دانش آموخته IT، علاقه مند به رشد و یادگیری
"ف" از الفبای تجربه کاربری: فرم ها

واقعیت این است که اکثر مردم پر کردن فرم ها را دوست ندارند.
اما چرا؟
فرم پر کردن شبیه به امتحان دادن است! باعث می شود کاربران احساس اضطراب داشته باشند. اگر کاربران پس از صرف وقت برای پر کردن یک فرم بازخورد مثبتی دریافت نکنند در برابر آن احساس دلسردی و اتلاف وقت می کنند.
فرم ها به کاربران کمک می کنند تا برای رسیدن به هدف نهایی خود، اطلاعاتشان را به سایت ها یا اپلیکیشن ها ارسال کنند. مثلا خرید یک محصول، یا دانلود یک فایل.
کاربر باید بتواند فرم های شما را سریع و راحت تکمیل کند. با این حال اگر اصول طراحی فرم را رعایت نکرده باشید، ممکن است فرم های شما گیج کننده، آشفته و پر کردن آنها برای کاربران سخت باشد. و همانطور که می دانید سایت های با هزینه تعامل بالا، نرخ تبدیل پایینی دارند.
صرف کمی وقت برای بررسی طراحی فرم، می تواند برای کاربردپذیری، تجربه کاربری و نرخ تبدیل سایت شما شگفت انگیز باشد. در اینجا 16 نکته ی مهم برای طراحان UI / UX آورده شده است که می خواهند طراحی فرم وب و تلفن همراه خود را فوق العاده کنند.
1. کاربرهایتان را بشناسید
به این فکر کنید که چه کسی می خواهد به فرم پاسخ دهد و با این کار چه چیزی را می خواهد بدست آورد.
اگر پاداش یا تجربه مثبتی در نتیجه ی این کار وجود داشته باشد ، احتمال انجامش توسط کاربران بسیار بیشتر است.
هرگونه توانایی و تفاوت جسمانی را که ممکن است کاربران تجربه کنند در نظر بگیرید:
- مشکلات بینایی موثر بر توانایی خواندن.
- محدودیت های کنترلی موثر بر توانایی استفاده از ماوس، صفحه کلید و صفحه لمسی.
- مسائل شناختی که بر توانایی فرد در درک فرم تأثیر می گذارد.
2. طرح خود را اصلاح کنید
- فرم ها باید ساده باشند. از عناوین واضح استفاده کنید تا مستقیما به همان چیزی که از کاربر خواسته شده اشاره کند.
- استفاده از فضای سفید حس سادگی را تقویت می کند.
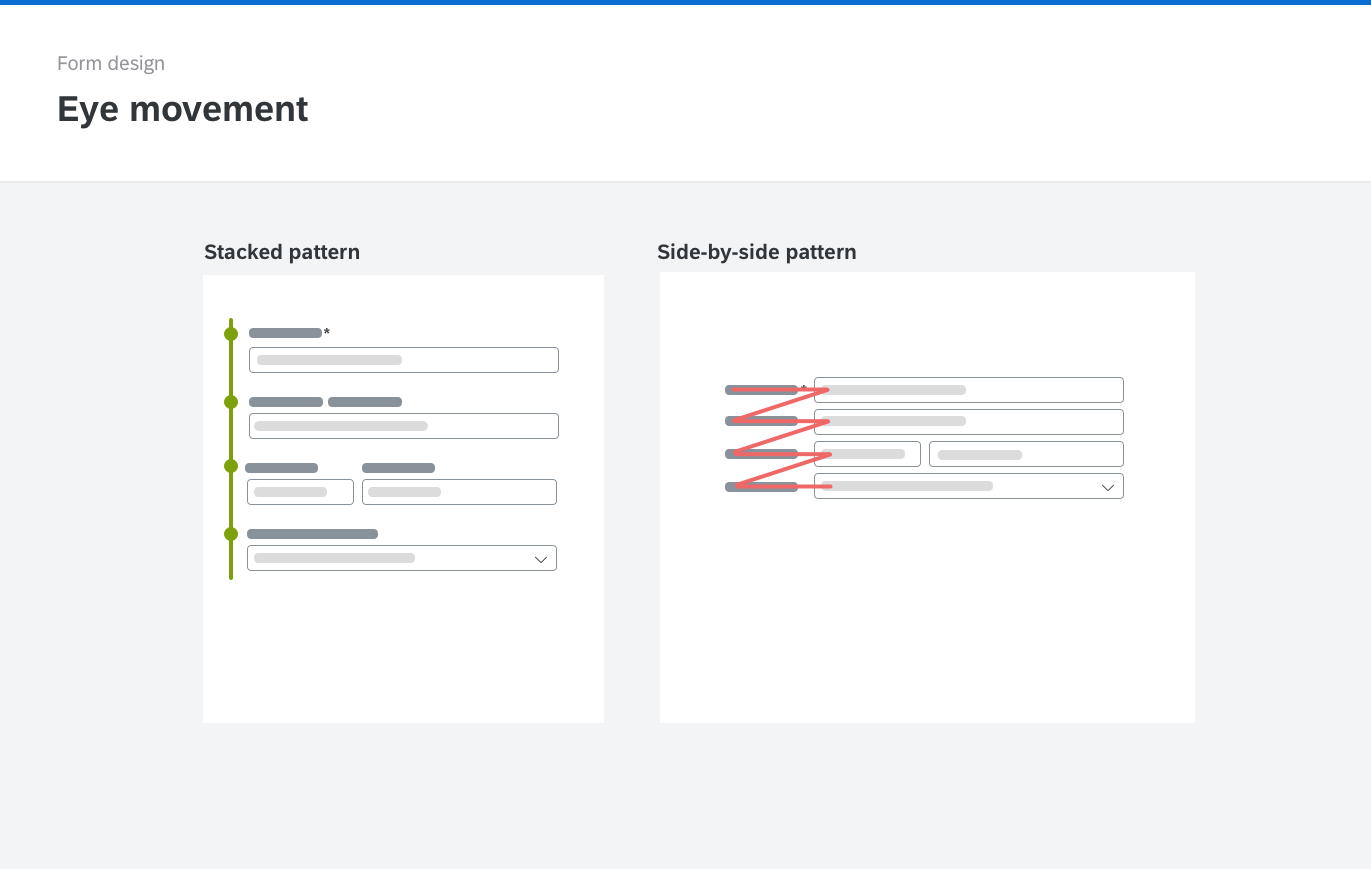
- استفاده از یک ستون محتوا در اولویت است. ستون های بیشتر احتمال وقفه و حواس پرتی در روند کار را افزایش می دهد.
اگر از بیش از یک ستون استفاده کنید، محتوا باید کاملاً مرتبط باشد.

- اگر مسیر طولانی ای باید طی شود، پیشرفت را در طول کار نشان دهید تا کاربر بتواند ارزیابی کند که برای انجام کار چقدر زمان و تلاش لازم است.
این موضوع را می توان با نشان دادن هر مرحله، یا میزان درصد تکمیل شدن نشان داد. هرکدام از آنها به کاهش ترک کردن صفحه کمک می کند.

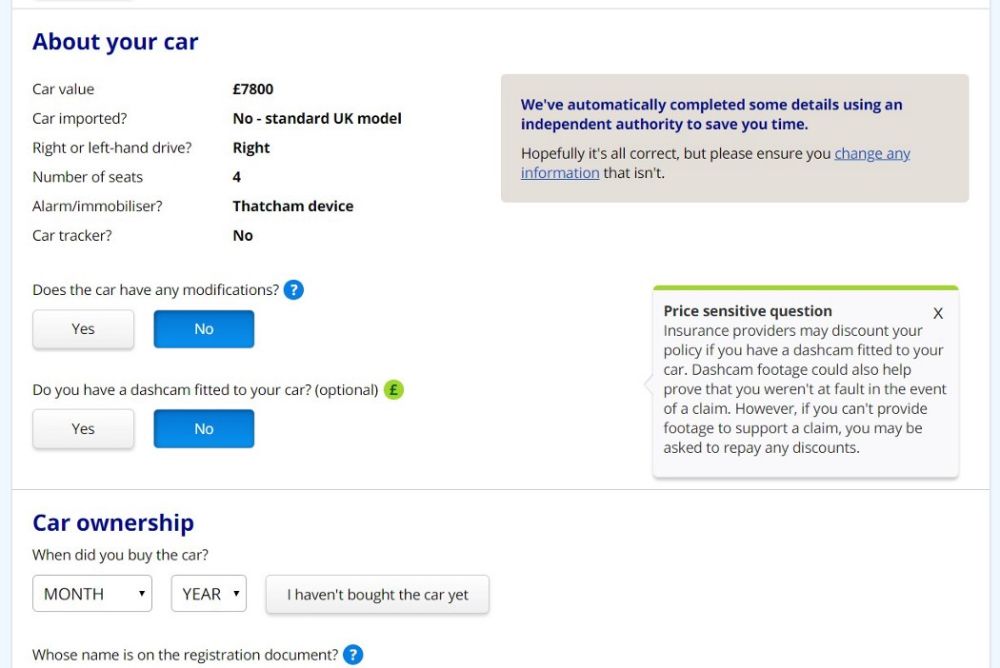
- دکمه های رادیویی و چک باکس ها را به صورت سطری (عمودی) قرار دهید نه در کنار هم. مرور و تصمیم گیری در این حالت برای کاربر آسانتر است.

به کاربر نشان دهید چه مقدار اطلاعات لازم است. به عنوان مثال اندازه فیلد را طوری تنظیم کنید تا تعداد حدودیِ کاراکترها نشان داده شود.

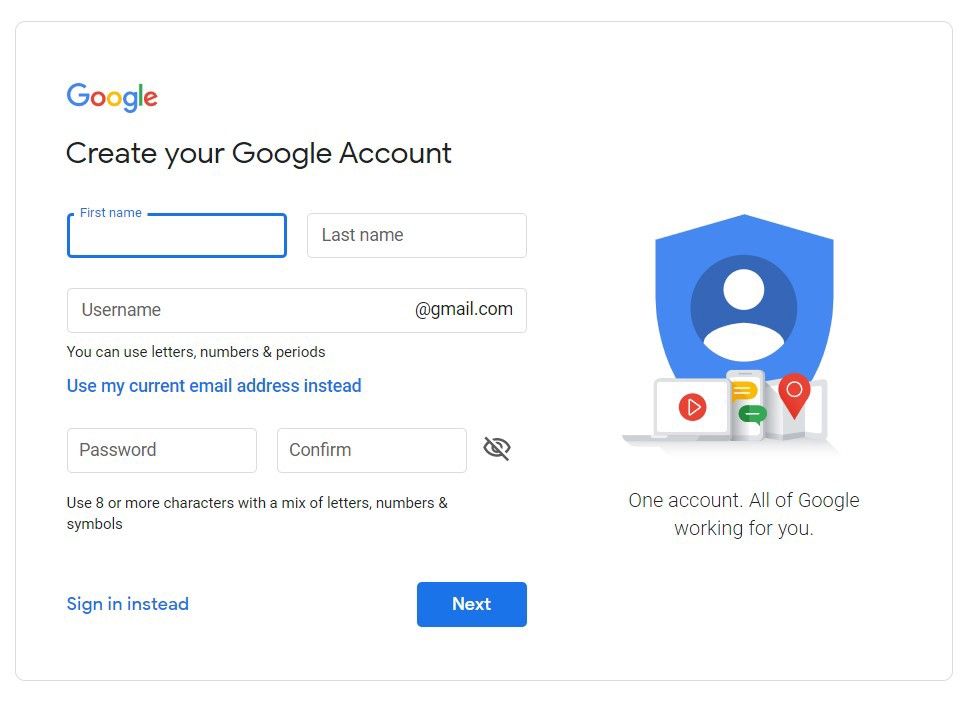
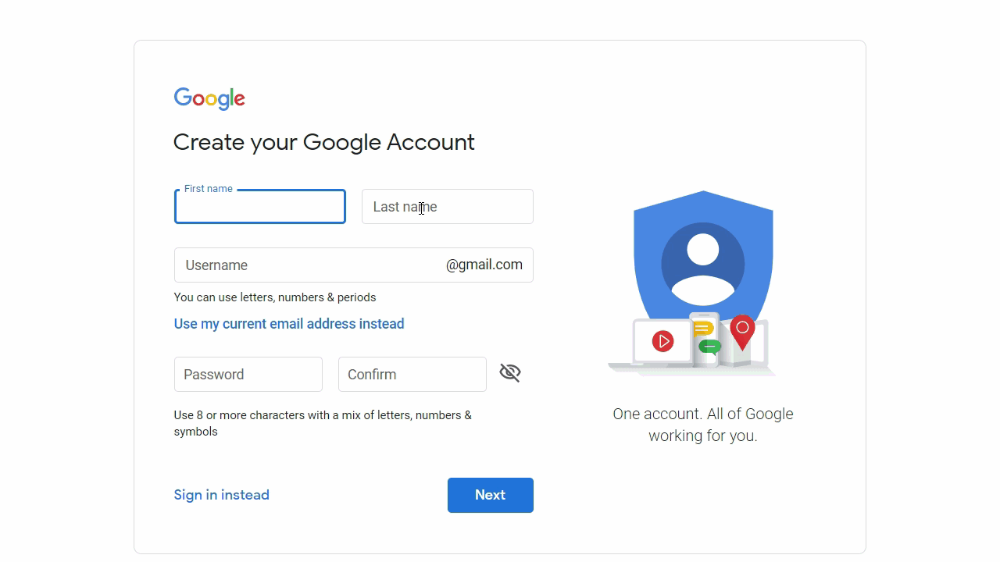
3. فوکوس خودکار (auto-focus) را اعمال کنید
جلب توجه کابر به اولین آیتم باعث میشود تا کاربر بداند از کجا باید شروع کند.
مطمئن شوید auto focus را اعمال کرده اید تا در هر لحظه مشخص شود کدام فیلد باید پر شود.
نحوه auto focus باید یک سرنخ بصری باشد، مانند تغییر رنگ حاشیه یا پس زمینه فیلد انتخاب شده، یا نمایش نشانگر چشمک زن (cursor) در فیلد مورد نظر.
تأکید بصری بیشتری بر روی فیلدهای فعال داشته باشید. استفاده از رنگ های قویتر و افزایش ضخامت خط کادر دور فیلد از تکنیک های معمول است. برای همه ی فرم از یک استایل استفاده کنید تا یک دست باشد.
این کار علاوه بر صرفه جویی در وقت و کاهش مراحل، باعث آرامش کاربر شده و وی را برای ادامه کار ترغیب می کند.

4. گروه بندی منطقی ایجاد کنید
ممکن است کاربران با دیدن یک فرم طولانی که نیاز به اطلاعات دقیق و زیادی دارد دلسرد شوند.
گروههای منطقی از فیلدها را تعریف کنید و بخش ها یا زیرمجموعه های کوتاه تری ایجاد کنید.
با این حال ، بعضی اوقات استفاده از فرم های طولانی اجتناب ناپذیر است، وقتی این اتفاق می افتد بهترین راه برای مقابله با آن، طراحی فرم های پلکانی است.
طراحی پله ای به شما این امکان را می دهد فرم های خود را به بخشها و حتی در صورت لزوم به صفحه های مختلف تقسیم کنید.
به جای فیلدهای سفارشی(نیاز به تایپ)، از فیلدهای کشویی یا چند گزینه ای با دکمه های رادیویی استفاده کنید تا به کاربران کمک کنید به طور سریع و کارآمد از فرم های طولانی عبور کنند.
هدف ما داشتن سکشن هایی است که بیش از 6 فیلد جداگانه نداشته باشند و به این ترتیب هر بخش با عناوین و فضای خالی (space) قابل شناسایی است.
نحوه اولیت بندی محتوا را نیز در نظر بگیرید. باید تقریبا مثل یک مکالمه ی یکپارچه به نظر برسد.
این موارد را در نظر بگیرید:
- طوری که کاربران فکر می کنند و انتظار دارند.
- اول پراهمیت ترین ها درخواست شوند.
- راحت ترین ها در ابتدا باشند تا کاربران احساس آرامش و راحتی کنند.

5. عنوان لیبل ها را مختصر و واضح انتخاب کنید
برچسب ها به کاربر اطلاع می دهند که یک فیلد مربوط به چه زمینه ای است. آنها را خارج از فیلد قرار دهید، حالت ایده آل آن تراز از بالا یا شناور است. در این حالت در مقایسه با تراز از چپ، کاربران سریع تر می توانند فرم ها را پر کنند.
برچسب های تراز از بالا همچنین برای پیاده سازی در تلفن همراه سازگارتر است.
برچسب ها را نزدیک به فیلدی که به آن مربوط است قرار دهید. این جفت باید از جفت برچسب و فیلدهای مجاور فاصله ی مناسبی داشته باشد تا از سردرگمی جلوگیری کند.
نسبت به طول اسامی برچسب ها مراقب باشید تا اسکن آنها آسانتر و سریعتر انجام شود. یک یا دو کلمه کافی است در عین حال که از جملات کامل پرهیز شود.
از حروف بزرگ (در انگلیسی) خودداری کنید زیرا خوانایی آن دشوارتر است.

6. برای اطلاعات متنی از placeholder استفاده کنید
- متن placeholder توضیحات بیشتری در مورد اطلاعات مورد نیاز، مانند فرمت و محدودیت تعداد کاراکتر ارائه می دهد. متن placeholder را در داخل فیلد قرار دهید.
- استایل متفاوتی را برای متن placeholder انتخاب کنید تا به راحتی از فیلدهای تکمیل شده توسط کاربر قابل تشخیص باشد.
- متن placeholder هنگام فعال بودن یک فیلد باید ناپدید شود ، از این رو ترجیح داده می شود که هر hint و نکته ای در خارج از فیلد قرار داشته باشد.
- از حروف بزرگ(زبان انگلیسی) خودداری کنید زیرا خوانایی آن دشوارتر است.

- از متن placeholder به عنوان برچسب استفاده نکنید زیرا کاربران ممکن است عنوان فیلدی که در حال پر کردن آن هستند را فراموش کنند.
- می توانید حالتی را ایجاد کنید تا متن placeholder بلافاصله پس از فعال شدن فیلد، به بالای فیلد منتقل شده و به برچسب تبدیل شود.

7. متون CTA را واضح و مختصر بنویسید
عنوان دکمه های CTA باید توصیف کننده عمل یا هدفی که دارند باشد. کاربران میخواهند در مورد اتفاقی که بعد از فشردن دکمه می افتد از قبل آگاه باشند. این کار اعتماد و اطمینان را افزایش می دهد.
در مواردی که فرم ها یک عمل اولیه و ثانویه دارند - معمولاً ادامه دادن و لغو کردن - تمایز بصری ایجاد کنید. با استفاده از رنگهای قویتر بر عملکرد اصلی تأکید کنید.
در مثال زیر از آمازون ، تأکید بر این است که مردم را به عضویت در Prime سوق دهند. از این رو CTA ثبت نام از برجستگی بسیار بیشتری برخوردار است.

می توانید تا زمانی که تمام محتوای مورد نیاز در فرمت صحیح وارد نشده CTA را غیرفعال کنید.
8. از ابزار مناسبِ هر کار استفاده کنید
همانطور که در بالا گفته شد کنترل های ورودی مانند دکمه های رادیویی و چک باکس در فرم می توانند به خوبی در وقت صرفه جویی کنند.
با این حال مطمئن شوید به استانداردها پایبند هستید تا کاربر را گیج نکنید:
- چک باکس ها باید کاربر را قادر به انتخاب چند گزینه از لیست کند. اگر کاربر نیاز دارد که آگاهانه چیزی را انتخاب کند (مانند اشتراک خبرنامه) از آن استفاده نکنید چون همیشه نمی توان تشخیص داد که آیا کاربر چک باکسی را به صورت عمدی یا غیرعمدی در فرم ها خالی گذاشته است یا خیر.
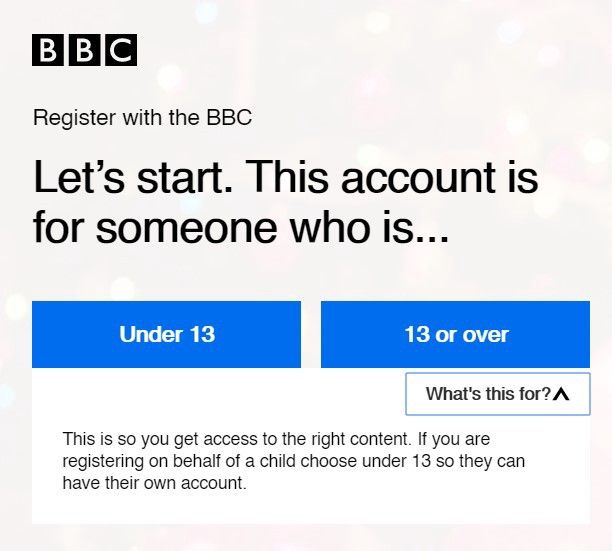
- دکمه های رادیویی کاربران را قادر می سازد تا یک انتخاب واحد داشته باشند. آنها نباید در طراحی فرم به زیر دسته ها تقسیم شوند. و به یاد داشته باشید گاهی اوقات هیچ یک از این دو حالت ایده آل نیستند. اگر بیش از 5 گزینه برای انتخاب توسط کاربر دارید، از لیست های کشویی استفاده کنید.
در مواردی که شش گزینه یا کمتر وجود دارد ، همه آنها را در فرم ارائه دهید.

- برای لیست های طولانی امکان جستجو را در نظر بگیرید تا از اسکرول های طولانی جلوگیری کرده و به عملکرد سریعتر کمک کند.
- از یک چک باکس تکی می توان به عنوان یک پاسخ استفاده کرد، به عنوان مثال پذیرفتن شرایط و ضوابط (اگر نمیخواهید از دکمه CTA استفاده کنید).
- برای دکمه ی تکمیل فرم از چک باکس خودداری کنید و به جای آن از دکمه CTA استفاده کنید.
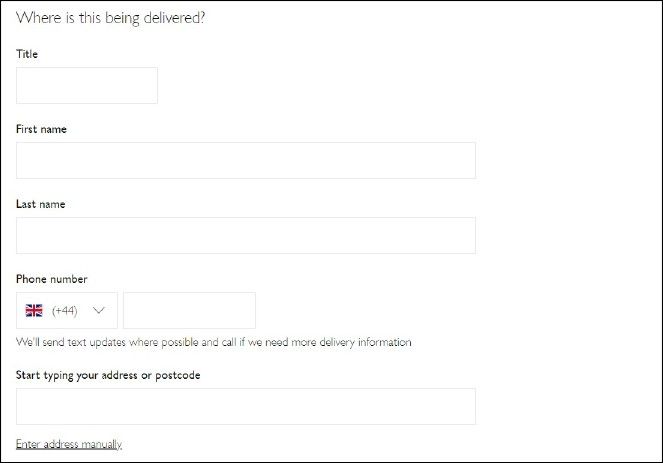
9. تایپ کردن را به حداقل برسانید
نیاز به تایپ کردن را برای کاربر به حداقل برسانید. گزینه های دیگر به این دلایل ترجیح داده می شوند:
- تایپ کردن به زمان بیشتری نیاز دارد
- فعالیت بیشتری لازم دارد
- بیشتر مستعد خطاست، به ویژه در تلفن همراه
- تجزیه و تحلیل و تشخیص اینکه چه چیزی مورد نیاز است دشوارتر است
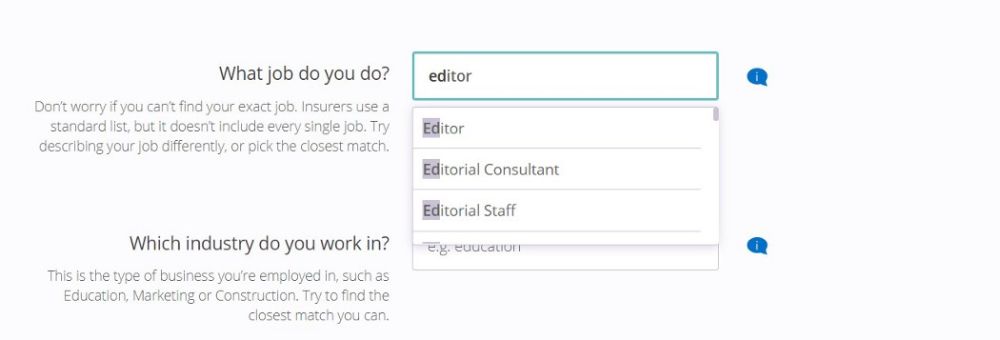
در صورت نیاز به متن تایپی، کلیدواژه هایی را در آن قرار دهید. به ویژه اگر نیاز است به یک گزینه خاص برسید. مثلا یافتن عنوان یک شغل.

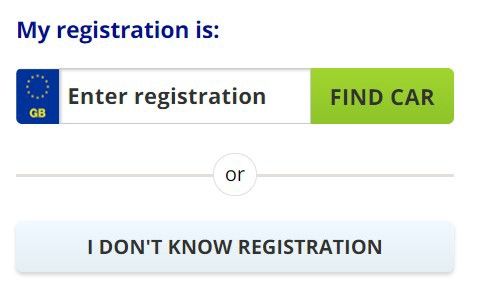
تکنیک هایی را برای به حداقل رساندن میزان جزئیاتی که کاربر به صورت دستی وارد می کند به کار ببرید، اگر میتوانید خودتان اطلاعات را برای آنها پیدا کنید.مثلا کدپستی برای آدرس یا ثبت مشخصات وسیله نقلیه برای پیدا کردن ماشین. این کار باعث کاهش زمان و افزایش اعتماد به نفس می شود.

به گفته گوگل، فرم هایی که سرعت کاربران را کاهش می دهند ناامیدکننده هستند و میتوانند نرخ ترک کردن توسط کاربر را افزایش دهند. یکی از راه های کاهش این ناامیدی، به ویژه در فرم های طولانی، ارائه گزینه های برای تکمیل خودکار یا از پیش پر شده است.
تکمیل خودکار به کاربر کمک می کند تا با ذخیره اطلاعات اولیه مانند نام، آدرس و جزئیات کارت اعتباری در مرورگرهای کاربر فرم ها را سریعتر تکمیل کند.
10. برای افزایش انتقال مفاهیم از تصاویر استفاده کنید
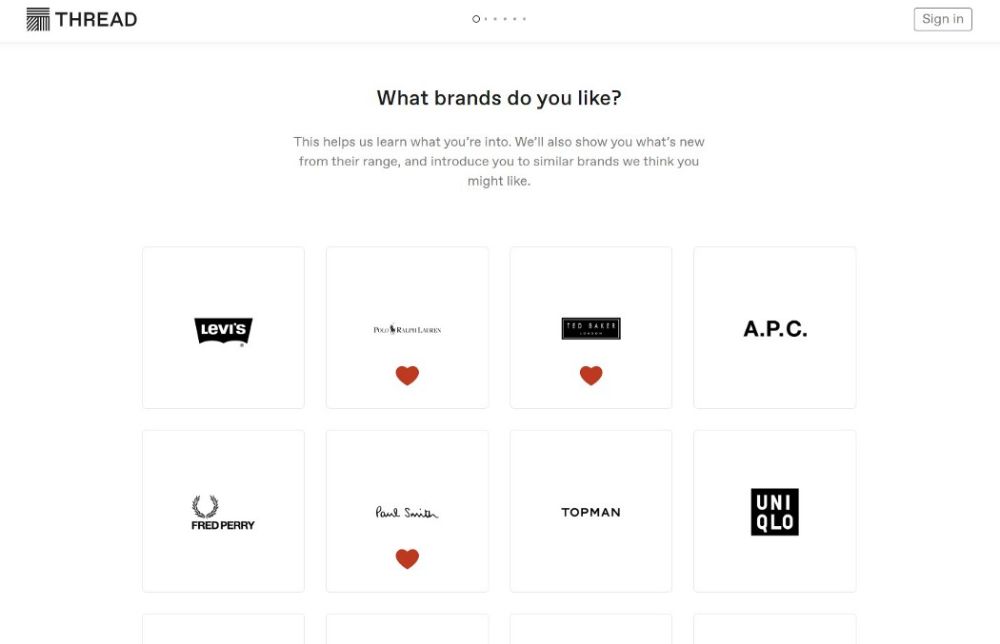
استفاده از آیکون یا تصویرسازی ها در یک فرم یک روش موثر برای کاهش نسبت متن درون فرم است.
جلوه های بصری می تواند در مرتبط کردن آنچه کاربر نیاز دارد و آنچه فکر می کند موثر باشد، خصوصاً در مواردی که بیان آن در کلمات برای کاربر آسان نیست، مانند یک سبک مد.
همچنین تجربه کاربری را تعاملی تر می کند ، بنابراین احتمال ترک کردن صفحه را کاهش می دهد.

11. بیغام های خطا را معنادار تعریف کنید
خطاها اغلب توسط کاربر و هنگام پر کردن فرم به وجود می آید که البته طبیعی و اجتناب ناپذیر است. به همین دلیل شما به پیغام های خطایی که خوب طراحی شده اند نیاز دارید.
برای ایجاد انگیزه در کاربران ، اطمینان حاصل کنید که پیام های خطای شما مفهوم واضحی دارند و به خوبی قابل مشاهده هستند.
برای طراحی فرایند اصلاح اشتباهات در فرم ها سه اصل اساسی وجود دارد:
- پیام خطا باید به راحتی قابل درک و قابل دیدن باشد
- فیلد (های) دارای خطا باید به آسانی قابل ردیابی باشند
- کاربران لازم نیست دستورالعمل های رفع خطا را بخاطر بسپارند
- وقتی خطایی رخ داد پیام خطا را به همراه یک آیکون در همان فیلد نشان دهید. افزودن یک آیکون به دسترسی پذیری کمک می کند زیرا ممکن است کاربران کم بینا یا دارای کوررنگی نتوانند رنگ قرمز، سبز و خاکستری را تشخیص دهند.
- فقط پس از اینکه کاربر یک مرحله را تکمیل کرد از تکنیک های اعتبار سنجی استفاده کنید. هشدار خطا در حین تکمیل کار ناامیدکننده است و موجب حواس پرتی میشود به ویژه هنگامی که کاربر می داند خطا چیست.
استثنا در این قانون زمانی است که این هشدار در تکمیل کار کمک کننده باشد مثلا وقتی از کاراکتر های نادرست استفاده میکند.
- هنگام اطلاع از خطا، کاربر را به محل خطا ارجاع دهید بنابراین کاربر مجبور نیست آن را پیدا کند.
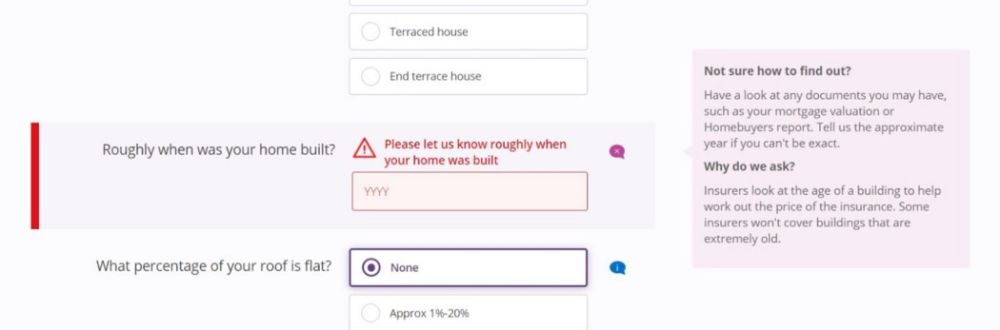
- اگر یک دستورالعمل ساده برای کمک به ورود صحیح وجود دارد، آن را نمایش دهید.
- در مواردی که دستورالعمل پر کردن یک فیلد به توضیحات پیچیده تر و بیشتری نیاز دارد، یک دکمه ی اطلاعات بیشتر (tip tool) را در نظر بگیرید که وقتی آن قسمت فعال است به صورت پویا نمایش داده شود.
- اعتبار سنجی درون خطی(Inline) می تواند به صورت نکات راهنما، پنجره های بازشو یا متن قرمزرنگ باشد. اعتبار سنجی فرم باید فوری (در زمان پر کردن فرم، نه بعد از اتمام) باشد تا کاربر بتواند بلافاصله اشتباه خود را اصلاح کند. اگر کاربر بعداً مجبور شود به قسمت قبلی فرم برگردد بار وظایف او دو برابر و احتمال خطا حتی بیشتر خواهد شد.
- از قرار دادن دکمه های ریست/پاک کردن خودداری کنید زیرا ممکن است به صورت تصادفی همه ی داده ها پاک شوند. آنها به ندرت به کاربران کمک می کنند و خطر داشتن آنها بسیار بیشتر از سود آنهاست.

12. فقط آنچه را بخواهید که واقعاً نیاز دارید
کارها را تا حد ممکن بدون چالش و ساده نگه دارید.
فیلدهای بیشتر = موانع بیشتر = دلسردی بیشتر
در نظر داشته باشید که از روش های دیگری نیز میتوان برای جمع آوری این اطلاعات استفاده کرد.
اگر اطلاعاتی میخواهید که ورود آنها اختیاری است صریحا بگویید. برای موارد اختیاری از کلمه "اختیاری" استفاده کنید. هر چیز دیگری به طور پیش فرض اجباری است و باید تکمیل شود.
ارائه توضیحات برای دلایل نیاز به اطلاعات خاص می تواند باعث کاهش عدم اطمینان در کاربر شود.
اگر این گرفتن این اطلاعات برای کاربر سودمند باشد ممکن است او را برای افزودن اطلاعات دیگری تشویق کند.

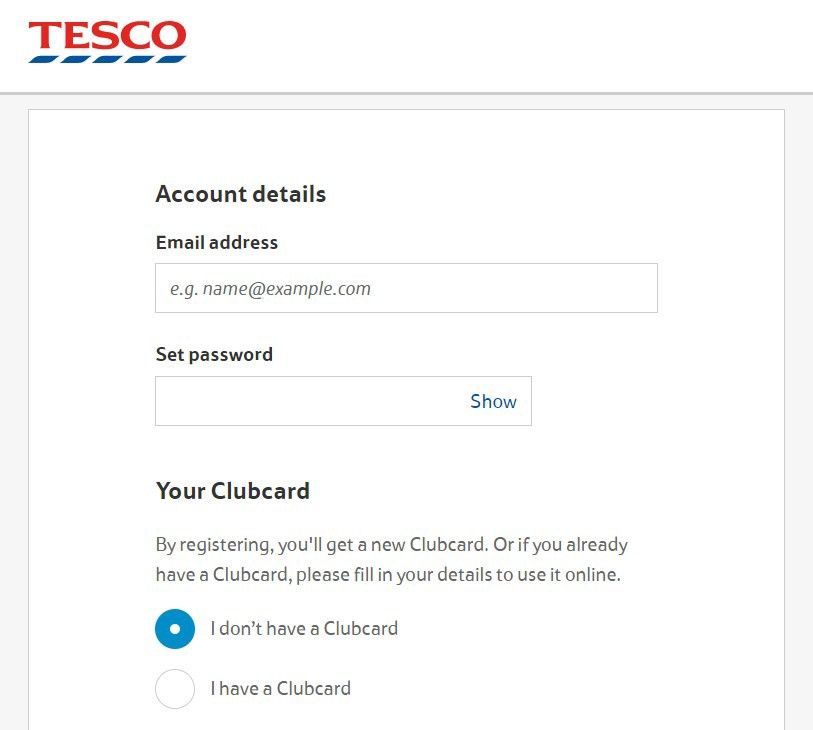
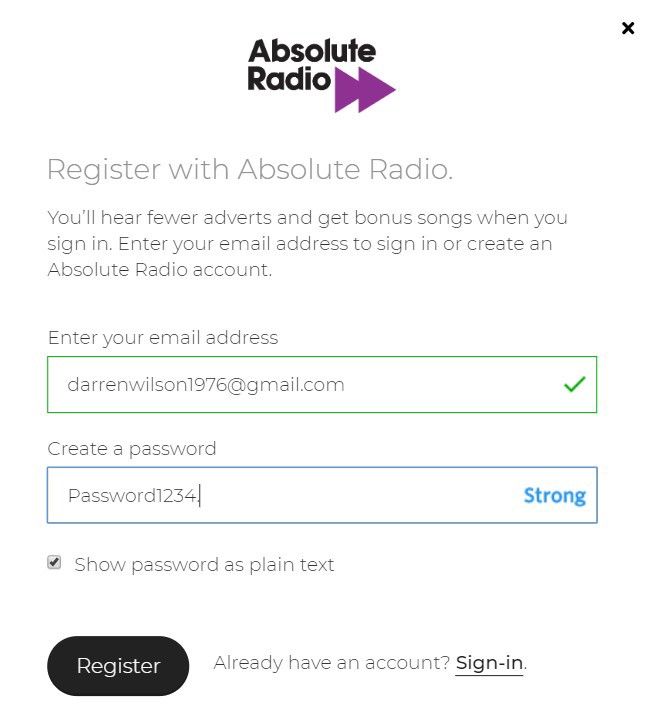
13. پشتیبانی با ورود رمز عبور
- قبل از اتمام کار توضیح دهید برای تعیین رمز عبور چه شرایطی لازم است. مثلا فرمت، استفاده از کاراکترهای خاص، حروف بزرگ و غیره.
- اگر میخواهید در هنگام ورود رمز، شرایط آن به طور دائمی نمایش داده نشوند، آنچه را که کاربر باید وارد کند را هنگام تایپ کردن کاراکترهای های بیشتر، به روز کنید.
- کاراکترهای رمز را به صورت پیش فرض پنهان کنید و گزینه ای را برای نمایش گذرواژه به کاربران اضافه کنید، یعنی دکمه ای برای پنهان کردن/نمایش دادن.
- هنگام تنظیم رمز ورود، قدرت گذرواژه را مشخص کرده و پس از هر بار وارد کردن کاراکتر، آن را به روز کنید.
- اگر Caps Lock روشن است به کاربر هشدار دهید.
- گزینه ای جهت بازیابی برای مواردی که رمز خود را فراموش کرده اند ارائه دهید.

14. بازخورد (feedback)
به کاربر اطلاع دهید که فرم آنها با موفقیت تکمیل شده است. آنها را در ابهام باقی نگذارید! به خصوص اگر برای پردازش داده ها و دستیابی به نتیجه نهایی، زمان و تلاش زیادی صرف شده باشد.

15. کمی شوخ طبعی به خرج دهید
لازم نیست خشک و جدی باشید! بسته به محتوای محلی که فرم در آن قرار دارد، گفتگومحور پیش بروید و کمی طنز را چاشنی تجربه کاربری کنید.
در محلی که کاربران تعامل دارند و واکنش های احساسی مثبتی دریافت کنند، تا زمانی که کارآمدی تحت تاثیر قرار نگرفته، میتواند در افزایش نرخ تبدیل موثر باشد!
16. آزمون ، آزمایش ، آزمایش.
هنگامی که از طرح خود راضی بودید، قبل از انتشار آن را آزمایش کنید!
ببینید چه چیزی کار میکند و چه چیزی خیر. برای درک اینکه کاربران در کجا و به چه دلایلی به چالش میخورند، از پروسه های هدف محور استفاده کنید. به این فکر کنید که برای حل این مشکلات چه اقداماتی میتوانید انجام دهید.
تکرار و آزمایش مجدد به اندازه مناسب تا زمانی که هم شما و هم کاربران راضی باشید.
نتیجه گیری
فرم ها برای کسب و کارها ضروری هستند تا بتوانند مشتریان خود را قادر به ارائه اطلاعات و انجام کارهایی مانند خرید محصولات کنند.
آنها باید بدون چالش و آسان باشند تا بتوانند نرخ تبدیل بالایی را فراهم کنند.
اگر فرم طراحی شده گیج کننده باشد یا برای رفع خطاهای پیش آمده راهنمایی واضحی نداشته باشد، می تواند باعث از دست دادن کاربران بالقوه شود.
منابع
uxplanet.org
uxdesign.cc

مطلبی دیگر از این انتشارات
چکلیست طراحی User Onboarding اپلیکیشن
مطلبی دیگر از این انتشارات
ابزارهای بصری سازی در پروسهی طراحی تجربه کاربر (UX)
مطلبی دیگر از این انتشارات
دستهی آیکن جستجو راست باشه یا چپ؟