انجمن هوش مصنوعی دانشگاه اصفهان
معرفی کتابخوانه پلاتلی (plotly)(بخش سوم)

کتابخوانه Theming and templates in Python:
این کتابخانه دارای تعداد بسیار زیادی از جلوه ها هست که دست ما را جهت انتخاب و به کارگیری درست آنها باز
میگذارد. همچنین امکان شخصی سازی این جلوه ها در این کتابخانه فراهم است.
مشاهده تم های در دسترس :
برای مشاهده جلوه ها و تم های قابل استفاده در این کتابخانه میتوان از قالب زیر پیروی کرد.
import plotly.io as pio pio.templatesخروجی:
Templates configuration-----------------------Default template: 'plotly'Available templates:['ggplot2', 'seaborn', 'simple_white', 'plotly','plotly_white', 'plotly_dark', 'presentation', 'xgridoff','ygridoff', 'gridon', 'none']استفاده از تم ها قابل استفاده :
با استفاده از فرمان زیر میتوان تمام تابع ها و آرگومان های به کار رفته در یک قالب را فرا خواند و جهت تغییر
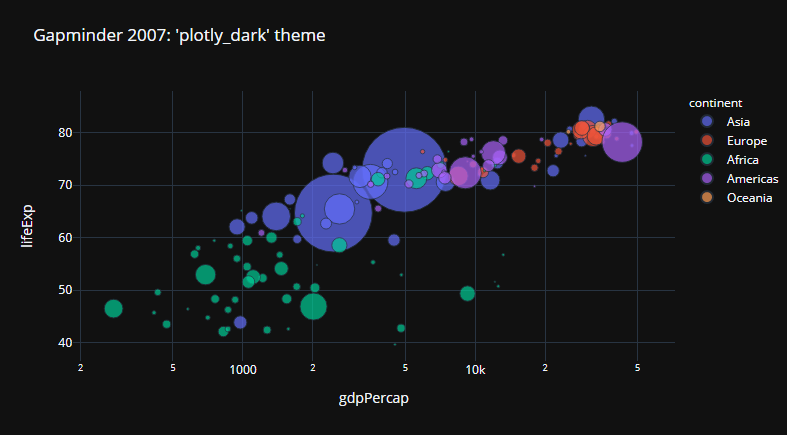
دادن تم از انها استفاده کرد. به طور مثال ما میخواهیم نمودار رو به رو را در تم سیاه پیاده نماییم.
df = px.data.gapminder() df_2007 = df.query("year==2007") for template in [ "plotly_dark"]: fig = px.scatter(df_2007, x="gdpPercap", y="lifeExp", size="pop", color="continent", log_x=True, size_max=60, template=template, title="Gapminder 2007: '%s' theme" % template) fig.show()
همیشه برای اینکه بخواهیم از یک تم به عنوان تم پیش فرض استفاده کنیم، میتوان از این کد برای تعیین تم گلوبال و پیش فرض برنامه استفاده کرد .
import plotly.io as pio import plotly.express as px pio.templates.default = "plotly_white"
اجبار یک محور به نمایش داد ه ها به صورت طبقه بندی شده :
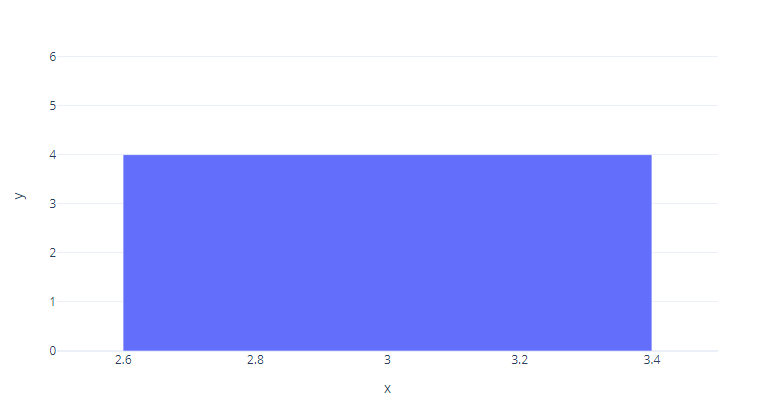
با تنظیم مستقیم xaxis_type می توان نوع محور را مجبور به تغییر کرد. در مثال زیر، نوع محور X به خودکار خطی خواهد بود اما ما آن را مجبور میکنیم که به صورت دسته بندی شده باشد.
import plotly.express as px fig = px.bar(x=["a", "a", "b", 3], y = [1,2,3,4]) fig.update_xaxes(type='category') fig.show()تعیین نام محور افقی و عمودی در نمودار ها :
همانگونه که قبلا مشاهده کردید، در پلاتلی اکسپرس اگر از دیتافریم استفاده میکنیم، به طور خودکار نام سطر یا ستون انتخاب شده برای نمودار نیز استفاده میشود. ولی برای تغییر دستی )یا اجباری ( میتوان از آرگومان labels استفاده کرد. ورودی این آرگومان یک دیکشنری به اسم قبلی نمودار )همان سطر یا ستون وارده از دیتافریم( میباشد:
df = px.data.tips() fig = px.scatter(df, x="total_bill", y="tip", color="sex", labels=dict(total_bill="Total Bill ($)", tip="Tip ($)", sex="Payer Gender") ) fig.show()همچنین میتوان در نمودار هایی که بدون استفاده از دیتافریم درست شده اند، از x و y به جای نام دیتا استفاده
کرد.
تغییر مکان tick مقدار هر واحد از مختصات نمودار :
اصولا به مشخصه ای که مقدار نمودار را تعیین میکند، tickاست( » علامت « میگویند. )ترجمه فارسی برابر حال میتوان موقعیت نسبی این مقدار را نسبت به خطوط نمودار تغییر داد. به طور پیشفرض، مقادیر محور y روی انتهای خطوط مختصات، و در داخل نمودار قرار دارد ) Inside middle )
ولی میتوان با کلمات کلیدی از پیش تعیین شده، این مکان را تغییر داد.
df = px.data.stocks(indexed=True)-1 fig = px.bar(df, x=df.index, y="GOOG") fig.update_yaxes(ticklabelposition="inside top", title=None) fig.show()
تولید چند نمودار در یک شکل :
از طریق پلاتلی اکسپرس نمیتوان از هر داده ای به طور مستقیم برای چند ساب پلاتی استفاده کرد. زیرا px از ساب پلات پشتیبانی نمیکند ولی میتوان با تغییر داده ی خود، از facet ا ستفاده کرد. برای همین یک مثال میزنیم:


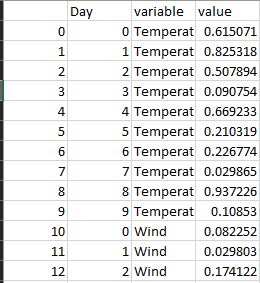
با استفاده از متد melt که از متد های پانداس میباشد، ستون های داده ی خود را به نحوی ذوب کرده و به دو ستون تبدیل میکنیم. این تغییر شکل باعث میشود، بتوانیم از facet برای چند نموداری استفاده کنیم.
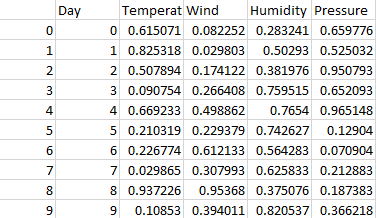
df = pd.DataFrame({ 'Day':range(10), 'Temperature': np.random.rand(10), 'Wind': np.random.rand(10), 'Humidity': np.random.rand(10), 'Pressure': np.random.rand(10),}) df_melt = df.melt( id_vars='Day', value_vars=['Temperature', 'Wind', 'Humidity', 'Pressure'])این تعداد سطر داده ی ذوب شده به تعداد id که همان روز میباشد، تبدیل میشود.
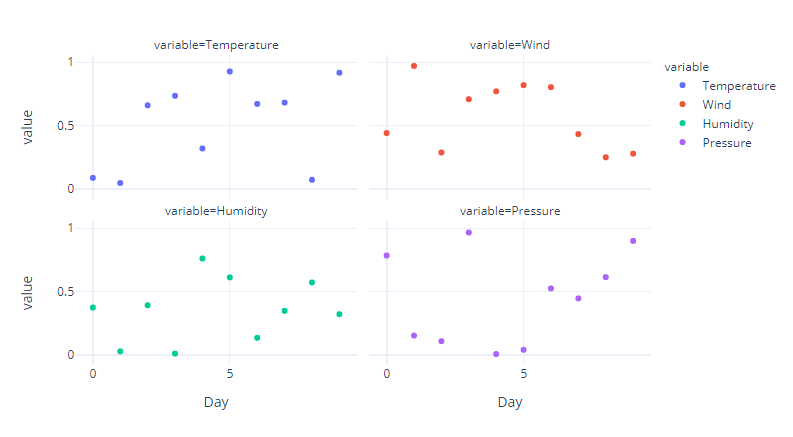
حال میتوان از این داده ی جدید استفاده کرد و با scatter آنرا نمایش داد:

اینگونه برای هر ستون داده ی خود، یک نمودار داریم.
(یه جورایی ?)
fig = px.scatter( df_melt, x='Day', y='value', facet_col='variable', facet_col_wrap=2, color='variable', width=800, ) fig.show()نمایش چند محور در یک نمودار :
میتوان به جای یک y لیستی از ستون ها را به آرگومان y خود بدهیم تا آنها را نمایش دهد:
df = px.data.stocks() fig = px.line(df, x='date', y=df.drop('date', axis=1).columns) fig.show()خیلی ممنون که تا اینجای آموزش مارا همراهی کردید
انجمن هوش مصنوعی دانشگاه اصفهان
احسان قیچی ساز
امیرمحسن براهیمی
ابوالفضل شیشه گر
علیرضا عشقی

مطلبی دیگر از این انتشارات
جهان از نگاه ماشینها
مطلبی دیگر از این انتشارات
آشنایی با سیستم های خبره
مطلبی دیگر از این انتشارات
معرفی کتابخانه seaborn (بخش سوم)