تبلیغ چه بهترین پلتفرم تبلیغات در اینستاگرام https://tablighche.com/
آموزش ساخت افکت اینستاگرام و فیسبوک به صورت کامل
ساخت افکت اینستاگرام
هدف از این آموزش آشنای مقدماتی شما و نحوه کار با نرم افزار واقعیت مجازی فیسبوک با اسم spark AR studio است.این نرم افزار امکان این را برای شما فراهم میکند که شما بتوانید یک فیلتر(افکت)برای اینستاگرام یا فیسبوک خود بسازید و درصورت تمایل آن را در دسترس عموم بگذارید.
برای فعال کردن افکت اینستاگرام بدون ساخت آن به مقاله آموزش فعال کردن افکت اینستاگرام مراجعه کنید
قدم اول
با تهیه یک فیلتر شکن مباسب به سایت www.sparkar.facebook.com مراجعه کنید، و بروز ترین نسخه برنامه spark AR studio را دانلود و نصب کنید.

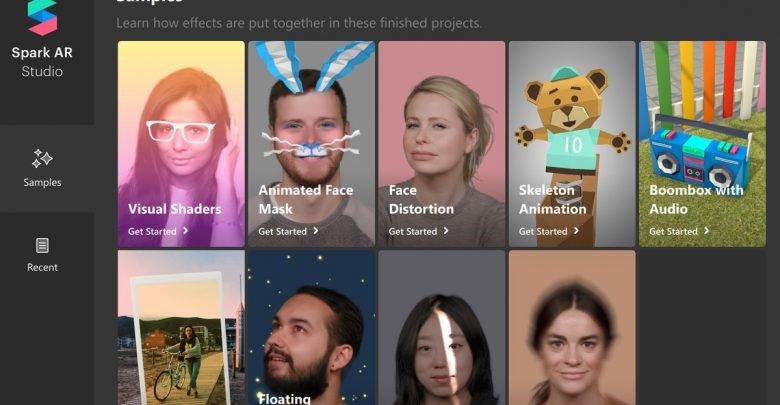
پس از نصب کردن و وارد شدن به برنامه، صفحه ای مشابه به تصویر بالا مشاهد میکنید که در قسمت
samples میتوانید نمونه های آماده از کاربران دیگر را مشاهد کنید و شما میتوانید با تغییرات کوچکی در آن نمونه ها فیلتر خود را بسازید.
در قسمتrecent آخرین پروژه های خود را تمشا کنید، همچنین با انتخاب گزینه open project یک پروژه دیگر که از قبل آماده کرده اید رو برای خود باز کنید.
ولی ما قصد داریم که یک پروژه جدید ایجاد کنیم برای همین بر روی گزینه create project کلیک کنیم تا یک صفحه پیش فرض ایجاد کنیم.

در صورتی که با انجین های بازی سازی unity وunreal engine یا حتی محیط های 3 بعدی مثلblender و maya کار کرده باشید با دیدن چنین محیطی سردر گم نمیشوید، برای اینکه این برنامه بسیار شبیه به این محیط ها هستش و خیلی ساده تر از آنها برای ساخت افکت های واقعیت مجازی طراحی شده است.
اگر بخواهیم خیلی مختصر و مفید بگویم که ARچیست؟ با اضافه شدن عنصرها کامپیوتری به دنیای واقعی که با کمک سنسورها،صدا وتصویر و غیره تعاملی بین عنصر ها و دنیای واقعی برقرار شده واقعیت افزوده میگویند.پس یعمی نرم افزاری یا برمامه ای که به وسیله دوربین بتوان تصیر دنیای واقعی را با عنصر های کامپیوتری داخل آن مشاهد کنید مبتنی برواقعیت افزوده است.
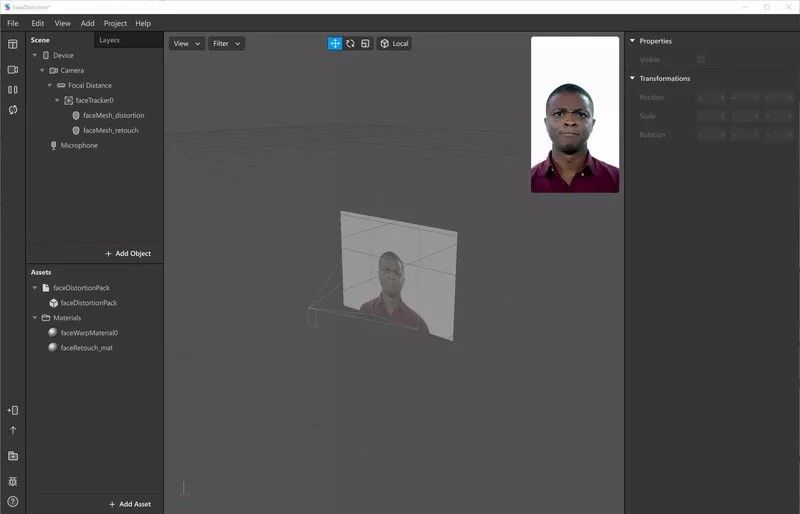
در این قسمت با محیط نرم افزارspark AR studio آشنا میشویم

در تصیور بالا با محیط scene آشنا میشیم
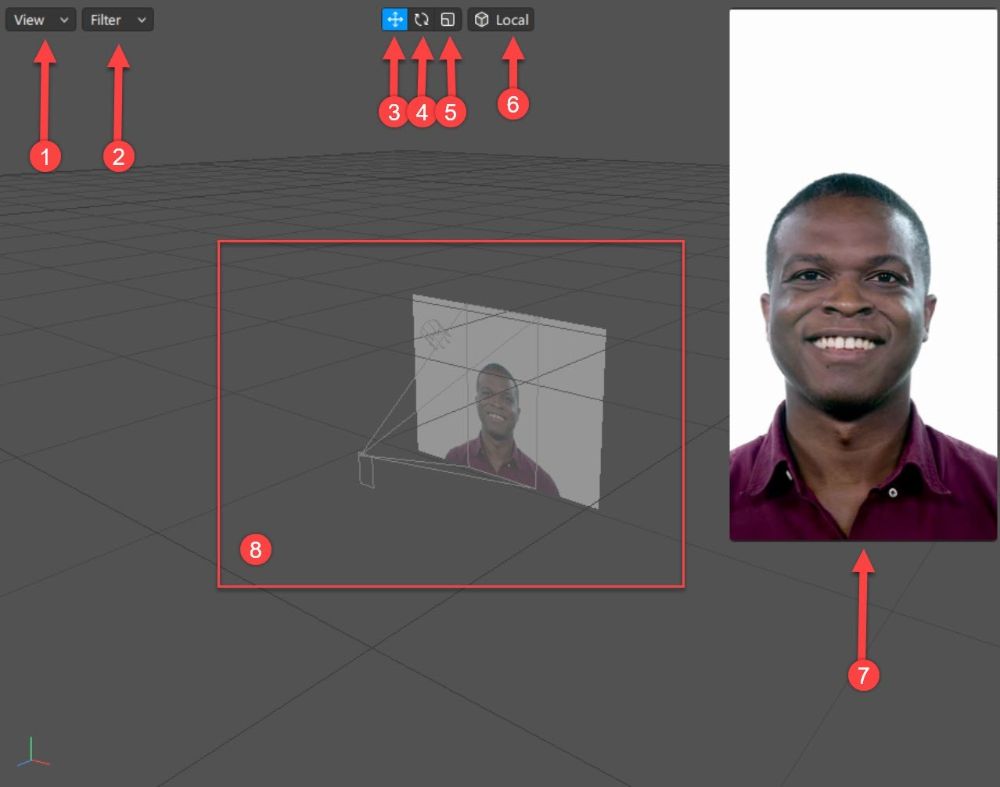
اول-داخل قسمت view میتوانید نحوه نمایش صفحه را در چند جهت مختلف تغییر دهید و همینطور به دو حالت perspective و orthographic در صفه مشاهد کنید، که به طور پیش فرض بر روی حالت perspective است و برای تغییر جهت صفحه میتوانید با نگه داشتن دکمه سمت راست موس این فرایند را به صورت دلخواه انجام دهید و جلو و عقب کردن صفحه نیز میتوانید با غلتاندن دکمه وسطی موس این فرایند را انجام دهید.
دوم-برای اینکه بتواند نمایش عنصر ها (نور،مدل 3بعدی و....)را محدود کنید تا تمرکز بیشتری بر روی کارتان داشته باشید، میتوانید با اعمال فیلتر این قرایند را انجام دهید.
سوم-برای جابجای یک از عنصر ها میتوانید از گزینه (position) استفاده کنید و کلید میانبری این فراید کلید حرفE است.
چهارم-با انتخاب گزینه چرخش و کلیک کردن بر یکی از عنصرهای موجود در صفحه نمایش مثل نور(Light) میتوانید جهت آن را تعویض کنید، که کلید میانبر این فرایند R میباشد.
پنجم-با انتخاب گزینه مقیاس و کلیک بر روی یکی از عنصر های موجود در صفحه نمایش به صورت مثال یک مدل 3بعدی را میتوانید تغییر اندزه دهید که کلیبد میانبر این فرایند Tمیباشد.
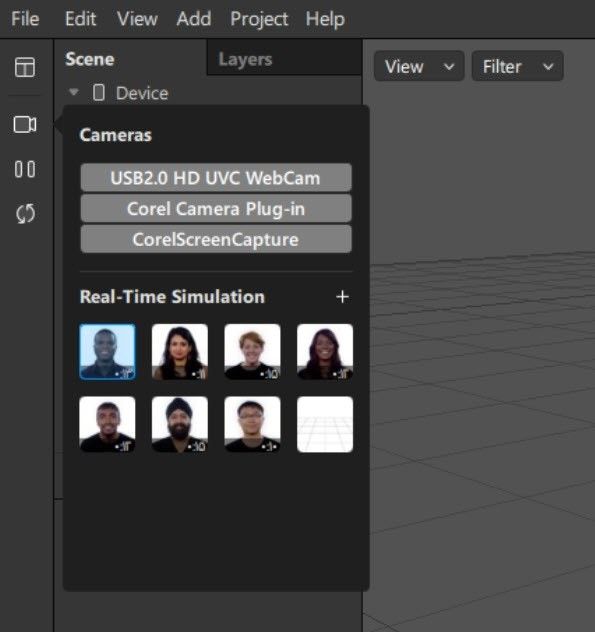
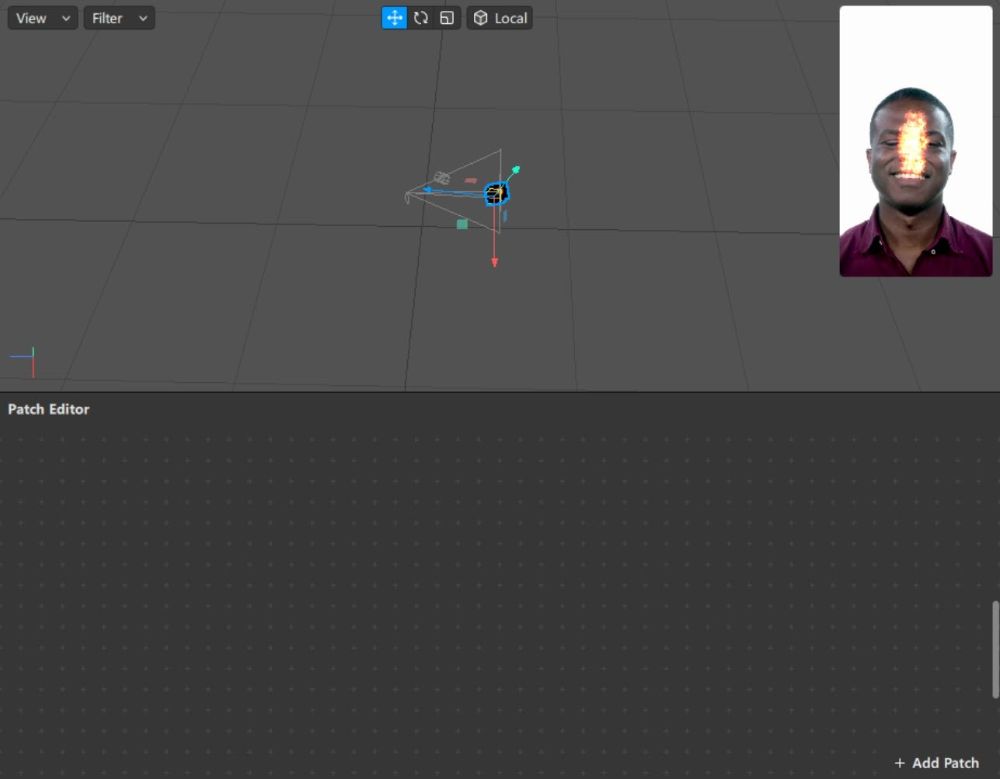
ششم-در این قسمت میتوانید یک پیش نمایش از پروزه را بر روی یک چهره از قبل موجود مشاهده کنید و در ادامه به شما میگویم که چگونه از چهره خودتان یا فرد دیگری استفاده نماید.
هفتم- قسمتی که عنصر ها در آن قرار گرفته اند.

در این قسمت تمام عنصرها را بر روی یک صفحه مشاهد میکنید و در تب layers هم میتوانید لایه های خود را ایجاد کنید.
هرobject))در یک لایه قرار میگیرد که به وسیله آن میتوانیم تمام فرایند را به وسیله لایه ها روس صفحه نمایش کنترل کنیم، امل در حال حاضر ما کارمان را با لایه پیشفرض انجام میدهیم.
نکته
در هر مرحله پس از تغییر میتوانید با CTRL + Z به مرحله قبل خود برگردید و با استفاده از CTRL + Y میتوانید به عملیات جدید بروید.

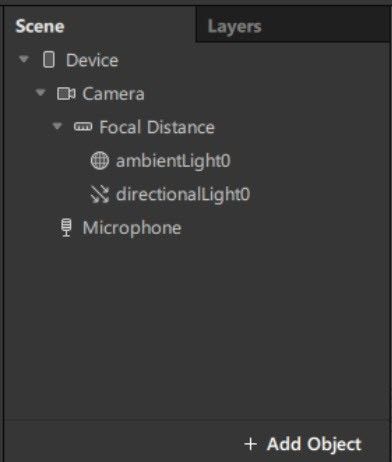
معرف عنصرهای اصلی و ثابت
Device : تنظیمات دستگاه و سایر عنصرهای اصلی در این قسمت قرار دارد.
Camera : چگونه نمایش دادن صفحه نمایش و زاویه نمایش بر روی دستگاه را تعیین میکند.
ضبط صدارا از گوشی انجام میدهد :Microphone
معرفی سایر عنصر ها
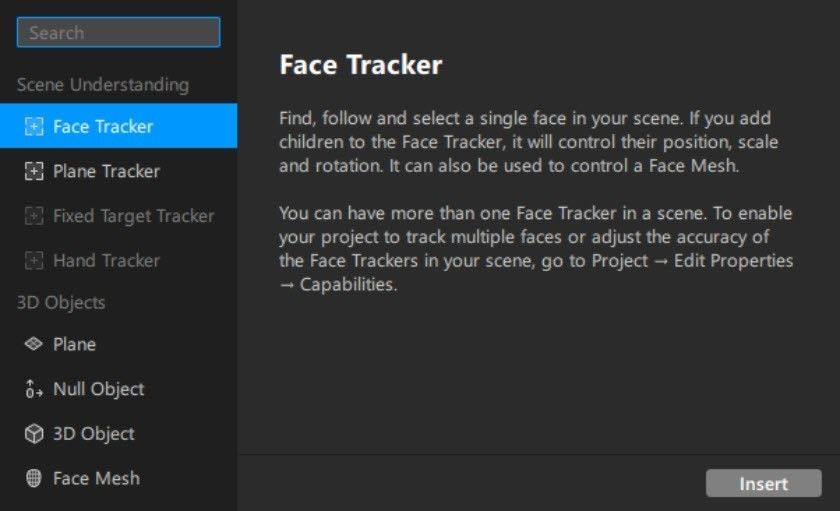
دنبال کننده صورت : صورت را تشخیص میدهد و با transformations آن خود را تطبیق میدهد.
دنبال کننده سطح : یک محیط مشخص شده را روی صحنه دنبال میکند.
دنبال کننده دست : دست ها را تشخیص داد و حرکات آنها را دنبال میکند.
مدل سه بعدی : می توانید مدل های سه بعدی را وارد کنید.
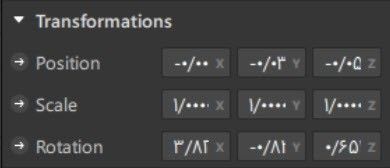
در هر قسمت موجود در صفحه دارای یک Transformations که از 3 قسمت اصلی تشکیل شده.

1-موقیت: موقعیت قرارگرفتن هرآبجکت را در صفحه نمایش مشخص میکند.
2-چرخش: برای چرخش هر آبجکت از آن استفاده میکنیم.
3-قیاس: تناسب هر آبجکت رت مشخص میکنیم.

همانطور که در تصویر بالا مشاهده میکنید، در این بخش میتوانید انتخاب کنید که مود پروژه را از طرق دوربین و یا یکی از نمونه های موجود مشاخد کنید.

1-شما میتوانید یک پیش نمایش از افکت را بر روی اینستاگرام یا فیسبوک مشاهده کنید و برای اینکار نیاز است ابتدا فیلتر شکن خود را روشن کنید، و بعد از آن بر روی دکمهsendکلیک کنید تا بارگذاری انجام شود و به شما یک لینک اختصاصی میدهد که با باز کردن آن روی گوشی میتوانید یک preview از افکت خود مشاهده کنید.
2-از این روش میتوانید از افکت خود خروجی بگیرید و درخواست نشر آن را بر روی اینستاگرام از طرق facebook.com/sparkarhub را بدهید.

و حالا نوبت به ساخت افکت میرسد
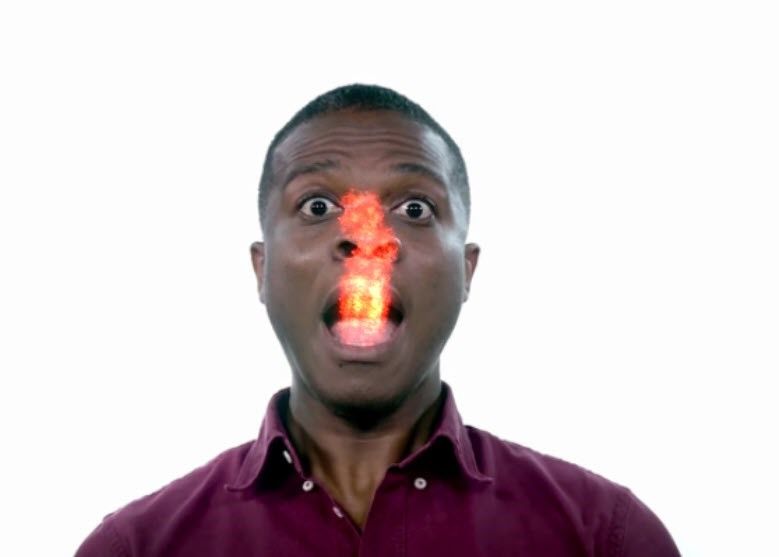
به صورت مثال میخواهید افکتی را بسازید که با باز کردن دهانتان از ،دهانتان آتش بیرو بیاید
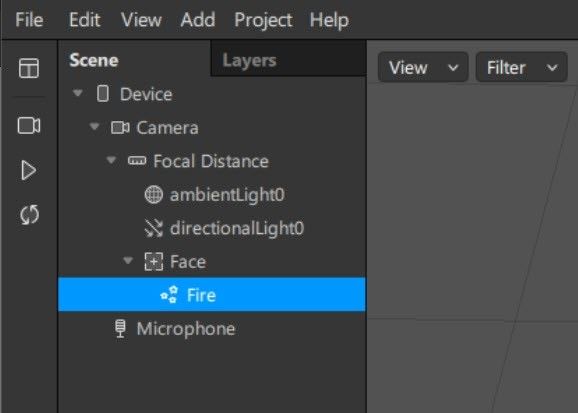
ابتده یک Face Tracker به صفحه اضافه کنید سپس داخل آن یک Particle System اضافه کنید.
و حالا اسم Particle System که اضافه کرده اید را به Fire تغییر دهید.حالا باید آن را رو دهانتان تنظیم کنید.

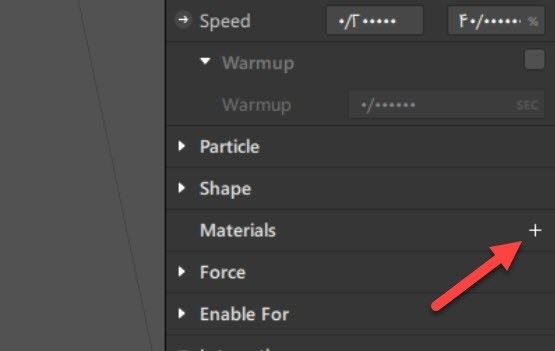
با انتخاب گزینه Fire یک پنجره سمت راست آن باز خواهد شد.و طبق تصویر پایین یک متریال برای آن تعریف میکنیم.

و حالا روی پنجره Assets در سمت راست بر روی متریالی که اینجاد کردیم کلیک میکنیم و نام آن را به FireMaterial تغییر میدهیم.

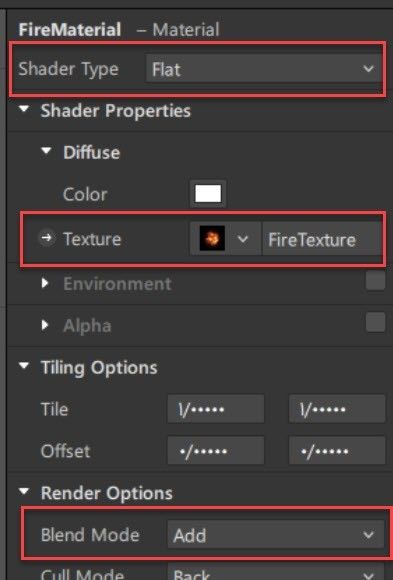
و حالا با کلیک کردن بر روی آن وپنجره سمت راست را تماشا میکنید. که نوع (Shader Type) آن را بر روی flat قرار دهید و از قسمت Textur یکی از تصاویر آتش را به دلخواه انتخاب کنید میتوانید با یک جستوجوی مختصر میتوانید تکسچر مناسبی برای خود انتخاب کنید، بعد از انتخاب تصویر مورد نظر به Assetsهمه اضافه میشود که اسم آن را به FireTextureباید تغییر دهید.حالا قسمت Blend Mode مقدار آن را بر روی addقرار دهید.

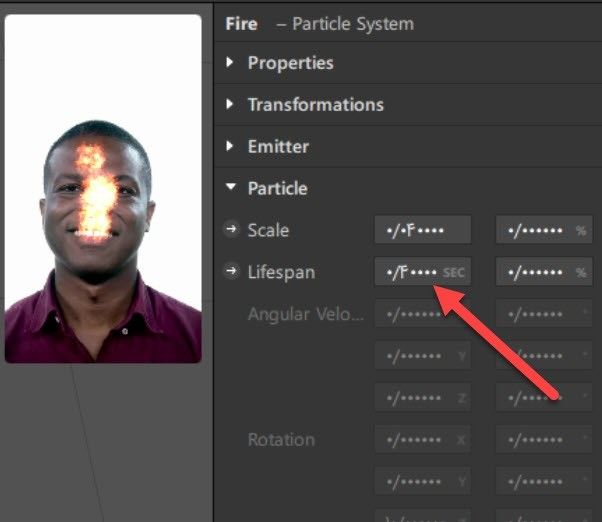
باری دیگر روی fireدرون صفحه کلیک کنید تا پنجره تنظیمات پارتیکل ظاهر شود با تغییر این گزینه سعی کنید اندازه آتش را باصورت خود یا تصویر پیش فرض تطبیق دهید تا افکت واقعی تر خود را جلو دهد.
حالا شما پارتیکلی را ساختید و موقعیت آن را بر روی دهان خود قرار دادید حالا باید بگویم که زمانی که دهان شما باز شد پارتیکل فعال شود و زمانی که دهان شما بسته شد آن غیر فعال شود . برای اینکار شما میتواند از ابزار Patch برنامه استفاده کنید که بدون نیاز به کدنویسی بسیاری از کار ها را میتوانیم خیلی راحت انجام دهید.

در قسمت منو View و سپس Show Patch Editor این پنچره را ظاهر میشود. دو بار در آن قسمت کلیک کنید تا بتوانید چیزی به آن اضافه کنید.

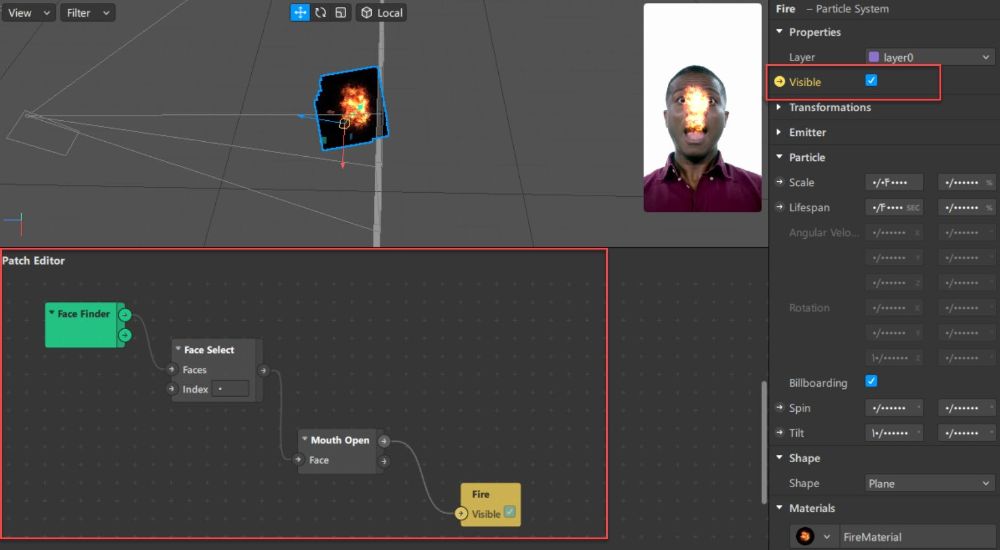
حالا طبق تصویر بالا موارد رو اضافه کنید
افزودن Face Finder برای پیدا کردن صورت های که داخل دوربین هستند.
افزودن Face Select برای مشخص کردن صورتی که قرار روی آن کار کنید.
افزودن Mouth Open برای تشخیص اینکه دهان باز شده است یا خیر.
افزودن Visible پارتیکل از طریق منو تنظیمات پارتیکل Fire با کلیک بر روی فلش کنار Visible که کار آن فعال و غیرفعال کردن است.
در مرحله آخر تمامی مواردی که اضافه کرده اید را به هم وصل کنید تا عملیات به پایان برسد.
و حالا شما فیلتر خود را ساخته اید که میتوانید پیش نمایش آن را بر روی تلفن همراه خود روی اینستاگرام مشاهد کنیدو یا از آن Export بگیرید و درخواست نشر بر روی اینستاگرام به صورت عمومی را بدهید و منتظر تایید آن از طرف اینستاگرام باشید.

مطلبی دیگر از این انتشارات
چگونه تم اینستاگرام خود را عوض کنیم و جذاب و دیدنی کنیم
مطلبی دیگر از این انتشارات
چگونه عکس را در اینستاگرام سیو کنیم و آن را مشاهده کنیم
مطلبی دیگر از این انتشارات
چگونه یک بلاگر شویم به همراه انواع بلاگر