یک برنامه نویس که هرآنچه را که یاد میگیرد در دفترچه یادداشت ویرگولیش یادداشت میکرد(!) حتی یک خط ! تا درصورت نیاز به آن رجوع کند...
تنظیمات مفید Resharper و VisualStudio 2019 برای برنامه نویسی بهتر
خوب دوستان من این مقدمه رو بگم که سر یک مشکلی من مجبور شدم resharper و vs 2019 برگردونم به تنظیمات اولیه و چون از تنظیمات backup نگرفتم به مشکل خوردم. پس مجبور شدم تنظیمات رو خودم از اول تنظیم کنم.
اول بریم سر تنظیمات Visual studio
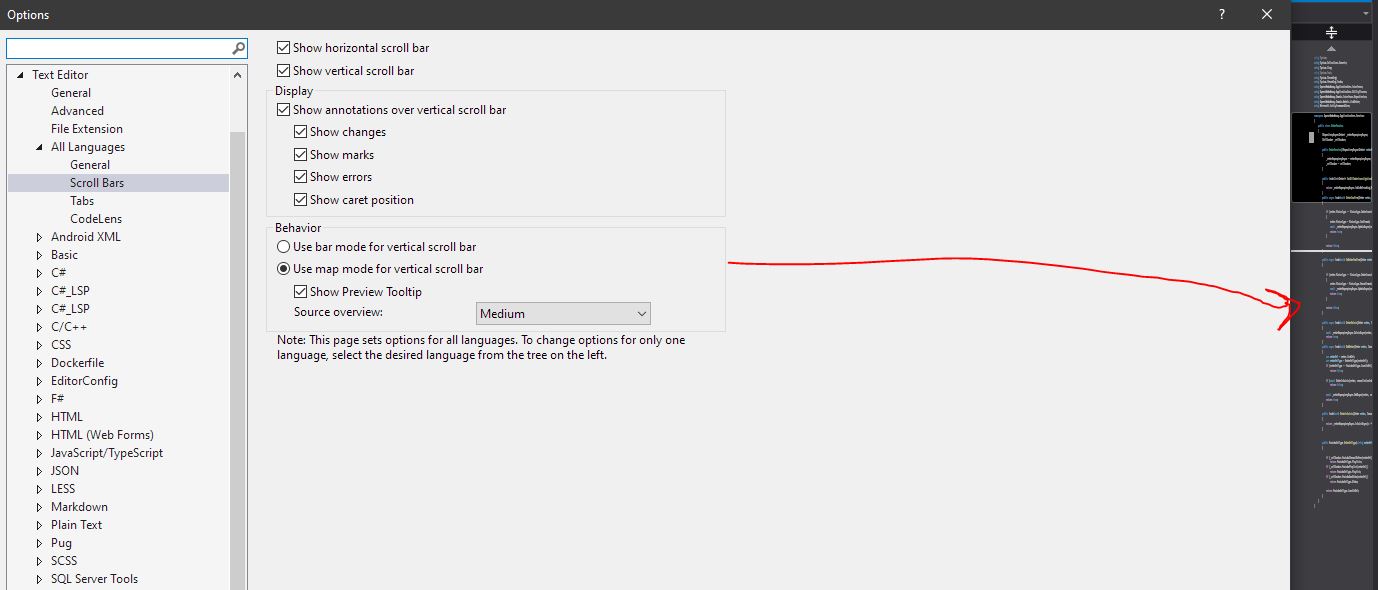
برای map کردن vertical scrollbar ، یا در option مانند عکس زیر عمل میکنیم یا روی scrollbar راست کلیک کرده و گزینه ScrollBar Options انتخاب میکنیم

حالا بریم سر تنظیمات Resharper
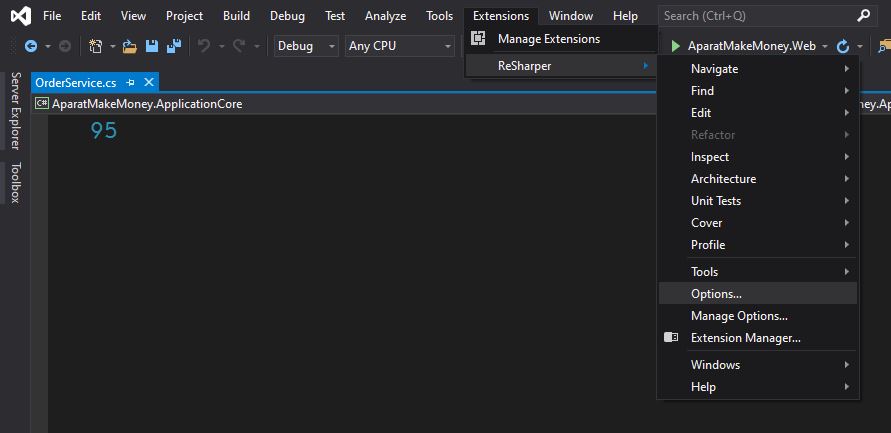
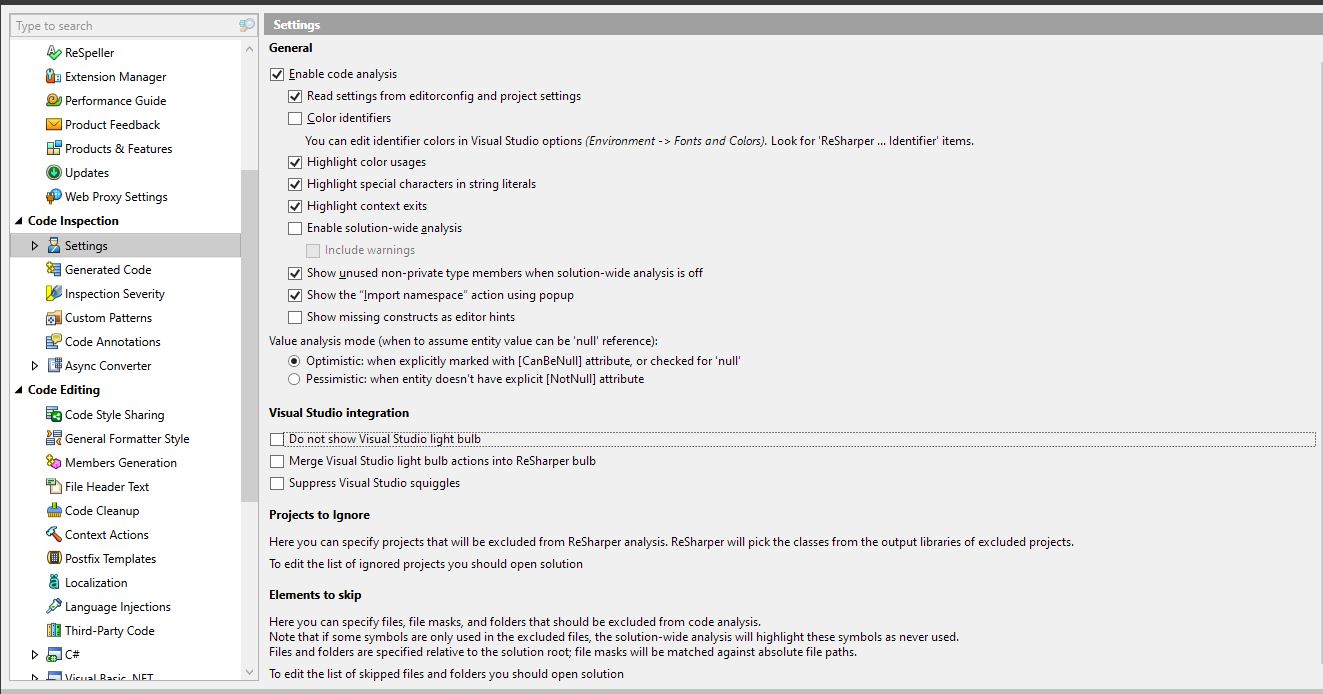
رفتن به پنجره تنظیمات

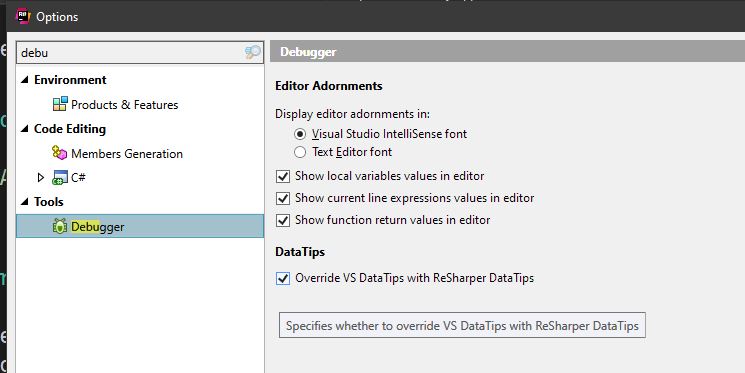
نمایش مقادیر متغیرها در زمان Debug کردن از اونجایی که آموزش تصویری هست من فقط میرم سر اصل مطلب. شما باید تیک DataTips بزنید. همین!

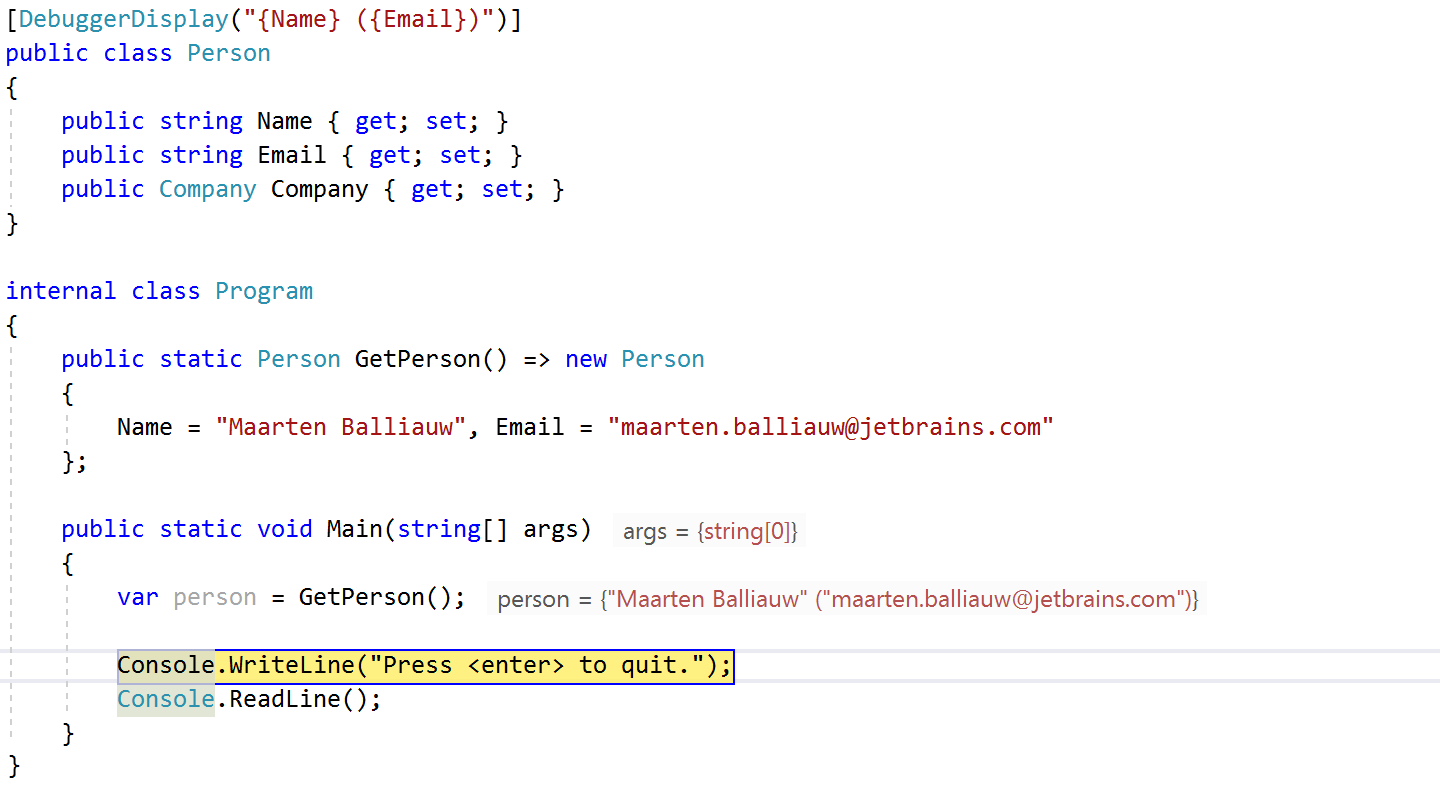
نتیجش میشود:

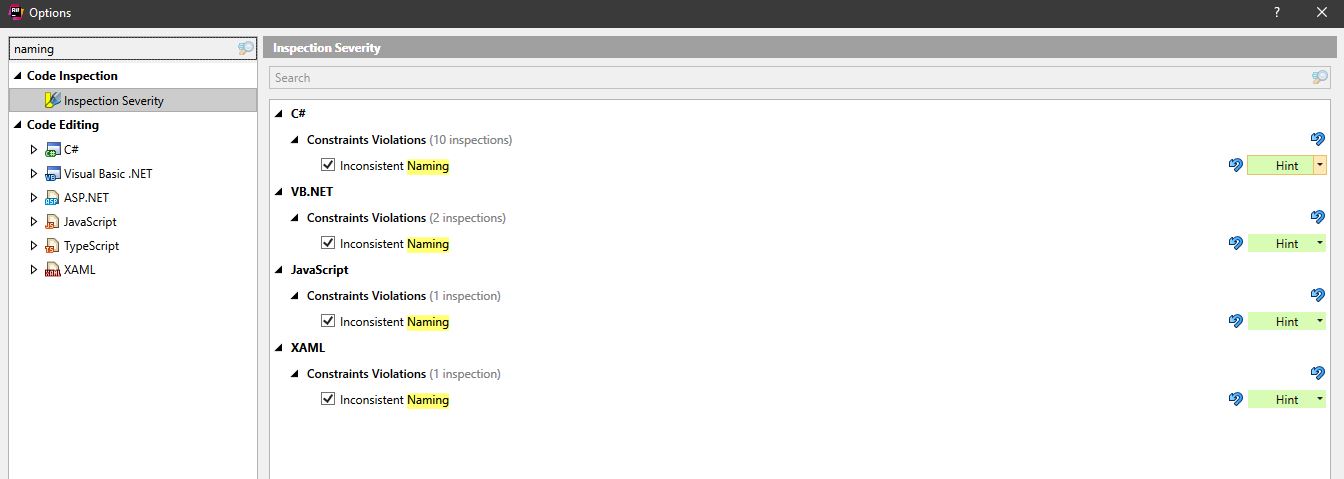
اگر سری مقالات Clean Code خوانده باشید در بخش نامگذاری ها گفته مهم نیست چه نوع نامگذاری بین تیم هست ،مهم اینکه این قوانین رعایت بشوند. با تیک زدن مانند تصویر پایین این قوانین توسط Resharper رعایت میشوند هم چنین با رفتن به جزییات (کلیک روی بخش مورد نظر) می توانید قوانین پیشفرض ریشارپر رو تغییر بدین

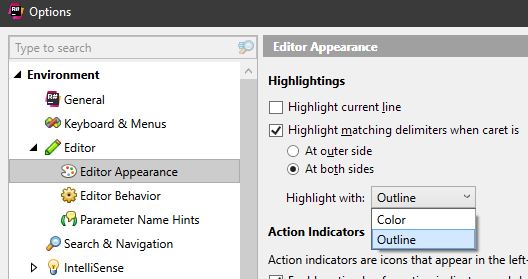
برای پیدا کردن سر و ته یک بلاک کد (مثل { } یا ( ) ، [ ] و < > ) دو انتخاب دارید یکی با مشخص شدن رنگ و دیگری با مرز

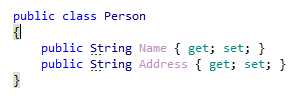
رنگ:

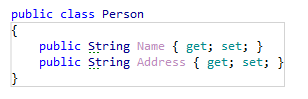
مرز:

نکته: برای تغییر رنگ هم باید در ویژوال استودیو به (Tools | Options) و سپس Environment | Fonts and Colors رفته و در بخش Display Items به دنبال ReSharper Brace Outline ویا ReSHarper Matched Brace بگردین
نکته: درواقع برای تغییر رنگ بخش های مختلف ریشارپر باید در این بخش دنبال item هایی که با Resharper شروع میشوند بگردین(به عبارت دیگر customize کردن رنگ ها ی ریشارپر در این قسمت انجام میشود)
برای اینکه Ctrl + D اینها کار کنه و کلیدهای میانبری که من عادت دارم، Keyboard scheme گذاشتم روی Visual studio

برای نمایش bulb خود ویژوال استودیو هم تیک Do not show visual studio light bulb برمیداریم

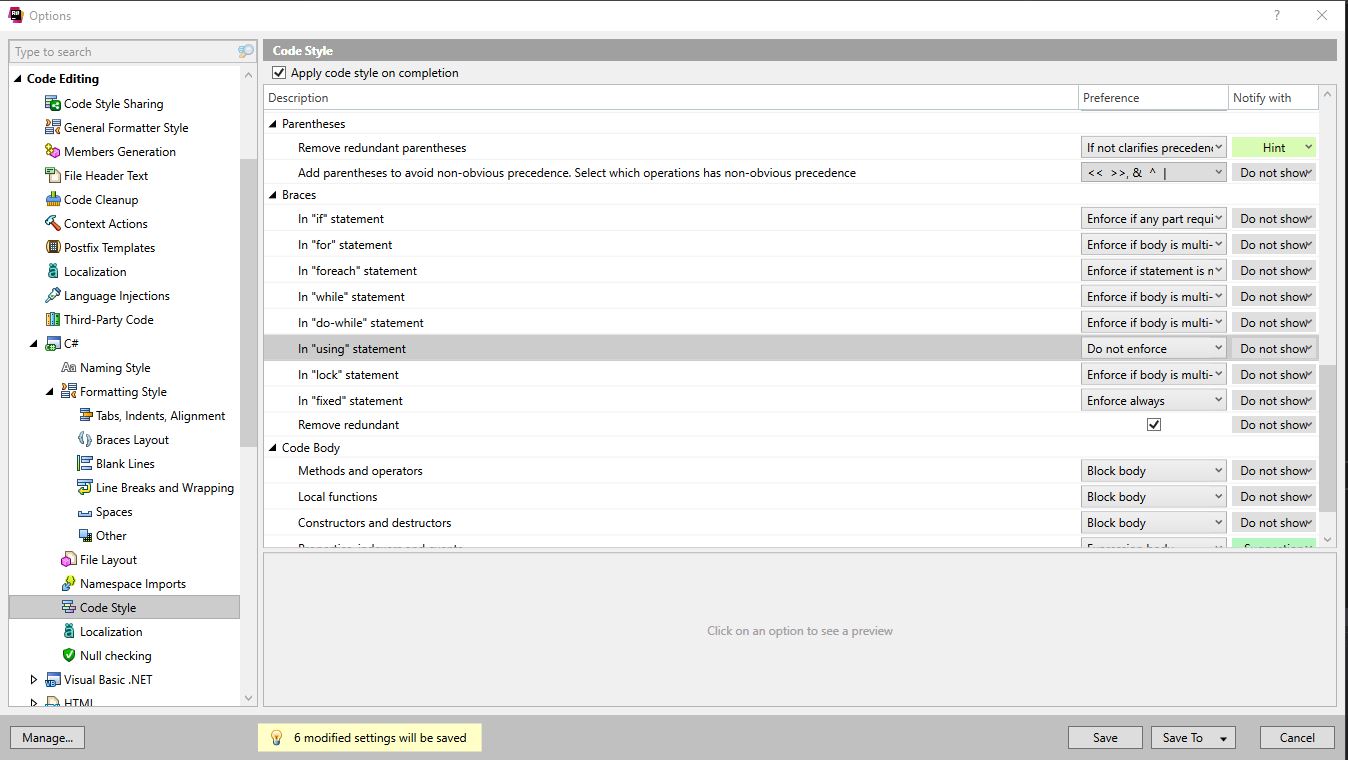
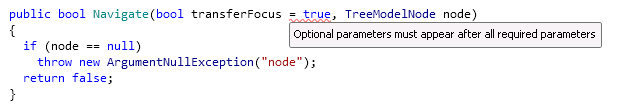
اجبار یا اختیاری کردن پرانتزها برای دستورات

نکته: فقط using اختیاری کردم چون در سی شارپ 8 وقتی using میکنید تا آخر کد اجرا میشود و نیازی به { و } نیست ، البته دستور switch هم تغییراتی زیادی داشته ولی خوب برای تمیزی فعلا گذاشتم
و می رسیم به بخش اصلی و مهم که مربوط به کدها ، خلاصه نویسی و ... میشه

گزینه های این بخش رو حتما بخونید و تنظیمات رو مطابق خواسته خودتون تنظیم کنید
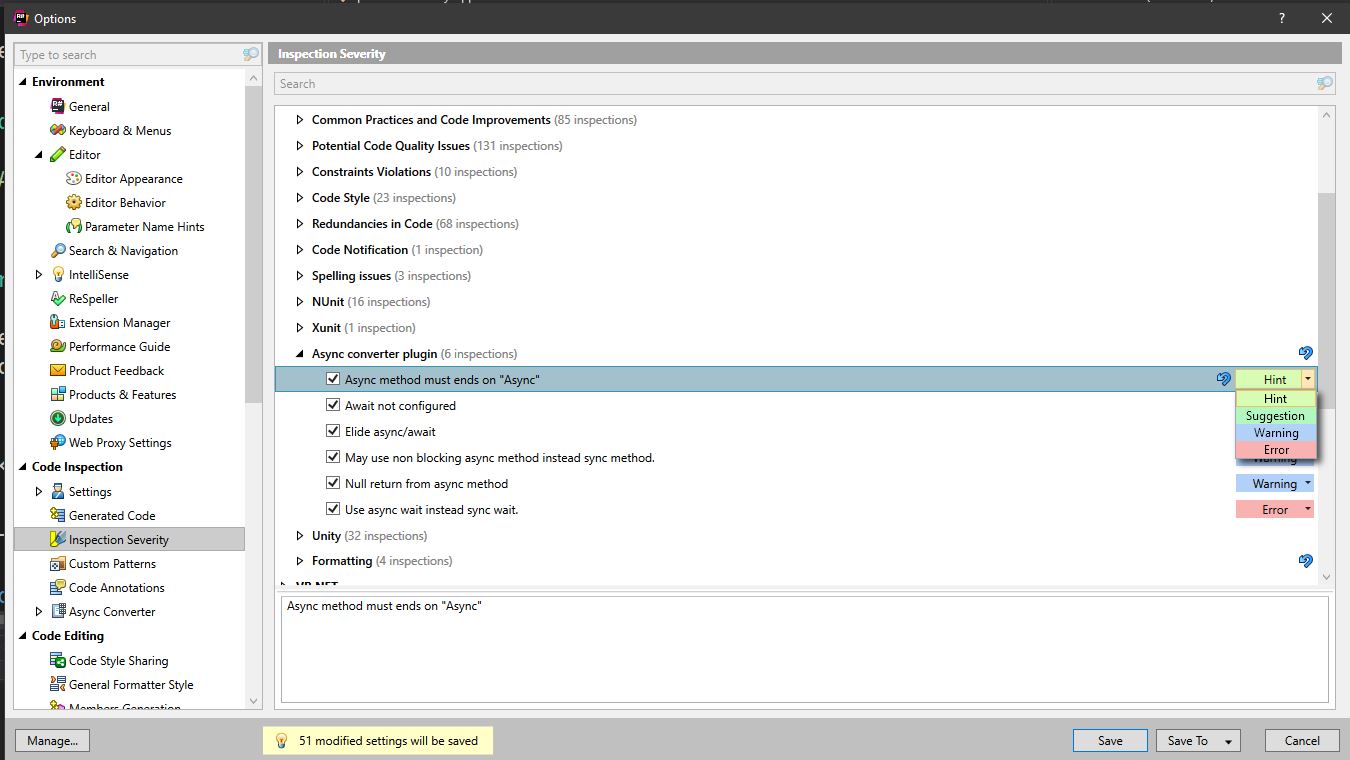
تظیم هر بخش چهارتا گزینه دارد:
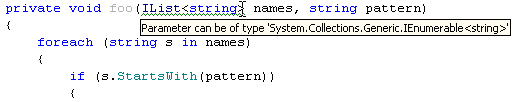
تذکر Hint : در زمان طراحی ، ReSharper با اضافه کردن یک نقطه چین سبز تیره به دو حرف اولیه از نماد مربوطه ، Hint ها را برجسته می کند:

پیشنهادات Suggestions : در زمان طراحی ، ReSharper پیشنهادات را با استفاده از زیرخط فرفری سبز برجسته می کند:

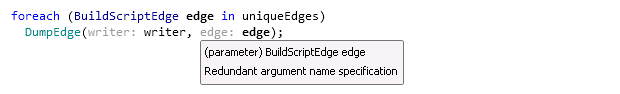
اخطار Warning : در زمان طراحی ، ReSharper نمادهای اضافی(زائد) را با متن خاکستری نمایش می دهد:

و عبارات یا بخشی از آنها را با زیرخط فرفری آبی برجسته می کند:

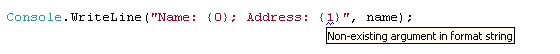
خطا Error : در زمان طراحی ، ReSharper نمادهای حل نشده را با رنگ قرمز نمایش می دهد:

و عبارات غلط یا بخشی از آنها را با زیرخط فرفری قرمز برجسته می کند:

وارد کردن تنظیمات Clean Code در ویژوال استودیو
اگر سری مقالات مربوط به CleanCode خوانده باشید در قسمت Formatting یک فایل .editorconfig داریم که باید وارد پروژه کنیم. این فایل مربوط به Code Style (سبک کد) برنامه مانند تورفتگی ها ، فضا های خالی و tab ها و... میشود. این بخش میشه دستی در Option ویژوال استودیو درست کرد هم از طریق فایل editorconfig
اطلاعات بیشتر در مورد فایل .editorconfig و همچنین اطلاعات بیشتر در مورد code style
ظاهرا در بروزرسانی اخیر vs 2019 ،تنظیمات resharper روی vs اعمال نمیشود (مال من که اینطور بود) برای اعمال تنظیمات یا درست شدن resharper باید پوشه Transient در آدرس %LocalAppData%\JetBrains\Transient پاک کنید(البته قبل پشتیبانی بگیرید اگر به مشکل برخورد کردین دوباره سرجاش قرار بدین)
اگر توانستم تظیمات رو بیشتر بهبودش بدم این بخش رو بروز میکنم

مطلبی دیگر از این انتشارات
چگونه از تعطیلات عید بهترین استفاده را ببریم؟
مطلبی دیگر از این انتشارات
لینوکس و تجربیات یک برنامه نویس از لینوکس به زبان خودش
مطلبی دیگر از این انتشارات
نقطه خط