تا رسیدن هنوز باید رفت
چک لیست دکمه اکشن شناور (Floating Action Button)

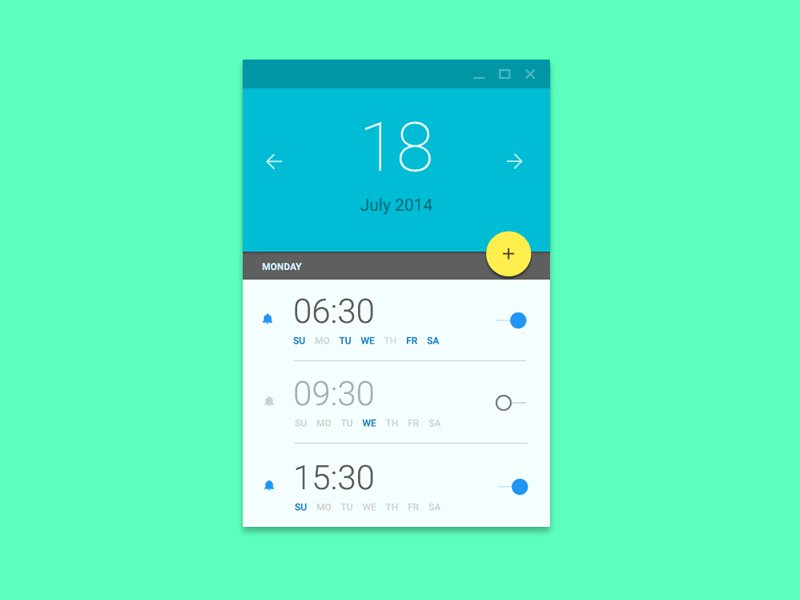
قطعا دکمه اکشن شناور یا (Floating Action Button) یا بطور خلاصه شده FAB را در گوشیهای اندروید دیدهاید، که معمولا بصورت یک دکمه دایرهای شکل با آیکنی که در وسط آن قرار گرفته، روی طرح شناور هست و در واقع ابزاری است که یک عملکرد را روی صفحه فعلی شروع میکند و یا کاربر را به یک صفحه جدید هدایت میکند، ولی گاهی اوقات طراحان به اشتباه آن را به صورت نادرست در طرح ها میگنجانند.
در این مقاله به سه سوال زیر پاسخ داده میشود:
- چه زمانی از FAB استفاده کنیم؟
- در بکارگیری FAB در اپلیکیشنها، چه نمونههای خوبی میتوان نام برد؟
- با بکارگیری انیمیشن در کارکرد FAB، چطور میتوان تجربه کاربری محصول را ارتقا داد؟
چه زمانی از FAB استفاده کنیم؟
۱- برای عملکردهای مشخص
دکمه FAB نشان دهندهی عملکرد اصلی در برنامه است و در واقع باید برجستهترین ویژگی و کاربردیترین عملکرد را نشان دهد.

۲- به عنوان ابزاری برای پیدا کردن مسیر
این دکمه به کاربر مسیر حرکت را نشان میدهد. تحقیقات گوگل نشان میدهد، که بسیاری از کاربران در مواجه با صفحه ناآشنا برای حرکت به FAB اعتماد میکنند، بنابراین دکمهای بسیار مفید و پرکاربرد میباشد.

در واقع دکمه FAB برای انداختن کاربر در User flow اصلی برنامه است. مثلا در یک سایت فروشگاهی FAB میتواند سبد خرید باشد که کاربر رو به انجام سفارش ترغیب کند و وی رو به مسیر ثبت سفارش که flow اصلی و هدف ماست سوق دهد.
اگر با یوزرفلو آشنایی ندارین، مقاله امیر تقی آبادی در مورد User Flow رو میتونید بخونید، تا بیشتر با مفهومش آشنا بشین.
۳- همه صفحات به FAB احتیاج ندارد.
از آنجایی که FABها دکمه های رنگارنگ و معمولا درشتی هستند که مشاهده نکردن این دکمهها بسیار دشوار است و این به این دلیل است که آنها به صورت برجسته طراحی شدهاند. اما در همه صفحات نباید از FAB استفاده کرد، زیرا هر صفحهای از این اهمیت برخوردار نیست.
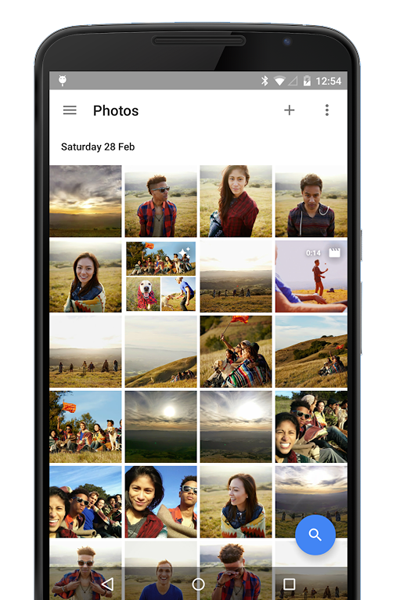
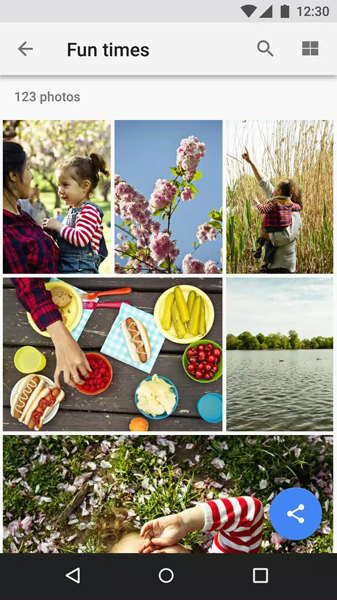
یک مثال خوب برنامه Google Photos برای Android است. برنامه در نمای گالری باز میشود، که دارای یک دکمه FAB شناور برای جستجو است. در اینجا دو مشکل با این دکمه وجود دارد:
۱- در این صفحه وظیفه اصلی مرور عکس است و جستجو یک اکشن اضافی برای اکثر کاربران است. بنابراین، نیازی به داشتن این FAB نیست.
۲- حضور FAB می تواند توجه کاربر را از محتوای اصلی (عکس) دور کند و توجه شما را به خود جلب کند.

نکته: پیدا کردن عملکرد اصلی صفحه نمایش گاهی می تواند سختتر از چیزی که در ابتدا به نظر میرسد باشد، برای ساده کردن این کار و درک بهتر اینکه در طرح خود نیاز به دکمه FAB دارید یا نه از یک قانون 5 دقیقهای استفاده کنید:
اگر بیش از 5 دقیقه در جستجوی آنچه که باید عملکرد اصلی صفحه نمایش باشد، تلاش کنید، مشخص است که در این صفحه به FAB نیازی نیست.
در بکارگیری این دکمه در اپلیکیشنها، چه نمونههای خوبی میتوان نام برد؟
۱- از “Mystery meat navigation“ خودداری کنید.
اصطلاح “Mystery meat navigation” توسط وینسنت فلاندر، نویسنده و طراح وب سایت Web Pages That Suck ابداع شده است و به صفحاتی اشاره دارد که مقصد صفحه تا زمانی که کاربر نشانگر خود را در آن نشان دهد، مشخص نیست. این صفحات معمولا کاربر محور نیستند و بیشتر به زیبایی ظاهری و فضای سفید تاکید می کنند.
از آنجایی که FAB یک دکمه آیکوندار است و معمولا درک آیکونها سخت است، بخاطر اینکه برداشتهای متفاوتی میتوان از آن داشت.
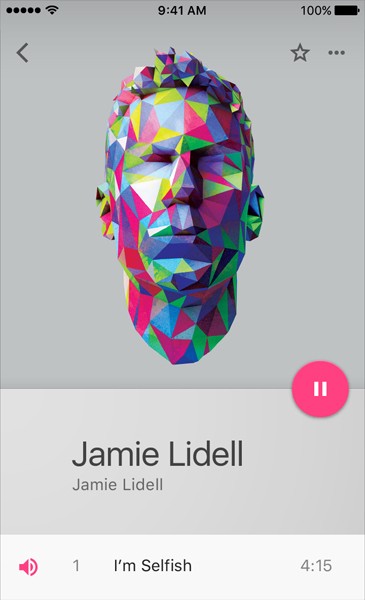
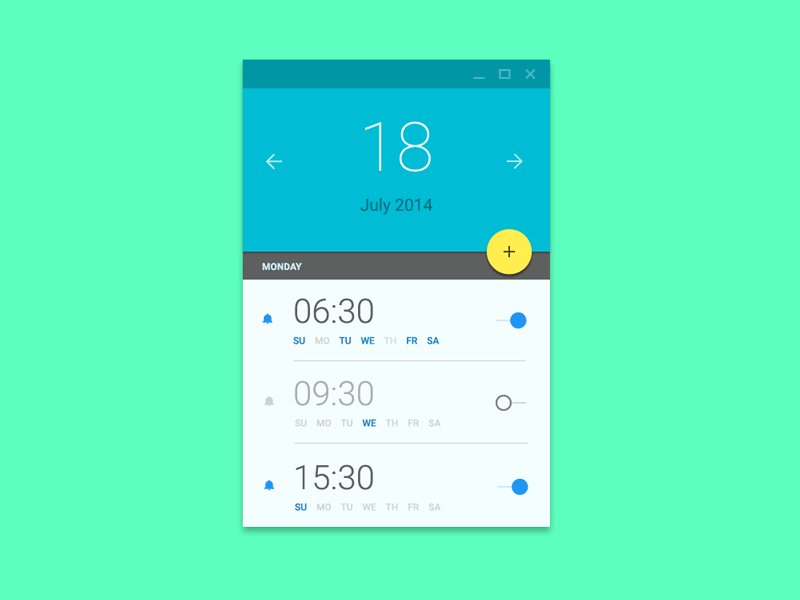
همانطور که NNG خاطر نشان میکند ، نمادهای شناخته شده جهانی نادر هستند. به عنوان مثال، می توانید حدس بزنید که یک دکمه در مثال زیر چیست؟

شما تا زمانی که روی صفحه ضربه نزنید، کاربرد آن را نمیدانید و در صورتی که به حدس زدن کاربر منجر شود، دکمه شما “Mystery meat navigation” است. برخی بر این عقیدهاند که درک آیکونها زمان کوتاهی نیاز دارد و خطر بد فهمیده شدن بسیار پایین است. بله، با ضربه زدن روی آیکون شاید زمان کوتاهی برای فهمیدن معنی آیکون صرف شود ولی یک بار شناختی وجود دارد:
کاربر باید به یاد بیاورد که منظور از آن چیست.
استفاده از دکمههای آیکوندار قابل قبول است، اما فقط در صورتی که مطمئن باشید متناسب با متن هستند و برای کاربران شما قابل فهم میباشند ( متن همان چیزی است که دکمههای آیکوندار توصیف میکند و مراحل را توضیح میدهد) مثلا اگر یادداشتبرداری از برنامه دارید، کاملا مشخص است که هدف اصلی برنامه یادداشتبرداری و مشاهده است و نماد " قلم " عالی خواهد بود.
۲- فقط از یک FAB در هر صفحه استفاده کنید.
از آنجا که FABها بسیار برجسته یا مزاحم میتوانند باشند، باید از آنها یک بار در یک صفحه استفاده شود یا اصلاً استفاده نشود.

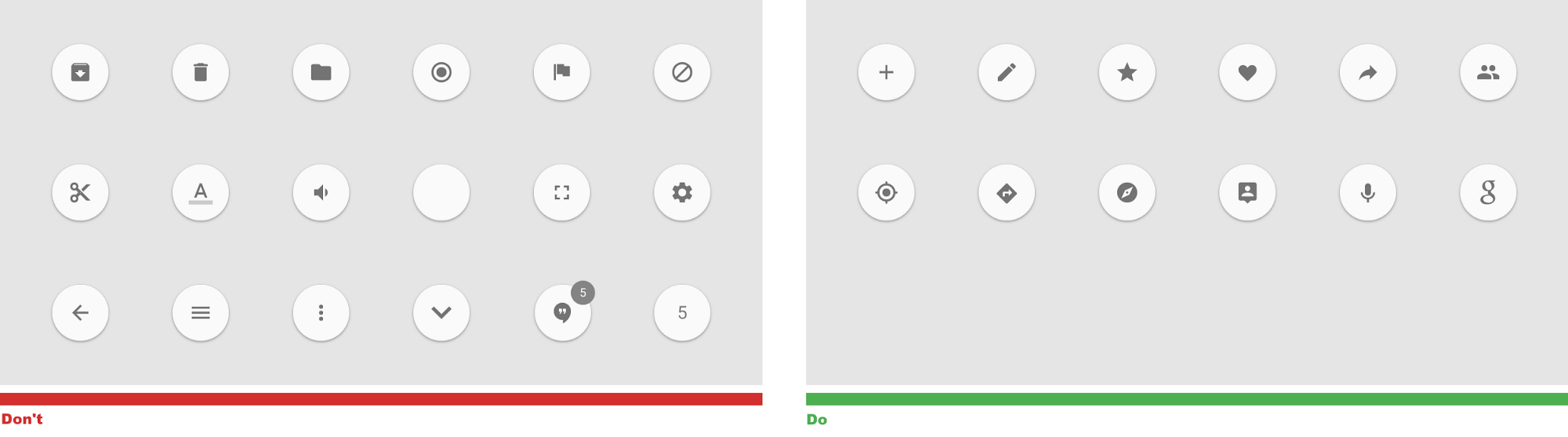
۳- از FAB فقط برای اقدامات مثبت استفاده کنید.
از آنجا که FAB به طور کلی یک عمل مثبت است، مانند ایجاد، اشتراکگذاری، کشف و غیره برای عملکردهایی مانند حذف یا بایگانی نباید استفاده شود.

دکمه FAB و انیمیشن
دکمه های عمل شناور انعطافپذیر طراحی شدهاند، FAB می تواند گسترده شود (expand)، شکل بگیرد (morph) و واکنش نشان دهد (react).
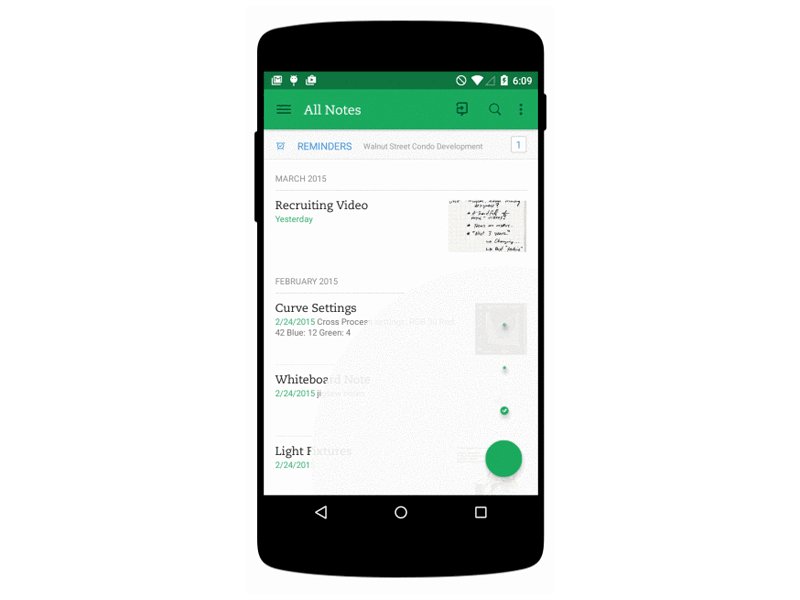
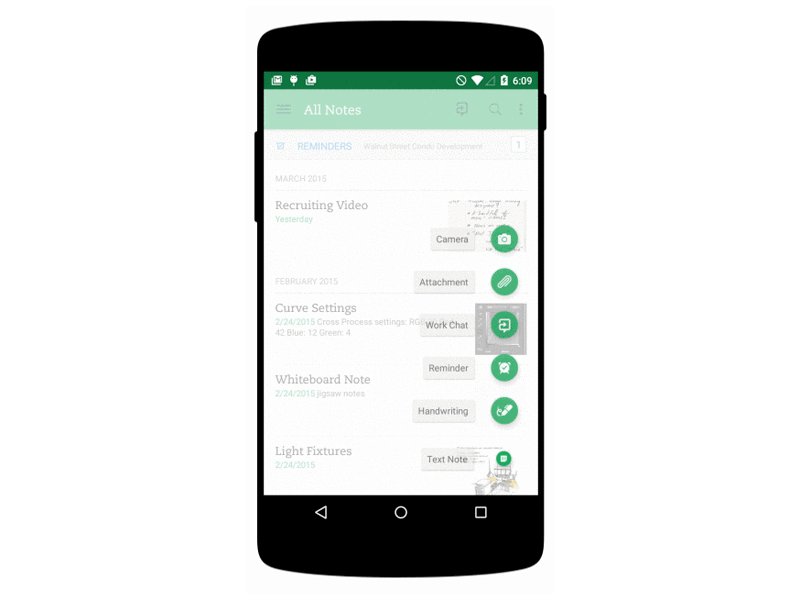
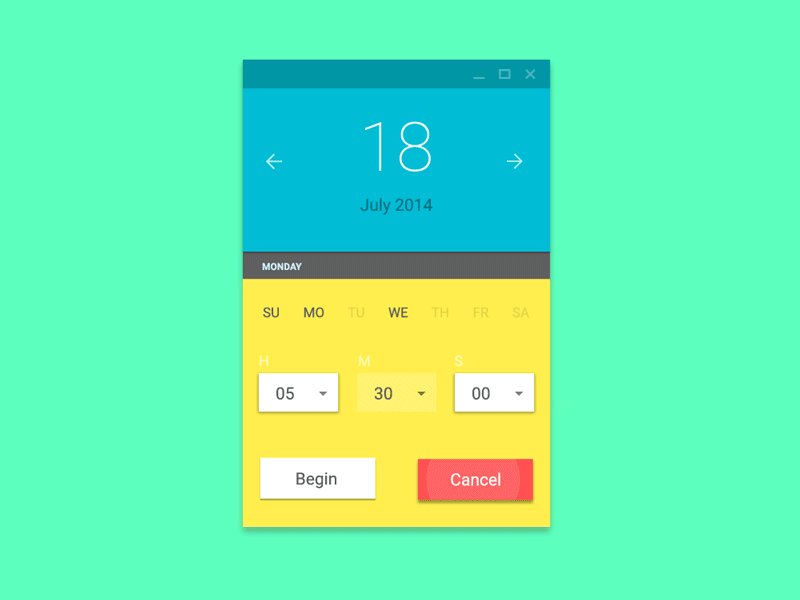
۱- مجموعه ای از اقدامات را نمایش دهید. (expand)
در بعضی موارد، چرخش مناسب دکمه و نمایان شدن چند گزینهی دیگر میتواند بسیار جذاب باشد و باعث توجه بیشتر کاربر شود ولی حتما باید عملکردهای اصلی را با FAB نمایش دهید.
به عنوان یک قاعده کلی، حداقل سه و حداکثر شش گزینه، از جمله هدف اصلی دکمه FAB، برای فشار دادن وجود دارد.

۲- دکمه FAB می تواند وارد سطح جدید شود و به سطح دیگری تبدیل شود. (morph)
توجه داشته باشید که FAB فقط یک دکمه گرد نیست، بلکه دارای ویژگیهای تغییرپذیری بسیاری است که میتوان از آنها برای راحتی کاربران در صفحه نمایش استفاده کنید. این دکمه میتواند به نماهایی تبدیل شود که جزئی از ساختار برنامه هستند.
دکمه FAB می تواند انتقال بین صفحه نمایش را بهبود بخشد.
زمانی که میخواهید دکمه FAB را به سطح دیگری تغییر دهید، باید حرکت بین موقعیت شروع و پایان به روشی منطقی انجام شود.
به عنوان مثال، حرکت در مثال زیر حس جهت گیری کاربر را حفظ می کند و به کاربر کمک می کند تا تغییری را که در طرح رخ داده است، درک کند.

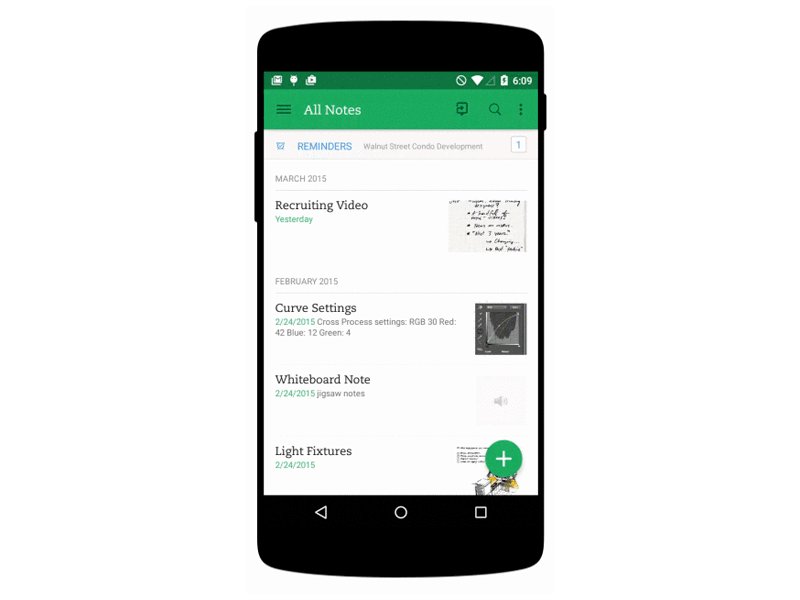
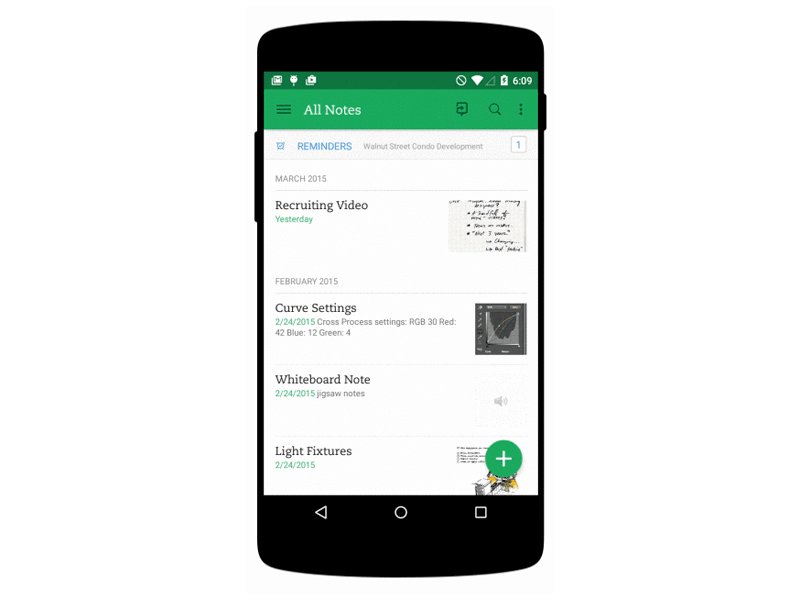
۳- دکمه FAB را می توان هنگام اسکرول صفحه پنهان کرد.
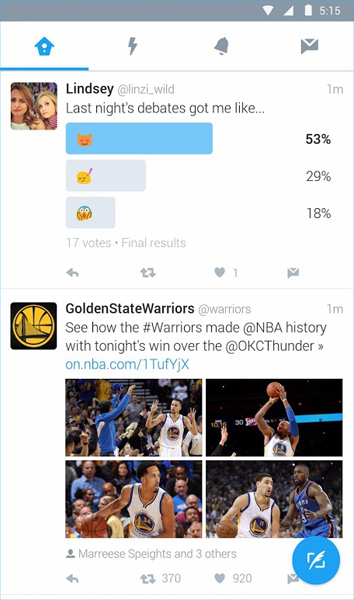
در صورت اسکرول شدن، FAB می تواند پنهان شود (بخاطر اینکه جلوی دید کاربر را برای خواندن متنها میگیرد). در مثال زیر، FAB باید پنهان شود، به گونه ای که همه موارد لیست در واقع قابل دسترسی باشند.

نسخه اندروید اپلیکیشن مدیوم، نمونه خوبی از استفاده از این تکنیک است. دکمه قلب با حرکت از بین میرود و با پایان یافتن مقاله دوباره ظاهر میشود، دقیقاً وقتی خوانندگانی که مقاله را دوست داشتند، میخواستند از این دکمه استفاده کنند.
نتیجه
اگر میخواهید از FAB در برنامه خود استفاده کنید، نکات مهم در طراحی این دکمه را در نظر بگیرید. استفاده صحیح از این دکمه میتواند در رضایت هرچه بیشتر کاربر در استفاده از محصول نقش بسزایی داشته باشد.
متن اصلی این نوشته رو میتونید از اینجا بخونید ،ممنونم از زمانی که برای خواندن این مقاله گذاشتید،خوشحال میشم نظراتتون رو راجع به این مقاله بدونم!
متشکرم!

مطلبی دیگر از این انتشارات
تشخیص آیکونهای توپُر (Solid) سریعتر است یا توخالی (Outline) ؟
مطلبی دیگر از این انتشارات
چک لیست طراحی Tab Bar / Bottom Navigation
مطلبی دیگر از این انتشارات
آموزش رایگان طراحی بصری - قسمت دوم: یکپارچگی unity