برنامه نویس
اموزش attribute های Inspector در انجین یونیتی
یکی از چیز هایی که به عنوان برنامه نویس یونیتی همیشه درگیر اون هستیم Inspector هست، یکپارچه و منظم بودن این قسمت میتونه در عین حال که خوانایی رو بالا میبره باعث افزایش بهره وری هم بشه، تو این مقاله چند تکه کد رو بهتون معرفی میکنم که با نوشتن این کد ها میتونید Inspector منظم تری رو داشته باشید.

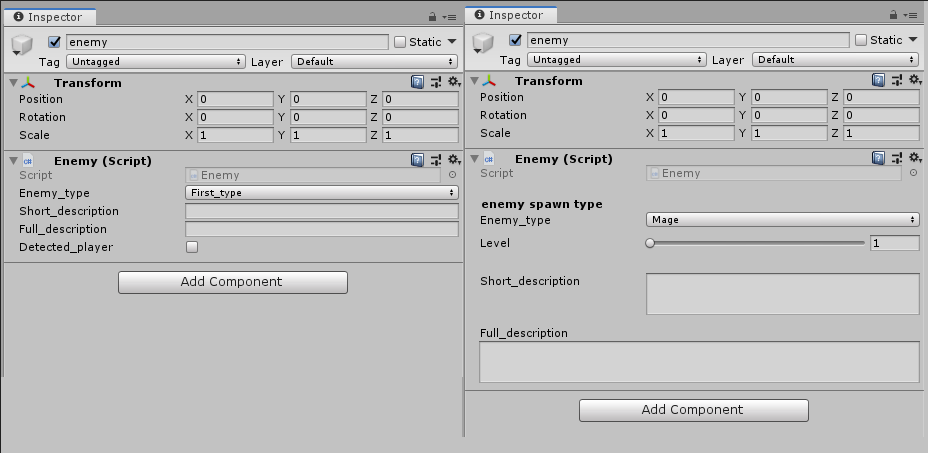
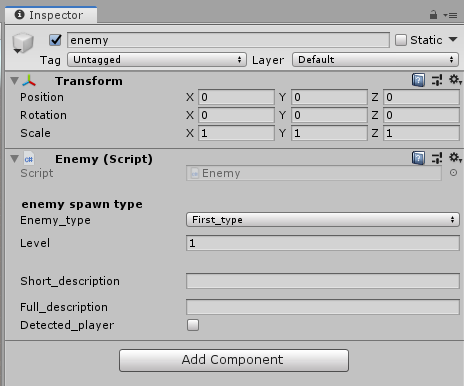
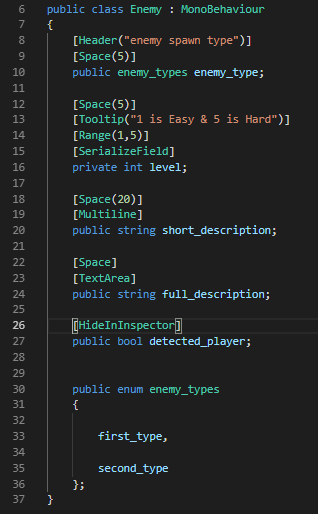
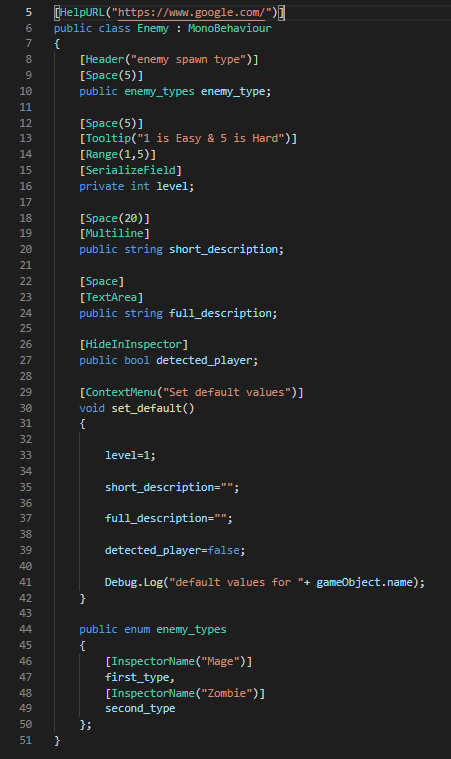
در این مقاله این کد رو برای بهتر شدن نمایش اون در inspector ویرایش میکنیم که همراه با مثال پیش بریم.

برای جلوگیری از پیچیدگی بیهوده مقاله به جای scriptableobject از monobehaviour استفاده کردم و برای خوانایی راحت تر متغییر ها از _ استفاده کردم.
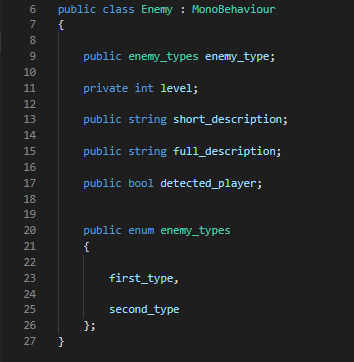
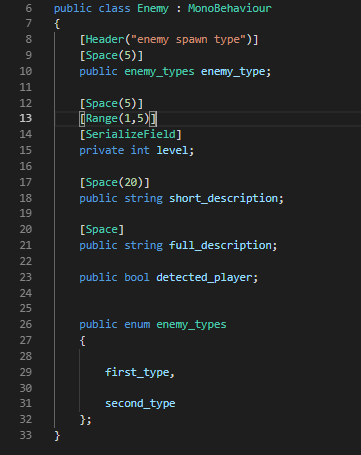
- [SerializeField]
این تکه کد برای نمایش دادن متغییر های private کد استفاده میشه که به خاطر Encapsulation به صورت public تعریف نشده اند، با استفاده از این تکه کد متغییر به صورت private باقی میمونه اما در Inspector قابل مشاهده و ویرایش هستش.

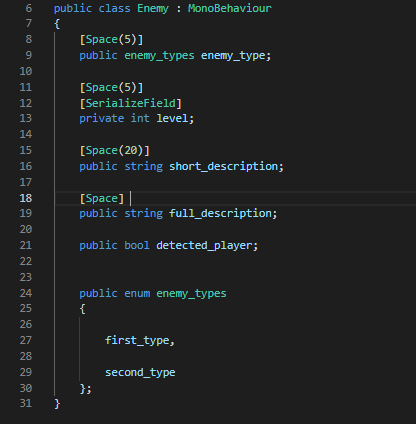
- [Space]
این تکه کد باعث ایجاد فاصله بین دو متغییر ای که بین اون ها این کد نوشته شده میشه، اگه نیاز به فاصله مشخصی یا بیشتر از حالت عادی دارید میتونید این کد رو به صورت [Space(num)] هم استفاده کنید که مقدار num همان مقداری که نیاز دارید فاصله بین دو متغییر باشه هستش.
نکته: این کد باید ما بین دو متغییر یا مابین کلاس اصلی و متغییر نوشته بشه در غیر این صورت با ارور مواجه میشین.

حالا که فاصله رو ایجاد کردیم میتونیم با اضافه کردن متن توضیحاتی رو برای متغییر اضافه کنیم.
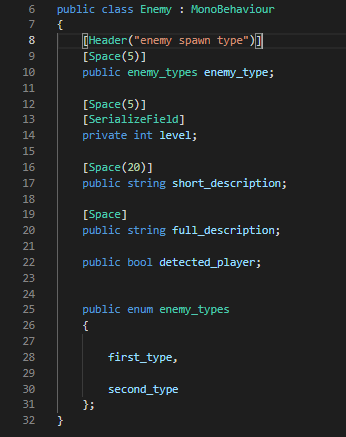
- [Header("")]
از این تکه کد برای نوشتن متن در Inspector استفاده میشه و مابین متغییر ها نشون داده میشه.
نکته: اکثر این تکه کد های دارای ورودی string از کد های رزرو شده \t و \n و بقیه رزرو شده های متن پشتیبانی میکنند و میتونید ازشون استفاده بکنید.

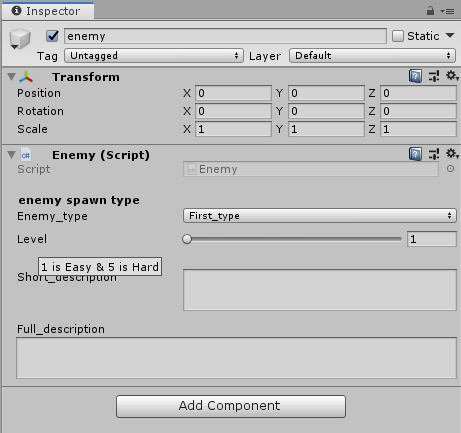
تا به جای این کار Inspector رو با فاصله دهی و اضافه کردن متن یکم مرتب کردیم.

- [Range(,)]
زمانی که نیاز دارید مقدار عددی یک متغییر رو محدود به بازه ای قرار بدین میتونین از این تکه کد استفاده بکنید این تکه کد متغییر ای که در بالای اون نوشته شده رو به محدوده ای که مشخص کردید محدود میکنه و یک نوار تغییر مقدار متغییر هم به اون اضافه میکنه.

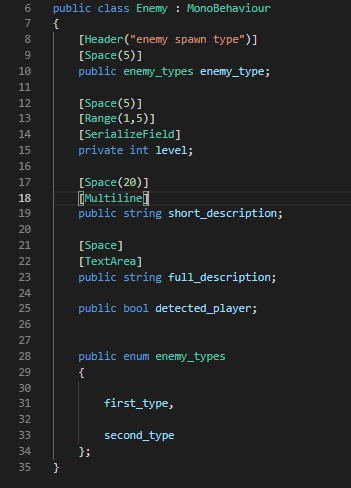
- [TextArea] و [Multiline]
هر دوی این تکه کد ها برای تبدیل string به فیلد هایی که دارای چند خط میباشند می باشد با این تفاوت که [TextArea] در خط جدید نمایش داده میشود و دارای طول سطر بیشتری میشود و [MultiLine] در جلوی اسم متغییر نمایش داده میشود و دارای طول سطر کمتری هست، هر دوی این تکه کد ها امکان اضافه کردن متن چند سطری را دارند.

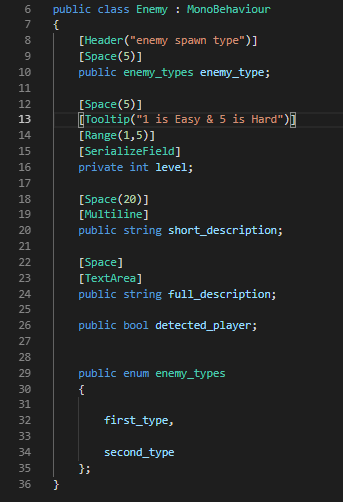
- [Tooltip("")]
حتما شده که روی متنی در یونیتی اشاره گر رو نگه دارید و متن توضیحی برای اون فیلد نمایش داده بشه، با این تکه کد میتونید همون متن توضیحی رو به کد هاتون اضافه کنید تا با نگه داشتن اشاره گر روی اون ها متن توضیحی اون ظاهر بشه.

- [HideInInspector]
بعضی وقت ها لازمه که یک متغییر به صورت public تعریف بشه اما نمیخوایم تو Inspector نمایش داده بشه همونطور که از اسمش پیداست این تکه کد متغییر public رو در Inspector به صورت hide یا همون مخفی تبدیل میکنه توجه داشته باشید که خود متغییر به صورت public باقی میمونه فقط در Inspector نمایش داده نمیشه.

با تغییرات بالا Inspector به شکل زیر خواهد بود.

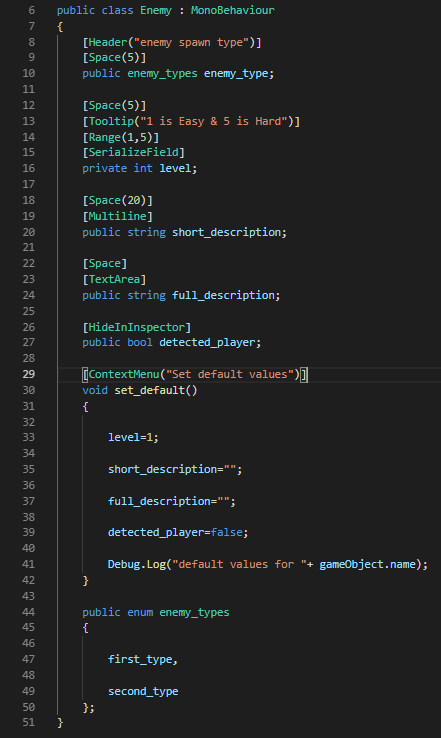
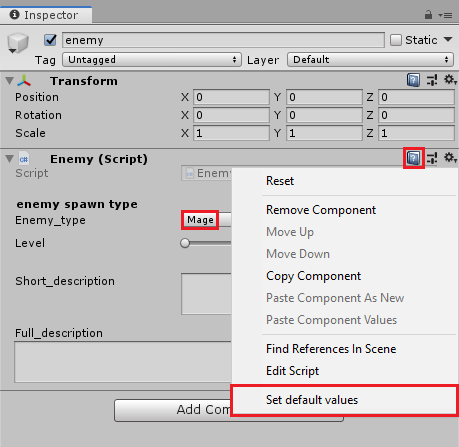
- [ContextMenu("")]
این تکه کد گزینه ای به گزینه هایی که موقع راست کلیک یا انتخاب گزینه چرخ دنده روی کد نمایش داده میشن اضافه میکنه و با کلیک روی اون گزینه متد زیر اون اجرا میشه.
این متغییر یه حالت دیگه با نام ContextMenuItemAttribute داره که با اون نیاز به قرار دادن تکه کد روی متد نیست.

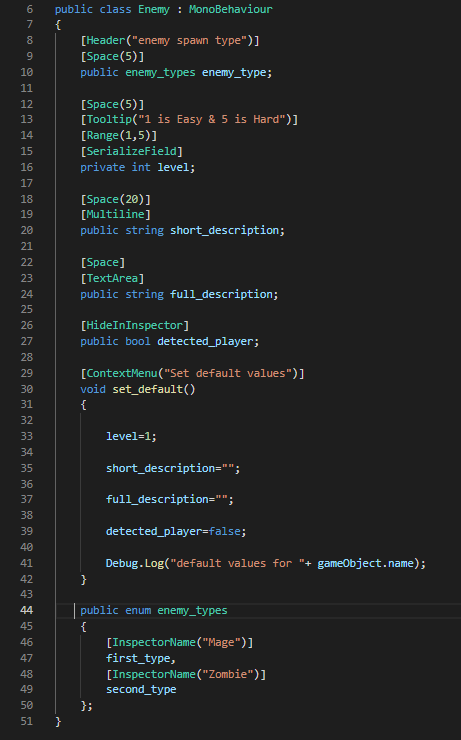
*[InspectorName("")]
بعضی وقت ها نیازه که اسم متغییر نمایش داده شده تو Inspector و کد متفاوت باشه این مورد بیشتر تو Enum ها میتونه کاربرد داشته باشه که کار رو برای کد نویسی راحت تر بکنه و نیاز به تغییرات در همه جا رو نداشته باشه.

- [HelpURL("")]
حتما تو Inspector علامت کتاب با یه علامت سوال رو چندین بار دیدین با این تکه کد میتونین این دکمه رو به یه url ادرس دهی بکنید که با کلیک روی این علامت url ای که به اون اختصاص دادین تو مرورگر باز میشه.

کد بالایی کد نهایی هست و با این تغییرات جدید این منو های گفته شده اضافه میشن و کلیک روی دکمه کتاب که با رنگ قرمز مشخص شده ادرس گوگل باز میشود که میتونه هر ادرسی باشه.

امیدوارم این مقاله مفید واقع بشه و بتونه باعث خوانایی بهتر Inspector هاتون بشه.
لینک توییتر مطلب: لینک

مطلبی دیگر از این انتشارات
برنامه نویسی تست محور (TDD) - قسمت سوم یک مثال عملی
مطلبی دیگر از این انتشارات
چطوری برنامه نویسی رو شروع کنم؟
مطلبی دیگر از این انتشارات
صفر تا صد مسیر تبدیل شدن به یک طراح سایت