توسعه دهنده جاواسکریپت
نکات طلایی ری اکت نیتیو - ۲
مشابه نوشته هام با عنوان ری اکت رو قورت بده ،توی این سری از نوشته هام قراره به نکات ریز و کاربردی از برنامه نویسی جاواسکریپت تو کتابخونه React Native اشاره کنم .
همچنین میتونید قسمت های قبلی رو مطالعه کنید:

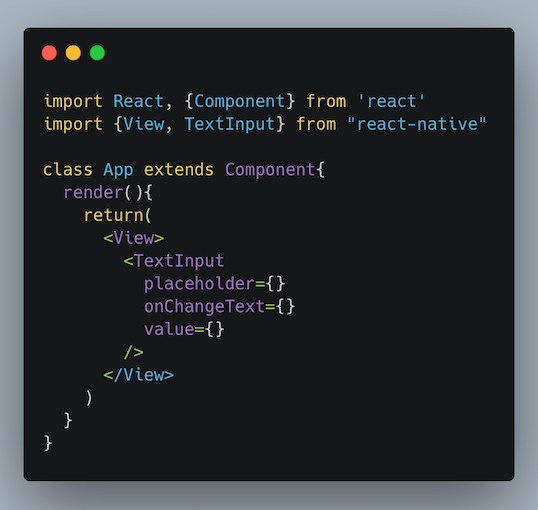
۱۱- اگه با TextInput ها توی ری اکت کار کرده باشید و بعد سراغ نیتیو اومده باشید حتما دچار مشکلات جزئی شدید. برای همین خیلی سریع این کامپوننت رو بررسی میکنیم باهم:

خوب placeholder همونطور که از اسمش برمیاد یه جورایی شبیه default value هست(البته که به لحاظ کارکرد متفاوت هست) و هر چی توش باشه رو به عنوان مثالی از مقدار اون فیلد نمایش میده .
قسمت value هم مقدار این فیلد رو کنترل میکنه و معمولا هم مقدارش رو از state میگیره
اما نکته در مورد Text هست که ۲ نکته داره:
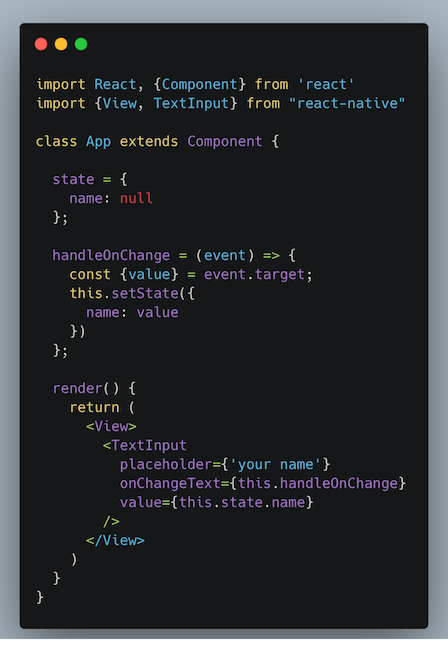
الف: توی ری اکت به شکل بود.و اینجا Text
ب: برای دسترسی به مقدار ورودی باید از event استفاده میکردیم
مثل این قطعه کد که در شکل زیر میبینید:
البته این کد هرگز اجرا نمیشه و به خطا میخوره چون React Native چیزی از event & target نمیدونه.

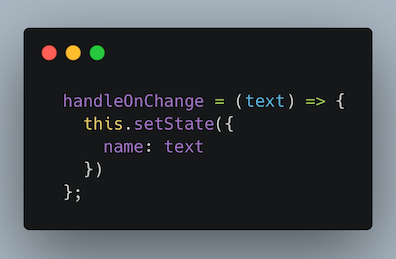
اما تو ری اکت نیتیو کار با این مشخصه ساده تر شده و دیگه نیازی به event نیست . ورودی که داخل فیلد TextInput قرار میگیره مستقیم به دست این تابع میرسه پس میشه به راحتی ازش استفاده کرد:

همونطور که میبینید پراپس Text یک ورودی به شکل string به تابع ما میده که میتونیم ازش استفاده کنیم.
۱۲- کنسول من کجایی !؟
اگه تازه کار باشید و از ری اکت به سمت نیتیو اومده باشید تو برخوردهای اول میبینید که کنسول ندارید.
البته ابزارهای جانبی هم برای این کار هست ولی استفاده از کنسول خود مرورگر باتوجه به اینکه برامون آشناست بیشتر توصیه میشه. درصورتی که به برنامه جانبی نیاز داشتید با یه جستوجوی ساده بهش میرسید.
برای دسترسی به کنسول لازم هست که اول از توی شبیه ساز ها این قابلیت فعال بشه.
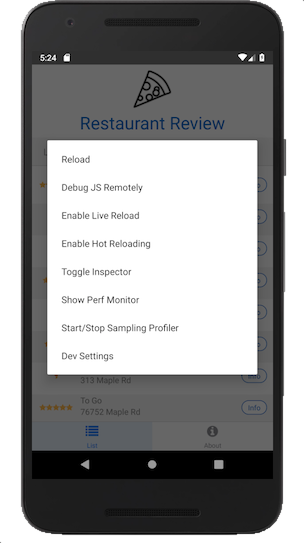
برای فعال کردن این گزینه توی شبیه ساز اندروید ( من از شبیه ساز اندروید استودیو استفاده میکنم) کافیه که Developer Menu رو باز کنید و گزینه Debug Js Remotely رو فعال کنید.
(برای مک command + m و ویندوز و لینوکس ctrl + m )

درصورتی که مرورگر پیش فرض به صورت اتوماتیک باز نشد - در قدم بعدی لازم هست که کروم و یا Browser دلخواهتون رو باز کنید و به آدرس زیر برید :
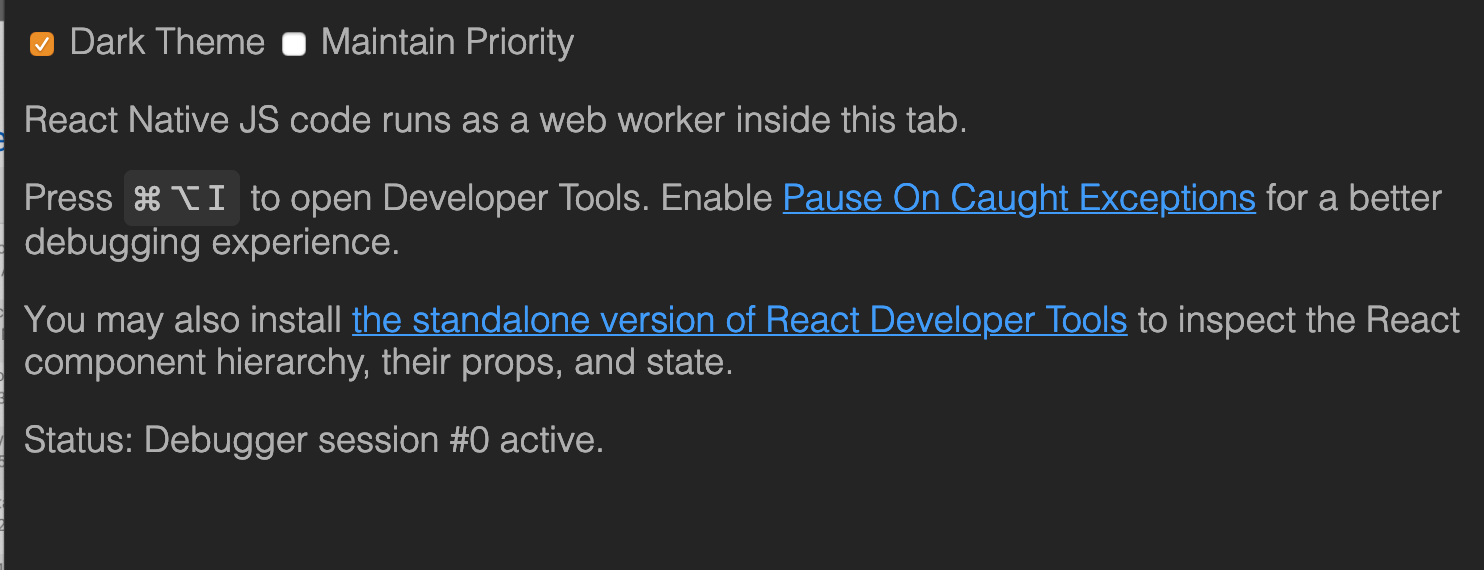
http://localhost:8081/debugger-ui/در صورتی که همه چیز مرتب باشه با این صفحه روبرو میشیم:

حالا دیگه خیلی راحت با باز کردن Developer Tools توی مرورگر (cmd+alt+ I) کار تموم هست .
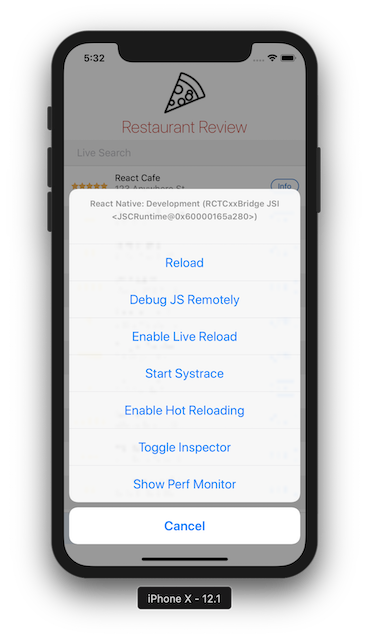
برای iOs هم همین مراحل رو انجام میدیم:
(من از Xcode و شبیه ساز پیش فرضش استفاده میکنم و در صورتی که به پلتفرم مک او اس دسترسی ندارید با Expo این کار و انجام بدید)

کلید های command + d (تو مک البته) این منو رو نمایش میده و بعد از انتخاب Debug Js Remotely مرورگر با آدرس گفته شده باز میشه و بقیه ماجرا ...
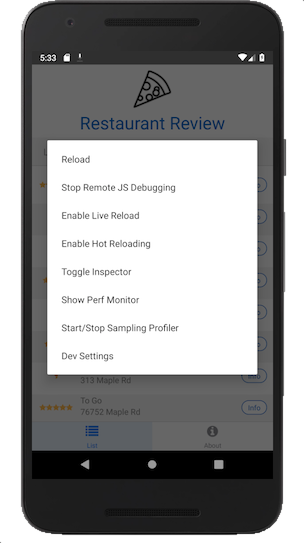
نکته ای که تو این قسمت قابل توجه هست اینه که بعد از اتمام کارتون با کنسول و یا دیباگر حتما Debug Js Remotely رو غیر فعال کنید . فقط زمانی که به کنسول نیاز دارید و یا میخواید دیباگ کنید این گزینه رو فعال کنید.

همچنین میتونید این سری آموزشی رو هم دنبال کنید:
۱۳- حالا که به کنسول ری اکت نیتیو رسیدیم چند تا نکته در موردش بگیم. با این متد ها حتما آشنا هستید و من خیلی سریع ازش عبور میکنم:
console.log() console.warn() console.error()
این دستورات دوست داشتنی حالا بیشتر از قبل کاربردش رو نشون میده و میتونیم به راحتی با کنسول مرورگر کارمون رو دنبال کنیم.
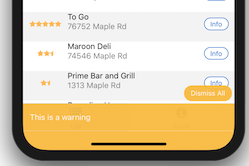
در مورد کنسول لاگ که مشخصه صرفا خروجی رو توی کنسول مرورگر نشون میده. console.warn همون طور که از اسمش مشخصه برای اعلام یک اعلان و یا یک هشدار به کار میره که اختلالی تو روند اجرای برنامه نمیذاره . این اعلان ۲ جا نمایش داده میشه یکی توی کنسول مرورگر و یکی هم توی خود اپلیکیشن.

این هشدار رو ما خودمون اضافه کردیم ولی همیشه این طور نیست و این هشدار ها از طرف خود برنامه هم برامون ارسال میشه. این هشدار ها میتونه اطلاعات مفیدی رو نمایش بده که به کار ما میاد اما بعضی وقتا هست که مثلا انقضا شدن یک پکیج رو خبر میده و ... که میتونه اذیت کننده باشه در این صورت با زدن Dismiss All میتونیم موقتا از نمایشش جلوگیری کنیم ولی با Reload کردن برنامه دوباره این پیغام ها نمایش داده میشه . برای حذف همیشگی این پیام های هشدار میتونیم در این مورد نمایش این هشدار هارو با اضافه کردن یک خط کد به فایل Entry Point برنامه که اکثرا index.js هست متوقف کرد.
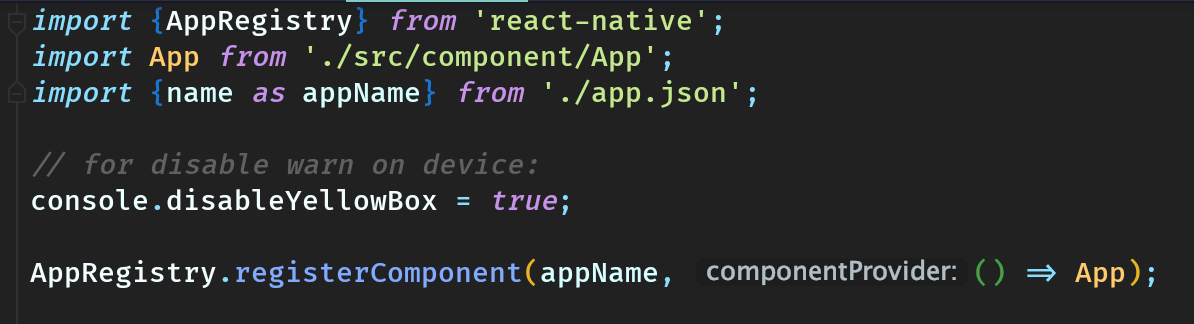
console.disableYellowBox = true;
در حالت پیش فرض این حالت false هست و ما همه هشدار هارو میتونیم ببینیم.
با پاک کردن این خط کد میتونیم به حالت پیش فرض برگردیم و نیازی نیست که حتما این جمله رو false کنیم تا پیغام ها نمایش داده بشه!
البته من توصیه به این کار نمیکنم چون ممکنه مشکلی پیش بیاد و از دید ما مخفی بمونه و درآینده دردسر ساز بشه . ولی در مواردی که میدونید دقیقا دارید برای چی این کارو میکنید مشکلی نداره.
میرسیم به console.error که میتونه برای نمایش یک خطا ازش استفاده بشه. مثل هشدار ها هم توی کنسول و هم اپلیکیشن نمایش داده میشه و باعث متوقف شدن اجرای برنامه میشه . البته اگه تو اپلیکیشن Dismiss رو بزنیم از این خطا عبور میکنیم .
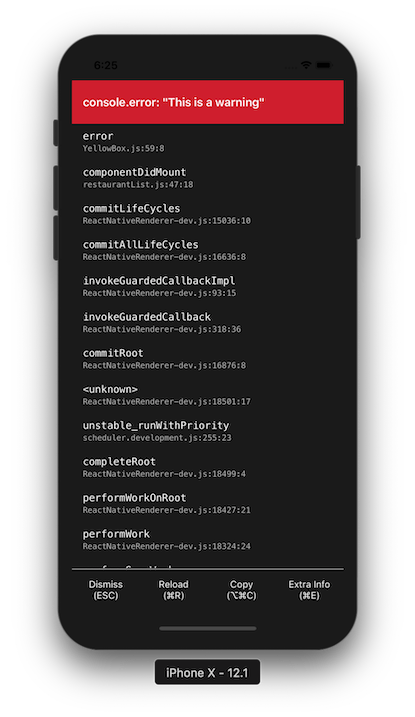
من از این خطا توی componentDidMount برنامه ای که نوشتم استفاده کردم و حاصلش رو میبینید که بعد از اجرای برنامه این خطا رو نشون میده :

نکته ای که خیلی مهم هست در این قسمت Stack-trace بودن دستور console.error هست به این معنی که میتونیم دنبال کنیم این خطا کجای برنامه و تو چه قسمتی اتفاق افتاده.
با توجه به عکس بالا ۲ تا استک اول مربوط به برنامه ای هست که من نوشتم و از استک ۳ به بعد مربوط به کدهای خود ری اکت نیتیو هست. اسم فایل و شماره خطی که خطا رو به وجود آورده نمایش داده میشه.
در صورتی که روی هر کردوم از این استک ها کلیک کنیم به خطی از کد که خطا داده منتقل میشیم و این خودش یه مزیت خوب محسوب میشه برای حل مشکل . ولی این همه ما نیست و در نکته بعدی در مورد دیباگر صحبت میکنم.
۱۴- دستور debugger هر جای کد که قرار بگیره میتونه روند اجرای برنامه رو متوقف کنه. برای اجرای این کار لازم هست که ابتدا Debug JS Remotely فعال باشه (نکته ۱۲ ) تا اطلاعات مربوط به دیباگ از طریق Developer menu مرورگر به ما نمایش داده بشه.
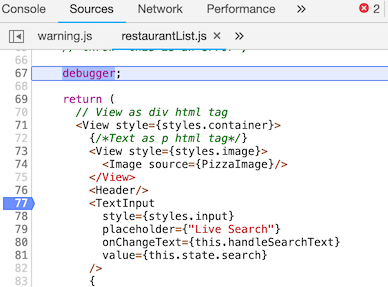
من debugger رو توی قسمت render و قبل از return قرار دادم.شما با توجه به نیاز پروژه و ... میتونید در جای مناسب ازش استفاده کنید. توجه کنید که مفسر برنامه بعد از رسیدن به کلمه debugger متوقف میش!
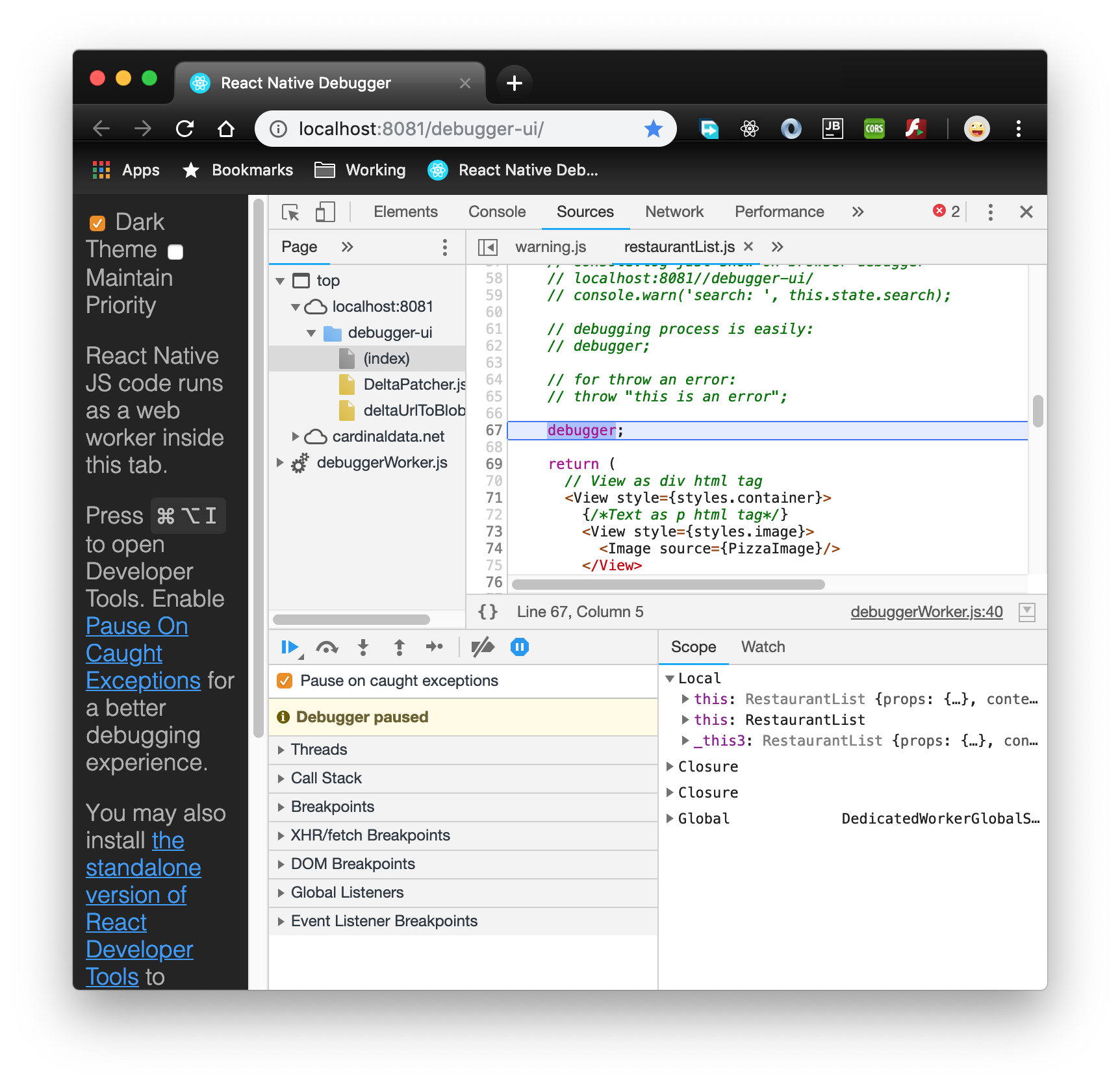
بعد از اینکه اجرای برنامه متوقف شد به صفحه مرورگر نگاه میکنیم :

همون طور که میبینید این صفحه اطلاعات بسیار مفیدی به ما میده که به چندتا از اونها اشاره میکنم:
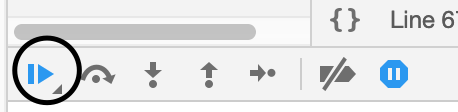
مفسر مرورگر بعد از مواجه شدن با کلمه debugger به اصلاح pause کرد و این خط رو با رنگ متمایز به ما نشون داد که بدونیم الان کجا برنامه متوقف شدیم (خط ۶۷) . میتونیم با زدن resume script execution روند اجرای برنامه رو ادامه بدیم.

نکته بعدی منو های زیر این دکمه هستند که در فرصت مناسب بهشون اشاره میکنم اما برای کنجکاوی میتونید سری به همشون بزنید و ببینید که چه اطلاعاتی به ما میدند.
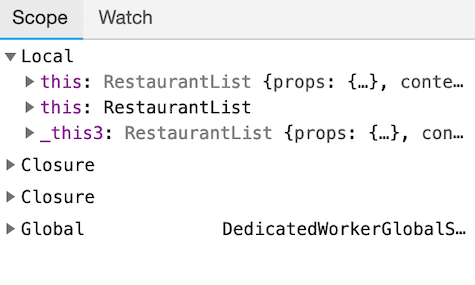
قسمت سمت راست همین منو یعنی تب های scoope , watch از مهمترین و پرکابرد ترین قسمت های دیباگ هستند که دسترسی کامل به پراپس ها و state از این قسمت امکان پذیر هست.

نکته مهم اینکه میتونیم مقدار یک مشخصه state رو از این قسمت تغییر بدیم و سپس برنامه رو ادامه بدیم (برنامه با مقدار گرفته شده از ما به کار خودش ادامه میده ) و این گزینه بسیار قدرتمندی در زمان دیباگ محسوب میشه که میتونیم استیت ها و ... رو خودمون مقدار دهی کنیم!!
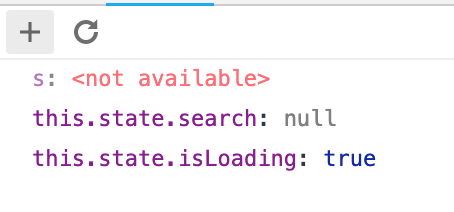
تب watch هم از قسمت های مهم فرآیند دیباگ محسوب میشه !
در این قسمت میتونیم با اضافه کردن متغییری اون رو دنبال کنیم و ببینیم که چه اتفاقی براش میوفته !

من دو مقداری که توی state داشتم رو دنبال کردم . بعد از اجرای برنامه هم این مقادیر رو بصورت live به من نشون میده و میتونم همیشه این مقادیر رو ببینم !
کار با BreakPoint
با کلیک کردن روی شماره هر خط کد میتونیم یک BreakPoint اضافه کنیم که این نقاط هم خاصیت متوقف کردن برنامه رو دارن. از این نقاط برای توقف برنامه و کنترل state, props و .. در جاهای مختلف برنامه میشه استفاده کرد.

برای مثال من توی خط ۷۷ از کدم یک BreakPoint گذاشتم و بعد از ادامه اجرای برنامه از خط ۶۷ دوباره برنامه رو توی خط ۷۷ متوقف کردم تا بتونم به scoope , watch و بقیه گزینه های دیباگ دسترسی داشته باشم. بعد از اتمام کار هم با کلیک کردن روی خط عدد ۷۷ همونطور که این نقطه رو ساختم همینطور هم پاکش میکنم.
کلی نکته در مورد دیباگ گفتم که البته به همین جا ختم نمیشه و اینها فقط مقدمه ای از دیباگ کردن بود !
در آینده به نکات تکمیلی دیباگ هم اشاره میکنم.
۱۵- توی اکثر زبان های برنامه نویسی فرآیند ایجاد یک خطا امری عادی محسوب میشه که برنامه نویس با صلاح دید خودش اقدام به ایجاد خطا میکنه .
این فرآیند هم توی JavaScript وجود داره که با throw میتونیم خطای کنترل شده دلخواه ایجاد کنیم.
از این ویژگی هم میتونیم تو هر جا از برنامه ری اکت نیتیو استفاده کنیم. برای مثال من توی قسمت render و قبل از return از این کلمه استفاده میکنم:
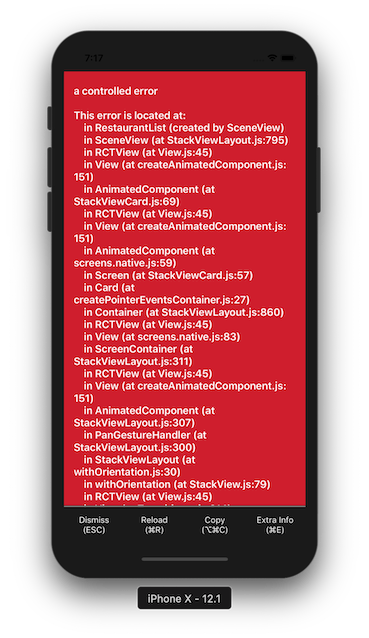
throw "a controlled error";در نتیجه خروجی اپ من به این شکل در میاد که به صفحه قرمز معروف هست:

این صفحه شامل اطلاعات مفیدی از محل ایجاد خطا و فایلی که خطا تولید کرده هست.
همچنین میتونید رقیب جاواسکریپت رو هم یاد بگیرید:
تکنیک های برنامه نویسی Functional با جاواسکریپت:
Contact With me:
https://t.me/nimamohamadian
https://www.facebook.com/nimamohamadian89
https://twitter.com/Nima_Mohamadian
https://www.linkedin.com/in/nima-mohamadian-57ba63123/

مطلبی دیگر از این انتشارات
تفاوت کامپایل در React و Angular
مطلبی دیگر از این انتشارات
جست و جوی نقشه با استفاده از mapbox و ReactJS
مطلبی دیگر از این انتشارات
یه نکتهی جالب راجع به arrow functionها در کلاس کامپوننتهای ریاکت