افزایش سرعت وردپرس با چند روش ساده

افزایش سرعت وردپرس یکی از دغدغه های مهم وب مسترها در جامعه وردپرس محسوب می شود. قالب ها و افزونه های وردپرس به طور معمول تعداد زیادی فایل به صفحات وردپرس اضافه می کنند. افزایش تعداد این فایل ها به مرور زمان یکی از عوامل کاهش سرعت سایت است. پیش نویس مطالب، جداول ایجاد شده توسط افزونه ها و تصاویر نامناسب از دیگر علل کاهش سرعت وردپرس هستند. در ادامه به معرفی بهترین روش افزایش سرعت وردپرس می پردازیم.
افزایش سرعت وردپرس چرا و چگونه؟
افزایش سرعت وردپرس و به طور کلی افزایش سرعت صفحات سایت از جمله مهم ترین کارهایی است که برای بهبود سئوی یک سایت باید انجام شود. Page Speed یا سرعت صفحه تاثیر مستقیم بر تجربه کاربری سایت دارد. عدم توجه به سرعت، می تواند تاثیرات مخربی در تعداد بازدیدکننده و بازگشت کاربر به سایت را به همراه داشته باشد.
وردپرس به صورت پیش فرض بسیار غیر بهینه است. در صورت عدم رعایت نکات کلیدی، وب سایت وردپرسی منابع زیادی از سرور مصرف می کند. کاهش سرعت لود صفحات و به دنبال آن کاهش امتیاز سئو سایت، از جمله تاثیرات عدم بهینه سازی وردپرس است. عدم بهینه سازی تصاویر، عدم حذف پیش نویس مطالب، عدم بهینه سازی دیتابیس و همچنین عدم توجه به بهینه سازی کدهای سایت از جمله اصلی ترین عوامل کاهش سرعت سایت هستند.
افزایش سرعت وردپرس با بهینه سازی تصاویر
تصاویر در وب سایت های امروزی از عوامل مهم در جذب کاربر به حساب می آیند. وردپرس به صورت پیش فرض هیچ تغییری در تصاویر استفاده شده برای مطالب اعمال نمی کند. لذا با گذشت زمان و افزایش تعداد تصاویر بهینه نشده، حجم صفحات سایت افزایش می یابد. افزایش حجم صفحه منجر به کاهش سرعت صفحه شده و امتیاز منفی به دنبال خواهد داشت. برای افزایش سرعت وردپرس از طریق بهینه سازی تصاویر راه های متفاوتی وجود دارد.
قبل از معرفی راه های بهینه سازی تصاویر ذکر 2 نکته حائز اهمیت است. نکته اول اینکه همیشه از سایز یکسانی برای تمام تصاویر وب سایت استفاده کنید. برای مثال بهترین سایز برای تصاویر شاخص، 1280 در 720 پیکسل است. نکته دوم، انتخاب فرمت مناسب برای تصویر بسیار مهم است. برای مثال در فرمت jpg حجم تصاویر کاهش قابل توجهی می یابد اما از کیفیت تصاویر نیز کاسته می شود. این مورد برای فرمت png بر عکس می باشد.
کاهش حجم تصاویر با فتوشاپ
فتوشاپ یار همیشگی یک نویسنده محتواست. با استفاده از فتوشاپ می توان حجم تصاویر مورد استفاده در وردپرس را کاهش داد. این روش بهترین روش برای افزایش سرعت وردپرس نیست اما برای گرفتن بهترین نتیجه، یک مرحله ضروری محسوب می شود.
مزایا:
- می توان سایز تصاویر را به دلخواه تعیین کرد.
- می توان با انتخاب فرمت، حجم تصاویر را کاهش داد.
معایب:
- تصاویر کاملا بهینه نیستند.
- کیفیت تصاویر ممکن است نامناسب باشد.
کاهش حجم تصاویر با استفاده از ابزار آنلاین
وب سایت های زیادی برای کاهش حجم تصاویر با فرمت های مختلف وجود دارند. وب سایت tinypng و imagecompressor از جمله وب سایت های عالی در این زمینه هستند. در این روش با آپلود تصویر مورد نظر در این وب سایت ها می توان حجم آن را تا حد زیادی کاهش داد. سپس می توان تصویر بهینه شده را در وردپرس استفاده نمود.
مزایا:
- حجم تصاویر تا حد بسیار زیادی کاهش می یابد.
- کیفیت تصاویر تا حد زیادی حفظ می شود.
معایب:
- این روش می تواند زمانبر باشد.
- این روش کاملا بهینه نیست.

کاهش حجم تصاویر با استفاده از افزونه
کاهش حجم تصاویر با استفاده از افزونه برای افزایش سرعت وردپرس یکی از راه های مرسوم و متداول است. افزونه های زیادی برای این کار تولید شده اند اما کیفیت نهایی تصویر تولید شده و همچنین حجم آن مهم ترین عامل انتخاب یک افزونه است. در ایرانووب پس از تست افزونه های مختلف، افزونه reSmush.it Image Optimizer را بهترین افزونه کاهش حجم تصاویر یافتیم. با استفاده از این افزونه می توان بر کیفیت تصویر بهینه شده نظارت کامل داشت. حتی می توان بهینه سازی تصاویر را به صورت برنامه ریزی شده انجام داد. در مقایسه با دیگر افزونه ها، کیفیت و حجم تصاویر بهینه شده توسط reSmush.it Image Optimizer بسیار بالاتر بودند.
مزایا:
- کاهش حجم تصویر بدون کاهش کیفیت
- عدم نیاز به ابزار دیگر
- امکان تعیین کیفیت تصویر نهایی
- امکان بهینه سازی تصاویر به صورت برنامه ریزی شده
- امکان بهینه سازی تصاویر موجود
معایب:
- وجود محدودیت هایی نظیر محدودیت های سرور
- امکام وجود محدودیت در تعداد تصاویر بهینه شده در روز
بهترین راه کاهش حجم تصاویر
می توان بهترین راه کاهش حجم تصاویر و افزایش سرعت وردپرس را استفاده ترکیبی از روش های بالا دانست. توصیه می شود ابتدا تصاویر مورد نظر خود را در فتوشاپ در سایز و فرمت مناسب تولید کنید. سپس تصویر نهایی را با استفاده از افزونه بهینه سازی کنید.
روش بهینه سازی تصویر:
- ابتدا افزونه reSmush.it Image Optimizer را نصب کنید.
- تصویر مورد نظر را با سایز 1280 در 720 پیکسل با فتوشاپ تولید کنید.
- تصویر را با فرمت png ذخیره کنید.
- در زمان ارسال مطلب تصویر را آپلود کنید. افزونه مابقی کارها را انجام می دهد.

افزایش سرعت وردپرس با بهینه سازی دیتابیس
در هنگام ارسال مطلب، وردپرس به صورت خودکار از مطلب پیش نویس تهیه می کند. این کار برای جلوگیری از حذف مطالب شما در هنگام ویرایش صورت می گیرد. اما پیش نویس های تولید شده هرگز پاک نمی شوند. این کار باعث افزایش تعداد رکوردهای ذخیره شده در دیتابیس وردپرس می شود. با افزایش این مقادیر زمان مورد نیاز برای فراخوانی مطالب افزایش می یابد. این حالت موجب کاهش سرعت وردپرس بخصوص در وب سایت هایی با مطالب زیاد می شود.
در این حالت برای افزایش سرعت وردپرس لازم است تا دیتابیس سایت را بهینه کنیم. بهینه سازی دیتابیس را می توان به افزونه قدرتمند WP-Optimize سپرد. برای اینکار کافیست ابتدا افزونه را نصب و فعال کنید. سپس با مراجعه به صفحه تنظیمات افزونه در بخش بهینه سازی تمام موارد موجود در لیست پایین صفحه را تیک بزنید. سپس روی اجرای تمام بهینه سازی انتخاب شده کلیک کنید تا مراحل بهینه سازی جداول دیتابیس شروع شود. با شروع مراحل بهینه سازی، می توانید مقدار پیشرفت عملیات را در جدول پایین صفحه مشاهده نمایید.
حذف جداول بدون استفاده
با استفاده از افزونه WP-Optimize می توانید جداول بدون استفاده در دیتابیس را نیز حذف کنید. این کار با کاهش حجم دیتابیس می تواند به افزایش سرعت وردپرس منجر شود. برای حذف جداول بدون استفاده، از صفحه تنظیمات افزونه گزینه جداول را انتخاب نمایید. در این صفحه جداول بدون استفاده و افزونه تولید کننده آنها مشخص شده اند. همچنین اگر جدول قابل حذف باشد کلید حذف در سمت چپ جدول نمایش داده می شود.
تذکر: ایرانووب مسئولیتی در قبال استفاده نادرست از این بخش ندارد.
افزایش سرعت وردپرس با چند کلیک
برای افزایش سرعت وردپرس راه های متفاوتی وجود دارد. تعدادی از این راه ها مثل کاهش حجم تصاویر و بهینه سازی دیتابیس در همین مطلب معرفی شدند. اما اصلی ترین راه افزایش سرعت وردپرس را می توان بهینه سازی کدها، کش کردن محتوا و کاهش تعداد درخواست های صفحه عنوان کرد. راه های زیادی بدین منظور وجود دارد اما یک راه حل جامع، سریع و آسان بهترین پیشنهاد ایرانووب به شماست. افزونه WP Rocket را می توان بهترین راه حل کاهش سرعت وردپرس عنوان نمود. با این افزونه می توان با چند کلیک، سرعت بارگذاری صفحه را تا چند برابر افزایش داد.

افزایش سرعت وردپرس با WP Rocket
افزونه WP Rocket یک افزونه غیر رایگان و به اصطلاح پولی است. برای استفاده از این افزونه یا لازم است لایسنس آن را خریداری نمایید و یا می توانید از سایت های فروش افزونه نسخه های آن را دریافت نمایید. همچنین می توانید نسخه های نال شده آن را در سایت های مختلف دریافت کنید.
نصب افزونه مانند افزونه های دیگر وردپرس صورت می گیرد. پس از نصب و فعال سازی افزونه نوبت به تنظیم آن برای افزایش سرعت وردپرس می رسد. برای این کار کافیست به صفحه تنظیمات وردپرس > WP Rocket مراجعه نمایید.

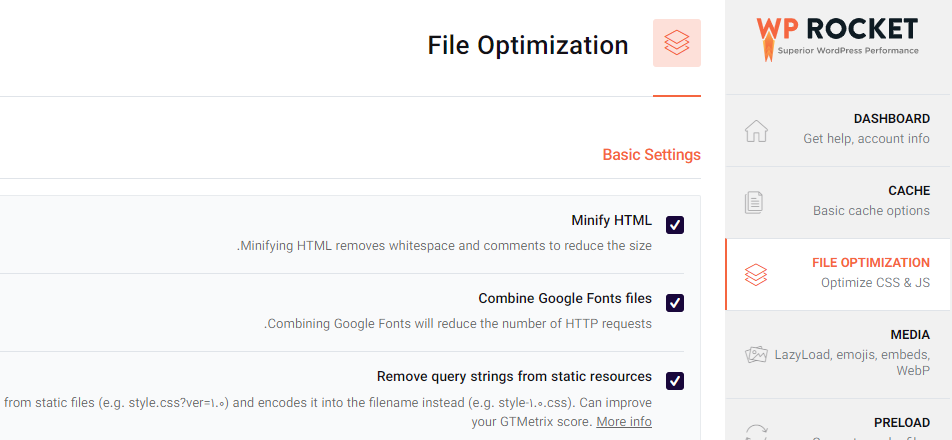
در صفحه باز شده روی گزینه FILE OPTIMIZATION کلیک کنید. سپس به ترتیب گزینه های ذکر شده را به دلخواه تیک بزنید.
گزینه Minify HTML:
این گزینه کدهای سایت شما را تا حد امکان فشرده می کند. این کار حجم صفحه را تا حدی کاهش می دهد.
گزینه Combine Google Fonts files:
در صورتی که قالب شما از فونت های گوگل استفاده می کند، این گزینه فایل های فراخوانی آنها را ادغام می کند.
گزینه Remove query strings from static resources:
در برخی موارد برای بهینه سازی سایت برای موتورهای جستجو، ذکر شده که ورژن اسکریپت های استفاده شده در سایت باید مخفی شود. این گزینه برای این مورد در نظر گرفته شده است.
گزینه Minify CSS files:
این گزینه فایل های CSS قالب شما را فشرده می کند. این کار باعث کاهش حجم فایل های CSS می شود.
گزینه Combine CSS files:
این گزینه فایل های CSS را ادغام می کند تا تعداد درخواست های صفحه کاهش یابد. این کار می تواند منجر به عدم نمایش صحیح سایت شود. لذا این گزینه را پس از بررسی کامل سایت و امکانات قالب فعال کنید.
گزینه Minify JavaScript files:
این گزینه فایل های جاوا اسکریپت سایت را فشرده می کند.
گزینه Combine JavaScript files:
این گزینه فایل های جاوا اسکریپت را ادغام می کند. این گزینه را پس از بررسی کامل سایت و امکانات قالب فعال کنید.
گزینه Load JavaScript deferred:
این گزینه با حذف کدهایی که منجر به کاهش سرعت سایت شده اند، تا حدی باعث افزایش سرعت وردپرس می شود.
گزینه Safe Mode for jQuery:
این گزینه از اجرای صحیح کدهای جاوا اسکریپت اطمینان حاصل می کند. فعال سازی این گزینه توصیه شده است.
در پایان برای ذخیره سازی تغییرات روی کلید Save Changes کلیک کنید.
افزایش سرعت وردپرس با کش کردن محتوا
افزایش سرعت وردپرس با کش کردن محتوا یکی از بهترین گزینه ها برای این منظور به شمار می رود. با کش کردن محتوا می توان از فراخوانی هرباره آن با هر درخواست جلوگیری نمود. این کار علاوه بر کاهش مصرف منابع سرور منجر به کاهش مصرف پهنای باند نیز می شود.
برای کش کردن محتوا لازم است از یک افزونه استفاده شود. افزونه های زیادی برای اینکار تولید شده اند اما WP Rocket را می توان بهترین گزینه عنوان نمود. برای کش کردن محتوا توسط WP Rocket کافیست آن را نصب و فعال کنید. افزونه به صورت خودکار محتوا را کش می کند.

افزایش سرعت وردپرس با Preload cache
برای گرفتن بهترین نتیجه در افزایش سرعت وردپرس توصیه می شود پس از فعال سازی افزونه از Preload cache استفاده کنید. این قابلیت امکان کش کردن تمام صفحه سایت را فراهم می کند. با این روش تمام صفحات سایت یکبار کش می شوند و سپس با هر بار درخواست، صفحات کش شده فراخوانی می شوند. در این روش برای کش شدن صفحات نیازی به باز شدن آنها توسط کاربر نیست. گزینه Preload cache صفحات را پیش از باز شدن توسط بازدیدکننده کش و ذخیره می کند.
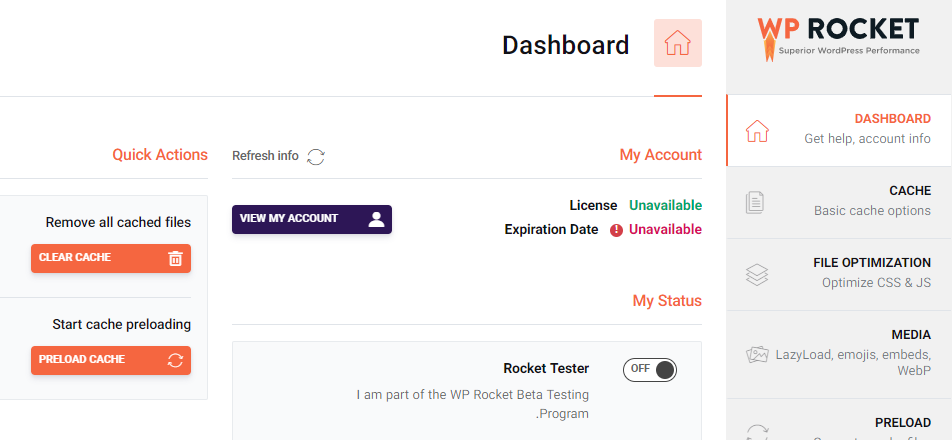
برای استفاده از این قابلیت کافیست در صفحه Dashboard افزونه WP Rocket روی گزینه Preload cache از ستون سمت چپ صفحه کلیک کنید. با این کار عملیات کش کردن شروع می شود. برای مشاهده میزان پیشرفت کار، می توانید صفحه را مجدد بارگذاری نمایید.
جمع بندی
افزایش سرعت وردپرس شرط لازم برای موفقیت یک وب سایت وردپرسی است. برای این منظور لازم است تا به مواردی از قبیل تصاویر، دیتابیس و کدهای وردپرس توجه شود. خوشبختانه در حال حاضر برای رسیدن به نتیجه دلخواه افزونه های بسیار کارآمدی تولید شده اند. بهینه سازی تصاویر، بهینه سازی دیتابیس، حذف موارد بدون استفاده و فشرده سازی و ادغام فایل های استفاده شده در سایت در کنار کش کردن محتوا می تواند به افزایش سرعت وردپرس منجر شود.

مطلبی دیگر از این انتشارات
ساخت موتور جستجوی شخصی در کروم
مطلبی دیگر از این انتشارات
10 راه طلایی شگفت انگیز برای افزایش امنیت وردپرس
مطلبی دیگر از این انتشارات
چرا دیجی کالا از وردپرس استفاده نمیکند؟