درحال حاضر طراح محصول هستم در اسنپفود. به پروداکت دیزاین و هر پدیدهای که متاثر از هوشمندی یک دیزاینر باشه علاقهمندم و حالا حالاها میخوام یاد بگیرم.
9 نکته مهم در طراحی search box
جستجو شامل یک فضای ورودی متن و یک دکمه ارسال است. ممکن است فکر کنیم که چنین چیز ساده ای نیاز به دیزاین ندارد اما در سایت هایی که حجم محتوای بالایی دارند، جستجو جز عملگرهای پرکاربرد و مهم محسوب میشود. به همین دلیل یوایکس و یوآی مناسب آن خیلی مهم میشود.
1- از نشان ذرهبین استفاده کنید

نشان ذرهبین از جمله نشانهایی هست که به صورت بینالمللی برای همه آشناست. حتی اگر به تنهایی استفاده شود و در کنارش ورودی متن نداشته باشد، باز هم نشانه جستجو ست.
نکته: سعی کنید از یک نشان ساده بدون پیچیدگیهای گرافیکی استفاده کنید تا درک آن برای کاربر سادهتر باشد.(همیشه باید الگوی ذهنی کاربر را در نظر بگیریم)
مطالعه بیشتر: https://www.nngroup.com/articles/magnifying-glass-icon/
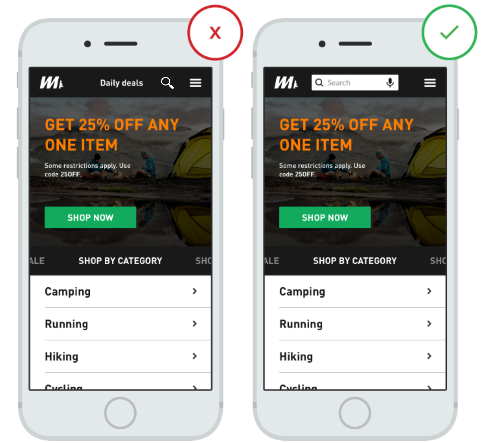
2- فضای ورودی متن را به صورت ثابت نمایش دهید.
- اگر جستجو در سایت یا اپ شما یک عملگر پر تکرار و مهم است، سعی کنید حتما فضای نوشتن متن جستجو، ثابت باشد و به نمایش نشان جستجو اکتفا نکنید.
- در تحقیقات(NNGroup) ثابت شده کاربران برای جستجو ، ناخودآگاه به دنبال یک فضا برای نوشتن کلمه کلیدی می گشتند.
- خوبی دیگر ثابت بودن فضای متنی این است که متن پیش فرض جستجو (placeholder) هم قابل مشاهده است و کاربر را به جستجوی درست هدایت می کند. (توضیح بیشتر در شماره 9)

بسته بودن فضای نوشتن، هزینه تعامل کاربر را بالا میبرد و جستجو کمتر شانس دیدهشدن دارد.

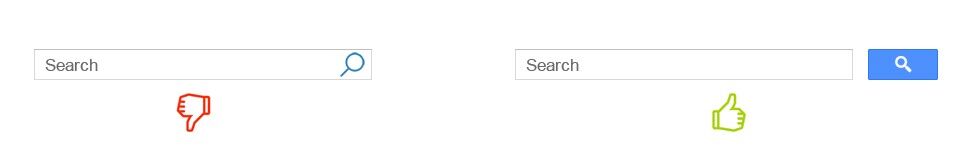
3- برای جستجو دکمه بگذارید.

وجود دکمه کاربر را متوجه می کند که برای شروع جستجو نیاز است که پس از اتمام نوشتن کلمه کلیدی دستور شروع جستجو را بدهد. البته کاربر میتواند انتخاب کند که روی دکمه ای که شما طراحی کردید کلیک کند یا اینکه از دکمه Enter استفاده کند.
نکته:
- به اندازه مناسب دکمه دقت کنید. به طوری که در دسکتاپ کلیک کردن آن نیاز به دقت زیادی نداشته باشد و در موبایل لمس کردن دکمه راحت باشد.
- حتما به کاربر حق انتخاب بدهید که از دکمه جستجو یا از دکمه Enter استفاده کند. خیلی از کاربرها هنوز هم عادت دارند روی دکمه اصلی کلیک کنند و کابرهای حرفهایتر هم انتظار دارند که دکمه Enter خیلی از کارهای اصلی را انجام دهد.
4- جستجو را در همه صفحات قرار دهید
سرچ یکی از راههای فرار کاربر است. زمانی که کاربرها از پیمودن نویگیشن به نتیجه نمیرسند یا در صفحههای سایت گم میشوند یا از پیدا کردن چیزی که دنبالش هستند ناامید میشوند، از سرچ استفاده میکنند.
بنابراین کاربر در هر لحظه ممکن است نیاز به جستجو پیدا کند و قرار دادن جستجو در تمام صفحات این کار را برای کاربر ساده می کند.
نکته: این کار در طراحی دسکتاپ راحتتر است چون فضای زیادی دارید و میتوانید به راحتی جستجو را در هدر ثابت کنید. اما در در دیزاین موبایل ممکن است کار سخت تری باشد و حتما باید به مسیر کاربر (user journey) توجه بیشتری کنید.
5- طراحی جستجو را ساده نگه دارید.

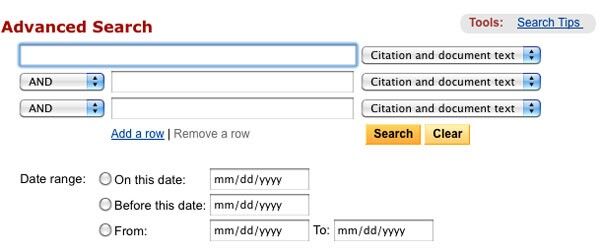
براساس تحقیقات کاربری انجام شده( NNGroup) اثبات شده است که جستجوی پیشرفته نه تنها تجربه بهتری ندارد بلکه معمولا کاربر را گیج می کند و به نتایج اشتباه هدایت میکند. بنابراین جستجو در نگاه اول باید سادهترین طراحی را داشته باشد.
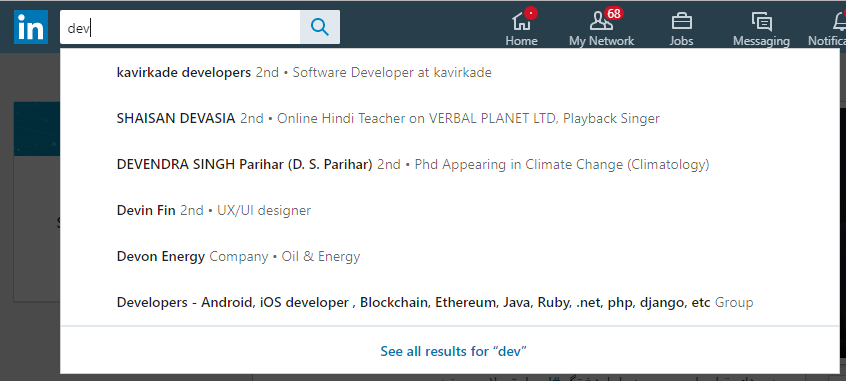
بعضی سیستم ها داری موضوعهای مختلفی برای جستجو هستند. مثلا در لینکدین (LinkedIn) یک کلمه کلیدی میتواند در میان «نام کاربران»، «نام شرکتها»، «سمتهای شغلی» یا محتواها جستجو شود. یعنی جستجو دارای «scope» یا «field» های مختلف است.
به همین دلیل بعضی سایت ها از «Advanced Search» استفاده می کنند. اما طبق تحقیقات بهتر است این پیچیدگی را به مراحل بعدی منتقل کنیم و دیزاین اولیه جستجو را ساده نگه داریم.
مطالعه بیشتر: https://www.nngroup.com/articles/search-visible-and-simple/
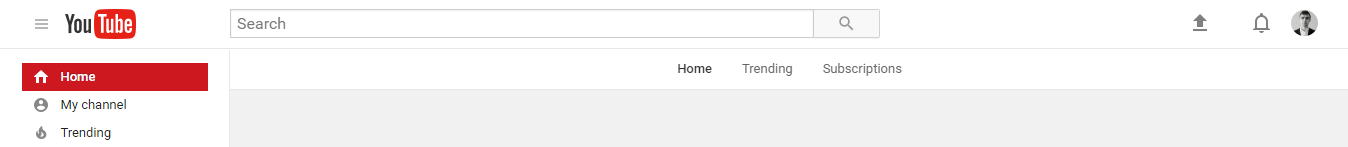
6- جستجو را جایی قرار دهید که کاربر انتظارش را دارد
طوری دیزاین کنید که نیاز نباشد کاربر دنبال جستجو بگردد. جستجو باید کاملا دمدست کاربر و اولین جایی که انتظارش را دارد، باشد.
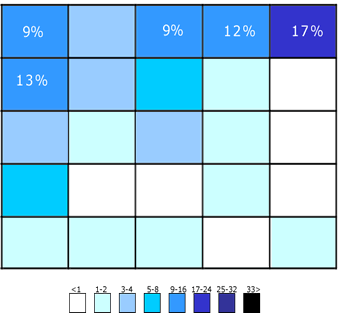
نمودار زیر مربوط به تحقیق A. Dawn Shaikh and Keisi Lenz است. این تحقیق با حضور 142 نفر انجام شده است و نشان میدهد که بیشترین جایی که کاربران دنبال جستجو میگردند، بالای صفحه، سمت راست یا چپ بوده است. همچنین با الگوی اسکن F شکل هم مطابقت دارد.
با قرار دادن جستجو در بالای صفحه میتوانید مطمئن باشید که کاربر آن را پیدا خواهد کرد.


نکته:
- علاوه بر اینکه به همخوانی جستجو با طراحی کلی سایت دقت می کنید، توجه داشته باشید که کاربر به سادگی و با سرعت آن را ببینید.
- هر چه حجم محتوای شما زیادتر شود، بیشتر نیاز دارید که کاربر از جستجوی سایت شما استفاده کند. بنابراین در طراحی، سعی کنید که جستجو ارزش بصری خوبی داشته باشد تا از اجزای کنارش به خوبی قابل تشخیص باشد و بین آنها گم نشود.
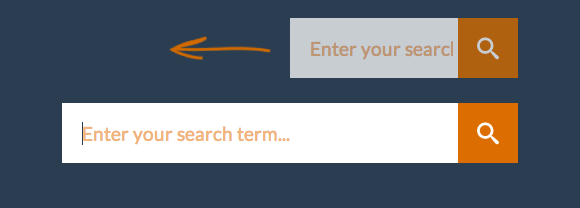
7- اندازه مناسب برای فضای ورودی متن
کوتاه کردن فضای متنی جستجو یک اشتباه رایج است. البته کاربر می تواند کوئری های بلند بنویسد اما کوتاه بودن فضا باعث می شود که بخشی از متن دیده نشود و این ویرایش و مرور کوئری را برای کاربر سخت می کند.
ضمنا با کوتاه کردن فضای متنی ناخودآگاه کاربر را به نوشتن کوئریهای کوتاهتر هدایت می کنیم. این درحالی است که در بسیاری از موتورهای جستجو طولانیتر بودن کوئری، کیفیت پاسخهای جستجو را بهتر می کند.
یکی از قوانین شصت این است که طول ورودی باید حداقل 27 کاراکتر باشد. (که حدود 90 درصد کوئریها را شامل میشود)

نکته: فرض کنید فضای ورودی داشته باشیم که با کلیک کاربر برای نوشتن بلندتر میشود. با این کار هم در حالت عمومی فضای زیادی را اشغال نمی کنیم، هم نشانه کافی برای جستجو به کاربر دادهایم هم فضای کافی برای نوشتن کوئری طولانی تر.

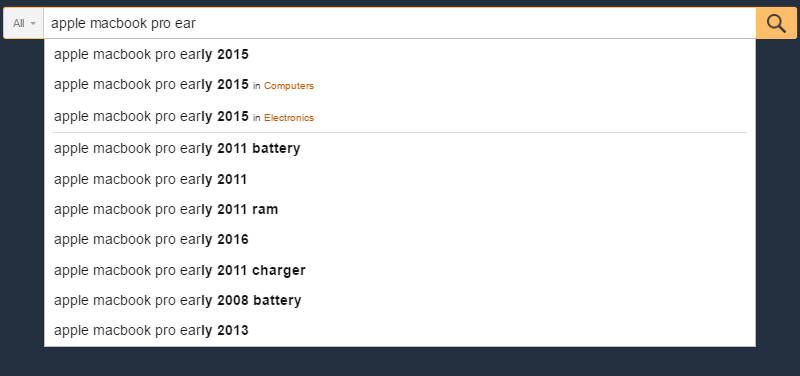
8- از پیشنهاد خودکار (auto-suggestion) استفاده کنید
پیشنهاد خودکار، سعی می کند بر اساس کاراکترهای وارد شده کوئری کاربر را حدس بزند تا به کاربر در وارد کردن کوئری صحیح کمک کند.
هدف پیشنهادهای خودکار، افزایش سرعت جستجو نیست. هدف، هدایت کردن کاربر است.
طبق تحقیقات(NNGroup) کاربران معمولی دانش کافی برای وارد کردن کوئری صحیح را ندارند و اصلا نمیدانند که موتورهای جستجو بر چه اساسی کار می کنند. همچنین درصورتی که در جستجوی اول به نتیجه درست نرسند، در جستجوهای بعدی احتمال پیدا کردن پاسخ مناسب کم و کمتر میشود.
علاوه بر همه اینها حدود نیمی از کاربران وقتی در اولین تلاش برای جستجو چیزی را پیدا نمیکنند تسلیم میشوند و جستجو را ادامه نمیدهند.
https://www.nngroup.com/articles/incompetent-search-skills/
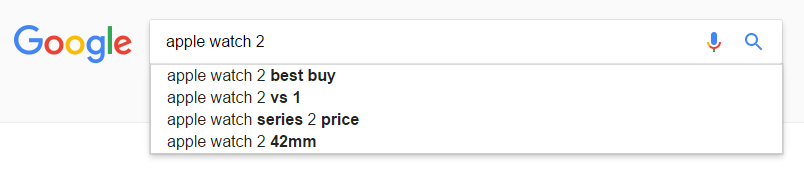
گوگل جستجوهای قبلی کاربر را نشان میدهد. از آنجا که کاربران معمولا جستجو را تکرار میکردند، این کار گوگل باعث شد که تجربه راحتتری برای کاربر ایجاد شود.
نکته:
- مطمئن شوید که پیشنهادها درست کار میکنند چون در غیر اینصورت کاربر را گیجتر میکنند. برای داشتن پیشنهادهای بهتر از auto-corrections و شناخت ریشه کلمات کمک بگیرید تا برای حدس کوئری کاربر بهتر عمل کنید.
- سعی کنید پیشنهادها سرعت خوبی داشته باشند. مثلا بعد از وارد کردن سومین کاراکتر، نمایش داده شوند تا هم سرعت خوبی داشته باشند هم زحمت کاربر و اشتباهات احتمالی را کمتر کنند.
- تعداد محدودی پیشنهاد بدید. حدود 10 پیشنهاد کافی است. بدون اینکه نیاز به اسکرول باشد. دادن اطلاعات زیادی به کاربر گیج کننده و خسته کننده است.( در دیزاین موبایل بهتر است بعد از کلیک روی جستجو یک مدال تمام صفحه باز کنید تا فضای کافی برای پیشنهادها باشد)
- به کاربر امکان بدهید که روی آیتمهای لیست پیشنهاد، از طریق کیبورد حرکت کند. و بعد از رسیدن به آخرین آیتم به آیتم اول بازگردد. و با دکمه Esc از لیست خارج شود. (برای کاربران دسکتاپ)
هایلایت کردن پیشنهادها:
- اگر سیستم شما به صورتی است که ادامه ورودی کاربر را حدس میزند، قسمت پیشنهاد شده را پررنگ کنید.

- اگر سیستم شما به صورتی است که ورودی کاربر را در هر قسمتی از متن جستجو می کند و نمایش می دهد، کاراکترهای ورودی کاربر را پررنگ کنید.
- اگر علاوه بر پیشنهاد، سیستم شما دارای scope های مختلف است، ان ها را با فونت کمرنگ تر در ادامه پیشنهاد بنویسید به طوری که کاملا مجزا باشد.

مطالعه بیشتر: https://www.nngroup.com/videos/designing-search-suggestions/?lm=incompetent-search-skills&pt=article
9- مشخص کنید که کاربران چه چیزهایی را میتوانند جستجو کنند
ایده خوبی است که یک کوئری نمونه در placeholder جستجو قرار بدهیم. اگر کاربر امکان جستجو در موضوعات مختلفی را دارد، به کاربر نشان دهید.

نکته: این متن را در چند کلمه خلاصه کنید تا ذهن کاربر را زیاد درگیر نکند.
نتیجه گیری:
جستجو یکی از عملگرهای اصلی در سایت و اپهایی است که حجم محتوای بالایی دارند. بنابراین هر تغییر کوچکی در جزئیات آن در تجربه کاربری و حتی نرخ کانورژن موثر است.
منبع:
https://uxplanet.org/design-a-perfect-search-box-b6baaf9599c

مطلبی دیگر از این انتشارات
محاسبه ریترن کاربران با استفاده از کوهورت در postgreSql
مطلبی دیگر از این انتشارات
چطور ارزشی که محصول برای کاربر خلق میکند را اندازه بگیریم
مطلبی دیگر از این انتشارات
چطور با سایر تیم ها در سئو ارتباط موثر ایجاد کنیم؟