Frontend developer
دیباگ کردن Node.js بوسیله Chrome Developer Tools
این اولین نوشته من در اینجاست و فقط خواستم با یه مطلب شروع کنم، به امید اینکه مطالب بعدی رو راحتتر شروع کنم.
زمانی که برنامهنویسی Node.js رو شروع کردم طبق روال همیشگی همه کارها رو با console.log انجام میدادم ولی این روش سرعت خیلی کمی داره در حالی که میشه از امکانات خوب ابزار DevTools در کروم استفاده کرد.
پیشنیازها
- Node.js v8.0.0+
- Google Chrome v57+
روش کار
برای اجرای برنامه در حالت دیباگ از این دستور استفاده کنید:
node --inspect app.js
// یا این دستور برای توقف کد در ابتدای دیباگ:
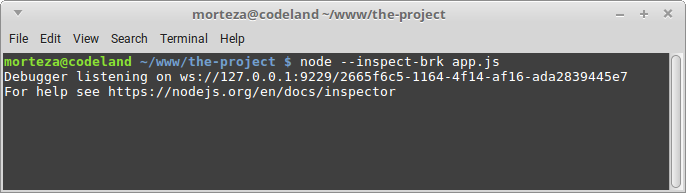
node --inspect-brk app.jsبعد از اجرای کد بالا باید خروجی شبیه این ظاهر بشه:

حالا کروم رو باز کنید و توی نوار آدرس تایپ کنید:
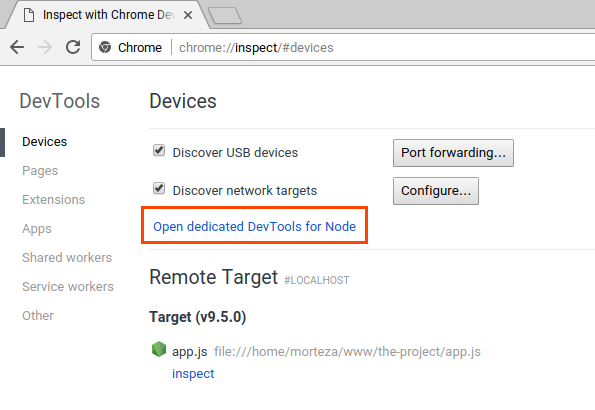
chrome://inspectدر این صفحه باید فایل پروژهای که در حال دیباگ هستید ظاهر بشه. گزینه زیر رو کلیک کنید:
Open Dedicated DevTools For Node
با اینکار پنجره آشنای DevTools باز میشه که در اون تب Sources فعال هست.
حالا میتونید دیباگ کدتون رو شروع کنید، با استفاده از کلمه کلیدی debugger در میان کد، یا کلیک روی شماره خطوط در DevTools کد رو در جای مناسب متوقف کنید.
اگر خواستید برنامه رو متوقف کنید و دوباره اجرا کنید نیازی به بستن DevTools نیست، بعد از اجرای دستور دیباگ، پنجرهای که باز گذاشتید خودبخود به همون کد وصل میشه. پیشنهاد بهتر به جای توقف کد و اجرای دوباره هم استفاده از nodemon به جای node است:
nodemon --inspect-brk app.js
مطلبی دیگر از این انتشارات
اجرای دستورات ES6 در NodeJs همراه با NodeMon
مطلبی دیگر از این انتشارات
مشکلات امنیتی رایج استفاده جاوااسکریپت در بک اند
مطلبی دیگر از این انتشارات
برنامه نویسی با nodejs/جلسه سوم/Node.js Modules