طراح محصول
آموزش وردپرس قسمت 9(قسمت اخر)

به قسمت اخر اموزش وردپرس خوش آمدید , در این قسمت از اموزش با این موضوع آشنا میشوید که چطور عکس یا ویدیو و ... را لینک دار کرده و در داخل سایت خود قرار دهید .
در آموزش های قبلی با این آشنا شدیم که چطور سایت خود را با نصب ووکامرس به فروشگاه اینترنتی تبدیل کنیم و در آن محصولات خود را قرار دهیم .
برای اینکه محصول داخل سایت قرار بگیرند به دو دسته دانلودی و مجازی دسته بندی شدند , اگر محصول شما مجازی باشد برای مثال لباس , عطر و ... که وجود فیزیکی دارند نیازی به لینک سازی آن محصول وجود ندارد بلکه آن محصول باید ارسال به مشتری باشد.
حال اگر محصول دانلودی باشد برای مثال کاربر با پرداخت پول تمامی اموزش برای آن فعال شود باید یک لینکی برای آن ویدیو ها در نظر گرفته شود تا کاربر بتواند آن را دانلود کرد
ایجاد لینک دانلود :
برای آپلود در محل دلخواه فایل دانلودی شما , در ابتدا باید وارد هاست خود شوید ( سی پنل ) سپس در قسمت file manager و در public-html یک فولدری ایجاد کنید با نامی دلخواه (برای مثال dl) سپس در فولدر ایجاد شده آن فایلی که قصد دارید لینک دار بشود را آپلود کنید .
در این مرحله برای ساخت لینک باید به مسیر قرارگیری توجه کنید , عکس یا ویدو مورد نظر در فولدر dl و این فولدر در قسمت public-html قرار دارد.

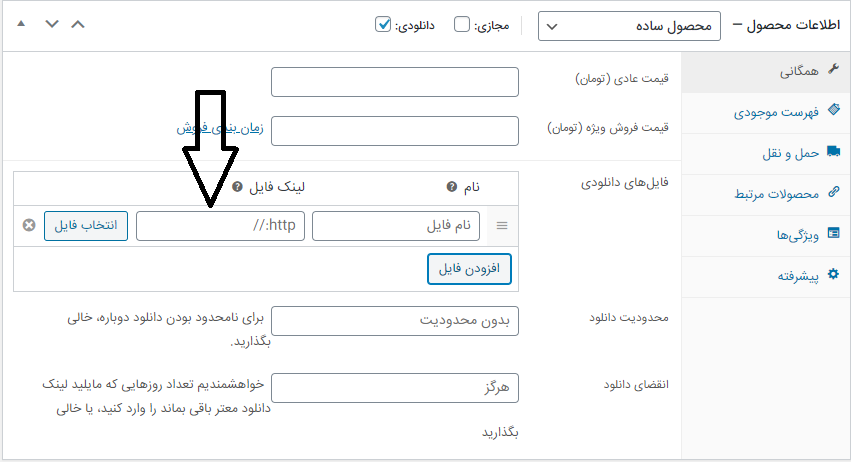
لینک فایل ایجاد شده را در باکس لینک فایل قرار دهید.
domain name / folder / address :
بر اساس ادرس بالا : domain name :نام دامنه و url ادرس شماست , folder نام فولدری که در public-html ساخته اید و address نام فایل مورد نظر شماست.
دوستان عزیز امیدوارم تا به اینجا آموزش , تونسته باشین وردپرس یادر بگیرید هر سوال مورد نظر شما بود در قسمت کامنت ها با من در میان بگذارید
همچینین برای خوندن مقاله های بیشتر و اموزش های بیشتر طراحی سایت به وبسایت من به نشانی kimialearning.ir مراجعه کنید.

مطلبی دیگر از این انتشارات
وردپرس چست ؟آیا می شه با وردپرس سایت ساخت!
مطلبی دیگر از این انتشارات
قالب وردپرس اکولایو ecolive مناسب سایت های سوپر مارکتی
مطلبی دیگر از این انتشارات
آموزش طراحی وب