وب سایت آموزشی reactapp.ir ، ,ورود به دنیای جاوااسکریپت
ایجاد Search Bar Filter در React Native به صورت Real Time
استفاده از Search Bar filter برای فیلتر کردن خودکار داده ها در اپلیکیشن های موبایل،یک روش رایج است.همونطور که همگی ما میدونیم استفاده از search bar filter تقریبا در هر اپلیکیشن android یا ios وجود دارد.در این مقاله قصد داریم در React Native یک Search Bar filter با استفاده از flatList ایجاد کنیم.برای دریافت اطلاعات ما از JSONPlaceholder استفاده میکنم که اطلاعات رو به صورت json و رایگان در اختیار ما قرار میده.
بریم سراغ کد نویسی
- فایل App.js رو باز کنید و کامپوننت های ActivityIndicator, Alert, FlatList, Text, StyleSheet, View و TextInput رو ایمپورت کنید
import React, { Component } from 'react';
import { ActivityIndicator, Alert, FlatList, Text, StyleSheet, View, TextInput } from 'react-native';2. درون این فایل یک کلاس به نام App ایجاد میکنم که کلاس اصلی ما در این مثال است.
export default class App extends Component {
}3. برای کلاس App سازنده یا همون ()constructor رو تعریف می کنیم و 3 state به نام های isLoading و text و data تعریف میکنیم.همچینینarrayholder رو در ()constructor ایجاد می کنیم.
constructor(props) {
super(props);
this.state = {
isLoading: true,
text: '',
data: []
}
this.arrayholder = [];
}- از isLoading برای نمایش spinner تا زمانی که اطلاعات از سرور به دست ما می رسد استفاده میشه.
- از text برای ذخیره کاراکتری هایی که کاربر وارد میکنه، استفاده میشه
- از data برای ذخیره داده هایی که از سرور برای ما برگشت داده میشه، استفاده میشه
- از arrayholder برای فیلتر کردن داده ها استفاده میشه.
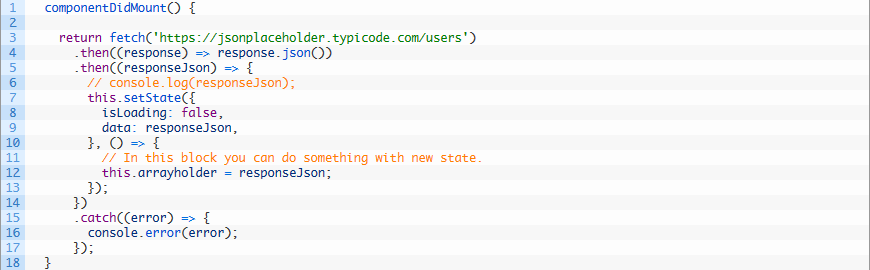
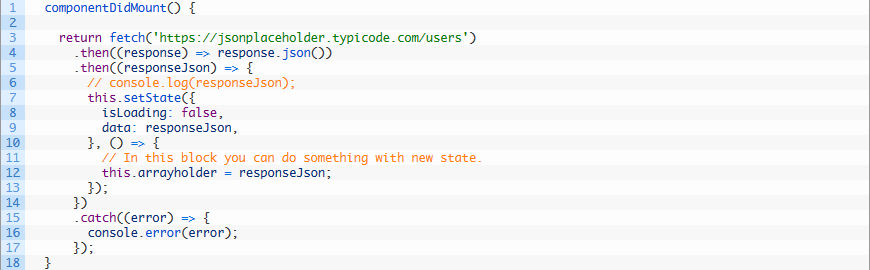
4. در این گام componentDidMount() رو تعریف می کنیم و درون این lifecycle درخواست به سرور میزنیم و اطلاعات دریافتی رو در data و arrayholder ذخیره می کنیم.

5. ایجاد یک تابع به نام ()GetFlatListItem با name argument.از این تابع برای نمایش نام آیتم کلیک شده استفاده می کنیم.
GetFlatListItem(name) {
Alert.alert(name);
}6. ایجاد یک تابع دیگه به نامsearchData() با text argument.این تابع در ()Text فیلدی که در نظر گرفتیم فراخوانی میشه.بنابراین هر زمانی که کاربر شروع به تایپ کردن در این textInput کنه اطلاعات ما بر اساس کاراکترهای واردشده فیلتر میشه.

7. ایجاد یک تابع به نام ()itemSeparator.با استفاده از این تابع ما یک خط افقی بین هر کدوم از آیتم ها قرار میدیم.این تابع در رویداد ()ItemSeparatorComponent مربوط به flatList فراخوانی می شود.
itemSeparator = () => {
return (
<View
style={{
height: .5,
width: "100%",
backgroundColor: "#000",
}}
/>
);
}8. اضافه کردن TextInput و FlatList در بلاک render’s return کامپوننت
render() {
if (this.state.isLoading) {
return (
<View style={{flex: 1, paddingTop: 20}}>
<ActivityIndicator />
</View>
);
}
return (
<View style={styles.MainContainer}>
<TextInput
style={styles.textInput}
Text={(text) => this.searchData(text)}
value={this.state.text}
underlineColorAndroid='transparent'
placeholder="Search Here" />
<FlatList
data={this.state.data}
keyExtractor={ (item, index) => index.toString() }
ItemSeparatorComponent={this.itemSeparator}
renderItem={({ item }) => <Text style={styles.row}
onPress={this.GetFlatListItem.bind(this, item.name)} >{item.name}</Text>}
style={{ marginTop: 10 }} />
</View>
);
}9. ایجاد استایل
const styles = StyleSheet.create({
MainContainer: {
justifyContent: 'center',
flex: 1,
margin: 5,
},
row: {
fontSize: 18,
padding: 12
},
textInput: {
textAlign: 'center',
height: 42,
borderWidth: 1,
borderColor: '#009688',
borderRadius: 8,
backgroundColor: "#FFFF"
}
});10.کد کامل فایل App.js
import React, { Component } from 'react';
import { ActivityIndicator, Alert, FlatList, Text, StyleSheet, View, TextInput } from 'react-native';
export default class App extends Component {
constructor(props) {
super(props);
this.state = {
isLoading: true,
text: '',
data: []
}
this.arrayholder = [];
}
componentDidMount() {
return fetch('https://jsonplaceholder.typicode.com/users')
.then((response) => response.json())
.then((responseJson) => {
// console.log(responseJson);
this.setState({
isLoading: false,
data: responseJson,
}, () => {
// In this block you can do something with new state.
this.arrayholder = responseJson;
});
})
.catch((error) => {
console.error(error);
});
}
GetFlatListItem(name) {
Alert.alert(name);
}
searchData(text) {
const newData = this.arrayholder.filter(item => {
const itemData = item.name.toUpperCase();
const textData = text.toUpperCase();
return itemData.indexOf(textData) > -1
});
this.setState({
data: newData,
text: text
})
}
itemSeparator = () => {
return (
<View
style={{
height: .5,
width: "100%",
backgroundColor: "#000",
}}
/>
);
}
render() {
if (this.state.isLoading) {
return (
<View style={{flex: 1, paddingTop: 20}}>
<ActivityIndicator />
</View>
);
}
return (
<View style={styles.MainContainer}>
<TextInput
style={styles.textInput}
Text={(text) => this.searchData(text)}
value={this.state.text}
underlineColorAndroid='transparent'
placeholder="Search Here" />
<FlatList
data={this.state.data}
keyExtractor={ (item, index) => index.toString() }
ItemSeparatorComponent={this.itemSeparator}
renderItem={({ item }) => <Text style={styles.row}
onPress={this.GetFlatListItem.bind(this, item.name)} >{item.name}</Text>}
style={{ marginTop: 10 }} />
</View>
);
}
}
const styles = StyleSheet.create({
MainContainer: {
justifyContent: 'center',
flex: 1,
margin: 5,
},
row: {
fontSize: 18,
padding: 12
},
textInput: {
textAlign: 'center',
height: 42,
borderWidth: 1,
borderColor: '#009688',
borderRadius: 8,
backgroundColor: "#FFFF"
}
});اگر این مقاله براتون مفید بود،اون رو با دوستان و همکاراتون به اشتراک بزارید
.همچنین اگر قصد دارید به عنوان یک برنامه نویسی حرفه ای React Native فعالیت کنید پیشنهاد میکنم دوره آموزش ساخت اپلیکیشن فروشگاهی مشابه digikala با react native رو مشاهده کنید.
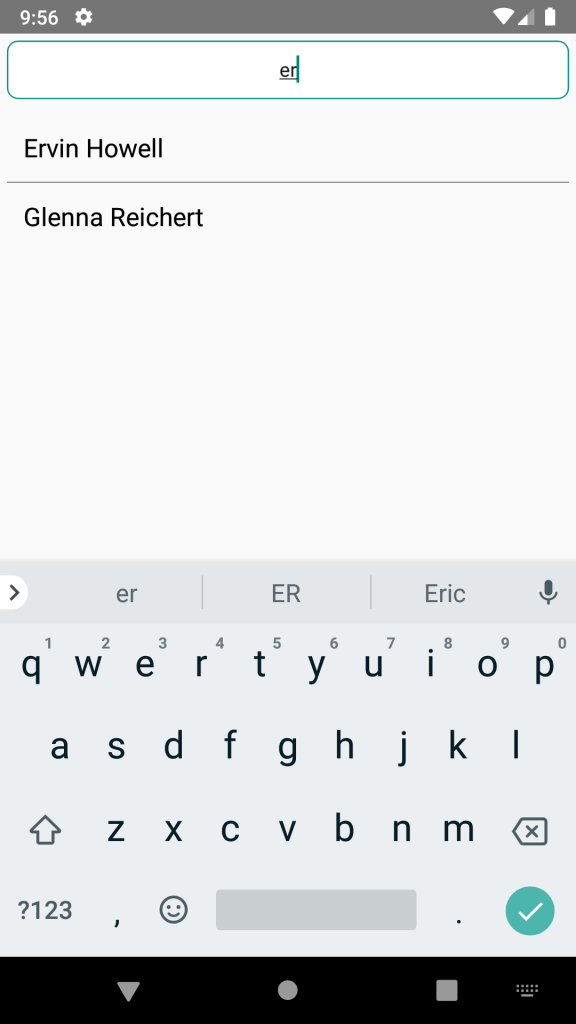
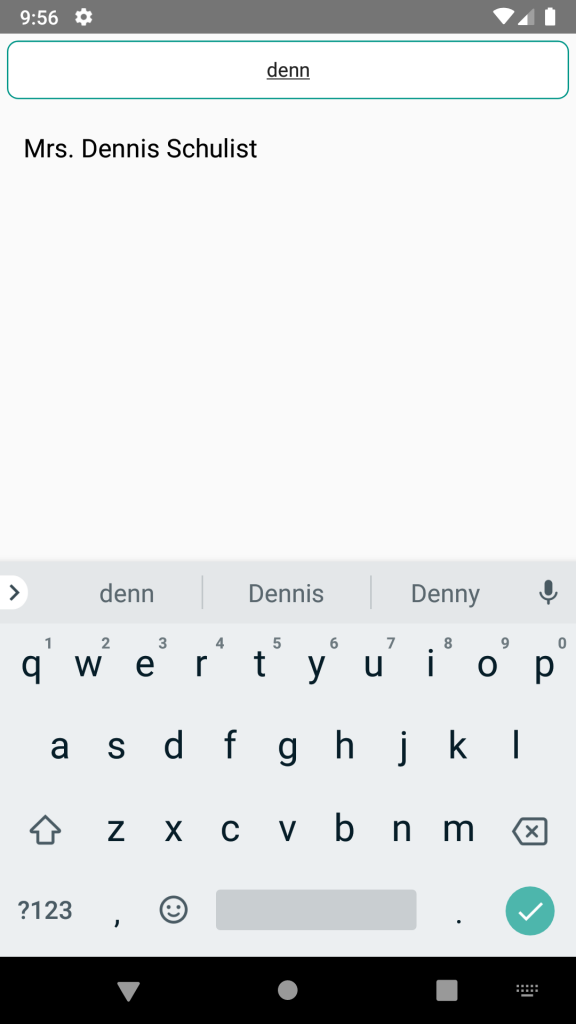
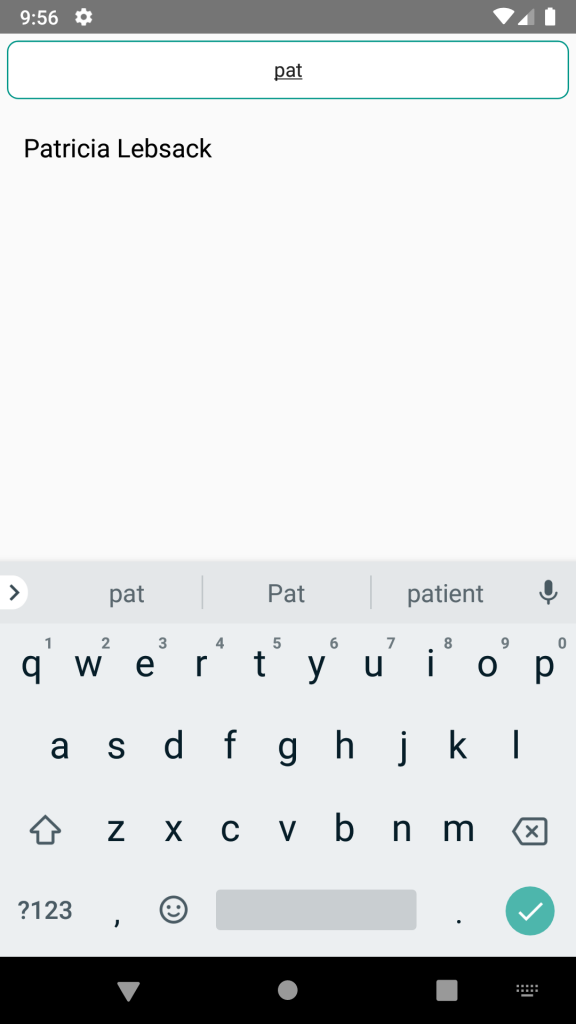
اسکرین شات :





مطلبی دیگر از این انتشارات
اجرای ریاکت سمت سرور (React SSR)
مطلبی دیگر از این انتشارات
ساختن فرم در ریکت با formstate
مطلبی دیگر از این انتشارات
نوشتن HOC برای مدیریت کردن Error های axios در React