i,m in a good relationship with Flutter
آموزش (Flutter) - کتابخانه cached_network_image

چند وقتی میشه با فلاتر آشنا شدم.واسه همین تصمیم گرفتم یه پروژه با فلاتر درست کنم و تصمیم دارم پروژمو این جا با شما به اشتراک بزارم. تو این مجموعه از پستها چند تا از مهمترین موضوعات فلاتر رو باهم بررسی میکنیم و در نهایت یک پروژه کامل رو به پایان میرسونیم. این پست پنجمین پست از این سری هستش و در اون به کتابخانه cache network image میپردازیم. برای دیدن قسمت قبل میتونید به این لینک مراجعه کنید.
مطالبی که تو این مجموعه یاد میگیریم به چند قسمت تقسیم میشن:
- مقدمه.
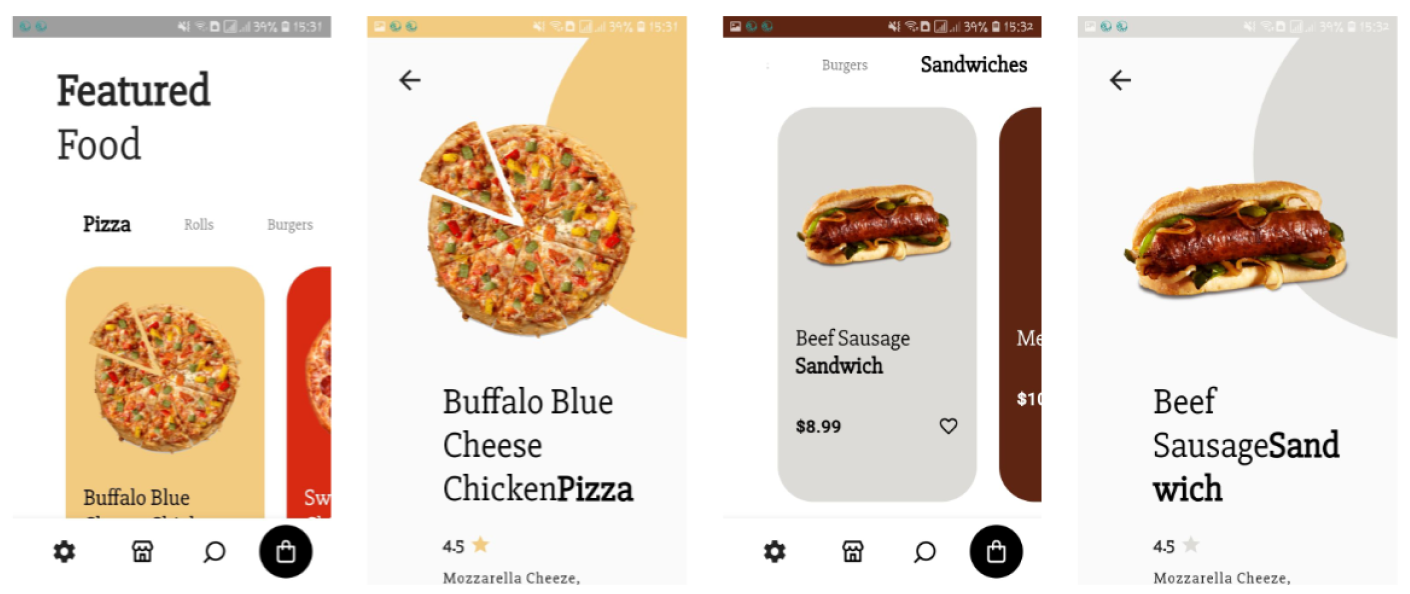
- طراحی UI اولیه اپلیکیشن.
- ساخت مدلها و کدهای مربوط به تبدیل اون به Json (از کتابخونه معروف json_serializable استفاده میکنیم).
- ارتباط با سرور (از کتابخونه Dio تو این قسمت استفاده شده).
- استفاده از کتابخانه cached_network_image برای گرفتن عکس از اینترنت و cache کردن اون.
- استفاده از انیمیشن در فلاتر.
- ساخت launcher icon دلخواه برای android و ios در فلاتر.
تصور اینکه اپلیکیشن های امروزی بدون دسترسی به اینترنت کار کنند کار سختیه!. اپلیکیشن ها معمولا شامل اطلاعاتی از قبیل نوشته و عکس ها و فیلم ها و ... هستند.برخی از این اطلاعات به علت حجم بالایی که دارند برای جلوگیری از تجربه کاربری بد یا معطل شدن کاربر هنگام دریافت اطلاعات از سرور باید cache( حافظه نهانی است که اطلاعاتی که بارگذاری میشوند در آن ذخیره میشود) شوند.
توی این مقاله میخوایم نحوه cache کردن تصاویر در فلاتر رو بررسی کنیم.
کتابخانه Cache_Network_Image :
برای استفاده از این کتابخانه اول باید اون رو به پروژتون اضافه کنید پس به فایل pubspec.yaml در پروژه رفته و کتابخونه رو در قسمت dependencies اضافه کنید.
dependencies:
cached_network_image: ^2.0.0نکته : نسخه ای که الان استفاده شده اخرین نسخه هست ولی احتمال تغییرش هست شما میتونید از لینک زیر اخرین نسخه رو مشاهده کنید.
درمرحله بعدی شما باید این کتابخانه رو نصب کنید پس دستور زیر رو در ترمینال وارد کنید.
$ flutter pub getدر مرحله اخر هم برای استفاده توی کلاس مورد نظر اونو import میکنید.
import 'package:cached_network_image/cached_network_image.dart';قطعه کد زیر هم نمونه ای از استفاده از این کتابخانه است :
class _MyHomePageState extends State<MyHomePage> {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text(widget.title),
),
body: Center(
child: Padding(
padding: EdgeInsets.all(20.0),
child: CachedNetworkImage(
imageUrl: url,
placeholder: (context, url) => CircularProgressIndicator(),
errorWidget: (context, url, error) => Icon(Icons.error),
),
),
),
);
}
}همونطور که میبینید یکی از attribute های مهم placeholder است که به شما اجازه میده هر ویجتی استفاده کنید تا در زمانی که عکس در حال لود شدن هست ویجت مورد نظر نمایش داده شود برای مثال میتونید یک ()CircularProgressIndicator استفاده کنید.
ویژگی ها (attributes) :
imageUrl , placeholder , errorWidget , fadeOutDuration , fadeInDuration , alignment , cacheManager , color , repeat , ...
با atrribute های موجود شما میتونید با انعطاف بالا ذخیره سازی عکس هاتون رو پیکربندی کنید.
منابع
https://flutter.dev/docs/cookbook/images/cached-images
https://pub.dev/packages/cached_network_image#-installing-tab-
اگه این مطلب براتون مفید بود خوشحال میشم اونو با دوستان و اطرافیانتون به اشتراک بزارید. ممنون?راستی قلب یادتون نره ...❤️

مطلبی دیگر از این انتشارات
تفاوت bloc ،provider و getx در فلاتر
مطلبی دیگر از این انتشارات
جا به جایی بین صفحات در فلاتر
مطلبی دیگر از این انتشارات
کتابخانه Drift که بود و چه کرد؟ (2)