طراح، تحلیلگر، برنامهنویس بک اند و مدیر دیتابیس. علاقمند به فیلم و سریال، اهل پادکست و سفر، طرفدار زندگی و عاشق گفتگو :)
چگونه APIهای خود را با Postman تست کنیم؟
تقریبا تمام کسانی که با API ها سروکار داشتند حتما با ابزار Postman آشنا هستند. این ابزار با سادگی فوقالعادهاش کار با API ها رو راحتتر میکنه و در مراحل مختلف نوشتن API میتونه کمک مناسبی برای برنامهنویسها باشه. یکی از قابلیتهای فوقالعادهی Postman نوشتن تست برای API میباشد. با افزودن تست به API های خودتون میتونید همیشه از صحت کارکرد آنها مطمئن بشید.

برای شروع کار به دو چیز احتیاج داریم. در ابتدا آخرین نسخهی Postman رو از این آدرس دانلود کنید. توی این مقاله از APIهای آماده سایت Github استفاده میکنیم، پس به خاطر این موضوع در گام دوم به این آدرس برید و برای خودتون یک token بگیرید. حالا آمادهایم که کار رو شروع کنیم.
ما میخواهیم با استفاده این API به همراه Postman یک Repository جدید برای خودمون ایجاد کنیم.

- شماره 1: قید سرویس رو Post انتخاب میکنیم.
- شماره 2: آدرس سرویس رو برابر https://api.github.com/user/repos انتخاب میکنیم
- نوع ورودی سرویس 3 و 4: سرویس رو از نوع Body و raw و در نهایت JSON تنظیم میکنیم.
- ورودی سرویس برابر با مقدار زیر است: (5)
{
"name": "hello-world",
"description": "This is your first repository",
"homepage": "https://github.com",
"private": false,
"has_issues": true,
"has_projects": true,
"has_wiki": true
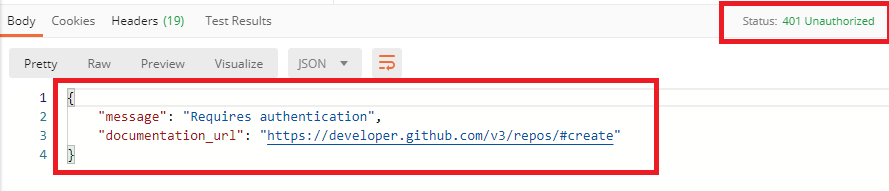
}حالا اگر با تنظیمات بالا سرویس رو اجرا کنید با خطای زیر مواجه میشید.

دلیل این مشکل اینه که شما دسترسی لازم برای اجرای این سرویس رو ندارید. برای حل این مشکل باید از توکن github که در بالا دریافتش کردید، استفاده کنید.

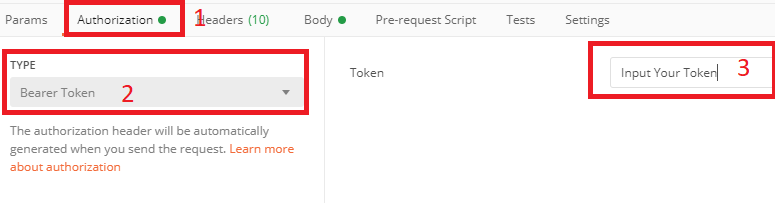
در تب Authorization (شماره 1) نوع توکن ورودی رو برای با Bearer Token (شماره 2) قرار بدید و Token دریافتی خودتون رو داخل کادر (شماره 3) کپی کنید. حالا پس از اجرای سرویس در صورت وارد کردن صحیح تمامی اطلاعات باید با خروجی زیر مواجه بشید.

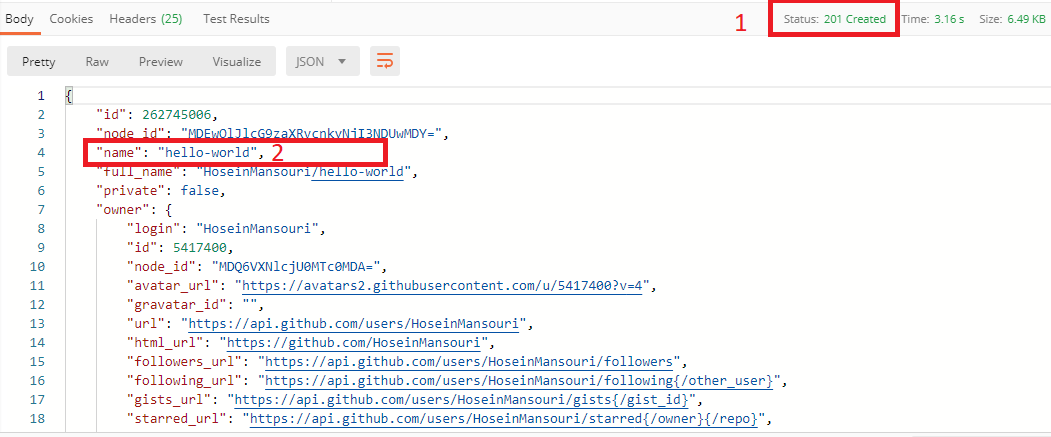
کد خروجی اجرای صحیح سرویس برای 201 (شماره 1) و میتونید اسم Repository ایجاد شده رو در کادر شماره 2 ببینید. حالا بیایید با هم تستها رو بنویسیم.

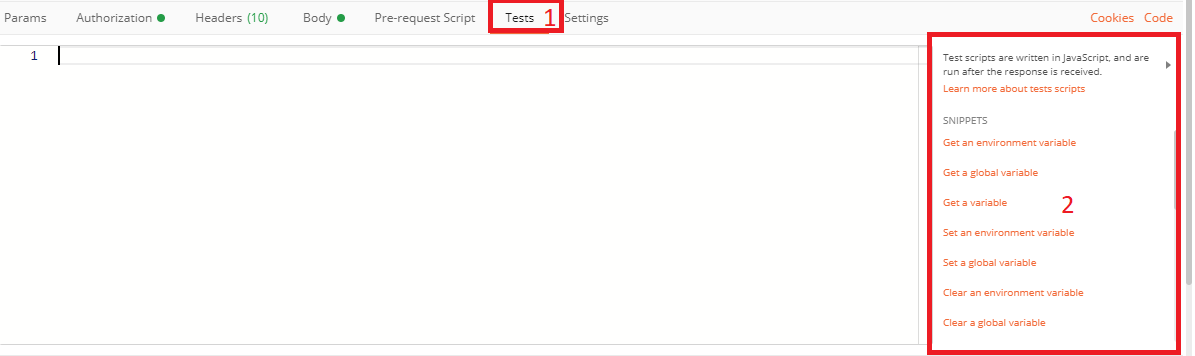
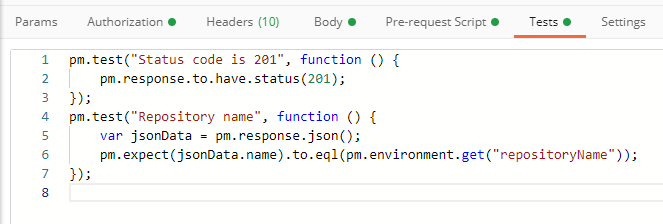
امکان نوشتن تستها در زبانه Test (شماره 1) فراهم شده است. با رفتن به این زبانه یک سری کد آماده برای استفاده در پنل سمت چپ (شماره 2) برای آسونتر کردن کار وجود داره. از این پنل گزینهی Status code: Code is 200 رو انتخاب میکنیم. هدف از انتخاب این تست بررسی مقدار Http Status برگشتی است.

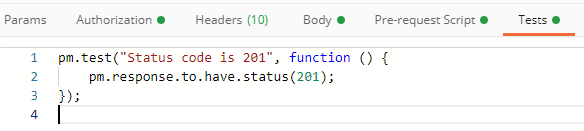
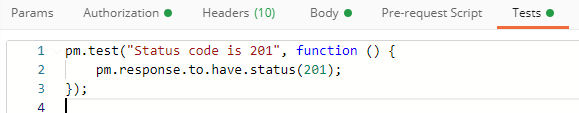
مقدار Status بازگشتی از سرویس ایجاد ایجاد Repository گیتهاب برابر با 201 است. به خاطر همین تکه کد اول رو به صورت زیر تغییر میدیم.

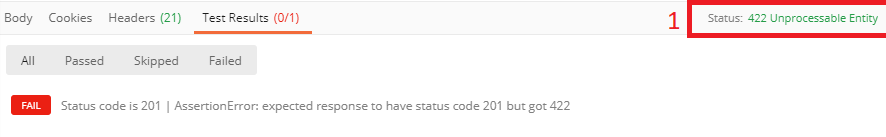
یک بار دیگه سرویس رو فراخوانی کنید، اگر همه چیز رو درست انجام داده باشید با خطای زیر مواجه میشوید!

ابتدای این مطلب ما با هم مخزنی با نام hello-world در گیتهاب ایجاد کردیم و حق استفاده از نام تکراری رو نداریم، به همین دلیل Status خروجی برابر با 422 (شماره 1) شده. تست ما منتظر Status 201 بود، به خاطر این موضوع به درستی fail هم شده. بهترین راه برای اینکه صحت عملکرد یک تست رو تست کنیم، اینه که یک بار موجب fail شدن اون بشید!
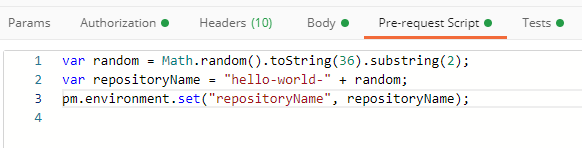
برای رفع این مشکل به سراغ زبانه Pre-request Script میریم. در این زبانه با نوشتن کدهای جاوا اسکریپت ما میتونیم جریان قبل از اجرای سرویس رو در اختیار بگیریم.

در خط اول یک عدد تصادفی رو به دست آوردیم. در خط دوم این عدد تصادفی رو به نام hello-world اضافه کردیم تا از این به بعد نام Repository انتخابی تکراری نباشه.
مانند زبانه تست از تکه کدهای سمت چپ مقدار Set an environment variable رو انتخاب میکنیم. سپس مانند خط سوم اون رو اصلاح میکنیم تا مقدار نام Repository رو در متغیری به نام repositoryName ذخیره کنیم.
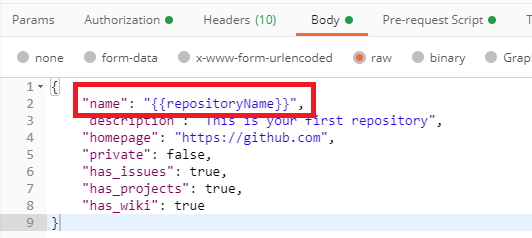
حالا به سراغ body میریم و اون رو به صورت زیر تغییر میدیم.

در Body مقدار name رو برابر با متغیر ایجاد شده در قسمت قبل قرار دادیم. برای استفاده از متغیرهای Postman اونها رو باید به این صورت در دو کروشه {{...}} قرار بدیم.
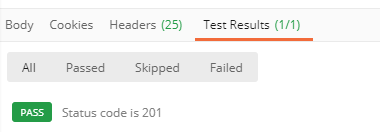
حالا اگر دوباره سرویس رو اجرا کنیم، همه چیز به درستی انجام میشه و پیغام زیر رو توی زبانه Test Result دریافت میکنیم.

تا اینجا همه چیز عالی بوده و با هم تونستیم یک Test در محیط Postman بنویسیم. اما تنها مقید به یک تست به ازای هر سرویس نیستیم و میتونیم تستهای بیشتری به ازای هر تست داشته باشیم. پس در گام بعدی تستی مینویسیم که برابری مقدار name بازگشتی از اجرای سرویس رو با نامی که ما در body انتخاب کردیم مقایسه کنه و نتیجه رو به ما گزارش کنه. برای این کار دوباره به زبانه Test میریم و از تکهکدهای سمت چپ مقدار Response body: JSON value check رو انتخاب میکنیم و این تکه کد رو به صورت زیر تغییر میدیم.

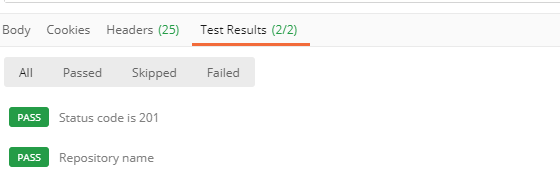
پس از اجرای سرویس در زبانه Test Result میتونیم نتیجهی کار رو مشاهده کنیم.

امیدوارم که از خوندن این مطلب لذت برده باشید.

مطلبی دیگر از این انتشارات
من صاحب استارتاپ هستم ...
مطلبی دیگر از این انتشارات
8 راهکار که باعث افزایش درامد می شود
مطلبی دیگر از این انتشارات
روش های اندیشیدن به ایده های استارت آپ کدامند؟