آموزش کار با Dreamweaver و طراحی یک سایت ساده

اگر قصد طراحی یک وبسایت را داشته باشید، با یک جستجوی ساده متوجه میشوید که صدها پلتفرم و ابزار مختلف برای طراحی وبسایت وجود دارد.
شروع کار با بعضی از آنها سادهتر از بقیه است. بعضی از ابزارها نیز ممکن است در عین پیچیدگی، امکانات زیادی را در اختیار شما بگذارند، اما در نهایت قادر خواهید بود تا ابزاری که نیازهایتان را برآورده کند، پیدا کنید.
در میان بهترین ابزارها و نرم افزارهای طراحی وبسایت همواره یک نام را مشاهده میکنید و آن هم دریم ویور است.
اگر تابحال نام دریم ویور (Dreamweaver) را نشنیدهاید، باید بدانید که این ابزار برای طراحی، ساخت و اجرای وبسایتها استفاده میشود.
بیش از ۲۰ سال از حضور دریم ویور در دنیای طراحی وبسایت میگذرد. این نرم افزار ابتدا توسط شرکت ماکرومدیا (Macromedia) در سال ۱۹۹۷ توسعه پیدا کرد و در سال ۲۰۰۵ تحت مالکیت شرکت مشهور ادوبی (Adobe) درآمد. از آن زمان تاکنون دریم ویور با بهبودها و پیشرفتهای چشمگیری همراه بوده است.
دریم ویور یک نرم افزار بومی یا native است، بدین معنا که برای استفاده از این نرم افزار باید آن را روی کامپیوتر خود نصب و اجرا کنید.
دریم ویور یک نرم افزار فوقالعاده انعطافپذیر است چرا که میتوانید در آن به هر روش دلخواه، وبسایت خود را توسعه دهید. ویرایشگر گرافیکی دریم ویور به شما این امکان را میدهد که بدون نوشتن یک خط کد، سایت خود را طراحی کنید.
از طرفی ویرایشگر متنی دریم ویور نیز امکانات زیادی برای نوشتن کد در اختیار شما قرار داده است. میتوانید برای گرفتن بهترین نتیجه، نوشتن کد و استفاده از ویرایشگر گرافیکی را با یکدیگر ترکیب کنید.
در این نرم افزار از زبانهایی که در برنامه نویسی وب استفاده میشوند نیز پشتیبانی میشود و میتوانید با استفاده از دریم ویور فایلهای نوشته شده به این زبانها را ویرایش و استفاده کنید.
با استفاده از دریم ویور میتوان وب اپلیکیشنهایی با قابلیت نمایش مناسب در کامپیوترها، تبلتها و تلفنهای همراه را طراحی کرد.
در ادامه مهمترین ویژگیهای دریم ویور را ذکر کرده و آموزش کار با Dreamweaver و نصب آن را توضیح خواهیم داد.
ویژگی های اصلی دریم ویور
به طور کلی، دریم ویور فرآیند طراحی و ساخت وبسایت را برای شما سادهتر میسازد. ویژگیهای دریم ویور، آن را به نرم افزاری ایده ال برای هردوی افراد مبتدی و حرفهای تبدیل کرده است. با بهره گیری از ویژگیهای دریم ویور میتوان سایتهای ساده و همچنین وب اپلیکیشنهای پیچیده و پویا را طراحی و ایجاد کرد.
- رابط کاربری گرافیکی آسان و مدرن:
رابط کاربری گرافیکی دریم ویور، احتمالاً بخشی از نرم افزار خواهد بود که بیشترین تعامل را با آن خواهید داشت. میتوانید عناصر مختلف سایت را با موس انتخاب کرده و آنها به صفحه وب مورد نظر خود اضافه کنید. این قابلیت باعث میشود تا به آسانی بتوانید ساختار سایت خود را تعیین کنید. با انتخاب هر عنص، دریم ویور کد مربوط به آن قسمت را نیز به طور اتوماتیک برای شما تولید میکنید. بعدها میتوانید در صورت نیاز این کد را ویرایش کنید.
- ویرایشگر کد قوی:

ویرایشگر کد دریم ویور میتواند به شما در نوشتن ادامه کد و تطبیق کد نوشته شده با قوانین نگارشی، کمک کند. با نوشتن کد و ایجاد تغییرات در آن، بخش گرافیکی دریم ویور نیز تغییرات ایجاد شده در سایت را به صورت همزمان به شما نشان میدهد. این قابلیت به افراد مبتدی در راستای درک المانهای مختلف کدنویسی کمک میکند.
- پشتیبانی از زبانهای برنامه نویسی وب:
در دریم ویور میتوان فایلهایی که به زبانهای اچ تی ام ال (HTML)، سی اس اس (CSS)، پی اچ پی (PHP)، جاوا اسکریپت (JavaScript) و جی کوئری (jQuery) نوشته شده است را ویرایش و استفاده کرد.
در صورت داشتن علاقه میتوانید به آموزشهای فرادرس در رابطه با زبانهای برنامه نویسی وب مراجعه کنید.
- آموزش مقدماتی طراحی وب با HTML
- آموزش مقدماتی طراحی وب با CSS
- آموزش برنامه نویسی PHP
- آموزش کاربردی برنامه نویسی وب با جی کوئری
- آموزش جاوا اسکریپت (JavaScript) — از مقدماتی تا انجام پروژه عملی
- پشتیبانی از چند صفحه نمایش حین توسعه وبسایت (فقط در ویندوز):
در نسخه ویندوز دریم ویور میتوانید فضای کاری خود را به وسیله مانیتورهای مختلف گسترش دهید.
- ساخت سریع وبسایت:
با استفاده از قالبهای آماده دریم ویور میتوان به سرعت صفحه ارسال و دریافت ایمیل، صفحه توضیحات وبسایت، صفحه اصلی فروشگاه آنلاین و غیره را ایجاد کرد. ویرایش و شخصی سازی عناصر مختلف این صفحات با استفاده از ویرایشگرهای گرافیکی و متنی دریم ویور بسیار آسان است.
- امکان تست برنامه به منظور رفع خطا:
دریم ویور امکانات رفع خطای پیشرفتهای دارد. به جای این که مجبور باشید سایت را خودتان تست کرده و خطاها را پیدا کنید، دریم ویور شما را از وجود خطاها آگاه کرده و به شما در رفع آنها کمک میکند.
- امکان مشاهده پیش نمایشی از وبسایت در دستگاههای مختلف:
این امکان در سایر ابزارها نیز وجود دارد، اما در دریم ویور تنها با یک کلیک میتوانید پیش نمایشی از سایت خود را در دستگاههای مختلف مشاهده کنید.
- امکان شخصی سازی رابط کاربری:
اولین دفعهای که از دریم ویور استفاده میکنید، با دیدن امکانات فراوان آن حسابی دلگرم میشوید. میتوانید بخش ساخت سایت را مطابق با نیازهای خود شخصی سازی کنید تا ابزار مورد نیاز شما به راحتی در دسترستان قرار بگیرد.
- پشتیبانی از فونتهای متنوع:
یک بخش سرگرمکننده و جذاب طراحی سایت، مربوط به انتخاب رنگ و فونت است. با استفاده از ابزار ویرایش فونت دریم ویور، میتوانید بهترین فونت را برای وبسایت خود پیدا کرده و به کار بگیرید.
پشتیبانی و توسعه توسط شرکت نرم افزاری مشهور ادوبی:
کمپانی بزرگ ادوبی که بهترین نرم افزارهای طراحی را در دنیا توسعه میدهد (نظیر فوتوشاپ) و هر یک از محصولاتش توسط میلیونها کاربر استفاده میشوند، وظیفه توسعه دریم ویور را بر عهده دارد.
با استفاده از دریم ویور، خیالتان از بابت دریافت منظم بروزرسانی و ایجاد بهبود در نرم افزار راحت خواهد بود. آخرین نسخه دریم ویور، نسخه ۲۱ است. ما در آموزش کار با Dreamweaver از نسخه ۲۰۱۹ استفاده خواهیم کرد.

در فرادرس میتوانید مجموعهای از آموزشها را در رابطه با نرم افزارهای ساخته شده توسط ادوبی تهیه و مشاهده کنید.
- آموزش مقدماتی فتوشاپ Adobe Photoshop
- آموزش مقدماتی نرم افزار طراحی گرافیکی Adobe Illustrator
- آموزش مقدماتی افترافکت Adobe After Effects
- آموزش Adobe Animate CC برای طراحی گرافیک و انیمیشن برداری
- آموزش Adobe Bridge (ادوبی بریج) برای مدیریت فایل های چند رسانه ای
آموزش نصب و کار با Adobe Dreamweaver 2019
ابتدا باید برنامه Adobe Dreamweaver CC 2019 را دانلود و نصب کنید. نصب برنامه به سادگی نصب هر برنامه ویندوزی دیگری است. تنها کافیست فایل نصب را اجرا کرده و مراحل نصب را دنبال کنید.
پس از اتمام نصب، ممکن است نیاز باشد تا نرم افزار را کرک کنید.
ورود به نرم افزار
اولین باری که برنامه دریم ویور را اجرا میکنید، با صفحهای مانند شکل زیر مواجه میشوید:

در این صفحه از شما پرسیده شده است که آیا قبلاً از دریم ویور استفاده کردهاید یا نه. از آن جایی که این آموزش کار با Dreamweaver برای افراد مبتدی در نظر گرفته شده است، بنابراین گزینه No, I'm new را انتخاب کنید.
با انتخاب این گزینه، وارد فرآیند تنظیم فضای کاری دریم ویور خواهید شد.
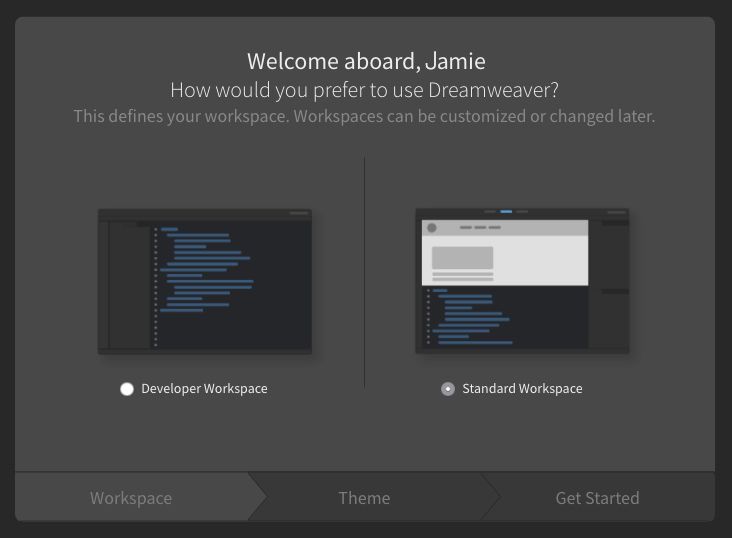
در مرحله بعد باید بهترین گزینهای را که با جریان کاری شما متناسب است، انتخاب کنید. از آنجایی که اولین بار است که از دریم ویور استفاده میکنید، گزینه Standard Workspace را انتخاب کنید:

این گزینه به شما اجازه میدهد که بین ویرایشگر گرافیکی و ویرایشگر کد، هر کدام را که خواستید برای توسعه سایت خود انتخاب کنید.
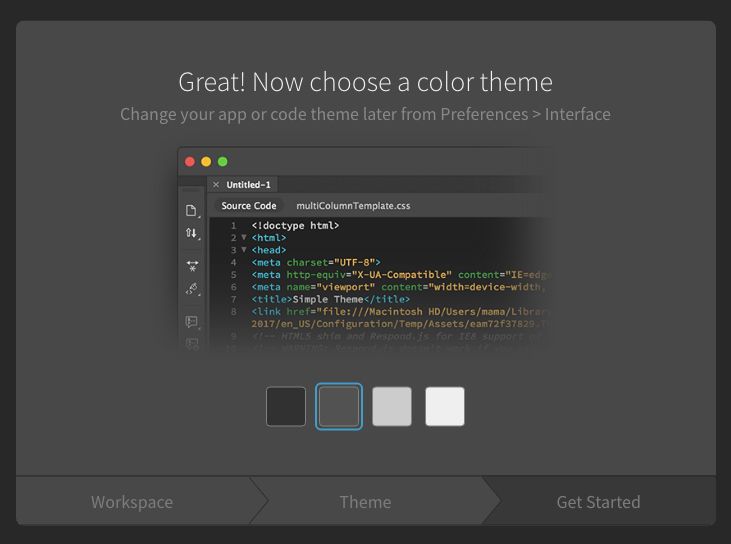
در محله بعد باید طرح رنگ مناسب را برای ویرایشگر خود انتخاب کنید. انتخاب رنگ، مرحله چندان مهمی محسوب نمیشود بنابراین هر رنگی را که علاقه دارید انتخاب کنید:

در قسمت بعد، باید انتخاب کنید که آیا میخواهید با یک سایت نمونه و از پیش آماده شده کار کنید یا این که میخواهید کار با یک قالب خالی را شروع کنید. همچنین میتوانید ویدیوهای آموزشی دریم ویور را نیز تماشا کنید:

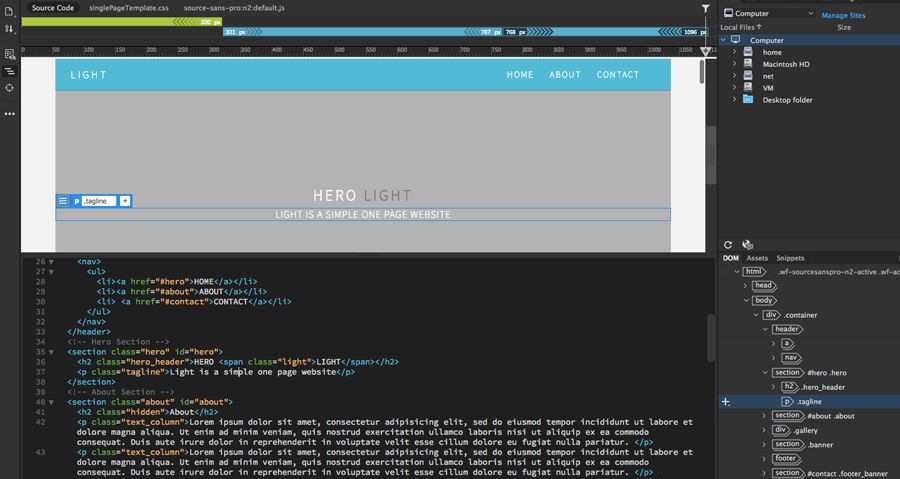
برای این مرحله، بهتر است گزینه Start with a new or existing folder را انتخاب کنید. همچنین اگر گزینه Start with a sample file را انتخاب کنید، سایتی را خواهید داشت که ساختار آن از پیش تعیین شده است و به شکل زیر خواهد بود:

میتوانید عناصر موجود در این سایت را مطابق نیازهای خود تغییر دهید و بعضی از کاربران کار با سایت از پیش آماده شده را راحتتر میدانند.
اما برای آموزش کار با Dreamweaver هدف این است که بتوانید سایت خود را از صفر ، خودتان بسازید. بنابراین در ادامه به آموزش ساخت سایت توسط خودتان و بدون استفاده از قالبهای آماده خواهیم پرداخت.
ساخت یک سایت جدید
برای ایجاد اولین سایت خود، مسیر زیر را در منوی دریم ویور دنبال کنید:
Site > New Site
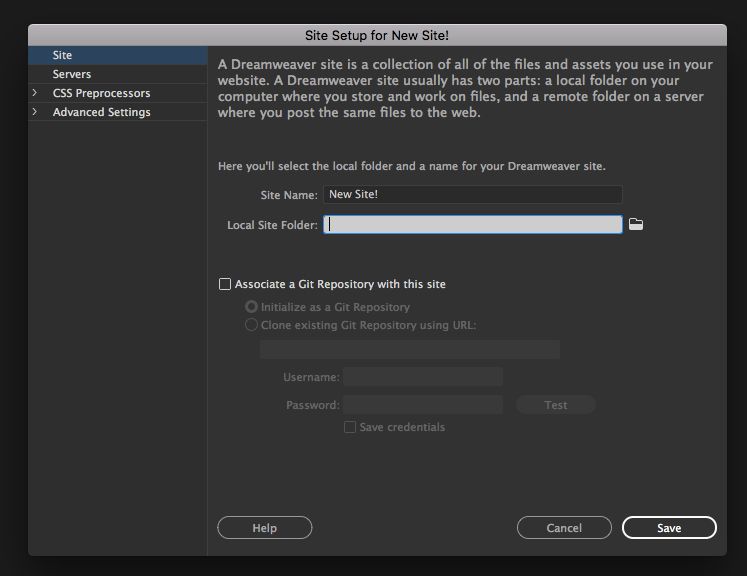
پنجرهای مانند شکل زیر باید برای شما باز شود:

در این قسمت باید یک نام برای سایت خود و همچنین محلی برای ذخیره کردن فایلهای مربوط به سایت تعیین کنید.
بهتر است یک پوشه برای کار با پروژههای وب دریم ویور در کامپیوتر خود ایجاد کرده و تمام پروژهها را در آن قسمت ذخیره کنید. با انجام این کار میتوانید پروژههای خود را راحتتر مدیریت کنید.
در مرحله بعد باید پوشهای برای تصاویر در نظر بگیرید. در این پوشه تمام تصاویر سایت شما ذخیره خواهد شد. پوشه تصاویر باید درون پوشه پروژه سایتی که در حال طراحی آن هستید قرار بگیرد:

روی گزینه Advanced Settings کلیک کنید تا منوی تنظیمات پیشرفته برای شما باز شود. گزینه Local info را انتخاب کنید. در این قسمت پوشه تصاویری را که در مرحله قبل ایجاد کردید، انتخاب کنید.
در نهایت روی دکمه Save کلیک کنید.
حالا همه چیز برای ساخت اولین وبسایت شما آماده است!
ساخت اولین صفحه سایت
اولین صفحهای از سایت که قرار است آن را طراحی کنید، صفحه خانه سایت است.
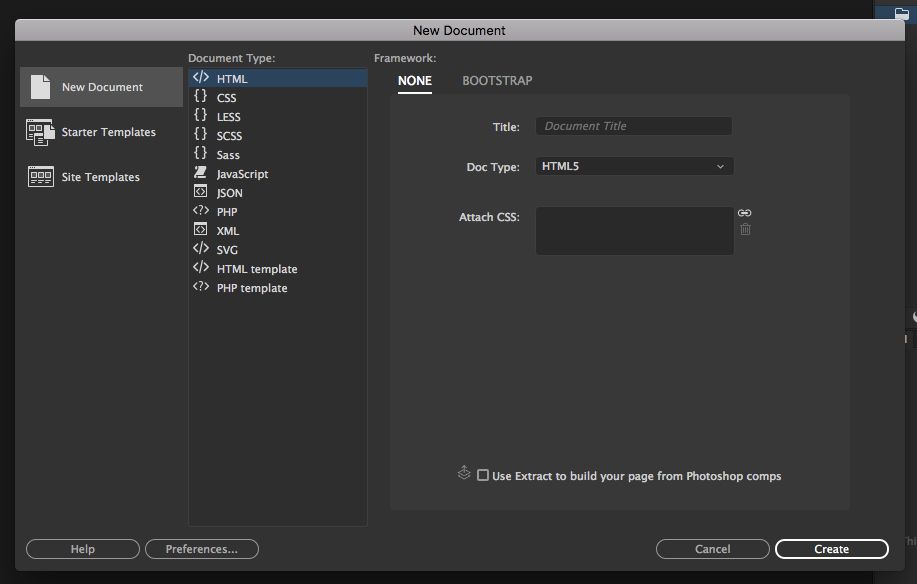
برای انجام این کار، از منوی File، گزینه New را انتخاب کرده و از قسمت Document Type، گزینه HTML را انتخاب کنید. نام را فایل را index.html بگذارید. این نوع نامگذاری به شما در تهیه ساختار صحیح سایت کمک خواهد کرد:

حال یک پنجره خالی را مشاهده خواهید کرد. این پنجره نشان دهنده وضعیت فعلی سایت شما در حال حاضر است.
ساخت Header برای وبسایت
اولین چیزی که قصد ساخت آن را داریم، Header است. Header، همان قسمت بالایی سایت است که معمولاً شامل لوگو یا نام سایت است.
برای انجام این کار، روی قسمت بالایی صفحه کلیک کنید. همچین قسمتی با نام <body> را در قسمت ویرایشگر کد مشاهده میکنید که مربوط به ساخت Header است.
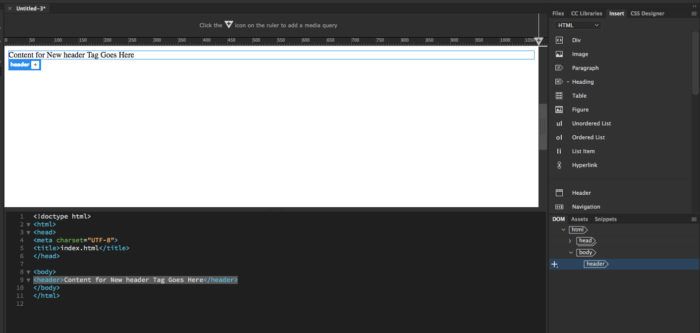
در قسمت بالا و سمت راست روی insert کلیک کرده و گزینه Header را انتخاب کنید. ممکن است برای پیدا کردن این گزینه مجبور باشید مقداری به پایین صفحه بروید. تمامی انتخابهای شما در این قسمت شامل عناصر مختلف HTML است که میتوانید آنها را به سایت خود اضافه کنید:

مشاهده خواهید کرد که یک Header به سایت شما اضافه شده است. میتوانید این بخش را مطابق سلیقه خود شخصی سازی کنید.
سپس، قصد داریم تا یک تگ H1 به عنصر Header اضافه کنیم. انجام این کار برای بهبود سایت از نظر موتور جستجو یا همان SEO مهم است. این کار به موتور جستجو کمک میکند تا بفهمد موضوع سایت شما در چه مورد است:

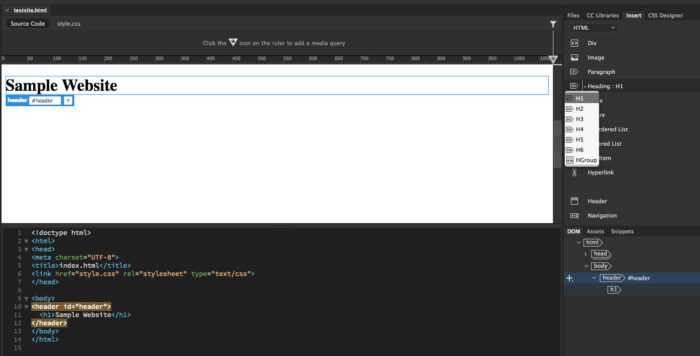
برای انجام این کار، باید کد قسمت Header را در ویرایشگر کد انتخاب کنید. سپس از لیستی که برای شما باز شده است باید Heading و سپس H1 را انتخاب کنید.
ساخت استایل صفحه
پس از ساخت Header، نوبت دادن استایل به سایت است. میتوانید از استایلهای پایهای استفاده کنید اما انجام این کار را در آموزش کار با Dreamweaver توصیه نمیکنیم.
در عوض، استایل خود را به کمک CSS میسازیم. CSS کمک میکند تا استایل تمامی سایت و عناصر موجود در آن را در یک فایل، کنترل و ویرایش کنید. میتوانید چیزهایی نظیر سایز فونت، ابعاد عناصر مختلف سایت و غیره را با استفاده از CSS تعیین کنید.
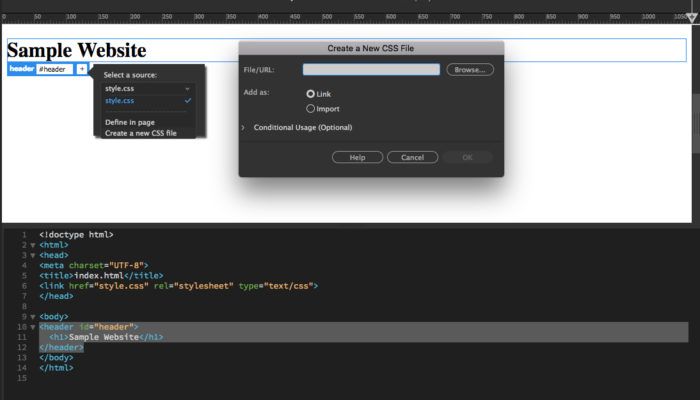
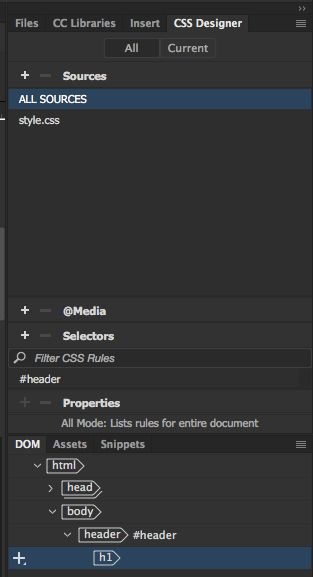
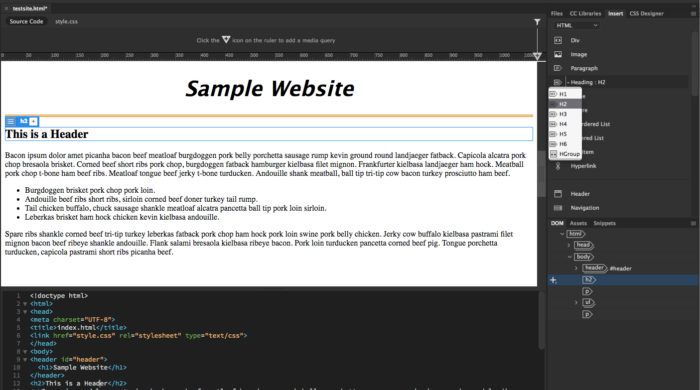
اولین کاری که باید انجام دهید، ساخت یک فایل CSS است. به همین منظور، روی Header کلیک کرده و قسمتی که در تصویر زیر مشخص شده را انتخاب کنید:

روی آیکون بعلاوه کلیک کنید عبارت #header را تایپ کنید. این کار یک آی دی (id) برای Header شما ایجاد خواهد کرد تا به کمک بتوانید Header خود را شخصی سازی کنید.
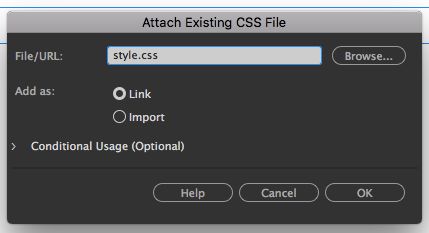
سپس، گزینه Create new CSS file را انتخاب کنید. در پنجرهای که برای شما باز خواهد شد، پوشهای که قبلاً برای ذخیره فایلهای پروژه ساخته بودید را انتخاب کنید.
نام فایل CSS خود را style.css بگذارید و روی دکمه OK کلیک کنید:

در این فایل میتوانید تمامی تغییرات مربوط به طراحی را اعمال کنید.
حال باید یک selector بسازید. selector این اجازه را به شما میدهید تا متن موجود در Header را بدون نیاز به ویرایش تمام Header، تغییر دهید.
برای انجام این کار به قسمت DOM editor در گوشه پایین سمت راست بروید. تگ H1 را که قبلاً ایجاد کرده بودید، انتخاب کنید. سپس گزینه CSS Designer را در گوشه بالا سمت راست، انتخاب کنید:

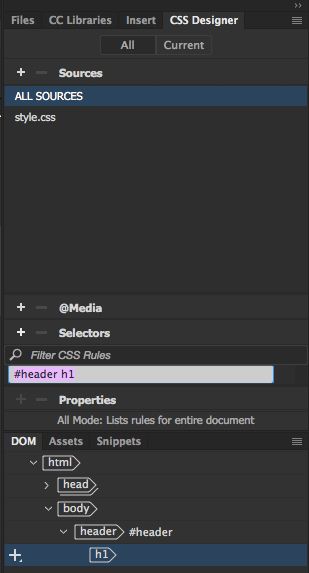
سپس روی گزینه selectors کلیک کنید. با انجام این کار باید قسمتی که در آن عبارت #header h1 نوشته است به صورت خودکار پدیدار شود:

دکمه اینتر را فشار دهید.
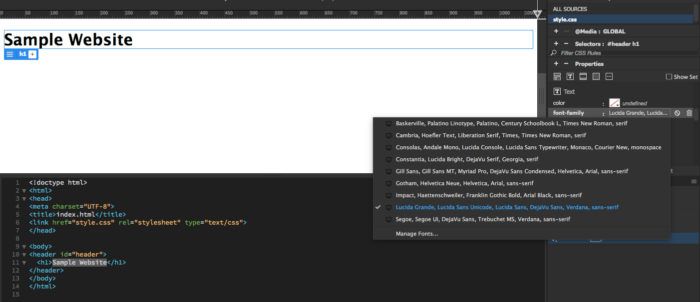
حال بیایید تا فونت خود را تغییر دهید. روی تب CSS Designer کلیک کرده و #header h1 را انتخاب کنید. تیک گزینه Show Set را بردارید. حال گزینههای جذاب شخصی سازی برای شما پدیدار خواهد شد.
با استفاده از این گزینهها میتوانید کارهایی مانند تغییر فونت و ابعاد آن را انجام دهید:

زمانی که تغییرات مد نظر خود را اعمال کردید، روی فایل style.css کلیک کنید تا کدهای نوشته شده درون آن را مشاهده کنید:
اضافه کردن متن به سایت
برای انجام این کار روی تب Insert در گوشه بالا و سمت راست کلیک کنید. گزینه Paragraph را انتخاب کنید. اگر میخواهید یک خط بین هر پاراگراف شما وجود داشته باشد، باید چندین پاراگراف را اضافه کنید.
اگر بخواهید یک تیتر در پایین Header سایت خود قرار دهید، باید قسمتی را که با تگ </header> پایان مییابد را پیدا کرده و یک اینتر بزنید. سپس گزینه Heading را از گوشه بالا و سمت راست منو پیدا کرده و بعد از آن گزینه H2 را در لیست انتخاب کنید:

در این قسمت میتوانید تیتر دلخواه خود را بنویسید.
اضافه کردن یک عکس
در این بخش از آموزش کار با Dreamweaver میخواهیم یک عکس به سایت اضافه کنیم.
مطمئن شوید که تصویر مورد نظر خود را در پوشه تصاویری که در مراحل قبلی ساختهاید، قرار دهید. تب Insert را انتخاب کرده و گزینه image را در آن انتخاب کنید.
در این قسمت قادر خواهید بود تا تصویر دلخواه خود را از کامپیوتر انتخاب کنید. پس از انتخاب تصویر، روی گزینه Open کلیک کنید:

نرم افزار به صورت اتوماتیک تصویر را به صفحه شما اضافه خواهد کرد:
دیدن یک پیش نمایش از سایتی که ایجاد کرده اید
دریم ویور دارای یک ابزار بسیار مفید برای نمایش پیش نمایش سایت است. این ابزار به شما کمک میکند تا نحوه نمایش سایت را در مرورگرها و دستگاههای مختلف مشاهده کنید.
برای اینجام این کار باید روی دکمه preview در قسمت پایین سمت راست کلیک کنید. سپس مرورگری که میخواهید سایت در آن نمایش داده شود را انتخاب کنید.
همچنین میتوانید با اسکن کیو آر کد تولید شده در دریم ویور، نحوه نمایش سایت را در گوشی خود مشاهده کنید:

طراحی سایت با دریم ویور را به صورت حرفه ای ادامه دهید
در این آموزش، یک سایت ساده را با استفاده از دریم ویور طراحی کردیم. اگر میخواهید از سایر قابلیتهای دریم ویور نیز بهره مند شوید به شما توصیه میکنیم آموزش کار با Dreamweaver را در فرادرس مشاهده کنید.
در فرادرس که بزرگترین مرجع آموزش آنلاین در ایران محسوب میشود، میتوانید آموزش ساخت سایتهای حرفهای و جذاب را مشاهده کنید.

مطلبی دیگر از این انتشارات
آموزش فلاتر | نمایش دیالوگ در فلاتر
مطلبی دیگر از این انتشارات
معرفی رشته بیوانفورماتیک: تجربیات یک دانشجو
مطلبی دیگر از این انتشارات
حمله Arp Cache Poisoning با استفاده Python