Backend Developer | .Net
آموزش Rust- قسمت دوم(نصب و راه اندازی)

پیش نیاز
در حال حاضر برای نسخه جدید Rust باید Microsoft C++ Build Tools رو سایت مایکروسافت نصب کنید.
توی این آموزش من از ادیتور Visual Studio Code استفاده کردم که در ادامه نحوه نصب کامل رو براتون توضیح دادم.
نصب Rust در لینوکس
برای نصب در سیستم عامل هایی که زیرمجموعه لینوکس هست کافیه خط زیر رو در ترمینال تایپ کنیم:
curl https://sh.rustup.rs -sSf | shنصب Rust در ویندوز
اگر از ویندوز استفاده میکنید باید rustup رو نصب کنید.Rustup یه برنامه است که با خودش Cargo(مدیریت پکیج های Rust)،یه rustc(کامپایلر) و Toolchain پیش فرض نصب میکنه(مجموعه ای از برنامه ها و کد ها که کد شما را تبدیل به صفر و یک میکنه.یه سوال پس فرقش با کامپایلر چیه؟فرقش اینه که کامپایلرها میتونن جزئی از یه مجموعه بزرگتر به نام Toolchain باشن.درواقع یه Toolchain از کامپایلر + Linker + کتابخونه + و ابزارهای دیگه تشکیل شده ).
توجه برای کامل کردن نصب حتما به اینترنت نیاز دارید
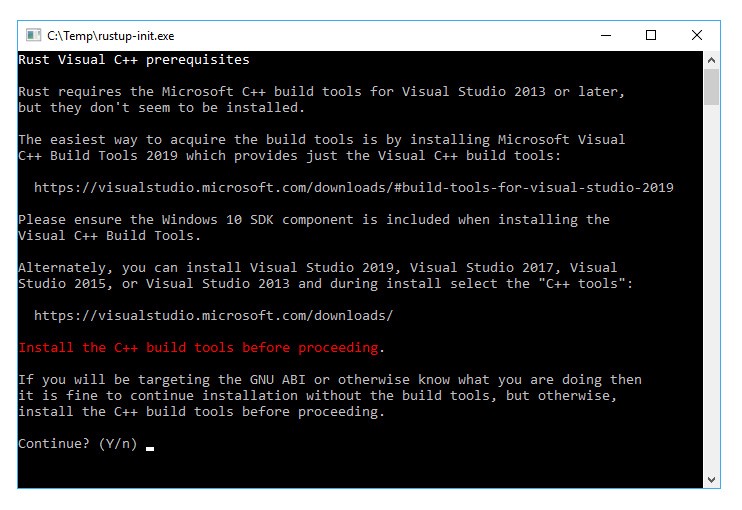
وقتی بر روی rustup کلیک کنید صفحه cmd ویندوز باز میشه .اگر Microsoft C++ Build Tools رو نصب نکرده باشین با پیغام خطای قرمز زیر روبهرو میشین.البته بعد از نصب هم می تونین اون رو نصب کنید ولی بهتره از قبل این کار رو انجام بدین.

سپس y رو تایپ و اینتر بزنید:

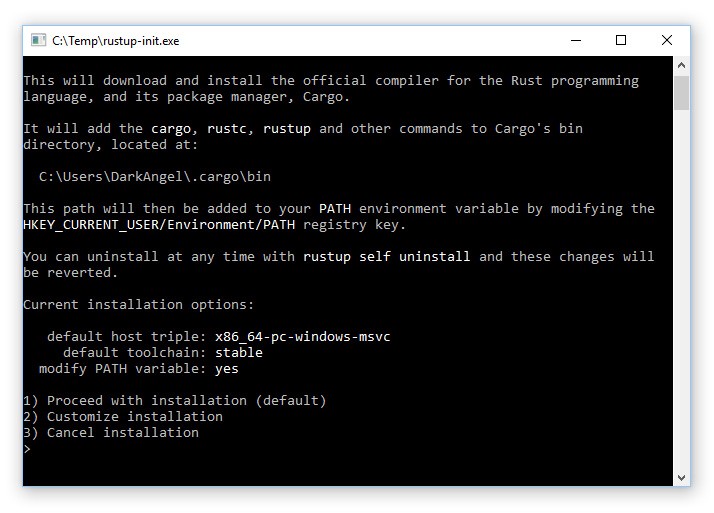
سپس عدد یک رو انتخاب کنید و اینتر بزنید:

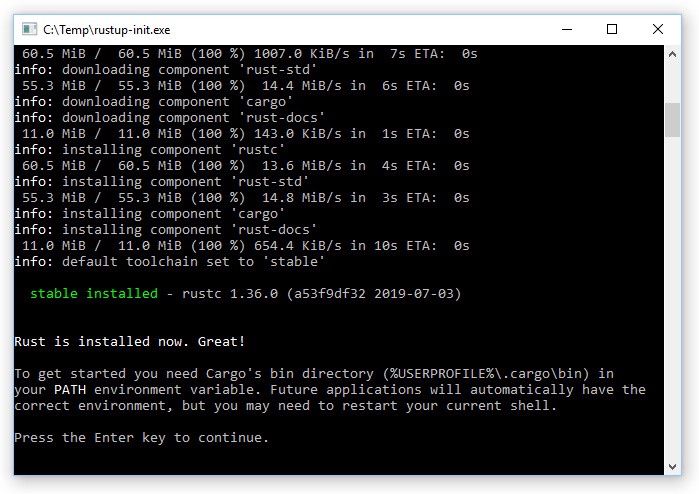
حالا اتصالتون رو با اینترنت قطع نکنید تا کامل بشه و در آخر اینتر بزنید و خارج بشید. حالا در cmd تایپ کنید:
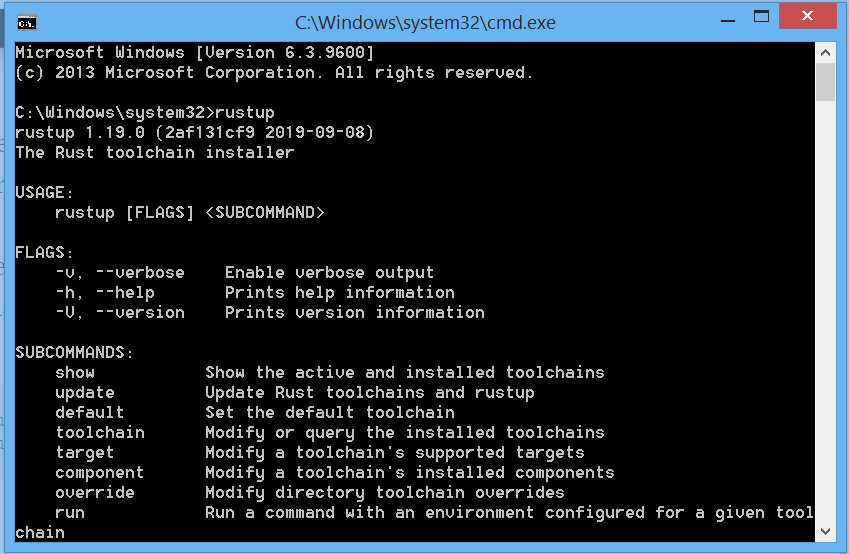
> rustupو باید صفحه زیر رو نمایش بده

نصب Extension برای VS CODE
وقتی vs code رو نصب میکنید مثل بقیه ی ادیتورها نیاز به پلاگین های مخصوصی داره تا از Rust بشه استفاده کرد.
- اکستنشن (Rust(RLS : این اکستنشنی هست که توسط خود سایت Rust معرفی شده و حتما باید نصب بشه. می تونید به صورت دستی هم نصب کنید.(Rust(RLS
- اکستنشن Crates : برای مدیریت پکیج هایی هست که از سایت carets.io دانلود میکنید دربارش جلوتر توضیح میدم.Carets
- اکستنشن Better TOML : فایل های Toml بیشتر برای لیست کردن پکیج های مورد استفاده در Rust هست ولی میشه از اون برای برنامه نویسی هم استفاده کرد این اکستنشن برای اینه که قواعد دستوری رو برای این فایل ها به Vs code اضافه کنه.Better TOML
ساخت اولین پروژه
برای این کار کافیه CMD رو باز کنید و در مسیری که میخواید از دستور زیر استفاده کنید:
> cargo new hello-worldاینتر بزنید وبرید و ساختار فایل هارو رو نگاه کنید.Rust از ساختار زیر استفاده میکنه:
- فایل gitignore. که برای git repository هست.
- فولدر src که شامل فایل main.rs هست و کدهامون توی اون مینویسیم
- فایل cargo.toml که بالاتر توضیح دادم
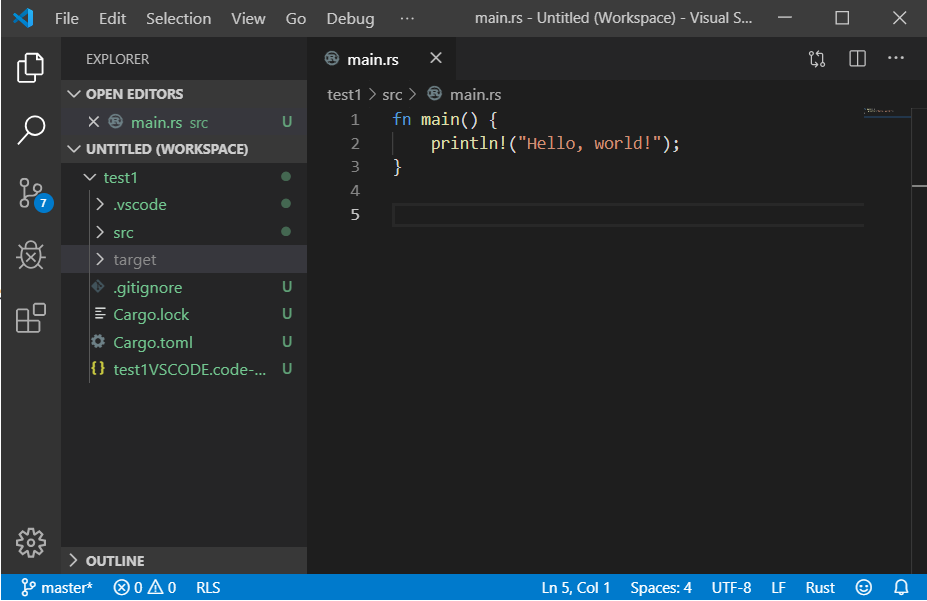
خب نوبت به استفاده از vscode هست، بازش کنید و از منوی Open گزینهی open folder رو بزنید و فولدری که فایل های مربوط به Rust در اون هست رو انتخاب کنید این جوری تمامی فایل های مورد نظر درون vscode نمایان میشه.و حالا دوباره از منوی Open گزینهی save workspace as رو بزنید تا فضای کاری خودتون رو ذخیره کنید، یه اسم براش انتخاب کنید و در آخر بایدتصویر زیر رو داشته باشین:

خب حالا برای این که برنامه رو اجرا کنید و نتیجه رو ببنید چند تا راه وجود داره یکی این که از طریق CMD این کار رو انجام بدین:
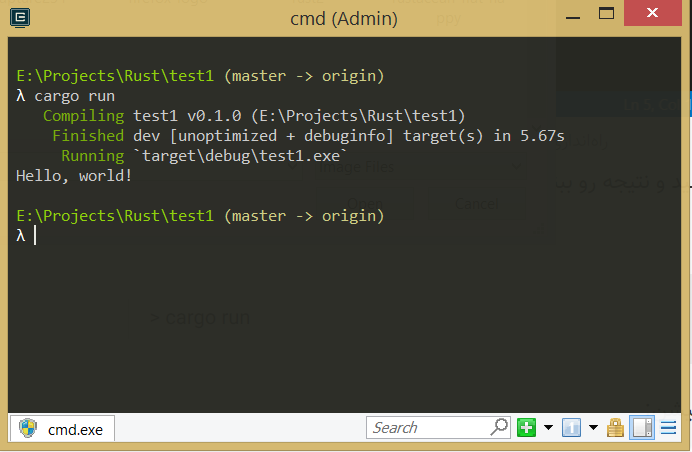
> cargo runوقتی اینتر بزنید با تصویر زیر روبهرو میشن:

من از پوسته ی cmder برای cmd استفاده میکنم برای همین ظاهر متفاوته ولی نتیجه یکیه.
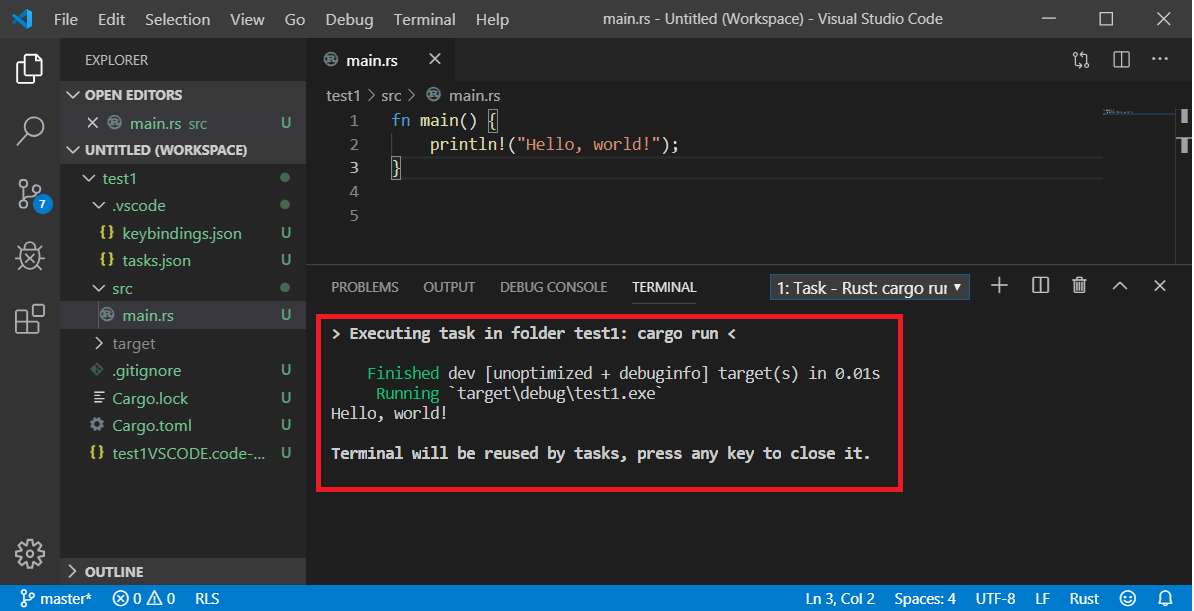
راه بعدی برای اجرای برنامه استفاده از خوده Vscode هست.از منوی Terminal گزینه ی configure defualt build task رو بزنید و گزینه ی Rust:cago run hello-word رو انتخاب کنید این جوری هر بار که ctrl+shift+B رو که بزنید دستور cargo run hello-word به صورت پیش فرض اجرا میشه و در پایین Vscode نتیجه نمایش داده میشه.

راه اخر که بهترین راه هست نصب C/C++ for Visual Studio Code
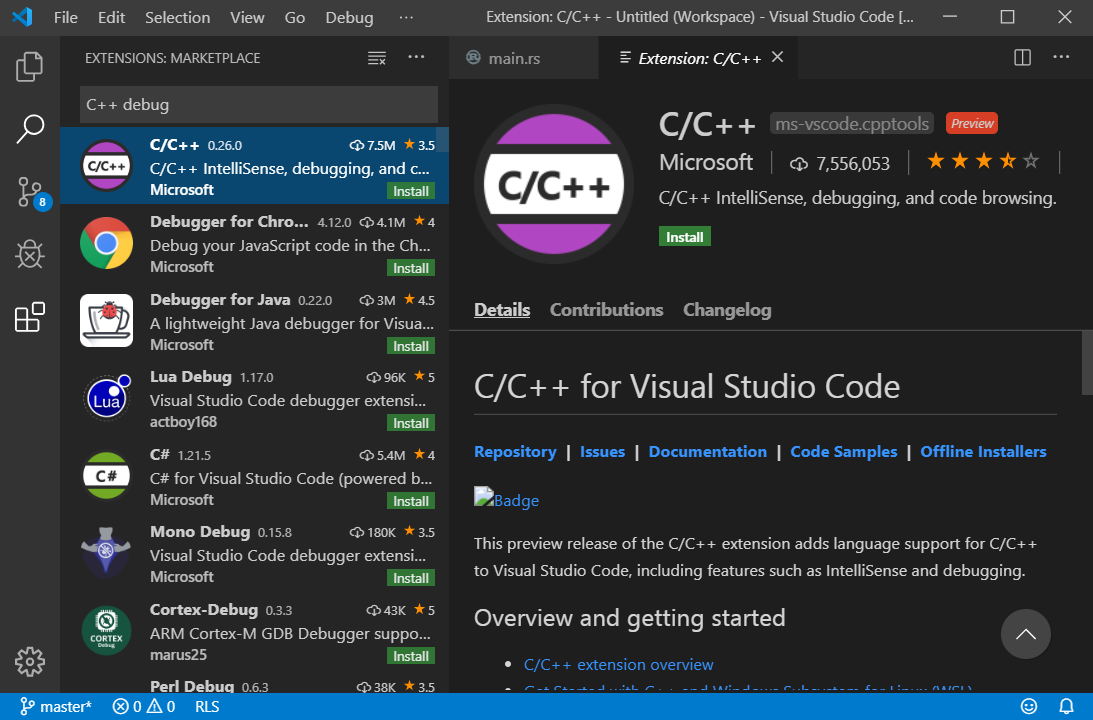
اول ctrl+shift+x رو بزنید تا برید توی بخش Extension ها حالا در بخش سرچ تایپ کنید c++ debug و اون رو install کنید:

بعد از نصب از منوی Debug گزینهی Add configuration رو بزیند و گزینهی c++ windows رو انتخاب کنید
با این کار یه فایل launch.json به پروژه اضافه میشه، بازش کنید و در قسمت program مسیر فایل .exe Rust رو بدین:
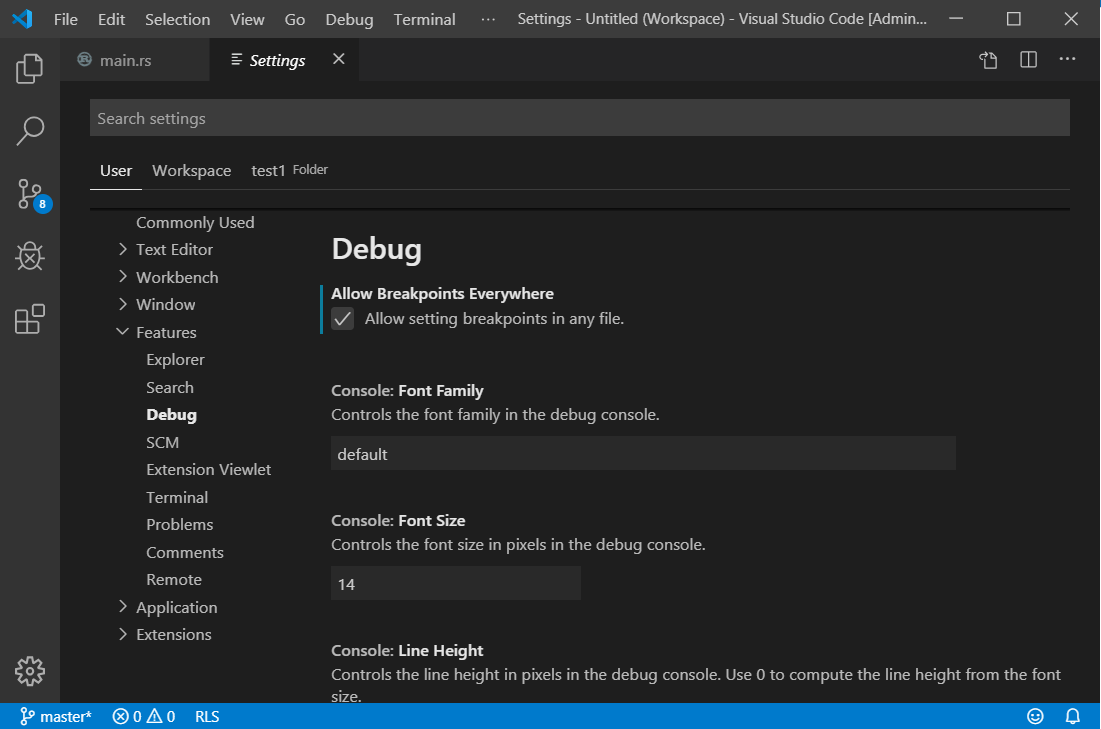
program": "${workspaceFolder}/target/debug/hello-world.exe", برای این که بتونید از Break point هم استفاده کنید، از منوی File گزینهی preferences و سپس Settings رو انتخاب کنید و برید به بخش future و Debug رو انتخاب کنید و گزینه ی Allow Breakpoint Everywhere رو فعال کنید:

حالا برای اجرای برنامه ها در حالت دیباگ F5 و برای اجرا در حالت عادی ctrl+F5 بزنید.
خب این بخش تموم شد. از قسمت بعد آموزش قواعد و ... شروع میکنیم.

مطلبی دیگر از این انتشارات
آموزش رایگان برنامه نویسی قالب وردپرس - جت مگ - قسمت 05
مطلبی دیگر از این انتشارات
پیاده سازی برنامه حل کننده سودکو 9*9 با زبان c و gtk2-0
مطلبی دیگر از این انتشارات
تفاوت دستورات Wait و Ontime در ماکرونویسی اکسل