بشه سبز روشن بنویسید bg-green-400 یا 300 یا 500 و... bg به معنی background هستش.
برای تغییر رنگ متن کافیه به قبل از کد رنگ مورد نظر عبارت text رو اضافه کنید. مثلا برای رنگ آبی نفتی text-blue-800 و برای رنگ صورتی روشن text-pink-300 و ... رو وارد کنید.
برای تغییر رنگ حاشیهها از border و برای متن جایگزین در فرمها از placeholder استفاده کنید مثل
border-gray-500 یا placeholder-teal-700
جدا از اینها برای رنگ میتوان از -transparent یا -currentColor استفاده کرد. که کمتر مورد استفاده قرار میگیرند
سیستم اندازهها و مقیاس
در قسمت رنگها متوجه شدیم که اینرنگها از پیش تعیین شده هستند. برای مثال اگر رنگ متن و رنگ حاشیه را blue-500 بذاریم برای هر دو #4299e1 اعمال میشود. پس سیستم اندازه هم همینه. برای تغییر اندازهی margin یا padding یا width و... از مقادیر پیش فرض بسته به پروژه انتخاب میکنیم. به عنوان مثال برای اعمال مارجین 16px باید بنویسیم m-4. حالا این چهار از کجا اومد رو بعدا میفهمید. برای اعمال مارجین به یه سمت خاص از المان هم اینگونه عمل میکنیم. برای مارجین بالا (margin top) باید از mt استفاده کنیم و برای راست، پایین و چپ به ترتیب mr و mb و ml هستش. برای مارجین در محور عمودی از my و محور افقی از mx استفاده میکنیم. m تنها هم که از هر چهار طرف مارجیم اعمال میکنه. پس اگر بخواهیم به یک المان 32px مارجین در جهت افقی بدیم و 16px عمودی باید بنویسیم: mx-8 my-4.
اگر هم بخواهیم میتوانیم از مقدار auto برای هر کدام از جهات استفاده کنیم. اگر بخواهیم یک تگ در وسط تصویر قرار بگیرد باید mx-auto را انتخاب کنیم.
پدینگ هم به همین صورت کار میکنه p برای همهی جهات، pt پدینگ از بالا، pl پدینگ از چپ، pr پدینگ راست و pb پدینگ پایین هستش.
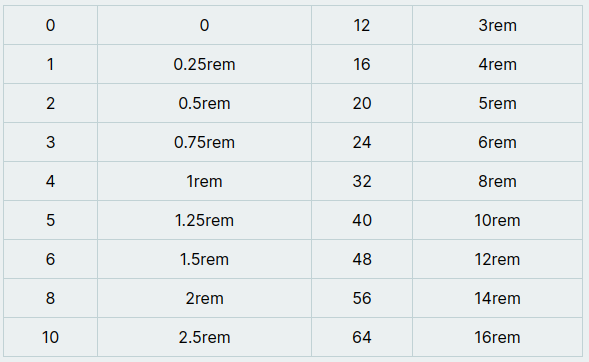
خب حالا اون چهار که گفتم بعدا میفهمیم از این جدول میاد. 1 rem برابر 16px هستش. یه نگاه به جدول بندازید:

اصلا نترسید یکم که باهاش کار بکنید دستتون میاد. برای اینکه بدونید 10 که 2.5rem هستش میشه چند پیکسل اون رو ضرب 16 بکنید. یه کار راحت تر سر زدن به این وبسایت هستش. حالا میتونیم برگردیم به طراحی. در داخل تگ بادی یه div بسازید که قراره بشه کانتینرمون. بهش کلاسهای “class=”px-8 py-10 رو بدید که معنیش میشه پدینگ راست و چپ بشه 32px و پدینگ بالا و پایین بشه 40px.
لوگو:
یک تگ img اضافه کنید و سورس لوگو رو وارد کنید و یک کلاس h-16 بههش بدید. h به معنی height هستش و 16 هم از جدول اندازهها گرفته شده که میشه 4rem. از اینجا به بعد دیگه توضیحش نمیدم اون جدول رو. برای img اگه یکی از طول یا عرض رو وارد کنید به صورت اتوماتیک اون یکی تنظیم میشه.
نکته: برای تنظیم عرض هم باید از w استفاده کنیم. مثلا w-48 میشه عرض 12rem یا 192px!
عکس اصلی:
یک تگ img اضافه کنید و سورس عکس رو وارد کنید و یک کلاس "class="mt-6 rounded-lg shadow-xl بهش بدید.
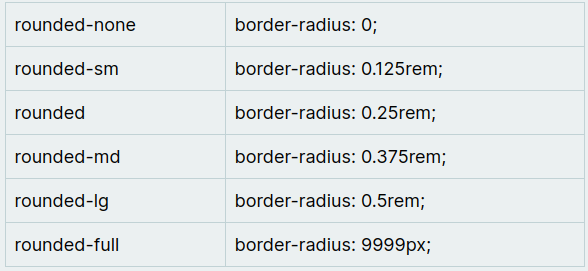
rounded: برای اینکه لبههای تصویر خمیدگی بگیره استفاده میشه. در واقع border-radius رو به تصویر میده. که 6 سایز مختلف رو هم در بر میگیره از جدول زیر میتونید یکی رو انتخاب کنید:

یه نکته برای اینکه یه تصویر به صورت گرد دیده بشه میتونید از rounded-full استفاده کنید که میشه به عبارتی رادیوس 50٪.
جدا از اینها اگر قصد دارید به یک ظلع خاص رادیوس بدید کافیه یکی از چهار حرف t, r, b, l رو به کاربگیرید. برای رادیوس به بالا باید rounded-t و برای اینکه یک رادیوس بزرگتر بدیم به پایین باید rounded-b-lg رو بنویسیم. اگر هم خواستید فقط به یک گوشه خمیدگی بدید مثلا گوشهی بالا و راست باید rounded-tr رو بنویسیم. tl میشه بالا و چپ. bl و br هم به ترتیب میشن پایین چپ و راست.
shadow: هم برای سایه دادن به المان یا همون box-shadow به کار میاد. اگر خواستید سایه به خارج المان داده بشه shadow-outline و اگر خواستید به داخل المان داده بشه shadow-inner و اگر خواستید کلا سایه نداشته باشه shadow-none رو وارد کنید. سایهها در 7 سایز مختلف قابل تنظیم هستند. همگی اونها تونالیتهی رنگ خاکستری هستند. به ترتیب از کوچیک به بزرگ
shadow-xs
shadow-sm
shadow
shadow-md
shadow-lg
shadow-xl
shadow-2xl
متنها
یک تگ h1 وارد کنید متن عنوان رو بنویسید و به اون کلاسهای
"class="mt-6 text-gray-900 text-2xl font-bold leading-tight بدید. تا اینجای کار با mt-6 و text-gray-900 آشنا شدیم.
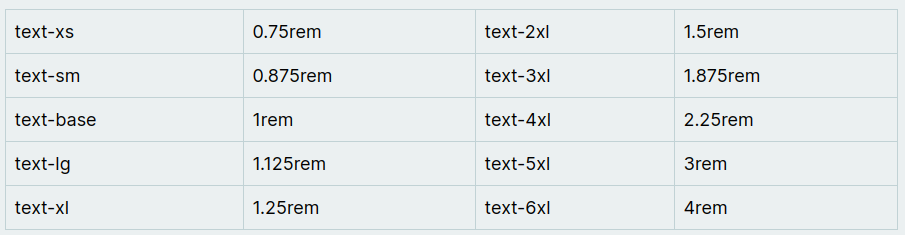
اندازهی متن: اینجا از text-2xl استفاده کردم. شما هم میتونید از یکی از مقادیر جدول زیر استفاده کنید.

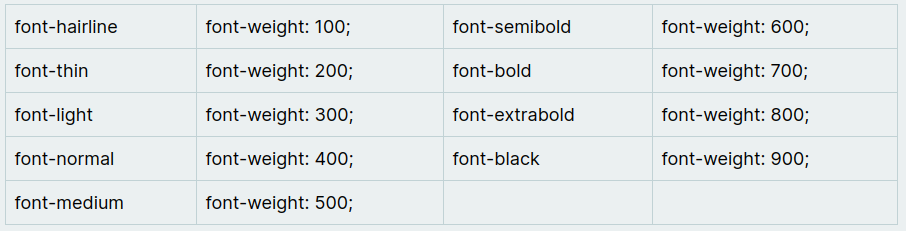
ضخامت فونت: یا font-weight در اینجا از font-bold استفاده کردم. ضخامت فونت 9 مقدار دارد که در جدول زیر آوردم

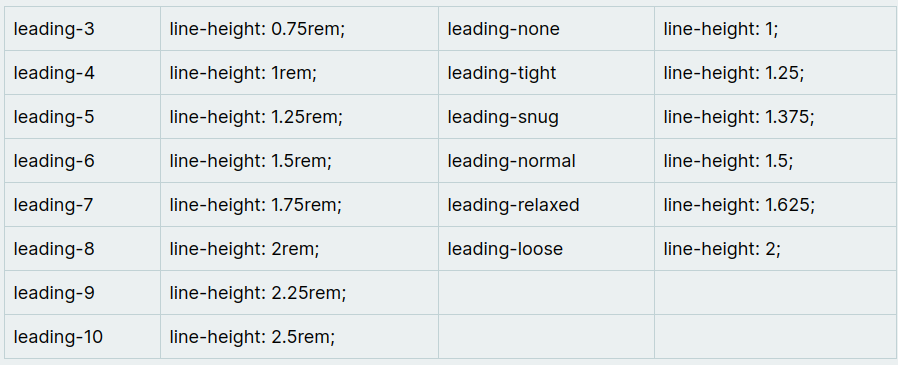
فاصلهی سطرها: line-height رو اینجا با leading-tight مشخص کردم که برابر 1.25 هستش. سایر مقادیر هم توی جدول زیر میزارم:

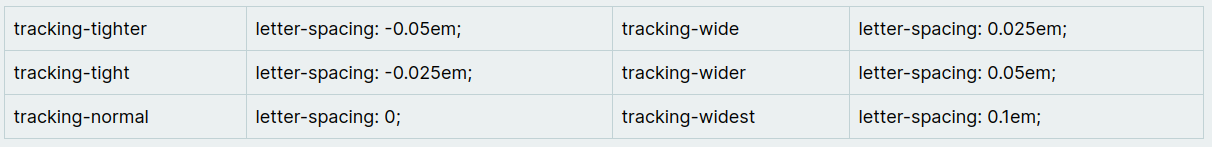
فاصلهی حروف: اینجا برای ما کاربردی نداشته ولی درکل لازم میدونم گفته بشه برای فاصله دادن به حروف از tracking استفاده میکنیم

جمع بندی: خیلی چیزها یاد گرفتیم و با همینها میتونیم طرحی شبیه به اون چه که اول پست گذاشتم طراحی کنیم. برای مثال دکمهای که در آخر گذاشتم رو ببنید:
<a
class="inline-block px-5 py-3 rounded-lg shadow-lg bg-green-600 text-sm text-white tracking-widest font-bold"
>
اطلاعات بیشتر و ثبت نام در تور
</a>
به جز inline-block با همهی استایها آشنا شدیم. برای تغییر display از inline-block استفاده کردم. چون تگ a به خودی خود اینلاین هستش و اگه بلاک نباشه پدینگ عمودی نمیگیره. سایر کلاسها هم میشن hidden که display رو none قرار میده و inline, inline-block, inline-flex, flex, table, grid و ... هم هستند. پس اگر خواستید display رو برابر flex در نظر بگیریم فقط کافی توی کلاس خود عبارت flex رو بنویسیم.
فکر کنم تا همین جا کافی باشه. چون خیلی طولانی میشه و حوصله سر بر خواهد بود. حالا یاد گرفتیم که یه طرح بیسیک پیاده کنیم در پست بعدی دربارهی focus، hover, active و طراحی رسپانسیو در tailwind حرف میزنیم.
نظر فراموش نشه لطفا!
برای دسترسی به سورسکدها به گیتهاب سر بزنید.

مطلبی دیگر از این انتشارات
نه به سوپر لیگ!
مطلبی دیگر از این انتشارات
Tailwind: طراحی واکنشگرا
مطلبی دیگر از این انتشارات
Tailwind لذت استایل نویسی