صاحب برند زیستینو/ Linkedin: Golnazshahshahani
یازده سوال مهم در طراحی دکمه(Button design)
دکمه ها نقشی کلیدی در طراحی رابط کاربری دارند؛ چرا که به کاربر اجازه میدهند تا از اپ و وبسایت استفاده کند. نوار ابزار، صفحات، دیالوگ ها و.. مولفههای مشابه، نیازمند دکمه هستند.
در این مقاله یازده مورد از سوالات رایج در هنگام طراحی دکمه(Button) رابط کاربری را مرور میکنیم.
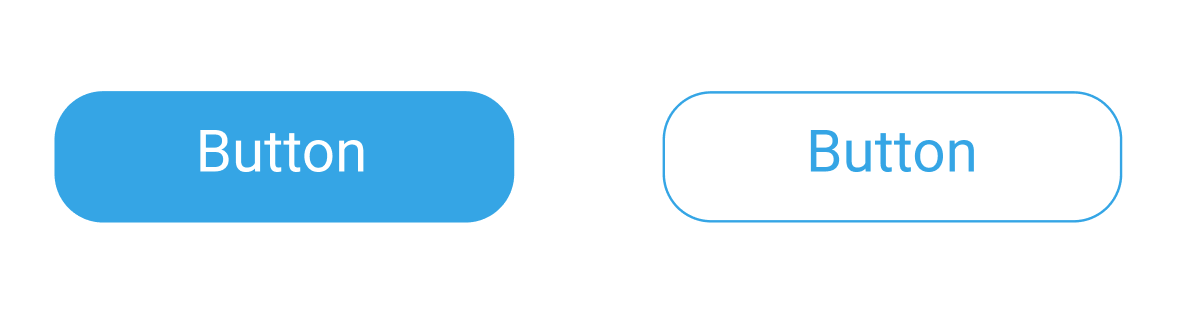
سوال اول) آیا میتوان دکمه ها را بدون حاشیه(Border) طراحی کرد؟
اولین اصل طراحی دکمه، ساده است؛ دکمه را جوری طراحی کنید که مانند یک دکمه به نظر برسد! حاشیه(Border) حالتی سنتی به دکمه میدهد و برای کاربر آشناتر به نظر میرسد. بدون حاشیه، عنصر دکمه بیشتر شبیه به پیوند(Link) میشود. به همین خاطر، طراحی دکمه ی حاشیه دار در اولویت است.

سوال دوم) چه رنگی را برای طراحی دکمه ها انتخاب کنیم؟
رنگ ها بخش مهمی از زبان بصری ما در هنگام برقراری ارتباط با کاربر هستند. در ادامه، چند نکته ی مهم در مورد انتخاب رنگ دکمه ها ذکر شده که بهتر است به خاطر بسپارید:
- استفاده از رنگ های متضاد سبب میگردد تا دکمه ها راحت تر دیدهشوند.

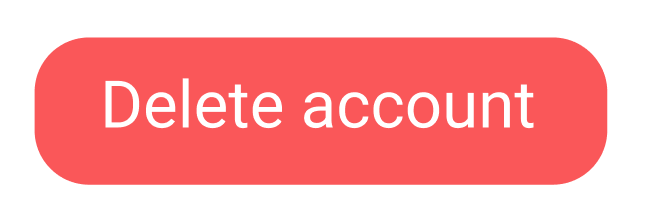
- رنگ مناسب، باعث تقویت ماهیت عمل میشود. در هنگام استفاده از رنگ های خاص، بهتر است به معنای آن رنگ توجه کنید؛ مثلا در مورد عمل حذف اطلاعات کاربر می توانید از رنگ قرمز استفاده کنید تا حس عملی خطرناک و ریسکی در کاربر تشدید شود(چرا که بعد از حذف اطلاعات قابل بازیابی نخواهند بود).

بطور کلی، شما هر رنگی را میتوانید برای دکمه های اپ یا وبسایت خود انتخاب کنید مادامی که این رنگ ها از نظر بصری برای کاربر قابل دیدن و درک کردن باشد. از طریق این سایت میتوانید میزان کنتراست رنگ های انتخابی خود را چک کرده و رنگ مناسبی انتخاب کنید.
https://webaim.org/resources/contrastchecker/
سوال سوم) آیا باید دکمه ای با گوشه های نرم و گرد طراحی کنم یا گوشه های تیز؟

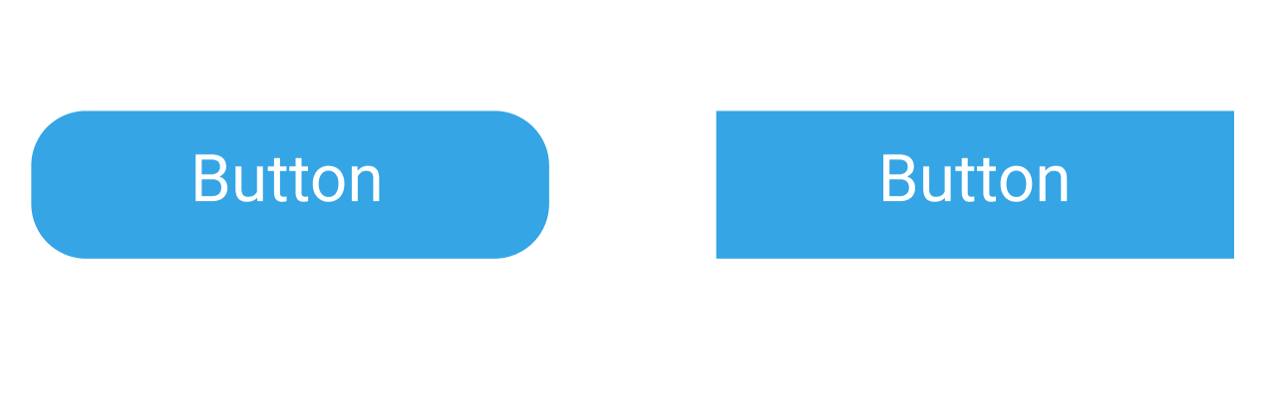
دکمه هایی با گوشه های نرم و گرد، دو نکته ی مثبت برای کاربر دارند:
الف) گوشه های گرد برای چشم انسان مناسب تر هستند. انسان ها ذاتا از اشیاء تیز بیزارند و برخی از افراد ایکموفوبیا(aichmophobia) دارند؛ یعنی به شدت از اشیاء تیز مانند مداد، سوزن، چاقو میترسند!
ب) دکمه ای که گوشه های نرم و گرد دارد، تمرکز مخاطب را روی متن و Label قرار گرفته در مرکز دکمه حفظ میکند. به این ترتیب شانس دیده شدن کلمه و متن روی دکمه را بالا برده و احتمال کلیک کردن کاربر روی آن دکمه نیز افزایش مییابد.
اما هنگام تصمیم گیری در مورد طراحی ظاهر دکمه، شکل آن باید مطابق با طراحی بصری محصول مورد نظر انتخاب شود. اگر در طراحی بصری رابط کاربری از اشیاء هندسی دقیق(Strict geometric objects) استفاده شده است، احتمالاً باید از دکمه هایی با لبه تیز طراحی کنید.

سوال چهارم) اندازه ی دکمه باید چه اندازه بزرگ/کوچک باشد؟
هدف اصلی در طراحی رابط کاربری، ایجاد محیطی راحت برای تعامل کاربر است. این بدین معناست که شما باید تمامی عناصر مورد نیاز UI را طراحی کنید تا ریسک اعمال اشتباه توسط کاربر را کاهش دهید. در کل اندازه ی دکمه ها باید به این دو اصل پایبند باشد:
الف) خواندن متن و Label قرار گرفته بر روی دکمه را برای کاربر راحت تر نماید؛ یعنی باعث شود تا متن و برچسب خوانا تر به نظر برسد. انتخاب فونتی مناسب که در اندازه ها و وزن های مختلف خوانا باشد، امری ضروری است(مطمئن شوید که فونت انتخابی شما در صفحاتی(Screen) با سایزهای کوچک تر نیز خوانا خواهد بود).
ب)باعث راحت تر شدن تعامل کاربر با UI گردد؛ یعنی کلیک کردن یا ضربه زدن راحت تر انجام شود. این نکته برای رابط های لمسی از اهمیت بیشتری برخوردار است چرا که دکمه هایی با اندازه ی کوچک امکان اشتباه لمسی کاربر را بالاتر می برند و او را از هدف اصلی دور می کنند. بهتر است دکمه های هدف با اندازه ی 9 میلی متر طراحی شوند تا به راحتی توسط انگشت لمس شده و ضربه پذیر باشند.

مرتبط با این نکته میتوانید به وبسایت زیر سر بزنید و نتایج برخی تست ها را نیز مشاهده کنید:
https://www.drupal.org/project/drupal/issues/1137800
https://www.lukew.com/ff/entry.asp?1085
https://www.nngroup.com/articles/touch-target-size/
سوال پنجم) چه زمانی از دکمه های توپُر و چه زمانی از دکمه های توخالی استفاده کنیم؟

دکمه های توخالی(Ghost buttons) در سال های اخیر رواج یافتهاند؛ بخصوص در مورد صفحات فرود(Landing pages)! اما در بحث Ux یا تجربه کاربری، دکمه های توخالی تاثیر کمی بر روی کاربران هدف می گذارد چرا که وزن بصری(Visual weight) کمی دارد.
درنهایت، انتخاب از بین دکمه های توپُر و توخالی مبتنی بر میزان تاکید شما بر کارایی دکمه است. از دکمههای توپُر(دارای تضاد رنگ که قبل تر توضیح داده شد) برای تاکید بیشتر استفاده میشود؛ پس توصیه میکنیم از دکمه های توخالی برای عناصر اصلی و کلیدی(Call to action button) استفاده نکنید.
با وارد کردن عبارت Call to action در بخش جست و جو ویرگول، مقالات مرتبط با Cta را بیابید.
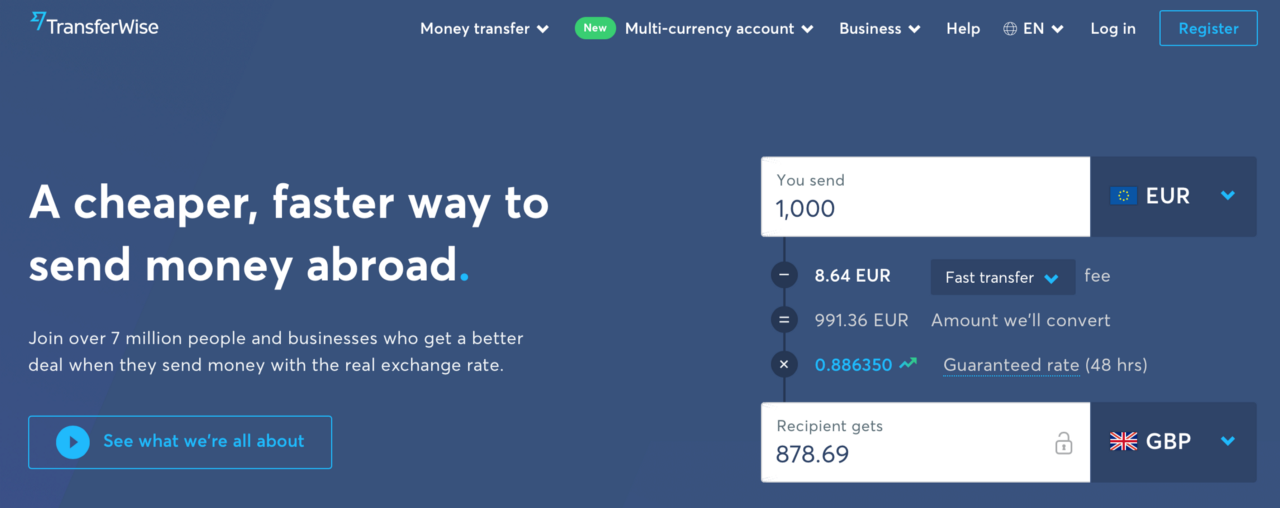
برخی اوقات باید دو دکمه ی CTA را درکنار یکدیگر قرار دهید؛ پس دکمه ی توپُر را به Cta با اهمیت بالاتر اختصاص داده و دکمه ی توخالی نمایانگر Cta ثانویه باشد. در این تقسیم بندی، بیشترین تاکید بر روی دکمهی توپُر با Cta اصلی است؛ درحالیکه دکمه توخالی به عنوان جایگزین در کنار دکمه ی توپُر قرار میگیرد.

سوال ششم) چگونه برای دکمه ی مورد نظر، برچسب و Label مناسب بنویسیم؟
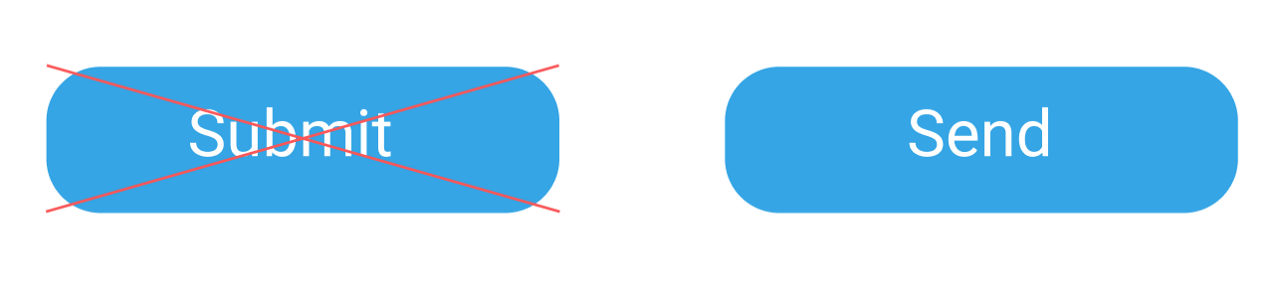
برچسبها نشان دهنده ی فرآیندی هستند که پس از ضربه زدن کاربر بر روی دکمه اتفاق میافتد. اکثر طراحان به این نکته واقفند که متن روی دکمه باید برای کاربر ساده و قابل فهم باشد.
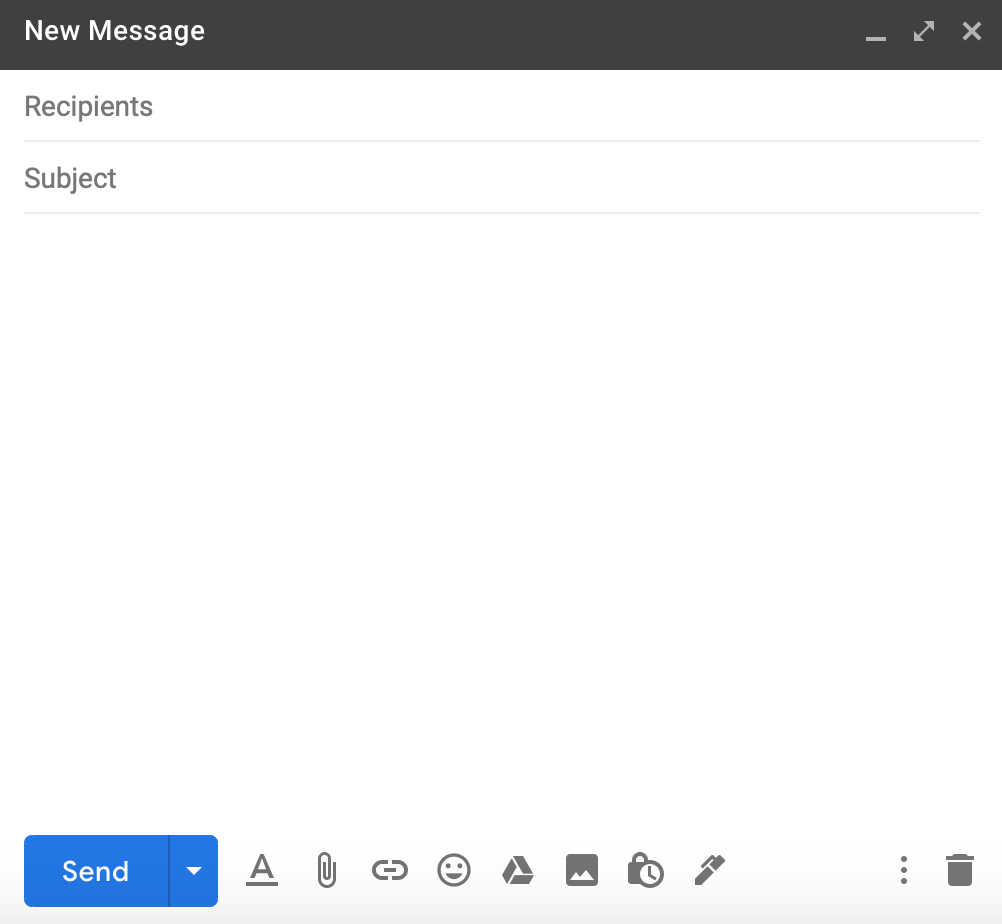
برچسب خوب باید عملی باشد؛ یعنی همانطور که به سادگی به کاربر میرساند که پس از ضربه زدن/کلیک کردن چه اتفاقی میافتد، آن فرآیند را انجام دهد. به همین خاطر پیشنهاد میشود از کلماتی نظیر ارسال، دریافت، اعمال و غیره استفاده نمایید تا کاربر متوجه عملکرد دکمه شود. برای مثال؛ هنگام ارسال ایمیل از کلمهی Send به جای کلمه ی Submit استفاده کنید.
در مورد تفاوت بین این دو کلمه بخوانید: https://hinative.com/en-US/questions/1102695

سوال هفتم) چه میزان متن و برچسب میتواند در دکمه قرار بگیرد؟
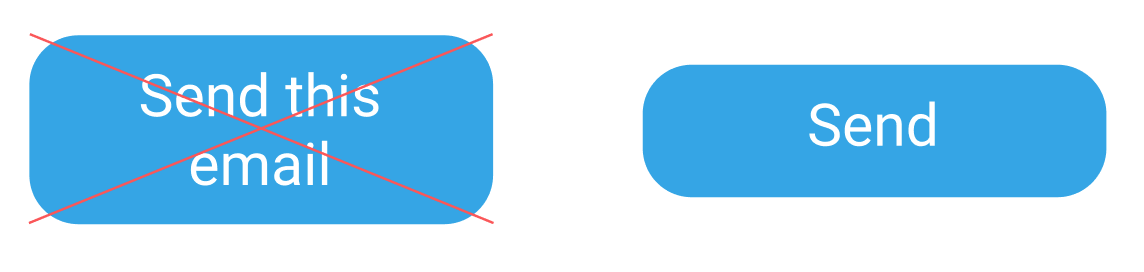
گاهی اوقات حساب کلمات بکار رفته در دکمهها از دست طراحان در میرود. شاید این امر نشان دهندهی شفافیت بیشتر در امتداد درک کاربر باشد؛ اما میتواند آشفتگی بصری(Visual clutter) را نیز سبب شود. در ادامه دو نکته ی مهم ذکر میشوند که بهتر است به خاطر بسپارید:
- الف) از text wrapping استفاده نکنید. اگر میخواهید برچسب شما همواره خوانا باشد، آن را در یک خط نگه دارید.

- ب) عرض یک دکمه نباید از متن و برچسب آن کمتر باشد.

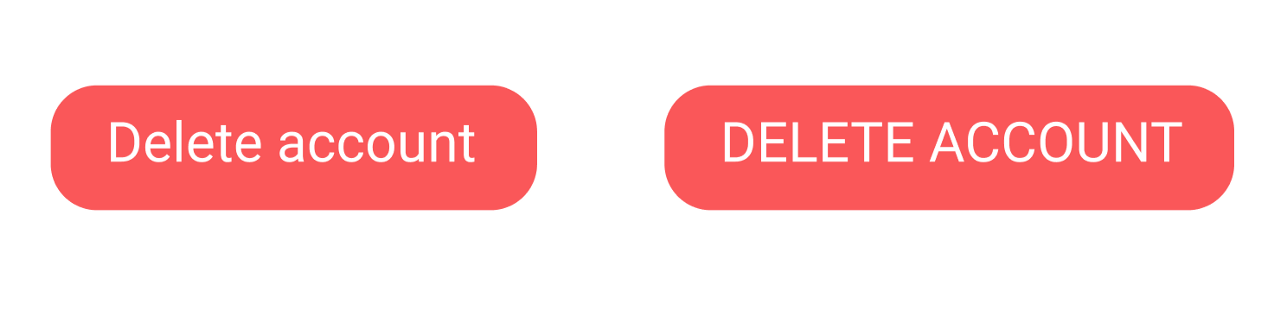
سوال هشتم) آیا میتوانیم تمامی حروف مورد استفاده در برچسب را از نوع Capital انتخاب کنیم؟
طراحان به دو دلیل ترجیح میدهند تمام حروف مورد استفاده در برچسب هایشان از نوع Cap نباشد:
- الف) خواندن و درک کردن حروف Capital دشوار است. اگر سرفصل(Header) و متن اصلی، هر دو بصورت حروف بزرگ نوشته شوند، خوانایی کمتری نسبت به متون عادی دارند؛ این میزان بین 13 تا 20 درصد متغیر است. مقاله ی این تحقیق: https://psycnet.apa.org/record/1944-02911-001
- ب) در هنگام خواندن متن آن هم با حروف بزرگ، کاربر احساس میکند شما تمام مدت بر سرش فریاد میکشید و قصد دارید نحوه ی درست انجام کارهارا به او بیاموزید.
خب حالا چه زمان هایی "میتوانیم" از کلماتی با حروف بزرگ استفاده کنیم؟ هنگامیکه میخواهید کاربر نسبت به بازتاب عمل خود کاملا آگاه بوده و از بروز هرگونه اشتباه جلوگیری شود، میتوانید از حروف بزرگ در برچسب هایتان بهره ببرید.

سوال نهم) آیا میشود برچسب متنی را با آیکن تعویض کرد؟
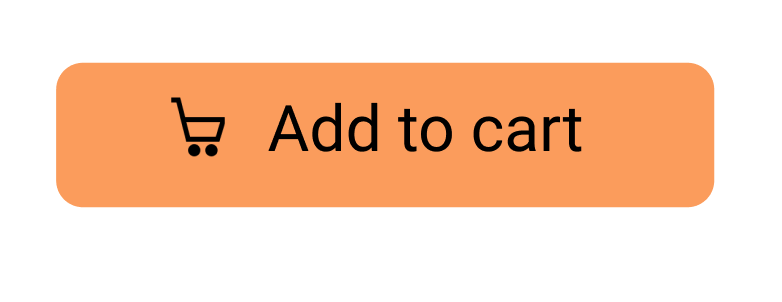
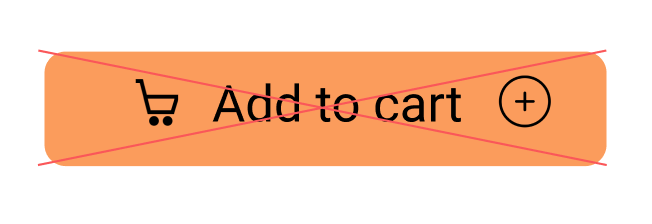
بله، میتوانید اینکار را انجام دهید فقط در نظر داشته باشید که آیکن مورد نظر معنای یکسان و جهانی داشته باشد مانند پرینت، سبد خرید، صفحه ی اصلی و.. برای باقی آیکن ها، مطمئن شوید که کاربرهای شما میتوانند معنای آیکن هارا تشخیص دهند. اگر احساس کردید دریافت معنای آیکن برای کاربر کمی سخت به نظر میرسد، میتوانید از متن در کنار آیکن بهره ببرید تا هدف دکمه راحت تر به کاربر منتقل شود. در این روش متن و آیکن مکمل یکدیگر هستند.

اما از دو آیکن باهم در یک دکمه استفاده نکنید.

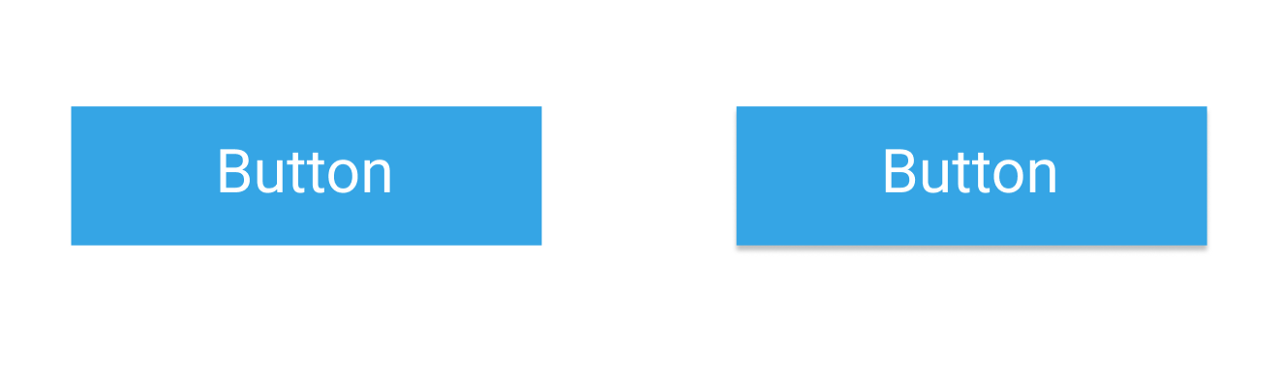
سوال دهم) آیا باید از سایه در طراحی دکمه ها استفاده کنیم؟
بطور کلی عنصر سایه با افزایش برجستگی بصری دکمه، میزان تاکید عمل را افزایش میدهد. در نهایت، این امر؛ یعنی سایه دار بودن یا نبودن دکمه ها باید به توسط طرح کلی رابط کاربری صورت گیرد. اگر کلیه ی عناصر Ui صاف و Flat هستند، بهتر است که از دکمه های سایه دار استفاده نکنید.

سوال یازدهم) چگونه حالت دکمه ی مورد نظر را تنظیم کنم؟
علاوه بر وضوح عملکرد دکمه برای کاربر، باید حالت دکمه نیز مشخص باشد. در زیر انواع حالت های موجود برای یک دکمه را میبینید:
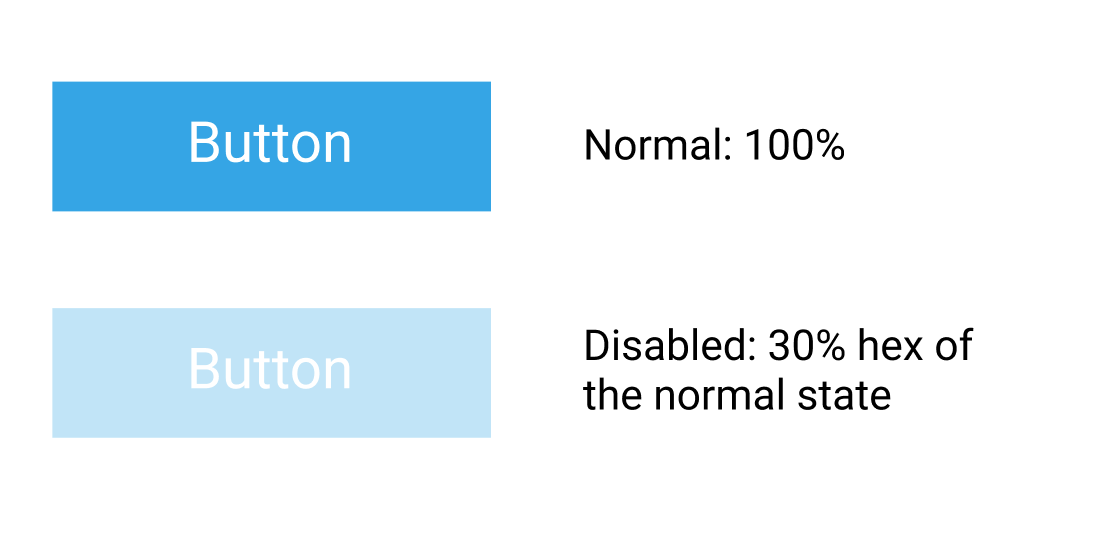
- عادی(فعال): هم قابل لمس و هم قابل کلیک کردن باشد.
- شناور(فقط دسکتاپ): عنصر خاص تعاملی است.
- فشرده: یعنی کاربر قبلا بر روی این دکمه ضربه زده است.
- غیرفعال: هنوز بخش های لازم توسط کاربر تکمیل نشدهاند تا این دکمه فعال شود.

...
متشکرم که تا انتهای این مقاله همراه من بودید. متن اصلی این مقاله رو می تونید تو لینک زیر بخونید:
https://uxplanet.org/11-questions-about-button-design-1bf68019b21d
مقاله ی مرتبط دیگری هم در ویرگول منتشر شده بود که حتما میتونه مفید واقع بشه:

مطلبی دیگر از این انتشارات
چک لیست طراحی Splash Screen
مطلبی دیگر از این انتشارات
ابزارهای بصری سازی در پروسهی طراحی تجربه کاربر (UX)
مطلبی دیگر از این انتشارات
آموزش رایگان طراحی بصری - قسمت سوم: تعادل Balance