Product Designer
فایل فیگما خود را حرفه ای بسازید...

هنگام کار روی فایلهای فیگما، اگر ساختاری مناسبی رو نبینیم باعث میشه که تمرکز و تسلط کمتری روی فایل ها داشته باشیم و کارهای تیمی به درستی پیش نرود، از آنجایی که ما طراحان همیشه به دنبال بهترین راه حلها هستیم تا تجربه بهتری را برای کاربران فراهم کنیم، این بار خودمان را کاربر فرض کردیم تا سازماندهی فایل های فیگما را به گونه ای درست کنیم تا تمامی افراد مرتبط بتوانند به آسانی از آن استفاده کنند.
علاوه بر آن ما به تنهایی روی فایل های طراحی Figma خود کار نمی کنیم بلکه مدیران محصول، توسعه دهندگان، آزمایش کنندگان QA و دیگر طراحان محصول نیز هستند که از فایل های ما به عنوان مرجع استفاده می کنند. به همین دلیل، ضروری ست که سازماندهی فایلهای فیگما به گونه ای باشد که همه افراد به راحتی از آن استفاده کنند.
چطور ساختارمون را ایجاد کنیم؟
تیم ما در مسیر طراحی اپلیکیشن باجت با توجه به گستردگی و قابلیت های مختلفی که پیش بینی میکردیم نیاز داشت که ساختار مناسبی را ایجاد کند تا علاوه بر تیم طراحی بقیه افراد مرتبط با محصول (مدیران محصول، توسعه دهندگان، و...) هم بتوانند به صورت مناسب از فایلهای طراحی استفاده کنند.
توی این مسیر آموختههایی داشتیم که سعی کردم اونها رو به اشتراک بزارم که امیدوارم کمک کننده دیگران باشد.
از اونجایی که میدونستیم که قرار است اپلیکیشن باجت قابلیت های مختلفی را داشته باشه و روز به روز بزرگ تر شود، همچنین افراد و تیم های مختلفی اعم از مدیران محصول، توسعه دهندگان، و… درگیر آن خواهند بود، در نتیجه اگر ما تمامی طراح های خود را در صفحات (Pages) یک فایل فیگما طراحی میکردیم، مشکلاتی مختلفی مانند موارد زیر را ممکن بود مواجه شویم:
- از دست دادن تمرکز هنگام طراحی
- افزایش حجم فایل و زمان بر بودن بارگذاری و بروزسانیها
- عدم ایجاد ساختار مناسب و کند شدن گردش کار در میان هم تیمیها
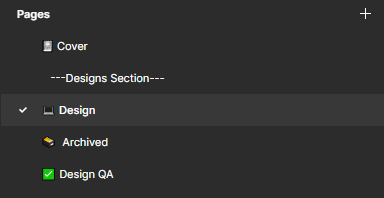
برای همین تصمیم گرفتیم براساس هر خدمتی که داخل اپ داریم یک فایل درست کرده و برای اون صفحات (Pages) زیر را ساختیم، منظورم از خدمات فیچرهای مختلف بود که در باجت قرار بود داشته باشیم مانند افتتاح حساب، تسهیلات مختلف و….
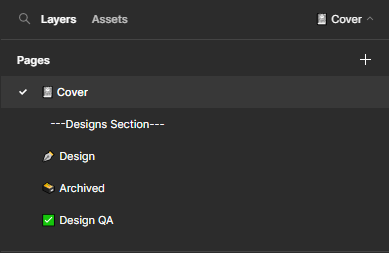
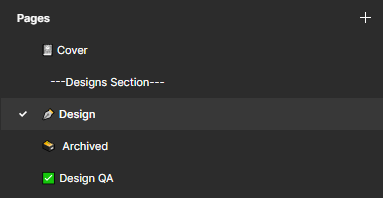
1- Cover
2- Designs Section
3- Page Status Design
4- Archived
5- Design QA
1. Cover image (thumbnail)

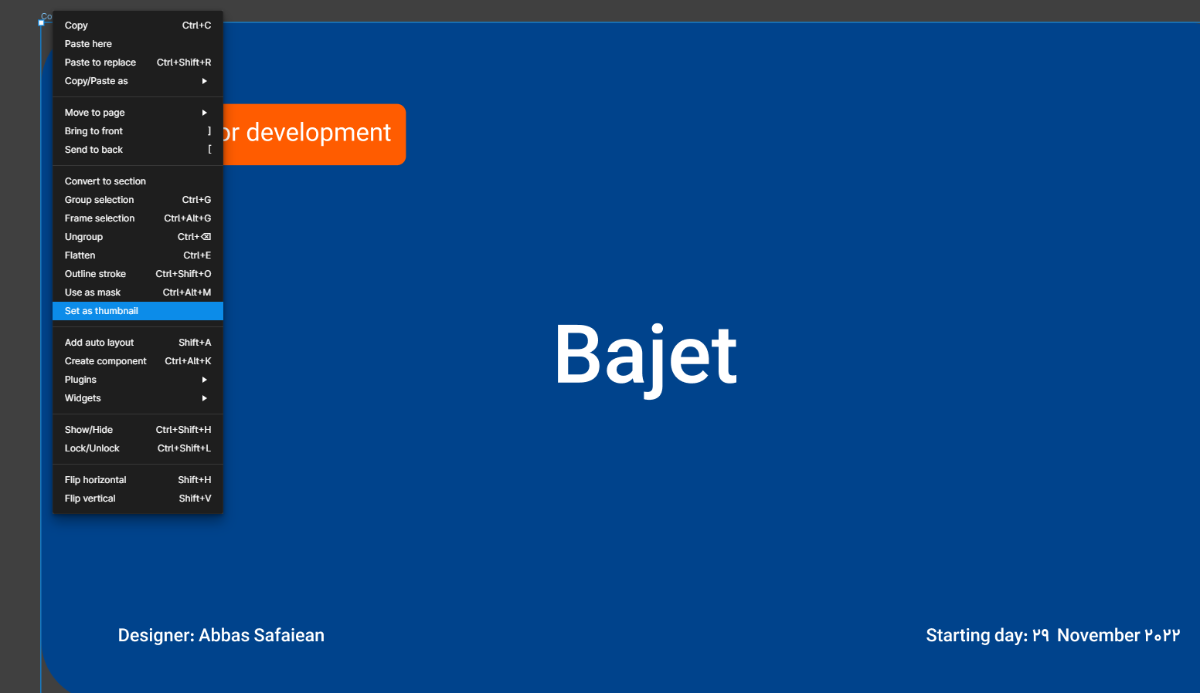
صفحه ای تحت عنوان “ Cover ?” درست کردیم و داخل آن یک فریم تحت عنوان نام آن فیچر ساختیم. این کار باعث میشود که در هنگام ورود به فیگما راحت تر به این فیچر برسیم.
برای درک بهتر موارد زیر را در ساختش لحاظ میکنیم:
- نام فیچر یا پروژه
- تاریخ شروع پروژه
- وضعیت: (تحقیق، طراحی، آماده توسعه، انجام شده)
- نام طراح برجسته: برای ارتباط آسان در صورت نیاز

اندازه کاور چقدر در نظر بگیریم؟
اندازه 1600 در 960 پیکسل برای کاور مناسب است، همچنین می توانید از اندازه دلخواه خود استفاده کنید.
کافی است پس از اینکه کاور خود را طراحی کردیم فریم را انتخاب و با کلیک راست “set as thumbnail” را انتخاب کنیم.

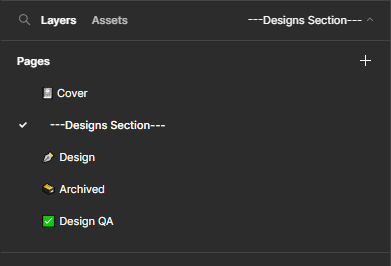
2- Designs Section

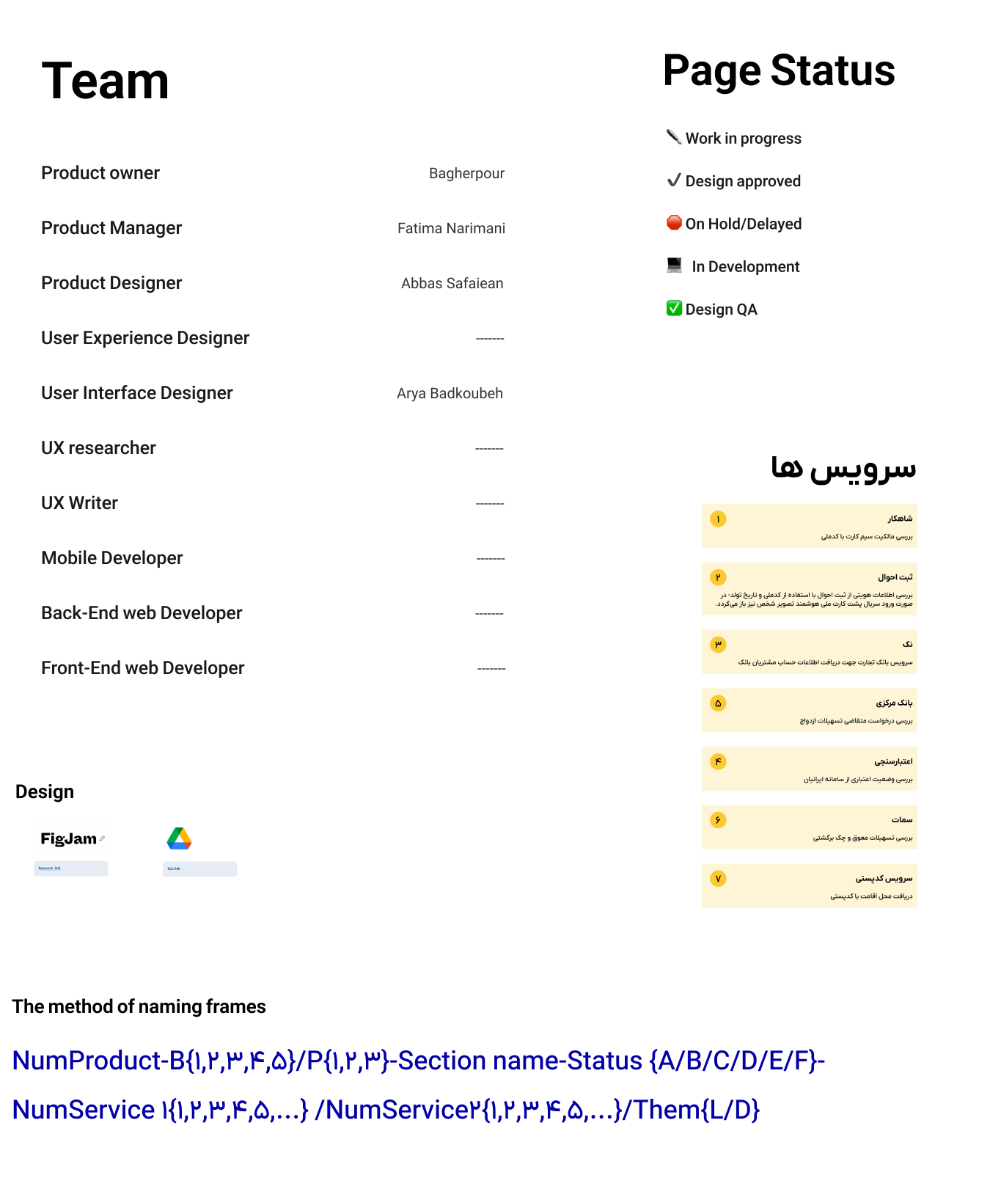
در این صفحه جزییات کلی از پروژه و فیچر ارائه کردیم تا همه افراد بتوانند خلاصه ای از آن را مشاهده کنند.
به طور مثال ما موارد زیر را لحاظ کردیم:
- اعضای تیم به همراه نقش
این بخش به ما کمک میکند که افراد مرتبط با فیچر را بشناسیم تا در صورت نیاز با مراجعه به آنها مسائل خود را بیان کنیم. به طور مثال، نقش های تیم شامل مدیر محصول، صاحب محصول، ریسرچر و… است.
ما موارد زیر را اینجا درج کردیم:
- نحوهی نام گذاری فریمها
با شفاف نمودن و قاعدهمند کردن نام گذاری فریمها میتوانیم اطلاعاتی مفیدی مانند سرویسهای مرتبط و حالت مختلف آن را بیان کنیم.
نحوهی نام گذاری فریم را ما پس از بررسی شرکتهای مختلف برای خودمان ساختاری ایجاد کردیم که به صورت زیر است:
در صورتی که حالتهای مختلفی داشته باشیم از یک فریم آنرا با حروف مختلف لاتین نمایش میدهیم.
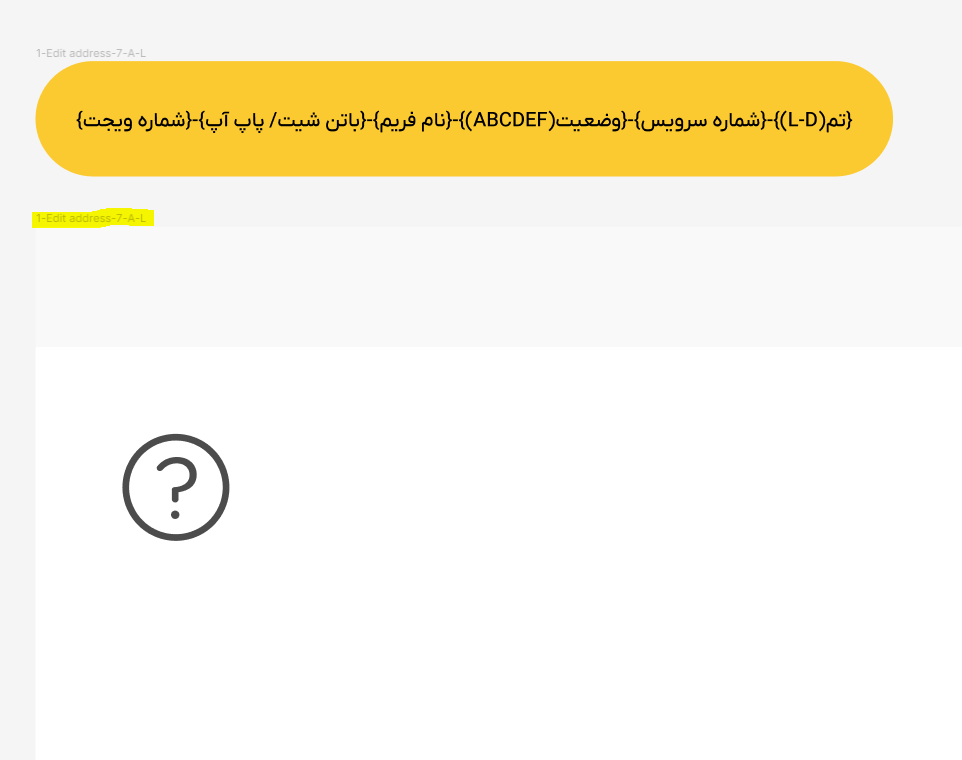
NumProduct-B{1,2,3,4,5}/P{1,2,3}-Section name-Status {A/B/C/D/E/F}-NumService 1{1,2,3,4,5,...} /NumService2{1,2,3,4,5,...}Them{L/D}
{تم}-{شماره سرویس}-{وضعیت(ABCDEF)}-{نام فریم}-{باتم شیت/ پاپ آپ}-{شماره ویجت}

وضعیت صفحه را سعی کردیم با ایموجیهای مختلف برچسب گذاری کنیم تا با مشاهده ایموجی وضعیت آن صفحه با یک نگاه مشخص شود.
- سرویس های مرتبط با محصول
- داکیومنت های مرتبط با محصول در گوگل درایو و…
- وضعیت هر صفحه (page) در پروسه طراحی “Page Status”
به صورت کلی:

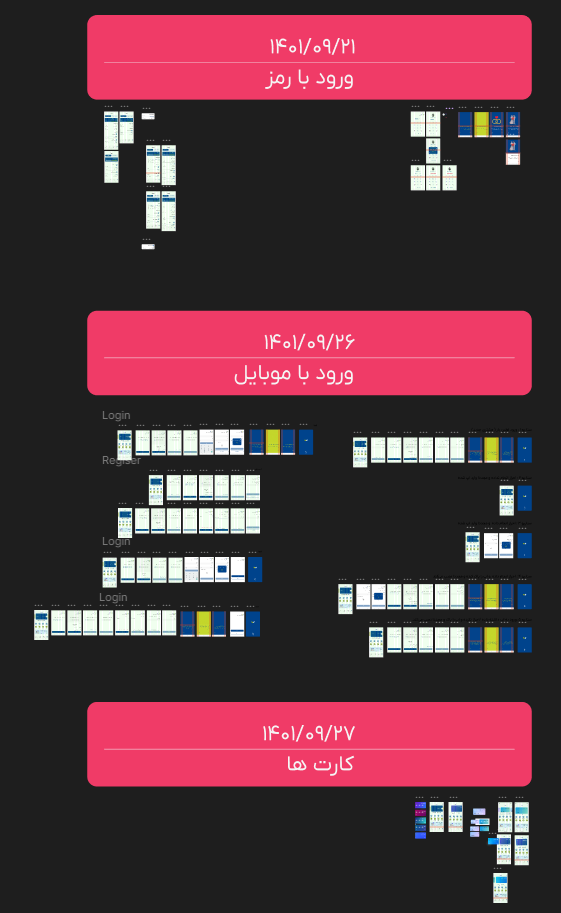
3- “Page Status” Design

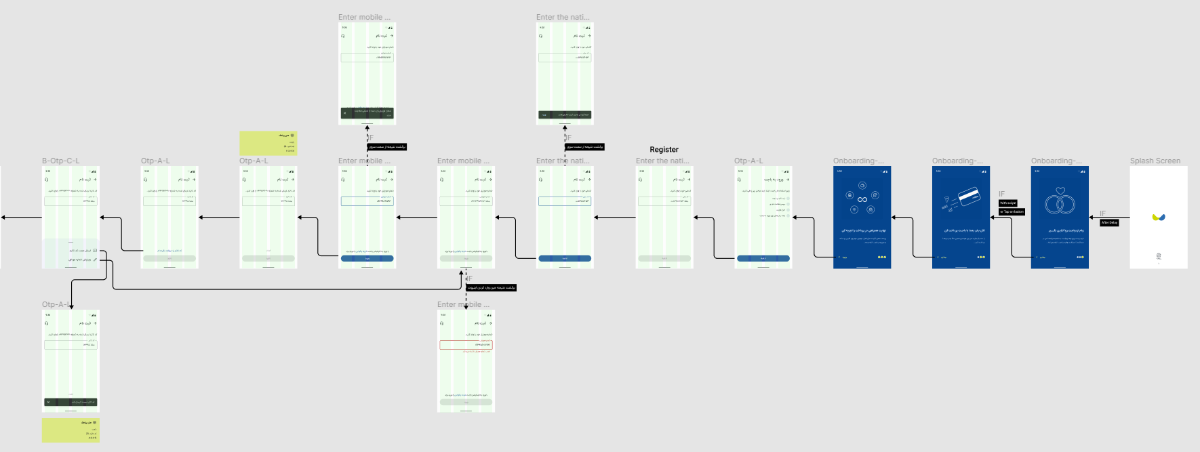
تو این صفحه فریم های مورد نظر خود را طراحی می کنیم، در این صفحه (Page) باید فریم های طراحی شده 100% تمیز باشند و فقط اطلاعات لازم را داشته باشیم تا فرآیند انتقال طراحی به توسعه آسان شود. وقتی طراحی فریمها با اجزا و بدون خطا ساخته شد تغییر وضعیت این صفحه را با ایموجی پیشفرض که در ”Page Status” دیدیم تغییر میدهیم.


4- ?️ Archived
صفحه (Page) آرشیو محلی است برای نگهداری نسخه های قبلی که طراحی شده و همچنین برخی از موارد که نیاز به پشتیانگیری دارد، با آرشیو شدن طرحها امکان بازگشت به نسخه و طرحهای قبلی به سرعت فراهم خواهد بود.
قسمتی هایی که میخواهیم آرشیو کنیم را با بیان یک عنوان مناسب و درج تاریخ مشخص میکنیم، البته بهتر است که اگر این تغییرات براساس جلسه ای با سایر تیمها یا بازخورد کاربران بوده است آن را بیان کنیم تا بعدا علت تغییرات را به صورت مستند داشته باشیم.

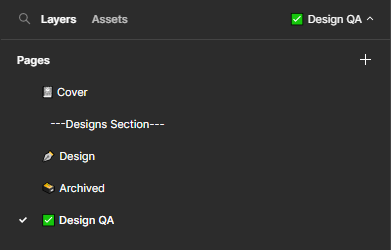
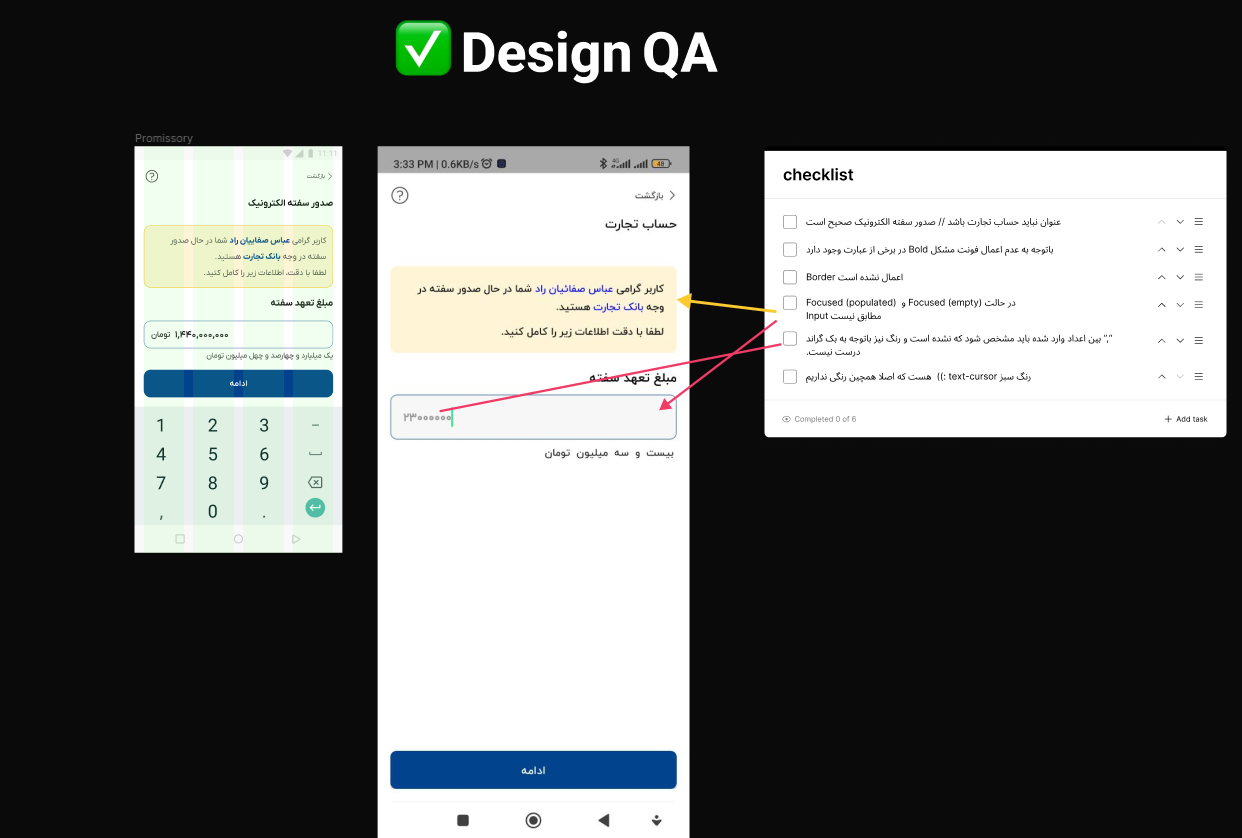
5-Design QA

پس از پیاده سازی طرح توسط توسعه دهندگان لازم است که بررسی صورت بگیرد تا شکافها و مواردی که با طرح در نسخه پیاده سازی شده اختلاف دارد مشخص شده و به تیم توسعه برای بهبود منتقل شود. در این صفحه ما تصاویر نسخه پیاده سازی شده با فریم هایی که طراحی شده کنار هم قرار داده و موارد اختلافی را مشخص میکنیم.

این نوع سازماندهی فایل فیگما براساس تجربه ما رو طراحی اپلیکشین باجت با رویکردی که متناسب با توسعه آن بوده انجام شده است، اما ممکن است در پروژه های دیگر به راهحل های بهتری هم رسید.
امیدوارم این مطلب به شما در نحوه سازماندهی فایلهای فیگمایتان کمک کند.
فایل زیر را به عنوان نمونه ای برای شما آماده کردم.

مطلبی دیگر از این انتشارات
۷ روش کاملا واقعی و آسان درامد از هوش مصنوعی chatgpt
مطلبی دیگر از این انتشارات
چگونه از طریق تبلیغات کلیکی و همسان مخاطب جذب کنیم؟
مطلبی دیگر از این انتشارات
رابط کابری User interface(Ui)