توسعه دهنده وب | متخصص ری اکت و نکست | طراح سایت |
آموزش ری اکت پیشرفته

یاد بگیرید که چگونه لیست و اجزای تشکیل دهنده را به طور موثر در React رندر کنید، و یاد بگیرید که چگونه یک حالت اشتراکی را زمانی که چندین مؤلفه به داده های به روز شده نیاز دارند، ارتقا دهید.
اهداف یادگیری
- رندر و انتقال لیست ها با کلیدها در React.
- بین کامپوننتهای React کنترل شده و کنترل نشده تمایز قائل شوید.
- یک کامپوننت فرم کنترل شده در React ایجاد کنید.
- به اشتراک گذاشتن component state با بالا بردن state تا نزدیکترین جد مشترک
- global state را با استفاده از React Context به اشتراک بگذارید
مدت زمان آموزش ویدیویی: 59 دقیقه
سلام و خوش آمدید به این دوره پیشرفته React که از دوره React Basic در این تخصص ادامه دارد. در طول این دوره، مفاهیم پیشرفته تری از React را یاد خواهید گرفت. بیایید لحظه ای به مرور برخی از مفاهیم و مهارت های کلیدی که یاد خواهید گرفت اختصاص دهیم. در ماژول اول، یادگیری نحوه رندر و تبدیل لیست ها در React و کار با فرم ها را شروع میکنید. در این فرآیند با map method برای انجام عملیات تبدیل و فهرست رندر کامپوننت ها آشنا می شوید. سپس، شما در مورد شناسه هایی به نام کلیدها، که یک جزء جدایی ناپذیر هستند، یاد خواهید گرفت که تبدیل را در React انجام میدهد. شما با تمرکز بر ایجاد کامپوننت فرم کنترل شده در React و پیاده سازی فرم ، در کامپوننت کنترل شده عمیق خواهید شد. شما آنچه را که در موردprops و state می دانید مرور خواهید کرد. بررسی React Context به عنوان یک جایگزین مناسب برای local state در شرایط خاص. همچنین میتوانید منتظر کار با مثالهای عملی با استفاده از Context Application Programming Interface یا API برای مدیریت global state در برنامههای React خود باشید.
در ماژول دو، درک عمیقی از هوک ها hook به دست خواهید آورد. این شامل یادگیری کاربرد و هدف هوک های React، قوانین استفاده از هوک ها در React و نحوه ساخت هوک های سفارشی در React است. به عنوان مثال، با هدف استفاده از هوک های useState، useEffect و useReducer و نحوه استفاده از آنها آشنا خواهید شد.
در ماژول سوم، شما با انواع مفاهیم پیشرفته تر مرتبط با JSX که در React استفاده می شود، مانند کامپوننت ها و عناصر آشنا خواهید شد. شما انواع children را در JSX کشف خواهید کرد، اهمیت ترکیب کامپوننت و children prop، نحوه دستکاری فرزندان children در JSX و عملگر spread در React را کشف خواهید کرد. همچنین با فرآیند و هدف ایجاد کامپوننت های درجه بالاتر و رندر prop ها آشنا خواهید شد. با مقدمه ای بر نگرانی های مقطعی شروع کنید. موضوع مهم دیگری که به آن پرداخته خواهد شد، عملکرد در برنامه های React شما و همچنین تست و اشکال زدایی برنامه شما است. بعلاوه، با استفاده از کتابخانه تست React با تمرکز بر آزمایش رفتار انجمن ها و کاوش در کاربردهای عملی تست ها، با نوشتن تست های یکپارچه سازی آشنا خواهید شد. در طول این ماژول ها، شما از طریق نمونه های عملی مفاهیم نظری بر اساس رستورانی به نام لیموی کوچک کار می کنید و با فعالیت هایی روبرو می شوید تا دانش و مهارت های خود را آزمایش کنید.
در آخرین ماژول، شما این فرصت را خواهید داشت که بخشی از یادگیری خود و مجموعه مهارت های عملی پیشرفته React خود را در یک پروژه آزمایشگاهی نشان دهید که در آن برنامه نمونه کار خود را کدنویسی میکنید. شما همچنین دانش خود را در مورد این موضوعات در یک ارزیابی درجه بندی شده نشان خواهید داد. خب، امیدوارم شما هم مثل من برای کار کردن در این دوره پیشرفته React هیجان زده باشید. بیا شروع کنیم.
کلمه کلیدی React از کلماتی مانند آب پرتقال و انرژی های تجدید پذیر محبوب تر است. این چارچوبی بوده است که بسیار محبوب است و این چیزی است که بسیاری از مشاغل اکنون در هنگام استخدام مهندسان جدید به آن نیاز دارند.
نام من مرتضی است. من یک مهندس نرم افزار در Meta مستقر در دفتر سیاتل هستم. تقریباً همه چیزهایی که من در حرفه خود در متا ساخته ام در React ساخته شده است. اگر از هر یک از محصولات متا استفاده میکنید، چه از فیسبوک یا اینستاگرام استفاده میکنید، به احتمال زیاد دکمههای منوها و کلیکهایی که انجام میدهید، همه رویدادها و مؤلفههایی هستند که از طریق چارچوب React مدیریت میشوند. حرفه من در متا، توسعه این مؤلفه ها بوده است. چه زمانی که از آن در وب استفاده میکنید، چه میروید و عکسی را پست میکنید یا اگر نظر میدهید، همه این تعاملات توسط مؤلفههای React در پشت صحنه ایجاد میشوند. خب، من شخصاً فکر میکنم وقتی برای اولین بار React را کشف کردم، اینطور گفتم: 'اوه، خدای من، این خیلی جالب است' و ساخت برنامههای وب را بسیار آسانتر کرد. نوشتن با استفاده از این چارچوب کار من به عنوان یک مهندس را بسیار ساده کرد و بسیار شهودی است، بسیار کمتر مستعد خطا است. اگر به روندهایی که در سال 2018 میبینیم نگاه کنیم، React در واقع افزایش یافت و از محبوبترین چارچوب وب که قبلاً به عنوان jQuery شناخته میشد، فراتر رفت و React به بیشترین کلمه کلیدی جستجو تبدیل شد. منطقی است که برخی از این چارچوب های قدیمی را جایگزین کند که با سرعت صنعت سازگار نیستند. زبان اصلی که برای ایجاد کامپوننتهای React استفاده میشود، جاوا اسکریپت است و در واقع طعمهای مختلفی از جاوا اسکریپت وجود دارد که میتوان با React از آنها استفاده کرد. در Meta، ما از طعم جریان جاوا اسکریپت استفاده میکنیم، و این به ما امکان میدهد از ایمنی نوع از طریق استفاده از اجزای React در حال توسعه اطمینان حاصل کنیم. اما راه های دیگری نیز وجود دارد که اجزای React را می توان ساخت. شاید یکی از راه های رایج که در صنعت رایج است استفاده از TypeScript باشد. علاوه بر این روشهای مختلف برای استفاده از مؤلفههای React در وب، میتوانید از React برای توسعه مؤلفههای تلفن همراه در Android و iOS استفاده کنید.
اخیراً، React راهی را برای توسعه مؤلفههای VR مانند واقعیت مجازی منتشر کرده است، که در آن افراد میتوانند به طور مداوم از همان چارچوبهایی که در وب و موبایل استفاده میشوند برای توسعه برنامههای واقعیت مجازی استفاده کنند.
ایده این است که آن را ساده کنیم و به توسعه دهندگان اجازه دهیم برنامه های پیچیده واقعیت مجازی ایجاد کنند، اما از سادگی و دوستی React استفاده کنند. این همان چیزی است که انگیزه ایجاد این چارچوب های مختلف React را در بخش های مختلف صنعت ایجاد کرده است. در این مرحله، این یک مهارت جدایی ناپذیر است که تقریباً هر شغل و هر برنامهای که میسازید احتمالاً به آن نیاز دارد. داشتن این دانش واقعاً به شما در مسیر حرفه ای کمک می کند و همچنین زندگی شما را برای یادگیری نحوه استفاده از چنین چارچوبی آسان تر میکند. توصیه من به شما هنگام ورود به این دنیای React این است که ثابت قدم باشید. ممکن است در ابتدا کمی پیچیده یا طاقت فرسا به نظر برسد یا برخی چیزها منطقی نباشند، اما فقط با قدرت گرفتن از آن، یادگیری این اصول، زندگی شما را بسیار آسان تر می کند. آنها در آینده شما را برای کارفرمایان جذاب تر می کنند. توانایی شما در تولید برنامه های تحت وب مقیاس پذیر scalable web applications با استفاده از این فریم ورک بسیار بهتر خواهد بود.
به راه خود ادامه دهید و اجازه ندهید برخی از این بخش های گیج کننده React سرعت شما را کاهش دهند.
برنامه درسی دوره پیشرفته ری اکت
در پایان این مطالعه، در مورد دامنه مطالبی که در این دوره به آنها خواهید پرداخت، خواهید آموخت.
پیش نیازها
برای گذراندن این دوره، باید اصول React، HTML، CSS و JavaScript را بدانید. علاوه بر این، همیشه داشتن نگرش "من میتوانم انجام دهم" می تواند کمک کند!
محتوای دوره
این دوره توسعه پیشرفته React را پوشش می دهد. شما یاد خواهید گرفت که چگونه از مفاهیم و ویژگی های پیشرفته تر React استفاده کنید، برنامه های React خود را بهینه سازی و آزمایش کنید و در استفاده از React و JSX مهارت پیدا کنید.
این دوره از چهار ماژول تشکیل شده است. آنها موضوعات زیر را پوشش می دهند:
ماژول 1: کامپوننت ها
در این ماژول مقدماتی، با React و فرصت های شغلی خود آشنا خواهید شد. همچنین یاد خواهید گرفت که چگونه محیط برنامه نویسی خود را راه اندازی کنید تا تجربه یادگیری تا حد امکان پربار داشته باشید. هدف از این ماژول درک چیستی و چرایی یادگیری React است. همچنین در مورد فرصت های شغلی و نحوه تنظیم محیط کدنویسی خود برای کارآمدترین و مولدترین تجربه یادگیری خواهید آموخت.
در React همه چیز حول کامپوننت ها می چرخد. شما یاد خواهید گرفت که چگونه به طور کارآمد لیست و کامپوننتهای فرم را رندر کنید، و همچنین چگونه یک shared state حالت مشترک را در زمانی که چندین کامپوننت نیاز به دسترسی به داده ها دارند، ارتقا دهید.
در پایان این ماژول شما قادر خواهید بود:
- React و فرصت های شغلی مختلف را مشخص کنید.
- رندر و تبدیل لیست ها با کلیدها در React.
- بین اجزای React کنترل شده و کنترل نشده تمایز قائل شوید.
- یک کامپوننت فرم کنترل شده در React ایجاد کنید.
- به اشتراک گذاشتن component state با بالا بردن state تا نزدیکترین جد مشترک.
- global state را با استفاده از React Context به اشتراک بگذارید.
ماژول 2: React Hooks و Custom Hooks
ماژول دوم این دوره هوک های React و هوک های سفارشی را پوشش می دهد. شما یاد خواهید گرفت که چگونه از تمام هوک های رایج در React استفاده کنید و چگونه آنها را در برنامه خود استفاده کنید. شما همچنین مهارت های خود را با ساختن هوک های سفارشی خود آزمایش خواهید کرد.
در پایان این ماژول شما قادر خواهید بود:
- کاربرد و هدف هوک های React را توضیح دهید.
- مفهوم و ماهیت state و تغییر state را به تفصیل شرح دهید.
- از هوک State برای اعلام، خواندن و به روز رسانی state یک کامپوننت استفاده کنید.
- از هوک Effect برای انجام عوارض جانبی side-effects در کامپوننت React استفاده کنید.
- از هوک ها برای fetch data واکشی داده ها در React استفاده کنید.
- هوک های سفارشی مناسب را در React ایجاد کنید.
ماژول 3: JSX و تست
در این ماژول با JSX و تست در React آشنا خواهید شد. شما JSX را عمیقاً پوشش خواهید داد و الگوهای پیشرفته ای را کشف خواهید کرد تا رفتار مشترک را از طریق کامپوننت های Higher-order مرتبه بالاتر و Render Props محصور encapsulate کنید. سپس یاد خواهید گرفت که چگونه از Jest و React Testing Library کتابخانه تست ری اکت برای نوشتن و انجام تست بر روی برنامه های خود استفاده کنید.
در پایان این ماژول، شما قادر خواهید بود:
- انواع فرزندان را در JSX تعریف کنید.
- فرآیند و هدف ایجاد رندر پروپ render props را شرح دهید.
- فرآیند و هدف ایجاد کامپوننت های مرتبه بالاتر higher-order components را شرح دهید.
- از Jest و React Testing Library برای نوشتن و انجام آزمایش بر روی برنامه های خود استفاده کنید.
ماژول 4: ارزیابی درجه بندی شده
در این ماژول، مهارتهای کلیدی تحت پوشش دوره ارزیابی میشوید و پروژهای ایجاد میکنید تا به مجموعه خود اضافه کنید.
تکههای کد در اختیار شما قرار میگیرد، و وظیفه شما استفاده از آنها، به علاوه هر کدی از کدهای خود برای تکمیل نمونه کار توسعهدهندگانتان خواهد بود.
این یک پروژه خلاقانه است و هدف استفاده از مفاهیم React تا حد امکان در این مجموعه است. می توانید از ترکیب کامپوننت، قابلیت استفاده مجدد کد، قلاب ها، مدیریت وضعیت، تعامل با یک API خارجی، ایجاد فرم ها، لیست ها و غیره استفاده کنید.
در پایان این ماژول، شما قادر خواهید بود:
- مهارت های این دوره را برای ایجاد یک نمونه کار ترکیب کنید.
- به محتوای این دوره و مسیر یادگیری پیش رو فکر کنید.
ملاقات و خوش آمد گویی
شما تنها نیستید که می خواهید مهارت های خود را به عنوان یک توسعه دهنده React گسترش دهید.
افکار خود را با همکلاسی های خود به اشتراک بگذارید!
می توانید از موارد زیر برای هدایت بحث خود استفاده کنید:
چه چیزی در این دوره بیشتر برای شما جذاب است؟
امیدوارید از این تجربه چه چیزی به دست آورید؟
چگونه این دوره با اهداف شغلی شما مطابقت دارد؟
به همکلاسی های خود بگویید که چرا می خواهید مهارت های پیشرفته تری را در React بیاموزید.
چگونه در این دوره موفق باشیم
گذراندن یک دوره آنلاین می تواند طاقت فرسا باشد. چگونه با سرعت خود یاد می گیرید و با موفقیت به اهداف خود می رسید؟
در اینجا چند نکته کلی وجود دارد که می تواند به شما کمک کند تمرکز و مسیر خود را حفظ کنید.
برای مطالعه، اهداف روزانه تعیین کنید
از خود بپرسید که امیدوارید هر روز در دوره آموزشی خود به چه چیزی برسید. تعیین یک هدف واضح می تواند به شما کمک کند با انگیزه بمانید و اهمال کاری را شکست دهید. هدف باید مشخص باشد و اندازهگیری آن آسان باشد، مانند «تمام ویدیوهای ماژول ۲ را تماشا میکنم و اولین تکلیف برنامهنویسی را تکمیل میکنم». و فراموش نکنید زمانی که به سمت هدف خود پیشرفت می کنید به خود پاداش دهید!
یک فضای مطالعه اختصاصی ایجاد کنید
اگر در همان مکانی هستید که برای اولین بار آن را یاد گرفتید، به یاد آوردن اطلاعات آسان تر است، بنابراین داشتن یک فضای اختصاصی در خانه برای گذراندن دوره های آنلاین می تواند یادگیری شما را موثرتر کند. هرگونه مزاحمتی را از فضا حذف کنید و در صورت امکان آن را از تخت یا مبل خود جدا کنید. تمایز واضح بین محل مطالعه و مکان استراحت می تواند به تمرکز شما کمک کند.
زمانی را برای مطالعه در تقویم خود برنامه ریزی کنید
تقویم خود را باز کنید و زمان قابل پیش بینی و قابل اعتمادی را انتخاب کنید که بتوانید آن را به تماشای فیلم ها و انجام تکالیف اختصاص دهید. این کمک می کند مطمئن شوید که دوره های شما آخرین چیزی در لیست کارهای شما نخواهد بود.
نکته: میتوانید ضربالاجلهای دوره را به تقویم Google، تقویم اپل یا برنامه تقویم دیگری اضافه کنید.
خودتان را مسئول نگه دارید
در مورد دوره هایی که می گذرانید به دوستان خود بگویید، دستاوردهای خود را در حساب های رسانه های اجتماعی یا وبلاگ در مورد تکالیف خود ارسال کنید. داشتن یک انجمن و شبکه پشتیبانی از دوستان و خانواده برای تشویق شما، تفاوت را ایجاد می کند!
فعالانه یادداشت برداری کنید
یادداشت برداری می تواند تفکر فعال را تقویت کند، درک را تقویت کند و دامنه توجه شما را افزایش دهد. این یک استراتژی خوب برای درونی کردن دانش است، چه در حال یادگیری آنلاین یا در کلاس درس باشید. بنابراین، یک نوت بوک بردارید یا برنامه دیجیتالی را پیدا کنید که برای شما بهترین کار را دارد و شروع به ترکیب نکات کلیدی کنید.
نکته: هنگام تماشای یک فیلم، میتوانید روی دکمه «ذخیره یادداشت» در زیر ویدیو کلیک کنید تا یک اسکرین شات در یادداشتهای دوره خود ذخیره کنید و نظرات خود را اضافه کنید.
به بحث بپیوندید
گروه تلگرام، نظرات دوره مکانی عالی برای پرسیدن سوالات در مورد تکالیف، بحث در مورد موضوعات، اشتراک گذاری منابع و دوست یابی است. تحقیقات ما نشان می دهد که دانشپذیرانی که در بحث شرکت می کنند، 37 درصد بیشتر احتمال دارد یک دوره را تکمیل کنند. پس همین امروز یک پست بزار!
یک کار را در یک زمان انجام دهید
چندوظیفه ای نسبت به تمرکز روی یک کار واحد در یک زمان، بهره وری کمتری دارد. محققان دانشگاه استنفورد دریافتند که 'افرادی که به طور منظم با چندین جریان اطلاعات الکترونیکی بمباران می شوند، نمیتوانند توجه کنند، اطلاعات را به خاطر بیاورند یا از یک شغل به شغل دیگر جابجا شوند و همچنین افرادی که یک کار را در یک زمان انجام می دهند.' در یک زمان روی یک چیز متمرکز بمانید. اطلاعات بیشتری را جذب خواهید کرد و تکالیف را با بهره وری و سهولت بیشتر نسبت به زمانی که بخواهید چندین کار را همزمان انجام دهید، تکمیل خواهید کرد.
استراحت کنید
استراحت دادن به مغز پس از یادگیری برای عملکرد بالا بسیار مهم است. اگر متوجه شدید که برای یک ساعت بدون پیشرفت زیاد روی یک مشکل چالش برانگیز کار می کنید، استراحت کنید. پیادهروی در بیرون، دوش گرفتن یا صحبت با یک دوست میتواند به شما کمک کند تا دوباره انرژی بگیرید و حتی ایدههای جدیدی در مورد چگونگی انجام پروژه به شما بدهد.
سفر یادگیری شما اکنون شروع می شود!
هنگام آماده شدن برای مسابقه ماژول یا کار بر روی دستیابی به اهداف یادگیری خود، تشویق می شوید:
- روی هر درس در مسیر یادگیری کار کنید. سعی کنید هیچ فعالیت یا درسی را نادیده نگیرید، مگر اینکه مطمئن باشید که از قبل به اندازه کافی این اطلاعات را می دانید تا به جلو بروید.
- از فرصت استفاده کنید و قبل از رفتن به درس یا ماژول بعدی، یک ویدیو تماشا کنید یا تمام اطلاعات ارائه شده را بخوانید.
- آزمونها و تمرینات دانش و ماژول را کامل کنید.
- هنگام پاسخ دادن به آزمون ها، بازخورد را با دقت بخوانید، زیرا این به شما کمک می کند تا آنچه را که در حال یادگیری هستید تقویت کنید.
- از محیط یادگیری عملی ارائه شده توسط تمرینات استفاده کنید. شما می توانید از طریق کاربرد گام به گام مهارت های خود، تقویت قابل توجهی در یادگیری خود به دست آورید.
راه اندازی یک پروژه React در VS Code
برای تکمیل تمرینات در این دوره، یک محیط آزمایشگاهی اختصاصی به شما ارائه شده است که به طور خاص برای به کارگیری مهارت هایی که آموخته اید، تنظیم شده است. در ادامه مطلب می توانید در مورد کار با آزمایشگاه ها در این دوره اطلاعات بیشتری کسب کنید.
همچنین میتوانید از VS Code برای تمرین این تمرینها در دستگاه محلی خود به عنوان یک گزینه جایگزین استفاده کنید.
برای ادامه این مطالعه، باید Node.js و VS Code را قبلاً روی رایانه خود نصب کرده باشید. اگر این تنظیمات را ندارید، لطفاً به منابع زیر در این دوره مراجعه کنید: راه اندازی VS Code و نصب Node و NPM.
در VS Code، شما آماده شروع یک پروژه کاملاً جدید React هستید.
می توانید این کار را با استفاده از npm انجام دهید.
npm چیست؟
وقتی Node.js روی رایانه نصب می شود، npm همراه با آن می آید.
با npm می توانید:
- ماژول های Node.js خود را بنویسید ('packages') و آنها را در وب سایت npm منتشر کنید تا دیگران بتوانند آنها را دانلود و استفاده کنند.
- استفاده از ماژول های تألیف شده دیگران ('بسته ها packages')
بنابراین، در نهایت، npm همه چیز در مورد به اشتراک گذاری کد و استفاده مجدد است. شما می توانید از کد دیگران در پروژه های خود استفاده کنید و همچنین می توانید ماژول های Node.js خود را منتشر کنید تا افراد دیگر بتوانند از آنها استفاده کنند.
یک نمونه ماژول npm که می تواند برای یک توسعه دهنده جدید React مفید باشد create-react-app . در حالی که این ماژول npm در وب سایت خود ارائه می شود، شما همچنین می توانید اطلاعاتی در مورد آن پیدا کنید پروژه create-react-app در GitHub .
.
هر زمان که دستور npm را برای اضافه کردن کد افراد دیگر اجرا می کنید، آن کد و سایر ماژول های Node که به آن وابسته هستند، در دستگاه شما دانلود می شوند.
با این حال، اگرچه امکان انجام این کار وجود دارد، حداقل در مورد ماژول create-react-app :Node، این واقعاً ضروری نیست.
به عبارت دیگر، میتوانید از نصب بسته create-react-app اجتناب کنید اما همچنان از آن استفاده کنید.
شما می توانید این کار را با اجرای دستور زیر انجام دهید: npm init react-app xxxxx، که در آن 'xxxxx' نام واقعی برنامه شما است. شما می توانید از هر نامی که دوست دارید استفاده کنید، اما همیشه خوب است که نامی داشته باشید که توصیفی و کوتاه باشد.
در بخش بعدی، یاد خواهید گرفت که چگونه یک برنامه کاملاً جدید بسازید که می توانید نام آن را بگذارید: firstapp.
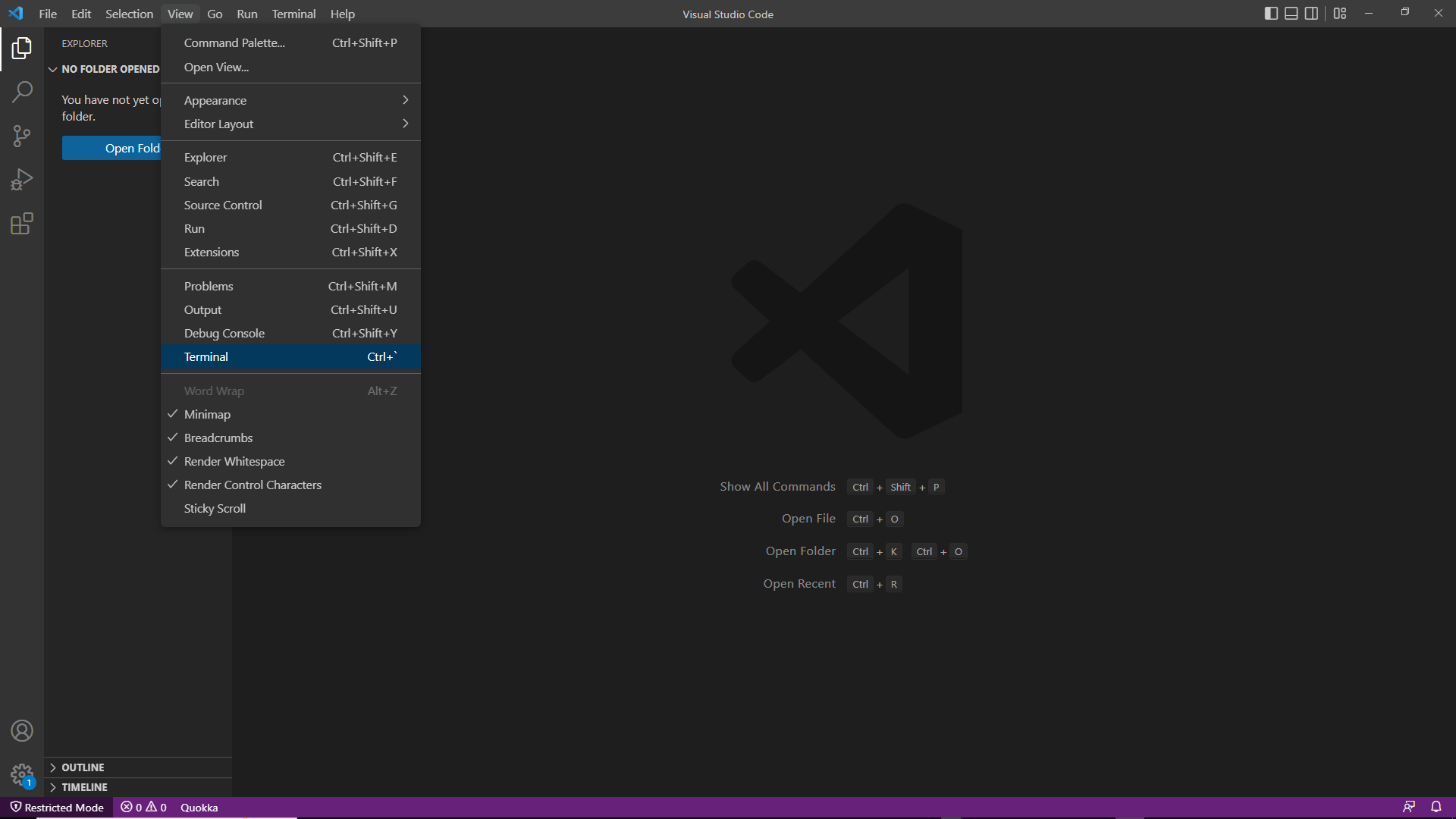
باز کردن ترمینال داخلی VS Code و اجرای دستور npm init react-app
در VS Code بر روی View سپس Terminal کلیک کنید تا ترمینال داخلی باز شود.

اکنون دستور اضافه کردن یک برنامه جدید React را به دستگاه اجرا کنید:
npm init react-app firstappنصب و راه اندازی ممکن است چند دقیقه طول بکشد.
در اینجا خروجی اجرای دستور بالا آمده است:
Creating a new React app in /home/pc/Desktop/firstapp.
Installing packages. This might take a couple of minutes.
Installing react, react-dom, and react-scripts with cra-template...
added 1383 packages in 56s
190 packages are looking for funding
run `npm fund` for details
Initialized a git repository.
Installing template dependencies using npm...
npm WARN deprecated source-map-resolve@0.6.0:
See https://github.com/lydell/source-map-resolve#deprecated
added 39 packages in 6s
190 packages are looking for funding
run `npm fund` for details
Removing template package using npm...
removed 1 package, and audited 1422 packages in 3s
190 packages are looking for funding
run `npm fund` for details
6 high severity vulnerabilities
To address all issues (including breaking changes), run:
npm audit fix --force
Run `npm audit` for details.
Created git commit.
Success! Created firstapp at /home/pc/Desktop/firstapp
Inside that directory, you can run several commands:
npm start
Starts the development server.
npm run build
Bundles the app into static files for production.
npm test
Starts the test runner.
npm run eject
Removes this tool and copies build dependencies, configuration files
and scripts into the app directory. If you do this, you can’t go back!
We suggest that you begin by typing:
cd firstapp
npm start
اگر از پیشنهادات خروجی بالا پیروی کنید، عبارت cd firstapp و سپس npm start را اجرا میکنید.
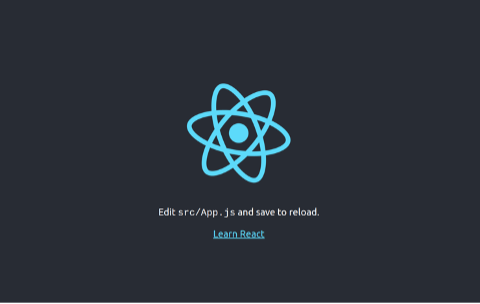
با دنبال کردن دستورالعملها، مرورگری را با نوار آدرس باز کنید http://localhost:3000 ، صفحه زیر را در مرورگر شما نشان می دهد:

این بدان معنی است که شما با موفقیت:
- محیط توسعه محلی خود را تنظیم کنید
- بسته npm create-react-app را اجرا کنید (بدون نصب آن!)
- یک برنامه React شروع کننده در دستگاه محلی خود بسازید
- آن برنامه شروع React را در مرورگر شما ارائه کرد
بعد از اینکه راه اندازی اولیه خود را ساختید، در ماژول 2 کار با بلوک های اصلی React: کامپوننت ها را شروع می کنید.
Setting up VS code (نصب و راه اندازی ویژوال استودیو کد)
شما آماده شروع برنامه نویسی با جاوا اسکریپت هستید. اما قبل از شروع توسعه پروژه ها با جاوا اسکریپت، باید نرم افزاری به نام VS یا Visual Studio Code راه اندازی کنید. VS Code یک ویرایشگر کد است که توسعه دهندگان برای نوشتن کد جاوا اسکریپت خود از آن استفاده می کنند.
در پایان این ویدیو، میتوانید VS Code، Node.js و افزونه Code Runner را روی سیستمعامل ویندوز خود نصب کنید. یک فایل جاوا اسکریپت جدید در VS Code راه اندازی کنید و فایل را با استفاده از افزونه یا اکستنشن Code Runner اجرا کنید و توضیح دهید که console.log در جاوا اسکریپت چه می کند.
بیایید با بررسی فرآیند دانلود و نصب کد VS شروع کنیم. ابتدا یک موتور جستجو را در مرورگر خود باز میکنم و عبارت VS Code یا Visual Studio Code را جستجو می کنم. من روی اولین پیوند کلیک می کنم که مرا به وب سایت رسمی در code.visualstudio.com هدایت می کند. این لینک مرا به صفحه اصلی سایت هدایت می کند.
در این صفحه اصلی، دکمه دانلود برای ویندوز را انتخاب می کنم شما ممکن است بخواهید برای سیستم عامل مک یا لینوکس این نرم افزار را نصب کنید. پیامی در وب سایت VS Code ظاهر میشود که می گوید، از دانلود VS Code برای ویندوز تشکر می کنیم. سپس میتوانم پیشرفت دانلود خود را در مرورگرم پیگیری کنم.
پس از دانلود فایل، روی فایل کلیک می کنم تا مراحل نصب شروع شود. توافقنامه مجوز ظاهر می شود. توافق نامه را خواندم و Next را انتخاب کردم. سپس مقصد نصب پیش فرض و پوشه Start Menu را میپذیرم. من همچنین وظایف اضافی زیر را انتخاب می کنم. یک نماد دسکتاپ ایجاد کنید، عملیات open with code را به منوی زمینه فایل ویندوز اکسپلورر اضافه کنید، عملیات open with code را به منوی زمینه فهرست راهنمای Windows Explorer اضافه کنید. هنگامی که این وظایف اضافی را انتخاب کردم، روی 'بعدی' کلیک می کنم. حالا که این وظایف را پیکربندی کردم، دکمه Install را انتخاب می کنم. پس از نصب، راه اندازی کد ویژوال استودیو را بررسی می کنم و Finish را انتخاب می کنم. سپس برنامه My Visual Studio Code در یک پنجره جدید ظاهر می شود.
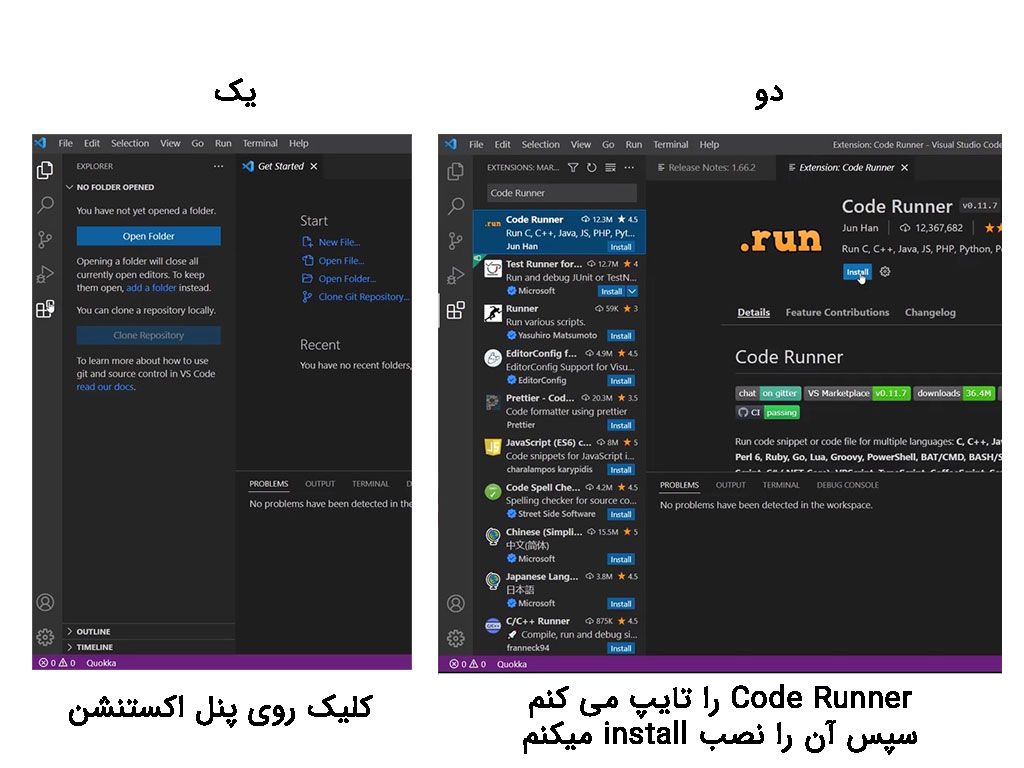
در صفحه شروع کنید Get Started. از اینجا، روی نماد Extentions سمت چپ پنجره VS Code کلیک میکنم تا پانل افزونه ها extensions panel باز شود. پس از ورود به پنل، Code Runner را تایپ می کنم تا اکستنشن Code Runner را جستجو کنم. سپس این افزونه را از نتایج جستجو انتخاب و نصب می کنم.

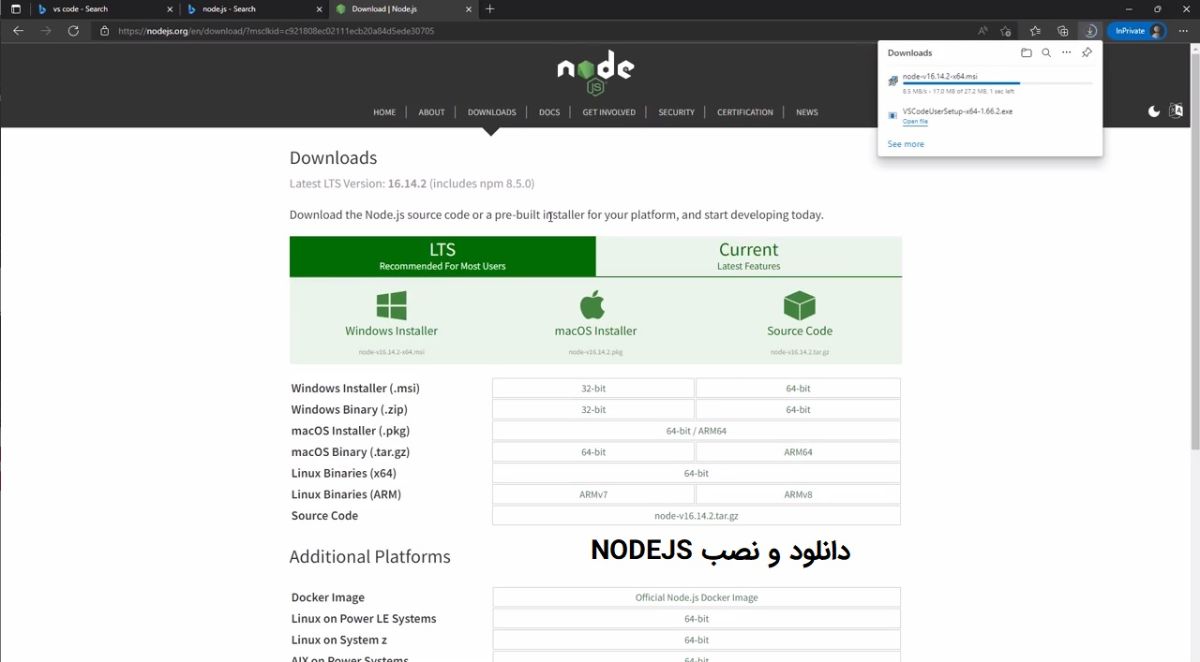
در حین نصب افزونه، به مرورگرم برمی گردم و Node.js را جستجو می کنم. من از سایت رسمی Node js.org به فایل دسترسی پیدا می کنم و روی لینک دانلود مستقیم کلیک می کنم و مطمئن می شوم که نسخه ویندوز را نصب کنم. یک پاپ آپ برای پیگیری پیشرفت دانلود روی صفحه ظاهر می شود.

پس از دانلود فایل، Open file را انتخاب می کنم تا جادوگر نصب Node.js باز شود. سپس Next را انتخاب می کنم و موافقت نامه مجوز را می پذیرم. سپس روی 'نصب' کلیک می کنم تا فرآیند نصب شروع شود. پس از اتمام مراحل نصب، روی دکمه 'پایان' کلیک می کنم تا جادوگر راه اندازی بسته شود.
سپس به VS Code برمی گردم، جایی که فرآیند نصب Code Runner کامل شده است. برای تأیید اینکه Code Runner نصب شده است، می توانم پیام زیر را روی صفحه بررسی کنم که بیان می کند این برنامه افزودنی به صورت سراسری فعال است.
درست در سمت راست تب Code Runner یک نوار برای فایل ها قرار دارد. من روی آن دوبار کلیک می کنم تا یک فایل جدید باز شود. سپس روی 'انتخاب زبان' کلیک می کنم و جاوا اسکریپت را از لیست زبان ها انتخاب می کنم. همچنین می توانم JS را در نوار جستجو تایپ کنم تا نتایج خود را محدود کنم.
سپس، تب Code Runner را میبندم و روی نماد برنامه افزودنی کلیک میکنم تا نوار کناری افزونه خاموش شود.
سپس روی تب 'View' کلیک می کنم و گزینه ترمینال را انتخاب می کنم تا ترمینالی که قبلا بسته بودم باز شود. باید ترمینال رو پاک کنم می توانم این کار را با تایپ clear و فشار دادن کلید Enter انجام دهم. بعد، ماوس را روی برگه خروجی پایانه ها نگه می دارم. سپس کلیک می کنم، نگه می دارم و آن را به سمت راست می کشم تا در سمت راست پنجره VS Code قرار گیرد. حالا دوباره ترمینال رو میبندم. خروجی باید در سمت راست صفحه باقی بماند. همچنین می توانم عرض خروجی را با کشیدن اسپلیت به چپ یا راست تنظیم کنم.
در نهایت، من مقداری کد را در Tab Untitled-1 به صورت زیر تایپ می کنم، console.log، به دنبال آن یک جفت پرانتز می نویسم که در آن Hello World را در نقل قول تکی تایپ می کنم. برای اجرای این کد، روی آیکون 'Play' کلیک می کنم. همچنین می توانم از کلیدهای میانبر، Control Alt N استفاده کنم. کلمات Hello World در خروجی من ظاهر می شوند. اطلاعات دیگری نیز ظاهر می شود، اما Hello World تنها چیزی است که در حال حاضر باید روی آن تمرکز کنم. خودشه. من با موفقیت VS Code را با Code Runner تنظیم کردم.
اکنون می دانید که چگونه Visual Studio یا VS Code، Node.js و افزونه Code Runner را روی سیستم عامل ویندوز خود نصب کنید. همچنین می توانید یک فایل جاوا اسکریپت جدید را در VS Code راه اندازی کنید و فایل را با استفاده از افزونه Code Runner اجرا کنید. می توانید توضیح دهید که console.log در جاوا اسکریپت چه می کند. کارتان عالی است.
نصب Node و NPM
قبل از نصب Node.js و npm بر روی دستگاه خود، ابتدا باید بررسی کنید که آیا قبلاً نصب شده است یا خیر.
تأیید نصب بودن در ویندوز
در ویندوز، میتوانید از کلید میانبر WINKEY+r استفاده کنید که پنجره Run را باز میکند. در ورودی Open: پنجره Run، عبارت cmd را تایپ کنید و کلید enter را فشار دهید. با این کار خط فرمان باز می شود.
در خط فرمان تایپ کنید:
node --version
اگر Node.js روی سیستمعامل ویندوز شما نصب شده باشد، مقداری مشابه این را برمیگرداند:
v16.14.2
سپس می توانید تأیید کنید که npm را نیز دارید، با اجرای این:
npm --version
اگر npm نصب شده باشد، خروجی مشابه زیر دریافت خواهید کرد:
8.5.0
تأیید نصب Node.js و npm موجود در اوبونتو (لینوکس)
با فشار دادن کلید میانبر CTRL+ALT+t میتوانید به سرعت پنجره bash (ترمینال) جدیدی را در اوبونتو باز کنید.
در پنجره bash که باز می شود، تایپ کنید:
node --version && npm --version
هر دو شماره نسخه باید در پنجره bash ظاهر شوند.
نصب Node.js و npm
نصب Node.js و npm در سیستم عامل ویندوز
در صورتی که Node.js و npm روی سیستم عامل ویندوز شما نصب نشده اند، به وب سایت آن بروید:
https://nodejs.org
.
دکمه دانلود بزرگ را پیدا کنید و نسخه LTS را لیست کنید. از ماه می 2022، نسخه LTS موجود برای دانلود 16.15.0 است.
نصب Node.js و npm در سیستم عامل مک - XCode
برای نصب brew، ابتدا باید Xcode را نصب کنید. Homebrew با کامپایلر خود همراه نیست و برای درست کار کردن به Xcode نیاز دارد. برای نصب Xcode موارد زیر را انجام دهید:
- یک ترمینال باز کنید
- موارد زیر را اجرا کنید:
shell xcode-select --install - پنجره ای ظاهر می شود که از شما می خواهد نصب را تأیید کنید. بر روی دکمه Install کلیک کنید.
- موافقت با قرارداد مجوز.
brew
مکها مانند اکثر توزیعهای لینوکس دارای مدیریت بسته نیستند. برای جبران این یک ابزار خارجی به نام brew ساخته شد. برای نصب brew، به وب سایت رسمی (https://brew.sh/) و دستور ارائه شده را کپی کنید، یک ترمینال باز کنید و دستور را اجرا کنید:
/bin/bash -c "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/HEAD/install.sh)"پس از نصب Brew می توانید دستور زیر را در ترمینال اجرا کنید
brew install node
Homebrew وابستگی ها را دانلود و نصب می کند، پس از تکمیل، نصب را با تایپ کردن تایید کنید
node -v
با این کار نسخه Node.js نمایش داده می شود
تایپ کنید:
npm -v
برای نمایش شماره نسخه NPM.
نصب Node.js و npm در اوبونتو Ubuntu
از کلید میانبر CTRL+ALT+t برای باز کردن یک پنجره جدید bash استفاده کنید، سپس دستورات زیر را اجرا کنید:
sudo apt updatesudo apt install nodejs
تمام شد، شما باید آماده باشید.
برای راه اندازی پیشرفته تر و عیب یابی، لطفاً به ادامه مطلب مراجعه کنید.
کار با تمرین ها در این دوره
آزمایشگاههای این دوره از قبل همه چیز را نصب و راهاندازی کردهاند، بنابراین میتوانید بلافاصله کار با React را شروع کنید.

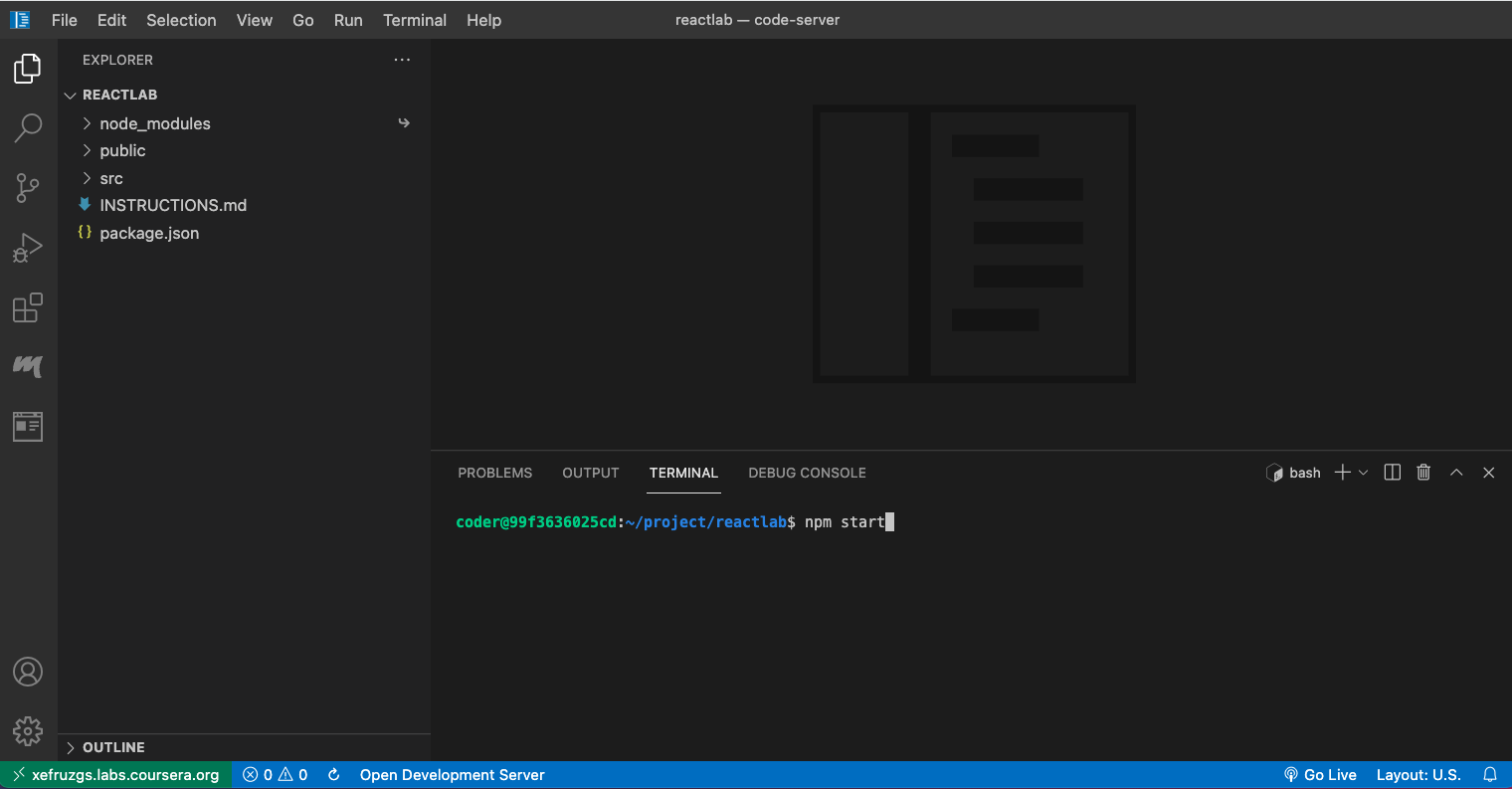
برای اجرا و مشاهده برنامه React خود، باید ترمینال داخلی VS Code را باز کنید، npm start را اجرا کنید و سپس روی Open Development server کلیک کنید.
لینک Open Development server سرور توسعه باز را می توان در نوار افقی آبی رنگ در پایین پنجره آزمایشگاه یافت که با حروف سفید روی پس زمینه آبی نوشته شده است. این لینک را کلیک کنید.

با این کار برنامه در مرورگر، در یک تب جداگانه باز می شود.
برای مشاهده کد و دستورالعمل های خود در کنار هم، موارد زیر را در نوار ابزار VS Code خود انتخاب کنید:
- 1. View -> Editor Layout -> Two Columns
- 2.برای مشاهده یک فایل در حالت پیشنمایش، روی file فایل کلیک راست کرده و
Open Previewرا باز کنید (در نوار کناری EXPLORER) - 3.فایل کد خود را در درخت کد انتخاب کنید، که آن را در یک تب جدید VS Code باز می کند.
- 4.می توانید هر فایلی را به ستون دوم بکشید تا محتویات آن ستون را مشاهده کنید.
- 5.کارتان عالیست! اکنون می توانید دستورالعمل ها و کدها را همزمان مشاهده کنید.

مطلبی دیگر از این انتشارات
جابجایی بین صفحات و ناوبری در ری اکت - Navigation In React
مطلبی دیگر از این انتشارات
مشکلات ناسازگاری در ری اکت 19 React ، مشکل نصب وابستگی ها و عدم اجرا پس از نصب
مطلبی دیگر از این انتشارات
سرور کامپوننت و SSR در React: یه راهنمای ساده