flutter bottom_navigation_bar
تو این مقاله قصد دارم درمورد طرز استفاده از پکیج perforated_bottom_navigation_bar صحبت کنم. کد اصلی پروژه هم در ریپازیتوزی گیت هاب موجود هست .
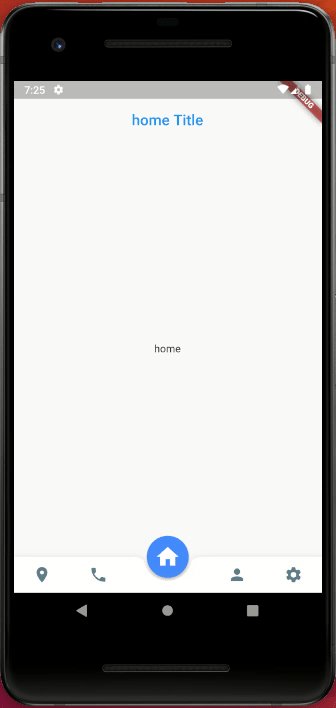
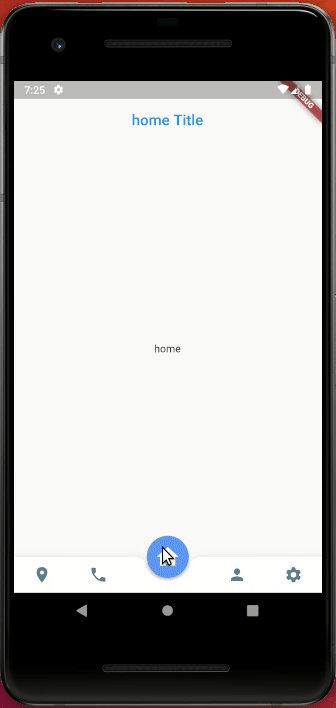
همانطور که در مثال زیر مشاهده میکنید چون منوی ما دارای یه حفره است و دکمه ای درون آن قرار دارد اسمشو گذاشتم perforated_bottom_navigation_bar بمعنای منوی حفره دار میباشد. این پکیج میتونه خیلی کاربردی باشه ولی در عین حال استفاده ازش بسیار ساده است.

هم اکنون که دارم این مقاله رو مینویسم نسخه 0.0.11 منتشر شده و مخصوص منویی با ۵ تب است !
برای راحتی کار تو قسمت example تو یه مثال ساده توضیح دادم که دقیقا چگونه از پکیج استفاده کنیم و در اینجا هم همون مثالو یکم گسترش میدیم .
این پکیج Scaffold ریترن میکنه و شما میتونید تمام مقدار هایی که میخواهید در برنامه داشته باشید رو به همین پکیج بدین .
تو این مثال ما قصد داریم منویی با ۵ تب داشته باشیم ، هر تب ایکون مخصوص به خودشو داره ، هر تب صفحه مجزا و یک title جداگانه دارد .
import'package:flutter/material.dart';
import'package:perforated_bottom_navigation_bar/perforated_bottom_navigation_bar.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatefulWidget {
@override
_MyAppState createState() => _MyAppState();
}
class _MyAppState extends State<MyApp> {
@override
Widget build(BuildContext context) {
return PerforatedBottomNavigationBar(
appBarTitles: [
Text(
'setting Title',
style: TextStyle(color: Colors.blue),
),
Text(
'person Title',
style: TextStyle(color: Colors.blue),
),
Text(
'home Title',
style: TextStyle(color: Colors.blue),
),
Text(
'phone Title',
style: TextStyle(color: Colors.blue),
),
Text(
'location Title',
style: TextStyle(color: Colors.blue),
),
],
body: [
Center(child: Text('setting')),
Center(child: Text('person')),
Center(child: Text('home')),
Center(child: Text('phone')),
Center(child: Text('location')),
],
icons: [
Icons.settings,
Icons.person,
Icons.home,
Icons.phone,
Icons.location_on,
],
iconsTooltips: [
'setting',
'person',
'home',
'phone',
'location',
],
initialIndex: 2,
iconColor: Colors.blueGrey,
selectedIconColor: Colors.blue,
buttonBackgroundColor: Colors.blueAccent,
);
}
}
حالا مقادیری که این پکیج میتونه بگیره رو باهم مرور میکنیم :
body :
معادل همون body of scaffold هستش. که اینجا میشه لیستی از صفحاتی که میخواهیم نمایش بدیم.
appBar :
اگر میخواهید یک appBar برای تمام صفحات استفاده کنید میتونید ازین ارگومان استفاده کنید. اما اکر قصد دارید برای ه صفحه بصورت مجزا appBar ست کنین باید از appBarTitles استفاده کنین که لیستی از ویجت ها میگیره . مانند مثال بالا .
Icons :
لیستی از آیکون های منو . این لسیت فعلا میتونه ۵ ایتم داشته باشه و همون ایکون های اصلی منو هستش.
initialIndex :
ایندکس تب اولیه برنامه . مقدار پیش فرض ۲ میباشد یعنی تب وسط تب اولیه هستش .
selectedIconSize :
سایز ایکون تبی که انتخاب شده است. مقدار پیش فرض آن ۳۰ میباشد.
unSelectedIconSize :
سایز ایکون تبی که انتخاب نشده است. مقدار پیش فرض آن ۲۵ میباشد.
iconColor :
رنگ ایکون ها وقتی انتخاب نشده اند.
selectedIconColor :
رنگ ایکون ها وقتی انتخاب شده اند.
drawer :
همون ویجتی است که قراره بعنوان دراور نمایش داده شود .
scaffoldKey :
اگر قصد دارید یک key برای scaffold ست کنین میتونین ازین ارگومان استفاده کنین .
bottomBarKey :
اگر قصد دارید یک key برای bottomNavigationBar ست کنین میتونین ازین ارگومان استفاده کنین.
iconsTooltips :
لیستی از stringها که بعنوان tooltip هر تب استفاده میشه .
buttonBarElevation :
مقدار elevation دکمه وسط منو .
buttonBackgroundColor :
رنگ دکمه وسط منو .
بقیه ارگومان ها کمتر استفاده میشوند ولی اگر قصد استفاده از اونهارو دارید میتونین به داکیومنت هایی که توی پروژه نوشتم نگاهی بندازین.
امیدوارم این مطلب براتون مفید بوده باشه و خوشحال میشم نظرات و پیشنهاداتتونو بامن در میون بزارید .
دیگر مقاله های من راجع فلاتر در ویرگول :
استفاده از Flutter با docker ، بدون AndroidStudio
گرفتن خروجی Flutter در Gitlab Ci\Cl

مطلبی دیگر از این انتشارات
مفاهیم پایه فلاتر : Widget -> BuildContext -> State
مطلبی دیگر از این انتشارات
مدیریت دکمه بک مرورگر در فلاتر با استفاده از GoRouter
مطلبی دیگر از این انتشارات
روش ایجاد روتر در فلاتر