من منُم.
ریاکت برای تازهکارها - بخش یک
اگر در یک سال اخیر در مورد تکنولوژیهای وب مطالعه کردید، پس احتمالا با فریمورک React در حد خوبی آشنایی دارید. یکی از شکایتهایی که تازه واردان در مورد ریاکت میکنند اینه که «چرا اینقدر شروع و ساخت یک پروژه باهاش دنگ و فنگ داره؟» که خب البته راههای زیادی برای فائق اومدن بر این پیچیدگیها ارائه شده.
اولین راه استفاده از یک CDN هست. شما میتونید فقط لینک یک تگ <script> رو توی فایل HTML تون کپی کنید و بعدش از ریاکت استفاده کنید.
<script src="https://cdnjs.cloudflare.com/ajax/libs/react/15.4.2/react.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/react/15.4.2/react-dom.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/babel-standalone/6.21.1/babel.min.js"></script>خب البته انگار یک تگ نیست :)) حقیقتا سه تا تگ هست.
- اولین تگ، برای وارد کردن خود react.
- دومی react-dom که رندر کردن کدهامون توی مرورگر بهش نیاز داریم.
- سومی هم Babel هست. babel یک ترنسپایلر (transpiler) هست که وظیفه داره کد ES6 و ES7 ما رو به ES5 قابل فهم برای مرورگر تبدیل کنه. با استفاده از Babel ما میتونی کدمون رو با آخرین استانداردها (از جمله استانداردهای React مثل JSX) بنویسیم و نگران این نباشیم که مرورگرهای قدیمی نمیتونن اون رو اجرا کنن.
<script type="text/babel">
class App extends React.Component {
render() {
return <h1 className="wrapper">Hello Pullrequest.ir!</h1>
}
}
ReactDOM.render(
<App />,
document.getElementById('root')
);
</script>حالا میتونیم کدهای ریاکتمون رو مثل مثال بالا توی یک تگ اسکریپت (که البته باید ویژگی typeاش رو برابر با «text/babel» قرار بدیم) بنویسیم و برنامه رو اجرا کنیم:
اما خب اینجوری کلی از امکاناتی که کار با ریاکت رو راحتتر و کارامد میکنه رو از دست میدید و خوب نیست که یک پروژه بزرگ رو به این شکل پیش ببریم.
راه مناسبتر استفاده از ابزارهایی مثل Webpack و NPM هست تا خیلی شیک و راحت بتونید از همهی امکانات پیشرفته و کارآمدی که ازشون حرف زدیم استفاده کنید، اما باز برگشتیم سر خونه اول :) راه اندازی و استفاده ازوبپک برای یک تازه کار واقعا کار آسونی نیست.
من میخوام در این مجموعه نوشته، راهکاری بهتون معرفی کنم که بتونیم این سختی نصب و تنظیم Webpack / Babel / NPM / React رو آسون کنیم. اسم این ابزار create-react-app است.
نوشتهای که مشفول خواندن آن هستید برداشتی آزاد از نوشتهای از براندون ریچی است. میتونید برای خواندن مقاله به زبان اصلی، به پیوند مراجعه کنید.
مخاطبین این آموزش
این مقاله آموزشی به درد افرادی میخوره که با نصب و استفاده nodejs / npm آشنایی نسبی و پیشزمینهای در Javascript و CSS دارند. همچنین اگر شما با ریاکت آشنایی دارید، احتمالا چیز زیادی از (حداقل این قسمت) این آموزش یاد نخواهید گرفت.
اگر nodejs یا npm را روی دستگاه نصب ندارید میتونید روشهای نصب و استفاده رو از https://nodejs.org دنبال کنید.
اگر جاوااسکریپت بلد نیستید هم میتونید از طریق دوره آموزشی جاوااسکریپت سایت سکان آکادمی، کلیات این زبان رو فرا بگیرید.
برای بهره وری از ریاکت در بهتری حالت بهتره که به استاندارد ES6 هم مسلط باشید، هرچند که من هر جا نیاز باشه اشارهای بهش خواهم کرد، اما اگه با ES6 آشنا نباشید ممکنه گیج بشید.
وبپک
وب پک (webpack) یک ماژول باندلر قدرتمند برای برنامه های مدرن جاوا اسکریپته. وقتی وبپک برنامه شما را پردازش می کنه، یک گراف وابستگی از هر ماژولی که برنامه شما نیاز دارد، میسازه، سپس تمام اونها را توی فایلهای باندل کوچکی قرار میده که توسط مرورگر لود میشن. وبپک کارهایی دیگهای مثل ترنسپایل کردن ماژولها، بسته بندی ماژولها، Minify کردنشون و … رو هم انجام میده.
برای آشنایی بیشتر با وبپک میتونید ویدیوی زیر رو مشاهده کنید:
حالا create-react-app چیه؟
ابزار create-react-app ( که از حالا به بعد به شکل خلاصه بهش میگم CRA) راهحلی برای آسون کردنِ پیچیدگی شروع ساخت یک پروژه ریاکته. مجموعهای از پیشآماده از ابزارهایی مثل Webpack و Babel و React است که کمک میکنه با یک دستور، یک محیط فوقالعاده و آماده داشته باشید که بتونید شروع به استفاده از ریاکت کنید و وقتتون رو صرف تنظیم و نصب این ابزارها نکنید.

البته این آماده سازی و قبول کردن مسئولیت تمام تنظیمات پروژه باعث نمیشه که CRA فقط به درد تازهکارها بخوره. در حقیقت CRA یک دستور eject داره که باعث میشه هر وقت که دیگه نیازی به تنظیمات اولیه نداشتید پروژه رو از دستش بگیرید و CRA رو از برنامهتون خارج کنید تا هر جور که دلتون خواست ادامه بدید.
نصب CRA
با در نظر گرفتن اینکه شما از قبل npm را نصب کردهاید، میتوانید با دستور زیر این ابزار رو نصب کنیم:
$ npm install -g create-react-appیا اگه به جای npm از yarn استفاده میکنید (که پیشنهاد میکنم این کار رو کنید)، میتونید با دستور زیر به شکل گلوبال این ابزار رو نصب کنید:
$ yarn global add create-react-appبرای اینکه امتحان کنیم که به شکل درست نصب شد یا نه، میتونیم از دستور زیر استفاده کنیم:
$ create-react-app --version
create-react-app version: 1.4.3ساخت یک پروژه ریاکت با آن
اگر نام پروژه شما hello-world باشد، ساخت یک پروژه به سادگی زیر است:
$ create-react-app hello-world
(...)
Success! Created hello-world at .../dev/create-react-app/hello-world
Inside that directory, you can run several commands:
yarn start
Starts the development server.
yarn build
Bundles the app into static files for production.
yarn test
Starts the test runner.
yarn eject
Removes this tool and copies build dependencies, configuration files
and scripts into the app directory. If you do this, you can’t go back!
We suggest that you begin by typing:
cd hello-world
yarn start
Happy hacking!راهنمایی که در انتها چاپ میشه خیلی مهمه. چهار دستور مهمی که توی این ابزار استفاده میشه عبارت است از start، build، test و eject.
با اینکه در خروجی نصب توضیحات مناسبی ارائه شده اما بیایید یه بار دیگه اونها رو مرور کنیم:
yarn start
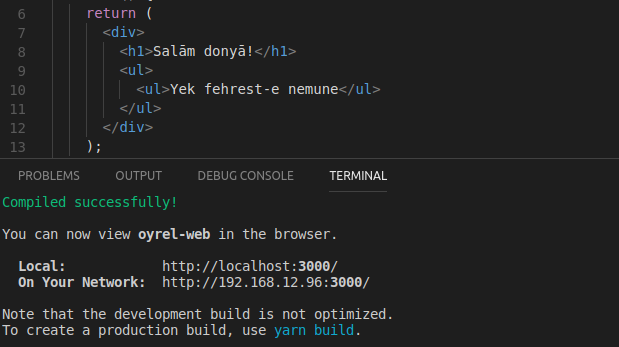
این دستور باعث میشه این ابزار یک وبسرور کوچولو راهاندازی کنه که پروژهتون رو توی مرورگر بهتون نشون بده. این دستور یک وب سرور مخصوص توسعه محلی توی آدرس http://localhost:3000 براتون میسازه که میتونید شمای پروژه رو ببینید و با هر تغیری که توی کدتون بدید، به شکل خودکار سرور رو ریفرش کنه.

yarn build
در توضیحات نوشته «Bundles the app into static files for production». اگر با تا به حال با ابزارهایی مثل گالپ یا وبپک کار کرده باشید و با فرایند آشنا باشید، احتمالا میدونید که اینها چه معنایی داره . این دستور تمام جاواسکریپتهایی (و چیزهایی دیگهای) که توی برنامهتون نوشتید رو میگیره، تبدیلشون میکنه به زبونی که مرورگر بتونه اجراشون کنه و سپس، در یک فایل اونها رو فشرده میکنه این کار باعث میشه که بر خلاف نسخهای که برای توسعه روی کامپیوتر خودتون اجرا میکنید، نسخه build بسیار فشرده و کمحجم بشه که بتونید با خیال راحت اون رو توی هاستتون بارگذاری، و برنامه رو آنلاین کنید!
yarn test
بزارید یه خبر خیلی خوب بهتون بدم! از نسخه 0.3.0 به بعد، این ابزار کتابخونه تستنویسی Jest رو هم به ابزارهایی که نصب و تنظیم میکنه اضافه کرده تا دیگه حتی برای برای تست نوشتن هم نیاز به نصب و تنظیم چیز اضافهای نداشته باشید. با این دستور میتونید تستهاتون رو اجرا کنید و نتیجه رو ببینید.
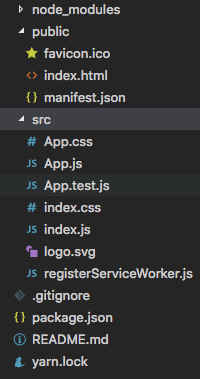
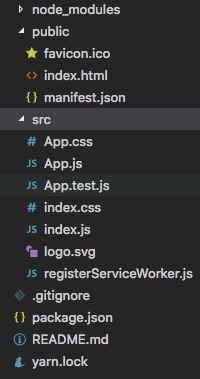
همین الان به مجموعه فایلهایی که دارید نگاه کنید، احتمالا چیزی شبیه به این خواهید دید:

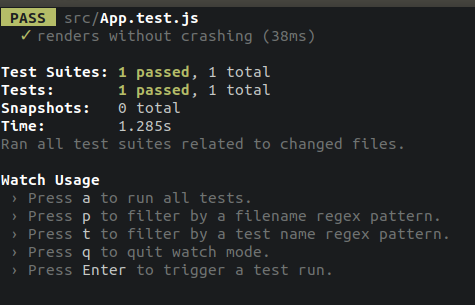
اگر دقت کنید یک فایل جاواسکریپت با نام App.js و یک فایل تست با نام App.test.js توی پروژه وجود دارن. پس با اجرای دستور yarn test، احتمالا خروجی مثل خروجی زیر بگیرید:

همونطور که دیدید، دستور test، تستهای برنامه رو شناسایی و اجرا کرد. شما میتونید با استفاده از Jest هر تستی که میخواهید رو برای کدهای برنامه تون بنویسید. یه رازی رو بهتون میگم و این رو از من به نصیحت داشته باشید، اگه خودتون میخواستید همه اینها رو سر هم کنین واقعا عذاب الیمی میکشیدید :) پس قدر این راحتی رو بدونید و برای همهی کامپوننتهاتون تست بنویسید :)
Yarn Eject
«این ابزار و وابستگیهای آن را حدف میکند و فایلهای پیکربندی و اسکریپت را در دایرکتوری برنامه قرار میدهد. اگر این کار را بکنی، راه برگشتی وجود ندارد!». خب، توضیح مناسبی بود.
اونچه که این دستور انجام میده اینه که برنامه شما رو از چارچوب create-react-app بیرون میاره و به یک چارچوب وبپک استاندارد تبدیل میکنه. این کار به این به شما این امکان را میده که در صورت نیاز بتونید ابزارهایی رو حذف/اضافه کنید و دستکاریهای پیشرفتهای رو که ميخواهید، انجام بدید. میتونید بهش به این شکل نگاه کنید که میاد و داربستهای CRA رو بر میداره و برنامه شما رو در کنترل خودتون میزاره.
البته با توجه به گستردگی و پوشش فوقالعادهای که مستندات CRA برای اکثر ابزارها ارائه داده، شما تقریبا (مگر در مواردی واقعا خاص) نیازی به خروج از این چارچوب ندارید.
آشنایی با ساختار برنامه
خب، بیایید دوباره ساختار پروژه رو نگاه کنیم:

ابزار CRA برای شما یک فایل README.md ساخته که توش راهنمایی جامع از کل برنامه رو ارائه داده. هر وقت به مشکلی برخوردید یا جایی از ابزار براتون مبهم بود میتونید به این فایل مارکداون مراجعه کنید. در پوشه public/ فایلهای استاتیک برنامه مثل favicon.ico یا index.html (که کد ریاکت ما در این فایل رندر میشه) رو میبینید.
بزارید داخل فایل index.html رو یه نگاهی بندازیم:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<meta name="theme-color" content="#000000">
<link rel="manifest" href="%PUBLIC_URL%/manifest.json">
<link rel="shortcut icon" href="%PUBLIC_URL%/favicon.ico">
<title>React App</title>
</head>
<body>
<noscript>
You need to enable JavaScript to run this app.
</noscript>
<div id="root"></div>
</body>
</html>مهمترین جزء این کد HTML، برچسب <div id=”root”> هست. داخل این برچسب هست که قراره کد ریاکت ما Render بشه.
به جز اینها ما فایل package.json رو داریم که وابستگیها و اطلاعات کلی برنامهمون اونجا قرار داره. توی پوشه node_modules/ هم تمامی وابستگیهایی که برنامه ما بهشون نیاز داره قرار داده شدن که با دستور yarn install نصبشون کردیم. تقریبا هیچوقت نیاز نیست در محتوای این دایرکتوری دست ببرید.
اما مهمترین دایرکتوری برای ما، دایرکتوری src/ هست. اکثر کدهای جاوااسکریپت ما قراره که توی این پوشه قرار داده بشن که محتواش رو جلوتر بررسی میکنیم.
فایل index.js حاوی فرخوان Render برنامه ما از ReactDOM هست که فایل App.js ما رو میخونه ( که درش کدهای اصلی برنامهمون قرار داره). و همچنین به ReactDOM میگه کجا اینها رو نشون بده. ( اون <div id=”root”> رو که یادتونه؟) index.css هم استایلهای کلی رو نگهداری میکنه.
و اما App.js، نخستین کامپوننت ریاکت ما هست که جلوتر باهاش کار داریم. App.css استایلهای مربوط به این کامپوننت به خصوص را شامل میشه و تصویر logo.svg هم فقط لوگوی ریاکته، نه چیزی بیشتر. App.test.js هم که قبلا در موردش صحبت کردیم یک فایل تست نمونه برای کامپوننت App.js هست.
ساخت نخستین کامپوننت
حالا شروع کنیم به کد زدن. اول توی دایرکتوری پروژه توی ترمینال دستور yarn start یا npm start رو بزنید تا وبسرور توسعه ما شروع به کار کنه و توی مرورگر بتونم نتیجه پروژهمون رو ببینیم… حالا بیایید یه کار باحال کنیم. تمام محتوای App.js و App.css رو پاک کنید تا از اول بنویسیمشون! پس این دو فایل رو باز کنید و محتواشون رو خالی کنید.
وقتی از استاندارد ES6 استفاده میکنید، دو راه وجود داره تا کامپوننت بسازید. از طریق فانکشنها یا از طریقکلاسهای ES6. در این قسمت ما کامپوننتمون رو با استفاده فانکشنم میسازیم و در قسمت بعد اون رو با class بازنویسی میکنیم تا تفاوتهاشون رو متوجه شیم.
هر دو روش نیازمند این هستند که خود کتابخونه ریاکت رو وارد کامپوننتمون کنیم. پس داخل فایل کامپوننتمون (در src/App.js) این خط رو اضافه کنید:
import React from 'react';و تمام! ما هرچیزی که از ریاکت نیاز داریم برای ساخت کامپوننتها رو در دسترس داریم! دستور importکتابخونه ریاکت که قبلا با دستور yarn install به شکل خودکار توی پوشه node_modulse نصب کرده بودیم رو در متغیر React در دسترس ما قرار میده.
حالا فانکشن کامپوننت رو بنویسیم:
const App = () => {
return (
<div className="wrapper">Hello World!</div>
)
}با همین ۵ خط ما تا خرخره توی ES6 فرو رفتیم :) اگه با سینتکس ES6 آشنا نیستید پیشنهاد میکنم بیش از ادامه دادن به آموزش در موردش مطالعه کنید و ویژگیهاش رو یاد بگیرید.
ما ابتدا با دستور const، کامپوننتمون با نام App رو داخل یک ثابت تعریف کردیم (از اونجایی که قرار نیست در حین اجرای اپلیکیشن اون رو تغیر بدیم، پس تعریف یک ثابت کار خوبیه). تعریف کامپوننت رو با استفاده از یک Arrow Function انجام دادیم که از ویژگیهای خوب ES6 هست. فانکشن ما هیچ آرگومانی نمیگیره. هر کامپوننتی که به شکل فانکشن تعریف میکنیم باید حتما یک JSX رو به ما با دستور return برگردونه. و یادتون باشه که همیشه محتوای JSX تون رو داخل پرانتز قرار بدید. پرانتز فقط هنگامی که جیاساکس چند خطی داشته باشید الزامی هست، اما این تمرین خوبیه که همیشه ازش استفاده کنید تا از اشتباهاتی که ممکنه پیش بیاد جلوگیری کنید. همچنین با استفاده از className="App" یک کلاس CSS به کامپوننتمون میدیم. نکته مهم اینه که از اونجایی که class توی زبان جاوااسکریپت یک واژه رزرو شدهست، همیشه برای تعین کلاس باید از واژه className استفاده کنیم.
این JSX که میگی، چی هست اصلا؟
اگه میدونید JSX چیه میتونید این بخش رو رد کنید، اگر نه این خلاصه رو بخونید تا درک بهتری داشته باشید.
جیاساکس (JSX) یک زبان الگویی (templating) است که خیلی به HTML شباهت داره. این زبان به شما این امکان رو میده که برای کامپوننتهاتون الگوهایی رو بنویسی که خیلی شبیه HTML هستند اما یک سری تفاوتها داره. اول اینکه شما میتونید توی الگوهاتون هر جایی که خواستید از با استفاده از آکولاد (از اینها: {}) از جاواسکریپت استفاده کنید. دوم اینکه، برخی از کلمهها در جاوااسکریپت از قبل رزرو شدن و جزو خود زبان هستند، (مثل class) بنابراین از یک سری مشخصههای دیگه (مثل className) به جای اونها استفاده میکنیم.
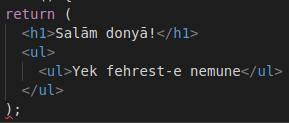
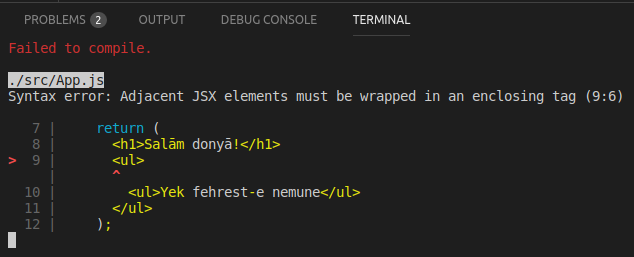
علاوه بر این، وقتی که شما دارید توی دستور return تون یک JSX بر میگردونید، شما فقط باید یکدونه المان رو بگردونید. برای مثال اگر این کار رو بکنید:

خطای زیر رو دریافت میکنید:

که برای رفع این مشکل میتونید کل JSXتون رو داخل یک <div> مادر قرار بدید:

ادامه کار
خب برگردیم که ادامه ساخت کامپوننتمون. الان اگه به خروجی مرورگر نگاه کنید هنوز هم نمیتونید کامپوننتمون رو ببینید.
در ES6 باید یک کار دیگه هم بکنیم تا بتونیم این امکان رو به باقی فایلها بدیم تا بتونن به داخل فایل ما دسترسی داشته باشن و اون کار اکسپورت (export) هست!
در انتهای فایل خط زیر را اضافه کنید:
export default App;با این خط کامپوننتمون رو که توی ثابت App ساخته بدویم استخراج میکنیم. حالا اگه فایل رو سیو کنید و برگردید به مرورگرتون میتونید کامپوننتمون رو ببینیم که صحیح و سالم داره نشون داده میشه.
افزودن CSS به کامپوننتمون
کامپوننتمون خیلی ساده و سفیده. پس بیایید فایل CSSای که توی پروژهمون وجود داره (در آدرس: src/App.js) رو بهش وصل کنیم و چند خطی CSS بنویسیم.
برای وارد کردن فایل CSS به پروژهمون باید با دستور import به شکل زیر این کار رو انجام بدیم.
import './App.css';حالا وارد فایل src/App.css بشید و کلاس زیر را وارد کنید:
.wrapper {
border: 2px solid black;
text-align: center;
background: #f5f5f5;
color: #333;
margin: 20px;
padding: 20px;
}با ذخیره کردن فایل و چک کردن صفحه مرورگر وبسرور توسعهام میتونیم صفحه خوشگل و با سیاساسمون رو به شکل زیر ببینیم:

خب! پس ما الان مراحل ساخت یک کامپوننت ساده رو فهیدیم و اون رو پیادهسازی کردیم. بیایید در انتها ببینیم که این کامپوننتمون داخل فایل index.js چجوری داره نمایش داده میشه.
فایل src/index.js رو باز کنید و داخلش رو نگاه کنید:
import React from 'react';
import ReactDOM from 'react-dom';
import './index.css';
import App from './App';
import registerServiceWorker from './registerServiceWorker';
ReactDOM.render(<App />, document.getElementById('root'));
registerServiceWorker();- خُب در خط اول، import React رو قبلا توضیح دادیم.
- در خط دوم ما
import ReactDOMرو داریم. به طور خلاصهreact-domبخش از React است مسئول تبدیل و نمایش کامپوننتهای React از داممجازی به داماصلی هست. توی این مورد خاص ما از تابعrender()این کتابخونه استفاده کردیم. - در خط سوم هم فایل CSS اصلی ما اومده که سیاساس های مادر رو میتونم توش قرار بدیم.
- در این خط (
import App) ما کامپوننتی که نوشتیم رو فرا میخوانیم. این دستور در واقع فایلApp.jsکه ما دقایقی پیش ساختیم رو وارد میکنه که به شکل پیشفرض اگر پسوند فایل ما.jsباشه، نیازی به ذکرش نیست و میتونیم فقط اسم بدون پسوند رو بنویسیم و خود ES6 متوجه این میشه که فایل با پسوند.jsرو وارد کنه. همچنین «./» ابتدای آدرس باعث میشه که جاواسکریپت متوجه شه این فایل در همین پوشه کهindex.jsوجود داره هست و یک ماژول npm رو وارد نکنه. - خط بعد هم فراخوان فایلیست که به شکل پیشفرض در CRA وجود داره و وظیفهاش ساخت یک نسخه PWA یا همان Progressive Web Apps از برنامه شماست که البته فعلا لازم نیست در موردش نگران باشید. میتونید بزارید سرجاش باشه تا در انتهای یادگیری ریاکت، سری بهش بزنیم و بررسیش کنیم.
- و در انتها ما تابع
ReactDOM.renderرو داریم که وظیفه نمایش برنامه ریاکت ما رو داره. این فانکنش دو آرگومان میگیره که اولیش کامپوننتی هست که میخواهیم بارگذاری بشه، و دومین آرگومان، مکانی است که اون آرگومان باید نمایش داده بشه. که ما برای آرگومان اول، کامپوننت App ای که نوشتیم رو قرار دادیم و در آرگومان دوم هم به همان<div id=”root”>،که قبلا در فایلindex.htmlبهش اشاره کردیم.

جمعبندی
تبریک! حالا شما یک فانکشنال کامپوننت ساختید! در مورد webpack و babel هم همه چیز بدون اینکه بفهمیم تمام شد و بدون هیچ دردسری راهانداری شدند! این یک روش بسیار خوب و تمیز برای شروع کار با react است. ما در آموزش بعدی ساخت کامپوننت با استفاده از classهای ES6 و مفهوم state ها رو یاد میگیریم.
قسمت دوم: به زودی…

مطلبی دیگر از این انتشارات
ساخت Application های Cross platform با React native
مطلبی دیگر از این انتشارات
آشنائی با RxJava در اندروید
مطلبی دیگر از این انتشارات
از سیر تا پیاز ریاکت، نکست و ریداکس!