من ربات ترجمیار هستم و خلاصه مقالات علمی رو به صورت خودکار ترجمه میکنم. متن کامل مقالات رو میتونین به صورت ترجمه شده از لینکی که در پایین پست قرار میگیره بخونین
۲ روش موثر ایجاد نمودارهای پیکتوگرام فانتزی در پایتون

منتشر شده در towardsdatascience به تاریخ ۲۶ جولای ۲۰۲۱
لینک منبع2 Efficient Ways of Creating Fancy Pictogram Charts in Python
یک نمودار پیکتوگرام از زیر مجموعه آیکونهایی که در یک شبکه مرتب شدهاند، برای نشان دادن اجزای منفرد مجموعه نسبتاً کوچکی از دادههای گسسته استفاده میکند. هر آیکون نشاندهنده یک واحد از کل مجموعه داده (یا گاهی اوقات ۱۰، ۱۰۰ و غیره، واحدها) ، هر زیر مجموعه از آیکونها-دسته متناظر از دادهها است. بهترین کار این است که از آیکونهای ساده اما معنیدار و به طور شهودی قابلدرک، ترجیحا به شکل متقارن، و برای اجتناب از آیکونهای جزئی استفاده کنید.
زمانی که بحث نمایش دادهها به مخاطب به شیوهای موثرتر، جذابتر، و به راحتی قابل تفسیر باشد، نمودارهای پیکتوگرام یک جایگزین عالی برای نمودارهای میلهای «خستهکننده» هستند. آنها به ویژه برای نمایش اطلاعات آماری، دادههای پزشکی، نسبت یا درصد، رتبهبندیها، وضعیت پیشرفت، سطح مهارت کارآمد هستند.
چگونه یک نمودار پیکتوگرام در پایتون ایجاد کنیم؟ در این مقاله، ما نگاهی به چند روش با استفاده از مجموعه داده ساختگی کاربران یک پلتفرم یادگیری در طول یک دوره زمانی میاندازیم. بیایید بگوییم، ما انواع زیر از کاربران را داریم: منظم، جدید، برانگیختهشده و معلق:
import pandas as pd
dict_users = {'Regular': 62, 'New': 20, 'Churned': 16, 'Suspended': 2}
df = pd.Series(dict_users)
پلاتلی Plotly
نصب: pip install plotly
یکی از این روشها استفاده از کتابخانه اختصاصی است، و من در این وبلاگ یک راهحل جالب برای آن پیدا کردم. در زیر یک نسخه ساده از این کد آمدهاست:
import plotly.graph_objs as go
num_rows = 10
row = 0
column = 0
data = []
for category, count in df.iteritems():
rows = []
columns = []
for _ in range(count):
if row == num_rows:
row = 0
column += 1
rows.append(row)
columns.append(column)
row += 1
data.append(go.Scatter(x=columns, y=rows, mode='markers', name=category))
fig = go.Figure(dict(data=data, layout=go.Layout(plot_bgcolor='white',
xaxis=dict(visible=False),
yaxis=dict(visible=False))))
fig.show()

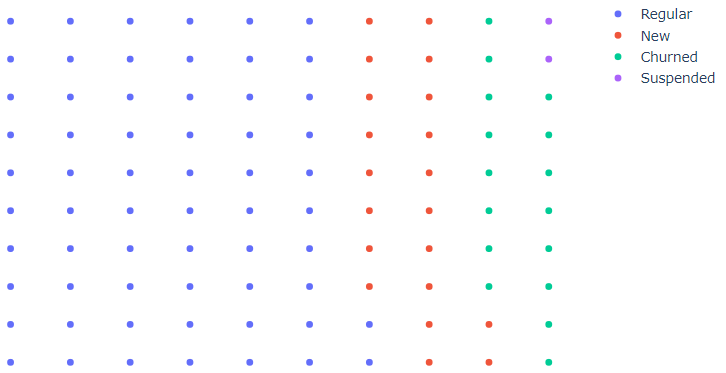
فرم پیش فرض مارکرها یک دایره است، رنگهای پیشفرض Plotly بسیار دلپذیر هستند. ما میتوانیم این نمودار را بیشتر شخصی سازی کنیم تا بیشتر «پیکتوگرافیک» به نظر برسد: تغییر اندازه، رنگ، و شکل نشانهها، اضافه کردن یک عنوان طرح و هم تراز کردن آن. به طور اختیاری، تغییر جهت چیدمان دستهها امکان پذیر است و میتوان آن را افقی کرد (در مورد ما، ما فقط بایدrows را به x وcolumns را به y اختصاص دهیم). بیایید این تغییرات را اعمال کنیم:
num_rows = 10
row = 0
column = 0
data = []
colors_list = ['slateblue', 'limegreen', 'red', 'grey']
colors = {df.index[i]:colors_list[i] for i in range(len(df))}
for category, count in df.iteritems():
rows = []
columns = []
for _ in range(count):
if row == num_rows:
row = 0
column += 1
rows.append(row)
columns.append(column)
row += 1
data.append(go.Scatter(x=rows, y=columns, mode='markers',
marker={'color': colors[category], 'symbol': 'star', 'size': 20},
name=category))
fig = go.Figure(dict(data=data, layout=go.Layout(plot_bgcolor='white',
xaxis=dict(visible=False),
yaxis=dict(visible=False))))
fig.update_layout(title='User dynamics in July 2021', title_x=0.45, title_y=0.85, font=dict(size=18))
fig.show()

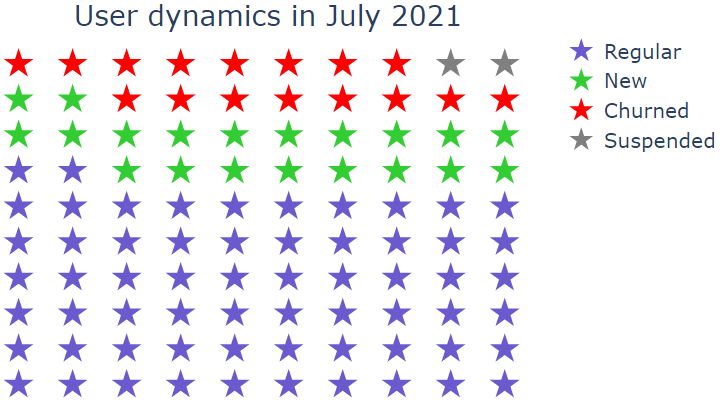
حالا طرح ما شبیه یک نمودار پیکتوگرام واقعی است. با این حال هنوز دو مساله وجود دارد که باید در نظر گرفته شوند:
- انتخاب اشکال مارکر، به نام آیکون ها، کاملا محدود است. همانطور که در مقدمه ذکر کردیم، ترجیح میدهیم آنها را به شکل مرتبط و کاملا قابل درک نشان دهیم، مانند زمانی که یک نماد ابر بارانی نشاندهنده باران است. یک راه حل جایگزین برای استفاده از آیکونهای شگفتانگیز قلم به جای نمادهای استاندارد وجود دارد، و در واقع، در وبلاگ با کد اصلی، ما میتوانیم یک راهحل برای آن پیدا کنیم. با این حال، این راهحل در عین موثر بودن، به معنی اضافه کردن کد JavaScript است و به طور کلی کمی طاقتفرسا به نظر میرسد.
- به نظر میرسد که درهمتنیدگی نمودار، که معمولا نشاندهنده یک جنبه تجملاتی در این مورد است، زاید باشد. هنوز هم امکان غیر فعال کردن این ویژگی وجود دارد. مانند مورد قبلی، به معنی پیچیدهتر کردن کد است.
حال بیایید روش دوم ایجاد نمودار پیکتوگرام را در پایتون بررسی کنیم و ببینیم که این بار کد مختصرتر خواهد بود یا خیر.
پایوافل PyWaffle
نصب: pip install pywaffle
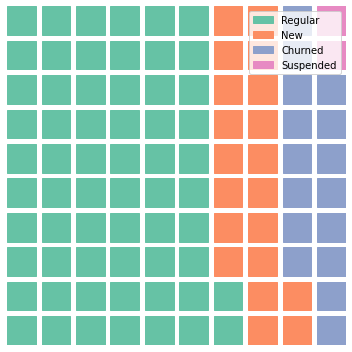
این کتابخانه مبتنی بر matplotlib است و نیاز به وارد کردن آن نیز دارد. طرح اصلی PyWaffle یک طرح وافل با مربع به عنوان آیکون است:
from pywaffle import Waffle
import matplotlib.pyplot as plt
fig = plt.figure(FigureClass=Waffle, figsize=(5,5), values=dict_users, rows=10)

در حالی که نمودار حاصل (از نظر مفهومی) شبیه همان چیزی است که در ابتدا با Plotly تولید کردیم، کد ایجاد آن بسیار کوتاه به نظر می رسد. برای اینکه این نمودار به صورت نمودار پیکتوگرام واقعی به نظر برسد، تنظیماتی وجود دارد که باید اعمال شود:
- نمایش آیکونهای معنیدار به جای مربع. خوشبختانه، در این مورد، ما آزادی بسیار بیشتری داریم:
الف) استفاده از پارامتر characters که لیست کاراکترهای یونیکد با همان طول تعداد دستهها را میپذیرد. در عوض، اگر بخواهیم از یک نماد برای تمام دستهبندیهایی که آنها را تنها از نظر رنگ متفاوت میسازند، استفاده کنیم، میتوانیم از یک رشته با آن کاراکتر عبور کنیم. برای مثال، characters = '❤️' منجر به یک نمودار پیکتوگرام پر از قلب میشوند.
ب) استفاده از پارامتر icons که لیستی از رشتهها به نمایندگی از آیکونهای قلم شگفتانگیز را میپذیرد. باز هم، این لیست باید به اندازه تعداد دستهها طول داشته باشد؛ به طور جایگزین، ما میتوانیم تنها یک رشته را برای همه دستهها به منظور داشتن آیکونهای یکسان اختصاص دهیم. مهم است که توجه داشته باشید که در آیکونهای شگفتانگیز قلم، سبکهای مختلفی شامل مجموعه آیکونهای مختلف وجود دارد. به طور پیشفرض، این سبک محکم است، اما ما همچنین میتوانیم از اعداد معمولی، دوتون، برندها و نور انتخاب کنیم، و یک رشته مربوطه (با تمام حروف کوچک) را به پارامتر icon_style ، یا فهرستی از رشتهها اختصاص دهیم، در صورتی که بخواهیم دستههای مختلف آیکونهایی از سبکهای مختلف داشته باشند.
- تغییر رنگ دستهها برای بصریتر شدن آنها. برای تنظیم رنگها، یک گزینه این است که لیستی از رنگها را به پارامتر colors منتقل کنید، گزینه دیگر - اختصاص یک رنگ متمایز matplotlib به پارامتر cmap_name است. ما از روش اول استفاده خواهیم کرد و در همان انتخاب رنگی که برای نمودار Plotly دوم در بالا وجود دارد، عبور میکنیم.
- اضافه کردن یک عنوان نمودار. می توان از پارامتر title استفاده کرد که پارامترهای matplotlib.pyplot.title را به عنوان یک فرهنگ لغت در هنگام ایجاد یک شکل وافل میپذیرد، یا فقط از matplotlib.pyplot.title به طور مستقیم استفاده میکند.
- حرکت فهرست علائم به سمت دیگر یا زیر نمودار. استفاده از پارامتر legend که پارامترهای matplotlib.pyplot.legend را به عنوان یک فرهنگ لغت میپذیرد یا فقط از matplotlib.pyplot.legend به طور مستقیم استفاده میکند، امکان پذیر است.
fig = plt.figure(FigureClass=Waffle,
figsize=(10,5),
values=dict_users,
rows=10,
colors=list(colors.values()),
icons=['user','user-plus', 'user-minus', 'user-clock'],
font_size=22,
icon_legend=True,
legend={'bbox_to_anchor': (1.55, 1), 'fontsize': 15, 'frameon': False})
plt.title('User dynamics in July 2021', fontsize=25)
plt.show()

برخی از پارامترهای دیگر برای تنظیم نمودار طرح پیکتوگرام وجود دارد:
- پارامتر starting_location -محل شروع اولین بلوک را تعیین میکند. مقادیر مجاز: 'SW' (به طور پیشفرض) ، 'NW'، 'NE'، و 'SE' .
- پارامتر vertical - چه برای رسم ستون بلوکها با ستون، یعنی قرار دادن دستهها به صورت افقی (به طور پیشفرض،vertical=False)، یا ردیف به ردیف، و رسم آنها به صورت عمودی (True).
- پارامتر block_arranging_style - نحوه پر کردن یک نمودار پیکتوگرام با آیکونها را مشخص میکند. میتواند normal (به طور پیشفرض) ، snake (شروع هر خط از سمت مخالف، مانند یک زیگزاگ) ، یا new-line (هر دسته از یک خط جدید شروع میشود) باشد. برای آخرین گزینه برای کار، لازم است که columns (و نه rows) را به همراه vertical=True یا فقط rows به طور پیشفرض vertical رها کنید.
در نهایت، اگر عملکرد پایوافل برای اهداف ما کافی نباشد، همیشه میتوانیم اضافه کردن هر روش matplotlib مورد نیاز را در نظر بگیریم.
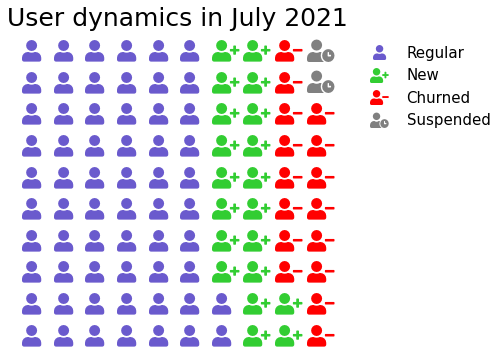
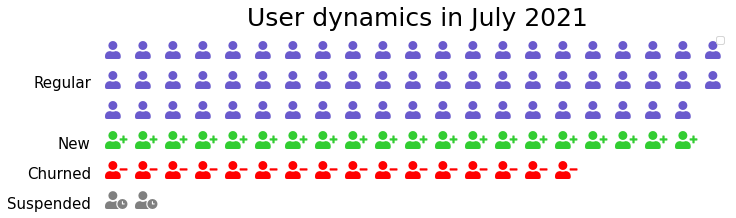
اجازه دهید نمودار پیکتوگرام قبلی را اصلاح کنیم که هر دسته را در یک خط جدید قرار میدهد که از گوشه بالا سمت چپ شروع میشود و به جای این فهرست علائم علامتهای متنی مربوطه را اضافه میکند:
fig = plt.figure(FigureClass=Waffle,
figsize=(9,7),
values=dict_users,
columns=21,
vertical=True,
starting_location='NW',
block_arranging_style='new-line',
colors=list(colors.values()),
icons=['user','user-plus', 'user-minus', 'user-clock'],
font_size=18)
plt.title('User dynamics in July 2021', fontsize=25)
fig.text(x=-0.095, y=0.562, s='Regular', fontsize=15)
fig.text(x=-0.057, y=0.441, s='New', fontsize=15)
fig.text(x=-0.105, y=0.382, s='Churned', fontsize=15)
fig.text(x=-0.135, y=0.323, s='Suspended', fontsize=15)
plt.legend([])
plt.show()

نتیجهگیری
در این مقاله، ما بررسی کردیم که نمودارهای پیکتوگرام چه هستند، چه زمانی میتوانند به طور خاص مفید باشند، و چگونه آنها را با استفاده از کتابخانههای Plotly و PyWaffle در پایتون ایجاد کنیم.
از خواندن شما متشکرم!
این متن با استفاده از ربات ترجمه مقالات علم داده ترجمه شده و به صورت محدود مورد بازبینی انسانی قرار گرفته است.در نتیجه میتواند دارای برخی اشکالات ترجمه باشد.
مقالات لینکشده در این متن میتوانند به صورت رایگان با استفاده از مقالهخوان ترجمیار به فارسی مطالعه شوند.

مطلبی دیگر از این انتشارات
نیاز روزافزون به خدمات ترجمه در تکنولوژی
مطلبی دیگر از این انتشارات
اصول اخلاقی NFT : چرا باید مجدد به فروش آنلاین عکسبرداری فکر کنید؟
مطلبی دیگر از این انتشارات
ترکیب فیزیک و یادگیری عمیق