توسعه افزونههای کروم

تا حالا به این فکر کردید که افزونه های کروم چی هستن و با چی ساخته میشن؟ جواب خیلی ساده تر از چیزیه که فکر میکنید؛ افزونههای کروم معمولاً با جاواسکریپت و در صورت نیاز HTML و CSS نوشته میشن!
تو این مقاله فرآیند ساخت افزونههای کروم رو بررسی میکنیم. افزونههای بقیهی مرورگرها هم ساختار مشابهی با همین ساختاری که توضیح خواهیم داد دارن. پس احتمالاً این مقاله به دردتون میخوره. من سعی کردم توضیحاتم رو به زبان ساده بیان کنم، پس اگه حس کردید قسمتی رو نامفهوم یا پیچیده توضیح دادم حتماً تو کامنت ها بهم اطلاع بدید.
اجزای اصلی
فایلی که تو هر افزونهای باید وجود داشته باشه فایل manifest.json هست. این فایل به نوعی فایل پیکربندی هر افزونهایه.
جزء کاربردی بعدی background script ها هستن که همونطور که از اسمش هم مشخصه تو پس زمینه اجرا میشن و کاربر چیزی از اون نمیبینه. (مثل service worker ها)
ممکنه افزونهها content scripts هم داشته باشن که روی وب سایتی که کاربر در حال مشاهده هست اجرا میشن و میتونن تغییراتی روی صفحه موردنظر ایجاد کنن یه چیزی بهش اضافه کنن.
افزونهها میتونن رابط کاربری هم داشته باشن که میتونه تو صفحه تنظیمات یا به عنوان pop-up window شخصی سازی بشه.
Manifest
تو هسته هر افزونه کروم، فایل manifest.json قرار داره. این فایل توی افزونه مثل ستون فقرات توی بدن عمل میکنه و شامل اطلاعات و تنظیمات اصلی و مهمی هست که کروم برای درک و مدیریت کردن افزونه شما از این فایل استفاده میکنه. بیاید بخشهای مهم ساختار این فایل رو با هم بررسی کنیم:
- نسخه فایل manifest (manifest_version): در حال حاضر کروم ۲ نسخه از فایل manifest رو پشتیبانی میکنه؛ v2 و v3. در حال حاضر کروم استفاده از نسخه 3 را به دلیل بهروز تر بودن پیشنهاد میکنه.
- نام افزونه (name): نام افزونه رو مشخص میکنه. تو این قسمت معمولاً یک اسم توصیفی و مختصر انتخاب میشه که هدف افزونه رو نشون بده.
- نسخه افزونه (version): نسخه افزونه تو این قسمت مشخص میشه. هربار که قصد انتشار نسخه جدیدی از افزونه رو داریم این عدد رو افزایش میدیم.
- توضیحات (description): تو این بخش یه توضیح مختصر از کاربرد افزونه نوشته میشه. این توضیحات تو صفحه مدیریت افزونهها تو کروم نمایش داده میشه.
- آیکونها (icons): آیکونهای افزونه تو اندازههای مختلف تو این قسمت مشخص میشه. کروم با خوندن این آیکونها، اون رو توی منو و صفحه مدیریت افزونهها نشون میده.
- مجوزها (permissions): برای استفاده از برخی از APIهای کروم و یا دادههای کاربر نیازه که اونها رو تو این قسمت فهرست کنین تا کروم بعد از بررسی مجوزها اجازه انتشار افزونه رو بده.
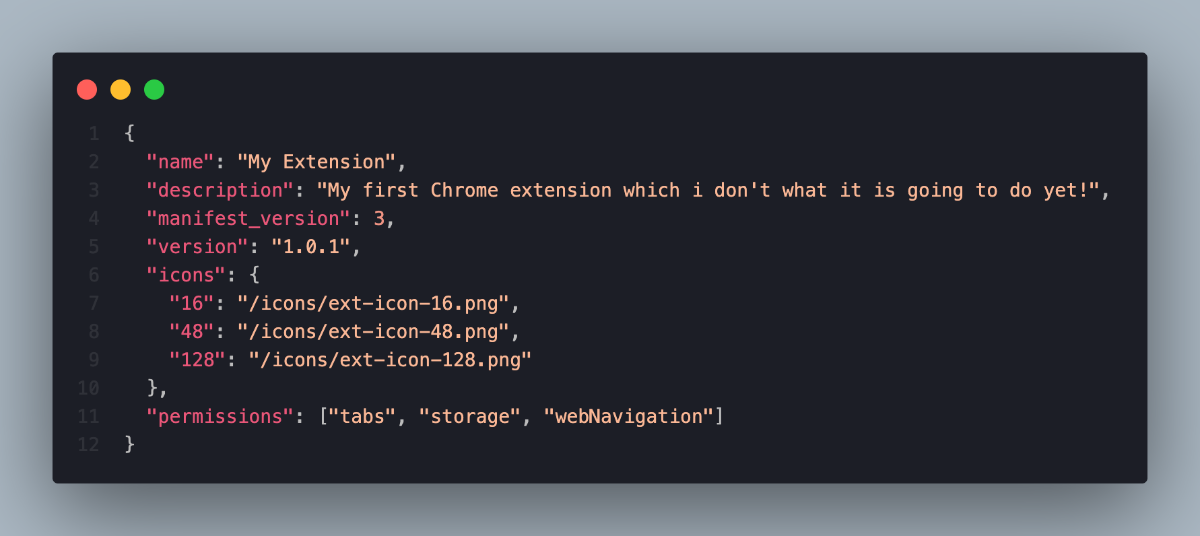
یه فایل manifest ساده تقریباً همچین ساختاری داره:

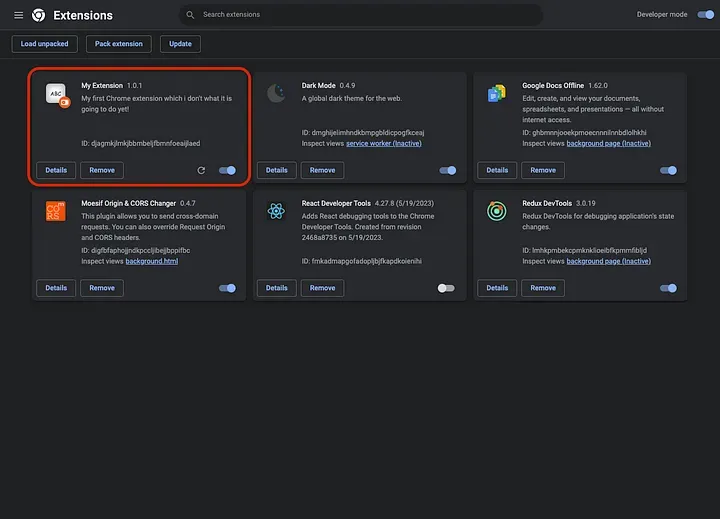
برای اضافه کردن افزونه به کروم، کروم رو باز کنید و صفحه مدیریت افزونهها (chrome://extensions) رو باز کنید. حالت "Developer Mode" رو در گوشه سمت راست بالا فعال کنید. حالا روی "Load Unpacked" کلیک کنید. تو این قسمت باید پوشهای که فایل manifest.json توی اون قرار داره رو انتخاب کنید. اگه همه چیز درست پیش رفته باشه افزونه شما باید کنار بقیهی افزونه ها نمایش داده بشه.

Background scripts
در background scripts، اسکریپتهایی قرار میگیرن که معمولاً بخش اصلی افزونه رو تشکیل میدن. این اسکریپتها معمولا شامل Event Listener هاییه که بعد از اتفاق افتادن تعدادی رویداد خاص توسط خود مرورگر یا کاربر، اجرا میشن (مثلا وقتی کاربر یه تَب جدید توی مرورگر باز میکنه یا وقتی URL تغییر میکنه). این بخش از افزونه میتونه به بخش های مختلف هم دسترسی داشته باشه، برای مثال درخواست به سرویس های خارجی بزنه، به حافظه مرورگر دسترسی داشته باشه و یا از API های خود کروم استفاده کنه.
برای مثال میتونیم وقتی کاربر افزونه رو نصب کرد یه پیام تو کنسول بهش نشون بدیم:

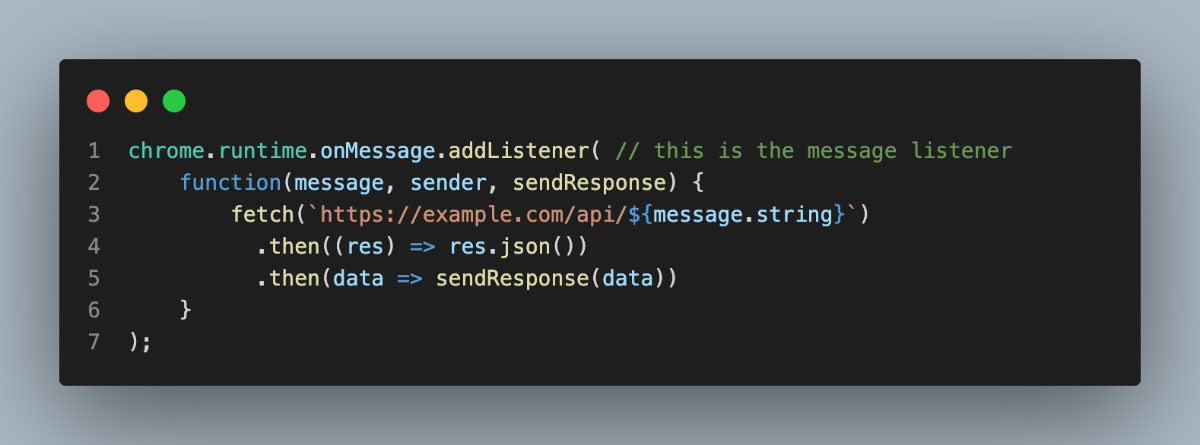
یکی از مهمترین تواناییهای background scripts انتقال اطلاعات بین اجزای مختلف افزونهست. بیاید با یه مثال ببینیم که چطور میشه از این قابلیت استفاده کرد. فرض کنید توی pop-up اطلاعاتی رو از کاربر دریافت میکنیم و میخوایم با استفاده از اون اطلاعات یه درخواست API خارجی ثبت کنیم تا پردازش بشه و دوباره اطلاعات پردازش شده رو توسط یک تابع Callback به کاربر برگردونیم :

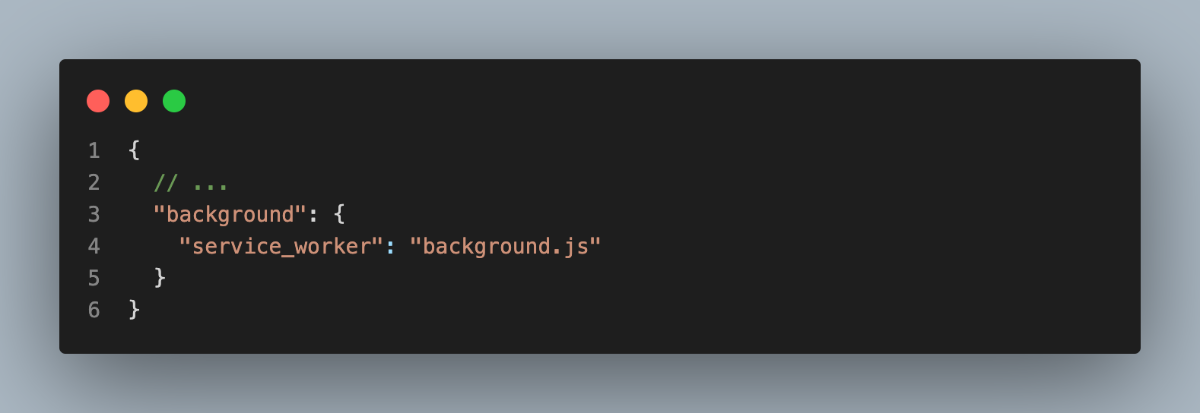
یادتون نره که باید فایل background scripts خودتون رو به صورت زیر توی manifest.json اضافه کنید:

Content Scripts
با استفاده از Content Scripts میتونیم اسکریپتهایی رو روی صفحات وب اجرا کنیم. با دسترسی ویرایش DOM میتونیم تغییرات مورد نظرمون رو روی صفحه وبی که کاربر مشاهده میکنه اعمال کنیم یا یه بخش جدید بهش اضافه کنیم. با استفاده از این اسکریپتها میشه DOM رو تغییر داد، استایل های CSS رو عوض کرد، المان هایی اضافه یا حذف کرد و حتی به وسیله برقراری ارتباط با Background Scripts کارهای خلاقانه تری انجام داد!
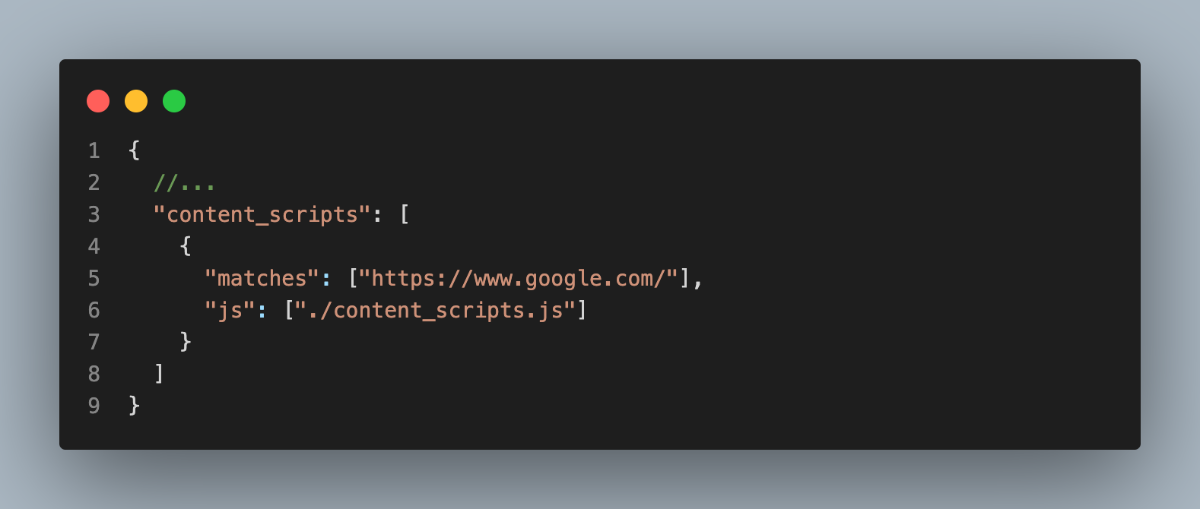
برای استفاده از Content Scripts باید فیلد "content_scripts" رو توی "manifest.json" اضافه کنیم:

توی این ساختار، "matches" مشخص میکنه که این اسکریپتها باید توی چه URL هایی اجرا بشن. امکان اضافه کردن فایل های CSS هم برای استایل دادن به المان های جدید با فیلد "css" وجود داره.
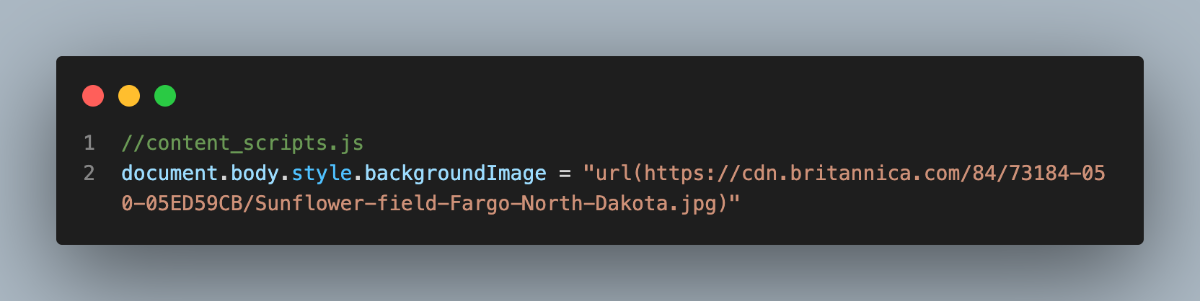
ادامه کار رو با یک مثال کلی جلو میبریم. تو مثال بالا Content Scripts توی فایلی با نام "content_scripts.js" ذخیره شدن و با استفاده از فیلد "matches" اون هارو تنظیم کردیم که تو صفحه اصلی google اجرا بشن. حالا میخوایم تصویر پس زمینه صقحه اصلی گوگل رو عوض کنیم.
توی "content_scripts.js" کد زیر رو برای عوض کردن پس زمینه اضافه میکنیم:

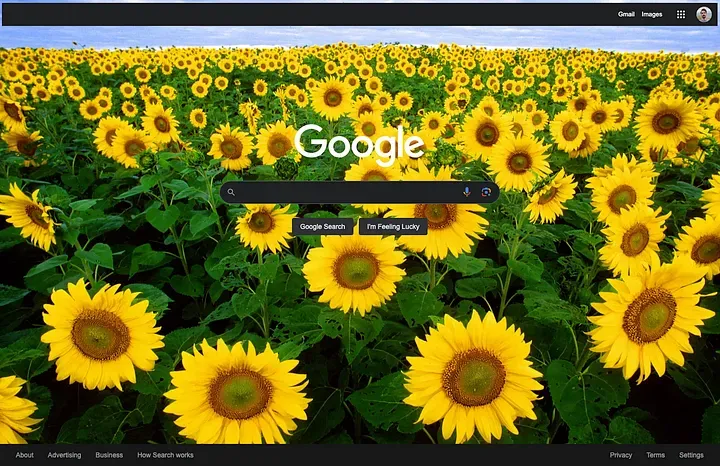
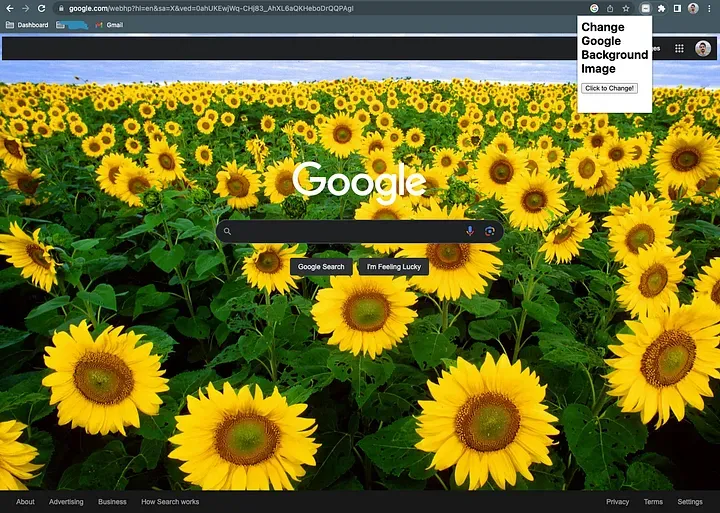
حالا وارد صفحه مدیریت افزونههای کروم بشید و افزونه رو بهروز کنید. اگه همه چیز درست پیش رفته باشه و وارد صفحه اصلی گوگل بشید بایدهمچین صحنهای باز شده باشه:

مجوزها
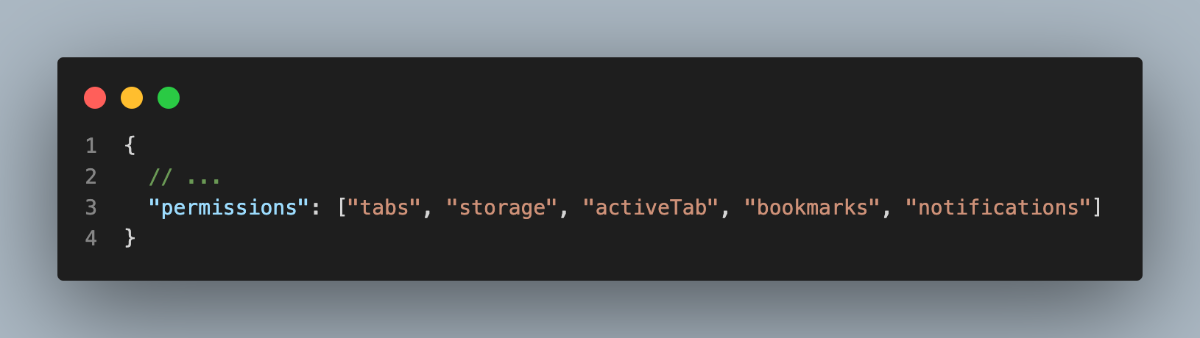
برای استفاده از برخی از API های کروم، باید مجوزهای مورد نیازش را تو لیست مجوزهای "manifest.json" اضافه کنیم. رایجترین مجوزهای مورد استفاده رو لیست کردم:

- تَبها (tabs): برای دسترسی به تَبهای کروم.
- حافظه (storage): برای دسترسی به حافظه مرورگر.
- تَب فعال (activeTab): برای دسترسی به تَبی که در حال حاضر توی کروم باز شده.
- بوکمارکها (bookmarks): برای دسترسی به بوکمارکهای کاربر.
- نوتیفیکشن (notifications): برای نشون دادن نوتیفیکیشن به کاربر توی مرورگر.
Actions
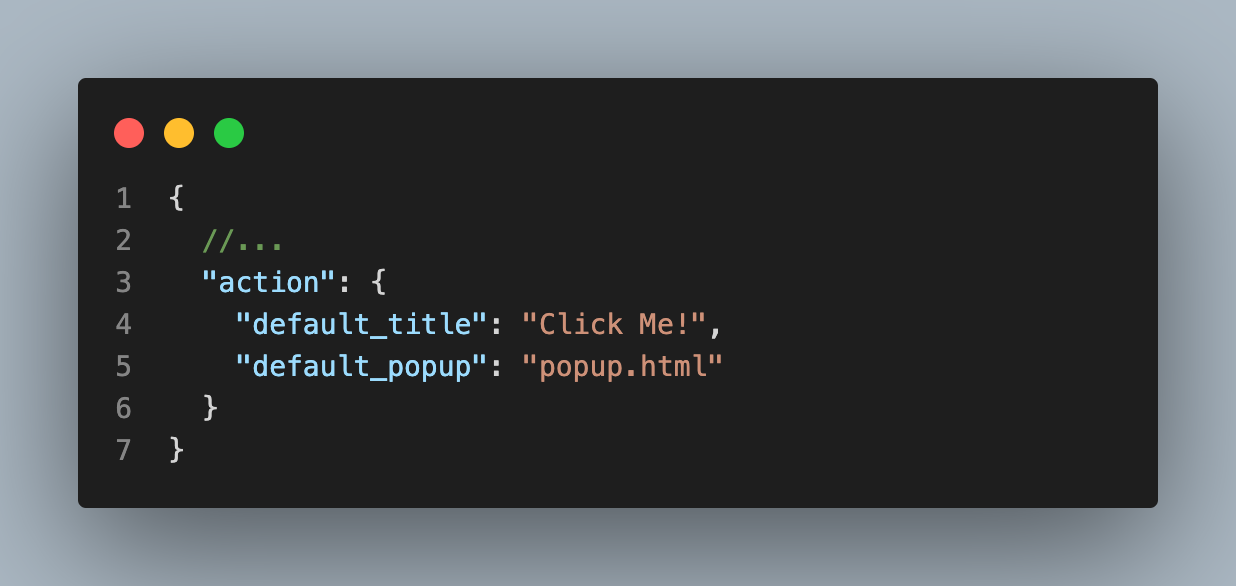
تو فایل "manifest.json" با استفاده از فیلد "actions" میتونید رفتار افزونه رو توی نوار ابزار (toolbar) کروم مدیریت کنید.

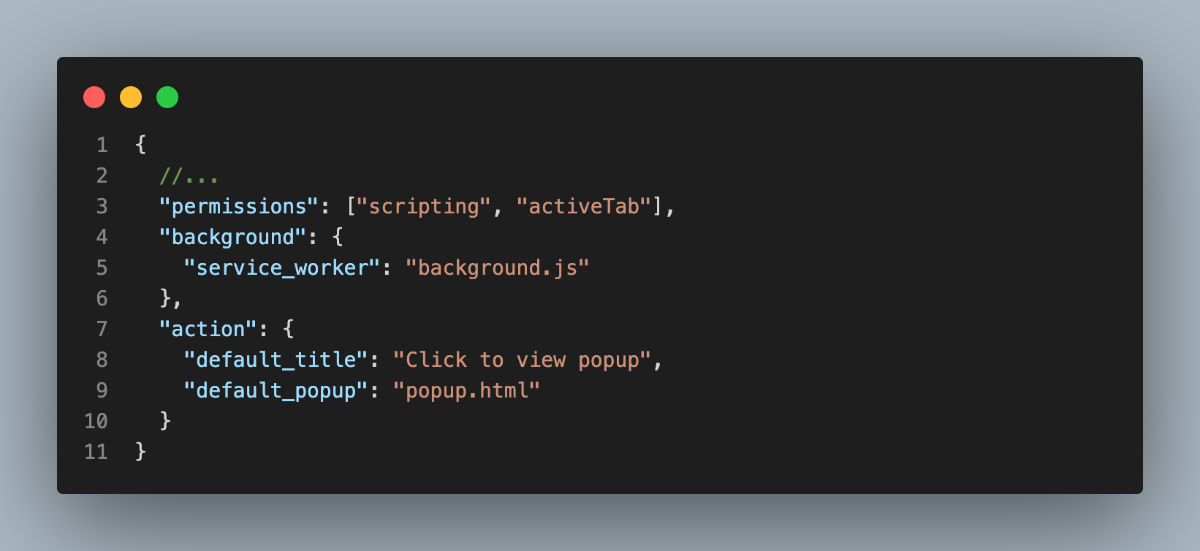
بعد از اضافه کردن ساختار بالا به فایل "manifest.json"، با نگه داشتن نشانگر ماوس روی آیکون افزونه تو نوار ابزار کروم، "Click Me!" رو آیکون نمایش داده میشه. با کلیک کردن روی آیکون افزونه هم فایل "popup.html" نشون داده میشه.
برای استفاده از این ویژگیها، یه قابلیت جدید به افزونه خودمون اضافه میکنیم که با کلیک کاربر روی یه دکمه توی فابل "popup.html" پس زمینه صفحه گوگل عوض بشه.
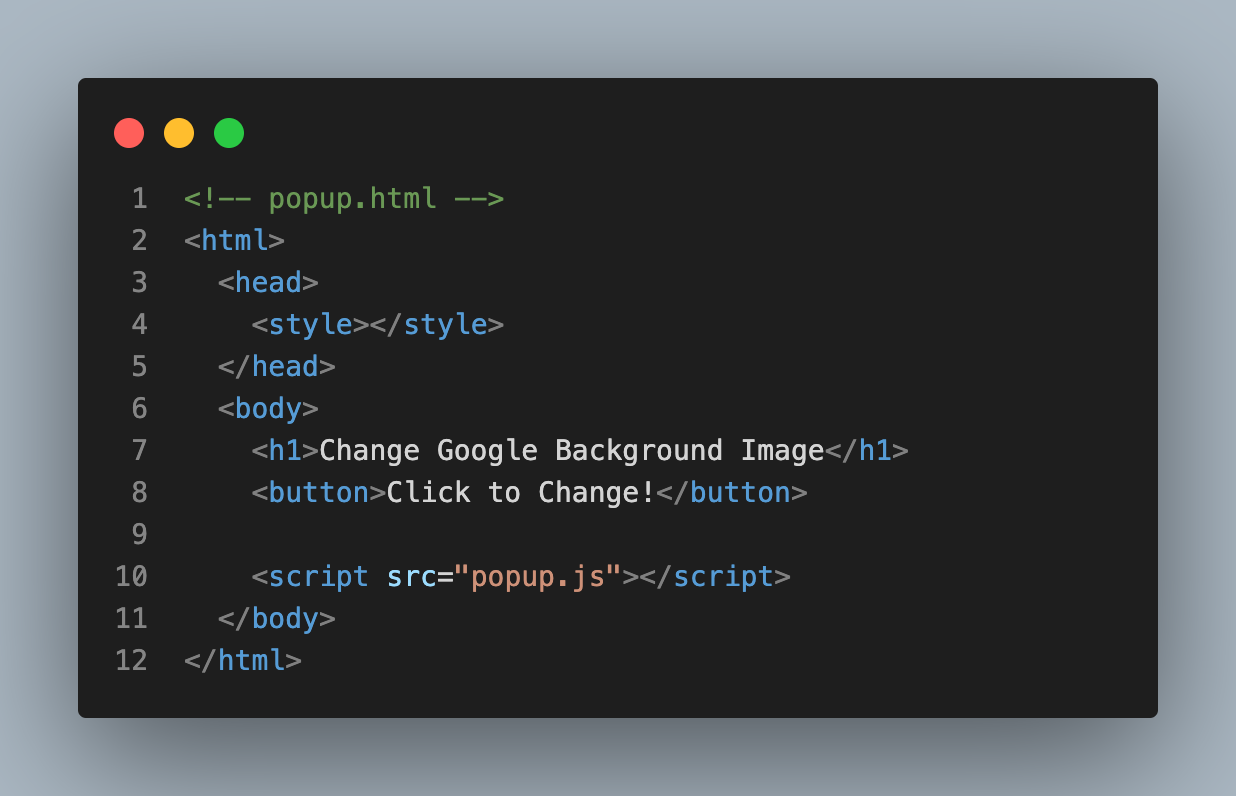
اول فایل "popup.html" رو با این ساختار ایجاد میکنیم:

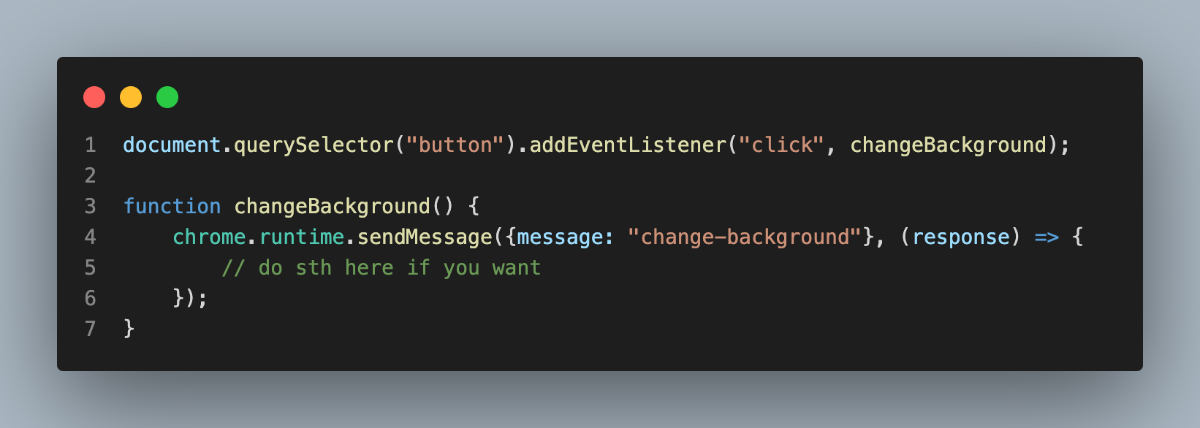
حالا فایل "popup.js" رو هم با ساختار زیر میسازیم:

با کلیک روی دکمه، تابع changeBackground اجرا میشه که یه پیام با کلید "change-background" به Background Scripts ارسال میکنه.
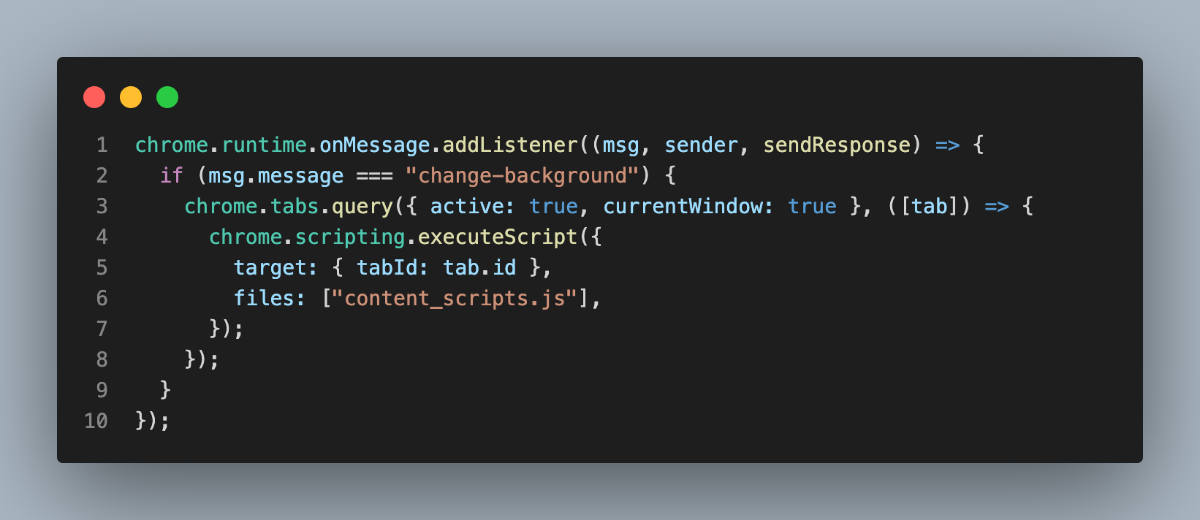
حالا باید کد مورد نیاز رو توی Background Scripts اضافه کنیم تا Content Scripts رو توی صفحه اصلی گوگل اجرا کنه و پس زمینه رو عوض کنه.

حواستون باشه که دیگه نیازی نیست Content Script هامون بلافاصله بعد از باز شدن صفحه اجرا بشن و باید با کلیک کردن روی دکمه این اتفاق بیفته. پس باید بخش Content Scripts رو از فایل "manifest.json" حدف کنیم.
یادتون نره که باید مجوزهای لازم رو هم اضافه کنیم:

حالا با کلیک رو آیکون افزونه توی نوار ابزار کروم، پنجره popup نشون داده میشه. اگه تو صفحه اصلی گوگل باشید، با کلیک روی دکمهی توی صفحه پس زمینه صفحه وب تغییر میکنه.

Web Accessible Resources
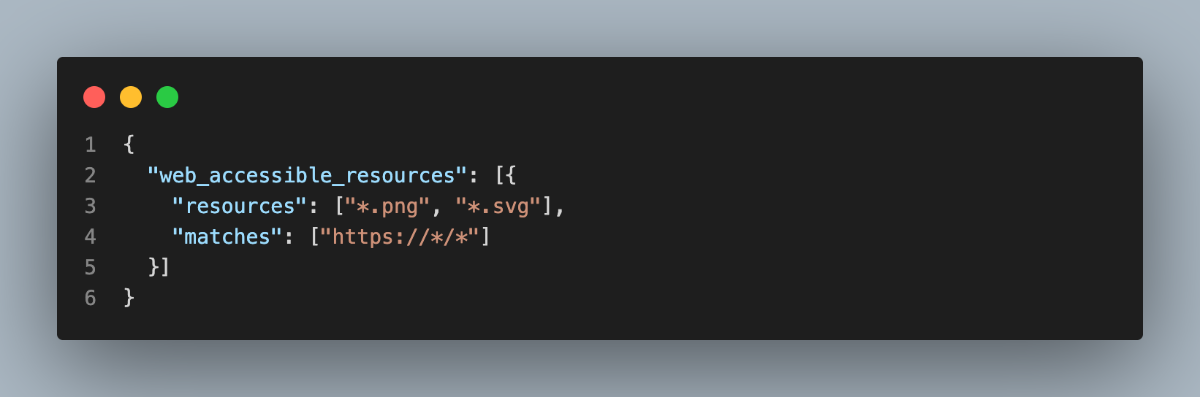
اگه نیاز دارید از عکس، فونت یا هر نوع منبع دیگهای توی افزونه استفاده کنید باید اونها رو توی فیلد "web_accessible_resources" تو فایل "manifest.json" اضافه کنید. برای اضافه کردن میتونید اونهارو مستقیم اضافه کنید یا از الگوهایی برای تطبیق دادنشون استفاده کنید.

نتیجه گیری
با افزونههای کروم میتونیم عملکردهای مرورگر رو ارتقا بدیم و تجربه بهتری به کاربرها ارائه بدیم.
تو این مقاله اصول اولیه توسعه افزونههای کروم رو بررسی کردیم؛ اگرچه، افزونهها ویژگیهای زیادی توسط کروم با ابزارهای عالی ارائه میدن. پس اگه کاربرد خاصی توی ذهنتون دارید برای ورود به این دنیای جذاب تردید نکنید.
گوگل مستندات کاملی از افزونههای کروم ارائه کرده که میتونه منبع مناسبی برای پیدا کردن ویژگیهای دیگه و راه حل های بهتر باشه.

مطلبی دیگر از این انتشارات
DoR (Definition of Ready)
مطلبی دیگر از این انتشارات
DoD (Definition of Done)
مطلبی دیگر از این انتشارات
بررسی الگوریتم مرتب سازی Selection Sort