هم بنیان گذار ویراساد، به دنبال استفاده از هوش مصنوعی در تولید
شروع با traefik و flask

در حالت کلی استفاده از لودبالانسر های مثل nginx , haproxy رو تست کرده بودیم، برای تست امروز به سراغ ابزار جدیدتر traefik توسعه داده شده توسط Golang می ریم و برای شروع یک سرویس ساده فلسک که بر روی پورت 5000 ایمیج خود ریسپانس سلام میده رو داخل یک کد پایتون server.py توسعه میدیم:
from flask import Flask, make_response, jsonify
app = Flask(__name__)
@app.route("/")
def user_service_hello():
return make_response(jsonify(
{
"msg": "Hello my friend :)"
}
), 200)ی فایل requirements.txt هم لازمه که داخلش پکیج پایتونمونو بنویسیم: flask
برای ادامه برای کدمون یک داکر فایل Dockerfile می نویسیم و در کنار فایل پایتون ذخیره می کنیم:
FROM python:3-alpine
RUN mkdir /app
COPY . /app
WORKDIR /app
RUN pip install -r requirements.txt
ENV FLASK_APP server.py
CMD ["flask", "run", "--host", "0.0.0.0", "--port", "5000", "--with-threads"]حالا سرور خودمونو بیلد کنیم و نتیجه رو روی http://localhost:5000/ ببینیم
برای مرحله بعد سرویس traefik رو لازم داریم و سعی می کنیم متناسب با نیاز خودمون برای اپلیکیشنمون ی داکر کامپوز فایل بنویسیم:
version: '3'services: flask-service: build: context: ./flask image: flask-service environment: - FLASK_APP=server.py ports: - "5000" networks: - net labels: - "traefik.http.routers.flask.rule=Host(`localhost`)" reverse-proxy: image: traefik:v2.2 # Enables the web UI and tells Traefik to listen to docker command: --api.insecure=true --providers.docker volumes: # So that Traefik can listen to the Docker events - /var/run/docker.sock:/var/run/docker.sock:ro ports: - "80:80" # The Web UI (enabled by --api.insecure=true) - "8080:8080" networks: - net depends_on: - flask-servicenetworks: net: driver: bridgeبا اجرای این کد، دو سرویس فلسک و ترافیک بالا خواهند اومد که پورت 80 ماشین به پورت 80 ترافیک متصله که باعث میشه درخواست های سمت سرور سمت ترافیک بیاد و چون به وسیله لیبل تعریف کردیم ترافیک درخواست هارو سمت فلسک ببریم، درخواست های / برای دامنه localhost به سمت فلسک منتقل خواهد شد برای اجرا در محیط ترمینال در مسیر پروژه دستور زیر را می زنیم:
docker-compose up -dو در مرورگر localhost را وارد می کنیم:

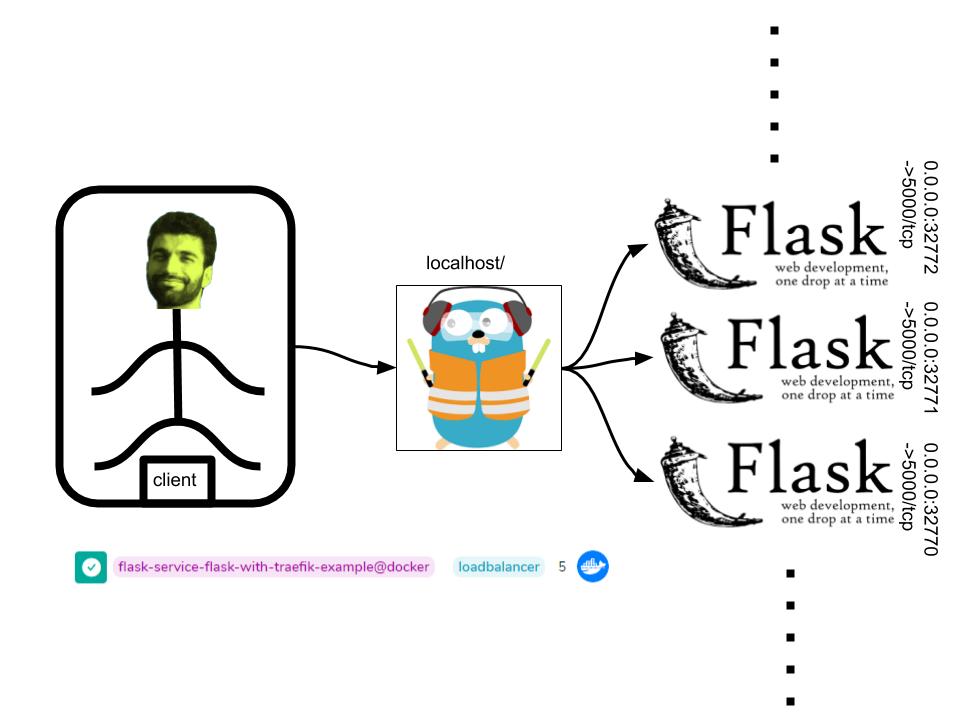
حالا به قابلیت خیلی خوب ترافیک در لودبالانس کردن سرویس ها برمیگردیم و با دستور زیر از سرویس فلسک 5 کانتینتر بالا میاریم:
docker-compose up -d --scale flask-service=5اکنون اگر دستور
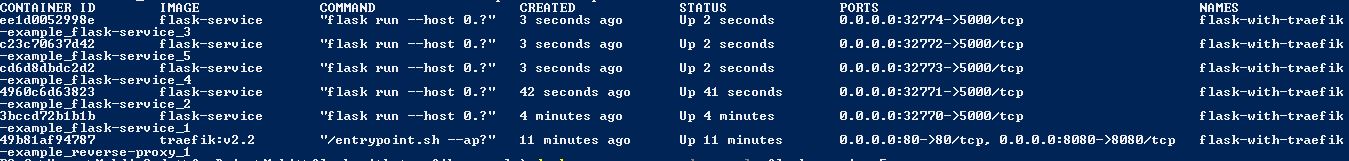
docker ps را بزنیم، خواهیم دید از سرویس فلسک 5 سرویس بالا آمده:

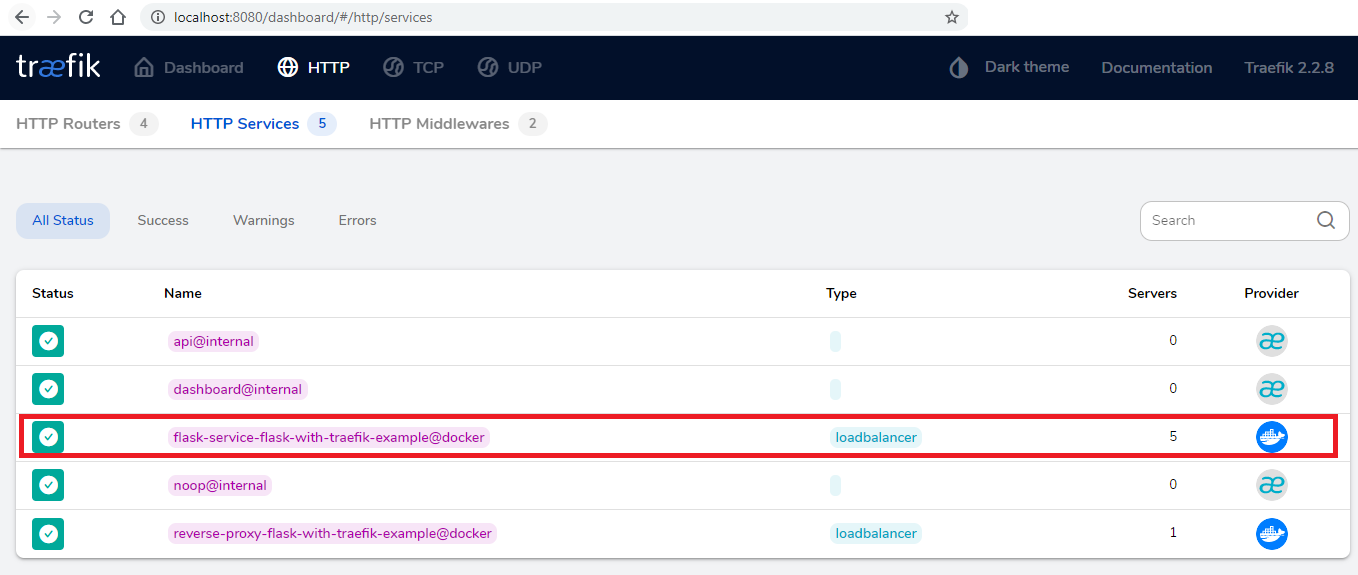
و برای بررسی آن در محیط گرافیکی در مرورگر localhost:8080 را وارد می کنیم تا وارد محیط گرافیکی ترافیک شویم:

سرویس ترافیک به زیبایی 5 کانتینتر را لودبالانس نموده است :))

مطلبی دیگر از این انتشارات
ایجاد پروژه جدید Vue + اجرا و تنظیم
مطلبی دیگر از این انتشارات
راه اندازی HAProxy برای لودبالانسینگ ترافیک وب با Ansible
مطلبی دیگر از این انتشارات
نصب فلاتر در ویندوز | Flutter Installation on windows